إتقان إلغاء الوعد في جافا سكريبت
بقلم روزاريو دي كيارا✏️
في JavaScript، تعد الوعود أداة فعالة للتعامل مع العمليات غير المتزامنة، وهي مفيدة بشكل خاص في الأحداث المتعلقة بواجهة المستخدم. إنها تمثل قيمة قد لا تكون متاحة على الفور ولكن سيتم حلها في وقت ما في المستقبل.
تسمح الوعود (أو ينبغي أن تسمح) للمطورين بكتابة تعليمات برمجية أكثر وضوحًا وأكثر قابلية للإدارة عند التعامل مع مهام مثل مكالمات واجهة برمجة التطبيقات (API) أو تفاعلات المستخدم أو الرسوم المتحركة. باستخدام أساليب مثل .then() و.catch() و.finally()، تتيح الوعود طريقة أكثر سهولة للتعامل مع سيناريوهات النجاح والخطأ، وتجنب "جحيم رد الاتصال" سيئ السمعة.
في هذه المقالة، سنستخدم الطريقة الجديدة (مارس 2024 Promise.withResolvers()) التي تسمح لك بكتابة تعليمات برمجية أكثر وضوحًا وبساطة عن طريق إرجاع كائن يحتوي على ثلاثة أشياء: Promise جديد ووظيفتين، واحدة لحل الوعد والآخر لرفضه نظرًا لأن هذا تحديث حديث، فستحتاج إلى وقت تشغيل حديث للعقدة (v>22) لتنفيذ الأمثلة الواردة في هذه المقالة.
مقارنة طرق وعد جافا سكريبت القديمة والجديدة
في قطعتي التعليمات البرمجية المكافئتين وظيفيًا التاليتين، يمكننا مقارنة الطريقة القديمة والطريقة الجديدة لتعيين الطريقة إما لحل الوعد أو رفضه:
let resolve, reject;
const promise = new Promise((res, rej) => {
resolve = res;
reject = rej;
});
Math.random() > 0.5 ? resolve("ok") : reject("not ok");
في الكود أعلاه، يمكنك رؤية الاستخدام الأكثر تقليدية للوعد: يمكنك إنشاء كائن وعد جديد، وبعد ذلك، في المُنشئ، يتعين عليك تعيين الوظيفتين، الحل والرفض، اللتين سيتم استدعاؤهما عندما ضروري.
في مقتطف التعليمات البرمجية التالي، تمت إعادة كتابة نفس الجزء من التعليمات البرمجية باستخدام طريقة Promise.withResolvers() الجديدة، ويبدو الأمر أبسط:
const { promise, resolve, reject } = Promise.withResolvers();
Math.random() > 0.5 ? resolve("ok") : reject("not ok");
هنا يمكنك رؤية كيفية عمل النهج الجديد. تقوم بإرجاع Promise، والذي يمكنك من خلاله استدعاء الأسلوب .then() والوظيفتين، الحل والرفض.
يتضمن النهج التقليدي للوعود منطق الإنشاء ومعالجة الأحداث ضمن وظيفة واحدة، مما قد يكون مقيدًا إذا كانت هناك شروط متعددة أو أجزاء مختلفة من التعليمات البرمجية تحتاج إلى حل الوعد أو رفضه.
في المقابل، يوفر Promise.withResolvers() مرونة أكبر من خلال فصل إنشاء Promise عن منطق الحل، مما يجعله مناسبًا لإدارة الظروف المعقدة أو الأحداث المتعددة. ومع ذلك، بالنسبة لحالات الاستخدام المباشرة، قد تكون الطريقة التقليدية أبسط وأكثر دراية لأولئك الذين اعتادوا على أنماط الوعد القياسية.
مثال من العالم الحقيقي: استدعاء واجهة برمجة التطبيقات (API).
يمكننا الآن اختبار النهج الجديد بمثال أكثر واقعية. في الكود أدناه، يمكنك رؤية مثال بسيط لاستدعاء واجهة برمجة التطبيقات:
function fetchData(url) {
return new Promise((resolve, reject) => {
fetch(url)
.then(response => {
// Check if the response is okay (status 200-299)
if (response.ok) {
return response.json(); // Parse JSON if response is okay
} else {
// Reject the promise if the response is not okay
reject(new Error('API Invocation failed'));
}
})
.then(data => {
// Resolve the promise with the data
resolve(data);
})
.catch(error => {
// Catch and reject the promise if there is a network error
reject(error);
});
});
}
// Example usage
const apiURL = '';
fetchData(apiURL)
.then(data => {
// Handle the resolved data
console.log('Data received:', data);
})
.catch(error => {
// Handle any errors that occurred
console.error('Error occurred:', error);
});
تم تصميم وظيفة fetchData للحصول على عنوان URL وإرجاع وعد يتعامل مع استدعاء واجهة برمجة التطبيقات (API) باستخدام واجهة برمجة تطبيقات الجلب. يقوم بمعالجة الاستجابة عن طريق التحقق مما إذا كانت حالة الاستجابة ضمن نطاق 200-299، مما يشير إلى النجاح.
في حالة النجاح، يتم تحليل الاستجابة بتنسيق JSON، ويتم حل الوعد بالبيانات الناتجة. إذا لم تكن الاستجابة ناجحة، فسيتم رفض الوعد مع ظهور رسالة خطأ مناسبة. بالإضافة إلى ذلك، تتضمن الوظيفة معالجة الأخطاء لاكتشاف أي أخطاء في الشبكة، ورفض الوعد في حالة حدوث مثل هذا الخطأ.
يوضح المثال كيفية استخدام هذه الوظيفة، ويوضح كيفية إدارة البيانات التي تم حلها باستخدام كتلة .then() والتعامل مع الأخطاء باستخدام كتلة .catch()، مما يضمن إدارة كل من عملية استرداد البيانات الناجحة والأخطاء بشكل مناسب.
في الكود أدناه، نعيد كتابة الدالة fetchData() باستخدام طريقة Promise.withResolvers() الجديدة:
function fetchData(url) {
const { promise, resolve, reject } = Promise.withResolvers();
fetch(url)
.then(response => {
// Check if the response is okay (status 200-299)
if (response.ok) {
return response.json(); // Parse JSON if response is okay
} else {
// Reject the promise if the response is not okay
reject(new Error('API Invocation failed'));
}
})
.then(data => {
// Resolve the promise with the data
resolve(data);
})
.catch(error => {
// Catch and reject the promise if there is a network error
reject(error);
});
return promise;
}
كما ترون، الكود أعلاه أكثر قابلية للقراءة، ودور الكائن Promise واضح: ستعيد وظيفة fetchData وعدًا سيتم حله بنجاح أو سيفشل، مع استدعاء - في كل حالة - الطريقة المناسبة . يمكنك العثور على الكود أعلاه في المستودع المسمى api.invocation.{old|new}.js.
وعود بالإلغاء
يستكشف الكود التالي كيفية تنفيذ طريقة إلغاء الوعد. كما تعلم، لا يمكنك إلغاء الوعد في JavaScript. تمثل الوعود نتيجة عملية غير متزامنة وهي مصممة لحلها أو رفضها بمجرد إنشائها، مع عدم وجود آلية مدمجة لإلغائها.
ينشأ هذا القيد لأن الوعود لها عملية انتقال حالة محددة؛ فهي تبدأ كمعلقة، وبمجرد تسويتها، لا يمكنها تغيير الحالة. والمقصود منها هو تغليف نتيجة العملية بدلاً من التحكم في العملية نفسها، مما يعني أنها لا تستطيع التأثير على العملية الأساسية أو إلغائها. إن اختيار التصميم هذا يجعل الوعود بسيطة وتركز على تمثيل النتيجة النهائية للعملية:
const cancellablePromise = () => {
const { promise, resolve, reject } = Promise.withResolvers();
promise.cancel = () => {
reject("the promise got cancelled");
};
return promise;
};
في الكود أعلاه، يمكنك رؤية الكائن المسمى CancelablePromise، وهو وعد باستخدام طريقة Cancel() إضافية والتي، كما ترون، تفرض ببساطة استدعاء طريقة الرفض. هذا مجرد سكر نحوي ولا يلغي وعد جافا سكريبت، على الرغم من أنه قد يساعد في كتابة تعليمات برمجية أكثر وضوحًا.
هناك طريقة بديلة تتمثل في استخدام AbortController وAbortSignal، والتي يمكن ربطها بالعملية الأساسية (على سبيل المثال، طلب HTTP) لإلغائها عند الحاجة. من الوثائق، يمكنك أن ترى أن نهج AbortController وAbortSignal هو تطبيق أكثر تعبيرًا لما قمنا بتنفيذه في الكود أعلاه: بمجرد استدعاء AbortSignal، يتم رفض الوعد.
هناك طريقة أخرى تتمثل في استخدام مكتبات البرمجة التفاعلية مثل RxJS، والتي توفر تنفيذًا للنمط القابل للملاحظة، وتحكمًا أكثر تعقيدًا في تدفقات البيانات غير المتزامنة، بما في ذلك إمكانات الإلغاء.
مقارنة بين الملحوظات والوعود
عند الحديث عن حالات الاستخدام العملي، تعد الوعود مناسبة تمامًا للتعامل مع العمليات الفردية غير المتزامنة، مثل جلب البيانات من واجهة برمجة التطبيقات. في المقابل، تعتبر Observables مثالية لإدارة تدفقات البيانات، مثل إدخال المستخدم أو أحداث WebSocket أو استجابات HTTP، حيث قد يتم إصدار قيم متعددة بمرور الوقت.
لقد أوضحنا بالفعل أنه بمجرد البدء، لا يمكن إلغاء الوعود، في حين تسمح العناصر القابلة للملاحظة بالإلغاء عن طريق إلغاء الاشتراك من البث. الفكرة العامة هي أنه مع العناصر القابلة للملاحظة، لديك بنية واضحة للتفاعل المحتمل مع الكائن:
- يمكنك إنشاء Observable، ومن ثم يمكن لجميع Observables الاشتراك فيه
- يقوم المرصد بعمله، ويغير الحالة ويصدر الأحداث. سيتلقى جميع المراقبين التحديثات - وهذا هو الفرق الرئيسي مع الوعود. يمكن حل الوعد مرة واحدة فقط بينما يمكن للأشياء القابلة للملاحظة الاستمرار في إصدار الأحداث طالما كان هناك مراقبون
- بمجرد أن لا يكون المراقب مهتمًا بالأحداث من العناصر القابلة للملاحظة، يمكنه إلغاء الاشتراك وتحرير الموارد
ويظهر ذلك في الكود أدناه:
import { Observable } from 'rxjs';
const observable = new Observable(subscriber => {
subscriber.next(1);
subscriber.next(2);
subscriber.next(3);
subscriber.complete();
});
const observer = observable.subscribe({
next(x) { console.log('Received value:', x); },
complete() { console.log('Observable completed'); }
});
observer.unsubscribe();
لا يمكن إعادة كتابة هذا الرمز باستخدام الوعود لأن Observable يُرجع ثلاث قيم بينما لا يمكن حل الوعد إلا مرة واحدة.
لمزيد من التجربة باستخدام طريقة إلغاء الاشتراك، يمكننا إضافة مراقب آخر يستخدم طريقة takeWhile(): سيسمح للمراقب بالانتظار حتى تتطابق القيم مع شرط معين؛ في الكود أدناه، على سبيل المثال، يستمر في تلقي الأحداث من Observable بينما القيمة ليست 2:
import { Observable, takeWhile } from 'rxjs';
const observable = new Observable(subscriber => {
subscriber.next(1);
subscriber.next(2);
subscriber.next(3);
subscriber.complete();
});
const observer1 = observable.subscribe({
next(x) { console.log('Received by 1 value:', x); },
complete() { console.log('Observable 1 completed'); }
});
const observer2 = observable.pipe(
takeWhile(value => value != "2")
).subscribe(value => console.log('Received by 2 value:', value));
في الكود أعلاه، Observer1 هو نفسه الذي رأيناه بالفعل: سوف يشترك فقط ويستمر في تلقي جميع الأحداث من Observable. أما العنصر الثاني، المراقب 2، فسوف يتلقى عناصر من العناصر القابلة للملاحظة أثناء مطابقة الشرط. في هذه الحالة، هذا يعني عندما تكون القيمة مختلفة عن 2.
من التنفيذ، يمكنك رؤية كيفية عمل الآليتين المختلفتين:
$ node observable.mjs Received by 1 value: 1 Received by 1 value: 2 Received by 1 value: 3 Observable 1 completed Received by 2 value: 1 $
خاتمة
في هذه المقالة، قمنا بالتحقق من الآلية الجديدة لتخصيص الوعد في JavaScript ووضعنا بعض الطرق الممكنة لإلغاء الوعد قبل اكتماله. قمنا أيضًا بمقارنة الوعود بالكائنات التي يمكن ملاحظتها، والتي لا تقدم ميزات الوعود فحسب، بل تعمل على توسيعها من خلال السماح بإصدارات متعددة للأحداث وآلية مناسبة لإلغاء الاشتراك.
LogRocket: تصحيح أخطاء JavaScript بسهولة أكبر من خلال فهم السياق
يعد تصحيح الأخطاء دائمًا مهمة شاقة. ولكن كلما فهمت أخطائك أكثر، أصبح من الأسهل إصلاحها.
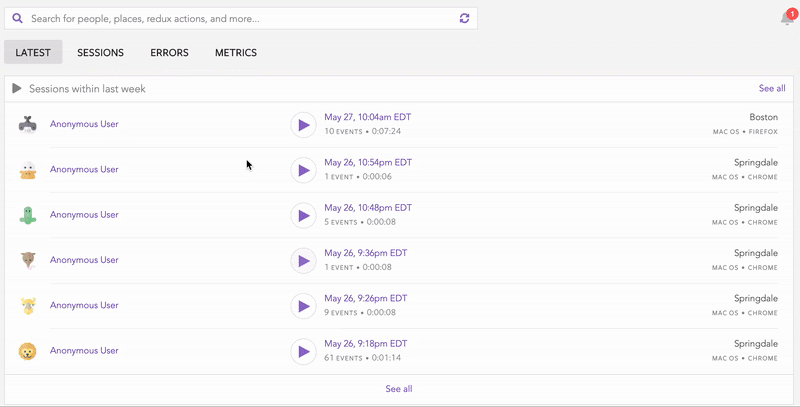
يتيح لك LogRocket فهم هذه الأخطاء بطرق جديدة وفريدة من نوعها. يعمل حل مراقبة الواجهة الأمامية الخاص بنا على تتبع تفاعل المستخدم مع واجهات JavaScript الأمامية لديك ليمنحك القدرة على رؤية ما فعله المستخدم بالضبط وأدى إلى حدوث خطأ.

يسجل LogRocket سجلات وحدة التحكم، وأوقات تحميل الصفحة، وتتبعات المكدس، وطلبات/استجابات الشبكة البطيئة مع نصوص الرؤوس، وبيانات تعريف المتصفح، والسجلات المخصصة. إن فهم تأثير كود JavaScript الخاص بك لن يكون أسهل من أي وقت مضى!
جربه مجانًا.
-
 شذوذات صفيف PHP: فهم الحالة الغريبة من 07 و 08في PHP ، تنشأ مشكلة غير عادية عندما تحتوي المفاتيح على قيم رقمية مثل 07 أو 08. تشغيل print_r (أشهر دولارات) يعيد نتائج غير متوقعة: المفتاح "0...برمجة نشر في 2025-07-06
شذوذات صفيف PHP: فهم الحالة الغريبة من 07 و 08في PHP ، تنشأ مشكلة غير عادية عندما تحتوي المفاتيح على قيم رقمية مثل 07 أو 08. تشغيل print_r (أشهر دولارات) يعيد نتائج غير متوقعة: المفتاح "0...برمجة نشر في 2025-07-06 -
 أسباب وحلول لفشل الكشف عن الوجه: خطأ -215في الوظيفة detectmultiscale. " عادةً ما ينشأ هذا الخطأ عندما يتم تحميل مصنف Cascade للوجه ، وهو مكون حاسم للكشف عن الوجه ، بشكل صحيح. في مقتط...برمجة نشر في 2025-07-06
أسباب وحلول لفشل الكشف عن الوجه: خطأ -215في الوظيفة detectmultiscale. " عادةً ما ينشأ هذا الخطأ عندما يتم تحميل مصنف Cascade للوجه ، وهو مكون حاسم للكشف عن الوجه ، بشكل صحيح. في مقتط...برمجة نشر في 2025-07-06 -
 الفرق بين معالجة الحمل الزائد للدالة PHP و C ++وظيفة php الزائدة: كشف اللغز من منظور C كمطور C المحنك الذي يغامر في عالم PHP ، قد تواجه فكرة التحميل الزائد للوظيفة. هذا المفهوم ، على الرغم من...برمجة نشر في 2025-07-06
الفرق بين معالجة الحمل الزائد للدالة PHP و C ++وظيفة php الزائدة: كشف اللغز من منظور C كمطور C المحنك الذي يغامر في عالم PHP ، قد تواجه فكرة التحميل الزائد للوظيفة. هذا المفهوم ، على الرغم من...برمجة نشر في 2025-07-06 -
 ما هي القيود المفروضة على استخدام Current_Timestamp مع أعمدة الطابع الزمني في MySQL قبل الإصدار 5.6.5؟Current_timestamp جملة. امتد هذا القيد إلى أعداد صحيحة ، و bigint ، و smallint عندما تم تقديمها في البداية في عام 2008. Current_Timestamp Value: إ...برمجة نشر في 2025-07-06
ما هي القيود المفروضة على استخدام Current_Timestamp مع أعمدة الطابع الزمني في MySQL قبل الإصدار 5.6.5؟Current_timestamp جملة. امتد هذا القيد إلى أعداد صحيحة ، و bigint ، و smallint عندما تم تقديمها في البداية في عام 2008. Current_Timestamp Value: إ...برمجة نشر في 2025-07-06 -
 لماذا لا يمكن لـ HTML طباعة أرقام وحلول الصفحاتلا يمكن طباعة أرقام الصفحات على صفحات html؟ المستخدمة: @page { الهامش: 10 ٪ ؛ @العلوي مركز { Font-Family: Sans-Serif ؛ خط الرصيف: ...برمجة نشر في 2025-07-06
لماذا لا يمكن لـ HTML طباعة أرقام وحلول الصفحاتلا يمكن طباعة أرقام الصفحات على صفحات html؟ المستخدمة: @page { الهامش: 10 ٪ ؛ @العلوي مركز { Font-Family: Sans-Serif ؛ خط الرصيف: ...برمجة نشر في 2025-07-06 -
 PHP SimpleXML تحليل XML مع القولون المساحةتنشأ هذه المشكلة لأن SimplexML غير قادر على التعامل مع هياكل XML التي تنحرف عن مساحة الاسم الافتراضية. الحل على سبيل المثال: $ xml = simplex...برمجة نشر في 2025-07-06
PHP SimpleXML تحليل XML مع القولون المساحةتنشأ هذه المشكلة لأن SimplexML غير قادر على التعامل مع هياكل XML التي تنحرف عن مساحة الاسم الافتراضية. الحل على سبيل المثال: $ xml = simplex...برمجة نشر في 2025-07-06 -
 كيفية تحويل عمود DataFrame Pandas إلى تنسيق DateTime وتصفية حسب التاريخ؟تحويل عمود DataFrame pandas إلى تنسيق DateTime عند العمل مع البيانات الزمنية ، قد تظهر الطوابع الزمنية في البداية كسلاسل ولكن يجب تحويلها إلى تنس...برمجة نشر في 2025-07-06
كيفية تحويل عمود DataFrame Pandas إلى تنسيق DateTime وتصفية حسب التاريخ؟تحويل عمود DataFrame pandas إلى تنسيق DateTime عند العمل مع البيانات الزمنية ، قد تظهر الطوابع الزمنية في البداية كسلاسل ولكن يجب تحويلها إلى تنس...برمجة نشر في 2025-07-06 -
 كيف تتعامل مع شرائح الذاكرة في مجموعة Go Language Garbage؟مجموعة garbage في شرائح GO: تحليل مفصل عند العمل مع الشرائح ، من الأهمية بمكان فهم سلوك جمع القمامة لتجنب تسرب الذاكرة المحتملة. فكر في التنف...برمجة نشر في 2025-07-06
كيف تتعامل مع شرائح الذاكرة في مجموعة Go Language Garbage؟مجموعة garbage في شرائح GO: تحليل مفصل عند العمل مع الشرائح ، من الأهمية بمكان فهم سلوك جمع القمامة لتجنب تسرب الذاكرة المحتملة. فكر في التنف...برمجة نشر في 2025-07-06 -
 لماذا توجد خطوط في خلفية التدرج الخطية ، وكيف يمكنني إصلاحها؟لحفر خطوط الخلفية من التدرج الخطي عند توظيف خاصية الدرجات الخطية لخلفية ، قد تواجه خطوطًا ملحوظة عندما يتم ضبط الاتجاه على الأعلى أو الأسفل. ي...برمجة نشر في 2025-07-06
لماذا توجد خطوط في خلفية التدرج الخطية ، وكيف يمكنني إصلاحها؟لحفر خطوط الخلفية من التدرج الخطي عند توظيف خاصية الدرجات الخطية لخلفية ، قد تواجه خطوطًا ملحوظة عندما يتم ضبط الاتجاه على الأعلى أو الأسفل. ي...برمجة نشر في 2025-07-06 -
 نصائح Spark DataFrame لإضافة أعمدة ثابتةيمكن أن تؤدي طريقة withColumn ، المخصصة لهذا الغرض ، إلى أخطاء عند محاولة توفير قيمة مباشرة كوسيطة ثانية. باستخدام القيم الحرفية (Spark 1.3) مض...برمجة نشر في 2025-07-06
نصائح Spark DataFrame لإضافة أعمدة ثابتةيمكن أن تؤدي طريقة withColumn ، المخصصة لهذا الغرض ، إلى أخطاء عند محاولة توفير قيمة مباشرة كوسيطة ثانية. باستخدام القيم الحرفية (Spark 1.3) مض...برمجة نشر في 2025-07-06 -
 \ "بينما (1) مقابل (؛؛): هل يزيل التحسين المترجم اختلافات الأداء؟ \"بينما (1) مقابل (؛؛): هل هناك فرق السرعة؟ حلقات؟ الإجابة: المجمعات: بيرل: 1 أدخل -> 2 2 NextState (Main 2 -e: 1) V -> 3 9 LEAVELOOP VK/2...برمجة نشر في 2025-07-06
\ "بينما (1) مقابل (؛؛): هل يزيل التحسين المترجم اختلافات الأداء؟ \"بينما (1) مقابل (؛؛): هل هناك فرق السرعة؟ حلقات؟ الإجابة: المجمعات: بيرل: 1 أدخل -> 2 2 NextState (Main 2 -e: 1) V -> 3 9 LEAVELOOP VK/2...برمجة نشر في 2025-07-06 -
 هل هناك اختلاف في الأداء بين استخدام حلقة EACH وتكرار لجمع اجتماعي في Java؟تستكشف هذه المقالة اختلافات الكفاءة بين هذين النهجين. يستخدم ITerator داخليًا: قائمة a = new ArrayList () ؛ ل (عدد صحيح عدد صحيح: أ) { intege...برمجة نشر في 2025-07-06
هل هناك اختلاف في الأداء بين استخدام حلقة EACH وتكرار لجمع اجتماعي في Java؟تستكشف هذه المقالة اختلافات الكفاءة بين هذين النهجين. يستخدم ITerator داخليًا: قائمة a = new ArrayList () ؛ ل (عدد صحيح عدد صحيح: أ) { intege...برمجة نشر في 2025-07-06 -
 لماذا لا تزال الصور لديها حدود في الكروم؟ `الحدود: لا شيء ؛` حل غير صالحإزالة حدود الصورة باللغة الكروم و "الحدود: لا شيء ؛" في CSS. لحل هذه المشكلة ، ضع في اعتبارك الأساليب التالية: تحيز خلل الكروم ل...برمجة نشر في 2025-07-06
لماذا لا تزال الصور لديها حدود في الكروم؟ `الحدود: لا شيء ؛` حل غير صالحإزالة حدود الصورة باللغة الكروم و "الحدود: لا شيء ؛" في CSS. لحل هذه المشكلة ، ضع في اعتبارك الأساليب التالية: تحيز خلل الكروم ل...برمجة نشر في 2025-07-06 -
 طريقة فحص فعالة لسلاسل Java غير فارغة وغير خاليةوبعد ذلك ، توفر طريقة isEmpty () طريقة موجزة للتحقق من الفراغ: المستخدمة: if (str! = null && str.length () == 0) الخيار 3: trim () ! str.trim ...برمجة نشر في 2025-07-06
طريقة فحص فعالة لسلاسل Java غير فارغة وغير خاليةوبعد ذلك ، توفر طريقة isEmpty () طريقة موجزة للتحقق من الفراغ: المستخدمة: if (str! = null && str.length () == 0) الخيار 3: trim () ! str.trim ...برمجة نشر في 2025-07-06 -
 كيف يمكنني تسلسل النص والقيم بأمان عند بناء استعلامات SQL في GO؟تسلسس النص والقيم في استعلامات sql go نهج tuple غير صالح في GO ، ومحاولة إلقاء المعلمات لأن السلاسل ستؤدي إلى أخطاء عدم التوافق في النوع. يتيح ل...برمجة نشر في 2025-07-06
كيف يمكنني تسلسل النص والقيم بأمان عند بناء استعلامات SQL في GO؟تسلسس النص والقيم في استعلامات sql go نهج tuple غير صالح في GO ، ومحاولة إلقاء المعلمات لأن السلاسل ستؤدي إلى أخطاء عدم التوافق في النوع. يتيح ل...برمجة نشر في 2025-07-06
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























