إتقان طريقة "addRoutes" المهملة في Vue Router .roject
قد تكون مواكبة عالم تطوير الويب المتطور باستمرار مهمة شاقة، لكن لا تخف! هذا المشروع، "إضافة تحذير الإهمال إلى Vue Router،" موجود هنا لإرشادك خلال عملية تحديث تطبيق Vue Router 3.4.9 الخاص بك للتحضير للتغييرات القادمة في Vue Router 4.

في هذا المشروع الشامل، ستتعلم كيفية تحديد وتعديل الأساليب المهملة في المكتبة، وتحديدًا طريقة addRoutes في ملف vue-router-3.4.9/src/index.js. من خلال إضافة تحذير إهمال، ستتمكن من مساعدة المطورين الذين يستخدمون الإصدار الأقدم من Vue Router ليكونوا على دراية بالتغييرات القادمة والانتقال بسلاسة إلى طريقة router.addRoute() الجديدة.
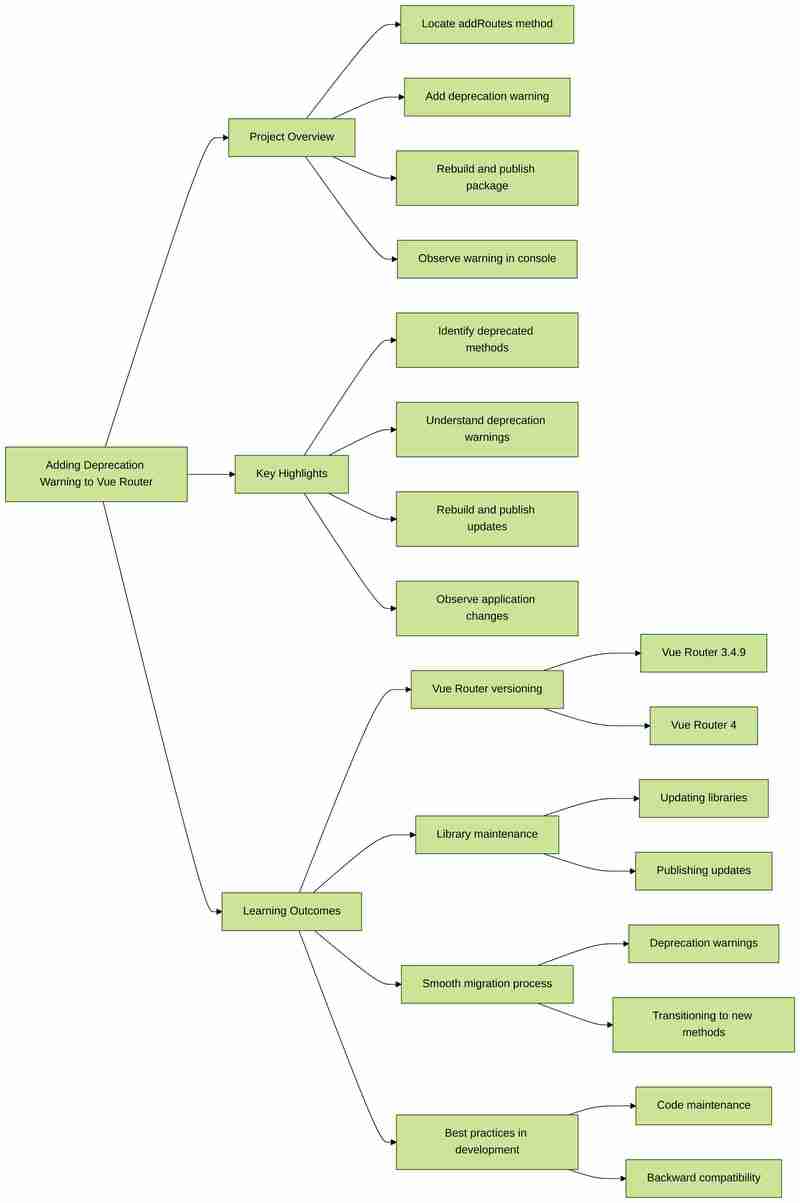
نظرة عامة على المشروع
طوال هذا المشروع، ستبدأ في رحلة إلى:
- حدد موقع طريقة addRoutes في ملف vue-router-3.4.9/src/index.js
- إضافة تحذير إهمال إلى طريقة addRoutes
- إعادة إنشاء ونشر حزمة vue-router-3.4.9 المحدثة
- أعد تشغيل التطبيق ولاحظ رسالة التحذير في وحدة تحكم المتصفح
بحلول نهاية هذا المشروع، سيكون لديك فهم عميق لأهمية تقديم تحذيرات الإهمال لمساعدة المطورين على الانتقال إلى الإصدارات الأحدث من المكتبة. ستتعلم أيضًا عملية إعادة إنشاء نسخة محدثة من المكتبة ونشرها، ومراقبة تأثيرات التغييرات في التطبيق قيد التشغيل.
النقاط الرئيسية
- تحديد وتعديل الأساليب المهملة: احصل على القدرة على تحديد وتعديل الأساليب المهملة في المكتبة، مما يضمن بقاء تطبيقك محدثًا بأحدث أفضل الممارسات.
- فهم تحذيرات الإيقاف: نقدر أهمية تقديم تحذيرات الإيقاف لمساعدة المطورين على الانتقال إلى الإصدارات الأحدث من المكتبة، مما يضمن عملية ترحيل سلسة وسلسة.
- إعادة إنشاء تحديثات المكتبة ونشرها: تعرف على الخطوات المتبعة في إعادة بناء نسخة محدثة من المكتبة ونشرها، وتزويدك بالمهارات اللازمة لصيانة وتحسين الأدوات التي تستخدمها في مشاريع التطوير الخاصة بك.
- مراقبة تغييرات التطبيق: تطوير القدرة على مراقبة تأثيرات تغييراتك في التطبيق قيد التشغيل، مما يسمح لك بالتحقق من فعالية تحديثاتك وضمان تجربة مستخدم سلسة.
هل أنت مستعد للغوص؟ قم بالتسجيل في المشروع: إضافة تحذير الإهمال إلى دورة Vue Router وابدأ رحلتك لإتقان طريقة addRoutes المهملة في Vue Router 3.4.9.
التدريب العملي على التعلم مع LabEx
LabEx عبارة عن منصة فريدة لتعلم البرمجة توفر تجربة تعليمية غامرة عبر الإنترنت. تصاحب كل دورة تدريبية بيئة لعب مخصصة، مما يسمح للمتعلمين بوضع معارفهم الجديدة موضع التنفيذ على الفور. يعد هذا التكامل السلس بين النظرية والتطبيق سمة مميزة لنهج LabEx.
ما يميز LabEx هو برامجه التعليمية خطوة بخطوة، مما يجعله منصة مثالية للمبتدئين. تم تصميم كل خطوة من خلال التحقق التلقائي، مما يوفر للمتعلمين تعليقات في الوقت المناسب حول تقدمهم. بالإضافة إلى ذلك، يتميز LabEx بمساعد التعلم القائم على الذكاء الاصطناعي الذي يقدم خدمات تصحيح التعليمات البرمجية وشرح المفاهيم، مما يضمن حصول المتعلمين على الدعم الذي يحتاجونه لتحقيق النجاح.
من خلال الجمع بين بيئات Playground التفاعلية والبرامج التعليمية المنظمة والمساعدة المدعومة بالذكاء الاصطناعي، يعمل LabEx على تمكين المتعلمين من التعمق في مفاهيم البرمجة وصقل مهاراتهم العملية. سواء كنت مطورًا مبتدئًا أو متمرسًا، يوفر LabEx مزيجًا مثاليًا من التوجيه والخبرة العملية لمساعدتك في الوصول إلى آفاق جديدة في رحلة البرمجة الخاصة بك.
هل تريد معرفة المزيد؟
- ؟ اكتشف 20 شجرة مهارات
- ؟ ممارسة المئات من مشاريع البرمجة
- ؟ انضم إلى Discord أو قم بتغريدنا على @WeAreLabEx
-
 لماذا يتوقف تنفيذ JavaScript عند استخدام زر عودة Firefox؟مشكلة السجل الملحي: قد يتوقف JavaScript عن التنفيذ بعد استخدام زر عودة Firefox قد يواجه مستخدمو Firefox مشكلة حيث فشل JavaScriptts في الركض عن...برمجة نشر في 2025-04-11
لماذا يتوقف تنفيذ JavaScript عند استخدام زر عودة Firefox؟مشكلة السجل الملحي: قد يتوقف JavaScript عن التنفيذ بعد استخدام زر عودة Firefox قد يواجه مستخدمو Firefox مشكلة حيث فشل JavaScriptts في الركض عن...برمجة نشر في 2025-04-11 -
 كيفية إزالة معالجات أحداث JavaScript المجهولة بشكل نظيف؟العنصر؟ لا توجد طريقة لإزالة معالج الأحداث المجهول بشكل نظيف ما لم يتم تخزين إشارة إلى المعالج في الإنشاء. لمعالجة هذه المشكلة ، فكر في تخزين معا...برمجة نشر في 2025-04-11
كيفية إزالة معالجات أحداث JavaScript المجهولة بشكل نظيف؟العنصر؟ لا توجد طريقة لإزالة معالج الأحداث المجهول بشكل نظيف ما لم يتم تخزين إشارة إلى المعالج في الإنشاء. لمعالجة هذه المشكلة ، فكر في تخزين معا...برمجة نشر في 2025-04-11 -
 كيف يمكنني تخصيص تحسينات التجميع في برنامج التحويل البرمجي GO؟ومع ذلك ، قد يحتاج المستخدمون إلى ضبط هذه التحسينات لمتطلبات معينة. هذا يعني أن المترجم يطبق تلقائيًا التحسينات القائمة على الاستدلال المحدد مسبقً...برمجة نشر في 2025-04-11
كيف يمكنني تخصيص تحسينات التجميع في برنامج التحويل البرمجي GO؟ومع ذلك ، قد يحتاج المستخدمون إلى ضبط هذه التحسينات لمتطلبات معينة. هذا يعني أن المترجم يطبق تلقائيًا التحسينات القائمة على الاستدلال المحدد مسبقً...برمجة نشر في 2025-04-11 -
 كيف يمكنني تنفيذ أوامر موجه الأوامر ، بما في ذلك تغييرات الدليل ، في جافا؟على الرغم من أنك قد تجد قصاصات رمز تفتح موجه الأوامر ، إلا أنها غالبًا ما تفتقر إلى القدرة على تغيير الدلائل وتنفيذ أوامر إضافية. يتيح لك هذا النهج...برمجة نشر في 2025-04-11
كيف يمكنني تنفيذ أوامر موجه الأوامر ، بما في ذلك تغييرات الدليل ، في جافا؟على الرغم من أنك قد تجد قصاصات رمز تفتح موجه الأوامر ، إلا أنها غالبًا ما تفتقر إلى القدرة على تغيير الدلائل وتنفيذ أوامر إضافية. يتيح لك هذا النهج...برمجة نشر في 2025-04-11 -
 هل هناك اختلاف في الأداء بين استخدام حلقة EACH وتكرار لجمع اجتماعي في Java؟تستكشف هذه المقالة اختلافات الكفاءة بين هذين النهجين. يستخدم ITerator داخليًا: قائمة a = new ArrayList () ؛ ل (عدد صحيح عدد صحيح: أ) { intege...برمجة نشر في 2025-04-11
هل هناك اختلاف في الأداء بين استخدام حلقة EACH وتكرار لجمع اجتماعي في Java؟تستكشف هذه المقالة اختلافات الكفاءة بين هذين النهجين. يستخدم ITerator داخليًا: قائمة a = new ArrayList () ؛ ل (عدد صحيح عدد صحيح: أ) { intege...برمجة نشر في 2025-04-11 -
 كيف يمكنني استبدال سلاسل متعددة بكفاءة في سلسلة Java؟ومع ذلك ، يمكن أن يكون هذا غير فعال بالنسبة للسلاسل الكبيرة أو عند العمل مع العديد من الأوتار. تتيح لك التعبيرات العادية تحديد أنماط البحث المعقدة ...برمجة نشر في 2025-04-11
كيف يمكنني استبدال سلاسل متعددة بكفاءة في سلسلة Java؟ومع ذلك ، يمكن أن يكون هذا غير فعال بالنسبة للسلاسل الكبيرة أو عند العمل مع العديد من الأوتار. تتيح لك التعبيرات العادية تحديد أنماط البحث المعقدة ...برمجة نشر في 2025-04-11 -
 هل أحتاج إلى حذف تخصيصات الكومة بشكل صريح في C ++ قبل خروج البرنامج؟هذه المقالة تتعطل في هذا الموضوع. في الوظيفة الرئيسية C ، يتم استخدام مؤشر لمتغير مخصص ديناميكيًا (ذاكرة الكومة). مع خروج التطبيق ، هل تم إصدار ه...برمجة نشر في 2025-04-11
هل أحتاج إلى حذف تخصيصات الكومة بشكل صريح في C ++ قبل خروج البرنامج؟هذه المقالة تتعطل في هذا الموضوع. في الوظيفة الرئيسية C ، يتم استخدام مؤشر لمتغير مخصص ديناميكيًا (ذاكرة الكومة). مع خروج التطبيق ، هل تم إصدار ه...برمجة نشر في 2025-04-11 -
 كيفية تحويل المناطق الزمنية بكفاءة في PHP؟تحويل فعال للحيوانات الزمنية في php في PHP ، يمكن أن تكون المناطق الزمنية مهمة مباشرة. سيوفر هذا الدليل طريقة سهلة التنفيذ لتحويل التواريخ والأو...برمجة نشر في 2025-04-11
كيفية تحويل المناطق الزمنية بكفاءة في PHP؟تحويل فعال للحيوانات الزمنية في php في PHP ، يمكن أن تكون المناطق الزمنية مهمة مباشرة. سيوفر هذا الدليل طريقة سهلة التنفيذ لتحويل التواريخ والأو...برمجة نشر في 2025-04-11 -
 كيف يمكنني التعامل مع أسماء ملفات UTF-8 في وظائف نظام ملفات PHP؟url تشفير أسماء الملفات لحل هذه المشكلة ، استخدم وظيفة urlencode لتحويل اسم المجلد المطلوب إلى تنسيق آمن لـ url قبل تمريره إلى mkdir: MKDIR (...برمجة نشر في 2025-04-11
كيف يمكنني التعامل مع أسماء ملفات UTF-8 في وظائف نظام ملفات PHP؟url تشفير أسماء الملفات لحل هذه المشكلة ، استخدم وظيفة urlencode لتحويل اسم المجلد المطلوب إلى تنسيق آمن لـ url قبل تمريره إلى mkdir: MKDIR (...برمجة نشر في 2025-04-11 -
 كيفية إضافة قاعدة بيانات MySQL إلى مربع الحوار DataSource في Visual Studio 2012؟إضافة قاعدة بيانات mysql إلى مربع حوار dataSource في Visual Studio 2012 تتناول هذه المقالة هذه المشكلة وتوفر حلًا. على الرغم من تثبيت موصل MyS...برمجة نشر في 2025-04-11
كيفية إضافة قاعدة بيانات MySQL إلى مربع الحوار DataSource في Visual Studio 2012؟إضافة قاعدة بيانات mysql إلى مربع حوار dataSource في Visual Studio 2012 تتناول هذه المقالة هذه المشكلة وتوفر حلًا. على الرغم من تثبيت موصل MyS...برمجة نشر في 2025-04-11 -
 كيفية تحويل عمود DataFrame Pandas إلى تنسيق DateTime وتصفية حسب التاريخ؟تحويل عمود DataFrame pandas إلى تنسيق DateTime عند العمل مع البيانات الزمنية ، قد تظهر الطوابع الزمنية في البداية كسلاسل ولكن يجب تحويلها إلى تنس...برمجة نشر في 2025-04-11
كيفية تحويل عمود DataFrame Pandas إلى تنسيق DateTime وتصفية حسب التاريخ؟تحويل عمود DataFrame pandas إلى تنسيق DateTime عند العمل مع البيانات الزمنية ، قد تظهر الطوابع الزمنية في البداية كسلاسل ولكن يجب تحويلها إلى تنس...برمجة نشر في 2025-04-11 -
 لماذا توجد خطوط في خلفية التدرج الخطية ، وكيف يمكنني إصلاحها؟لحفر خطوط الخلفية من التدرج الخطي عند توظيف خاصية الدرجات الخطية لخلفية ، قد تواجه خطوطًا ملحوظة عندما يتم ضبط الاتجاه على الأعلى أو الأسفل. ي...برمجة نشر في 2025-04-11
لماذا توجد خطوط في خلفية التدرج الخطية ، وكيف يمكنني إصلاحها؟لحفر خطوط الخلفية من التدرج الخطي عند توظيف خاصية الدرجات الخطية لخلفية ، قد تواجه خطوطًا ملحوظة عندما يتم ضبط الاتجاه على الأعلى أو الأسفل. ي...برمجة نشر في 2025-04-11 -
 \ "بينما (1) مقابل (؛؛): هل يزيل التحسين المترجم اختلافات الأداء؟ \"بينما (1) مقابل (؛؛): هل هناك فرق السرعة؟ حلقات؟ الإجابة: المجمعات: بيرل: 1 أدخل -> 2 2 NextState (Main 2 -e: 1) V -> 3 9 LEAVELOOP VK/2...برمجة نشر في 2025-04-11
\ "بينما (1) مقابل (؛؛): هل يزيل التحسين المترجم اختلافات الأداء؟ \"بينما (1) مقابل (؛؛): هل هناك فرق السرعة؟ حلقات؟ الإجابة: المجمعات: بيرل: 1 أدخل -> 2 2 NextState (Main 2 -e: 1) V -> 3 9 LEAVELOOP VK/2...برمجة نشر في 2025-04-11 -
 eval () مقابل AST.LITERAL_EVAL (): أي وظيفة Python أكثر أمانًا لإدخال المستخدم؟وزن eval () و ast.literal_eval () في Python Security غالبًا ما تنشأ eval () ، وهي وظيفة python قوية ، كحل محتمل ، ولكن المخاوف تحيط بمخاطرها ال...برمجة نشر في 2025-04-11
eval () مقابل AST.LITERAL_EVAL (): أي وظيفة Python أكثر أمانًا لإدخال المستخدم؟وزن eval () و ast.literal_eval () في Python Security غالبًا ما تنشأ eval () ، وهي وظيفة python قوية ، كحل محتمل ، ولكن المخاوف تحيط بمخاطرها ال...برمجة نشر في 2025-04-11
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























