Machen Sie Ihr Leben einfacher mit Set Compositions
Endlich! Als Set in der Vergangenheit eingeführt wurde, hat es unser Leben bereits verbessert. Wir konnten auf einfache Weise eindeutige Listen erstellen, erzielten aber auch eine bessere Leistung beim Suchen und Festlegen von Elementen in diesen Listen.
Das war großartig, aber uns fehlten immer noch einige Dinge, die andere Sprachen hatten. Und das ist wahr, denn wir waren es. Mit den neuen Kompositionsmethoden, die Set im Jahr 2024 hinzugefügt werden, werden wir endlich in der Lage sein, Vereinigung, Schnittmenge, Differenz und mehr mit einfachen Aufrufen durchzuführen.
Lasst uns ohne weitere Umschweife darauf eingehen.
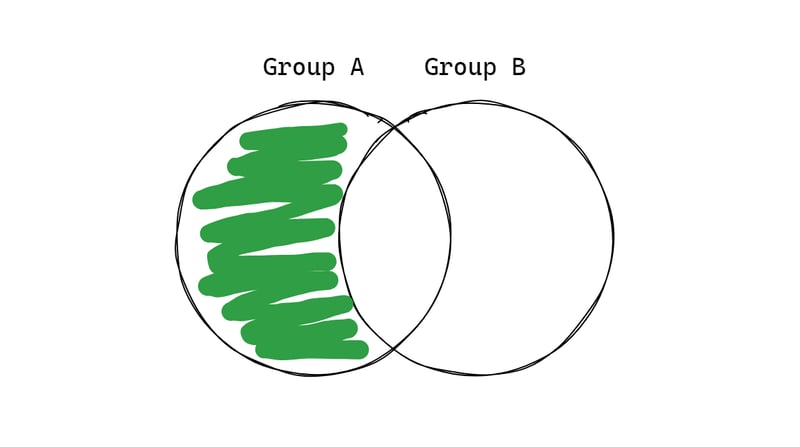
Unterschied
Gibt einen neuen Satz zurück, der Elemente enthält, die im ersten Satz, aber nicht im zweiten vorhanden sind.

Beispiel: Sie möchten sehen, welche Benutzer die Website in dieser Woche besucht haben, die sie im letzten Monat nicht besucht haben.
Wie verwende ich es?
const thisWeekUsers = new Set([1, 2, 3, 4]);
const lastMonthUsers = new Set([3, 4, 5, 6]);
const newUsers = thisWeekUsers.difference(lastMonthUsers);
console.log(newUsers); // Set(2) { 1, 2 }
Wie haben wir das früher gemacht?
const thisWeekUsers = [1, 2, 3, 4]; const lastMonthUsers = [3, 4, 5, 6]; let newUsers = thisWeekUsers.filter(x => !lastMonthUsers.includes(x)); console.log(newUsers); // (2) [1,2]
Weitere Informationen unter: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Set/difference
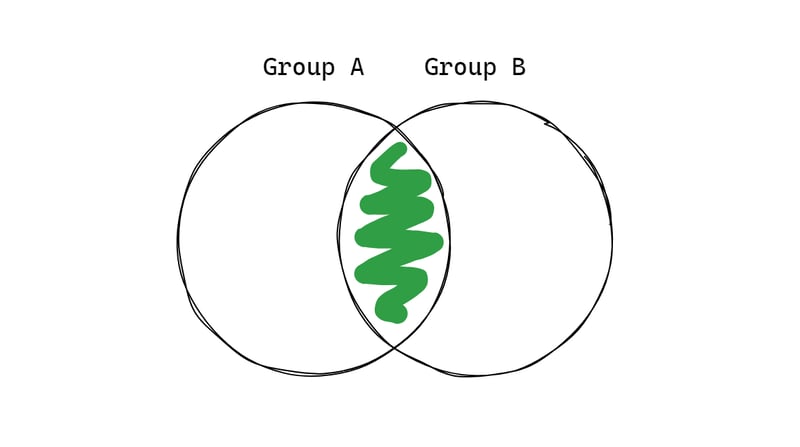
Überschneidung
Gibt einen neuen Satz mit nur den Werten zurück, die in beiden Sätzen vorhanden sind.

Beispiel: Sie legen ein E-Book-Paket in den Warenkorb, hatten aber bereits einige dieser Bücher dort.
Wie verwende ich es?
const booksBundle = new Set([1, 2, 3, 4]);
const cart = new Set([3, 4, 5, 6]);
const booksToAdd = booksBundle.intersection(cart);
console.log(booksToAdd); // Set(2) { 3, 4 }
Wie haben wir das früher gemacht?
const booksBundle = [1, 2, 3, 4]; const cart = [3, 4, 5, 6]; const booksToAdd = booksBundle.filter(book => cart.includes(book)); console.log(booksToAdd); // (2) [3, 4]
Weitere Informationen unter: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Set/intersection
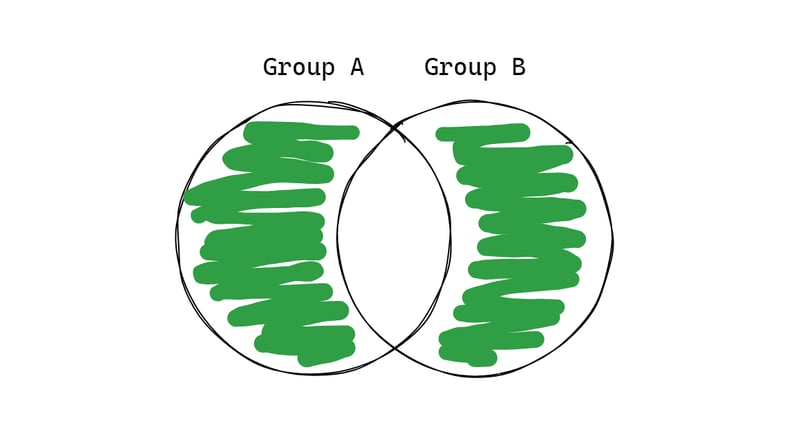
Symmetrischer Unterschied
Gibt einen neuen Satz mit den Werten zurück, die sich in keiner der Gruppen wiederholen.

Beispiel: Überbestände von Artikeln zwischen Filialen prüfen, um zu prüfen, welche Artikel umgetauscht werden können.
Wie verwende ich es?
const firstStore = new Set([1, 2, 3, 4]);
const secondStore = new Set([3, 4, 5, 6]);
const overstockedItems = firstStore.symmetricDifference(secondStore);
console.log(overstockedItems); // Set(4) { 1, 2, 5, 6 }
Wie haben wir das früher gemacht?
const firstStore = [1, 2, 3, 4];
const secondStore = [3, 4, 5, 6];
const allItems = [firstStore, secondStore].flat();
const overstockedItems = allItems.filter(item => {
return !firstStore.includes(item) || !secondStore.includes(item);
});
console.log(overstockedItems); // (4) [1, 2, 5, 6]
Weitere Informationen unter: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Set/symmetricDifference
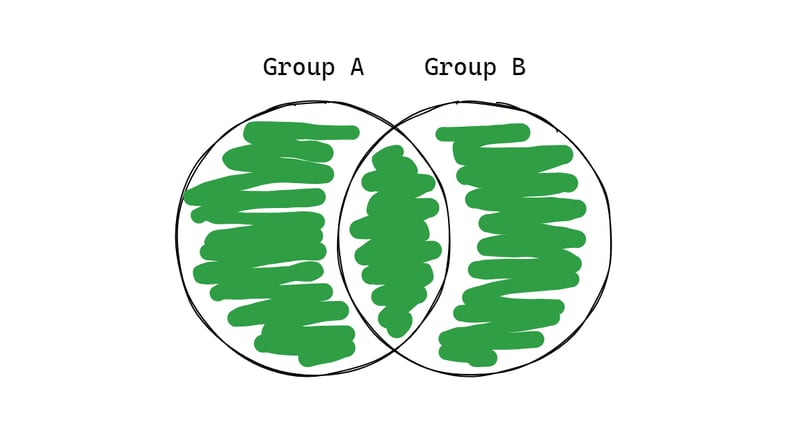
Union
Gibt einen neuen Satz mit den Werten beider Gruppen zurück, ohne jedoch Werte zu wiederholen.

Beispiel: Sie und Ihr Freund möchten Wiedergabelisten zusammenführen, aber einige Musikstücke sind gleich.
Wie verwende ich es?
const yourPlaylist = new Set([1, 2, 3, 4]);
const friendPlaylist = new Set([3, 4, 5, 6]);
const mergedPlaylist = yourPlaylist.union(friendPlaylist);
console.log(mergedPlaylist); // Set(6) { 1, 2, 3, 4, 5, 6 }
Wie haben wir das früher gemacht?
const yourPlaylist = [1, 2, 3, 4]; const friendPlaylist = [3, 4, 5, 6]; const mergedPlaylist = new Set([yourPlaylist, friendPlaylist].flat()); console.log(mergedPlaylist); // (6) [1, 2, 3, 4, 5, 6]
Weitere Informationen unter: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Set/union
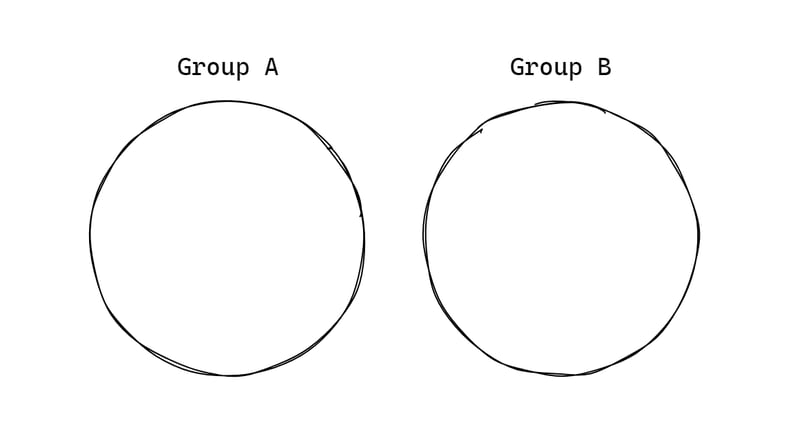
Ist disjunkt von?
Es gibt einen Booleschen Wert zurück. Es ist wahr, wenn beide Mengen keine gemeinsamen Werte haben, und falsch, wenn sie mindestens einen gemeinsamen Wert haben.

Beispiel: Sehen Sie, dass es Produkte gibt, die Teil anderer Gruppen sind.
Wie verwende ich es?
const electronics = new Set([1, 2, 3, 4]); const furniture = new Set([3, 4, 5, 6]); const groceries = new Set(['apple']); console.log(electronics.isDisjointFrom(furniture)); // false console.log(electronics.isDisjointFrom(groceries)); // true
Wie haben wir das früher gemacht?
const electronics = [1, 2, 3, 4];
const furniture = [3, 4, 5, 6];
const groceries = ['apple'];
function isDisjoint(array1, array2) {
return array1.every(item => !array2.includes(item));
}
console.log(isDisjoint(electronics, furniture)); // false
console.log(isDisjoint(electronics, groceries)); // true
Weitere Informationen unter: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Set/isDisjointFrom
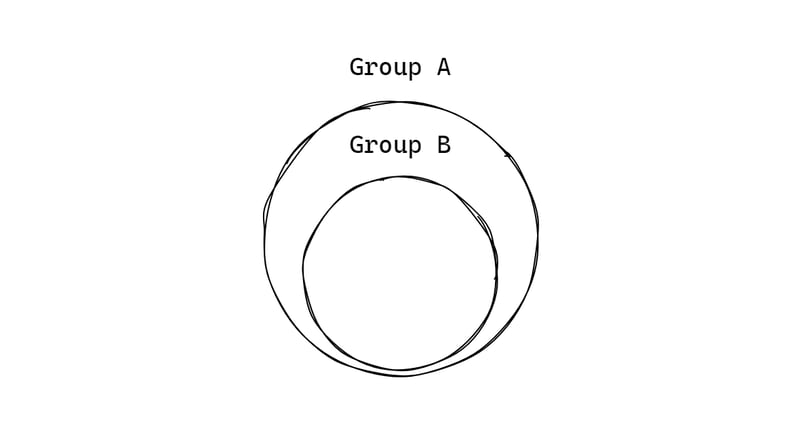
Ist Obermenge/Teilmenge von?
Diese beiden Funktionen sind sehr ähnlich. Beide geben einen booleschen Wert zurück und sind direkte Gegensätze. Superset gibt „true“ zurück, wenn die Menge eine Obermenge einer anderen Menge ist, und Subset gibt „true“ zurück, wenn die Menge eine Teilmenge einer anderen Menge ist.
Ich füge diese Funktionen zusammen, weil es ausreicht, die Antwort auf eine davon zu kennen, um die andere zu kennen. Eine Menge kann nur eine Obermenge einer Teilmenge einer Menge sein.

Beispiel: Ermitteln Sie, ob Benutzer Teil einer Unternehmensgruppe sind.
Wie verwende ich es?
const itDepartment = new Set([1, 2, 3, 4]); const genZFromToronto = new Set([3, 4]); console.log(itDepartment.isSupersetOf(genZFromToronto)); // true console.log(genZFromToronto.isSubsetOf(itDepartment)); // true
Wie haben wir das früher gemacht?
const itDepartment = [1, 2, 3, 4]; const genZFromToronto = [3, 4]; console.log(genZFromToronto.every(item => itDepartment.includes(item))); // true
Weitere Informationen unter:
- https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Set/isSupersetOf
- https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Set/isSubsetOf
Jetzt sind Sie bereit Es tut mir nicht leid, es in Ihrem Projekt zu verwenden!
Lassen Sie mich wissen, wenn Sie auch von diesem oder einem anderen Feature begeistert sind oder etwas anderes behandelt sehen möchten. Bis zum nächsten Mal o/
-
 Wie benutze ich wie Abfragen mit PDO -Parametern richtig?verwenden wie Abfragen in pdo beim Versuch, wie Abfragen in PDO zu implementieren, können Sie Probleme wie die in der Abfrage unten beschriebe...Programmierung Gepostet am 2025-07-10
Wie benutze ich wie Abfragen mit PDO -Parametern richtig?verwenden wie Abfragen in pdo beim Versuch, wie Abfragen in PDO zu implementieren, können Sie Probleme wie die in der Abfrage unten beschriebe...Programmierung Gepostet am 2025-07-10 -
 Python Metaclass -Arbeitsprinzip und Klassenerstellung und -anpassungWas sind Metaklassen in Python? Metaklassen sind dafür verantwortlich, Klassenobjekte in Python zu erstellen. So wie Klassen Instanzen erstellen...Programmierung Gepostet am 2025-07-10
Python Metaclass -Arbeitsprinzip und Klassenerstellung und -anpassungWas sind Metaklassen in Python? Metaklassen sind dafür verantwortlich, Klassenobjekte in Python zu erstellen. So wie Klassen Instanzen erstellen...Programmierung Gepostet am 2025-07-10 -
 Gibt es einen Leistungsunterschied zwischen der Verwendung einer For-Each-Schleife und einem Iterator für die Sammlung durchquert in Java?für jede Schleife vs. Iterator: Effizienz in der Sammlung traversal Einführung beim Durchlaufen einer Sammlung in Java, die Auswahl an der...Programmierung Gepostet am 2025-07-10
Gibt es einen Leistungsunterschied zwischen der Verwendung einer For-Each-Schleife und einem Iterator für die Sammlung durchquert in Java?für jede Schleife vs. Iterator: Effizienz in der Sammlung traversal Einführung beim Durchlaufen einer Sammlung in Java, die Auswahl an der...Programmierung Gepostet am 2025-07-10 -
 Tipps zum Auffinden von Elementpositionen in Java Arrayabrufen Elementposition in java arrays In der Arrays -Klasse von Java gibt es keine direkte "IndexOf" -Methode, um die Position eine...Programmierung Gepostet am 2025-07-10
Tipps zum Auffinden von Elementpositionen in Java Arrayabrufen Elementposition in java arrays In der Arrays -Klasse von Java gibt es keine direkte "IndexOf" -Methode, um die Position eine...Programmierung Gepostet am 2025-07-10 -
 Wie kann man leere Arrays in PHP effizient erfassen?prüfen Array -Leere in php Ein leeres Array kann in Php durch verschiedene Ansätze bestimmt werden. Wenn das Vorhandensein eines Array -Elemen...Programmierung Gepostet am 2025-07-10
Wie kann man leere Arrays in PHP effizient erfassen?prüfen Array -Leere in php Ein leeres Array kann in Php durch verschiedene Ansätze bestimmt werden. Wenn das Vorhandensein eines Array -Elemen...Programmierung Gepostet am 2025-07-10 -
 Wie zeige ich das aktuelle Datum und die aktuelle Uhrzeit in "DD/MM/JJJJ HH: MM: SS.SS" -Format in Java richtig?wie man aktuelles Datum und Uhrzeit in "dd/mm/yyyy hh: mm: ss.sS" Format In dem vorgesehenen Java -Code, das Problem mit dem Datum u...Programmierung Gepostet am 2025-07-10
Wie zeige ich das aktuelle Datum und die aktuelle Uhrzeit in "DD/MM/JJJJ HH: MM: SS.SS" -Format in Java richtig?wie man aktuelles Datum und Uhrzeit in "dd/mm/yyyy hh: mm: ss.sS" Format In dem vorgesehenen Java -Code, das Problem mit dem Datum u...Programmierung Gepostet am 2025-07-10 -
 Leitfaden zur Lösung von CORS -Problemen in der Frühjahrssicherheit 4.1 und höherSpring Security CORS Filter: Fehlerbehebung gemeinsame Ausgaben Bei der Integration von Frühlingssicherheit in ein vorhandenes Projekt können ...Programmierung Gepostet am 2025-07-10
Leitfaden zur Lösung von CORS -Problemen in der Frühjahrssicherheit 4.1 und höherSpring Security CORS Filter: Fehlerbehebung gemeinsame Ausgaben Bei der Integration von Frühlingssicherheit in ein vorhandenes Projekt können ...Programmierung Gepostet am 2025-07-10 -
 Wie kann ich das CSS-Attribut der ": After" -Pseudo-Element mit JQuery effektiv ändern?die Einschränkungen von Pseudo-Elementen in jQuery: Zugriff auf die ": After" selector in Webentwicklung, Pseudo-Elemente mögen &quo...Programmierung Gepostet am 2025-07-10
Wie kann ich das CSS-Attribut der ": After" -Pseudo-Element mit JQuery effektiv ändern?die Einschränkungen von Pseudo-Elementen in jQuery: Zugriff auf die ": After" selector in Webentwicklung, Pseudo-Elemente mögen &quo...Programmierung Gepostet am 2025-07-10 -
 Wird in Java wirklich ein falsches Wakeup passieren?falsche Aufwachen in Java: Realität oder Mythos? Das Konzept des falschen Aufwachens in der Java -Synchronisation ist seit geringer Zeit ein The...Programmierung Gepostet am 2025-07-10
Wird in Java wirklich ein falsches Wakeup passieren?falsche Aufwachen in Java: Realität oder Mythos? Das Konzept des falschen Aufwachens in der Java -Synchronisation ist seit geringer Zeit ein The...Programmierung Gepostet am 2025-07-10 -
 Warum bekomme ich nach der Installation von Archive_zip auf meinem Linux -Server eine "Klasse" ziparchive \ 'nicht gefunden?class 'ziparchive' kein Fehler gefunden, während Archive_zip auf Linux Server Symptom installiert wird: beim Versuch, ein Skript zu ...Programmierung Gepostet am 2025-07-10
Warum bekomme ich nach der Installation von Archive_zip auf meinem Linux -Server eine "Klasse" ziparchive \ 'nicht gefunden?class 'ziparchive' kein Fehler gefunden, während Archive_zip auf Linux Server Symptom installiert wird: beim Versuch, ein Skript zu ...Programmierung Gepostet am 2025-07-10 -
 Wie erfasst und streamen Sie Stdout in Echtzeit für die Ausführung von Chatbot -Befehl?Das Problem liegt im traditionellen Ansatz, der alle Stdout sammelt und es als einzige Antwort zurückgibt. Um dies zu überwinden, brauchen wir e...Programmierung Gepostet am 2025-07-10
Wie erfasst und streamen Sie Stdout in Echtzeit für die Ausführung von Chatbot -Befehl?Das Problem liegt im traditionellen Ansatz, der alle Stdout sammelt und es als einzige Antwort zurückgibt. Um dies zu überwinden, brauchen wir e...Programmierung Gepostet am 2025-07-10 -
 Wie kann man eine generische Hash -Funktion für Tupel in ungeordneten Sammlungen implementieren?generische Hash -Funktion für Tupel in nicht ordnungsgemäßen Sammlungen Die std :: unbestrahlte_Map und std :: unconded_set Container bieten e...Programmierung Gepostet am 2025-07-10
Wie kann man eine generische Hash -Funktion für Tupel in ungeordneten Sammlungen implementieren?generische Hash -Funktion für Tupel in nicht ordnungsgemäßen Sammlungen Die std :: unbestrahlte_Map und std :: unconded_set Container bieten e...Programmierung Gepostet am 2025-07-10 -
 Wie sendet Android Postdaten an PHP Server?So senden Sie Postdaten um Postdaten in Android zu senden, gibt es mehrere Ansätze: 1. Apache httpclient (veraltet) httpclient httpcli...Programmierung Gepostet am 2025-07-10
Wie sendet Android Postdaten an PHP Server?So senden Sie Postdaten um Postdaten in Android zu senden, gibt es mehrere Ansätze: 1. Apache httpclient (veraltet) httpclient httpcli...Programmierung Gepostet am 2025-07-10 -
 Was waren die Einschränkungen bei der Verwendung von Current_Timestamp mit Zeitstempelspalten in MySQL vor Version 5.6.5?Einschränkungen für Zeitstempelspalten mit Current_Timestamp in Standard- oder Aktualisierungsklauseln in MySQL -Versionen vor 5.6.5 Historisch ...Programmierung Gepostet am 2025-07-10
Was waren die Einschränkungen bei der Verwendung von Current_Timestamp mit Zeitstempelspalten in MySQL vor Version 5.6.5?Einschränkungen für Zeitstempelspalten mit Current_Timestamp in Standard- oder Aktualisierungsklauseln in MySQL -Versionen vor 5.6.5 Historisch ...Programmierung Gepostet am 2025-07-10 -
 Warum bekomme ich in meiner Silverlight Linq -Abfrage einen Fehler "konnte keine Implementierung des Abfragemuster -Fehlers finden?"Abfragemuster -Implementierung Abwesenheit: Auflösung "konnte nicht" fehler In einer Silberlight -Anwendung, ein Versuch, eine Daten...Programmierung Gepostet am 2025-07-10
Warum bekomme ich in meiner Silverlight Linq -Abfrage einen Fehler "konnte keine Implementierung des Abfragemuster -Fehlers finden?"Abfragemuster -Implementierung Abwesenheit: Auflösung "konnte nicht" fehler In einer Silberlight -Anwendung, ein Versuch, eine Daten...Programmierung Gepostet am 2025-07-10
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























