CSS Art Meets Space: Ein Kunstprojekt zum Thema Weltraum
Dies ist eine Einreichung für Frontend Challenge v24.09.04, CSS Art: Space
Inspiration
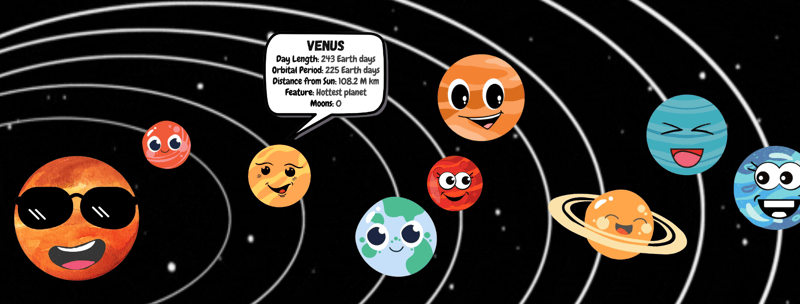
Heute stellen wir ein CSS-Art-Projekt zum Thema Weltraum vor. Die Inspiration kam aus der Weite des Universums und konzentrierte sich auf die Geheimnisse der Planeten und Galaxien, die unsere Fantasie fesseln. Wir wollten die Schönheit des Weltraums nachbilden.
Demo

Schauen Sie sich unten unsere Kreation an!
Live-Demo: Sonnensystem
Entdecken Sie den Code auf GitHub: Code anzeigen
Reise
Wir wollten eine immersive Weltraumszene schaffen, komplett mit Planeten, Sternen und einer Galaxie. Und wir haben versucht, es ein wenig lehrreich zu gestalten, indem wir kurze Beschreibungen zu den Planeten hinzugefügt haben. Eine der größten Herausforderungen bestand darin, Bilder nahtlos in das CSS-Design zu integrieren. Wir mussten Bildgrößen und -positionen sorgfältig verwalten
Was kommt als nächstes?
Wir planen, diese CSS-Kunst zu erweitern, indem wir weitere Himmelskörper wie Asteroiden oder Raumstationen hinzufügen, sie informativer zu gestalten und auch Möglichkeiten zu erkunden, die Weltraumszene interaktiv zu gestalten, indem wir Benutzern möglicherweise ermöglichen, auf Planeten zu klicken, um weitere Informationen zu erhalten.
Dank an das Team
Dieses Projekt war eine Gemeinschaftsarbeit und ich möchte meiner Teamkollegin für ihre Beiträge danken:
Sakshi Singh
-
 Warum kann Microsoft Visual C ++ keine zweiphasige Vorlage-Instanziierung korrekt implementieren?Das Geheimnis von "kaputte" Two-Phase-Vorlage Instantiation in Microsoft visual c Problemanweisung: Benutzer werden häufig besorgt...Programmierung Gepostet am 2025-03-12
Warum kann Microsoft Visual C ++ keine zweiphasige Vorlage-Instanziierung korrekt implementieren?Das Geheimnis von "kaputte" Two-Phase-Vorlage Instantiation in Microsoft visual c Problemanweisung: Benutzer werden häufig besorgt...Programmierung Gepostet am 2025-03-12 -
 UTF-8 vs. Latin-1: Das Geheimnis der Charaktercodierung!unterscheiden utf-8 und latin1 Beim Umgang mit Codierung tauchen zwei prominente Entscheidungen auf: utf-8 und latein1. Inmitten ihrer Anwendu...Programmierung Gepostet am 2025-03-12
UTF-8 vs. Latin-1: Das Geheimnis der Charaktercodierung!unterscheiden utf-8 und latin1 Beim Umgang mit Codierung tauchen zwei prominente Entscheidungen auf: utf-8 und latein1. Inmitten ihrer Anwendu...Programmierung Gepostet am 2025-03-12 -
 ArrayMethoden sind fns, die auf Objekte aufgerufen werden können Arrays sind Objekte, daher haben sie auch Methoden in js. Slice (Beginn): Ex...Programmierung Gepostet am 2025-03-12
ArrayMethoden sind fns, die auf Objekte aufgerufen werden können Arrays sind Objekte, daher haben sie auch Methoden in js. Slice (Beginn): Ex...Programmierung Gepostet am 2025-03-12 -
 Teil SQL Injection Series: Detaillierte Erklärung der fortgeschrittenen SQL -InjektionstechnikenAutor: Trix Cyrus Waymap Pentesting Tool: Klicken Sie hier TrixSec GitHub: Klicken Sie hier TrixSec Telegram: Klicken Sie hier Adv...Programmierung Gepostet am 2025-03-12
Teil SQL Injection Series: Detaillierte Erklärung der fortgeschrittenen SQL -InjektionstechnikenAutor: Trix Cyrus Waymap Pentesting Tool: Klicken Sie hier TrixSec GitHub: Klicken Sie hier TrixSec Telegram: Klicken Sie hier Adv...Programmierung Gepostet am 2025-03-12 -
 Wie können wir Datei -Uploads gegen böswillige Inhalte sichern?Sicherheitsbedenken bei Dateien Uploads Das Hochladen von Dateien auf einen Server kann aufgrund der potenziell böswilligen Inhalte, die Benut...Programmierung Gepostet am 2025-03-12
Wie können wir Datei -Uploads gegen böswillige Inhalte sichern?Sicherheitsbedenken bei Dateien Uploads Das Hochladen von Dateien auf einen Server kann aufgrund der potenziell böswilligen Inhalte, die Benut...Programmierung Gepostet am 2025-03-12 -
 Wie entfernen Sie Linienbrüche von Zeichenfolgen mit regulären Ausdrücken in JavaScript?Zeilenpausen aus Strings In diesem Code -Szenario sind das Ziel, Zeilenpausen aus einer Textzeichenfolge zu beseitigen, die aus einem Textbereic...Programmierung Gepostet am 2025-03-12
Wie entfernen Sie Linienbrüche von Zeichenfolgen mit regulären Ausdrücken in JavaScript?Zeilenpausen aus Strings In diesem Code -Szenario sind das Ziel, Zeilenpausen aus einer Textzeichenfolge zu beseitigen, die aus einem Textbereic...Programmierung Gepostet am 2025-03-12 -
 Warum hört die Ausführung von JavaScript ein, wenn die Firefox -Rückbutton verwendet wird?Navigational History Problem: JavaScript hört auf, nach der Verwendung von Firefox -Back -Schaltflächen auszuführen. Dieses Problem tritt in ande...Programmierung Gepostet am 2025-03-12
Warum hört die Ausführung von JavaScript ein, wenn die Firefox -Rückbutton verwendet wird?Navigational History Problem: JavaScript hört auf, nach der Verwendung von Firefox -Back -Schaltflächen auszuführen. Dieses Problem tritt in ande...Programmierung Gepostet am 2025-03-12 -
 Wie füge ich Blobs (Bilder) mithilfe von PHP richtig in MySQL ein?Fügen Sie Blobs in mySQL -Datenbanken mit php beim Versuch, ein Bild in einer MySQL -Datenbank zu speichern, auf eine auf ein Bild zu speiche...Programmierung Gepostet am 2025-03-12
Wie füge ich Blobs (Bilder) mithilfe von PHP richtig in MySQL ein?Fügen Sie Blobs in mySQL -Datenbanken mit php beim Versuch, ein Bild in einer MySQL -Datenbank zu speichern, auf eine auf ein Bild zu speiche...Programmierung Gepostet am 2025-03-12 -
 Kann ich meine Verschlüsselung von McRypt nach OpenSSL migrieren und mit OpenSSL von McRypt-verkürzten Daten entschlüsseln?Upgrade meiner Verschlüsselungsbibliothek von McRypt auf OpenSSL Kann ich meine Verschlüsselungsbibliothek von McRypt nach OpenSsl aufrüsten? ...Programmierung Gepostet am 2025-03-12
Kann ich meine Verschlüsselung von McRypt nach OpenSSL migrieren und mit OpenSSL von McRypt-verkürzten Daten entschlüsseln?Upgrade meiner Verschlüsselungsbibliothek von McRypt auf OpenSSL Kann ich meine Verschlüsselungsbibliothek von McRypt nach OpenSsl aufrüsten? ...Programmierung Gepostet am 2025-03-12 -
 Gibt es einen Leistungsunterschied zwischen der Verwendung einer For-Each-Schleife und einem Iterator für die Sammlung durchquert in Java?für jede Schleife vs. Iterator: Effizienz in der Sammlung traversal Einführung beim Durchlaufen einer Sammlung in Java, die Auswahl an der...Programmierung Gepostet am 2025-03-12
Gibt es einen Leistungsunterschied zwischen der Verwendung einer For-Each-Schleife und einem Iterator für die Sammlung durchquert in Java?für jede Schleife vs. Iterator: Effizienz in der Sammlung traversal Einführung beim Durchlaufen einer Sammlung in Java, die Auswahl an der...Programmierung Gepostet am 2025-03-12 -
 Wie überprüfe ich, ob ein Objekt ein spezifisches Attribut in Python hat?Methode zur Bestimmung von Objektattribut -Existenz Diese Anfrage befriedigt eine Methode, um das Vorhandensein eines bestimmten Attributs in ...Programmierung Gepostet am 2025-03-12
Wie überprüfe ich, ob ein Objekt ein spezifisches Attribut in Python hat?Methode zur Bestimmung von Objektattribut -Existenz Diese Anfrage befriedigt eine Methode, um das Vorhandensein eines bestimmten Attributs in ...Programmierung Gepostet am 2025-03-12 -
 Detaillierte Erläuterung der Java Hashset/LinkedHashset -Methode für Zufällige Elementein einem set in der Programmierung ein zufälliges Element finden, kann es nützlich sein, ein zufälliges Element aus einer Sammlung auszuwählen, ...Programmierung Gepostet am 2025-03-12
Detaillierte Erläuterung der Java Hashset/LinkedHashset -Methode für Zufällige Elementein einem set in der Programmierung ein zufälliges Element finden, kann es nützlich sein, ein zufälliges Element aus einer Sammlung auszuwählen, ...Programmierung Gepostet am 2025-03-12 -
 Wann führt CSS -Fallback auf Pixel (PX) ohne Einheiten zu?fallback für CSS -Attribute ohne Einheiten: Eine Fallstudie CSS -Attribute erfordern häufig Einheiten (z. B. PX, EM), um ihre Werte zu spezifi...Programmierung Gepostet am 2025-03-12
Wann führt CSS -Fallback auf Pixel (PX) ohne Einheiten zu?fallback für CSS -Attribute ohne Einheiten: Eine Fallstudie CSS -Attribute erfordern häufig Einheiten (z. B. PX, EM), um ihre Werte zu spezifi...Programmierung Gepostet am 2025-03-12 -
 Wie rufe ich die neueste JQuery -Bibliothek von Google APIs ab?abrufen die neueste jQuery -Bibliothek von Google apis Die bereitgestellte jQuery -URL in der Frage ist für Version 1.2.6. Für das Abrufen der...Programmierung Gepostet am 2025-03-12
Wie rufe ich die neueste JQuery -Bibliothek von Google APIs ab?abrufen die neueste jQuery -Bibliothek von Google apis Die bereitgestellte jQuery -URL in der Frage ist für Version 1.2.6. Für das Abrufen der...Programmierung Gepostet am 2025-03-12 -
 Was waren die Einschränkungen bei der Verwendung von Current_Timestamp mit Zeitstempelspalten in MySQL vor Version 5.6.5?Restrictions on TIMESTAMP Columns with CURRENT_TIMESTAMP in DEFAULT or ON UPDATE Clauses in MySQL Versions Prior to 5.6.5Historically, in MySQL versio...Programmierung Gepostet am 2025-03-12
Was waren die Einschränkungen bei der Verwendung von Current_Timestamp mit Zeitstempelspalten in MySQL vor Version 5.6.5?Restrictions on TIMESTAMP Columns with CURRENT_TIMESTAMP in DEFAULT or ON UPDATE Clauses in MySQL Versions Prior to 5.6.5Historically, in MySQL versio...Programmierung Gepostet am 2025-03-12
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























