مدفوعات سهلة مع عصير الليمون | أصبح تكامل Next.js بسيطًا
مقدمة
بالنسبة للعديد من رواد الأعمال، تبدو عملية الدفع وكأنها الاختبار النهائي للصبر. فقط عندما تعتقد أنك قد فككت كل شيء أخيرًا، تظهر طبقة أخرى من التعقيدات، مما يذكرك بأن الإبحار السلس لا يزال حلماً بعيد المنال.

هل تشعر بنفس الشعور؟ عصارة الليمون هي الأسبرين!
تعمل طريقة الدفع السحرية هذه على تبسيط كل شيء، لذا يمكنك التخلص من دراما الدفع والتركيز على الأشياء الممتعة. لا حاجة لمزيد من التشوهات الترميز. إنه مثل وجود وحيد القرن في فريقك.
لماذا ليمونسكويزي؟
حسنًا، تخيل إدارة أعمال SaaS الخاصة بك دون الحاجة إلى درجة الدكتوراه في الامتثال الضريبي أو إمدادات لا نهاية لها من الأسبرين لمشاكل الدفع. يعمل LemonSqueezy على تبسيط كل شيء، بدءًا من المدفوعات والاشتراكات وحتى الامتثال الضريبي العالمي ومنع الاحتيال.
بالإضافة إلى ذلك، فهو يدعمك بدعم متعدد العملات وواجهة متجر جاهزة لجميع أنواع المنتجات الرقمية. يشبه الأمر وجود شريك تجاري ماهر في مجال التكنولوجيا يتعامل مع كل الأشياء المملة حتى تتمكن من التركيز على ما تفعله بشكل أفضل وهو الإبداع! مثالي للمبدعين الرقميين ورجال الأعمال وأي شخص يفضل النقر على الأزرار لحلول البرمجة.
إعداد المشروع
قبل أن نتعمق، أريد فقط أن أقول إنه يمكنك العثور على الكود الكامل في مستودع GitHub الخاص بي والحصول على العرض التوضيحي على Instagram الخاص بي. الآن، فيما يتعلق بهذا المشروع على GitHub، هناك خياران للدفع: أولاً، الدفع الكلاسيكي لمرة واحدة؛ ثانيًا، نموذج الاشتراك المتميز دائمًا.
ولكن بالنسبة لهذا البرنامج التعليمي، سنعمل على الدفع مرة واحدة. أوه، وعلى سبيل المثال، أستخدم خدمة تنظيف المنزل الشهرية كدراسة حالة. قد يبدو الأمر سخيفًا بعض الشيء، ولكن هذا كله جزء من تدريبنا على البرمجة! ?
1. إعداد LemonSqueezy
للبدء، يجب عليك إنشاء متجر في Lemon Squeezy بالإضافة إلى بعض المنتجات والمتغيرات.
تأكد من تشغيل وضع الاختبار. عند نشر المتجر، سيتم إيقاف تشغيله؛ تحقق من الجانب الأيسر السفلي.

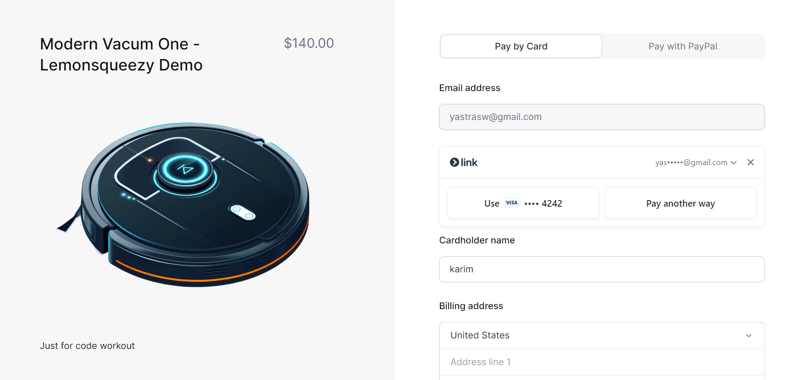
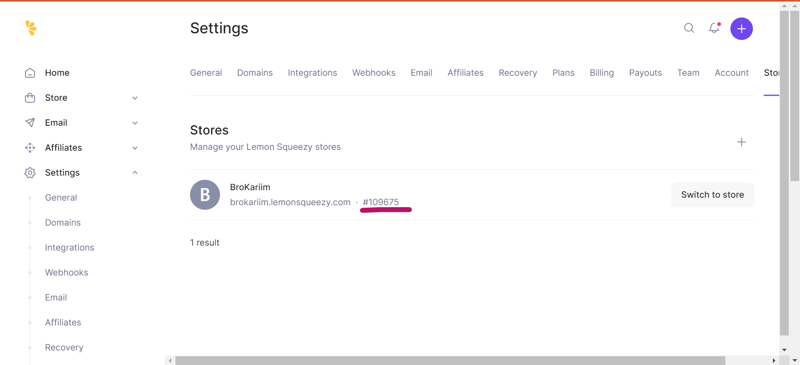
إليك كيف يبدو منتجي

بعد ذلك، لنقم بإنشاء مفتاح API على https://app.lemonsqueezy.com/settings/api للاتصال بمتجرنا:

أضف هذا كمتغير بيئة إلى مشروع Next.js الخاص بك:
LEMONSQUEEZY_API_KEY="[YOUR API KEY]"
2. قم بإعداد معالج المسار
بعد ذلك، قم بإنشاء مسار API للتعامل مع عمليات الدفع، في هذا الجزء، النتيجة النهائية التي نريدها هي الحصول على checkoutUrl والذي سنمرره لاحقًا إلى قسم الواجهة الأمامية.
export const dynamic = "force-dynamic";
export async function POST(req: NextRequest) {
try {
const reqData = await req.json();
if (!reqData.productId) {
console.error("Product ID is missing");
return NextResponse.json({ message: "Product ID is required" }, { status: 400 });
}
const response = await lemonSqueezyApiInstance.post("/checkouts", {
data: {
type: "checkouts",
attributes: {
checkout_data: {
custom: {
user_id: "123",
},
},
},
relationships: {
store: {
data: {
type: "stores",
id: process.env.LEMON_SQUEEZY_STORE_ID?.toString(),
},
},
variant: {
data: {
type: "variants",
id: reqData.productId.toString(),
},
},
},
},
});
const checkoutUrl = response.data.data.attributes.url;
console.log(response.data);
return NextResponse.json({ checkoutUrl });
} catch (error) {
console.error("Error in POST /api/lemonsqueezy:", error);
return NextResponse.json({ message: "An error occured" }, { status: 500 });
}
}
وهذا شرح بسيط لهذا الكود :
- أولاً، نضمن أن يتم عرض الصفحة ديناميكيًا دائمًا، وهو أمر مهم للبيانات في الوقت الفعلي باستخدام Export constdynamic = "force-dynamic";
- تحديد وظيفة غير متزامنة تتعامل مع طلبات POST لمسار واجهة برمجة التطبيقات (API) هذا، وتتحقق الوظيفة أولاً من توفير معرف المنتج. إذا لم يكن الأمر كذلك، فإنه يقوم بإرجاع رسالة خطأ.
- بعد ذلك، نقوم باستدعاء Api إلى Lemonsqueezy لإنشاء جلسة دفع جديدة، بما في ذلك تفاصيل مثل معرف المتجر ومتغير المنتج.
- للحصول على معرف المتجر، انتقل إلى الإعدادات لذلك

- بعد استدعاء API، يقوم باستخراج عنوان URL الخاص بالخروج من الاستجابة:
const checkoutUrl = Response.data.data.attributes.url;
- أخيرًا، يُرجع عنوان URL هذا في الرد:
return NextResponse.json({ checkoutUrl });
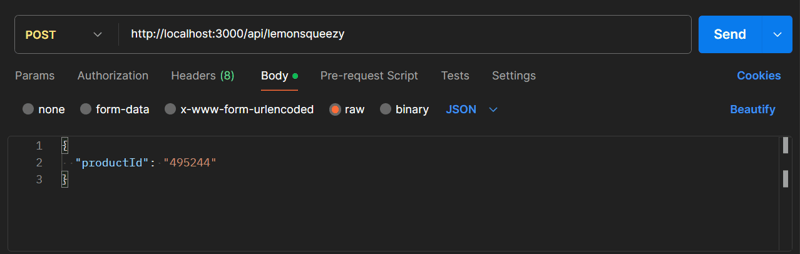
للتأكد من أن واجهة برمجة التطبيقات الخاصة بنا تعمل بشكل صحيح، نحتاج إلى اختبارها. أستخدم أداة تسمى Postman لهذا الغرض. قبل أن نبدأ، نحتاج إلى المعرف المتغير لمنتجنا. يمكنك العثور عليه في لوحة معلومات LemonSqueezy.

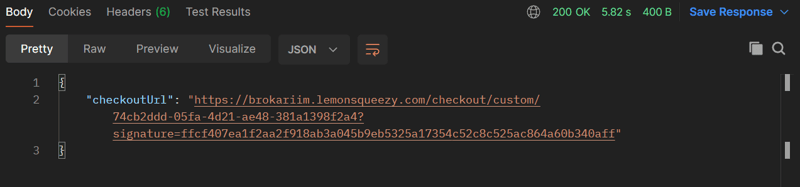
إذا كان كل شيء يعمل بشكل صحيح، فيجب أن تحصل على رد يتضمن checkoutUrl

3. إنشاء واجهة المستخدم واستدعاء بيانات العنصر
الآن بعد أن وضعنا الأساس، خطوتنا التالية هي الوقت لجعل الواجهة الأمامية تبدو جيدة، أنا معجب كبير بـ TailwindCSS لذا قمت بإعداد بطاقة التسعير معهم

الكود متاح هنا
يتيح لك التالي إعداد وظيفة غير متزامنة تستدعي مسار واجهة برمجة التطبيقات (API) الذي أنشأناه للتو. سترسل الوظيفة طلب POST مع معرف المنتج، وفي المقابل، ستحصل على عنوان URL الخاص بالخروج. بمجرد حصولك على عنوان URL، افتحه في علامة تبويب جديدة لإرسال المستخدم إلى صفحة الدفع.
const buyProcut1 = async () => {
try {
const response = await axios.post("../api/lemonsqueezy", {
productId: "495244",
});
console.log(response.data);
window.open(response.data.checkoutUrl, "_blank");
} catch (error) {
console.error(error);
alert("Failed to buy product #1");
}
};
هذا الرمز يدور حول
- يحدد وظيفة غير متزامنة تسمى buyProduct1
- أرسل بعد ذلك طلبًا إلى الخادم الخاص بك باستخدام معرف منتج محدد، إذا نجح الأمر، فافتح علامة تبويب متصفح جديدة باستخدام عنوان URL الخاص بالخروج
- إذا حدث أي خطأ أثناء العملية، فإنه يكتشف المشكلة ويسجلها ويظهر تنبيهًا للمستخدم يفيد بفشل عملية الشراء.
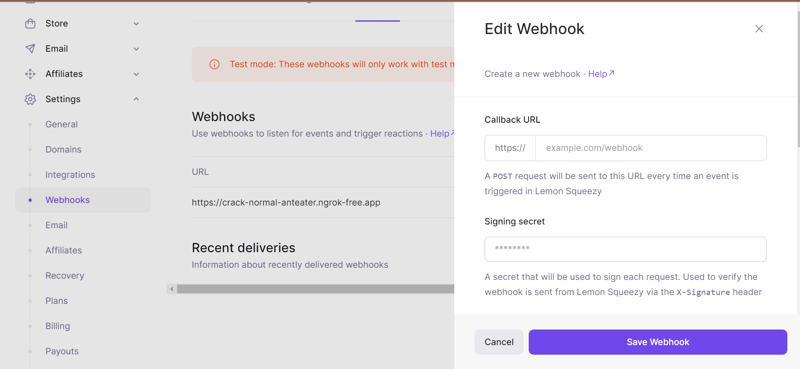
4. إعداد Webhook
أخيرًا وليس آخرًا، نقوم بإعداد خطافات على الويب لتتبع الطلبات. عد إلى لوحة تحكم LemonSqueezy وقم بإعداد خطاف على الويب.

بالنسبة لعنوان URL، ستحتاج إلى شيء يمكن الوصول إليه بشكل عام، وهو أمر صعب أثناء التطوير المحلي. هذا هو المكان الذي يكون فيه ngrok مفيدًا.
سيمنحك ngrok عنوان URL عامًا مؤقتًا يعيد التوجيه إلى جهازك المحلي، ويمكنك التحقق من هذا الرابط لإعداد ngrok في جهازك:
https://dashboard.ngrok.com/get-started/setup/
تمامًا كما كان من قبل، تم بالفعل تنفيذ التعليمات البرمجية للتعامل مع خطاف الويب نيابةً عنك. كل ما عليك فعله هو إعداده في معالج المسار الخاص بك والاستمتاع بالحلاوة
دعونا نبقى على اتصال على Instagram وTwitter وGitHub - حيث يحدث السحر الحقيقي.
شكرًا على تواجدك! ?

-
 لماذا تفشل Microsoft Visual C ++ في تنفيذ إنشاء مثيل للقالب ثنائي المراحل بشكل صحيح؟] ما هي الجوانب المحددة للآلية تفشل في العمل كما هو متوقع؟ ومع ذلك ، تنشأ الشكوك فيما يتعلق بما إذا كان هذا الشيك يتحقق مما إذا كان يتم الإعلان عن الأ...برمجة نشر في 2025-03-12
لماذا تفشل Microsoft Visual C ++ في تنفيذ إنشاء مثيل للقالب ثنائي المراحل بشكل صحيح؟] ما هي الجوانب المحددة للآلية تفشل في العمل كما هو متوقع؟ ومع ذلك ، تنشأ الشكوك فيما يتعلق بما إذا كان هذا الشيك يتحقق مما إذا كان يتم الإعلان عن الأ...برمجة نشر في 2025-03-12 -
 UTF-8 مقابل Latin-1: سر ترميز الشخصية!في خضم تطبيقاتهم ، ينشأ سؤال أساسي: ما هي الخصائص المميزة التي تميز هذين الترميزين؟ في حين أن Latin1 يلبي احتياجات الشخصيات اللاتينية على وجه التحد...برمجة نشر في 2025-03-12
UTF-8 مقابل Latin-1: سر ترميز الشخصية!في خضم تطبيقاتهم ، ينشأ سؤال أساسي: ما هي الخصائص المميزة التي تميز هذين الترميزين؟ في حين أن Latin1 يلبي احتياجات الشخصيات اللاتينية على وجه التحد...برمجة نشر في 2025-03-12 -
 كيف يمكنني استبدال سلاسل متعددة بكفاءة في سلسلة Java؟ومع ذلك ، يمكن أن يكون هذا غير فعال بالنسبة للسلاسل الكبيرة أو عند العمل مع العديد من الأوتار. تتيح لك التعبيرات العادية تحديد أنماط البحث المعقدة ...برمجة نشر في 2025-03-12
كيف يمكنني استبدال سلاسل متعددة بكفاءة في سلسلة Java؟ومع ذلك ، يمكن أن يكون هذا غير فعال بالنسبة للسلاسل الكبيرة أو عند العمل مع العديد من الأوتار. تتيح لك التعبيرات العادية تحديد أنماط البحث المعقدة ...برمجة نشر في 2025-03-12 -
 سلسلة حقن SQL: شرح مفصل لتقنيات حقن SQL المتقدمةأداة Waymap Pentesting: انقر هنا Trixsec Github: انقر هنا Trixsec Telegram: انقر هنا مستغلات حقن SQL المتقدمة-الجزء 7: التقنيات المتط...برمجة نشر في 2025-03-12
سلسلة حقن SQL: شرح مفصل لتقنيات حقن SQL المتقدمةأداة Waymap Pentesting: انقر هنا Trixsec Github: انقر هنا Trixsec Telegram: انقر هنا مستغلات حقن SQL المتقدمة-الجزء 7: التقنيات المتط...برمجة نشر في 2025-03-12 -
 كيف يمكننا تأمين تحميل الملفات مقابل المحتوى الضار؟تتعلق الأمان مع تحميل الملفات يعد فهم هذه التهديدات وتنفيذ استراتيجيات التخفيف الفعالة أمرًا بالغ الأهمية للحفاظ على أمان التطبيق الخاص بك. لذل...برمجة نشر في 2025-03-12
كيف يمكننا تأمين تحميل الملفات مقابل المحتوى الضار؟تتعلق الأمان مع تحميل الملفات يعد فهم هذه التهديدات وتنفيذ استراتيجيات التخفيف الفعالة أمرًا بالغ الأهمية للحفاظ على أمان التطبيق الخاص بك. لذل...برمجة نشر في 2025-03-12 -
 كيفية إزالة فواصل الخط من الأوتار باستخدام تعبيرات منتظمة في JavaScript؟إزالة خطوط الخط من الأوتار في سيناريو الكود هذا ، يتمثل الهدف في إزالتها من سلسلة من سلسلة نصية من نص باستخدام سمة .value. ينشأ السؤال: كيف يمكن...برمجة نشر في 2025-03-12
كيفية إزالة فواصل الخط من الأوتار باستخدام تعبيرات منتظمة في JavaScript؟إزالة خطوط الخط من الأوتار في سيناريو الكود هذا ، يتمثل الهدف في إزالتها من سلسلة من سلسلة نصية من نص باستخدام سمة .value. ينشأ السؤال: كيف يمكن...برمجة نشر في 2025-03-12 -
 لماذا يتوقف تنفيذ JavaScript عند استخدام زر عودة Firefox؟مشكلة السجل الملحي: قد يتوقف JavaScript عن التنفيذ بعد استخدام زر عودة Firefox قد يواجه مستخدمو Firefox مشكلة حيث فشل JavaScriptts في الركض عن...برمجة نشر في 2025-03-12
لماذا يتوقف تنفيذ JavaScript عند استخدام زر عودة Firefox؟مشكلة السجل الملحي: قد يتوقف JavaScript عن التنفيذ بعد استخدام زر عودة Firefox قد يواجه مستخدمو Firefox مشكلة حيث فشل JavaScriptts في الركض عن...برمجة نشر في 2025-03-12 -
 كيفية إدراج النقط (الصور) بشكل صحيح في MySQL باستخدام PHP؟مشكلة. سيوفر هذا الدليل حلولًا لتخزين بيانات الصور الخاصة بك بنجاح. إصدار ImageId ، صورة) القيم ('$ this- & gt ؛ image_id' ، 'fi...برمجة نشر في 2025-03-12
كيفية إدراج النقط (الصور) بشكل صحيح في MySQL باستخدام PHP؟مشكلة. سيوفر هذا الدليل حلولًا لتخزين بيانات الصور الخاصة بك بنجاح. إصدار ImageId ، صورة) القيم ('$ this- & gt ؛ image_id' ، 'fi...برمجة نشر في 2025-03-12 -
 هل يمكنني ترحيل التشفير الخاص بي من Mcrypt إلى OpenSSL ، وفك تشفير البيانات المشفرة Mcrypt باستخدام OpenSSL؟ترقية مكتبة التشفير الخاصة بي من mcrypt إلى openssl هل يمكنني ترقية مكتبة التشفير الخاصة بي من mcrypt إلى openssl؟ في OpenSSL ، هل من الممكن ف...برمجة نشر في 2025-03-12
هل يمكنني ترحيل التشفير الخاص بي من Mcrypt إلى OpenSSL ، وفك تشفير البيانات المشفرة Mcrypt باستخدام OpenSSL؟ترقية مكتبة التشفير الخاصة بي من mcrypt إلى openssl هل يمكنني ترقية مكتبة التشفير الخاصة بي من mcrypt إلى openssl؟ في OpenSSL ، هل من الممكن ف...برمجة نشر في 2025-03-12 -
 هل هناك اختلاف في الأداء بين استخدام حلقة EACH وتكرار لجمع اجتماعي في Java؟تستكشف هذه المقالة اختلافات الكفاءة بين هذين النهجين. يستخدم ITerator داخليًا: قائمة a = new ArrayList () ؛ ل (عدد صحيح عدد صحيح: أ) { intege...برمجة نشر في 2025-03-12
هل هناك اختلاف في الأداء بين استخدام حلقة EACH وتكرار لجمع اجتماعي في Java؟تستكشف هذه المقالة اختلافات الكفاءة بين هذين النهجين. يستخدم ITerator داخليًا: قائمة a = new ArrayList () ؛ ل (عدد صحيح عدد صحيح: أ) { intege...برمجة نشر في 2025-03-12 -
 كيفية التحقق مما إذا كان كائن لديه سمة محددة في بيثون؟فكر في المثال التالي حيث تثير محاولة الوصول إلى خاصية غير محددة خطأً: >>> a = someclass () >>> A.Property Traceback (أحدث مكالمة أخيرة): ملف &...برمجة نشر في 2025-03-12
كيفية التحقق مما إذا كان كائن لديه سمة محددة في بيثون؟فكر في المثال التالي حيث تثير محاولة الوصول إلى خاصية غير محددة خطأً: >>> a = someclass () >>> A.Property Traceback (أحدث مكالمة أخيرة): ملف &...برمجة نشر في 2025-03-12 -
 شرح مفصل لطريقة الحصول على العناصر العشوائية Java Hashset/LinkedHashsetالعثور على عنصر عشوائي في مجموعة في البرمجة ، قد يكون من المفيد تحديد عنصر عشوائي من مجموعة ، مثل مجموعة. توفر Java أنواعًا متعددة من المجموعات ...برمجة نشر في 2025-03-12
شرح مفصل لطريقة الحصول على العناصر العشوائية Java Hashset/LinkedHashsetالعثور على عنصر عشوائي في مجموعة في البرمجة ، قد يكون من المفيد تحديد عنصر عشوائي من مجموعة ، مثل مجموعة. توفر Java أنواعًا متعددة من المجموعات ...برمجة نشر في 2025-03-12 -
 متى يعزو CSS إلى الوراء إلى وحدات البكسل (PX) بدون وحدات؟سمات CSS بدون وحدات: دراسة حالة غالبًا ما تتطلب سمات CSS وحدات (على سبيل المثال ، px ، em ، ٪) لتحديد قيمها. ومع ذلك ، في بعض السيناريوهات ، ق...برمجة نشر في 2025-03-12
متى يعزو CSS إلى الوراء إلى وحدات البكسل (PX) بدون وحدات؟سمات CSS بدون وحدات: دراسة حالة غالبًا ما تتطلب سمات CSS وحدات (على سبيل المثال ، px ، em ، ٪) لتحديد قيمها. ومع ذلك ، في بعض السيناريوهات ، ق...برمجة نشر في 2025-03-12 -
 كيف تسترجع أحدث مكتبة jQuery من Google APIs؟لاسترداد أحدث إصدار ، كان هناك سابقًا بديلًا لاستخدام رقم إصدار معين ، والذي كان لاستخدام بناء الجملة التالي: /latest/jquery.js Budaps &&. للحصول...برمجة نشر في 2025-03-12
كيف تسترجع أحدث مكتبة jQuery من Google APIs؟لاسترداد أحدث إصدار ، كان هناك سابقًا بديلًا لاستخدام رقم إصدار معين ، والذي كان لاستخدام بناء الجملة التالي: /latest/jquery.js Budaps &&. للحصول...برمجة نشر في 2025-03-12
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























