TS-Funktionsüberladung – Beispiel aus der Praxis
Lassen Sie uns anhand eines realistischen Beispiels in die weniger häufige Typescript-Funktion eintauchen – Funktionsüberladung.
Einführung
Haben Sie einen benutzerdefinierten Hook
export function useUrlState( defaultState: T, searchParams?: object, )
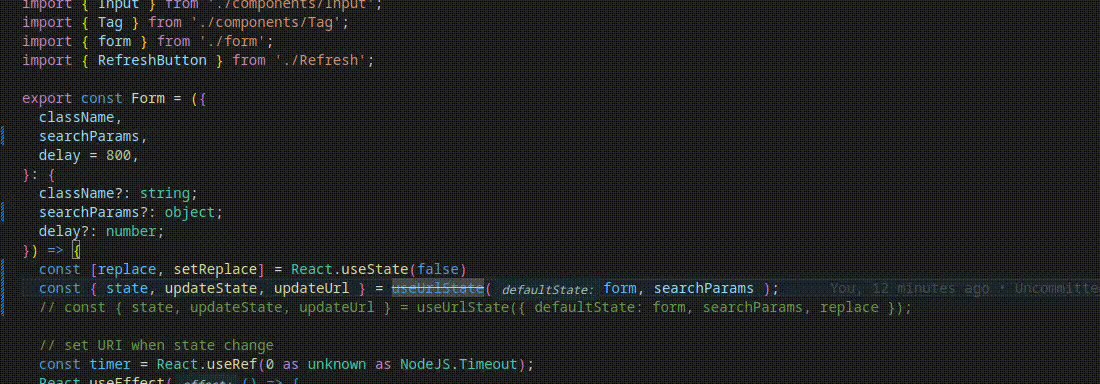
Irgendwann muss ich weitere Argumente hinzufügen, möglicherweise in Zukunft noch mehr. Es ist schwer, sich daran zu erinnern, was das N-te Argument ist, und der Aufruf einer Funktion wie useUrlState(firstArg, null, null, fourArg) ist lächerlich. Es wird viel einfacher sein, Argumente innerhalb eines Objekts wie diesem zu übergeben:
export function useUrlState({ defaultState, searchParams, replace }: { defaultState: T, searchParams?: object, replace?: boolean })
Ich werde die Funktion in ein neues Format konvertieren und sie abwärtskompatibel mit der vorhandenen Implementierung halten.
Durchführung
Zuerst müssen Überladungssignaturen direkt über der Funktion Implementierung hinzugefügt werden. Überladungssignaturen sind alle möglichen Arten, wie eine Funktion aufgerufen werden kann, mit unterschiedlichem Argumenttyp und unterschiedlicher Anzahl.
/**
* @deprecated Pass arguments in a object `useUrlState({ defaultState: form, searchParams })`
*
* * Github {@link https://github.com/asmyshlyaev177/state-in-url/tree/main/packages/urlstate/next/useUrlState#api}
*/
export function useUrlState(defaultState: T, searchParams?: object): {
state: DeepReadonly,
updateState: (value: Partial>,
updateUrl: (value?: Partial>) => void,
getState: () => DeepReadonly
}
/**
* NextJS hook. Returns `state`, `updateState`, and `updateUrl` functions
*
* @param {JSONCompatible} [defaultState] Fallback (default) values for state
* @param {?SearchParams} [searchParams] searchParams from Next server component
*/
export function useUrlState({ defaultState, searchParams }: {
defaultState: T, searchParams?: object, replace?: boolean
}): {
state: DeepReadonly,
updateState: (value: Partial>) => void,
updateUrl: (value?: Partial>) => void,
getState: () => DeepReadonly
} // (
defaultState: T | { defaultState: T, searchParams?: object, replace?: boolean },
searchParams?: object,
) {
Der schwierige Teil besteht darin, dass Signaturen mit der Implementierung kompatibel sein sollten, also haben Sie diesen Standardstatus: T | { defaultState: T, searchParams?: object, replacement?: boolean }
Ich gehe davon aus, dass es sich um ein neues Objektformat handelt, wenn das erste Argument einen bestimmten Schlüssel hat.
const _defaultState = ('defaultState' in defaultState ? defaultState.defaultState : defaultState) as T
const _searchParams = ('defaultState' in defaultState ? defaultState.searchParams : searchParams) as object | undefined
const _replace = ('defaultState' in defaultState ? defaultState.replace ?? true : false) as boolean
Sie können außerdem feststellen, dass das Ersetzungsargument für ein neues Format den Standardwert „true“ hat, für das alte jedoch „false“.
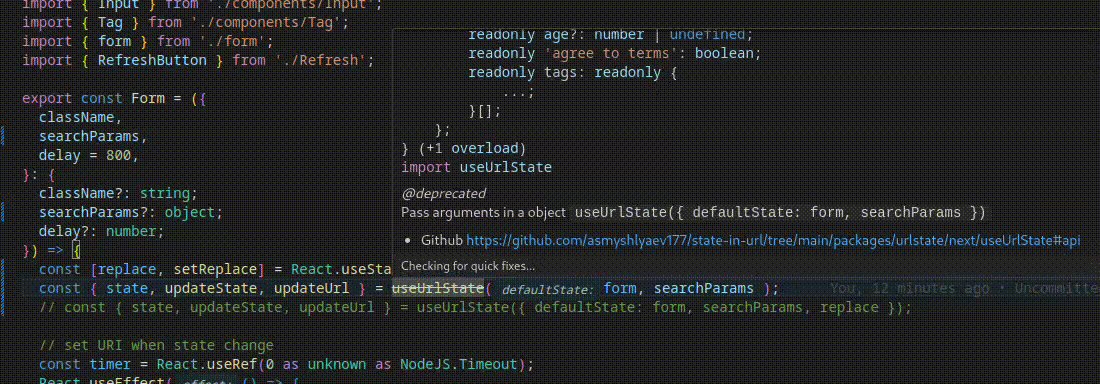
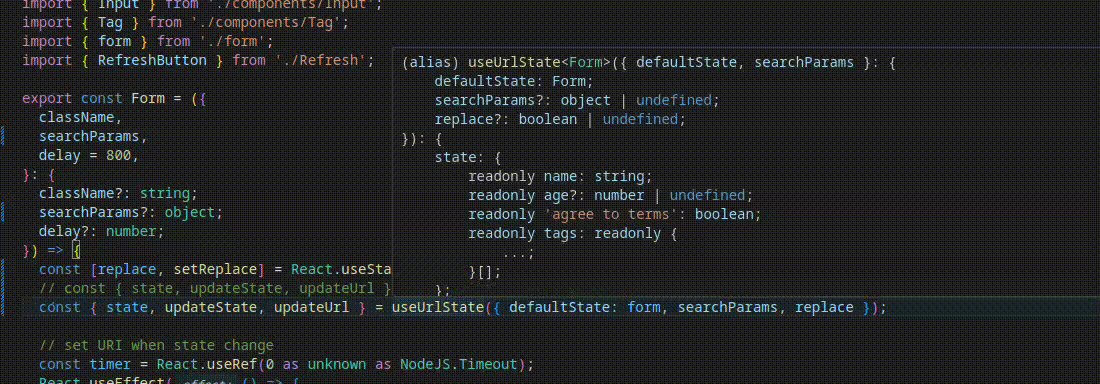
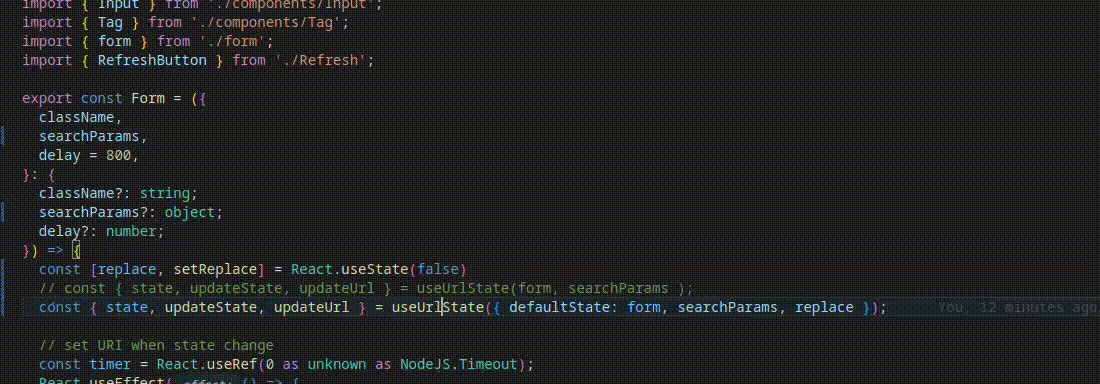
Mal sehen, wie es funktioniert.

Beachten Sie, dass wir für jede Signatur unterschiedliche JSDoc-Kommentare haben, der alte ist mit dem @deprecated-Tag gekennzeichnet.
Offizielle Dokumente https://www.typescriptlang.org/docs/handbook/2/functions.html#function-overloads
Tnx zum Lesen :)
Hinterlassen Sie einen Kommentar zu Ihren Erfahrungen oder wenn Sie Ideen haben, wie Sie es eleganter machen können.
-
 Wie iteriere ich eine ArrayList innerhalb einer HashMap mit JSTL?Iterieren einer ArrayList innerhalb einer HashMap mit JSTLIn der Webentwicklung stellt JSTL (JavaServer Pages Standard Tag Library) eine Reihe von Tag...Programmierung Veröffentlicht am 05.11.2024
Wie iteriere ich eine ArrayList innerhalb einer HashMap mit JSTL?Iterieren einer ArrayList innerhalb einer HashMap mit JSTLIn der Webentwicklung stellt JSTL (JavaServer Pages Standard Tag Library) eine Reihe von Tag...Programmierung Veröffentlicht am 05.11.2024 -
 Encore.ts – schneller als ElysiaJS und HonoVor ein paar Monaten haben wir Encore.ts veröffentlicht – ein Open-Source-Backend-Framework für TypeScript. Da es bereits viele Frameworks gibt, wollt...Programmierung Veröffentlicht am 05.11.2024
Encore.ts – schneller als ElysiaJS und HonoVor ein paar Monaten haben wir Encore.ts veröffentlicht – ein Open-Source-Backend-Framework für TypeScript. Da es bereits viele Frameworks gibt, wollt...Programmierung Veröffentlicht am 05.11.2024 -
 Warum ist die String-Verkettung mit + bei String-Literalen fehlgeschlagen?String-Literale mit Strings verkettenIn C kann der Operator zum Verketten von Strings und String-Literalen verwendet werden. Es gibt jedoch Einschränk...Programmierung Veröffentlicht am 05.11.2024
Warum ist die String-Verkettung mit + bei String-Literalen fehlgeschlagen?String-Literale mit Strings verkettenIn C kann der Operator zum Verketten von Strings und String-Literalen verwendet werden. Es gibt jedoch Einschränk...Programmierung Veröffentlicht am 05.11.2024 -
 React Re-Rendering: Best Practices für optimale LeistungDer effiziente Rendering-Mechanismus von React ist einer der Hauptgründe für seine Beliebtheit. Wenn jedoch die Komplexität einer Anwendung zunimmt, w...Programmierung Veröffentlicht am 05.11.2024
React Re-Rendering: Best Practices für optimale LeistungDer effiziente Rendering-Mechanismus von React ist einer der Hauptgründe für seine Beliebtheit. Wenn jedoch die Komplexität einer Anwendung zunimmt, w...Programmierung Veröffentlicht am 05.11.2024 -
 So erreichen Sie die Erstellung bedingter Spalten: Erkunden Sie If-Elif-Else in Pandas DataFrame?Erstellen einer bedingten Spalte: If-Elif-Else in PandasDas gegebene Problem fordert das Hinzufügen einer neuen Spalte zu einem DataFrame basierend au...Programmierung Veröffentlicht am 05.11.2024
So erreichen Sie die Erstellung bedingter Spalten: Erkunden Sie If-Elif-Else in Pandas DataFrame?Erstellen einer bedingten Spalte: If-Elif-Else in PandasDas gegebene Problem fordert das Hinzufügen einer neuen Spalte zu einem DataFrame basierend au...Programmierung Veröffentlicht am 05.11.2024 -
 Wir stellen vor: Qiu!Ich freue mich, die Veröffentlichung von Qiu bekannt zu geben – einem geradlinigen SQL-Abfrage-Runner, der dafür konzipiert ist, dass reines SQL wiede...Programmierung Veröffentlicht am 05.11.2024
Wir stellen vor: Qiu!Ich freue mich, die Veröffentlichung von Qiu bekannt zu geben – einem geradlinigen SQL-Abfrage-Runner, der dafür konzipiert ist, dass reines SQL wiede...Programmierung Veröffentlicht am 05.11.2024 -
 Warum wird der Margin-Top-Prozentsatz in CSS basierend auf der Containerbreite berechnet?Berechnung des Margin-Top-Prozentsatzes in CSSBei der Anwendung eines Margin-Top-Prozentsatzes auf ein Element ist es wichtig zu verstehen, wie die Be...Programmierung Veröffentlicht am 05.11.2024
Warum wird der Margin-Top-Prozentsatz in CSS basierend auf der Containerbreite berechnet?Berechnung des Margin-Top-Prozentsatzes in CSSBei der Anwendung eines Margin-Top-Prozentsatzes auf ein Element ist es wichtig zu verstehen, wie die Be...Programmierung Veröffentlicht am 05.11.2024 -
 Wie behebt man Inkonsistenzen bei der Darstellung von Webkit-Texten während CSS-Übergängen?Auflösen von Webkit-Text-Rendering-Inkonsistenzen während CSS-ÜbergängenWährend CSS-Übergängen, insbesondere beim Skalieren eines Elements, können Ink...Programmierung Veröffentlicht am 05.11.2024
Wie behebt man Inkonsistenzen bei der Darstellung von Webkit-Texten während CSS-Übergängen?Auflösen von Webkit-Text-Rendering-Inkonsistenzen während CSS-ÜbergängenWährend CSS-Übergängen, insbesondere beim Skalieren eines Elements, können Ink...Programmierung Veröffentlicht am 05.11.2024 -
 RxJS vereinfacht mit ReactablesEinführung RxJS ist eine leistungsstarke Bibliothek, aber es ist bekannt, dass sie eine steile Lernkurve aufweist. Die große API-Oberfläche d...Programmierung Veröffentlicht am 05.11.2024
RxJS vereinfacht mit ReactablesEinführung RxJS ist eine leistungsstarke Bibliothek, aber es ist bekannt, dass sie eine steile Lernkurve aufweist. Die große API-Oberfläche d...Programmierung Veröffentlicht am 05.11.2024 -
 Wie finde ich Maximalwerte über mehrere Spalten in Pandas?Maximalwerte über mehrere Spalten in Pandas ermittelnUm die Maximalwerte über mehrere Spalten in einem Pandas-DataFrame zu ermitteln, können verschied...Programmierung Veröffentlicht am 05.11.2024
Wie finde ich Maximalwerte über mehrere Spalten in Pandas?Maximalwerte über mehrere Spalten in Pandas ermittelnUm die Maximalwerte über mehrere Spalten in einem Pandas-DataFrame zu ermitteln, können verschied...Programmierung Veröffentlicht am 05.11.2024 -
 Erste Schritte mit CI/CD: Ein Leitfaden für Einsteiger zur Automatisierung Ihrer ersten Pipeline (mit Jenkins)Inhaltsverzeichnis Einführung Was ist CI/CD? Kontinuierliche Integration (CI) Kontinuierliche Lieferung (CD) Kontinuierliche Bereitstellung V...Programmierung Veröffentlicht am 05.11.2024
Erste Schritte mit CI/CD: Ein Leitfaden für Einsteiger zur Automatisierung Ihrer ersten Pipeline (mit Jenkins)Inhaltsverzeichnis Einführung Was ist CI/CD? Kontinuierliche Integration (CI) Kontinuierliche Lieferung (CD) Kontinuierliche Bereitstellung V...Programmierung Veröffentlicht am 05.11.2024 -
 Wie TypeScript JavaScript in Großprojekten zuverlässiger macht.Einführung JavaScript ist in der Webentwicklung weit verbreitet und wird mittlerweile in größeren Projekten in verschiedenen Branchen eingese...Programmierung Veröffentlicht am 05.11.2024
Wie TypeScript JavaScript in Großprojekten zuverlässiger macht.Einführung JavaScript ist in der Webentwicklung weit verbreitet und wird mittlerweile in größeren Projekten in verschiedenen Branchen eingese...Programmierung Veröffentlicht am 05.11.2024 -
 Wie verifiziert man Benutzerkennwörter sicher mit der Funktion „password_verify“ von PHP?Verschlüsselte Passwörter mit PHP entschlüsselnViele Anwendungen speichern Benutzerpasswörter sicher mithilfe von Verschlüsselungsalgorithmen wie „pas...Programmierung Veröffentlicht am 05.11.2024
Wie verifiziert man Benutzerkennwörter sicher mit der Funktion „password_verify“ von PHP?Verschlüsselte Passwörter mit PHP entschlüsselnViele Anwendungen speichern Benutzerpasswörter sicher mithilfe von Verschlüsselungsalgorithmen wie „pas...Programmierung Veröffentlicht am 05.11.2024 -
 Vue-Teil lernen: Erstellen einer Wetter-AppDas Eintauchen in Vue.js war wie die Entdeckung eines neuen Lieblingstools in einem DIY-Kit – intuitiv, flexibel und überraschend leistungsstark. Mein...Programmierung Veröffentlicht am 05.11.2024
Vue-Teil lernen: Erstellen einer Wetter-AppDas Eintauchen in Vue.js war wie die Entdeckung eines neuen Lieblingstools in einem DIY-Kit – intuitiv, flexibel und überraschend leistungsstark. Mein...Programmierung Veröffentlicht am 05.11.2024 -
 NFT-Vorschaukartenkomponente? Habe gerade mein neuestes Projekt abgeschlossen: „NFT Preview Card Component“ mit HTML und CSS! ? Probieren Sie es aus und erkunden Sie den Code auf...Programmierung Veröffentlicht am 05.11.2024
NFT-Vorschaukartenkomponente? Habe gerade mein neuestes Projekt abgeschlossen: „NFT Preview Card Component“ mit HTML und CSS! ? Probieren Sie es aus und erkunden Sie den Code auf...Programmierung Veröffentlicht am 05.11.2024
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























