اليوم f تحدي #daysofMiva.
اليوم الأول من تحدي الـ 100 يوم
التاريخ: 21/08/2024
الهدف: لتعلم وفهم المتغيرات والعمليات المنطقية وأنواع البيانات في JavaScript، وحل مشكلة رياضية باستخدام JavaScript، والبدء في التعرف على مستمعي الأحداث والعبارات الشرطية.
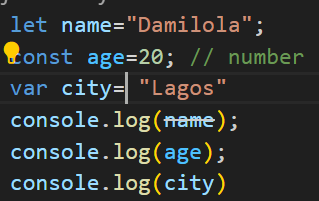
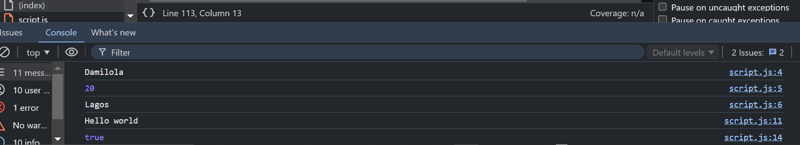
1. مقدمة لمتغيرات جافا سكريبت
اليوم، بدأت رحلتي إلى JavaScript من خلال التعرف على المتغيرات. يشبه المتغير في JavaScript الحاوية التي تحتوي على البيانات، والتي يمكن أن تكون رقمًا أو جزءًا من النص أو أي نوع آخر من القيمة. لقد تعلمت كيفية الإعلان عن متغير باستخدام الكلمات الأساسية Let وconst وvar.
- يتيح لك إنشاء متغير يمكن تغييره لاحقًا.
- ينشئ const متغيرًا لا يمكن إعادة تعيينه.
- var هي طريقة قديمة للإعلان عن المتغيرات ولكنها لا تزال مستخدمة.

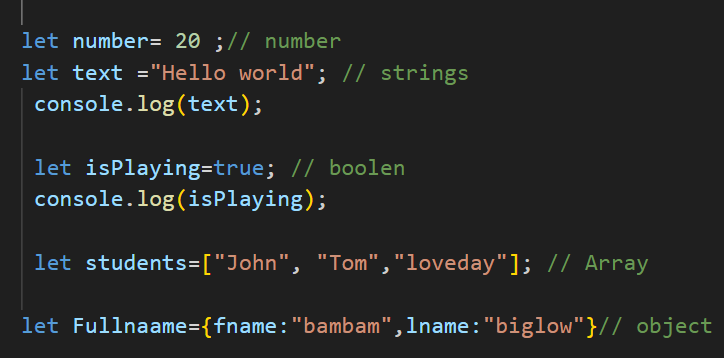
2. فهم العمليات المنطقية وأنواع البيانات
بعد ذلك، استكشفت العمليات المنطقية، والتي تُستخدم لاتخاذ القرارات في JavaScript. تعلمت عن العوامل المنطقية الأساسية:
تعلمت أيضًا عن أنواع البيانات المختلفة مثل:

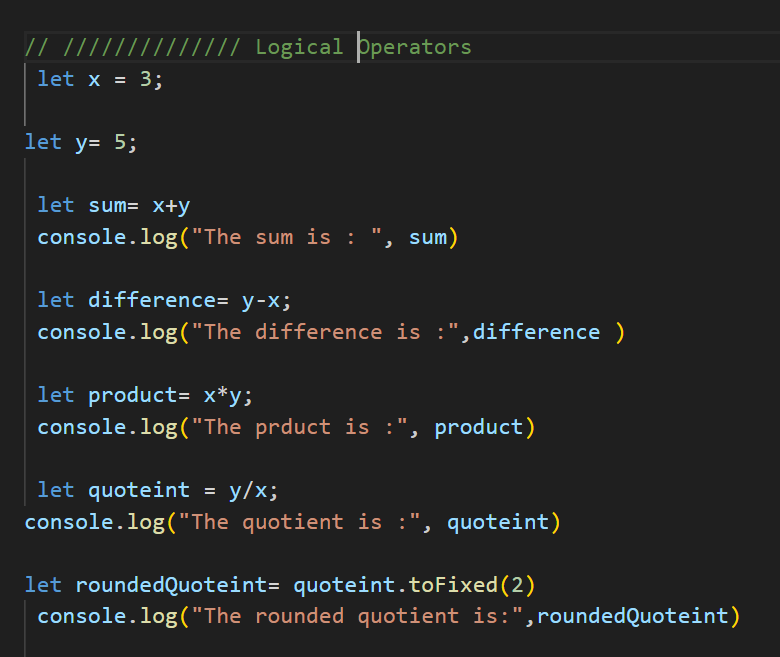
3. حل مسألة رياضية باستخدام جافا سكريبت
لقد طبقت معرفتي بالمتغيرات وأنواع البيانات لحل مشكلة رياضية بسيطة. كانت المشكلة هي حساب مساحة المستطيل بمعلومية عرضه وارتفاعه.

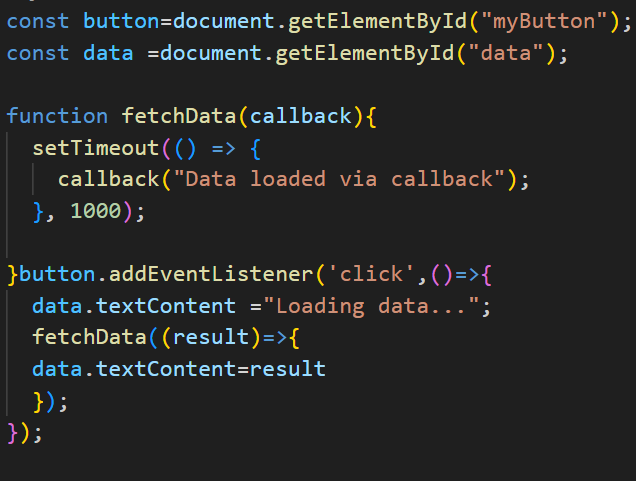
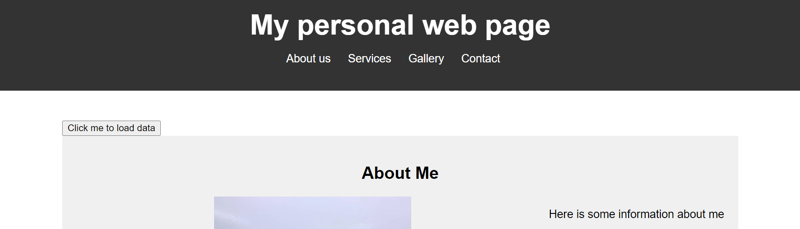
4. مقدمة لمستمعي الأحداث
وبالمضي قدمًا، بدأت التعرف على مستمعي الأحداث. مستمع الحدث هو وظيفة تنتظر حدوث حدث معين، مثل قيام المستخدم بالنقر فوق زر، ثم تشغيل بعض الإجراءات.
بعبارات بسيطة:
تسمح مستمعي الأحداث لـ JavaScript بالاستجابة لإجراءات المستخدم على صفحة الويب، مثل النقر فوق زر، أو الكتابة في مربع نص، أو المرور فوق عنصر.

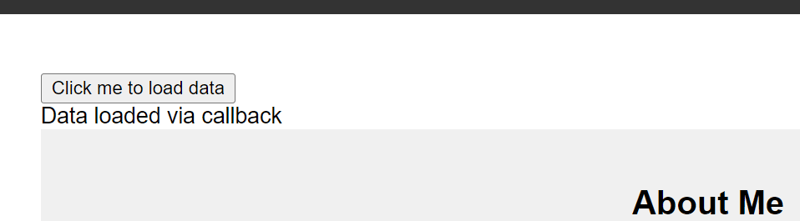
عند عدم النقر على

عند النقر عليه سيظهر تحميل البيانات.. ثم ينتهي الأمر بإظهار "البيانات المحملة عبر رد الاتصال"

هذا عمل مستمع الحدث في جافا سكريبت
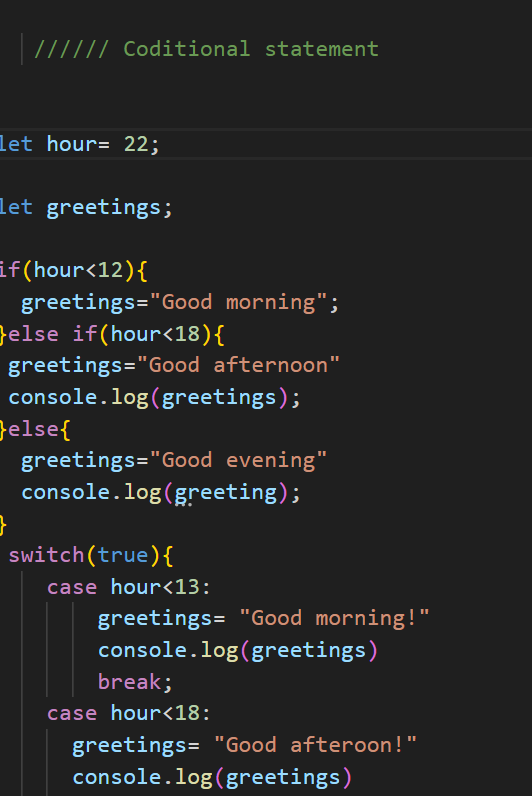
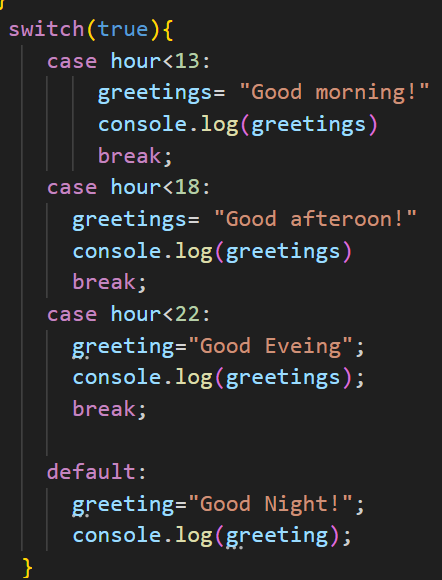
5. فهم العبارات الشرطية
تعلمت أيضًا عن العبارات الشرطية، والتي تسمح لي باتخاذ القرارات في الكود الخاص بي. تتحقق العبارة الشرطية مما إذا كان الشرط صحيحًا أم خطأ ثم تقوم بتنفيذ مجموعة من التعليمات البرمجية بناءً على النتيجة.


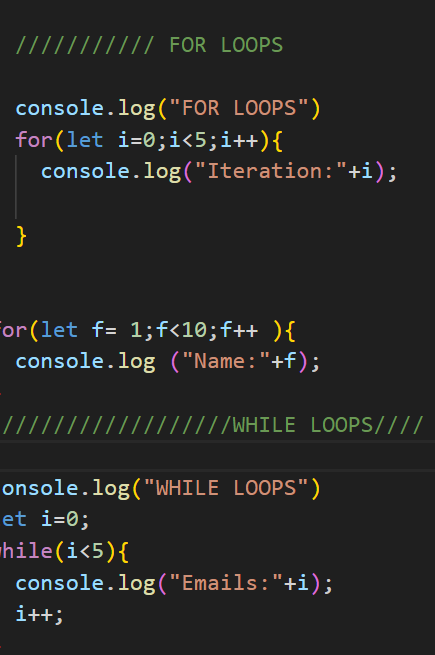
6 فهم while Loops وFor Loops في JavaScript
أثناء الحلقة:
تستمر حلقة while في JavaScript في تنفيذ كتلة من التعليمات البرمجية طالما كان الشرط المحدد صحيحًا. لقد حاولت جاهدة فهم هذا المفهوم من خلال تخيله كشخص يطرح سؤالاً بشكل متكرر حتى يحصل على الإجابة الصحيحة.
تعريف بسيط:
تستمر حلقة while في العمل طالما ظل شرط معين صحيحًا.
مثال:
let number = 1; while (numberفي هذا المثال، تبدأ الحلقة بالرقم = 1 وتستمر في العمل إذا كان الرقم أقل من أو يساوي 5. وتطبع قيمة الرقم ثم تزيده بمقدار 1 في كل مرة.
للحلقة:
تشبه حلقة for حلقة while ولكنها عادةً ما تكون أكثر إيجازًا وأسهل في الكتابة عندما تعرف عدد المرات التي تريد تشغيل الحلقة فيها.تعريف بسيط:
تكرار حلقة for كتلة من التعليمات البرمجية لعدد محدد من المرات.مثال:
for (let i = 1; iفي حلقة for هذه، يبدأ i من 1 ويزداد بمقدار 1 بعد كل حلقة حتى يصل إلى 5. يتم تشغيل الحلقة 5 مرات، تمامًا مثل حلقة while.
الفرق بين حلقات while وFor:
- While Loop: من الأفضل أن لا تعرف عدد المرات التي يجب أن يتم فيها تشغيل الحلقة، ولكن لديك شرطًا للتحقق منه.
- للحلقة: من الأفضل أن تعرف بالضبط عدد المرات التي يجب تشغيل الحلقة فيها.
سيناريو:
تخيل أنك تقلب عملة معدنية. تريد الاستمرار في التقليب حتى تحصل على الرؤوس. نظرًا لأنك لا تعرف عدد التقلبات التي ستستغرقها، يمكنك استخدام حلقة while للاستمرار في التقليب حتى تحصل على الرؤوس.
الآن، إذا كنت تريد قلب العملة 5 مرات بالضبط، فستستخدم حلقة for لأنك تعلم أنك تحتاج إلى 5 رميات بالضبط، بغض النظر عن النتيجة.
في ملخص:
- أثناء الحلقة: يستمر في التقليب حتى تحصل على رؤوس.
- للتكرار: يقلب العملة 5 مرات بالضبط.
استغرق فهم الحلقات بعض الجهد، لكن هذا التمرين ساعدني في معرفة مدى فائدتها في تكرار المهام بكفاءة في الكود الخاص بي.

تجربتي
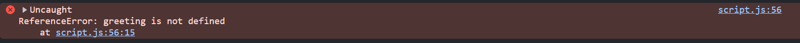
لقد شعرت بالإحباط والتوتر الشديد. لقد كان الأمر يؤثر علي حقًا، لدرجة أنني شعرت تقريبًا برغبة في تحطيم جهاز الكمبيوتر الخاص بي. لقد كان الأمر ساحقًا جدًا! هل يمكنك مساعدتي من فضلك في معرفة أين حدث الخطأ؟...؟♂️?♂️?♂️?♂️، كان علي أن أتعامل مع الكثير من الأخطاء، وكان تصحيح الأخطاء يزيد من إجهادي. لكنني قررت أن آخذ قسطًا من الراحة وأعيد ضبط ذهني واكتشفت المشكلة أخيرًا. ظللت أقول لنفسي إنني أستطيع أن أكون أفضل نسخة من نفسي، مهما حدث.
لكن جافا سكريبت...؟؟؟؟


خاتمة
كان اليوم الأول مثمرًا حيث قمت بوضع أساس متين في JavaScript من خلال التعرف على المتغيرات والعمليات المنطقية وأنواع البيانات والعبارات الشرطية. لقد بدأت أيضًا في استكشاف كيفية تفاعل JavaScript مع إجراءات المستخدم من خلال مستمعي الأحداث. أنا متحمس لمواصلة هذه الرحلة وتعميق فهمي لجافا سكريبت في المستقبل.

يرجى الإعجاب والمشاركة والاشتراك والمتابعة للحصول على المزيد، وكذلك التعليق على المشروب الذي يجب أن أتناوله مع همبرغر جافا سكريبت... lol؟؟؟
-
 كيفية التقاط وتدفق stdout في الوقت الحقيقي لتنفيذ أوامر chatbot؟ومع ذلك ، تنشأ التحديات عند محاولة استرداد STDOUT في الوقت الفعلي. للتغلب على هذا ، نحتاج إلى طريقة لالتقاط ودفق STDOUT بشكل مستمر مع تنفيذ البرنا...برمجة نشر في 2025-04-05
كيفية التقاط وتدفق stdout في الوقت الحقيقي لتنفيذ أوامر chatbot؟ومع ذلك ، تنشأ التحديات عند محاولة استرداد STDOUT في الوقت الفعلي. للتغلب على هذا ، نحتاج إلى طريقة لالتقاط ودفق STDOUT بشكل مستمر مع تنفيذ البرنا...برمجة نشر في 2025-04-05 -
 كيف يرسل Android بيانات POST إلى PHP Server؟هذا سيناريو شائع عند التعامل مع الاتصالات من جانب الخادم. كيفية إرسال بيانات البريد لإرسال بيانات البريد في Android ، هناك عدة أساليب: Apach...برمجة نشر في 2025-04-05
كيف يرسل Android بيانات POST إلى PHP Server؟هذا سيناريو شائع عند التعامل مع الاتصالات من جانب الخادم. كيفية إرسال بيانات البريد لإرسال بيانات البريد في Android ، هناك عدة أساليب: Apach...برمجة نشر في 2025-04-05 -
 كيفية إصلاح \ "mysql_config لم يتم العثور عليها \" عند تثبيت mysql-python على ubuntu/linux؟خطأ في تثبيت mysql-python: ينشأ هذا الخطأ بسبب مكتبة تطوير MySQL المفقودة. لحل هذه المشكلة ، يوصى باستخدام مستودع التوزيع على Ubuntu. قم بتثبيت...برمجة نشر في 2025-04-05
كيفية إصلاح \ "mysql_config لم يتم العثور عليها \" عند تثبيت mysql-python على ubuntu/linux؟خطأ في تثبيت mysql-python: ينشأ هذا الخطأ بسبب مكتبة تطوير MySQL المفقودة. لحل هذه المشكلة ، يوصى باستخدام مستودع التوزيع على Ubuntu. قم بتثبيت...برمجة نشر في 2025-04-05 -
 هل يمكنك استخدام CSS لإخراج وحدة التحكم في الكروم و Firefox؟الرسائل؟ لتحقيق ذلك ، استخدم النمط التالي: console.log ('٪ c oh my Heavens!' ، 'الخلفية: #222 ؛ اللون: #bada55') ؛ في هذا المث...برمجة نشر في 2025-04-05
هل يمكنك استخدام CSS لإخراج وحدة التحكم في الكروم و Firefox؟الرسائل؟ لتحقيق ذلك ، استخدم النمط التالي: console.log ('٪ c oh my Heavens!' ، 'الخلفية: #222 ؛ اللون: #bada55') ؛ في هذا المث...برمجة نشر في 2025-04-05 -
 لماذا توجد خطوط في خلفية التدرج الخطية ، وكيف يمكنني إصلاحها؟لحفر خطوط الخلفية من التدرج الخطي عند توظيف خاصية الدرجات الخطية لخلفية ، قد تواجه خطوطًا ملحوظة عندما يتم ضبط الاتجاه على الأعلى أو الأسفل. ي...برمجة نشر في 2025-04-05
لماذا توجد خطوط في خلفية التدرج الخطية ، وكيف يمكنني إصلاحها؟لحفر خطوط الخلفية من التدرج الخطي عند توظيف خاصية الدرجات الخطية لخلفية ، قد تواجه خطوطًا ملحوظة عندما يتم ضبط الاتجاه على الأعلى أو الأسفل. ي...برمجة نشر في 2025-04-05 -
 كيفية التحقق مما إذا كان كائن لديه سمة محددة في بيثون؟فكر في المثال التالي حيث تثير محاولة الوصول إلى خاصية غير محددة خطأً: >>> a = someclass () >>> A.Property Traceback (أحدث مكالمة أخيرة): ملف &...برمجة نشر في 2025-04-05
كيفية التحقق مما إذا كان كائن لديه سمة محددة في بيثون؟فكر في المثال التالي حيث تثير محاولة الوصول إلى خاصية غير محددة خطأً: >>> a = someclass () >>> A.Property Traceback (أحدث مكالمة أخيرة): ملف &...برمجة نشر في 2025-04-05 -
 لماذا ينتج عن DateTime's PHP :: تعديل ('+1 شهر') نتائج غير متوقعة؟تعديل شهور مع DateTime PHP: الكشف عن السلوك المقصود عند العمل مع فئة قاعدة بيانات PHP ، قد لا تسفر عن الشهور أو طرحها دائمًا عن النتائج المتوق...برمجة نشر في 2025-04-05
لماذا ينتج عن DateTime's PHP :: تعديل ('+1 شهر') نتائج غير متوقعة؟تعديل شهور مع DateTime PHP: الكشف عن السلوك المقصود عند العمل مع فئة قاعدة بيانات PHP ، قد لا تسفر عن الشهور أو طرحها دائمًا عن النتائج المتوق...برمجة نشر في 2025-04-05 -
 كيف يمكنك تحديد المتغيرات في قوالب Blade Laravel بأناقة؟أثناء تعيين المتغيرات باستخدام "{{{}}" ومباشرة ، قد لا يكون الحل الأكثر أناقة. $ old_section = "أي شيء" ؛ endphp العلامة:...برمجة نشر في 2025-04-05
كيف يمكنك تحديد المتغيرات في قوالب Blade Laravel بأناقة؟أثناء تعيين المتغيرات باستخدام "{{{}}" ومباشرة ، قد لا يكون الحل الأكثر أناقة. $ old_section = "أي شيء" ؛ endphp العلامة:...برمجة نشر في 2025-04-05 -
 كيفية تحويل عمود DataFrame Pandas إلى تنسيق DateTime وتصفية حسب التاريخ؟تحويل عمود DataFrame pandas إلى تنسيق DateTime عند العمل مع البيانات الزمنية ، قد تظهر الطوابع الزمنية في البداية كسلاسل ولكن يجب تحويلها إلى تنس...برمجة نشر في 2025-04-05
كيفية تحويل عمود DataFrame Pandas إلى تنسيق DateTime وتصفية حسب التاريخ؟تحويل عمود DataFrame pandas إلى تنسيق DateTime عند العمل مع البيانات الزمنية ، قد تظهر الطوابع الزمنية في البداية كسلاسل ولكن يجب تحويلها إلى تنس...برمجة نشر في 2025-04-05 -
 هل أحتاج إلى حذف تخصيصات الكومة بشكل صريح في C ++ قبل خروج البرنامج؟هذه المقالة تتعطل في هذا الموضوع. في الوظيفة الرئيسية C ، يتم استخدام مؤشر لمتغير مخصص ديناميكيًا (ذاكرة الكومة). مع خروج التطبيق ، هل تم إصدار ه...برمجة نشر في 2025-04-05
هل أحتاج إلى حذف تخصيصات الكومة بشكل صريح في C ++ قبل خروج البرنامج؟هذه المقالة تتعطل في هذا الموضوع. في الوظيفة الرئيسية C ، يتم استخدام مؤشر لمتغير مخصص ديناميكيًا (ذاكرة الكومة). مع خروج التطبيق ، هل تم إصدار ه...برمجة نشر في 2025-04-05 -
 كيفية تبسيط تحليل JSON في PHP للحصول على صفائف متعددة الأبعاد؟تحليل JSON مع PHP يمكن أن يكون تحليل بيانات JSON في PHP ، خاصة عند التعامل مع المصفوفات متعددة الأبعاد. لتبسيط العملية ، يوصى بتحليل JSON كصفيف ...برمجة نشر في 2025-04-05
كيفية تبسيط تحليل JSON في PHP للحصول على صفائف متعددة الأبعاد؟تحليل JSON مع PHP يمكن أن يكون تحليل بيانات JSON في PHP ، خاصة عند التعامل مع المصفوفات متعددة الأبعاد. لتبسيط العملية ، يوصى بتحليل JSON كصفيف ...برمجة نشر في 2025-04-05 -
 لماذا تظهر صورة خلفية CSS الخاصة بي؟توجد ورقة الصورة والأنماط في نفس الدليل ، ومع ذلك ، تظل الخلفية قماشًا أبيض فارغًا. إرفاق اسم ملف الصورة: -صورة الخلفية: url (nickcage.jpg) ؛ إذ...برمجة نشر في 2025-04-05
لماذا تظهر صورة خلفية CSS الخاصة بي؟توجد ورقة الصورة والأنماط في نفس الدليل ، ومع ذلك ، تظل الخلفية قماشًا أبيض فارغًا. إرفاق اسم ملف الصورة: -صورة الخلفية: url (nickcage.jpg) ؛ إذ...برمجة نشر في 2025-04-05 -
 كيفية إنشاء الرسوم المتحركة CSS اليسرى على اليسار ل div داخل الحاوية؟الرسوم المتحركة CSS عامة لحركة اليسار اليسرى في هذه المقالة ، سنستكشف إنشاء رسوم متحركة عامة لتحريك اليسار واليمين ، والوصول إلى حواف حاويةها....برمجة نشر في 2025-04-05
كيفية إنشاء الرسوم المتحركة CSS اليسرى على اليسار ل div داخل الحاوية؟الرسوم المتحركة CSS عامة لحركة اليسار اليسرى في هذه المقالة ، سنستكشف إنشاء رسوم متحركة عامة لتحريك اليسار واليمين ، والوصول إلى حواف حاويةها....برمجة نشر في 2025-04-05 -
 كائن مناسب: فشل الغطاء في IE و Edge ، كيفية إصلاح؟في CSS للحفاظ على ارتفاع الصور المتسق يعمل بسلاسة عبر المتصفحات. ومع ذلك ، في IE و Edge ، تنشأ قضية غريبة. عند توسيع نطاق المتصفح ، تتغير الصورة في...برمجة نشر في 2025-04-05
كائن مناسب: فشل الغطاء في IE و Edge ، كيفية إصلاح؟في CSS للحفاظ على ارتفاع الصور المتسق يعمل بسلاسة عبر المتصفحات. ومع ذلك ، في IE و Edge ، تنشأ قضية غريبة. عند توسيع نطاق المتصفح ، تتغير الصورة في...برمجة نشر في 2025-04-05 -
 كيف يمكنني تكرار القيم والطباعة بشكل متزامن من صفائف متساوية في الحجم في PHP؟تكرار وطباعة بشكل متزامن من صفيفتين من نفس الحجم المصفوفات: foreach (رموز $ كرمز $ وأسماء $ كاسم $) { ... } هذا النهج غير صالح. بدلاً من ...برمجة نشر في 2025-04-05
كيف يمكنني تكرار القيم والطباعة بشكل متزامن من صفائف متساوية في الحجم في PHP؟تكرار وطباعة بشكل متزامن من صفيفتين من نفس الحجم المصفوفات: foreach (رموز $ كرمز $ وأسماء $ كاسم $) { ... } هذا النهج غير صالح. بدلاً من ...برمجة نشر في 2025-04-05
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























