 Titelseite > Programmierung > Einen Netflix-Klon mit HTML und CSS erstellt – Was ich dabei gelernt habe!
Titelseite > Programmierung > Einen Netflix-Klon mit HTML und CSS erstellt – Was ich dabei gelernt habe!
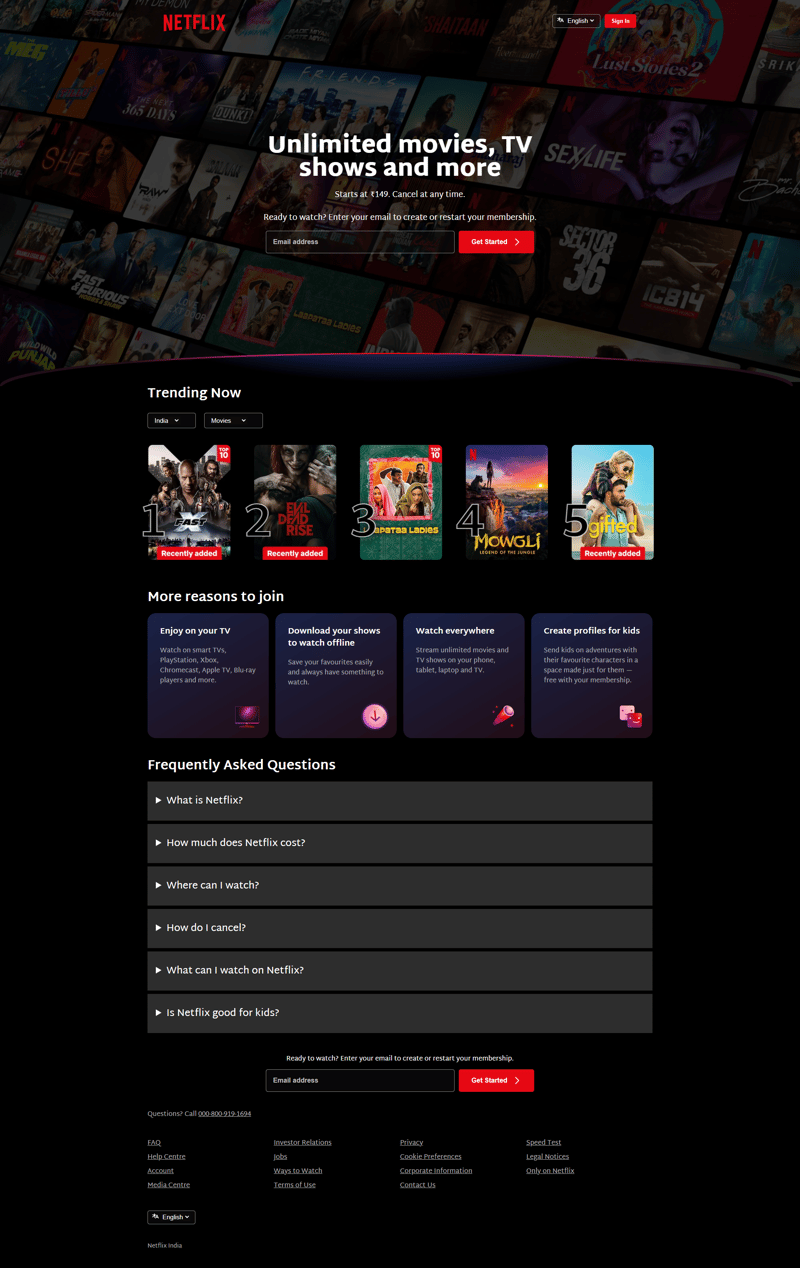
Einen Netflix-Klon mit HTML und CSS erstellt – Was ich dabei gelernt habe!
Ich freue mich, mein neuestes Projekt zu teilen, einen Netflix-Klon, der nur mit HTML und CSS erstellt wurde! ? Dieses Projekt hat mir geholfen, mein Verständnis für Web-Layout-Techniken, Positionierung und Reaktionsfähigkeit zu stärken. Während der Arbeit daran habe ich auch ein paar neue Tricks gelernt, insbesondere bei CSS-Übergängen und Rasterlayouts.
Schauen Sie sich gerne die Live-Version und den Code auf GitHub an! Feedback und Vorschläge sind jederzeit willkommen.
? Live-Demo: https://eloquent-bombolone-361d4a.netlify.app
? GitHub: https://github.com/khanimran17/Netflix-clone

-
 Speichern und Abrufen von JavaScript-Objekten in localStorageWritten by Nelson Michael✏️ Editor’s note: This article was last updated by Rahul Chhodde on 7 August 2024 to offer a deeper exploration of storing ob...Programmierung Veröffentlicht am 09.11.2024
Speichern und Abrufen von JavaScript-Objekten in localStorageWritten by Nelson Michael✏️ Editor’s note: This article was last updated by Rahul Chhodde on 7 August 2024 to offer a deeper exploration of storing ob...Programmierung Veröffentlicht am 09.11.2024 -
 Wie schließe ich den Absender von Socket.IO-Broadcasts aus?Senden einer Antwort an alle Clients außer dem AbsenderUm eine Nachricht an alle verbundenen Clients zu senden, ist die Funktion io.sockets.emit() geb...Programmierung Veröffentlicht am 09.11.2024
Wie schließe ich den Absender von Socket.IO-Broadcasts aus?Senden einer Antwort an alle Clients außer dem AbsenderUm eine Nachricht an alle verbundenen Clients zu senden, ist die Funktion io.sockets.emit() geb...Programmierung Veröffentlicht am 09.11.2024 -
 Wie konvertiert man durch Kommas getrennte Zeichenfolgen in Python-Listen?Durch Kommas getrennte Zeichenfolgen in Python-Listen umwandelnGegeben eine Zeichenfolge, die eine Reihe von durch Kommas getrennten Werten enthält, i...Programmierung Veröffentlicht am 09.11.2024
Wie konvertiert man durch Kommas getrennte Zeichenfolgen in Python-Listen?Durch Kommas getrennte Zeichenfolgen in Python-Listen umwandelnGegeben eine Zeichenfolge, die eine Reihe von durch Kommas getrennten Werten enthält, i...Programmierung Veröffentlicht am 09.11.2024 -
 Wie behandelt man MySQL-Rückgabewerte asynchron in Node.js mit Versprechen?Nutzung von Versprechen zur Verarbeitung von MySQL-Rückgabewerten in Node.jsBeim Übergang von Python zu Node.js wird die asynchrone Natur von Node.js ...Programmierung Veröffentlicht am 09.11.2024
Wie behandelt man MySQL-Rückgabewerte asynchron in Node.js mit Versprechen?Nutzung von Versprechen zur Verarbeitung von MySQL-Rückgabewerten in Node.jsBeim Übergang von Python zu Node.js wird die asynchrone Natur von Node.js ...Programmierung Veröffentlicht am 09.11.2024 -
 Fuzzy Matching mit Trigram Search: Erstellen einer intelligenten Suche in Node.js und MySQLEinführung In modernen Anwendungen ist eine effiziente Textsuche von entscheidender Bedeutung, insbesondere beim Umgang mit großen Datenbanken. Währen...Programmierung Veröffentlicht am 09.11.2024
Fuzzy Matching mit Trigram Search: Erstellen einer intelligenten Suche in Node.js und MySQLEinführung In modernen Anwendungen ist eine effiziente Textsuche von entscheidender Bedeutung, insbesondere beim Umgang mit großen Datenbanken. Währen...Programmierung Veröffentlicht am 09.11.2024 -
 Wie deaktiviere ich Anti-Aliasing bei der Bildskalierung für scharfe Kanten?Deaktivieren von Anti-Aliasing bei der BildskalierungDie Herausforderung beim Deaktivieren von Anti-Aliasing während der Bildskalierung entsteht, wenn...Programmierung Veröffentlicht am 09.11.2024
Wie deaktiviere ich Anti-Aliasing bei der Bildskalierung für scharfe Kanten?Deaktivieren von Anti-Aliasing bei der BildskalierungDie Herausforderung beim Deaktivieren von Anti-Aliasing während der Bildskalierung entsteht, wenn...Programmierung Veröffentlicht am 09.11.2024 -
 Verwendung von Polars mit NVIDIA GPU (CUDA), unter Windows mit WSL2In erster Linie lassen Sie mich wissen, wenn ich etwas übersehen habe oder etwas falsch gemacht habe oder wenn Sie Fragen haben Schritte ...Programmierung Veröffentlicht am 09.11.2024
Verwendung von Polars mit NVIDIA GPU (CUDA), unter Windows mit WSL2In erster Linie lassen Sie mich wissen, wenn ich etwas übersehen habe oder etwas falsch gemacht habe oder wenn Sie Fragen haben Schritte ...Programmierung Veröffentlicht am 09.11.2024 -
 Wie kann ich in Go sicher auf verschachtelte JSON-Arrays zugreifen?Entschlüsseln von JSON-Array-Zugriffsproblemen in GoBei der Arbeit mit JSON-Antworten in Go kann der Zugriff auf Elemente in verschachtelten Arrays ei...Programmierung Veröffentlicht am 09.11.2024
Wie kann ich in Go sicher auf verschachtelte JSON-Arrays zugreifen?Entschlüsseln von JSON-Array-Zugriffsproblemen in GoBei der Arbeit mit JSON-Antworten in Go kann der Zugriff auf Elemente in verschachtelten Arrays ei...Programmierung Veröffentlicht am 09.11.2024 -
 Machen Sie Ihr Leben einfacher mit Set CompositionsEndlich! Als Set in der Vergangenheit eingeführt wurde, hat es unser Leben bereits verbessert. Wir konnten auf einfache Weise eindeutige Listen erstel...Programmierung Veröffentlicht am 09.11.2024
Machen Sie Ihr Leben einfacher mit Set CompositionsEndlich! Als Set in der Vergangenheit eingeführt wurde, hat es unser Leben bereits verbessert. Wir konnten auf einfache Weise eindeutige Listen erstel...Programmierung Veröffentlicht am 09.11.2024 -
 Blast from the Past: Erstellen Sie Ihr eigenes Space Invaders-Spiel mit Python – eine Schritt-für-Schritt-AnleitungEinrichten Ihrer Entwicklungsumgebung Bevor Sie mit der Programmierung von Space Invaders mit Python beginnen, stellen Sie sicher, dass Ihre ...Programmierung Veröffentlicht am 09.11.2024
Blast from the Past: Erstellen Sie Ihr eigenes Space Invaders-Spiel mit Python – eine Schritt-für-Schritt-AnleitungEinrichten Ihrer Entwicklungsumgebung Bevor Sie mit der Programmierung von Space Invaders mit Python beginnen, stellen Sie sicher, dass Ihre ...Programmierung Veröffentlicht am 09.11.2024 -
 Was ist der Unterschied zwischen Datetime und Timestamp in SQL Server?Den Unterschied zwischen Datetime und Timestamp in SQL Server verstehenWährend sowohl Datetime- als auch Timestamp-Datentypen in SQL Server Datums- un...Programmierung Veröffentlicht am 09.11.2024
Was ist der Unterschied zwischen Datetime und Timestamp in SQL Server?Den Unterschied zwischen Datetime und Timestamp in SQL Server verstehenWährend sowohl Datetime- als auch Timestamp-Datentypen in SQL Server Datums- un...Programmierung Veröffentlicht am 09.11.2024 -
 Wie finde ich die Anzahl der Elemente in einer Liste (Listenlänge) in Python?Bestimmen der Anzahl von Elementen in einer Liste (Listenlänge) in PythonBestimmen der Anzahl von Elementen in einer Liste in Python, Auch als Listenl...Programmierung Veröffentlicht am 09.11.2024
Wie finde ich die Anzahl der Elemente in einer Liste (Listenlänge) in Python?Bestimmen der Anzahl von Elementen in einer Liste (Listenlänge) in PythonBestimmen der Anzahl von Elementen in einer Liste in Python, Auch als Listenl...Programmierung Veröffentlicht am 09.11.2024 -
 Fast HTML - ** Serverfehler NotFoundError: Need k**Fast HTML – 500 Serverfehler NotFoundError: 2 Pakete erforderlich Falls jemand auf dieses Problem stößt, wenn er schnelles HTML verwendet und...Programmierung Veröffentlicht am 09.11.2024
Fast HTML - ** Serverfehler NotFoundError: Need k**Fast HTML – 500 Serverfehler NotFoundError: 2 Pakete erforderlich Falls jemand auf dieses Problem stößt, wenn er schnelles HTML verwendet und...Programmierung Veröffentlicht am 09.11.2024 -
 Wie kann ich mit JavaScript die Geräterotation in einem Browser auf Android zuverlässig erkennen?Geräterotation im Browser auf Android mit JavaScript erkennenKompatibilitätsprobleme bei der RotationserkennungGeräterotation mit JavaScript in erkenn...Programmierung Veröffentlicht am 09.11.2024
Wie kann ich mit JavaScript die Geräterotation in einem Browser auf Android zuverlässig erkennen?Geräterotation im Browser auf Android mit JavaScript erkennenKompatibilitätsprobleme bei der RotationserkennungGeräterotation mit JavaScript in erkenn...Programmierung Veröffentlicht am 09.11.2024 -
 Wie überspringe ich Header bei der Verarbeitung von CSV-Dateien in Python?Überspringen von Headern bei der Verarbeitung von CSV-Dateien mit PythonBei der Arbeit mit CSV-Dateien (Comma-Separated Values), die Header enthalten,...Programmierung Veröffentlicht am 09.11.2024
Wie überspringe ich Header bei der Verarbeitung von CSV-Dateien in Python?Überspringen von Headern bei der Verarbeitung von CSV-Dateien mit PythonBei der Arbeit mit CSV-Dateien (Comma-Separated Values), die Header enthalten,...Programmierung Veröffentlicht am 09.11.2024
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























