الأتمتة باستخدام Playwright وTypeScript وJavaScript
كاتب مسرحي باستخدام TypeScript | تثبيت جافا سكريبت
Playwright هي أداة حديثة تعتمد على الويب وأداة أتمتة API من Microsoft من خلال التعاون مع فريق Puppeteer، Puppeteer هي مكتبة JavaScript توفر واجهة برمجة تطبيقات عالية المستوى للتحكم في Chrome أو Firefox عبر بروتوكول DevTools أو WebDriver BiDi. يعمل محرك الدمى بدون رأس (بدون واجهة مستخدم مرئية) بشكل افتراضي.
يدعم Playwright متصفحات الويب الحديثة لأتمتة تطبيق الويب من خلال واجهة برمجة تطبيقات واحدة ويدعم أيضًا أتمتة واجهة برمجة التطبيقات.
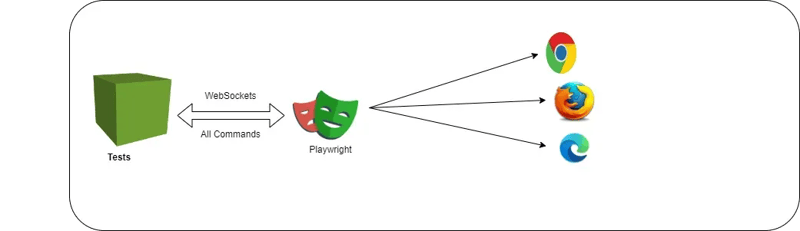
هندسة الكاتب المسرحي

يعمل الكاتب المسرحي على بروتوكول Web مقبس بمجرد إنشاء الاتصال سيؤدي إلى تشغيل الاختبارات ويرسل الطلب بتنسيق JSON إلى الخادم باستخدام بروتوكول Web مقبس مما يعني أنه بمجرد إنشاء الاتصال بواسطة Playwright لا حاجة إلى إنشاء الاتصال مرة أخرى لإرسال الطلبات إلى الخادم حتى تنفيذ الاختبار الكامل. يجب على الكاتب المسرحي قطع الاتصال عن طريق طريقة playwright.quit().
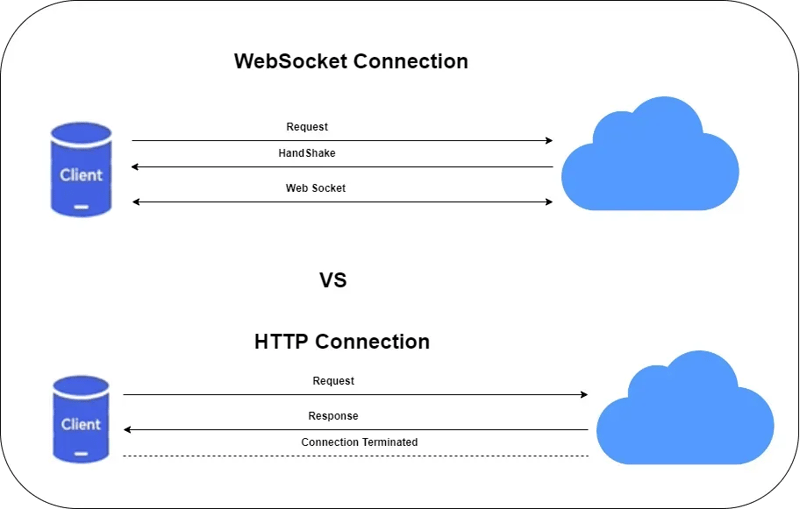
دعنا نفهم الفرق بين اتصال بروتوكول HTTP واتصال بروتوكول مقبس الويب

الفرق بين WebSocket وبروتوكول HTTP
مميزات الكاتب المسرحي :
أي متصفح • أي نظام أساسي • واجهة برمجة تطبيقات واحدة
عبر المتصفح. يدعم Playwright جميع محركات العرض الحديثة بما في ذلك Chromium وWebKit وFirefox.
عبر الأنظمة الأساسية. اختبر على أنظمة التشغيل Windows وLinux وmacOS، محليًا أو على CI، بدون رأس أو بدون رأس.
عبر اللغات. استخدم Playwright API في TypeScript، وJavaScript، وPython، و.NET، وJava.
اختبار ويب الجوال. محاكاة الهاتف المحمول الأصلية لـ Google Chrome لنظام التشغيل Android وMobile Safari. يعمل نفس محرك العرض على سطح المكتب وفي السحابة.
- المرونة • عدم وجود اختبارات غير متقلبة
الانتظار التلقائي. ينتظر الكاتب المسرحي أن تكون العناصر قابلة للتنفيذ قبل تنفيذ الإجراءات. كما أن لديها مجموعة غنية من أحداث الاستبطان. يؤدي الجمع بين الاثنين إلى إلغاء الحاجة إلى مهلات مصطنعة - وهو السبب الرئيسي للاختبارات غير المستقرة.
تأكيدات الويب أولاً. يتم إنشاء تأكيدات الكاتب المسرحي خصيصًا للويب الديناميكي. تتم إعادة محاولة الشيكات تلقائيًا حتى يتم استيفاء الشروط اللازمة.
التتبع. قم بتكوين استراتيجية إعادة محاولة الاختبار، والتقاط تتبع التنفيذ، ومقاطع الفيديو، ولقطات الشاشة لإزالة الرقائق.
- لا توجد مقايضة • بلا حدود
تقوم المتصفحات بتشغيل محتوى ويب ينتمي إلى أصول مختلفة في عمليات مختلفة. يتوافق Playwright مع بنية المتصفحات الحديثة ويقوم بإجراء اختبارات خارج نطاق المعالجة. وهذا يجعل Playwright خاليًا من القيود النموذجية لمجري الاختبار أثناء العملية.
متعددة كل شيء. سيناريوهات الاختبار التي تمتد عبر علامات تبويب متعددة وأصول متعددة ومستخدمين متعددين. أنشئ سيناريوهات بسياقات مختلفة لمستخدمين مختلفين وقم بتشغيلها على خادمك، كل ذلك في اختبار واحد.
الأحداث الموثوقة. عناصر التمرير، تتفاعل مع عناصر التحكم الديناميكية، وتنتج أحداثًا موثوقة. يستخدم الكاتب المسرحي مسار إدخال متصفح حقيقي لا يمكن تمييزه عن المستخدم الحقيقي.
إطارات الاختبار، اخترق Shadow DOM. محددات الكاتب المسرحي تخترق Shadow DOM وتسمح بإدخال الإطارات بسلاسة.
- عزل كامل • تنفيذ سريع
سياقات المتصفح. يقوم الكاتب المسرحي بإنشاء سياق متصفح لكل اختبار. سياق المتصفح يعادل ملف تعريف المتصفح الجديد تمامًا. وهذا يوفر عزلًا كاملاً للاختبار بدون أي حمل. لا يستغرق إنشاء سياق متصفح جديد سوى بضعة أجزاء من الثانية.
تسجيل الدخول مرة واحدة. احفظ حالة المصادقة للسياق وأعد استخدامها في جميع الاختبارات. يؤدي هذا إلى تجاوز عمليات تسجيل الدخول المتكررة في كل اختبار، ومع ذلك يوفر عزلًا كاملاً للاختبارات المستقلة.
- أدوات قوية
كودجن. إنشاء اختبارات عن طريق تسجيل أفعالك. احفظها بأي لغة.
مفتش الكاتب المسرحي. افحص الصفحة، وأنشئ المحددات، وتنقل عبر تنفيذ الاختبار، وانظر نقاط النقر، واستكشف سجلات التنفيذ.
تتبع المشاهد. التقط جميع المعلومات للتحقيق في فشل الاختبار. يحتوي تتبع الكاتب المسرحي على تسجيل صوتي للشاشة الخاصة بتنفيذ الاختبار، ولقطات DOM مباشرة، ومستكشف الأحداث، ومصدر الاختبار، وغير ذلك الكثير.
دعونا نبدأ في استخدام Playwright مع TypeScript/JavaScript
تثبيت الكاتب المسرحي لـ TypeScript/JavaScript
المتطلبات الأساسية للتثبيت هي كما يلي: Node.js 18
Windows 10 أو Windows Server 2016 أو نظام Windows الفرعي لنظام التشغيل Linux (WSL).
macOS 13 Ventura، أو macOS 14 Sonoma.
Debian 11، Debian 12، Ubuntu 20.04 أو Ubuntu 22.04، Ubuntu 24.04، على معمارية x86–64 وarm64.
ابدأ بتثبيت Playwright باستخدام npm أو الغزل أو pnpm. وبدلاً من ذلك، يمكنك أيضًا البدء وإجراء اختباراتك باستخدام ملحق VS Code.
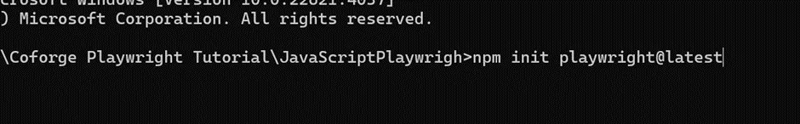
قم بإنشاء المجلد، على سبيل المثال TypeScriptWithPlaywright وبالمثل قم بإنشاء مجلد لـ JavaScriptwithPlaywright وانتقل إلى المجلد وافتح موجه الأوامر الخاص بالنوافذ

تركيب الكاتب المسرحي
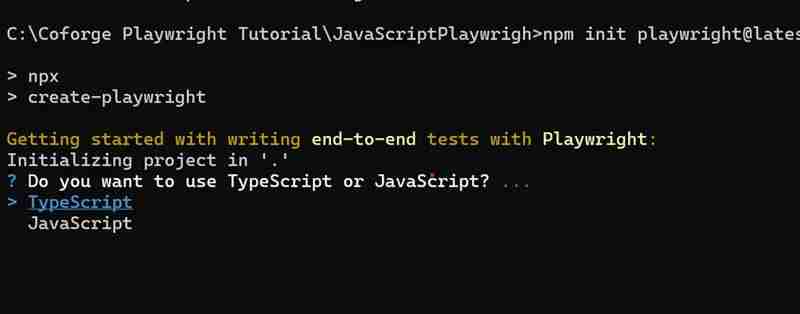
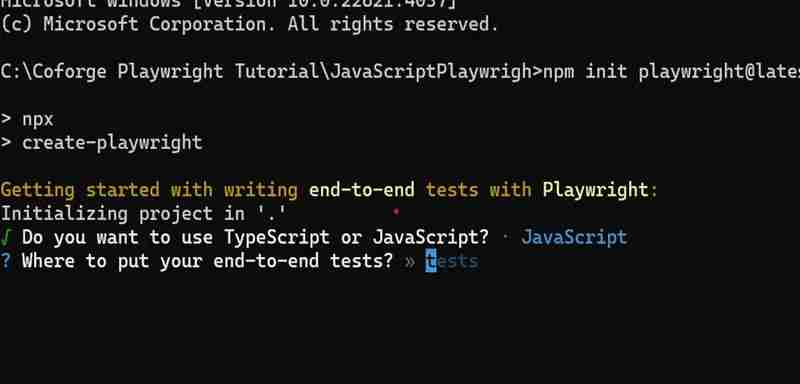
انقر على زر الإدخال وستظهر الشاشة التالية واختر لغة البرمجة النصية ثم اضغط على زر الإدخال

اختيار لغة البرمجة النصية
بعد تحديد لغة البرمجة النصية ثم الضغط على زر الإدخال، ستظهر الشاشة التالية وستسألك عن المكان الذي تريد وضع الاختبارات النهائية فيه. لنكن هكذا.
تركيب الكاتب المسرحي
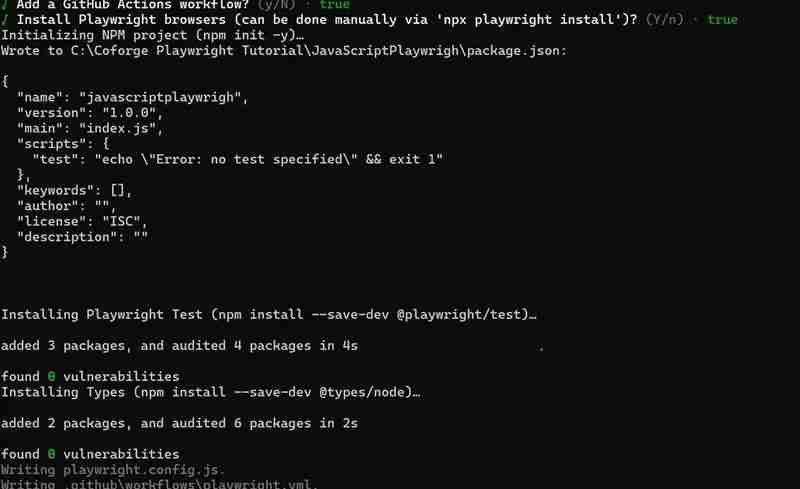
الآن سوف يطلب سير عمل GitHub Actions. إذا كنت تريد التهيئة، فاضغط على Y أو N. وسيطلب منك تثبيت المتصفح، وإذا كنت تريد التثبيت، فاختر Y مما يعني صحيح. ستظهر الشاشة التالية.

ملاحظة: يمكن تثبيت متصفحات Playwright يدويًا عبر الأمر أدناه

تثبيت الكاتب المسرحي npx
تركيب الكاتب المسرحي
الآن اضغط على زر الإدخال وستظهر الشاشات التالية.

تركيب الكاتب المسرحي
تركيب الكاتب المسرحي
تركيب الكاتب المسرحي
اكتمل تثبيت الكاتب المسرحي
يقوم الكاتب المسرحي افتراضيًا بتنفيذ نصوص الاختبار التي يتم تنفيذها في وضع بدون رأس، وسيتم استكشاف الأوامر التالية للتنفيذ باستخدام متصفحات محددة وتصحيح الأخطاء، وإنشاء نصوص برمجية للاختبار باستخدام Codegen.
اختبار الكاتب المسرحي npx
يقوم بإجراء الاختبارات الشاملة.
اختبار الكاتب المسرحي npx --ui
يبدأ وضع واجهة المستخدم التفاعلية.
اختبار الكاتب المسرحي npx --project=chromium
يتم تشغيل الاختبارات فقط على Desktop Chrome.
مثال اختبار الكاتب المسرحي npx
يقوم بإجراء الاختبارات في ملف معين.
اختبار الكاتب المسرحي npx --debug
تشغيل الاختبارات في وضع التصحيح.
رمز الكاتب المسرحي npx
إنشاء اختبارات تلقائيًا باستخدام Codegen.
نقترح أن تبدأ بكتابة:
npx playwright test
الآن يتيح تنفيذ البرامج النصية للاختبار باستخدام الأمر التالي ولعرض التقرير. سيقوم الكاتب المسرحي بتنفيذ الاختبارات في الكروم، وفايرفوكس، وWebKit Parallelly.
اختبار الكاتب المسرحي npx
تقرير عرض الكاتب المسرحي npx
يدعم التقرير الافتراضي للكاتب المسرحي TypeScript/JavaScript فقط
يقوم الكاتب المسرحي افتراضيًا بتكوين نصوص الاختبار الخاصة بك ليتم تنفيذها في المتصفحات التالية باستخدام وضع مقطوعة الرأس. سيتم عرض التكوين في المجلد المسمى باسم playwright.config.js
استيراد {defineConfig, devices } من '@playwright/test';
/**
- قراءة متغيرات البيئة من الملف.
- https://github.com/motdotla/dotenv */ // استيراد dotenv من 'dotenv'؛ // استيراد المسار من 'المسار'؛ // dotenv.config({ المسار: path.resolve(__dirname, '.env') });
/**
-
راجع https://playwright.dev/docs/test-configuration.
/
تصدير تحديد التكوين الافتراضي({
testDir: './الاختبارات'،
/ إجراء الاختبارات في الملفات بالتوازي /
الموازي بالكامل: صحيح،
/ فشل الإنشاء على CI إذا تركت test.only عن طريق الخطأ في الكود المصدري. /
forbidOnly: !!process.env.CI,
/ إعادة المحاولة باستخدام CI فقط /
إعادة المحاولة:process.env.CI؟ 2 : 0،
/ إلغاء الاشتراك في الاختبارات الموازية على CI. /
العمال:process.env.CI؟ 1 : غير محدد،
/ مراسل للاستخدام. راجع https://playwright.dev/docs/test-reporters /
المراسل: 'html'،
/ الإعدادات المشتركة لجميع المشاريع أدناه. راجع https://playwright.dev/docs/api/class-testoptions. /
يستخدم: {
/ عنوان URL الأساسي لاستخدامه في إجراءات مثل انتظار page.goto('/'). */
// عنوان URL الأساسي: 'http://127.0.0.1:3000'،/* جمع التتبع عند إعادة محاولة الاختبار الفاشل. راجع https://playwright.dev/docs/trace-viewer */
التتبع: "عند إعادة المحاولة لأول مرة"،
},
/* تكوين المشاريع للمتصفحات الرئيسية */
المشاريع: [
{
الاسم: 'الكروم'،
استخدم: { ...devices['Desktop Chrome'] },
},
{
name: 'firefox',
use: { ...devices['Desktop Firefox'] },
},
{
name: 'webkit',
use: { ...devices['Desktop Safari'] },
},
/* Test against mobile viewports. */
// {
// name: 'Mobile Chrome',
// use: { ...devices['Pixel 5'] },
// },
// {
// name: 'Mobile Safari',
// use: { ...devices['iPhone 12'] },
// },
/* Test against branded browsers. */
// {
// name: 'Microsoft Edge',
// use: { ...devices['Desktop Edge'], channel: 'msedge' },
// },
// {
// name: 'Google Chrome',
// use: { ...devices['Desktop Chrome'], channel: 'chrome' },
// },
],
/* قم بتشغيل خادم التطوير المحلي الخاص بك قبل بدء الاختبارات */
// خادم الويب: {
// الأمر: "بدء تشغيل npm"،
// رابط: "http://127.0.0.1:3000"،
// reuseExistingServer: !process.env.CI,
// },
});
الآن دعونا نعدل لتنفيذ البرامج النصية للاختبار في وضع غير رئيسي (UI) ومع إضافة متصفحات إضافية. يوفر Playwright أيضًا خيارات لتسجيل تنفيذ البرنامج النصي للاختبار وخيارات عرض التتبع التي ستكون مفيدة لتصحيح الأخطاء. إذا قمت بتمكين خيار عارض التتبع، فيمكنه معرفة الحالة قبل الاختبار، وما هي الحالة أثناء الاختبار، وما هي الحالة بعد الاختبار. لقد قمت بتعديل ملف تكوين الكاتب المسرحي وهو كما يلي:
// @ts-check
const {defineConfig, devices } = require('@playwright/test');
module.exports = DefineConfig({
testDir: './الاختبارات'،
الموازي بالكامل: صحيح،
forbidOnly: !!process.env.CI,
إعادة المحاولة:process.env.CI؟ 2 : 0،
العمال:process.env.CI؟ 1 : غير محدد،
المراسل: 'html'،
يستخدم: {
التتبع: 'on'، // تمكين التتبع
video: 'on'، // تسجيل فيديو لكل اختبار
مقطوعة الرأس: خطأ، // تشغيل الاختبارات في الوضع الرأسي
},
المشاريع: [
{
الاسم: 'الكروم'،
استخدم: { ...devices['Desktop Chrome'] },
},
{
الاسم: 'فايرفوكس'،
الاستخدام: { ...devices['Desktop Firefox'] },
},
{
الاسم: 'webkit'،
الاستخدام: { ...devices['Desktop Safari'] },
},
{
الاسم: 'مايكروسوفت إيدج'،
يستخدم: {
...الأجهزة['حافة سطح المكتب'],
القناة: 'msedge'
},
},
{
الاسم: "جوجل كروم"،
يستخدم: {
...الأجهزة['سطح المكتب Chrome'],
القناة: 'كروم'
},
},
]،
});
الآن يمكن للبرامج النصية للاختبار تنفيذ الاختبارات على المتصفحات المذكورة في ملف التكوين في وضع غير مقطوع الرأس مع خيار التسجيل والتتبع.
تعلم سعيد !! أتمتة سعيدة !! اختبار سعيد
لا تتردد في الاتصال بي بأي معلومات / أسئلة على [email protected] وملف تعريف LinkedIn
https://www.linkedin.com/in/santosh-kulkarni-ab571639/
-
 هل يمكنني ترحيل التشفير من Mcrypt إلى OpenSSL، وفك تشفير البيانات المشفرة Mcrypt باستخدام OpenSSL؟ترقية مكتبة التشفير الخاصة بي من Mcrypt إلى OpenSSL هل يمكنني ترقية مكتبة التشفير الخاصة بي من Mcrypt إلى OpenSSL؟ في OpenSSL، هل من الممكن فك...برمجة تم النشر بتاريخ 2024-12-27
هل يمكنني ترحيل التشفير من Mcrypt إلى OpenSSL، وفك تشفير البيانات المشفرة Mcrypt باستخدام OpenSSL؟ترقية مكتبة التشفير الخاصة بي من Mcrypt إلى OpenSSL هل يمكنني ترقية مكتبة التشفير الخاصة بي من Mcrypt إلى OpenSSL؟ في OpenSSL، هل من الممكن فك...برمجة تم النشر بتاريخ 2024-12-27 -
 لماذا لا يلتقط طلب POST الإدخال في PHP على الرغم من وجود رمز صالح؟معالجة خلل طلب POST في PHP في مقتطف الكود المقدم: action=''action=""action="<?php echo $_SERVER['PHP_SELF'];?>" فحص م...برمجة تم النشر بتاريخ 2024-12-27
لماذا لا يلتقط طلب POST الإدخال في PHP على الرغم من وجود رمز صالح؟معالجة خلل طلب POST في PHP في مقتطف الكود المقدم: action=''action=""action="<?php echo $_SERVER['PHP_SELF'];?>" فحص م...برمجة تم النشر بتاريخ 2024-12-27 -
 كيف يمكنني العثور على المستخدمين الذين لديهم أعياد ميلاد اليوم باستخدام MySQL؟كيفية التعرف على المستخدمين الذين لديهم أعياد ميلاد اليوم باستخدام MySQL تحديد ما إذا كان اليوم هو عيد ميلاد المستخدم باستخدام MySQL يتضمن الب...برمجة تم النشر بتاريخ 2024-12-27
كيف يمكنني العثور على المستخدمين الذين لديهم أعياد ميلاد اليوم باستخدام MySQL؟كيفية التعرف على المستخدمين الذين لديهم أعياد ميلاد اليوم باستخدام MySQL تحديد ما إذا كان اليوم هو عيد ميلاد المستخدم باستخدام MySQL يتضمن الب...برمجة تم النشر بتاريخ 2024-12-27 -
 استخدام WebSockets في Go للاتصال في الوقت الفعلييتطلب إنشاء التطبيقات التي تتطلب تحديثات في الوقت الفعلي - مثل تطبيقات الدردشة أو الإشعارات المباشرة أو الأدوات التعاونية - طريقة اتصال أسرع وأكثر...برمجة تم النشر بتاريخ 2024-12-27
استخدام WebSockets في Go للاتصال في الوقت الفعلييتطلب إنشاء التطبيقات التي تتطلب تحديثات في الوقت الفعلي - مثل تطبيقات الدردشة أو الإشعارات المباشرة أو الأدوات التعاونية - طريقة اتصال أسرع وأكثر...برمجة تم النشر بتاريخ 2024-12-27 -
 ما وراء عبارات "if": في أي مكان آخر يمكن استخدام نوع ذو تحويل "bool" صريح بدون الإرسال؟التحويل السياقي إلى منطقي مسموح بدون إرسال يحدد فصلك تحويلًا صريحًا إلى منطقي، مما يتيح لك استخدام مثيله 't' مباشرة في العبارات الشرطية....برمجة تم النشر بتاريخ 2024-12-26
ما وراء عبارات "if": في أي مكان آخر يمكن استخدام نوع ذو تحويل "bool" صريح بدون الإرسال؟التحويل السياقي إلى منطقي مسموح بدون إرسال يحدد فصلك تحويلًا صريحًا إلى منطقي، مما يتيح لك استخدام مثيله 't' مباشرة في العبارات الشرطية....برمجة تم النشر بتاريخ 2024-12-26 -
 كيفية إصلاح \"تكوين غير صحيح: حدث خطأ أثناء تحميل وحدة MySQLdb\" في Django على نظام التشغيل macOS؟تم تكوين MySQL بشكل غير صحيح: مشكلة المسارات النسبية عند تشغيل python manager.py runserver في Django، قد تواجه الخطأ التالي: ImproperlyConfigur...برمجة تم النشر بتاريخ 2024-12-26
كيفية إصلاح \"تكوين غير صحيح: حدث خطأ أثناء تحميل وحدة MySQLdb\" في Django على نظام التشغيل macOS؟تم تكوين MySQL بشكل غير صحيح: مشكلة المسارات النسبية عند تشغيل python manager.py runserver في Django، قد تواجه الخطأ التالي: ImproperlyConfigur...برمجة تم النشر بتاريخ 2024-12-26 -
 ماذا حدث لموازنة الأعمدة في الإصدار التجريبي من Bootstrap 4؟الإصدار التجريبي من Bootstrap 4: إزالة واستعادة إزاحة الأعمدة قدم Bootstrap 4، في إصداره التجريبي 1، تغييرات مهمة في الطريقة تم تعويض الأعمدة....برمجة تم النشر بتاريخ 2024-12-26
ماذا حدث لموازنة الأعمدة في الإصدار التجريبي من Bootstrap 4؟الإصدار التجريبي من Bootstrap 4: إزالة واستعادة إزاحة الأعمدة قدم Bootstrap 4، في إصداره التجريبي 1، تغييرات مهمة في الطريقة تم تعويض الأعمدة....برمجة تم النشر بتاريخ 2024-12-26 -
 لماذا يتجاهل C وC++ أطوال المصفوفات في تواقيع الوظائف؟تمرير المصفوفات إلى الوظائف في C و C سؤال: لماذا C و تسمح مترجمات C بإعلانات طول المصفوفة في توقيعات الوظائف، مثل int dis(char a[1])، عندم...برمجة تم النشر بتاريخ 2024-12-26
لماذا يتجاهل C وC++ أطوال المصفوفات في تواقيع الوظائف؟تمرير المصفوفات إلى الوظائف في C و C سؤال: لماذا C و تسمح مترجمات C بإعلانات طول المصفوفة في توقيعات الوظائف، مثل int dis(char a[1])، عندم...برمجة تم النشر بتاريخ 2024-12-26 -
 كيف يمكنني إزالة اللكنات في MySQL لتحسين بحث الإكمال التلقائي؟إزالة العلامات في MySQL لإجراء بحث فعال للإكمال التلقائي عند إدارة قاعدة بيانات كبيرة لأسماء الأماكن، من الضروري ضمان الدقة والكفاءة استرجاع ا...برمجة تم النشر بتاريخ 2024-12-26
كيف يمكنني إزالة اللكنات في MySQL لتحسين بحث الإكمال التلقائي؟إزالة العلامات في MySQL لإجراء بحث فعال للإكمال التلقائي عند إدارة قاعدة بيانات كبيرة لأسماء الأماكن، من الضروري ضمان الدقة والكفاءة استرجاع ا...برمجة تم النشر بتاريخ 2024-12-26 -
 كيفية تنفيذ المفاتيح الخارجية المركبة في MySQL؟تنفيذ المفاتيح الخارجية المركبة في SQL يتضمن أحد تصميمات قاعدة البيانات الشائعة إنشاء علاقات بين الجداول باستخدام المفاتيح المركبة. المفتاح المر...برمجة تم النشر بتاريخ 2024-12-26
كيفية تنفيذ المفاتيح الخارجية المركبة في MySQL؟تنفيذ المفاتيح الخارجية المركبة في SQL يتضمن أحد تصميمات قاعدة البيانات الشائعة إنشاء علاقات بين الجداول باستخدام المفاتيح المركبة. المفتاح المر...برمجة تم النشر بتاريخ 2024-12-26 -
 لماذا يتم إخفاء JComponents خلف صورة الخلفية في Java؟تصحيح أخطاء JComponents المخفية بواسطة صورة الخلفية عند العمل مع JComponents، مثل JLabels، في تطبيق Java، من الضروري ضمان السلوك المناسب والرؤي...برمجة تم النشر بتاريخ 2024-12-26
لماذا يتم إخفاء JComponents خلف صورة الخلفية في Java؟تصحيح أخطاء JComponents المخفية بواسطة صورة الخلفية عند العمل مع JComponents، مثل JLabels، في تطبيق Java، من الضروري ضمان السلوك المناسب والرؤي...برمجة تم النشر بتاريخ 2024-12-26 -
 كيفية تحويل جميع أنواع الاقتباسات الذكية في PHP؟تحويل جميع أنواع علامات الاقتباس الذكية في PHPعلامات الاقتباس الذكية هي علامات مطبعية تستخدم بدلاً من علامات الاقتباس المستقيمة العادية (' و "...برمجة تم النشر بتاريخ 2024-12-26
كيفية تحويل جميع أنواع الاقتباسات الذكية في PHP؟تحويل جميع أنواع علامات الاقتباس الذكية في PHPعلامات الاقتباس الذكية هي علامات مطبعية تستخدم بدلاً من علامات الاقتباس المستقيمة العادية (' و "...برمجة تم النشر بتاريخ 2024-12-26 -
 ما هي الطرق المختلفة للتكرار عبر مصفوفة JavaScript؟التكرار عبر مصفوفة باستخدام JavaScript يعد التكرار عبر عناصر المصفوفة مهمة شائعة في JavaScript. هناك العديد من الأساليب المتاحة، ولكل منها نقاط ...برمجة تم النشر بتاريخ 2024-12-26
ما هي الطرق المختلفة للتكرار عبر مصفوفة JavaScript؟التكرار عبر مصفوفة باستخدام JavaScript يعد التكرار عبر عناصر المصفوفة مهمة شائعة في JavaScript. هناك العديد من الأساليب المتاحة، ولكل منها نقاط ...برمجة تم النشر بتاريخ 2024-12-26 -
 كيفية إيقاف تنفيذ Selenium WebDriver مؤقتًا بكفاءة في بايثون؟عبارات الانتظار والشروط في Selenium WebDriver السؤال: كيف يمكنني إيقاف تنفيذ Selenium WebDriver مؤقتًا للميلي ثانية في Python؟ ]الإجابة:بينما ...برمجة تم النشر بتاريخ 2024-12-26
كيفية إيقاف تنفيذ Selenium WebDriver مؤقتًا بكفاءة في بايثون؟عبارات الانتظار والشروط في Selenium WebDriver السؤال: كيف يمكنني إيقاف تنفيذ Selenium WebDriver مؤقتًا للميلي ثانية في Python؟ ]الإجابة:بينما ...برمجة تم النشر بتاريخ 2024-12-26
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























