Understanding Angular Interceptors : Beyond HTTP
Angular interceptors are very powerful tools that developers can use to manage how their applications handle HTTP requests and responses. They play a crucial role in implementing features like logging, authentication, error handling, and more, which leads to clearer and easier-to-maintain code.
Angular Interceptors act like a middleware between your Angular application and the server. They intercept requests before they are sent to the server and responses before they reach our application components. This allows developers to modify requests by adding headers, modifing request/response bodies, and changing status codes.
Setting Up Your Angular Project
First, make sure you have Angular CLI installed. If not, you can install it with npm:
npm install -g @angular/cli
Now, create a new Angular project:
ng new Project_Name cd Project_Name
Now, Generate a new HTTP Interceptor with Angular CLI:
ng generate interceptor interceptors/interceptorName
This will create two files: interceptorName.interceptor.ts and interceptorName.interceptor.spec.ts in the src/app/interceptors directory.
Now , Open interceptorName.interceptor.ts and add the logic for your interceptor. Here’s an example that logs a message.
import { HttpInterceptorFn } from '@angular/common/http';
export const interceptorName: HttpInterceptorFn = (req, next) => {
console.log('HTTP Request:', req);
return next(req);
};
Now, To use the interceptor, open app.config.ts and add it to the providers array:
...
import { provideHttpClient,withInterceptors } from '@angular/common/http';
import { interceptorName } from './interceptors/interceptorName.interceptor';
export const appConfig: ApplicationConfig = {
providers: [
....
provideHttpClient(
withInterceptors([interceptorName])
),
],
};
Advanced Use cases of Angular Interceptors
Custom Transformation of Requests and Responses
Interceptors can tailor data transformation for requests and responses, such as modifying request bodies, headers, or response data formats before they are processed by the application.
import { HttpInterceptorFn, HttpResponse } from '@angular/common/http';
export const apiInterceptor: HttpInterceptorFn = (req, next) => {
const modifiedReq = req.clone({
body: { title:"Modified Request Body",id: 1 },
});
return next(modifiedReq);
};
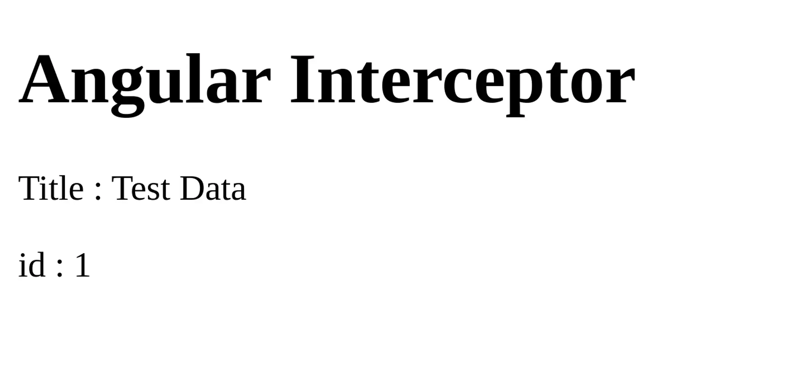
Mocking for Testing Scenarios
Developers can simulate different server situations without depending on live backend services by using interceptors to mock HTTP responses during testing. This method makes it possible to properly evaluate various scenarios.
import { HttpInterceptorFn } from '@angular/common/http';
import { of } from 'rxjs';
export const eventLoggingInterceptor: HttpInterceptorFn = (req, next) => {
// Mock response for testing
if (req.url.endsWith('/test')) {
const mockResponse = { id: 1, title: 'Test Data' };
return of(new HttpResponse({ status: 200, body: mockResponse }));
}
// Pass through to actual HTTP request
return next(req);
}

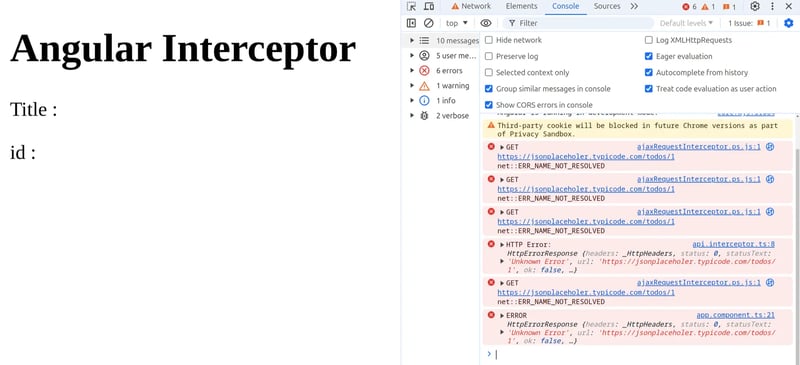
Error Handling and Retry Mechanisms
Angular Interceptors enhance applications by implementing error-handling strategies, like automatically retrying failed requests and transforming error responses to improve user experience.
import { HttpInterceptorFn } from '@angular/common/http';
import { catchError,retry, throwError } from 'rxjs';
export const apiInterceptor: HttpInterceptorFn = (req, next) => {
return next(req).pipe(
retry(3), // Retry failed requests up to 3 times
catchError((error) => {
console.error('HTTP Error:', error);
return throwError(error);
})
);
};

Here, the interceptor retries the failed request up to three times before handling the error, ensuring multiple attempts to successfully complete the request.
Chaining Interceptors and Controlling Execution Order
In Angular, developers can link multiple interceptors, each managing different aspects of request processing like authentication, logging, or error handling. They run in the order they are registered, allowing precise modification of requests and responses, ensuring flexible management of workflows for enhanced application functionality.
import { HttpInterceptorFn, HttpRequest, HttpHandler, HttpEvent } from '@angular/common/http';
import { Observable } from 'rxjs';
// First Interceptor: Authentication
export const authInterceptor: HttpInterceptorFn = (req, next) => {
const authReq = req.clone({
setHeaders: {
Authorization: `Bearer YOUR_TOKEN`
}
});
return next(authReq);
};
// Second Interceptor: Logging
export const loggingInterceptor: HttpInterceptorFn = (req, next) => {
console.log('Request URL:', req.url);
return next(req).pipe(
tap(event => {
if (event instanceof HttpResponse) {
console.log('Response Status:', event.status);
}
})
);
};
// Third Interceptor: Error Handling
export const errorHandlingInterceptor: HttpInterceptorFn = (req, next) => {
return next(req).pipe(
retry(3),
catchError((error) => {
console.error('HTTP Error:', error);
return throwError(error);
})
);
};
// Registering Interceptors in Angular Module
export const appConfig: ApplicationConfig = {
providers: [
...
provideHttpClient(
withInterceptors([apiInterceptor,loggingInterceptor,errorHandlingInterceptor])
),
],
};
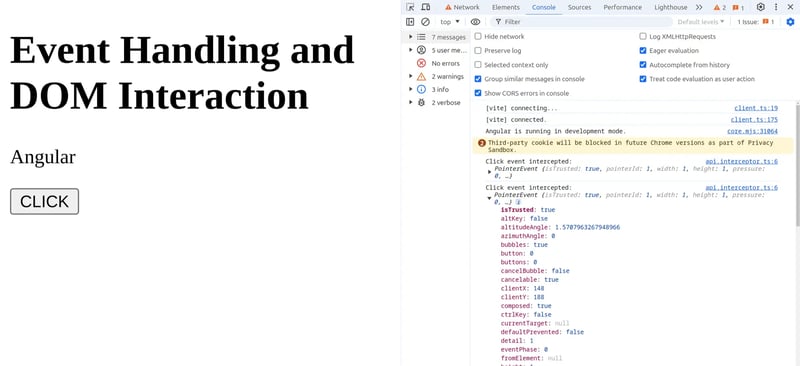
Event Handling and DOM Interaction
Angular interceptors have the capability to intercept DOM events and interactions before Angular processes them. This functionality enables tasks like logging user interactions, enforcing application-wide event handling policies, or conducting additional validations prior to event propagation within the application.
import { HttpInterceptorFn } from '@angular/common/http';
export const eventLoggingInterceptor: HttpInterceptorFn = (req, next) => {
document.addEventListener('click', (event) => {
console.log('Click event intercepted:', event);
// Additional custom event handling logic
});
return next(req);
};

Interception using External Tool
External HTTP interception tools can be incredibly useful in various scenarios, especially when you need more control over your HTTP requests and responses beyond what is available in built-in interceptors. They are particularly beneficial for testing and debugging APIs, simulating different server conditions, and ensuring your application handles various edge cases effectively.
Requestly is one such powerful tool that enhances your development workflow. For example, suppose you’re developing an application and need to test how it handles a slow network response.
- Installation and Configuration: Easily install Requestly as a browser extension and set up rules to intercept and modify HTTP requests and responses.
- Rule Management: Define and manage rulesets based on URLs, headers, or query parameters to intercept requests according to specific criteria.
- Request Modification: Modify requests by adding headers, rewriting URLs, or redirecting requests based on predefined rules, facilitating dynamic testing and debugging scenarios.
- Advanced Use Cases: Utilize Requestly to simulate different server responses, mock endpoints for testing purposes, or enforce specific network conditions during development.
Conclusion
Angular interceptors are indispensable tools for managing HTTP communication and enhancing the robustness of Angular applications. By mastering the methods and exploring external solutions like Requestly, developers can streamline API integrations, improve security practices, and optimize performance effectively. Embrace interceptors to elevate the reliability and scalability of your Angular applications in handling diverse backend interactions with confidence and efficiency.
-
 How to Resolve Webkit Text Rendering Inconsistencies During CSS Transitions?Resolving Webkit Text Rendering Inconsistencies during CSS TransitionsDuring CSS transitions, particularly when scaling an element, inconsistencies in...Programming Published on 2024-11-05
How to Resolve Webkit Text Rendering Inconsistencies During CSS Transitions?Resolving Webkit Text Rendering Inconsistencies during CSS TransitionsDuring CSS transitions, particularly when scaling an element, inconsistencies in...Programming Published on 2024-11-05 -
 RxJS simplified with ReactablesIntroduction RxJS is a powerful library but it has been known to have a steep learning curve. The library's large API surface, coupled wi...Programming Published on 2024-11-05
RxJS simplified with ReactablesIntroduction RxJS is a powerful library but it has been known to have a steep learning curve. The library's large API surface, coupled wi...Programming Published on 2024-11-05 -
 How to Find Maximum Values across Multiple Columns in Pandas?Finding Maximum Values across Multiple Columns in PandasTo determine the maximum values across multiple columns in a pandas DataFrame, various approac...Programming Published on 2024-11-05
How to Find Maximum Values across Multiple Columns in Pandas?Finding Maximum Values across Multiple Columns in PandasTo determine the maximum values across multiple columns in a pandas DataFrame, various approac...Programming Published on 2024-11-05 -
 Getting Started with CI/CD: A Beginner&#s Guide to Automating Your First Pipeline (with Jenkins)Table of Contents Introduction What is CI/CD? Continuous Integration (CI) Continuous Delivery (CD) Continuous Deployment Benefits of CI/CD Fa...Programming Published on 2024-11-05
Getting Started with CI/CD: A Beginner&#s Guide to Automating Your First Pipeline (with Jenkins)Table of Contents Introduction What is CI/CD? Continuous Integration (CI) Continuous Delivery (CD) Continuous Deployment Benefits of CI/CD Fa...Programming Published on 2024-11-05 -
 How TypeScript Makes JavaScript More Reliable in Large-Scale Projects.Introduction JavaScript is widely used in web development and is now being applied in larger projects across different industries. However, a...Programming Published on 2024-11-05
How TypeScript Makes JavaScript More Reliable in Large-Scale Projects.Introduction JavaScript is widely used in web development and is now being applied in larger projects across different industries. However, a...Programming Published on 2024-11-05 -
 How to Verify User Passwords Securely with PHP\'s password_verify Function?Decrypting Encrypted Passwords with PHPMany applications store user passwords securely using encryption algorithms like password_hash. However, when v...Programming Published on 2024-11-05
How to Verify User Passwords Securely with PHP\'s password_verify Function?Decrypting Encrypted Passwords with PHPMany applications store user passwords securely using encryption algorithms like password_hash. However, when v...Programming Published on 2024-11-05 -
 Learning Vue Part Building a weather appDiving into Vue.js has been like discovering a new favorite tool in a DIY kit—intuitive, flexible, and surprisingly powerful. My first side project to...Programming Published on 2024-11-05
Learning Vue Part Building a weather appDiving into Vue.js has been like discovering a new favorite tool in a DIY kit—intuitive, flexible, and surprisingly powerful. My first side project to...Programming Published on 2024-11-05 -
 NFT Preview Card Component? Just completed my latest project: 'NFT Preview Card Component' using HTML & CSS! ? Check it out and explore the code on GitHub. Feedback is ...Programming Published on 2024-11-05
NFT Preview Card Component? Just completed my latest project: 'NFT Preview Card Component' using HTML & CSS! ? Check it out and explore the code on GitHub. Feedback is ...Programming Published on 2024-11-05 -
 How Can Android Applications Connect to Microsoft SQL Server 2008?Connecting Android Applications to Microsoft SQL Server 2008Android applications can seamlessly connect to central database servers, including Microso...Programming Published on 2024-11-05
How Can Android Applications Connect to Microsoft SQL Server 2008?Connecting Android Applications to Microsoft SQL Server 2008Android applications can seamlessly connect to central database servers, including Microso...Programming Published on 2024-11-05 -
 Here are a few question-based title options, focusing on the core issue: * C++ std::optional: Why No Specialization for Reference Types? (Direct and to the point) * Reference Types in C++ std::optionOptional in C : Why No Specialization for Reference Types?Despite the presence of specialization for reference types in libraries like Boost, the C ...Programming Published on 2024-11-05
Here are a few question-based title options, focusing on the core issue: * C++ std::optional: Why No Specialization for Reference Types? (Direct and to the point) * Reference Types in C++ std::optionOptional in C : Why No Specialization for Reference Types?Despite the presence of specialization for reference types in libraries like Boost, the C ...Programming Published on 2024-11-05 -
 Evaluating A Machine Learning Classification ModelOutline What is the goal of model evaluation? What is the purpose of model evaluation, and what are some common evaluation procedures? What ...Programming Published on 2024-11-05
Evaluating A Machine Learning Classification ModelOutline What is the goal of model evaluation? What is the purpose of model evaluation, and what are some common evaluation procedures? What ...Programming Published on 2024-11-05 -
 How to Eliminate the Eval-Base64_Decode PHP Virus and Protect Your Website?How to Get Rid of Eval-Base64_Decode Like PHP Virus FilesViruses that employ eval-base64_decode techniques, like the one you've described, can be ...Programming Published on 2024-11-05
How to Eliminate the Eval-Base64_Decode PHP Virus and Protect Your Website?How to Get Rid of Eval-Base64_Decode Like PHP Virus FilesViruses that employ eval-base64_decode techniques, like the one you've described, can be ...Programming Published on 2024-11-05 -
 HOw To Rank In Serp In 4Search Engine Ranking Pages (SERP) are where websites compete for visibility and traffic. In 2024, ranking high on Google and other search engines wil...Programming Published on 2024-11-05
HOw To Rank In Serp In 4Search Engine Ranking Pages (SERP) are where websites compete for visibility and traffic. In 2024, ranking high on Google and other search engines wil...Programming Published on 2024-11-05 -
 How to Share a Lock Between Processes in Python Using MultiprocessingSharing a Lock Between Processes in PythonWhen attempting to use pool.map() to target a function with multiple parameters, including a Lock() object, ...Programming Published on 2024-11-05
How to Share a Lock Between Processes in Python Using MultiprocessingSharing a Lock Between Processes in PythonWhen attempting to use pool.map() to target a function with multiple parameters, including a Lock() object, ...Programming Published on 2024-11-05 -
 The difference between readonly and const in Type ScriptThese two features are similar in that they are both non-assignable. Can you explain exactly it? In this article, I will share the differences between...Programming Published on 2024-11-05
The difference between readonly and const in Type ScriptThese two features are similar in that they are both non-assignable. Can you explain exactly it? In this article, I will share the differences between...Programming Published on 2024-11-05
Study Chinese
- 1 How do you say "walk" in Chinese? 走路 Chinese pronunciation, 走路 Chinese learning
- 2 How do you say "take a plane" in Chinese? 坐飞机 Chinese pronunciation, 坐飞机 Chinese learning
- 3 How do you say "take a train" in Chinese? 坐火车 Chinese pronunciation, 坐火车 Chinese learning
- 4 How do you say "take a bus" in Chinese? 坐车 Chinese pronunciation, 坐车 Chinese learning
- 5 How to say drive in Chinese? 开车 Chinese pronunciation, 开车 Chinese learning
- 6 How do you say swimming in Chinese? 游泳 Chinese pronunciation, 游泳 Chinese learning
- 7 How do you say ride a bicycle in Chinese? 骑自行车 Chinese pronunciation, 骑自行车 Chinese learning
- 8 How do you say hello in Chinese? 你好Chinese pronunciation, 你好Chinese learning
- 9 How do you say thank you in Chinese? 谢谢Chinese pronunciation, 谢谢Chinese learning
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























