为 Angular 18 设置 linter 和 IDE
发布于2024-11-09
将 eslint、prettier、env 添加到应用程序中。
遗憾的是,Angular 默认情况下不会自行生成这一切。更改原理图可以提高数千个 Angular 项目的质量。
设置 eslint 9
连接 eslint:
yarn ng add @angular-eslint/schematics
package.json中添加了三个包:
{
"devDependencies": {
…,
"angular-eslint": "18.0.1",
"eslint": "^9.3.0",
"typescript-eslint": "8.0.0-alpha.20"
}
}
并在 angular.json 中的目标中:
{
"projects": {
"buy-and-fly": {
"architect": {
…,
"lint": {
"builder": "@angular-eslint/builder:lint",
"options": {
"lintFilePatterns": [
"src/**/*.ts",
"src/**/*.html"
]
}
}
}
}
},
"cli": {
"schematicCollections": [
"@angular-eslint/schematics"
]
}
}
还创建了 eslint.config.js 文件:
// @ts-check
const eslint = require("@eslint/js");
const tseslint = require("typescript-eslint");
const angular = require("angular-eslint");
module.exports = tseslint.config(
{
files: ["**/*.ts"],
extends: [
eslint.configs.recommended,
...tseslint.configs.recommended,
...tseslint.configs.stylistic,
...angular.configs.tsRecommended,
],
processor: angular.processInlineTemplates,
rules: {
"@angular-eslint/directive-selector": [
"error",
{
type: "attribute",
prefix: "app",
style: "camelCase",
},
],
"@angular-eslint/component-selector": [
"error",
{
type: "element",
prefix: "app",
style: "kebab-case",
},
],
},
},
{
files: ["**/*.html"],
extends: [
...angular.configs.templateRecommended,
...angular.configs.templateAccessibility,
],
rules: {},
}
);
基本的 linter 很好,但你可以让它们变得更好!
添加插件:
yarn add -D eslint-plugin-simple-import-sort
让我们加入几条规则:
// @ts-check
const eslint = require('@eslint/js');
const tseslint = require('typescript-eslint');
const angular = require('angular-eslint');
const simpleImportSort = require('eslint-plugin-simple-import-sort');
module.exports = tseslint.config(
{
files: ['**/*.ts'],
extends: [
eslint.configs.recommended,
...tseslint.configs.recommended,
...tseslint.configs.stylistic,
...angular.configs.tsRecommended,
{
plugins: {
'simple-import-sort': simpleImportSort,
},
rules: {
'simple-import-sort/imports': [
'error',
{
groups: [['^\\u0000'], ['^@?(?!baf)\\w'], ['^@baf?\\w'], ['^\\w'], ['^[^.]'], ['^\\.']],
},
],
'simple-import-sort/exports': 'error',
},
},
],
processor: angular.processInlineTemplates,
rules: {
'@angular-eslint/directive-selector': [
'error',
{
type: 'attribute',
prefix: 'baf',
style: 'camelCase',
},
],
'@angular-eslint/component-selector': [
'error',
{
type: 'element',
prefix: 'baf',
style: 'kebab-case',
},
],
'@typescript-eslint/naming-convention': [
'error',
{
selector: 'default',
format: ['camelCase'],
leadingUnderscore: 'allow',
trailingUnderscore: 'allow',
filter: {
regex: '^(ts-jest|\\^.*)$',
match: false,
},
},
{
selector: 'default',
format: ['camelCase'],
leadingUnderscore: 'allow',
trailingUnderscore: 'allow',
},
{
selector: 'variable',
format: ['camelCase', 'UPPER_CASE'],
leadingUnderscore: 'allow',
trailingUnderscore: 'allow',
},
{
selector: 'typeLike',
format: ['PascalCase'],
},
{
selector: 'enumMember',
format: ['PascalCase'],
},
{
selector: 'property',
format: null,
filter: {
regex: '^(host)$',
match: false,
},
},
],
complexity: 'error',
'max-len': [
'error',
{
code: 140,
},
],
'no-new-wrappers': 'error',
'no-throw-literal': 'error',
'@typescript-eslint/consistent-type-definitions': 'error',
'no-shadow': 'off',
'@typescript-eslint/no-shadow': 'error',
'no-invalid-this': 'off',
'@typescript-eslint/no-invalid-this': ['warn'],
'@angular-eslint/no-host-metadata-property': 'off',
},
},
{
files: ['**/*.html'],
extends: [...angular.configs.templateRecommended, ...angular.configs.templateAccessibility],
rules: {},
},
)
'], ['^\\.']],
},
],
'简单导入排序/导出':'错误',
},
},
],
处理器: angular.processInlineTemplates,
规则:{
'@angular-eslint/指令选择器': [
'错误',
{
类型:'属性',
前缀:'baf',
样式: '驼峰式',
},
],
'@angular-eslint/组件选择器': [
'错误',
{
类型:'元素',
前缀:'baf',
风格: 'kebab-case',
},
],
'@typescript-eslint/命名约定': [
'错误',
{
选择器:'默认',
格式:['驼峰命名法'],
前导下划线: '允许',
尾随下划线:'允许',
筛选: {
正则表达式: '^(ts-jest|\\^.*)$',
匹配:假,
},
},
{
选择器:'默认',
格式:['驼峰命名法'],
前导下划线: '允许',
尾随下划线:'允许',
},
{
选择器:'变量',
格式:['驼峰式', 'UPPER_CASE'],
前导下划线: '允许',
尾随下划线:'允许',
},
{
选择器:'typeLike',
格式:['帕斯卡命名法'],
},
{
选择器:'enumMember',
格式:['帕斯卡命名法'],
},
{
选择器:'属性',
格式:空,
筛选: {
正则表达式:'^(主机)$',
匹配:假,
},
},
],
复杂性:'错误',
'最大长度': [
'错误',
{
代码:140,
},
],
'无新包装':'错误',
'无抛出文字':'错误',
'@typescript-eslint/一致类型定义': '错误',
'无阴影':'关闭',
'@typescript-eslint/no-shadow': '错误',
'no-invalid-this': '关闭',
'@typescript-eslint/no-invalid-this': ['警告'],
'@angular-eslint/no-host-metadata-property': '关闭',
},
},
{
文件:['**/*.html'],
扩展:[... angular.configs.templateRecommended,... angular.configs.templateAccessibility],
规则:{},
},
)
将 angular.json 中的应用程序前缀从 app 更改为 baf。
请注意,eslint 9 不支持 eslint-plugin-import 插件。
github上有热烈讨论 - github.com/import-js/eslint-plugin-import/issues/2948
更漂亮的环境
添加更漂亮的:
yarn add -D prettier纱线添加-D更漂亮
让我们在.prettierrc.json中定义规则:
yarn add -D prettier{ “bracketSpacing”:true, “打印宽度”:140, “半”:真实, “单引号”:正确, “标签宽度”:2, “useTabs”:假 }
排除 .prettierignore 中不应格式化的所有内容:
yarn add -D prettier# 在此处添加文件以忽略更漂亮的格式 / 距离 /覆盖范围 /tmp /节点模块 /nginx /.vscode /。主意 包锁.json 包.json 纱线锁 .角度 /junit junit.xml /.nx/缓存
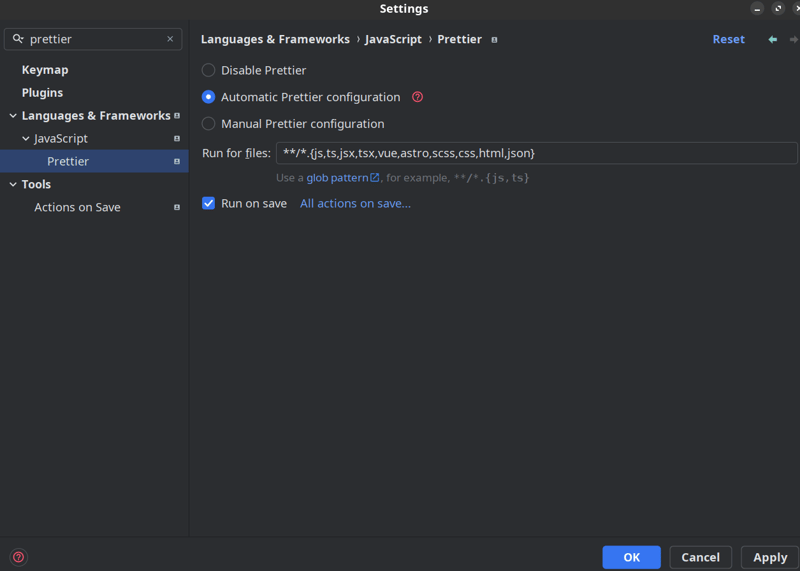
在 IDE 中更漂亮的设置 - **/*.{js,ts,jsx,tsx,vue,astro,scss,css,html,json}.

链接
所有来源都在 github 上的存储库中 - github.com/Fafnur/buy-and-fly
演示可以在这里查看 - buy-and-fly.fafn.ru/
我的群组:telegram、medium、vk、x.com、linkedin、site
版本声明
本文转载于:https://dev.to/fafnur/nastroika-lintierov-i-ide-dlia-angular-18-2130?1如有侵犯,请联系[email protected]删除
最新教程
更多>
-
 最佳 jsGames 游戏投票开始了!今年的 js13kGames 竞赛带来了 189 款新的小型受限游戏 - 恭喜每一位成功提交参赛作品的人!现在是时候投票并选出第13届周年纪念版的获胜者。 在线投票将于9月15日至10月4日进行,获奖者将于10月5日公布。如果您参与并提交了参赛作品,您现在可以评判其他人的游戏并为他们提供投票。这意味...编程 发布于2024-11-09
最佳 jsGames 游戏投票开始了!今年的 js13kGames 竞赛带来了 189 款新的小型受限游戏 - 恭喜每一位成功提交参赛作品的人!现在是时候投票并选出第13届周年纪念版的获胜者。 在线投票将于9月15日至10月4日进行,获奖者将于10月5日公布。如果您参与并提交了参赛作品,您现在可以评判其他人的游戏并为他们提供投票。这意味...编程 发布于2024-11-09 -
 如何在 PHP 中按日期对对象数组进行排序?按日期对对象数组进行排序在 PHP 中,我们经常遇到需要按特定属性对对象数组进行排序的情况,例如日期字段。这使我们能够按时间顺序显示或操作数据。按日期重新排列对象考虑以下对象数组,其中每个对象代表一条带有日期属性:$array = [ 495 => (object)['date' =&...编程 发布于2024-11-09
如何在 PHP 中按日期对对象数组进行排序?按日期对对象数组进行排序在 PHP 中,我们经常遇到需要按特定属性对对象数组进行排序的情况,例如日期字段。这使我们能够按时间顺序显示或操作数据。按日期重新排列对象考虑以下对象数组,其中每个对象代表一条带有日期属性:$array = [ 495 => (object)['date' =&...编程 发布于2024-11-09 -
 如何使用 jQuery 检测键盘 Enter 按下:综合指南使用 jQuery 检测键盘 Enter 按下:综合指南检测用户输入对于构建交互式 Web 应用程序至关重要。一项常见任务是捕获 Enter 按键。本文探讨了如何使用 jQuery 无缝地实现这一点,并解决了有关浏览器兼容性的问题。jQuery 解决方案jQuery 提供了一种名为 keypress...编程 发布于2024-11-09
如何使用 jQuery 检测键盘 Enter 按下:综合指南使用 jQuery 检测键盘 Enter 按下:综合指南检测用户输入对于构建交互式 Web 应用程序至关重要。一项常见任务是捕获 Enter 按键。本文探讨了如何使用 jQuery 无缝地实现这一点,并解决了有关浏览器兼容性的问题。jQuery 解决方案jQuery 提供了一种名为 keypress...编程 发布于2024-11-09 -
 提高 Spring Boot 应用程序的性能 - 第二部分在本文的第一部分中,我们学习了如何提高应用程序的性能,将 Tomcat 替换为 Undertow,即高性能 Web 服务器,除了启用和配置数据压缩之外,还可以减少通过网络传输的 HTTP 响应的大小。 现在,我们将讨论如何在持久化部分提高Spring Boot应用程序的性能,但首先我们需要了解什么是...编程 发布于2024-11-09
提高 Spring Boot 应用程序的性能 - 第二部分在本文的第一部分中,我们学习了如何提高应用程序的性能,将 Tomcat 替换为 Undertow,即高性能 Web 服务器,除了启用和配置数据压缩之外,还可以减少通过网络传输的 HTTP 响应的大小。 现在,我们将讨论如何在持久化部分提高Spring Boot应用程序的性能,但首先我们需要了解什么是...编程 发布于2024-11-09 -
 如何在 Golang 中实现真正的并行:Goroutines、死锁和通道?Golang 中的并行处理:利用并发来提高性能考虑提供的代码,其中展示了 Goroutines 的并行处理。然而,它提出了关于并发执行的潜力以及实现并行性的最佳方法的问题。dowork的并发执行dowork并行执行的前提是不保证。虽然 goroutine 提供了轻量级的并发机制,但操作系统调度程序决...编程 发布于2024-11-09
如何在 Golang 中实现真正的并行:Goroutines、死锁和通道?Golang 中的并行处理:利用并发来提高性能考虑提供的代码,其中展示了 Goroutines 的并行处理。然而,它提出了关于并发执行的潜力以及实现并行性的最佳方法的问题。dowork的并发执行dowork并行执行的前提是不保证。虽然 goroutine 提供了轻量级的并发机制,但操作系统调度程序决...编程 发布于2024-11-09 -
 在构造函数中分配原型方法是一个好主意吗?在构造函数中分配原型方法:潜在的缺点和范围问题序言本文深入研究了构造原型方法时的风格偏好困境JavaScript 对象。首选方法是直接在构造函数函数体内分配方法,这与在构造函数外部定义方法的传统方法形成鲜明对比。虽然首选方法可能看起来美观,但问题出现了:这种技术是否存在任何固有的缺点或潜在的范围问题...编程 发布于2024-11-09
在构造函数中分配原型方法是一个好主意吗?在构造函数中分配原型方法:潜在的缺点和范围问题序言本文深入研究了构造原型方法时的风格偏好困境JavaScript 对象。首选方法是直接在构造函数函数体内分配方法,这与在构造函数外部定义方法的传统方法形成鲜明对比。虽然首选方法可能看起来美观,但问题出现了:这种技术是否存在任何固有的缺点或潜在的范围问题...编程 发布于2024-11-09 -
 混淆技术如何保护PHP知识产权?混淆 PHP 代码以保护知识产权作为软件开发人员,保护源代码至关重要,尤其是在计划出售您的作品时。混淆技术为增强 PHP 代码的机密性提供了一个有价值的解决方案。混淆方法混淆涉及将 PHP 代码转换为混乱版本,该版本保留功能但妨碍人类可读性。有几种工具和技术可以实现此目的:1。 PHP 加速器这些工...编程 发布于2024-11-09
混淆技术如何保护PHP知识产权?混淆 PHP 代码以保护知识产权作为软件开发人员,保护源代码至关重要,尤其是在计划出售您的作品时。混淆技术为增强 PHP 代码的机密性提供了一个有价值的解决方案。混淆方法混淆涉及将 PHP 代码转换为混乱版本,该版本保留功能但妨碍人类可读性。有几种工具和技术可以实现此目的:1。 PHP 加速器这些工...编程 发布于2024-11-09 -
 如何使用 JavaScript 修改外部样式表中定义的 CSS 值?使用 JavaScript 修改 CSS 值JavaScript 提供了一种设置内联 CSS 值的简单方法。然而,当修改非内联样式表中定义的 CSS 值时,此方法可能会带来挑战。从样式表中检索 CSS 值要检索非内联样式表中的 CSS 值非内联,JavaScript 允许通过 document.st...编程 发布于2024-11-09
如何使用 JavaScript 修改外部样式表中定义的 CSS 值?使用 JavaScript 修改 CSS 值JavaScript 提供了一种设置内联 CSS 值的简单方法。然而,当修改非内联样式表中定义的 CSS 值时,此方法可能会带来挑战。从样式表中检索 CSS 值要检索非内联样式表中的 CSS 值非内联,JavaScript 允许通过 document.st...编程 发布于2024-11-09 -
 如何在 PHP 中计算日期之间的小时差?确定 PHP 中日期之间的小时差您希望计算两个日期之间的小时差,其格式为 " Y-m-d H:i:s."在 PHP 中实现此目的:将日期转换为时间戳:时间戳表示自 1970 年 1 月 1 日午夜(以您的服务器时区为准)以来的秒数。要将日期转换为时间戳,请使用 strtotime...编程 发布于2024-11-09
如何在 PHP 中计算日期之间的小时差?确定 PHP 中日期之间的小时差您希望计算两个日期之间的小时差,其格式为 " Y-m-d H:i:s."在 PHP 中实现此目的:将日期转换为时间戳:时间戳表示自 1970 年 1 月 1 日午夜(以您的服务器时区为准)以来的秒数。要将日期转换为时间戳,请使用 strtotime...编程 发布于2024-11-09 -
 反应受控/不受控组件在 React 中,处理表单输入主要有两种方法: 受控组件 不受控制的组件 受控组件提供更多控制和验证,而不受控组件更简单,对于间歇性值访问的基本形式有用。 受控组件 这些是表单输入,其值由 React State 控制。每当输入的值发生变化时,状态变量就会更新,并且输入的值是通过 ...编程 发布于2024-11-09
反应受控/不受控组件在 React 中,处理表单输入主要有两种方法: 受控组件 不受控制的组件 受控组件提供更多控制和验证,而不受控组件更简单,对于间歇性值访问的基本形式有用。 受控组件 这些是表单输入,其值由 React State 控制。每当输入的值发生变化时,状态变量就会更新,并且输入的值是通过 ...编程 发布于2024-11-09 -
 如何处理 Selenium 中的“过时元素引用”异常?陈旧元素引用:揭示原因并寻找解决方案在 Selenium 中,遇到“陈旧元素引用”异常可能会令人沮丧,因为它表明被引用的元素不再附加到页面文档。当 DOM 发生重大更改(例如动态加载或页面导航)时,通常会发生此错误。要解决此问题,确定触发异常的确切代码行至关重要。在提供的代码中,导致错误的行似乎是:...编程 发布于2024-11-09
如何处理 Selenium 中的“过时元素引用”异常?陈旧元素引用:揭示原因并寻找解决方案在 Selenium 中,遇到“陈旧元素引用”异常可能会令人沮丧,因为它表明被引用的元素不再附加到页面文档。当 DOM 发生重大更改(例如动态加载或页面导航)时,通常会发生此错误。要解决此问题,确定触发异常的确切代码行至关重要。在提供的代码中,导致错误的行似乎是:...编程 发布于2024-11-09 -
 如何高效地在嵌套的 JavaScript 对象中查找特定对象?迭代嵌套的 JavaScript 对象迭代嵌套的 JavaScript 对象可能具有挑战性,特别是当您需要基于属性检索特定对象时价值。让我们考虑以下示例:var cars = { label: 'Autos', subs: [ { label: 'SUVs', ...编程 发布于2024-11-09
如何高效地在嵌套的 JavaScript 对象中查找特定对象?迭代嵌套的 JavaScript 对象迭代嵌套的 JavaScript 对象可能具有挑战性,特别是当您需要基于属性检索特定对象时价值。让我们考虑以下示例:var cars = { label: 'Autos', subs: [ { label: 'SUVs', ...编程 发布于2024-11-09 -
 如何修复 macOS 上 Django 中的“配置不正确:加载 MySQLdb 模块时出错”?MySQL配置不正确:相对路径的问题在Django中运行python manage.py runserver时,可能会遇到以下错误:ImproperlyConfigured: Error loading MySQLdb module: dlopen(/Library/Python/2.7/site-...编程 发布于2024-11-09
如何修复 macOS 上 Django 中的“配置不正确:加载 MySQLdb 模块时出错”?MySQL配置不正确:相对路径的问题在Django中运行python manage.py runserver时,可能会遇到以下错误:ImproperlyConfigured: Error loading MySQLdb module: dlopen(/Library/Python/2.7/site-...编程 发布于2024-11-09 -
 MongoDB 服务器:概述MongoDB 是一种流行的 NoSQL 数据库,提供高性能、可扩展且灵活的数据存储解决方案。与使用表和行的传统关系数据库不同,MongoDB 使用灵活的、类似 JSON 的结构(称为 BSON(二进制 JSON))将数据存储在文档中。这使得 MongoDB 能够轻松处理复杂的数据类型和层次关系。...编程 发布于2024-11-09
MongoDB 服务器:概述MongoDB 是一种流行的 NoSQL 数据库,提供高性能、可扩展且灵活的数据存储解决方案。与使用表和行的传统关系数据库不同,MongoDB 使用灵活的、类似 JSON 的结构(称为 BSON(二进制 JSON))将数据存储在文档中。这使得 MongoDB 能够轻松处理复杂的数据类型和层次关系。...编程 发布于2024-11-09
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























