تكوين Tailwind كنظام تصميم
بالنسبة لأنظمة التصميم، فإن الاتساق والفهم هو كل شيء. يضمن نظام التصميم الجيد اتساق التنفيذ من خلال تكوين الكود الذي ينفذه. يجب أن يكون:
- سهلة الفهم دون التخلي عن الفروق الدقيقة التي يتطلبها التصميم الجيد؛
- قابلة للتطوير وقابلة للصيانة دون المساس بالاتساق.
باستخدام مجموعتي الافتراضية من React with Tailwind، سأوضح لك كيف أن تعيين الإعدادات الافتراضية الخاصة بك للطباعة واللون والتباعد ليس مجرد نقطة بداية للتمييز بين شكل تطبيقك ومظهره. والأهم من ذلك، أنه يقلل بشكل كبير من التعليمات البرمجية التي يتعين علينا كتابتها وصيانتها، مما يقلل العبء الذهني لتنفيذ الأساليب بطريقة منهجية ومتسقة وخالية من الأخطاء.
سأبدأ بالانتقادات الرئيسية التي أراها طوال الوقت، ثم سأقوم بتفصيل سلسلة من خطوات التكوين التي أستخدمها لحل المشكلة.
سهولة الاستخدام لا تعني سهولة المعرفة
يُسهل Tailwind على المطورين كتابة الأنماط، وهو أمر رائع للنماذج الأولية السريعة. لكن هذه السهولة لا تضمن التصميم الجيد أو نظام تصميم قابل للتطوير والصيانة.
إن الإعدادات الافتراضية وأدوات التكوين الصفري مثل Tailwind هي طبقة سرعة البنية التحتية التي توفر مزيدًا من الوقت للبناء. ولكن إذا كنت تعمل على توسيع نطاق تطبيق يستخدم نظام تصميم لتمييز نفسه، فلا يمكنك الاعتماد فقط على التكوينات الجاهزة "المجانية كما في الغداء".
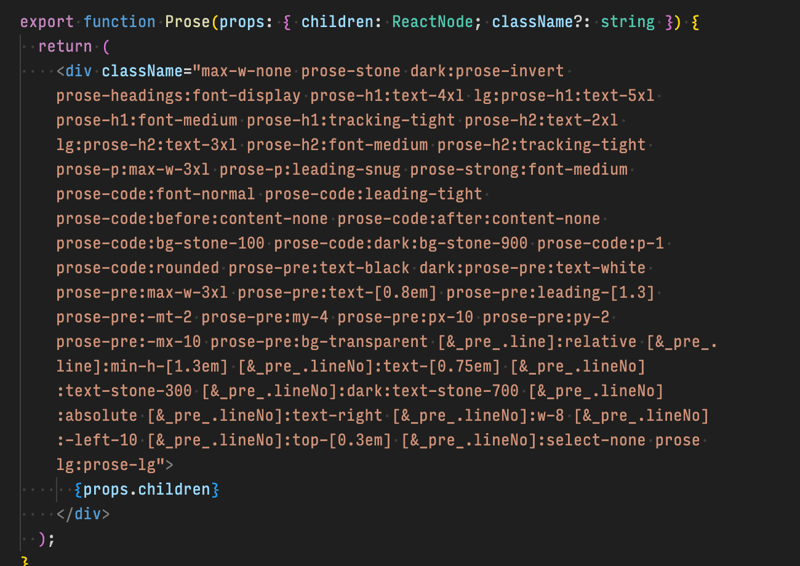
إذا قمت بالتشغيل باستخدام تكوين Tailwind الافتراضي ودفعت إدارة الأنماط إلى تطبيق الفئات على المكونات، فغالبًا ما تكون النتيجة فوضى من الفئات التي يصعب التفكير فيها والمنتشرة عبر المكونات، والتي تتنكر كنظام تصميم.
]
أعلاه مثال رئيسي. إنه غير مقروء تقريبًا ويستغرق وقتًا طويلاً لفهمه، ناهيك عن التلاعب به. من المرجح أن تؤدي محاولات القيام بذلك إلى التكرار والخطأ، والابتعاد عن اتساق التصميم في جميع أنحاء التطبيق.
من السهل دمج فئات التصميم الخاصة بك في اسم فئة واحد. ولكن ليس هناك سهولة في المعرفة في القيام بذلك.
تكوين النظام الخاص بك لسهولة المعرفة
سهولة الاستخدام تأتي مع المقايضات. إن استخدام معيار شخص آخر يعني الاعتماد على معرفته. يمكن أن يكون هذا مفيدًا، ولكنه قد يكون أيضًا فخًا. دعونا نرجع خطوة إلى الوراء ونفكر فيما تتكون منه أساسيات نظام التصميم:
- الطباعة
- لون
- تباعد
- الاستجابة (التي تتضمن وضع الألوان)
في سياق React with Tailwind، يتم تعيين هذه العناصر والعديد من عناصر نظام التصميم الأخرى في تكوين Tailwind، والتي يمكننا تخصيصها.
{/* تجاهل أجمل */}
const config = {
theme: {
fontSize: { /* ... */ },
colors: { /* ... */ },
spacing: { /* ... */ },
},
};
الافتراضيات المطبعية
هل سبق لك أن واجهت صعوبة في تذكر تباعد الحروف الصحيح للنص الصغير الخاص بك؟ ماذا لو كان بإمكانك ضبطه مرة واحدة ونسيانه؟
يمكننا تعيين المسافة البادئة (ارتفاع الخط) والتتبع (تباعد الأحرف) كمعلمات لكل مجموعة حجم خط مباشرة في tailwind.config. هذا يعني أننا لسنا بحاجة إلى تعيين المسافة البادئة أو التتبع عندما نستخدم فئة حجم الخط. لا داعي لتذكر (أو الفشل في البحث) عن مسافة الحروف في النص الصغير.
fontSize: {
small: [
"13px",
{ lineHeight: 1.5, letterSpacing: "0.015em" },
],
base: [
"16px",
{ lineHeight: 1.5, letterSpacing: 0 },
],
}
يؤدي استخدام النص الصغير الآن إلى ضبط حجم الخط وارتفاع الخط وتباعد الأحرف. يؤدي تضمين الصف المطبعي الأساسي معًا في فئة واحدة إلى مركزية تنفيذ هذه القيم في التكوين بدلاً من قاعدة التعليمات البرمجية. فوز كبير لقابلية الصيانة.
/* 13px/1.5 with 0.015em letter-spacing */
افتراضيات اللون
يمكننا استخدام متغيرات CSS لتعيين الألوان سريعة الاستجابة ضمن نطاقات:root وhtml.dark. وهذا يعني أننا نكتب وندير فئة واحدة، مثل bg-canvas، بدلاً من اثنتين، مثل bg-gray-100 dark:bg-gray-800.
@import "@radix-ui/colors/gray.css";
@import "@radix-ui/colors/gray-dark.css";
:root {
--color-gray-base: var(--gray-1);
--color-gray-bg: var(--gray-3);
--color-gray-line: var(--gray-4);
--color-gray-border: var(--gray-5);
--color-gray-solid: var(--gray-10);
--color-gray-fill: var(--gray-12);
}
لأنني أستخدم Radix Colors هنا، لا أحتاج إلى تعيين نطاق .dark حيث تم ذلك بالفعل بالنسبة لي. إذا لم تعجبك ألوان Radix، فيمكنك تخصيصها أو استخدام مكتبة أخرى أو كتابة مكتبة خاصة بك.
ثم قم بتعيين متغيرات CSS في تكوين Tailwind.
colors: {
canvas: "var(--color-gray-base)",
background: "var(--color-gray-bg)",
line: "var(--color-gray-line)",
border: "var(--color-gray-border)",
solid: "var(--color-gray-solid)",
fill: "var(--color-gray-fill-contrast)",
}
يؤدي استخدام bg-canvas الآن إلى ضبط اللون المناسب في الوضع الفاتح أو الداكن. تؤدي إزالة هذا التكرار عبر قاعدة التعليمات البرمجية إلى مركزية إدارة الألوان في التكوين الخاص بنا بدلاً من نشرها عبر تنفيذ الفئات على المكونات. فوز كبير للإدراك وقابلية الصيانة.
/* sets --gray-1 as #fcfcfc on :root or #111111 on html.dark */
التسمية الدلالية
أنا أؤيد الأسماء الدلالية للألوان وأحجام الخطوط لأن التسمية الدلالية هي وظيفة إجبارية تربط المعنى بالاستخدام. يؤدي القيام بذلك إلى إزالة أعمال تخمين التنفيذ وتقليل الأخطاء.
لقد رأيت عددًا لا يحصى من المشاريع حيث يتم استخدام اللون الرمادي 50 أو الرمادي 100 أو الرمادي 200 بشكل غير متناسق للخلفيات. يمكن حل هذه المشكلة بسهولة عن طريق تحديد لون يسمى الخلفية.
وبنفس الطريقة، من الأسهل تذكر أسماء ألوان النص الداكنة والفاتحة عندما يطلق عليها اسم التعبئة والصلبة. يكون الأمر أصعب وأكثر عرضة للخطأ عندما يطلق عليهما اسم Gray-900 وGray-600 لأنه عليك أن تتذكر على وجه التحديد أنه لم يكن Gray-950 وGray-500، أو Gray-800 وGray-700.
لكن تسمية الأشياء – والاتفاق على التسمية – أمر صعب. انطلاقًا من روح التكوين الصفري، أقترح أخذ نموذج الخلفيات والحدود والمواد الصلبة والتعبئة الخاص بـ Radix Color. أو دلالات هذه اللوحة.
وبمجرد تعيين هذا في tailwind.config، سيعمل Typescript على تنشيط ذاكرتك في متناول يدك من خلال الإكمال التلقائي.
تجنب تضارب مساحة الاسم
إذا كنت تقوم بتوسيع سمة Tailwind ولا تكتب سمة خاصة بك، فلا تستخدم مفتاح مقياس تم استخدامه بالفعل. قد تقوم عن غير قصد بالكتابة فوق الفصل الذي تحتاج إلى استخدامه.
ستلاحظ في مثال تكوين الألوان السابق أنني قمت بتعيين --color-gray-base var على قماش، وليس على القاعدة. إذا استخدمت القاعدة، فإن استخدام مقياس الألوان هذا كلون نص (قاعدة النص) سوف يتعارض مع القيمة الأساسية لحجم الخط الافتراضي، والتي هي أيضًا قاعدة نصية.
لا يمثل هذا عيبًا في تخصيص تهيئة Tailwind، بل إنه إرث من تسمية السمات الخاصة به: تعيين حجم الخط أو فئات الألوان في Tailwind كلاهما يستخدم النص-*.1
افتراضيات التباعد
يمكننا أيضًا استخدام متغيرات CSS لضبط المسافات.
:root {
--height-nav: 80px;
--height-tab: 54px;
--space-inset: 20px;
--container-text-px: 660px;
--container-hero-px: 1000px;
}
spacing: {
em: "1em", /* relate icon size to parent font-size */
nav: "var(--height-nav)",
inset: "var(--space-inset)",
text: "var(--container-text)",
hero: "var(--container-hero)",
}
يمكن للمرء أن يجادل بأن هذا مبالغة في الهندسة. باستثناء أنه عندما يحين وقت حساب التخطيطات التفاعلية المعقدة مثل الرؤوس الثابتة وهوامش التمرير وما إلى ذلك، فإن عمل التكوين المسبق هذا يجعلها واضحة وخالية من الأخطاء بالنسبة للبكسل.
/* ... */
لاحظ مرة أخرى أن استخدام التسمية الدلالية يجعل من السهل تذكرها واستخدامها.
زيادة تكوين Tailwind الخاص بك
لقد قمنا الآن بتكوين الرموز المميزة للطباعة والألوان والمسافات بطريقة يسهل فهمها وصيانتها في مكان مركزي واحد. ولسنا بحاجة إلى كتابة أكبر عدد ممكن من الفئات لتنفيذ النظام. الفوز. وهناك المزيد من الخطوات التي يمكننا اتخاذها لتقليل تكاليف التنفيذ هذه.
المشبك () الفصول الدراسية الخاصة بك
ماذا لو أخبرتك أن هناك طريقة لتجنب كتابة النص تمامًا lg:text-xl xl:text-2xl p-2 md:p-4 lg:p-8 في كل مكان؟
يمكننا تجنب تعيين فئات حجم الخط المستجيبة باستخدام المشبك كقيمة حجم الخط في tailwind.config. هذه هي وظيفة المشبك البسيطة التي أستخدمها.
fontSize: {
title: [
/* clamp(17px, 14.1429px 0.5714vw, 21px) */
generateClampSize(500, 1200, 17, 21),
{ lineHeight: 1.5, letterSpacing: "-0.015em" },
];
}
لذا بدلاً من كتابة text-lg lg:text-xl xl:text-2xl يمكننا فقط كتابة عنوان النص. مرة أخرى، من خلال رفع استجابة حجم الخط إلى قيمة المشبك، فإننا نتجنب مأزق "فئات التنفيذ" مرة أخرى، مما يوفر الجهد العقلي والأخطاء ووقت تصحيح الأخطاء.
ضع في اعتبارك أن هذا يعني أننا انتقلنا من text-lg lg:text-xl xl:text-2xl Leading-none Track-wide إلى text-title عن طريق تكوين Tailwind بشكل صحيح. الفوز!
/* 17px at 500px, 21px at 1200, fluidly calculated inbetween */ /* …with default line-height and letter-spacing also specified */Heading copy
يمكننا أيضًا القيام بذلك من أجل التباعد. عند توسيع سمة، أبدأ هذه المفاتيح بـ d لـ "ديناميكي" لتمييزها عن مقياس التباعد الافتراضي.
spacing: {
/* lower value is 2/3 of upper value */
d4: generateClampSize(500, 1200, 10.5, 16),
d8: generateClampSize(500, 1200, 21, 32),
d16: generateClampSize(500, 1200, 43, 64),
d24: generateClampSize(500, 1200, 64, 96),
d64: generateClampSize(500, 1200, 171, 256),
}
يسمح لنا هذا بكتابة py-d24 بدلاً من py-16 md:py-20 lg:py-24. وهذا يخفف من وطأة الاحتفاظ بمجموعة من إصدارات مواقع الويب لكل استعلام وسائط في أذهاننا. وبدلاً من ذلك، فهو يشجعنا على تصور تخطيطات سريعة الاستجابة حيث لا تهم القياسات بقدر أهمية العلاقات المتسقة.
/* ... */ /* ... */
ملخص
واجهة المستخدم جيدة التصميم هي خط دفاعك الأخير ضد الموجة القادمة من تطبيقات الذكاء الاصطناعي المهملة. وإليك كيف يمكن لتخصيص Tailwind أن يوفر لك الوقت والصداع حتى تتمكن من التركيز على القدر غير المنطقي من العناية التي يتطلبها إنشاء واجهة مستخدم تعمل في غمضة عين:
- استخدم tailwind.config بكامل إمكاناته. قم بمركزة وتجميع رموز التصميم الخاصة بك وتجنب فخ "تنفيذ الفئات في كل مكان".
- استخدم المشبك () للطباعة السائلة والتباعد.
- قم بتعيين متغيرات الألوان على :root و.dark للوضع المظلم السهل.
- تسمية الألوان والتباعد دلاليًا: الخلفية تتفوق على اللون الرمادي -100 في أي يوم.
- ربط الرموز بحجم النص باستخدام size-em.
نعم، هناك تكلفة زمنية مقدمًا. ولكنه يؤتي ثماره بشكل كبير: تعليمات برمجية أقل، وأخطاء أقل، واتساق أكبر في التصميم، وفريق يفهم النظام فعليًا.
الخطوة التالية: سنستكشف كيفية استخدام Class Variance Authority لإنشاء واجهة برمجة تطبيقات تصميم مقاومة للرصاص مع دعائم دلالية مستمدة من Tailwind. ابقوا متابعين.
-
ولهذا السبب أيضًا لا أحب استخدام أداة Tailwind-merge لإزالة فئات Tailwind المكررة في JSX. في أغلب الأحيان، أجد أنه يتم إزالة لون النص لصالح حجم خط النص عند الحاجة إلى كليهما. أنا مندهش من أن المزيد من المطورين لا يثيرون هذه المشكلة. ↩
-
 كيفية التحقق مما إذا كان كائن لديه سمة محددة في بيثون؟فكر في المثال التالي حيث تثير محاولة الوصول إلى خاصية غير محددة خطأً: >>> a = someclass () >>> A.Property Traceback (أحدث مكالمة أخيرة): ملف &...برمجة نشر في 2025-04-08
كيفية التحقق مما إذا كان كائن لديه سمة محددة في بيثون؟فكر في المثال التالي حيث تثير محاولة الوصول إلى خاصية غير محددة خطأً: >>> a = someclass () >>> A.Property Traceback (أحدث مكالمة أخيرة): ملف &...برمجة نشر في 2025-04-08 -
 لماذا لا `body {margin: 0 ؛ } `دائما إزالة الهامش العلوي في CSS؟في كثير من الأحيان ، لا يعطي الرمز المقدم ، مثل "body {margin: 0 ؛}" ، النتيجة المطلوبة. يمكن أن يحدث هذا عندما يكون للعنصر الأصل للمحتوى...برمجة نشر في 2025-04-08
لماذا لا `body {margin: 0 ؛ } `دائما إزالة الهامش العلوي في CSS؟في كثير من الأحيان ، لا يعطي الرمز المقدم ، مثل "body {margin: 0 ؛}" ، النتيجة المطلوبة. يمكن أن يحدث هذا عندما يكون للعنصر الأصل للمحتوى...برمجة نشر في 2025-04-08 -
 كيفية إعادة توجيه أنواع متعددة للمستخدمين (الطلاب والمعلمين والمسؤولين) إلى أنشطتهم في تطبيق Firebase؟تسجيل الدخول. يدير الكود الحالي بنجاح إعادة التوجيه لنوعين للمستخدمين ، ولكنه يواجه تحديات عند محاولة دمج النوع الثالث (المسؤول). يخطط المخطط الأص...برمجة نشر في 2025-04-08
كيفية إعادة توجيه أنواع متعددة للمستخدمين (الطلاب والمعلمين والمسؤولين) إلى أنشطتهم في تطبيق Firebase؟تسجيل الدخول. يدير الكود الحالي بنجاح إعادة التوجيه لنوعين للمستخدمين ، ولكنه يواجه تحديات عند محاولة دمج النوع الثالث (المسؤول). يخطط المخطط الأص...برمجة نشر في 2025-04-08 -
 كيفية استرداد الصف الأخير بكفاءة لكل معرف فريد في postgresql؟postgresql: استخراج الصف الأخير لكل معرف فريد في postgresql ، قد تواجه مواقف حيث تحتاج إلى استخراج المعلومات من الصف الأخير المرتبط بكل معرف م...برمجة نشر في 2025-04-08
كيفية استرداد الصف الأخير بكفاءة لكل معرف فريد في postgresql؟postgresql: استخراج الصف الأخير لكل معرف فريد في postgresql ، قد تواجه مواقف حيث تحتاج إلى استخراج المعلومات من الصف الأخير المرتبط بكل معرف م...برمجة نشر في 2025-04-08 -
 كيفية حل خطأ \ "الاستخدام غير صالح لوظيفة المجموعة \" في MySQL عند العثور على عدد أقصى؟كيفية استرداد الحد الأقصى لعد باستخدام mysql حدد ماكس (العد (*)) من مجموعة EMP1 بالاسم ؛ خطأ 1111 (hy000): الاستخدام غير الصحيح لوظيفة المجموعة...برمجة نشر في 2025-04-08
كيفية حل خطأ \ "الاستخدام غير صالح لوظيفة المجموعة \" في MySQL عند العثور على عدد أقصى؟كيفية استرداد الحد الأقصى لعد باستخدام mysql حدد ماكس (العد (*)) من مجموعة EMP1 بالاسم ؛ خطأ 1111 (hy000): الاستخدام غير الصحيح لوظيفة المجموعة...برمجة نشر في 2025-04-08 -
 ما هي طريقة إعلان متغيرات متعددة في جافا سكريبت أكثر قابلية للصيانة؟نهجان شائعان لذلك هما: يعلن كل متغير على سطر منفصل: var variable1 = "Hello ، World!" ؛ var variable2 = "testing ..." ؛ v...برمجة نشر في 2025-04-08
ما هي طريقة إعلان متغيرات متعددة في جافا سكريبت أكثر قابلية للصيانة؟نهجان شائعان لذلك هما: يعلن كل متغير على سطر منفصل: var variable1 = "Hello ، World!" ؛ var variable2 = "testing ..." ؛ v...برمجة نشر في 2025-04-08 -
 كيفية إدراج النقط (الصور) بشكل صحيح في MySQL باستخدام PHP؟مشكلة. سيوفر هذا الدليل حلولًا لتخزين بيانات الصور الخاصة بك بنجاح. إصدار ImageId ، صورة) القيم ('$ this- & gt ؛ image_id' ، 'fi...برمجة نشر في 2025-04-08
كيفية إدراج النقط (الصور) بشكل صحيح في MySQL باستخدام PHP؟مشكلة. سيوفر هذا الدليل حلولًا لتخزين بيانات الصور الخاصة بك بنجاح. إصدار ImageId ، صورة) القيم ('$ this- & gt ؛ image_id' ، 'fi...برمجة نشر في 2025-04-08 -
 كيف يمكنني قراءة ملف كبير بكفاءة بترتيب عكسي باستخدام Python؟قراءة ملف بترتيب عكسي في Python فيما يلي حل فعال لمعالجة هذه المهمة: مولد قارئ السطر العكسي يحدد الكود التالي وظيفة المولد ، REVELS_READLI...برمجة نشر في 2025-04-08
كيف يمكنني قراءة ملف كبير بكفاءة بترتيب عكسي باستخدام Python؟قراءة ملف بترتيب عكسي في Python فيما يلي حل فعال لمعالجة هذه المهمة: مولد قارئ السطر العكسي يحدد الكود التالي وظيفة المولد ، REVELS_READLI...برمجة نشر في 2025-04-08 -
 كيفية تحويل عمود DataFrame Pandas إلى تنسيق DateTime وتصفية حسب التاريخ؟تحويل عمود DataFrame pandas إلى تنسيق DateTime عند العمل مع البيانات الزمنية ، قد تظهر الطوابع الزمنية في البداية كسلاسل ولكن يجب تحويلها إلى تنس...برمجة نشر في 2025-04-08
كيفية تحويل عمود DataFrame Pandas إلى تنسيق DateTime وتصفية حسب التاريخ؟تحويل عمود DataFrame pandas إلى تنسيق DateTime عند العمل مع البيانات الزمنية ، قد تظهر الطوابع الزمنية في البداية كسلاسل ولكن يجب تحويلها إلى تنس...برمجة نشر في 2025-04-08 -
 ما هي القيود المفروضة على استخدام Current_Timestamp مع أعمدة الطابع الزمني في MySQL قبل الإصدار 5.6.5؟Current_timestamp جملة. امتد هذا القيد إلى أعداد صحيحة ، و bigint ، و smallint عندما تم تقديمها في البداية في عام 2008. Current_Timestamp Value: إ...برمجة نشر في 2025-04-08
ما هي القيود المفروضة على استخدام Current_Timestamp مع أعمدة الطابع الزمني في MySQL قبل الإصدار 5.6.5؟Current_timestamp جملة. امتد هذا القيد إلى أعداد صحيحة ، و bigint ، و smallint عندما تم تقديمها في البداية في عام 2008. Current_Timestamp Value: إ...برمجة نشر في 2025-04-08 -
 كيفية الحد من نطاق التمرير لعنصر داخل عنصر الوالد الحجم ديناميكي؟يتضمن أحد هذه السيناريو الحد من نطاق التمرير لعنصر داخل عنصر الوالدين ديناميكيًا. المشكلة: ومع ذلك ، يمتد تمرير الخريطة إلى أجل غير مسمى ، ويتج...برمجة نشر في 2025-04-08
كيفية الحد من نطاق التمرير لعنصر داخل عنصر الوالد الحجم ديناميكي؟يتضمن أحد هذه السيناريو الحد من نطاق التمرير لعنصر داخل عنصر الوالدين ديناميكيًا. المشكلة: ومع ذلك ، يمتد تمرير الخريطة إلى أجل غير مسمى ، ويتج...برمجة نشر في 2025-04-08 -
 هل هناك اختلاف في الأداء بين استخدام حلقة EACH وتكرار لجمع اجتماعي في Java؟تستكشف هذه المقالة اختلافات الكفاءة بين هذين النهجين. يستخدم ITerator داخليًا: قائمة a = new ArrayList () ؛ ل (عدد صحيح عدد صحيح: أ) { intege...برمجة نشر في 2025-04-08
هل هناك اختلاف في الأداء بين استخدام حلقة EACH وتكرار لجمع اجتماعي في Java؟تستكشف هذه المقالة اختلافات الكفاءة بين هذين النهجين. يستخدم ITerator داخليًا: قائمة a = new ArrayList () ؛ ل (عدد صحيح عدد صحيح: أ) { intege...برمجة نشر في 2025-04-08 -
 كيف يمكنني تنفيذ عبارات SQL متعددة في استعلام واحد باستخدام Node-MySQL؟نصف كولون (؛) لفصل العبارات. ومع ذلك ، ينتج عن هذا خطأ يوضح أن هناك خطأ في بناء جملة SQL. لتمكين هذه الميزة ، تحتاج إلى تعيين تعدد الأطوار على صواب...برمجة نشر في 2025-04-08
كيف يمكنني تنفيذ عبارات SQL متعددة في استعلام واحد باستخدام Node-MySQL؟نصف كولون (؛) لفصل العبارات. ومع ذلك ، ينتج عن هذا خطأ يوضح أن هناك خطأ في بناء جملة SQL. لتمكين هذه الميزة ، تحتاج إلى تعيين تعدد الأطوار على صواب...برمجة نشر في 2025-04-08 -
 لماذا يتوقف تنفيذ JavaScript عند استخدام زر عودة Firefox؟مشكلة السجل الملحي: قد يتوقف JavaScript عن التنفيذ بعد استخدام زر عودة Firefox قد يواجه مستخدمو Firefox مشكلة حيث فشل JavaScriptts في الركض عن...برمجة نشر في 2025-04-08
لماذا يتوقف تنفيذ JavaScript عند استخدام زر عودة Firefox؟مشكلة السجل الملحي: قد يتوقف JavaScript عن التنفيذ بعد استخدام زر عودة Firefox قد يواجه مستخدمو Firefox مشكلة حيث فشل JavaScriptts في الركض عن...برمجة نشر في 2025-04-08 -
 كيف تسترجع أحدث مكتبة jQuery من Google APIs؟لاسترداد أحدث إصدار ، كان هناك سابقًا بديلًا لاستخدام رقم إصدار معين ، والذي كان لاستخدام بناء الجملة التالي: /latest/jquery.js Budaps &&. للحصول...برمجة نشر في 2025-04-08
كيف تسترجع أحدث مكتبة jQuery من Google APIs؟لاسترداد أحدث إصدار ، كان هناك سابقًا بديلًا لاستخدام رقم إصدار معين ، والذي كان لاستخدام بناء الجملة التالي: /latest/jquery.js Budaps &&. للحصول...برمجة نشر في 2025-04-08
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























