لماذا تعتبر Streams API بمثابة تغيير في قواعد اللعبة لمطوري الويب
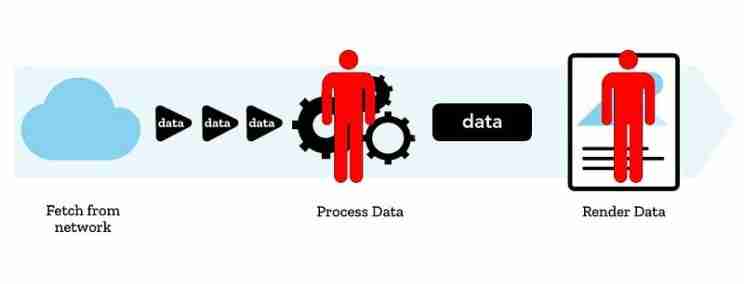
لنبدأ بشرح كيفية إرسال البيانات عبر الويب. ولا يتم إرساله كدفق مستمر واحد؛ بدلا من ذلك، يتم تقسيمها إلى قطع أصغر. على الطرف المتلقي، يكون المستهلك أو التطبيق مسؤولاً عن إعادة تجميع هذه القطع بالترتيب والتنسيق الصحيح بمجرد استلام جميع البيانات. تحدث هذه العملية تلقائيًا بالنسبة للصور ومقاطع الفيديو وأنواع البيانات الكبيرة نسبيًا الأخرى.

إذن ما تقدمه Streams API هو وسيلة بدلاً من انتظار توفر بياناتك الكاملة
- تعامل مع البيانات في الوقت الفعلي حيث يتم تلقيها كأجزاء خلال مرحلة المستهلك وهذا مفيد جدًا وضروري عند التعامل مع كميات كبيرة من البيانات مثل الأمثلة التي سأعرضها في هذه المقالة.
- كما يسمح لك بمعاملة بياناتنا كتدفق وهو أمر مفيد على الجانب الخلفي عندما تريد إرسال نوع معين من القطع وفي الواجهة الأمامية عند استخدام العمال المشابهين لإرسال ملفات كبيرة عبر الشبكة"
نص منقح: "ما تقدمه Streams API هو وسيلة للتعامل مع البيانات فور وصولها، بدلاً من انتظار إتاحة مجموعة البيانات بأكملها. فيما يلي فائدتان رئيسيتان:
- معالجة البيانات في الوقت الفعلي: تتيح لك معالجة البيانات في الوقت الفعلي حيث يتم استلامها على شكل أجزاء. تعتبر هذه الإمكانية حاسمة عند التعامل مع كميات كبيرة من البيانات، مثل الأمثلة التي سأناقشها في هذه المقالة. (تركز هذه المقالة على الجزء الأول)
- إدارة البيانات المستندة إلى الدفق: تمكنك Streams API من التعامل مع البيانات كتدفق مستمر. يعد هذا مفيدًا على الواجهة الخلفية لإرسال البيانات في أجزاء محددة وعلى الواجهة الأمامية لاستخدام العاملين على الويب لتحميل الملفات الكبيرة بكفاءة.
لنبدأ بمقارنة الطريقة التقليدية لتلقي البيانات باستخدام Fetch API مع نهج Streams API الجديد.
النهج التقليدي مع Fetch API
fetch("url") .then((response) => {
// Note that there is a middle step before we receive the final data
// Let's see what we actually receive
console.log(response.body); return response.text(); }) .then((data) => { // Perform operations with the data
});
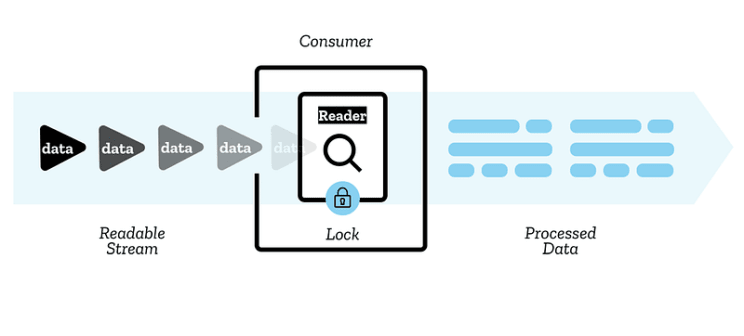
في هذا المثال، Response.body هو كائن ReadableStream:
ReadableStream { locked: false, state: 'readable', supportsBYOB: true }
هنا، نواجه المكون الأول لواجهة برمجة تطبيقات Streams: ReadableStream. يقوم مُنشئ ReadableStream بإنشاء وإرجاع كائن دفق قابل للقراءة، مما يسمح لنا بالتعامل مع بيانات الدفق بشكل أكثر كفاءة. يمكننا استخدام هذا المُنشئ لإدارة البيانات في أجزاء بدلاً من انتظار توفر مجموعة البيانات بأكملها.
{ arrayBuffer(): Promise; blob(): Promise; formData(): Promise; json(): Promise; text(): Promise; }
نحتاج إلى تنفيذ وظيفة تتعامل مع الكائن للوصول إلى البيانات أثناء إرسالها في الوقت الفعلي. يجب أن تكون هذه الوظيفة:
1 احصل على ReadableStream كوعد.
- انتظر حتى يتم استلام كافة أجزاء البيانات.
- دمج القطع في مجموعة البيانات الكاملة. قم بإرجاع البيانات الكاملة كوعد.

الغوص في الدفق القابل للقراءة
interface ReadableStream{ readonly locked: boolean; cancel(reason?: any): Promise ; getReader(options: { mode: "byob" }): ReadableStreamBYOBReader; getReader(): ReadableStreamDefaultReader ; getReader(options?: ReadableStreamGetReaderOptions): ReadableStreamReader ; pipeThrough ( transform: ReadableWritablePair , options?: StreamPipeOptions ): ReadableStream ; pipeTo( destination: WritableStream , options?: StreamPipeOptions ): Promise ; tee(): [ReadableStream , ReadableStream ]; }
interface ReadableStreamDefaultReaderextends ReadableStreamGenericReader { read(): Promise >; releaseLock(): void; }
للعمل مع الدفق، نستخدم getReader() الذي يقوم بإرجاع ReadableStreamDefaultReader.
إليك مثال حيث قمنا بتقديم طلب إلى واجهة برمجة تطبيقات Lichess.org للألعاب بتنسيق PGN (فكر في الأمر كنص) لمستخدم معين. يجب أن تكون النتيجة النهائية نصية.
fetch("https://lichess.org/api/games/user/gg").then((response) => {
console.log(response);
const readablestream = response.body;
console.log(readablestream);
const reader = readablestream.getReader();
console.log(reader);
});
الإخراج:
ReadableStream { locked: false, state: 'readable', supportsBYOB: true } ReadableStreamDefaultReader { stream: ReadableStream { locked: true, state: 'readable', supportsBYOB: true }, readRequests: 0, close: Promise { } }
لاحظ أنه لا يمكن أن يكون لديك عدة قراء في نفس الوقت لأن getReader() سوف يلقي خطأ إذا كان ReadableStream.locked = صحيح، لذلك إذا كنت تريد تغيير القارئ عليك أولاً تحرير القفل باستخدام ReadableStreamDefaultReader. إطلاق القفل ()
fetch("https://lichess.org/api/games/user/gg").then((response) => {
const readablestream = response.body;
console.log(readablestream);
const reader = readablestream.getReader();
console.log(reader);
try {
reader.releaseLock();
const reader2 = readablestream.getReader();
// won't throw an error
const reader3 = readablestream.getReader();
// will throw an error
} catch (e) {
console.error(e.message);
// Invalid state: ReadableStream is locked
}
});
الآن نستخدم دالة القراءة داخل القارئ والتي تحتوي على متغيرين
- قيمة: تحتوي على محتوى القطعة الحالي في UintArray والذي يمكننا تحويله إلى سلسلة عن طريق تحويل كل int إلى char ودمج أو ببساطة باستخدام TextDecoder().decode()
let string = result.push(
value.reduce((p, c) => {
return p c.fromCharCode();
}, "")
); // or
let string = new TextDecoder().decode(value);
// both achieve the same thing converting Uint8Array to string
مثال الكود الكامل
- إليك مثال كامل للتعامل مع الدفق ودمج الأجزاء:
fetch("https://lichess.org/api/games/user/gg")
.then((response) => {
return new Promise((resolve, reject) => {
const readablestream = response.body;
const reader = readablestream.getReader();
let result = [];
reader.read().then(function handlechunks({ done, value }) {
if (done) {
resolve(result);
return;
}
const pgn = new TextDecoder().decode(value);
result.push(pgn);
reader.read().then(handlechunks);
});
});
})
.then((result) => {
console.log(result);
});
// console.log(value)
Uint8Array(551) [
91, 69, 118, 101, 110, 116, 32, 34, 82, 97, 116, 101,
100, 32, 98, 108, 105, 116, 122, 32, 103, 97, 109, 101,
34, 93, 10, 91, 83, 105, 116, 101, 32, 34, 104, 116,
116, 112, 115, 58, 47, 47, 108, 105, 99, 104, 101, 115,
115, 46, 111, 114, 103, 47, 90, 122, 78, 66, 90, 119,
100, 71, 34, 93, 10, 91, 68, 97, 116, 101, 32, 34,
50, 48, 50, 48, 46, 48, 49, 46, 49, 48, 34, 93,
10, 91, 87, 104, 105, 116, 101, 32, 34, 86, 101, 101,
118, 101, 101, 50,
... 451 more items
]
// console.log(new TextDecoder().decode(value))
[Event "Rated blitz game"]
[Site "https://lichess.org/ZzNBZwdG"]
[Date "2020.01.10"]
[White "Veevee222"]
[Black "gg"]
[Result "0-1"]
[UTCDate "2020.01.10"]
[UTCTime "20:21:02"]
[WhiteElo "1858"]
[BlackElo "1863"]
[WhiteRatingDiff "-6"]
[BlackRatingDiff " 35"]
[Variant "Standard"]
[TimeControl "180 0"]
[ECO "C00"]
[Termination "Normal"]
1. e4 e6 2. d4 d6 3. c4 Nf6 4. Nc3 c5 5. f4 cxd4 6. Qxd4 Nc6 7. Qd1 b6 8. g3 Bb7 9. Bg2 Rc8 10. Nf3 Be7 11. O-O O-O 12. b3 Nb4 13. Bb2 a5 14. Re1 Qc7 15. a3 Na6 16. Rc1 Nc5 17. Qd4 Nxb3 18. Qd1 Nxc1 19. e5 0-1
على سبيل المثال الرابط
على سبيل المثال، الكود الكامل يذهب

الآن، يمكننا الوصول إلى شبكات PGN الخاصة بالألعاب بشكل تدريجي حيث يتم إرسالها عبر الشبكة. على سبيل المثال، إذا كنا نستخدم الألعاب المحملة في واجهة مستخدم موقع ويب، فلن يضطر المستخدم إلى الانتظار أمام شاشة فارغة أو شاشة تحميل حتى يتم تحميل جميع الألعاب. وبدلاً من ذلك، يمكن عرض البيانات تدريجيًا، وهو أفضل بكثير من وجهة نظر تجربة المستخدم.
على سبيل المثال الكود الكامل اذهب هنا
-
 لماذا تفشل Microsoft Visual C ++ في تنفيذ إنشاء مثيل للقالب ثنائي المراحل بشكل صحيح؟] ما هي الجوانب المحددة للآلية تفشل في العمل كما هو متوقع؟ ومع ذلك ، تنشأ الشكوك فيما يتعلق بما إذا كان هذا الشيك يتحقق مما إذا كان يتم الإعلان عن الأ...برمجة نشر في 2025-03-12
لماذا تفشل Microsoft Visual C ++ في تنفيذ إنشاء مثيل للقالب ثنائي المراحل بشكل صحيح؟] ما هي الجوانب المحددة للآلية تفشل في العمل كما هو متوقع؟ ومع ذلك ، تنشأ الشكوك فيما يتعلق بما إذا كان هذا الشيك يتحقق مما إذا كان يتم الإعلان عن الأ...برمجة نشر في 2025-03-12 -
 UTF-8 مقابل Latin-1: سر ترميز الشخصية!في خضم تطبيقاتهم ، ينشأ سؤال أساسي: ما هي الخصائص المميزة التي تميز هذين الترميزين؟ في حين أن Latin1 يلبي احتياجات الشخصيات اللاتينية على وجه التحد...برمجة نشر في 2025-03-12
UTF-8 مقابل Latin-1: سر ترميز الشخصية!في خضم تطبيقاتهم ، ينشأ سؤال أساسي: ما هي الخصائص المميزة التي تميز هذين الترميزين؟ في حين أن Latin1 يلبي احتياجات الشخصيات اللاتينية على وجه التحد...برمجة نشر في 2025-03-12 -
 كيف يمكنني استبدال سلاسل متعددة بكفاءة في سلسلة Java؟ومع ذلك ، يمكن أن يكون هذا غير فعال بالنسبة للسلاسل الكبيرة أو عند العمل مع العديد من الأوتار. تتيح لك التعبيرات العادية تحديد أنماط البحث المعقدة ...برمجة نشر في 2025-03-12
كيف يمكنني استبدال سلاسل متعددة بكفاءة في سلسلة Java؟ومع ذلك ، يمكن أن يكون هذا غير فعال بالنسبة للسلاسل الكبيرة أو عند العمل مع العديد من الأوتار. تتيح لك التعبيرات العادية تحديد أنماط البحث المعقدة ...برمجة نشر في 2025-03-12 -
 سلسلة حقن SQL: شرح مفصل لتقنيات حقن SQL المتقدمةأداة Waymap Pentesting: انقر هنا Trixsec Github: انقر هنا Trixsec Telegram: انقر هنا مستغلات حقن SQL المتقدمة-الجزء 7: التقنيات المتط...برمجة نشر في 2025-03-12
سلسلة حقن SQL: شرح مفصل لتقنيات حقن SQL المتقدمةأداة Waymap Pentesting: انقر هنا Trixsec Github: انقر هنا Trixsec Telegram: انقر هنا مستغلات حقن SQL المتقدمة-الجزء 7: التقنيات المتط...برمجة نشر في 2025-03-12 -
 كيف يمكننا تأمين تحميل الملفات مقابل المحتوى الضار؟تتعلق الأمان مع تحميل الملفات يعد فهم هذه التهديدات وتنفيذ استراتيجيات التخفيف الفعالة أمرًا بالغ الأهمية للحفاظ على أمان التطبيق الخاص بك. لذل...برمجة نشر في 2025-03-12
كيف يمكننا تأمين تحميل الملفات مقابل المحتوى الضار؟تتعلق الأمان مع تحميل الملفات يعد فهم هذه التهديدات وتنفيذ استراتيجيات التخفيف الفعالة أمرًا بالغ الأهمية للحفاظ على أمان التطبيق الخاص بك. لذل...برمجة نشر في 2025-03-12 -
 كيفية إزالة فواصل الخط من الأوتار باستخدام تعبيرات منتظمة في JavaScript؟إزالة خطوط الخط من الأوتار في سيناريو الكود هذا ، يتمثل الهدف في إزالتها من سلسلة من سلسلة نصية من نص باستخدام سمة .value. ينشأ السؤال: كيف يمكن...برمجة نشر في 2025-03-12
كيفية إزالة فواصل الخط من الأوتار باستخدام تعبيرات منتظمة في JavaScript؟إزالة خطوط الخط من الأوتار في سيناريو الكود هذا ، يتمثل الهدف في إزالتها من سلسلة من سلسلة نصية من نص باستخدام سمة .value. ينشأ السؤال: كيف يمكن...برمجة نشر في 2025-03-12 -
 لماذا يتوقف تنفيذ JavaScript عند استخدام زر عودة Firefox؟مشكلة السجل الملحي: قد يتوقف JavaScript عن التنفيذ بعد استخدام زر عودة Firefox قد يواجه مستخدمو Firefox مشكلة حيث فشل JavaScriptts في الركض عن...برمجة نشر في 2025-03-12
لماذا يتوقف تنفيذ JavaScript عند استخدام زر عودة Firefox؟مشكلة السجل الملحي: قد يتوقف JavaScript عن التنفيذ بعد استخدام زر عودة Firefox قد يواجه مستخدمو Firefox مشكلة حيث فشل JavaScriptts في الركض عن...برمجة نشر في 2025-03-12 -
 كيفية إدراج النقط (الصور) بشكل صحيح في MySQL باستخدام PHP؟مشكلة. سيوفر هذا الدليل حلولًا لتخزين بيانات الصور الخاصة بك بنجاح. إصدار ImageId ، صورة) القيم ('$ this- & gt ؛ image_id' ، 'fi...برمجة نشر في 2025-03-12
كيفية إدراج النقط (الصور) بشكل صحيح في MySQL باستخدام PHP؟مشكلة. سيوفر هذا الدليل حلولًا لتخزين بيانات الصور الخاصة بك بنجاح. إصدار ImageId ، صورة) القيم ('$ this- & gt ؛ image_id' ، 'fi...برمجة نشر في 2025-03-12 -
 هل يمكنني ترحيل التشفير الخاص بي من Mcrypt إلى OpenSSL ، وفك تشفير البيانات المشفرة Mcrypt باستخدام OpenSSL؟ترقية مكتبة التشفير الخاصة بي من mcrypt إلى openssl هل يمكنني ترقية مكتبة التشفير الخاصة بي من mcrypt إلى openssl؟ في OpenSSL ، هل من الممكن ف...برمجة نشر في 2025-03-12
هل يمكنني ترحيل التشفير الخاص بي من Mcrypt إلى OpenSSL ، وفك تشفير البيانات المشفرة Mcrypt باستخدام OpenSSL؟ترقية مكتبة التشفير الخاصة بي من mcrypt إلى openssl هل يمكنني ترقية مكتبة التشفير الخاصة بي من mcrypt إلى openssl؟ في OpenSSL ، هل من الممكن ف...برمجة نشر في 2025-03-12 -
 هل هناك اختلاف في الأداء بين استخدام حلقة EACH وتكرار لجمع اجتماعي في Java؟تستكشف هذه المقالة اختلافات الكفاءة بين هذين النهجين. يستخدم ITerator داخليًا: قائمة a = new ArrayList () ؛ ل (عدد صحيح عدد صحيح: أ) { intege...برمجة نشر في 2025-03-12
هل هناك اختلاف في الأداء بين استخدام حلقة EACH وتكرار لجمع اجتماعي في Java؟تستكشف هذه المقالة اختلافات الكفاءة بين هذين النهجين. يستخدم ITerator داخليًا: قائمة a = new ArrayList () ؛ ل (عدد صحيح عدد صحيح: أ) { intege...برمجة نشر في 2025-03-12 -
 كيفية التحقق مما إذا كان كائن لديه سمة محددة في بيثون؟فكر في المثال التالي حيث تثير محاولة الوصول إلى خاصية غير محددة خطأً: >>> a = someclass () >>> A.Property Traceback (أحدث مكالمة أخيرة): ملف &...برمجة نشر في 2025-03-12
كيفية التحقق مما إذا كان كائن لديه سمة محددة في بيثون؟فكر في المثال التالي حيث تثير محاولة الوصول إلى خاصية غير محددة خطأً: >>> a = someclass () >>> A.Property Traceback (أحدث مكالمة أخيرة): ملف &...برمجة نشر في 2025-03-12 -
 شرح مفصل لطريقة الحصول على العناصر العشوائية Java Hashset/LinkedHashsetالعثور على عنصر عشوائي في مجموعة في البرمجة ، قد يكون من المفيد تحديد عنصر عشوائي من مجموعة ، مثل مجموعة. توفر Java أنواعًا متعددة من المجموعات ...برمجة نشر في 2025-03-12
شرح مفصل لطريقة الحصول على العناصر العشوائية Java Hashset/LinkedHashsetالعثور على عنصر عشوائي في مجموعة في البرمجة ، قد يكون من المفيد تحديد عنصر عشوائي من مجموعة ، مثل مجموعة. توفر Java أنواعًا متعددة من المجموعات ...برمجة نشر في 2025-03-12 -
 متى يعزو CSS إلى الوراء إلى وحدات البكسل (PX) بدون وحدات؟سمات CSS بدون وحدات: دراسة حالة غالبًا ما تتطلب سمات CSS وحدات (على سبيل المثال ، px ، em ، ٪) لتحديد قيمها. ومع ذلك ، في بعض السيناريوهات ، ق...برمجة نشر في 2025-03-12
متى يعزو CSS إلى الوراء إلى وحدات البكسل (PX) بدون وحدات؟سمات CSS بدون وحدات: دراسة حالة غالبًا ما تتطلب سمات CSS وحدات (على سبيل المثال ، px ، em ، ٪) لتحديد قيمها. ومع ذلك ، في بعض السيناريوهات ، ق...برمجة نشر في 2025-03-12 -
 كيف تسترجع أحدث مكتبة jQuery من Google APIs؟لاسترداد أحدث إصدار ، كان هناك سابقًا بديلًا لاستخدام رقم إصدار معين ، والذي كان لاستخدام بناء الجملة التالي: /latest/jquery.js Budaps &&. للحصول...برمجة نشر في 2025-03-12
كيف تسترجع أحدث مكتبة jQuery من Google APIs؟لاسترداد أحدث إصدار ، كان هناك سابقًا بديلًا لاستخدام رقم إصدار معين ، والذي كان لاستخدام بناء الجملة التالي: /latest/jquery.js Budaps &&. للحصول...برمجة نشر في 2025-03-12
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























