 الصفحة الأمامية > برمجة > إتقان الرسوم المتحركة على الويب: أداء CSS مقابل أداء جافا سكريبت غير المحسن والمحسن
الصفحة الأمامية > برمجة > إتقان الرسوم المتحركة على الويب: أداء CSS مقابل أداء جافا سكريبت غير المحسن والمحسن
إتقان الرسوم المتحركة على الويب: أداء CSS مقابل أداء جافا سكريبت غير المحسن والمحسن
يمكن أن تعمل الرسوم المتحركة على الويب على تحسين تجربة المستخدم بشكل كبير ولكنها يمكن أن تؤثر أيضًا على أداء موقع الويب إذا لم يتم تنفيذها بعناية. في هذه المقالة، سأقارن بين ثلاث طرق مختلفة لتحريك عنصر دائرة ينبض في الحجم. سأستخدم CSS، وجافا سكريبت غير المحسّنة، وجافا سكريبت المحسّنة، وسأوضح لك كيفية قياس أدائها باستخدام Chrome DevTools.
مقدمة إلى الرسوم المتحركة على شبكة الإنترنت
تعد الرسوم المتحركة جزءًا أساسيًا من تصميم الويب الحديث. يمكن تنفيذها باستخدام طرق مختلفة، الأكثر شيوعًا باستخدام CSS أو JavaScript فقط. ومع ذلك، ليس كل أسلوب يؤدي بشكل جيد على قدم المساواة. ولإثبات ذلك، قررت اختبار ثلاثة أساليب مختلفة:
- الرسوم المتحركة التي تم إنشاؤها باستخدام CSS.
- رسوم متحركة غير محسنة باستخدام JavaScript.
- الرسوم المتحركة المحسنة باستخدام JavaScript مع requestAnimationFrame.
إعداد المشروع
المشروع متاح على GitHub. يمكنك تنزيله وتجربته بسهولة.
استنساخ git https://github.com/TomasDevs/animation-performance-test.git
اختبار أداء الرسوم المتحركة على القرص المضغوط
بمجرد تنزيله، تحقق من المجلدات css-animation، js-animation-optimized، و js-animation-unoptimized.
جرب المشروع على GitHub
قياس الأداء
لقياس الأداء، استخدمت لوحة الأداء الخاصة بـ Chrome DevTools. تم تشغيل كل رسم متحرك لمدة 10 ثوانٍ.
نتائج الأداء والتحليل
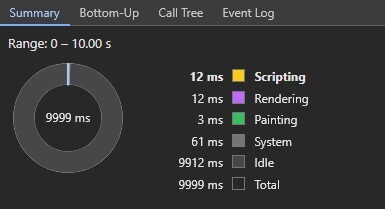
الرسوم المتحركة CSS
 المصدر: تم الإنشاء بواسطة TomasDevs (2024)
المصدر: تم الإنشاء بواسطة TomasDevs (2024)
- إجمالي وقت الحظر: 390 مللي ثانية
ملحوظات:
تميل الرسوم المتحركة لـ CSS إلى الأداء بشكل أفضل لأنه يتم إلغاء تحميلها إلى محرك العرض الأصلي للمتصفح، خاصة عند العمل مع خصائص مثل التحويل أو العتامة. تتميز هذه الرسوم المتحركة بكفاءة عالية مع تأثير ضئيل على أوقات البرمجة النصية والعرض.
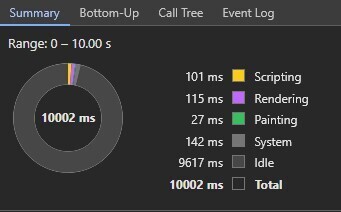
الأمثل للرسوم المتحركة جافا سكريبت
 المصدر: تم الإنشاء بواسطة TomasDevs (2024)
المصدر: تم الإنشاء بواسطة TomasDevs (2024)
- إجمالي وقت الحظر: 400 مللي ثانية
ملحوظات:
يستخدم إصدار JS المُحسّن requestAnimationFrame ووظيفة موجة جيبية سلسة لإدارة الرسوم المتحركة. على الرغم من أنها تتطلب وقتًا أطول في البرمجة النصية مقارنة برسوم CSS المتحركة، إلا أنها لا تزال تعمل بكفاءة إلى حد ما وتحافظ على انخفاض أوقات العرض والرسم.
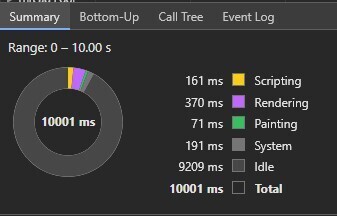
الرسوم المتحركة غير المحسنة لجافا سكريبت
 المصدر: تم الإنشاء بواسطة TomasDevs (2024)
المصدر: تم الإنشاء بواسطة TomasDevs (2024)
- إجمالي وقت الحظر: 440 مللي ثانية
ملحوظات:
يستخدم إصدار JS غير المُحسّن حلقة بسيطة دون مراعاة تقدم التوقيت. يؤدي هذا إلى أوقات أطول بكثير في البرمجة النصية والعرض والرسم بسبب الحسابات غير الفعالة لكل إطار من الرسوم المتحركة.
خاتمة
- الرسوم المتحركة CSS هي الأكثر كفاءة بشكل عام للرسوم المتحركة البسيطة. إنهم يستفيدون من تسريع الأجهزة بواسطة المتصفح ويقللون الحمل على الموضوع الرئيسي.
- الرسوم المتحركة المحسنة لجافا سكريبت تأتي في المرتبة الثانية. عندما تحتاج إلى مزيد من التحكم الديناميكي في الرسوم المتحركة، يعد التحسين باستخدام requestAnimationFrame أمرًا ضروريًا لضمان الأداء السلس.
- الرسوم المتحركة غير المحسنة لجافا سكريبت تؤدي الأداء الأسوأ، لأنها تضع ضغطًا غير ضروري على محرك العرض في المتصفح بسبب الحسابات غير الفعالة.
انضم إلى المناقشة
ما هي تجاربك مع تحسين الرسوم المتحركة على الويب؟ هل لديك أي نصائح أو حيل إضافية لتعزيز الأداء؟ اسمحوا لي أن أعرف في التعليقات أدناه!
-
 لماذا تفشل Microsoft Visual C ++ في تنفيذ إنشاء مثيل للقالب ثنائي المراحل بشكل صحيح؟] ما هي الجوانب المحددة للآلية تفشل في العمل كما هو متوقع؟ ومع ذلك ، تنشأ الشكوك فيما يتعلق بما إذا كان هذا الشيك يتحقق مما إذا كان يتم الإعلان عن الأ...برمجة نشر في 2025-03-12
لماذا تفشل Microsoft Visual C ++ في تنفيذ إنشاء مثيل للقالب ثنائي المراحل بشكل صحيح؟] ما هي الجوانب المحددة للآلية تفشل في العمل كما هو متوقع؟ ومع ذلك ، تنشأ الشكوك فيما يتعلق بما إذا كان هذا الشيك يتحقق مما إذا كان يتم الإعلان عن الأ...برمجة نشر في 2025-03-12 -
 UTF-8 مقابل Latin-1: سر ترميز الشخصية!في خضم تطبيقاتهم ، ينشأ سؤال أساسي: ما هي الخصائص المميزة التي تميز هذين الترميزين؟ في حين أن Latin1 يلبي احتياجات الشخصيات اللاتينية على وجه التحد...برمجة نشر في 2025-03-12
UTF-8 مقابل Latin-1: سر ترميز الشخصية!في خضم تطبيقاتهم ، ينشأ سؤال أساسي: ما هي الخصائص المميزة التي تميز هذين الترميزين؟ في حين أن Latin1 يلبي احتياجات الشخصيات اللاتينية على وجه التحد...برمجة نشر في 2025-03-12 -
 كيف يمكنني استبدال سلاسل متعددة بكفاءة في سلسلة Java؟ومع ذلك ، يمكن أن يكون هذا غير فعال بالنسبة للسلاسل الكبيرة أو عند العمل مع العديد من الأوتار. تتيح لك التعبيرات العادية تحديد أنماط البحث المعقدة ...برمجة نشر في 2025-03-12
كيف يمكنني استبدال سلاسل متعددة بكفاءة في سلسلة Java؟ومع ذلك ، يمكن أن يكون هذا غير فعال بالنسبة للسلاسل الكبيرة أو عند العمل مع العديد من الأوتار. تتيح لك التعبيرات العادية تحديد أنماط البحث المعقدة ...برمجة نشر في 2025-03-12 -
 سلسلة حقن SQL: شرح مفصل لتقنيات حقن SQL المتقدمةأداة Waymap Pentesting: انقر هنا Trixsec Github: انقر هنا Trixsec Telegram: انقر هنا مستغلات حقن SQL المتقدمة-الجزء 7: التقنيات المتط...برمجة نشر في 2025-03-12
سلسلة حقن SQL: شرح مفصل لتقنيات حقن SQL المتقدمةأداة Waymap Pentesting: انقر هنا Trixsec Github: انقر هنا Trixsec Telegram: انقر هنا مستغلات حقن SQL المتقدمة-الجزء 7: التقنيات المتط...برمجة نشر في 2025-03-12 -
 كيف يمكننا تأمين تحميل الملفات مقابل المحتوى الضار؟تتعلق الأمان مع تحميل الملفات يعد فهم هذه التهديدات وتنفيذ استراتيجيات التخفيف الفعالة أمرًا بالغ الأهمية للحفاظ على أمان التطبيق الخاص بك. لذل...برمجة نشر في 2025-03-12
كيف يمكننا تأمين تحميل الملفات مقابل المحتوى الضار؟تتعلق الأمان مع تحميل الملفات يعد فهم هذه التهديدات وتنفيذ استراتيجيات التخفيف الفعالة أمرًا بالغ الأهمية للحفاظ على أمان التطبيق الخاص بك. لذل...برمجة نشر في 2025-03-12 -
 كيفية إزالة فواصل الخط من الأوتار باستخدام تعبيرات منتظمة في JavaScript؟إزالة خطوط الخط من الأوتار في سيناريو الكود هذا ، يتمثل الهدف في إزالتها من سلسلة من سلسلة نصية من نص باستخدام سمة .value. ينشأ السؤال: كيف يمكن...برمجة نشر في 2025-03-12
كيفية إزالة فواصل الخط من الأوتار باستخدام تعبيرات منتظمة في JavaScript؟إزالة خطوط الخط من الأوتار في سيناريو الكود هذا ، يتمثل الهدف في إزالتها من سلسلة من سلسلة نصية من نص باستخدام سمة .value. ينشأ السؤال: كيف يمكن...برمجة نشر في 2025-03-12 -
 لماذا يتوقف تنفيذ JavaScript عند استخدام زر عودة Firefox؟مشكلة السجل الملحي: قد يتوقف JavaScript عن التنفيذ بعد استخدام زر عودة Firefox قد يواجه مستخدمو Firefox مشكلة حيث فشل JavaScriptts في الركض عن...برمجة نشر في 2025-03-12
لماذا يتوقف تنفيذ JavaScript عند استخدام زر عودة Firefox؟مشكلة السجل الملحي: قد يتوقف JavaScript عن التنفيذ بعد استخدام زر عودة Firefox قد يواجه مستخدمو Firefox مشكلة حيث فشل JavaScriptts في الركض عن...برمجة نشر في 2025-03-12 -
 كيفية إدراج النقط (الصور) بشكل صحيح في MySQL باستخدام PHP؟مشكلة. سيوفر هذا الدليل حلولًا لتخزين بيانات الصور الخاصة بك بنجاح. إصدار ImageId ، صورة) القيم ('$ this- & gt ؛ image_id' ، 'fi...برمجة نشر في 2025-03-12
كيفية إدراج النقط (الصور) بشكل صحيح في MySQL باستخدام PHP؟مشكلة. سيوفر هذا الدليل حلولًا لتخزين بيانات الصور الخاصة بك بنجاح. إصدار ImageId ، صورة) القيم ('$ this- & gt ؛ image_id' ، 'fi...برمجة نشر في 2025-03-12 -
 هل يمكنني ترحيل التشفير الخاص بي من Mcrypt إلى OpenSSL ، وفك تشفير البيانات المشفرة Mcrypt باستخدام OpenSSL؟ترقية مكتبة التشفير الخاصة بي من mcrypt إلى openssl هل يمكنني ترقية مكتبة التشفير الخاصة بي من mcrypt إلى openssl؟ في OpenSSL ، هل من الممكن ف...برمجة نشر في 2025-03-12
هل يمكنني ترحيل التشفير الخاص بي من Mcrypt إلى OpenSSL ، وفك تشفير البيانات المشفرة Mcrypt باستخدام OpenSSL؟ترقية مكتبة التشفير الخاصة بي من mcrypt إلى openssl هل يمكنني ترقية مكتبة التشفير الخاصة بي من mcrypt إلى openssl؟ في OpenSSL ، هل من الممكن ف...برمجة نشر في 2025-03-12 -
 هل هناك اختلاف في الأداء بين استخدام حلقة EACH وتكرار لجمع اجتماعي في Java؟تستكشف هذه المقالة اختلافات الكفاءة بين هذين النهجين. يستخدم ITerator داخليًا: قائمة a = new ArrayList () ؛ ل (عدد صحيح عدد صحيح: أ) { intege...برمجة نشر في 2025-03-12
هل هناك اختلاف في الأداء بين استخدام حلقة EACH وتكرار لجمع اجتماعي في Java؟تستكشف هذه المقالة اختلافات الكفاءة بين هذين النهجين. يستخدم ITerator داخليًا: قائمة a = new ArrayList () ؛ ل (عدد صحيح عدد صحيح: أ) { intege...برمجة نشر في 2025-03-12 -
 كيفية التحقق مما إذا كان كائن لديه سمة محددة في بيثون؟فكر في المثال التالي حيث تثير محاولة الوصول إلى خاصية غير محددة خطأً: >>> a = someclass () >>> A.Property Traceback (أحدث مكالمة أخيرة): ملف &...برمجة نشر في 2025-03-12
كيفية التحقق مما إذا كان كائن لديه سمة محددة في بيثون؟فكر في المثال التالي حيث تثير محاولة الوصول إلى خاصية غير محددة خطأً: >>> a = someclass () >>> A.Property Traceback (أحدث مكالمة أخيرة): ملف &...برمجة نشر في 2025-03-12 -
 شرح مفصل لطريقة الحصول على العناصر العشوائية Java Hashset/LinkedHashsetالعثور على عنصر عشوائي في مجموعة في البرمجة ، قد يكون من المفيد تحديد عنصر عشوائي من مجموعة ، مثل مجموعة. توفر Java أنواعًا متعددة من المجموعات ...برمجة نشر في 2025-03-12
شرح مفصل لطريقة الحصول على العناصر العشوائية Java Hashset/LinkedHashsetالعثور على عنصر عشوائي في مجموعة في البرمجة ، قد يكون من المفيد تحديد عنصر عشوائي من مجموعة ، مثل مجموعة. توفر Java أنواعًا متعددة من المجموعات ...برمجة نشر في 2025-03-12 -
 متى يعزو CSS إلى الوراء إلى وحدات البكسل (PX) بدون وحدات؟سمات CSS بدون وحدات: دراسة حالة غالبًا ما تتطلب سمات CSS وحدات (على سبيل المثال ، px ، em ، ٪) لتحديد قيمها. ومع ذلك ، في بعض السيناريوهات ، ق...برمجة نشر في 2025-03-12
متى يعزو CSS إلى الوراء إلى وحدات البكسل (PX) بدون وحدات؟سمات CSS بدون وحدات: دراسة حالة غالبًا ما تتطلب سمات CSS وحدات (على سبيل المثال ، px ، em ، ٪) لتحديد قيمها. ومع ذلك ، في بعض السيناريوهات ، ق...برمجة نشر في 2025-03-12 -
 كيف تسترجع أحدث مكتبة jQuery من Google APIs؟لاسترداد أحدث إصدار ، كان هناك سابقًا بديلًا لاستخدام رقم إصدار معين ، والذي كان لاستخدام بناء الجملة التالي: /latest/jquery.js Budaps &&. للحصول...برمجة نشر في 2025-03-12
كيف تسترجع أحدث مكتبة jQuery من Google APIs؟لاسترداد أحدث إصدار ، كان هناك سابقًا بديلًا لاستخدام رقم إصدار معين ، والذي كان لاستخدام بناء الجملة التالي: /latest/jquery.js Budaps &&. للحصول...برمجة نشر في 2025-03-12
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























