مصمم المكونات في TypeDoc
في هذه المقالة، نقوم بتحليل المزخرف المكون في TypeDoc.

دعونا نعود خطوة إلى الوراء ونفهم أولاً ما المقصود بالديكور في TypeScript.
مصمم الديكور في TypeScript
A Decorator هو نوع خاص من الإعلانات يمكن إرفاقه بإعلان فئة أو طريقة أو ملحق أو خاصية أو معلمة. يستخدم المزخرفون النموذج @expression، حيث يجب تقييم التعبير إلى وظيفة سيتم استدعاؤها في وقت التشغيل مع معلومات حول الإعلان المزخرف. - مصدر.
على سبيل المثال، بالنظر إلى مصمم الديكور @sealed، قد نكتب الدالة المختومة على النحو التالي:
function sealed(target) {
// do something with 'target' ...
}
مصمم الفصل في TypeScript
دعونا نختار مثالًا بسيطًا وسهل الفهم من وثائق TypeScript حول كيفية استخدام مصمم الديكور.
@sealed
class BugReport {
type = "report";
title: string;
constructor(t: string) {
this.title = t;
}
}
هنا @sealed عبارة عن مصمم ديكور للفئة يتم تطبيقه أعلى إعلان الفئة مباشرة. @sealed هو مصمم ديكور يتم تطبيقه في وقت التشغيل.
إذا كنت تريد منع أي تعديلات على تقرير الأخطاء الخاص بالفئة، فيمكنك تحديد الوظيفة المختومة على النحو التالي:
function sealed(constructor: Function) {
Object.seal(constructor);
Object.seal(constructor.prototype);
}
عند تنفيذ @sealed، فإنه سيغلق كلاً من المُنشئ والنموذج الأولي الخاص به، وبالتالي سيمنع إضافة أي وظائف أخرى إلى هذه الفئة أو إزالتها منها أثناء وقت التشغيل عن طريق الوصول إلى BugReport.prototype أو عن طريق تحديد الخصائص في BugReport نفسه — مصدر
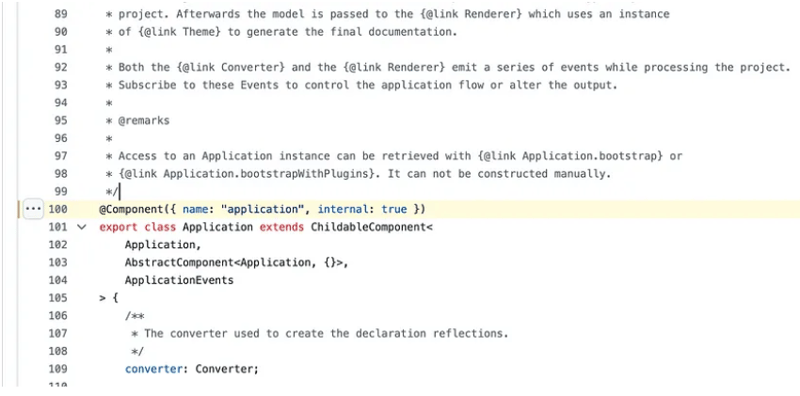
بفضل هذه المعرفة، نحن الآن على استعداد لفهم مصمم الديكور @Component في قاعدة أكواد TypeDoc.
@Component Decorator في TypeDoc
تم استيراد مصمم الديكور @Component من lib/utils/components.ts

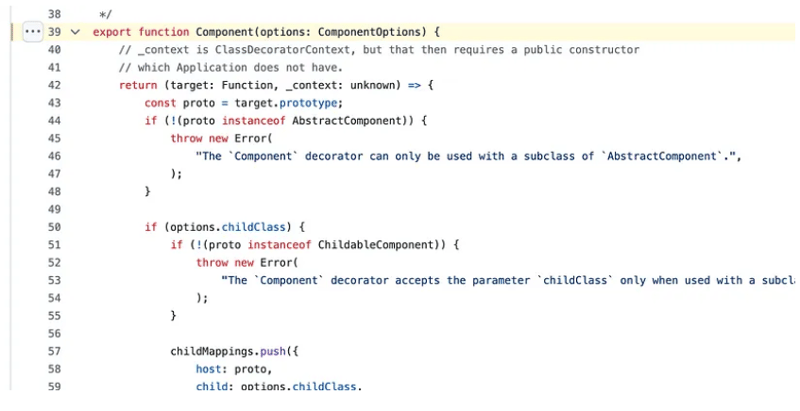
هذا مصنع ديكور يقوم بإرجاع دالة سهمية يتم تنفيذها في وقت التشغيل. يمكنك قراءة المزيد عن مصنع الديكور في مستندات TS.
export function Component(options: ComponentOptions) {
// _context is ClassDecoratorContext, but that then requires a public constructor
// which Application does not have.
return (target: Function, _context: unknown) => {
const proto = target.prototype;
if (!(proto instanceof AbstractComponent)) {
throw new Error(
"The `Component` decorator can only be used with a subclass of `AbstractComponent`.",
);
}
if (options.childClass) {
if (!(proto instanceof ChildableComponent)) {
throw new Error(
"The `Component` decorator accepts the parameter `childClass` only when used with a subclass of `ChildableComponent`.",
);
}
childMappings.push({
host: proto,
child: options.childClass,
});
}
const name = options.name;
if (name) {
proto.componentName = name;
}
// If not marked internal, and if we are a subclass of another component T's declared
// childClass, then register ourselves as a _defaultComponents of T.
const internal = !!options.internal;
if (name && !internal) {
for (const childMapping of childMappings) {
if (!(proto instanceof childMapping.child)) {
continue;
}
const host = childMapping.host;
host["_defaultComponents"] = host["_defaultComponents"] || {};
host["_defaultComponents"][name] = target as any;
break;
}
}
};
}
يحدث الكثير في مصمم الديكور المكون هذا، فبدلاً من محاولة فهم كل شيء، دعنا نلتقط الأشياء السهلة التي يمكننا استنتاجها.
- مثيل أولي
يتم استخدام هذا الفحص لإلقاء خطأ في حالة عدم دعم المثيل.
2. اسم العنصر الأولي
يتم تحديثproto.componentName بناءً على الاسم الذي تم تمريره إلى مصمم الديكور. في هذه الحالة، يتم تعيين الاسم إلى "التطبيق".
3. تعيينات الطفل
// If not marked internal, and if we are a subclass of
// another component T's declared
// childClass, then register ourselves as a _defaultComponents of T.
const internal = !!options.internal;
if (name && !internal) {
for (const childMapping of childMappings) {
if (!(proto instanceof childMapping.child)) {
continue;
}
const host = childMapping.host;
host["_defaultComponents"] = host["_defaultComponents"] || {};
host["_defaultComponents"][name] = target as any;
break;
}
}
هناك بعض التحديثات التي تم إجراؤها على ChildMapping.host
معلومات عنا:
في Think Throo، نحن في مهمة لتعليم المفاهيم المعمارية لقاعدة التعليمات البرمجية المتقدمة المستخدمة في المشاريع مفتوحة المصدر.
ضاعف مهاراتك في البرمجة من خلال ممارسة المفاهيم المعمارية المتقدمة في Next.js/React، وتعلم أفضل الممارسات وبناء مشاريع على مستوى الإنتاج.
نحن مفتوح المصدر - https://github.com/thinkthroo/thinkthroo (لا تعطينا نجمة!)
نحن أيضًا نقدم خدمات تطوير الويب والكتابة الفنية . تواصل معنا على [email protected] لمعرفة المزيد!
مراجع:
https://github.com/TypeStrong/typedoc/blob/master/src/lib/application.ts#L100
https://www.typescriptlang.org/docs/handbook/decorators.html
https://github.com/TypeStrong/typedoc/blob/master/src/lib/utils/component.ts#L39
https://www.typescriptlang.org/docs/handbook/decorators.html#decorator-factories
-
 كيفية اكتشاف الضغط على لوحة المفاتيح باستخدام jQuery: دليل شاملاكتشاف إدخال لوحة المفاتيح اضغط باستخدام jQuery: دليل شامل يعد اكتشاف مدخلات المستخدم أمرًا بالغ الأهمية لبناء تطبيقات الويب التفاعلية. إحدى ا...برمجة تم النشر بتاريخ 2024-11-08
كيفية اكتشاف الضغط على لوحة المفاتيح باستخدام jQuery: دليل شاملاكتشاف إدخال لوحة المفاتيح اضغط باستخدام jQuery: دليل شامل يعد اكتشاف مدخلات المستخدم أمرًا بالغ الأهمية لبناء تطبيقات الويب التفاعلية. إحدى ا...برمجة تم النشر بتاريخ 2024-11-08 -
 سلسلة مقابل سلسلةخيط السلسلة الصغيرة هي نوع بيانات بدائي في JavaScript. السلاسل التي تم إنشاؤها بهذا النوع ليست كائنات، لكن جافا سكريبت تغلفها تلقائيًا بكا...برمجة تم النشر بتاريخ 2024-11-08
سلسلة مقابل سلسلةخيط السلسلة الصغيرة هي نوع بيانات بدائي في JavaScript. السلاسل التي تم إنشاؤها بهذا النوع ليست كائنات، لكن جافا سكريبت تغلفها تلقائيًا بكا...برمجة تم النشر بتاريخ 2024-11-08 -
 كيفية محاذاة سلاسل الإخراج إلى اليمين في C++ وPython؟تنسيق سلسلة الإخراج باستخدام المحاذاة اليمنى عند العمل مع الملفات النصية، يمكن أن تؤدي محاذاة البيانات بشكل متسق إلى تحسين إمكانية القراءة والت...برمجة تم النشر بتاريخ 2024-11-08
كيفية محاذاة سلاسل الإخراج إلى اليمين في C++ وPython؟تنسيق سلسلة الإخراج باستخدام المحاذاة اليمنى عند العمل مع الملفات النصية، يمكن أن تؤدي محاذاة البيانات بشكل متسق إلى تحسين إمكانية القراءة والت...برمجة تم النشر بتاريخ 2024-11-08 -
 مهرجان هاكتوبرفست الاسبوع الثانيفي الأسبوع الثاني، اضطررت إلى قضاء وقت أقل في البحث عن مشكلة ما. هذه المرة حدث خطأ في الوضع المظلم لموقع ويب توثيقي لـ Mattermost، حيث سيكون لون ز...برمجة تم النشر بتاريخ 2024-11-08
مهرجان هاكتوبرفست الاسبوع الثانيفي الأسبوع الثاني، اضطررت إلى قضاء وقت أقل في البحث عن مشكلة ما. هذه المرة حدث خطأ في الوضع المظلم لموقع ويب توثيقي لـ Mattermost، حيث سيكون لون ز...برمجة تم النشر بتاريخ 2024-11-08 -
 حاول/باستثناء مقابل إذا/آخر في بايثون: ما هو النهج الأكثر فعالية؟حاول/باستثناء مقابل إذا/إلس: ما هو النهج المفضل؟عند العمل مع الاستثناءات في بايثون، غالبًا ما يواجه المطورون معضلة ما إذا كان سيتم اختبار الصلاحي...برمجة تم النشر بتاريخ 2024-11-08
حاول/باستثناء مقابل إذا/آخر في بايثون: ما هو النهج الأكثر فعالية؟حاول/باستثناء مقابل إذا/إلس: ما هو النهج المفضل؟عند العمل مع الاستثناءات في بايثون، غالبًا ما يواجه المطورون معضلة ما إذا كان سيتم اختبار الصلاحي...برمجة تم النشر بتاريخ 2024-11-08 -
 جيت الفروع البعيدةكان علينا هذا الأسبوع إضافة ميزة إلى مستودع شخص آخر. لكي نكون محددين، طُلب منا إضافة ملف TOML للتكوين الافتراضي داخل المجلد $HOME الخاص بالمستخدم،...برمجة تم النشر بتاريخ 2024-11-08
جيت الفروع البعيدةكان علينا هذا الأسبوع إضافة ميزة إلى مستودع شخص آخر. لكي نكون محددين، طُلب منا إضافة ملف TOML للتكوين الافتراضي داخل المجلد $HOME الخاص بالمستخدم،...برمجة تم النشر بتاريخ 2024-11-08 -
 هل التدفقات دائمًا أبطأ من المجموعات التقليدية في العمليات البسيطة؟Java 8 Stream Performance Vs. المجموعات التقليدية لقد غامرت مؤخرًا في Java 8 وأجريت اختبارًا غير رسمي لمقارنة أداء Stream API الخاص بها مع الم...برمجة تم النشر بتاريخ 2024-11-08
هل التدفقات دائمًا أبطأ من المجموعات التقليدية في العمليات البسيطة؟Java 8 Stream Performance Vs. المجموعات التقليدية لقد غامرت مؤخرًا في Java 8 وأجريت اختبارًا غير رسمي لمقارنة أداء Stream API الخاص بها مع الم...برمجة تم النشر بتاريخ 2024-11-08 -
 واجهة برمجة تطبيقات اللغة التي تتيح لك إضافة لغتك الأم إليها.في أبريل 2016، كانت لدي فكرة إنشاء مشروع قاموس لقبيلة أحبها كثيرًا "لغة إيجيدي" والتي قررت أن أسميها "قاموس إيجيدي" على الرغم ...برمجة تم النشر بتاريخ 2024-11-08
واجهة برمجة تطبيقات اللغة التي تتيح لك إضافة لغتك الأم إليها.في أبريل 2016، كانت لدي فكرة إنشاء مشروع قاموس لقبيلة أحبها كثيرًا "لغة إيجيدي" والتي قررت أن أسميها "قاموس إيجيدي" على الرغم ...برمجة تم النشر بتاريخ 2024-11-08 -
 الأتمتة باستخدام Playwright وTypeScript وJavaScriptكاتب مسرحي باستخدام TypeScript | تثبيت جافا سكريبت Playwright هي أداة حديثة تعتمد على الويب وأداة أتمتة API من Microsoft من خلال التعاون مع فريق Pup...برمجة تم النشر بتاريخ 2024-11-08
الأتمتة باستخدام Playwright وTypeScript وJavaScriptكاتب مسرحي باستخدام TypeScript | تثبيت جافا سكريبت Playwright هي أداة حديثة تعتمد على الويب وأداة أتمتة API من Microsoft من خلال التعاون مع فريق Pup...برمجة تم النشر بتاريخ 2024-11-08 -
 كم عدد الأرقام الموجودة في عدد صحيح في بايثون؟حساب عدد الأرقام في عدد صحيح في بايثون، الأعداد الصحيحة ليس لها مفهوم جوهري للطول. ومع ذلك، إذا كنت بحاجة إلى تحديد عدد الأرقام في عدد صحيح، فهن...برمجة تم النشر بتاريخ 2024-11-08
كم عدد الأرقام الموجودة في عدد صحيح في بايثون؟حساب عدد الأرقام في عدد صحيح في بايثون، الأعداد الصحيحة ليس لها مفهوم جوهري للطول. ومع ذلك، إذا كنت بحاجة إلى تحديد عدد الأرقام في عدد صحيح، فهن...برمجة تم النشر بتاريخ 2024-11-08 -
 لماذا يظهر العنصر الزائف أعلى عنصر الرأس عند استخدام مؤشر Z؟فهرس Z والعناصر الزائفة: دراسة حالة في CSS، تحدد خاصية z-index ترتيب تراص العناصر في صفحة، لتحديد العناصر التي تظهر "أمام" أو "...برمجة تم النشر بتاريخ 2024-11-08
لماذا يظهر العنصر الزائف أعلى عنصر الرأس عند استخدام مؤشر Z؟فهرس Z والعناصر الزائفة: دراسة حالة في CSS، تحدد خاصية z-index ترتيب تراص العناصر في صفحة، لتحديد العناصر التي تظهر "أمام" أو "...برمجة تم النشر بتاريخ 2024-11-08 -
 كيفية إزالة أحرف HTML الخاصة العنيدة قبل تجريد العلامات؟تجريد أحرف HTML الخاصة العنيدة وظيفة strip_tags، على الرغم من مهارتها في إزالة علامات HTML، إلا أنها تفشل في معالجة أحرف HTML الخاصة المزعجة مث...برمجة تم النشر بتاريخ 2024-11-08
كيفية إزالة أحرف HTML الخاصة العنيدة قبل تجريد العلامات؟تجريد أحرف HTML الخاصة العنيدة وظيفة strip_tags، على الرغم من مهارتها في إزالة علامات HTML، إلا أنها تفشل في معالجة أحرف HTML الخاصة المزعجة مث...برمجة تم النشر بتاريخ 2024-11-08 -
 كيفية فك تشفير وضع AES ECB في Go؟تشفير AES ECB في Go تشفير وضع AES ECB، حيث يتم تشفير كل كتلة من النص العادي بشكل مستقل، هو تشفير بسيط ولكن من المحتمل أن يكون غير آمن طريقة. ف...برمجة تم النشر بتاريخ 2024-11-08
كيفية فك تشفير وضع AES ECB في Go؟تشفير AES ECB في Go تشفير وضع AES ECB، حيث يتم تشفير كل كتلة من النص العادي بشكل مستقل، هو تشفير بسيط ولكن من المحتمل أن يكون غير آمن طريقة. ف...برمجة تم النشر بتاريخ 2024-11-08 -
 ما الذي يميز session_unset() و session_destroy() في إدارة جلسات PHP؟الكشف عن الأدوار المميزة لـ session_unset() و session_destroy() في PHP في عالم إدارة جلسات PHP، تظهر وظيفتان مهمتان : session_unset() و session...برمجة تم النشر بتاريخ 2024-11-08
ما الذي يميز session_unset() و session_destroy() في إدارة جلسات PHP؟الكشف عن الأدوار المميزة لـ session_unset() و session_destroy() في PHP في عالم إدارة جلسات PHP، تظهر وظيفتان مهمتان : session_unset() و session...برمجة تم النشر بتاريخ 2024-11-08 -
 فيما يلي بعض خيارات العنوان، مع الأخذ في الاعتبار تنسيق السؤال وتركيز المقالة على التحكم في عرض خيارات مربع التحديد: **الخيار 1 (المزيد من التقنية):** * **كيفية التحكم في عرض سيليكيفية التحكم في عرض خيارات مربع التحديد عندما تمتد الخيارات الموجودة داخل مربع التحديد إلى ما هو أبعد من عرض المربع، يمكن أن تؤدي إلى إنشاء غي...برمجة تم النشر بتاريخ 2024-11-08
فيما يلي بعض خيارات العنوان، مع الأخذ في الاعتبار تنسيق السؤال وتركيز المقالة على التحكم في عرض خيارات مربع التحديد: **الخيار 1 (المزيد من التقنية):** * **كيفية التحكم في عرض سيليكيفية التحكم في عرض خيارات مربع التحديد عندما تمتد الخيارات الموجودة داخل مربع التحديد إلى ما هو أبعد من عرض المربع، يمكن أن تؤدي إلى إنشاء غي...برمجة تم النشر بتاريخ 2024-11-08
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























