أنماط CSS الحديثة التي يجب أن تعرفها في 4
TL;DR: تستخدم هذه المدونة أمثلة التعليمات البرمجية لاستكشاف خمسة من أفضل أنماط وميزات CSS لتطوير الويب: استعلامات الحاوية، والشبكة الفرعية، والفئات الزائفة، والخصائص المنطقية، ومساحة ألوان المختبر. إنها تعمل على تحسين الاستجابة وتبسيط التخطيطات وتحسين اتساق التصميم.
أوراق الأنماط المتتالية (CSS) هي لغة تصميم معروفة تستخدم لتصميم صفحات الويب. باستخدام CSS، يمكنك تخصيص عناصر HTML عن طريق إضافة مسافة؛ تحديد الألوان، وأحجام الخطوط، وأنماط الخطوط؛ وأكثر. لقد تحسنت CSS كثيرًا خلال السنوات القليلة الماضية بفضل ميزات جديدة لتحسين تجربة المطورين.
لذلك، ستناقش هذه المقالة خمس ميزات CSS مبتكرة يمكنك استخدامها في مشروعك القادم.
1. استعلامات الحاوية
قدمت استعلامات حاوية CSS أسلوبًا جديدًا للاستجابة. في السابق، استخدمنا استعلامات الوسائط لإنشاء واجهات مستخدم تتكيف مع أحجام الشاشات المختلفة. لكن الأمر لم يكن سهلاً كما يبدو. كانت هناك مشكلات في الصيانة والأداء والمرونة وتداخل الأسلوب.
تعمل استعلامات الحاوية على حل هذه المشكلات من خلال السماح للمطورين بتخصيص العناصر وفقًا لحجم الحاوية الأصلية الخاصة بهم. وبما أن هذه الطريقة لا تعتمد على حجم إطار العرض، فإنها تجعل مكونات HTML معيارية بالكامل ومكتفية بذاتها.
ما يلي مثال بسيط لكيفية عمل استعلامات الحاوية.
.wrapper {
display: grid;
grid-template-columns: 2fr 1fr;
gap: 20px;
}
@container (min-width: 500px) {
.profile-card {
grid-template-columns: 150px 1fr;
grid-template-rows: auto 1fr;
align-items: start;
gap: 20px;
}
.profile-card header,
.profile-card .bio {
grid-column: 2;
}
.profile-card .profile-image {
grid-row: 1 / 3;
grid-column: 1;
}
}
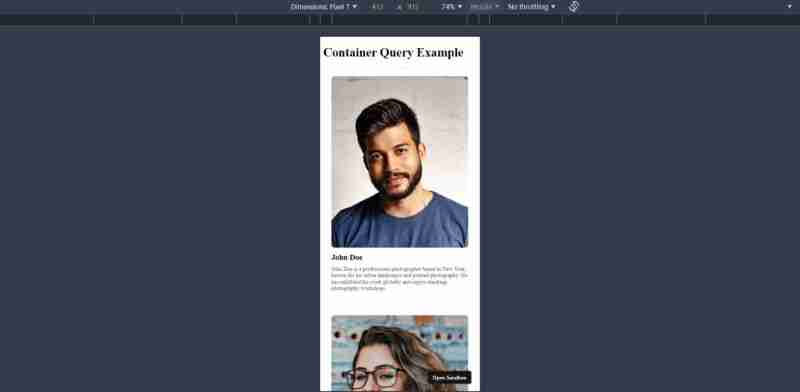
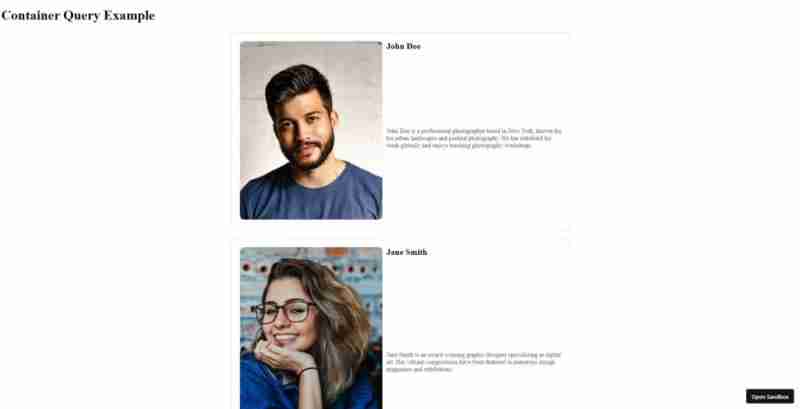
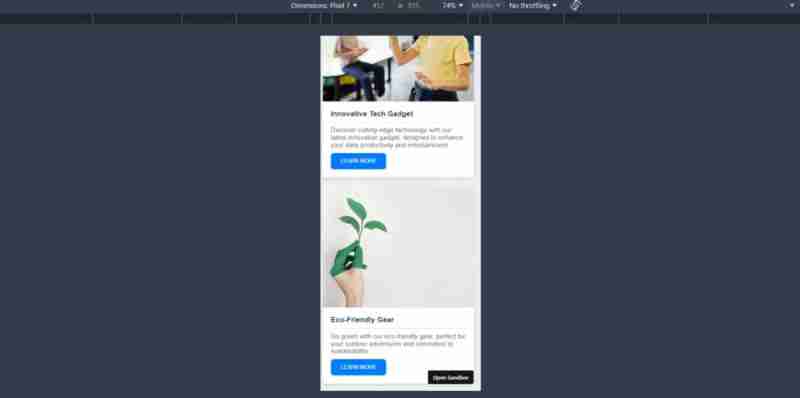
يقوم استعلام الحاوية هذا بضبط تخطيط بطاقة الملف الشخصي عندما يصل عرضها إلى 500 بكسل أو أكثر. يقوم بتغيير البطاقة من تخطيط مكدس (مع الصورة في الأعلى) إلى تخطيط مكون من عمودين حيث تظهر الصورة على اليسار ويتم محاذاة محتوى النص على اليمين.
راجع الصور التالية.


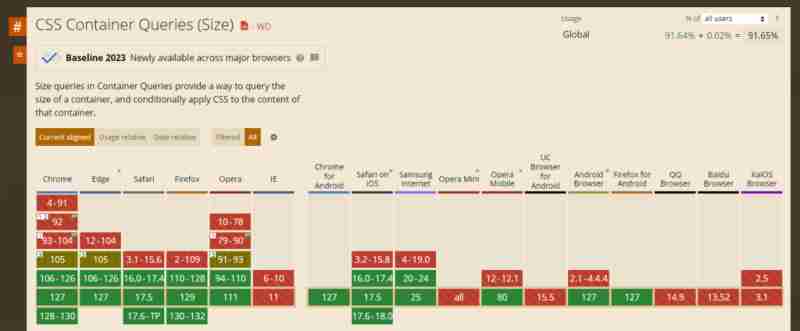
تعد استعلامات الحاوية مفيدة جدًا في أنظمة التصميم حيث تحتاج المكونات إلى التكيف بناءً على بيئتها المباشرة بدلاً من إطار العرض بأكمله. ومع ذلك، لا تزال استعلامات الحاوية تفتقر إلى الدعم الكامل للمتصفح. إذا كان المستخدمون لديك يستخدمون أي متصفحات غير مدعومة أو إصدارات أقدم، فقد يواجهون مشكلات في التصميم.

ملاحظة: قم بإلقاء نظرة على هذا العرض التوضيحي العملي لاستعلامات حاوية CSS.
2. الشبكة الفرعية
Subgrid هي إضافة مثيرة لنموذج تخطيط شبكة CSS الذي يسمح لك بوراثة بنية الشبكة لحاوية الشبكة الأصلية في عناصر الشبكة الفرعية. بكلمات بسيطة، تسمح لك الشبكة الفرعية بمحاذاة العناصر الفرعية وفقًا لصفوف أو أعمدة الشبكة الأصلية. باستخدام هذه الطريقة، يمكنك بسهولة إنشاء شبكات متداخلة معقدة دون استخدام تجاوزات الشبكة المتداخلة.
في مثال التعليمات البرمجية التالي، يستخدم التخطيط أسلوب الشبكة الفرعية داخل القائمة.
.product-wrapper {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(300px, 1fr));
}
.product-card {
display: grid;
grid-template-rows: subgrid; /* Allows the nested grid to align directly with the parent grid */
}
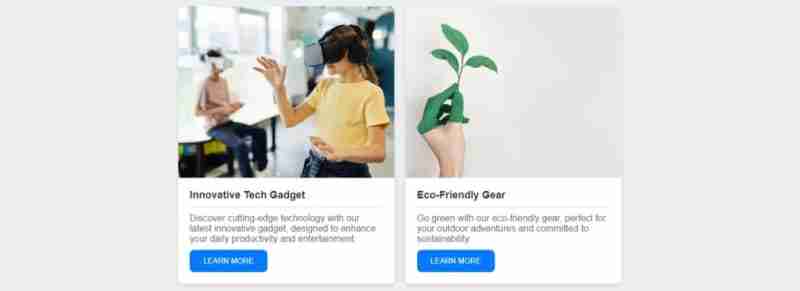
في المثال، يقوم غلاف المنتج بإنشاء تخطيط شبكة مرن للتحكم في عدد الأعمدة بناءً على عرض الحاوية. بعد ذلك، تقوم كل بطاقة المنتج بمحاذاة صفوفها مباشرةً مع الشبكات المحددة بواسطة غلاف المنتج.
تعتبر الشبكة الفرعية مفيدة بشكل خاص لمواقع التجارة الإلكترونية حيث قد تحتوي بطاقات المنتجات على كميات مختلفة من المحتوى ولكن يجب أن تحافظ على مظهر موحد.
راجع الصور التالية.


ملاحظة: راجع العرض التوضيحي العملي لشبكة CSS الفرعية.
3. الطبقات الزائفة
الفئات الزائفة مثل :hover، :focus، و:first-child هي خيارات تحدد عناصر HTML بناءً على حالتها بدلاً من حالتها. التسلسل الهرمي أو التسلسل في الوثيقة. تسمح هذه المحددات للمطورين بإنشاء واجهات مستخدم أكثر تفاعلية واستجابة دون استخدام JavaScript.
يوضح المثال التالي عدة فئات زائفة أثناء العمل.
// HTML
...
.hover-section:hover {
background-color: rgb(82, 11, 145); /* Changes the background color on hover */
color: white;
}
.input-section input[type="text"]:focus {
border-color: orange; /* Highlights the input field when focused */
background-color: lightyellow;
}
.list-section li:first-child {
color: green; /* Styles the first item in a list */
}
.list-section li:last-child {
color: red; /* Styles the last item in a list */
}
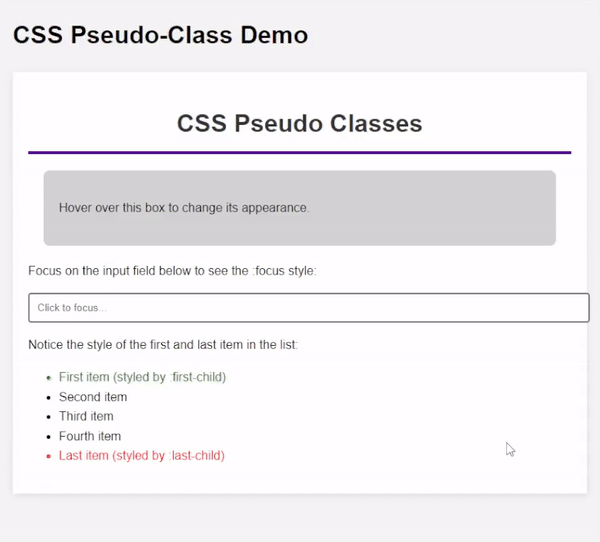
يوضح مثال كود CSS هذا كيفية تحسين تفاعل المستخدم عن طريق تغيير الأنماط بناءً على إجراءات المستخدم، مثل التمرير أو التركيز على العناصر، وكيفية تصميم أنماط فرعية معينة للحاوية.
تعتبر هذه الفئات الزائفة مفيدة جدًا عند تطوير النماذج وقوائم التنقل والمحتوى التفاعلي الذي يتطلب إشارات مرئية لتوجيه تفاعلات المستخدم.
راجع الصورة التالية.

ملاحظة: تحقق من هذا العرض التوضيحي العملي للفئات الزائفة.
4. الخصائص المنطقية
تسمح خصائص CSS المنطقية للمطورين بإدارة التخطيط والتباعد بطريقة حيادية الاتجاه. بمعنى آخر، باستخدام خصائص CSS المنطقية، يمكنك استخدام أوضاع كتابة مختلفة، مثل من اليسار إلى اليمين (LTR) ومن اليمين إلى اليسار (RTL)، دون تغيير الكود الهيكلي.
إليك مثال يستخدم الخصائص المنطقية لتعديلات التخطيط.
.lab-gradient-generator {
margin-inline-start: 2rem; /* Responsive margin that adjusts based on text direction */
}
.lab-gradient-display {
background: linear-gradient(
to right,
lab(var(--l-start) var(--a-start) var(--b-start)),
lab(var(--l-end) var(--a-end) var(--b-end))
); /* Creates a gradient using LAB colors */
}
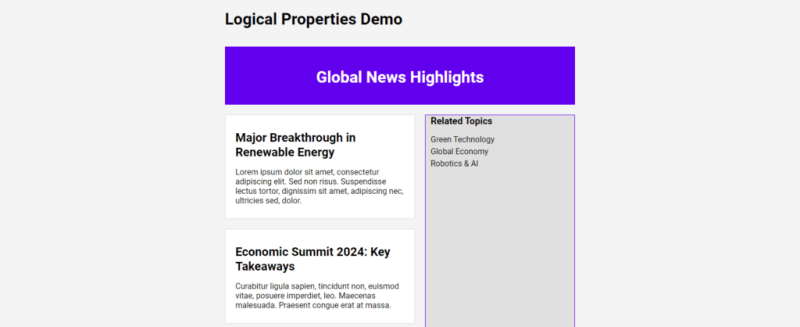
في مثال التعليمات البرمجية هذا، يستخدم margin-inline-start الخصائص المنطقية للتأكد من أن الهوامش موجودة دائمًا على جانب المحتوى بداية، وتتكيف تلقائيًا مع أنظمة الكتابة المختلفة. الخاصية الخلفية مع LAB اللون التدرج توضح استخدام الخصائص المنطقية في تحديد انتقالات الألوان المتسقة بصريًا.
الخصائص المنطقية مفيدة بشكل خاص في التطبيقات العالمية التي تتطلب دعمًا للغات متعددة، مع الحفاظ على التخطيطات كما هي بغض النظر عن الاتجاه.
راجع الصورة التالية.

ملاحظة: ارجع إلى العرض التوضيحي العملي لكيفية استخدام خصائص CSS المنطقية مع التدويل.
5. مساحة لون المختبر
تتيح لك مساحة ألوان المختبر تحديد الألوان لتتماشى بشكل وثيق مع الرؤية البشرية. توفر هذه الطريقة نطاقًا أوسع وأكثر دقة من الألوان، مما يسهل اتساقًا أكبر عبر شاشات العرض المختلفة.
إليك مثال للتعليمات البرمجية يوضح استخدام مساحة الألوان المعملية في CSS.
.color-strip:nth-child(1) {
--l: 90%;
--a: -80;
--b: 80;
background-color: lab(var(--l) var(--a) var(--b));
}
.color-strip:nth-child(2) {
--l: 75%;
--a: -40;
--b: 40;
background-color: lab(var(--l) var(--a) var(--b));
}
.color-strip:nth-child(3) {
--l: 60%;
--a: 0;
--b: 0;
background-color: lab(var(--l) var(--a) var(--b));
}
.color-strip:nth-child(4) {
--l: 45%;
--a: 40;
--b: -40;
background-color: lab(var(--l) var(--a) var(--b));
}
.color-strip:nth-child(5) {
--l: 30%;
--a: 80;
--b: -80;
background-color: lab(var(--l) var(--a) var(--b));
}
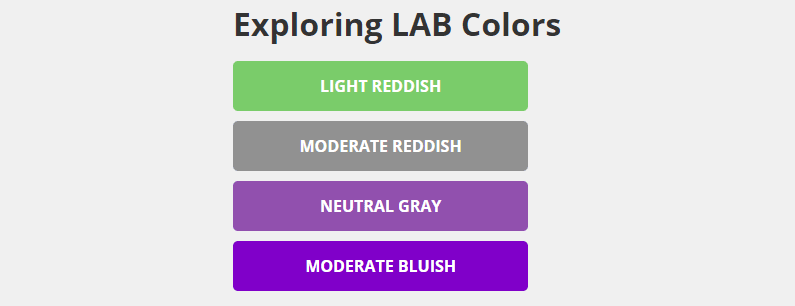
يقوم مثال التعليمات البرمجية هذا بإعداد سلسلة من divs (شريط الألوان)، لكل منها لون خلفية فريد محدد في مساحة ألوان المختبر. إنه يوضح كيف تنتج ألوان المختبر مجموعة متنوعة من الأشكال والظلال المتسقة عبر شاشات العرض المختلفة.
تعتبر ألوان المختبر لا تقدر بثمن في التصميم الرقمي، لا سيما في الصناعات التي تكون فيها دقة الألوان أمرًا بالغ الأهمية، مثل الفن الرقمي، والتجارة عبر الإنترنت، وتصميم العلامات التجارية.
راجع الصورة التالية.

ملاحظة: لمزيد من التفاصيل، راجع العرض التوضيحي لمساحة الألوان المعملية.
خاتمة
شكرا على القراءة! توفر ميزات CSS هذه مزايا فريدة وإمكانيات جديدة لتحسين الوظائف وتجربة المستخدم لتطبيقك. كما أنها تعمل أيضًا على تحسين تجربة المطورين، حيث تعمل هذه الميزات على تبسيط المهام المعقدة بالنسبة لهم.
لذا، تأكد من تجربة هذه الأمثلة بنفسك وتنفيذها في تطبيق الويب التالي لجعله تطبيقًا حديثًا.
المدونات ذات الصلة
- التصميم التفاعلي: نصائح وحيل أساسية للمصممين
- أفضل 7 طرق لكتابة CSS في تطبيق React أو Next.js
- تطور تصميم الويب سريع الاستجابة: تقديم استعلامات حاوية CSS
- CSS Flex: ما يجب أن يعرفه كل مطور
-
 لماذا تعتبر مقارنات "Flake8" المليئة بالملل في بنود مرشح Sqlalchemy؟flake8 مقارنة بين المقارنة المنطقية في جملة الفلتر عند محاولة مرشح نتائج الاستعلام بناءً على مقارنة منطقية في SQL ، قد يواجه المطورون تحضيرًا ...برمجة نشر في 2025-04-15
لماذا تعتبر مقارنات "Flake8" المليئة بالملل في بنود مرشح Sqlalchemy؟flake8 مقارنة بين المقارنة المنطقية في جملة الفلتر عند محاولة مرشح نتائج الاستعلام بناءً على مقارنة منطقية في SQL ، قد يواجه المطورون تحضيرًا ...برمجة نشر في 2025-04-15 -
 كيف يرسل Android بيانات POST إلى PHP Server؟هذا سيناريو شائع عند التعامل مع الاتصالات من جانب الخادم. كيفية إرسال بيانات البريد لإرسال بيانات البريد في Android ، هناك عدة أساليب: 1. A...برمجة نشر في 2025-04-15
كيف يرسل Android بيانات POST إلى PHP Server؟هذا سيناريو شائع عند التعامل مع الاتصالات من جانب الخادم. كيفية إرسال بيانات البريد لإرسال بيانات البريد في Android ، هناك عدة أساليب: 1. A...برمجة نشر في 2025-04-15 -
 كيف يمكنك استخراج عنصر عشوائي من صفيف في PHP؟اختيار عشوائي من صفيف في PHP ، يمكن تحقيق عنصر عشوائي من صفيف بسهولة. ضع في اعتبارك المصفوفة التالية: $items = [523, 3452, 334, 31, 5346];برمجة نشر في 2025-04-15
كيف يمكنك استخراج عنصر عشوائي من صفيف في PHP؟اختيار عشوائي من صفيف في PHP ، يمكن تحقيق عنصر عشوائي من صفيف بسهولة. ضع في اعتبارك المصفوفة التالية: $items = [523, 3452, 334, 31, 5346];برمجة نشر في 2025-04-15 -
 كيفية إزالة معالجات أحداث JavaScript المجهولة بشكل نظيف؟العنصر؟ لا توجد طريقة لإزالة معالج الأحداث المجهول بشكل نظيف ما لم يتم تخزين إشارة إلى المعالج في الإنشاء. لمعالجة هذه المشكلة ، فكر في تخزين معا...برمجة نشر في 2025-04-15
كيفية إزالة معالجات أحداث JavaScript المجهولة بشكل نظيف؟العنصر؟ لا توجد طريقة لإزالة معالج الأحداث المجهول بشكل نظيف ما لم يتم تخزين إشارة إلى المعالج في الإنشاء. لمعالجة هذه المشكلة ، فكر في تخزين معا...برمجة نشر في 2025-04-15 -
 كيف يحد JTextField INTEGER فقط؟حصر إدخال jtextfield في الأعداد الصحيحة كان تقييد إدخال المستخدم على أعداد صحيحة إيجابية في تحكم JTextfield مشكلة شائعة في البرمجة. على الرغم من...برمجة نشر في 2025-04-15
كيف يحد JTextField INTEGER فقط؟حصر إدخال jtextfield في الأعداد الصحيحة كان تقييد إدخال المستخدم على أعداد صحيحة إيجابية في تحكم JTextfield مشكلة شائعة في البرمجة. على الرغم من...برمجة نشر في 2025-04-15 -
 كيفية إضافة قاعدة بيانات MySQL إلى مربع الحوار DataSource في Visual Studio 2012؟إضافة قاعدة بيانات mysql إلى مربع حوار dataSource في Visual Studio 2012 تتناول هذه المقالة هذه المشكلة وتوفر حلًا. على الرغم من تثبيت موصل MyS...برمجة نشر في 2025-04-15
كيفية إضافة قاعدة بيانات MySQL إلى مربع الحوار DataSource في Visual Studio 2012؟إضافة قاعدة بيانات mysql إلى مربع حوار dataSource في Visual Studio 2012 تتناول هذه المقالة هذه المشكلة وتوفر حلًا. على الرغم من تثبيت موصل MyS...برمجة نشر في 2025-04-15 -
 طريقة فحص فعالة لسلاسل Java غير فارغة وغير خاليةوبعد ذلك ، توفر طريقة isEmpty () طريقة موجزة للتحقق من الفراغ: المستخدمة: if (str! = null && str.length () == 0) الخيار 3: trim () ! str.trim ...برمجة نشر في 2025-04-15
طريقة فحص فعالة لسلاسل Java غير فارغة وغير خاليةوبعد ذلك ، توفر طريقة isEmpty () طريقة موجزة للتحقق من الفراغ: المستخدمة: if (str! = null && str.length () == 0) الخيار 3: trim () ! str.trim ...برمجة نشر في 2025-04-15 -
 كيفية الحد من نطاق التمرير لعنصر داخل عنصر الوالد الحجم ديناميكي؟يتضمن أحد هذه السيناريو الحد من نطاق التمرير لعنصر داخل عنصر الوالدين ديناميكيًا. المشكلة: ومع ذلك ، يمتد تمرير الخريطة إلى أجل غير مسمى ، ويتج...برمجة نشر في 2025-04-15
كيفية الحد من نطاق التمرير لعنصر داخل عنصر الوالد الحجم ديناميكي؟يتضمن أحد هذه السيناريو الحد من نطاق التمرير لعنصر داخل عنصر الوالدين ديناميكيًا. المشكلة: ومع ذلك ، يمتد تمرير الخريطة إلى أجل غير مسمى ، ويتج...برمجة نشر في 2025-04-15 -
 ما هي طريقة إعلان متغيرات متعددة في جافا سكريبت أكثر قابلية للصيانة؟نهجان شائعان لذلك هما: يعلن كل متغير على سطر منفصل: var variable1 = "Hello ، World!" ؛ var variable2 = "testing ..." ؛ v...برمجة نشر في 2025-04-15
ما هي طريقة إعلان متغيرات متعددة في جافا سكريبت أكثر قابلية للصيانة؟نهجان شائعان لذلك هما: يعلن كل متغير على سطر منفصل: var variable1 = "Hello ، World!" ؛ var variable2 = "testing ..." ؛ v...برمجة نشر في 2025-04-15 -
 كيف يمكنني تسلسل النص والقيم بأمان عند بناء استعلامات SQL في GO؟تسلسس النص والقيم في استعلامات sql go نهج tuple غير صالح في GO ، ومحاولة إلقاء المعلمات لأن السلاسل ستؤدي إلى أخطاء عدم التوافق في النوع. يتيح ل...برمجة نشر في 2025-04-15
كيف يمكنني تسلسل النص والقيم بأمان عند بناء استعلامات SQL في GO؟تسلسس النص والقيم في استعلامات sql go نهج tuple غير صالح في GO ، ومحاولة إلقاء المعلمات لأن السلاسل ستؤدي إلى أخطاء عدم التوافق في النوع. يتيح ل...برمجة نشر في 2025-04-15 -
 لماذا أحصل على خطأ "لا يمكنني العثور على تنفيذ نمط الاستعلام" في استعلام Silverlight LINQ الخاص بي؟يحدث هذا الخطأ عادةً عندما يتم حذف مساحة اسم LINQ أو يفتقر إلى النوع الذي تم الاستعلام عن تطبيقه . في هذه الحالة المحددة ، قد يتطلب tblpersoon الت...برمجة نشر في 2025-04-15
لماذا أحصل على خطأ "لا يمكنني العثور على تنفيذ نمط الاستعلام" في استعلام Silverlight LINQ الخاص بي؟يحدث هذا الخطأ عادةً عندما يتم حذف مساحة اسم LINQ أو يفتقر إلى النوع الذي تم الاستعلام عن تطبيقه . في هذه الحالة المحددة ، قد يتطلب tblpersoon الت...برمجة نشر في 2025-04-15 -
 كيفية الوصول إلى المتغيرات العالمية ديناميكيًا في جافا سكريبت؟الوصول إلى المتغيرات العالمية ديناميكيًا بالاسم في JavaScript يمكن أن يكون الوصول إلى المتغيرات العالمية أثناء وقت التشغيل متطلبًا شائعًا. عادة ...برمجة نشر في 2025-04-15
كيفية الوصول إلى المتغيرات العالمية ديناميكيًا في جافا سكريبت؟الوصول إلى المتغيرات العالمية ديناميكيًا بالاسم في JavaScript يمكن أن يكون الوصول إلى المتغيرات العالمية أثناء وقت التشغيل متطلبًا شائعًا. عادة ...برمجة نشر في 2025-04-15 -
 كيفية تعديل سمة CSS بشكل فعال للعنصر الزائف "بعد" باستخدام jQuery؟فهم قيود العناصر الزائفة في jQuery: الوصول إلى ": بعد" Selector ومع ذلك ، فإن الوصول إلى هذه العناصر ومعالجتها باستخدام jQuery يمكن أن...برمجة نشر في 2025-04-15
كيفية تعديل سمة CSS بشكل فعال للعنصر الزائف "بعد" باستخدام jQuery؟فهم قيود العناصر الزائفة في jQuery: الوصول إلى ": بعد" Selector ومع ذلك ، فإن الوصول إلى هذه العناصر ومعالجتها باستخدام jQuery يمكن أن...برمجة نشر في 2025-04-15 -
 كيف يمكنني تحديد الأعمدة بكفاءة في Pandas DataFrames؟في pandas ، هناك خيارات مختلفة لتحديد الأعمدة. المؤشرات العددية إذا كانت مؤشرات العمود معروفة ، فاستخدم وظيفة ILOC لتحديدها. لاحظ أن فهرسة Py...برمجة نشر في 2025-04-15
كيف يمكنني تحديد الأعمدة بكفاءة في Pandas DataFrames؟في pandas ، هناك خيارات مختلفة لتحديد الأعمدة. المؤشرات العددية إذا كانت مؤشرات العمود معروفة ، فاستخدم وظيفة ILOC لتحديدها. لاحظ أن فهرسة Py...برمجة نشر في 2025-04-15 -
 هل يمكنك استخدام CSS لإخراج وحدة التحكم في الكروم و Firefox؟الرسائل؟ لتحقيق ذلك ، استخدم النمط التالي: console.log ('٪ c oh my Heavens!' ، 'الخلفية: #222 ؛ اللون: #bada55') ؛ في هذا المث...برمجة نشر في 2025-04-15
هل يمكنك استخدام CSS لإخراج وحدة التحكم في الكروم و Firefox؟الرسائل؟ لتحقيق ذلك ، استخدم النمط التالي: console.log ('٪ c oh my Heavens!' ، 'الخلفية: #222 ؛ اللون: #bada55') ؛ في هذا المث...برمجة نشر في 2025-04-15
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























