كيفية الحفاظ على عنصر ثابت في الأسفل، حتى عندما تكون لوحة المفاتيح مفتوحة
مرحبا المطورين! لقد اكتشفت هذا أثناء العمل على تطبيق تدوين الملاحظات الخاص بي.
إليك منشورًا باستخدام تطبيقي.
مشاركة التقدم على X (تويتر)
هل سبق لك أن تفاجأت بأن CSS لا يعمل بالطريقة التي توقعتها؟
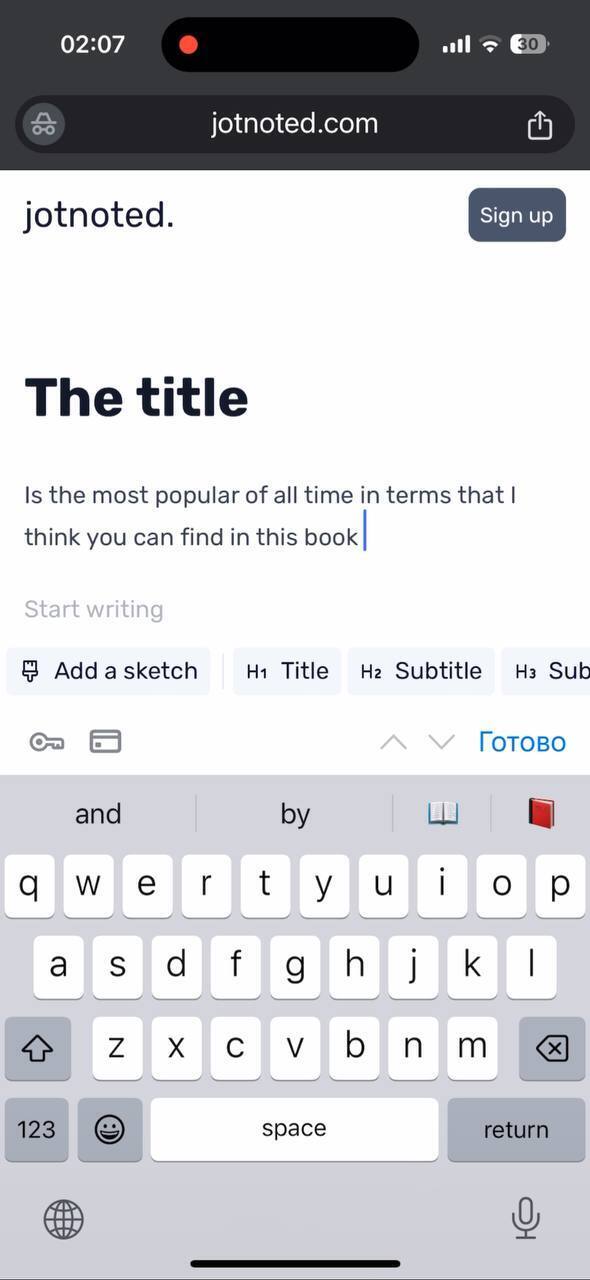
لقد حدث ذلك لي (مرة أخرى) عندما قمت بتعيين عنصر ليتم تثبيته في الأسفل ثم فتحت لوحة المفاتيح على جهاز iPhone الخاص بي.
ما رأيته هو أن هذا العنصر غير مرئي على الإطلاق.
لأنه ثابت. إلى الأسفل. خلف لوحة المفاتيح.

يبدو أننا بحاجة إلى بعض JS لإصلاح المشكلة.
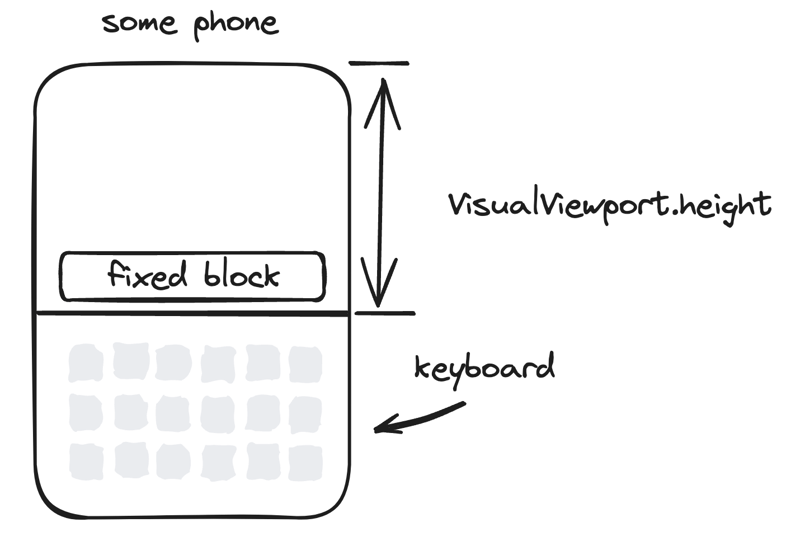
VisualViewport
هناك واجهة برمجة تطبيقات للمتصفح تتمتع بدعم جيد يمكن استخدامها لهذه الأغراض: VisualViewport.
تقوم بإرجاع العرض والارتفاع لإطار العرض المرئي الفعلي. رابط MDN إلى المستندات.
ومع ذلك، قم بإجراء التحقيق الخاص بك لمعرفة ما إذا كان مدعومًا للإصدارات التي تستهدفها.

الرياضيات
في الأساس، نحتاج إلى التعامل مع موضع العنصر فيما يتعلق بإطار العرض المرئي، بالإضافة إلى موضع التمرير وارتفاع العنصر. دعونا نفعل الرياضيات.
أيضًا، نظرًا لأن الرياضيات أبسط بكثير بهذه الطريقة، فمن المنطقي استخدام المعلمة العلوية بدلاً من المعلمة السفلية.
top = viewport height scroll - element height
تطبيق
سأستخدم React. بالنسبة لأي إطار عمل آخر، يمكنك فقط نسخ محتوى الخطاف useEffect.
import { useEffect, useState } from 'react';
import classNames from 'classnames';
import { useDebounce } from 'use-debounce';
const elementHeight = 55; // elem. height in pixels
// It's also a good idea to calculate it dynamically via ref
export const FixedBlock = () => {
// top postion -> the most important math result goes here
const [top, setTop] = useState(0);
useEffect(() => {
function resizeHandler() {
// viewport height
const viewportHeight = window.visualViewport?.height ?? 0;
// math
setTop(viewportHeight window.scrollY - elementHeight)
}
// run first time to initialize
resizeHandler();
// subscribe to events which affect scroll, or viewport position
window.visualViewport?.addEventListener('resize', resizeHandler);
window.visualViewport?.addEventListener('scroll', resizeHandler);
window?.addEventListener('touchmove', resizeHandler);
// unsubscribe
return () => {
window.visualViewport?.removeEventListener('resize', resizeHandler);
window.visualViewport?.removeEventListener('scroll', resizeHandler);
window?.removeEventListener('touchmove', resizeHandler);
};
}, [debouncedScroll]);
return (
I am fixed
>
);
};
النتائج النهائية
كنت بحاجة أيضًا إلى إضافة بعض الرسوم المتحركة وإخفاء الكتلة الخاصة بي عند التمرير، ولكن ليس عليك القيام بذلك، وستكون مرئية دائمًا.

-
 فتح جواهر جافا سكريبت المخفية: ميزات غير مستغلة لتعزيز جودة التعليمات البرمجية والأداءIn the ever-evolving landscape of web development, JavaScript remains a cornerstone technology powering countless large-scale web applications. While...برمجة تم النشر بتاريخ 2024-11-07
فتح جواهر جافا سكريبت المخفية: ميزات غير مستغلة لتعزيز جودة التعليمات البرمجية والأداءIn the ever-evolving landscape of web development, JavaScript remains a cornerstone technology powering countless large-scale web applications. While...برمجة تم النشر بتاريخ 2024-11-07 -
 لماذا يبدو تعديل المتغير "const" من خلال مؤشر غير ثابت ناجحًا، لكنه لا يغير قيمته فعليًا؟تعديل ثابت من خلال مؤشر غير ثابت في لغة C، لا يمكن تعديل متغير const بمجرد تهيئته. ومع ذلك، في بعض السيناريوهات، قد يبدو أنه تم تغيير متغير co...برمجة تم النشر بتاريخ 2024-11-07
لماذا يبدو تعديل المتغير "const" من خلال مؤشر غير ثابت ناجحًا، لكنه لا يغير قيمته فعليًا؟تعديل ثابت من خلال مؤشر غير ثابت في لغة C، لا يمكن تعديل متغير const بمجرد تهيئته. ومع ذلك، في بعض السيناريوهات، قد يبدو أنه تم تغيير متغير co...برمجة تم النشر بتاريخ 2024-11-07 -
 Android - حدث خطأ أثناء تحميل ملف .aab إلى متجر الألعابإذا واجهت هذا الخطأ، فاتبع الخطوات التالية لضمان الاتساق مع اسم الحزمة ومفتاح التوقيع: تأكد من أن اسم الحزمة في ملف app.json يطابق الاسم الذي استخدمت...برمجة تم النشر بتاريخ 2024-11-07
Android - حدث خطأ أثناء تحميل ملف .aab إلى متجر الألعابإذا واجهت هذا الخطأ، فاتبع الخطوات التالية لضمان الاتساق مع اسم الحزمة ومفتاح التوقيع: تأكد من أن اسم الحزمة في ملف app.json يطابق الاسم الذي استخدمت...برمجة تم النشر بتاريخ 2024-11-07 -
 كيفية تحويل HTML إلى PDF باستخدام PHP(دليل لنظام التشغيل Windows. وليس Mac أو Linux) (مصدر الصورة) هناك أكثر من طريقة لتحويل HTML إلى PDF في PHP. يمكنك استخدام Dompdf أو Mpdf؛ ومع ذلك، هن...برمجة تم النشر بتاريخ 2024-11-07
كيفية تحويل HTML إلى PDF باستخدام PHP(دليل لنظام التشغيل Windows. وليس Mac أو Linux) (مصدر الصورة) هناك أكثر من طريقة لتحويل HTML إلى PDF في PHP. يمكنك استخدام Dompdf أو Mpdf؛ ومع ذلك، هن...برمجة تم النشر بتاريخ 2024-11-07 -
 هل ستتقبل لغة C++ جمع البيانات المهملة؟جمع البيانات المهملة في لغة C: مسألة التنفيذ والإجماع بينما تم اقتراح أن لغة C ستدمج في النهاية أداة تجميع البيانات المهملة، إلا أنها يبقى موض...برمجة تم النشر بتاريخ 2024-11-07
هل ستتقبل لغة C++ جمع البيانات المهملة؟جمع البيانات المهملة في لغة C: مسألة التنفيذ والإجماع بينما تم اقتراح أن لغة C ستدمج في النهاية أداة تجميع البيانات المهملة، إلا أنها يبقى موض...برمجة تم النشر بتاريخ 2024-11-07 -
 كيف يمكنني إسقاط عمود بشكل مشروط في MySQL؟إسقاط الأعمدة المشروط باستخدام MySQL ALTER يوفر أمر ALTER في MySQL طريقة مباشرة لإسقاط الأعمدة من الجداول. ومع ذلك، فإن بناء الجملة التقليدي ال...برمجة تم النشر بتاريخ 2024-11-07
كيف يمكنني إسقاط عمود بشكل مشروط في MySQL؟إسقاط الأعمدة المشروط باستخدام MySQL ALTER يوفر أمر ALTER في MySQL طريقة مباشرة لإسقاط الأعمدة من الجداول. ومع ذلك، فإن بناء الجملة التقليدي ال...برمجة تم النشر بتاريخ 2024-11-07 -
 أنماط CSS الحديثة التي يجب أن تعرفها في 4TL;DR: تستخدم هذه المدونة أمثلة التعليمات البرمجية لاستكشاف خمسة من أفضل أنماط وميزات CSS لتطوير الويب: استعلامات الحاوية، والشبكة الفرعية، والفئات ال...برمجة تم النشر بتاريخ 2024-11-07
أنماط CSS الحديثة التي يجب أن تعرفها في 4TL;DR: تستخدم هذه المدونة أمثلة التعليمات البرمجية لاستكشاف خمسة من أفضل أنماط وميزات CSS لتطوير الويب: استعلامات الحاوية، والشبكة الفرعية، والفئات ال...برمجة تم النشر بتاريخ 2024-11-07 -
 متى تحدد وظائف السهم أو النطاق الأصلي وسيطات الوظيفة؟الوسائط في وظائف السهم ES6: التوضيح الرسمي في وظائف الأسهم ES6، كان سلوك الكلمة الرئيسية للوسيطات موضوعًا للنقاش. تنحرف بعض المتصفحات والأنظمة...برمجة تم النشر بتاريخ 2024-11-07
متى تحدد وظائف السهم أو النطاق الأصلي وسيطات الوظيفة؟الوسائط في وظائف السهم ES6: التوضيح الرسمي في وظائف الأسهم ES6، كان سلوك الكلمة الرئيسية للوسيطات موضوعًا للنقاش. تنحرف بعض المتصفحات والأنظمة...برمجة تم النشر بتاريخ 2024-11-07 -
 فيما يلي بعض عناوين المقالات المحتملة بتنسيق سؤال، استنادًا إلى المحتوى الذي قدمته: * تم رفض الوصول إلى الملف المحلي لتحميل البيانات: كيفية استكشاف الأخطاء وإصلاحها وإصلاح الخطأ؟ * لماذا يتم تحميل DATA LOCAتم رفض الوصول إلى ملف البيانات المحلي مع وجود خطأ: الأمر المستخدم غير مسموح به عند تنفيذ برنامج نصي PHP باستخدام ملف تحميل البيانات في MySQL، ...برمجة تم النشر بتاريخ 2024-11-07
فيما يلي بعض عناوين المقالات المحتملة بتنسيق سؤال، استنادًا إلى المحتوى الذي قدمته: * تم رفض الوصول إلى الملف المحلي لتحميل البيانات: كيفية استكشاف الأخطاء وإصلاحها وإصلاح الخطأ؟ * لماذا يتم تحميل DATA LOCAتم رفض الوصول إلى ملف البيانات المحلي مع وجود خطأ: الأمر المستخدم غير مسموح به عند تنفيذ برنامج نصي PHP باستخدام ملف تحميل البيانات في MySQL، ...برمجة تم النشر بتاريخ 2024-11-07 -
 كيفية التحقق مما إذا كان الملف النصي فارغًا في بايثون؟تحديد مدى فراغ ملف نصي في مجال البرمجة، غالبًا ما يكون من الضروري التأكد مما إذا كان ملف معين يحتوي على أي بيانات أو هو باطلا. تتعمق هذه المقا...برمجة تم النشر بتاريخ 2024-11-07
كيفية التحقق مما إذا كان الملف النصي فارغًا في بايثون؟تحديد مدى فراغ ملف نصي في مجال البرمجة، غالبًا ما يكون من الضروري التأكد مما إذا كان ملف معين يحتوي على أي بيانات أو هو باطلا. تتعمق هذه المقا...برمجة تم النشر بتاريخ 2024-11-07 -
 ما هي أفضل طريقة لتخزين عناوين IPv6 في MySQL؟تخزين عناوين IPv6 في MySQL: DECIMAL (39,0) مقابل VARBINARY (16) عند مواجهة التحدي المتمثل في تخزين IPv6 العناوين في MySQL، غالبًا ما يفكر المط...برمجة تم النشر بتاريخ 2024-11-07
ما هي أفضل طريقة لتخزين عناوين IPv6 في MySQL؟تخزين عناوين IPv6 في MySQL: DECIMAL (39,0) مقابل VARBINARY (16) عند مواجهة التحدي المتمثل في تخزين IPv6 العناوين في MySQL، غالبًا ما يفكر المط...برمجة تم النشر بتاريخ 2024-11-07 -
 هل تعتبر فصول ES6 سكرًا نحويًا للنمط النموذجي في JavaScript؟هل فئات ES6 مجرد سكر نحوي للنمط النموذجي في جافا سكريبت؟ لا، فئات ES6 ليست مجرد سكر نحوي لـ النمط النموذجي. على الرغم من أنهما يشتركان في بعض...برمجة تم النشر بتاريخ 2024-11-07
هل تعتبر فصول ES6 سكرًا نحويًا للنمط النموذجي في JavaScript؟هل فئات ES6 مجرد سكر نحوي للنمط النموذجي في جافا سكريبت؟ لا، فئات ES6 ليست مجرد سكر نحوي لـ النمط النموذجي. على الرغم من أنهما يشتركان في بعض...برمجة تم النشر بتاريخ 2024-11-07 -
 اليوم f تحدي #daysofMiva.اليوم الأول من تحدي الـ 100 يوم التاريخ: 21/08/2024 الهدف: لتعلم وفهم المتغيرات والعمليات المنطقية وأنواع البيانات في JavaScript، وحل مشكلة رياضية باس...برمجة تم النشر بتاريخ 2024-11-07
اليوم f تحدي #daysofMiva.اليوم الأول من تحدي الـ 100 يوم التاريخ: 21/08/2024 الهدف: لتعلم وفهم المتغيرات والعمليات المنطقية وأنواع البيانات في JavaScript، وحل مشكلة رياضية باس...برمجة تم النشر بتاريخ 2024-11-07 -
 كيفية دمج القيم المولدة بواسطة PHP بأمان في كود JavaScript؟دمج القيم التي تم إنشاؤها بواسطة PHP في JavaScript على الصفحة عند محاولة تضمين قيمة تم إنشاؤها بواسطة PHP في كود JavaScript، قد تواجهك أخطاء م...برمجة تم النشر بتاريخ 2024-11-07
كيفية دمج القيم المولدة بواسطة PHP بأمان في كود JavaScript؟دمج القيم التي تم إنشاؤها بواسطة PHP في JavaScript على الصفحة عند محاولة تضمين قيمة تم إنشاؤها بواسطة PHP في كود JavaScript، قد تواجهك أخطاء م...برمجة تم النشر بتاريخ 2024-11-07 -
 فهم جافا سكريبت غير المتزامنJavaScript هي لغة ذات خيط واحد، مما يعني أنها تستطيع القيام بشيء واحد فقط في كل مرة. ومع ذلك، غالبًا ما تحتاج تطبيقات الويب إلى تنفيذ مهام مثل جلب...برمجة تم النشر بتاريخ 2024-11-07
فهم جافا سكريبت غير المتزامنJavaScript هي لغة ذات خيط واحد، مما يعني أنها تستطيع القيام بشيء واحد فقط في كل مرة. ومع ذلك، غالبًا ما تحتاج تطبيقات الويب إلى تنفيذ مهام مثل جلب...برمجة تم النشر بتاريخ 2024-11-07
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























