网页图形教程:边做边学!
发布于2024-11-03
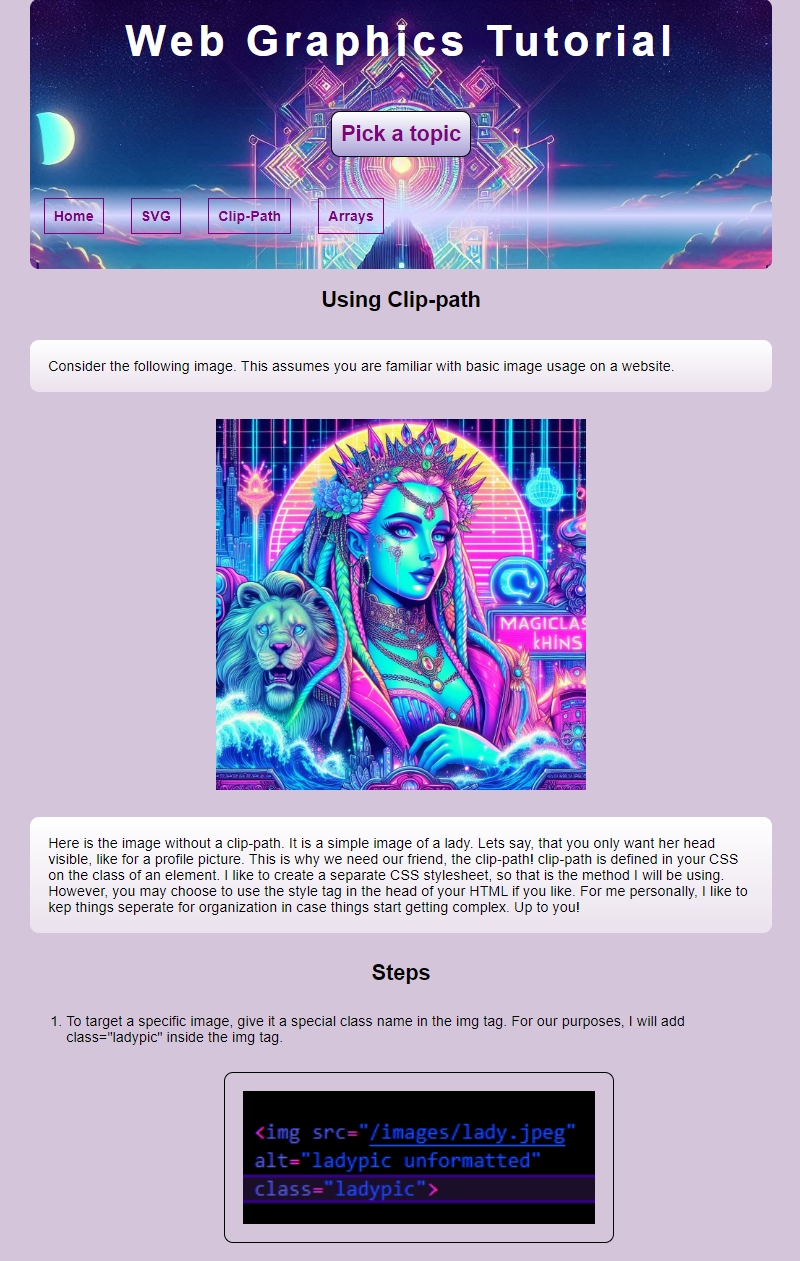
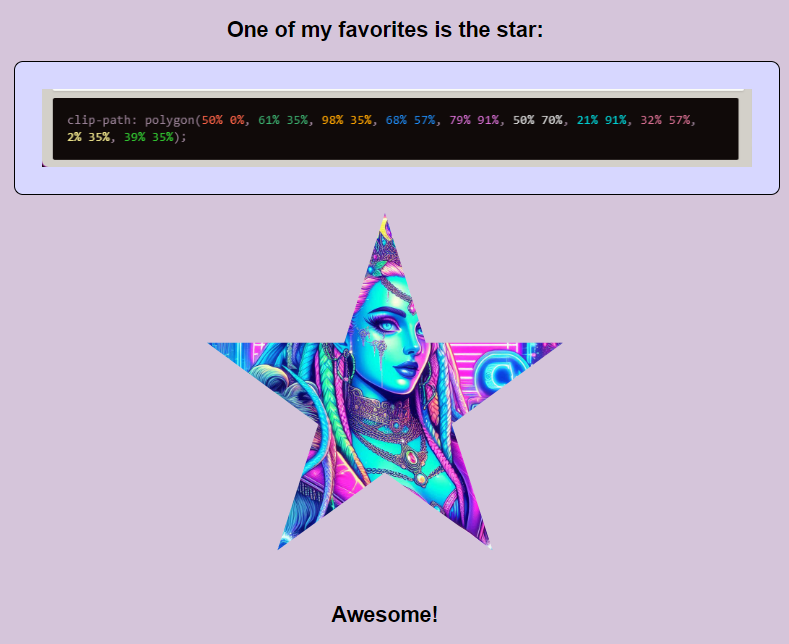
好吧伙计们。我今天创建了一个简单的指南,介绍如何使用剪辑路径、svgs、循环和数组来创建一些有趣且令人兴奋的前端内容。我用基本的 html/css/javascript 做了这个,所以每个人都应该很容易理解,即使前端不是你的菜。
这是我第一次访问教程格式的网站。通过制作教程,我还提高了基本技能。您可以在这里查看完整的网站。

能够跳上代码编辑器并在没有太多谷歌搜索的情况下进行操作是令人兴奋的。

我做这个很有趣,我希望你和我一样喜欢它!
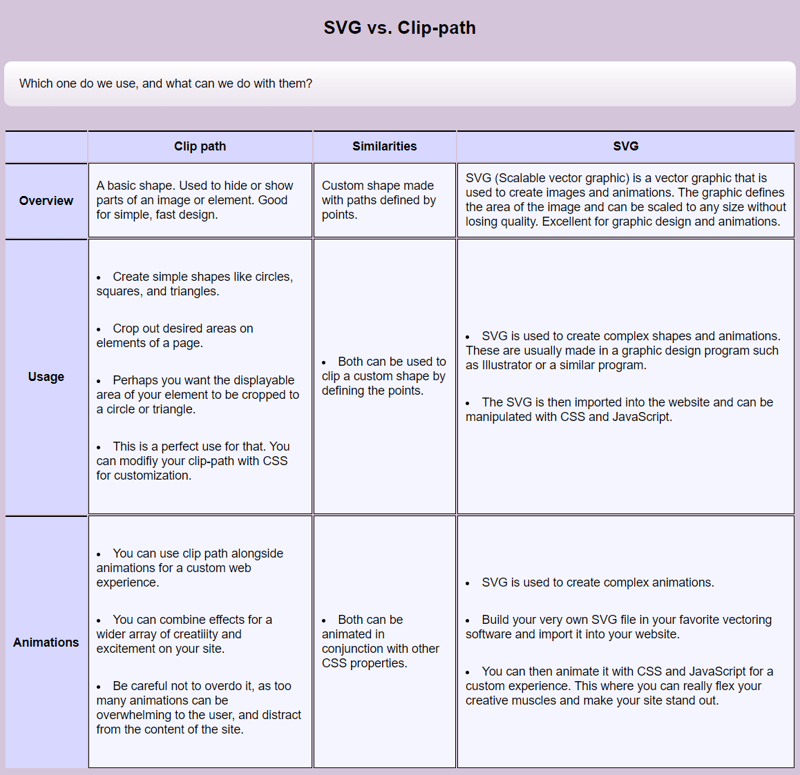
我觉得剪辑路径和 svgs 在更广泛的意义上有许多共同的用途,我想进行调查。下面是何时使用 svg 与 Clip Path 的比较!

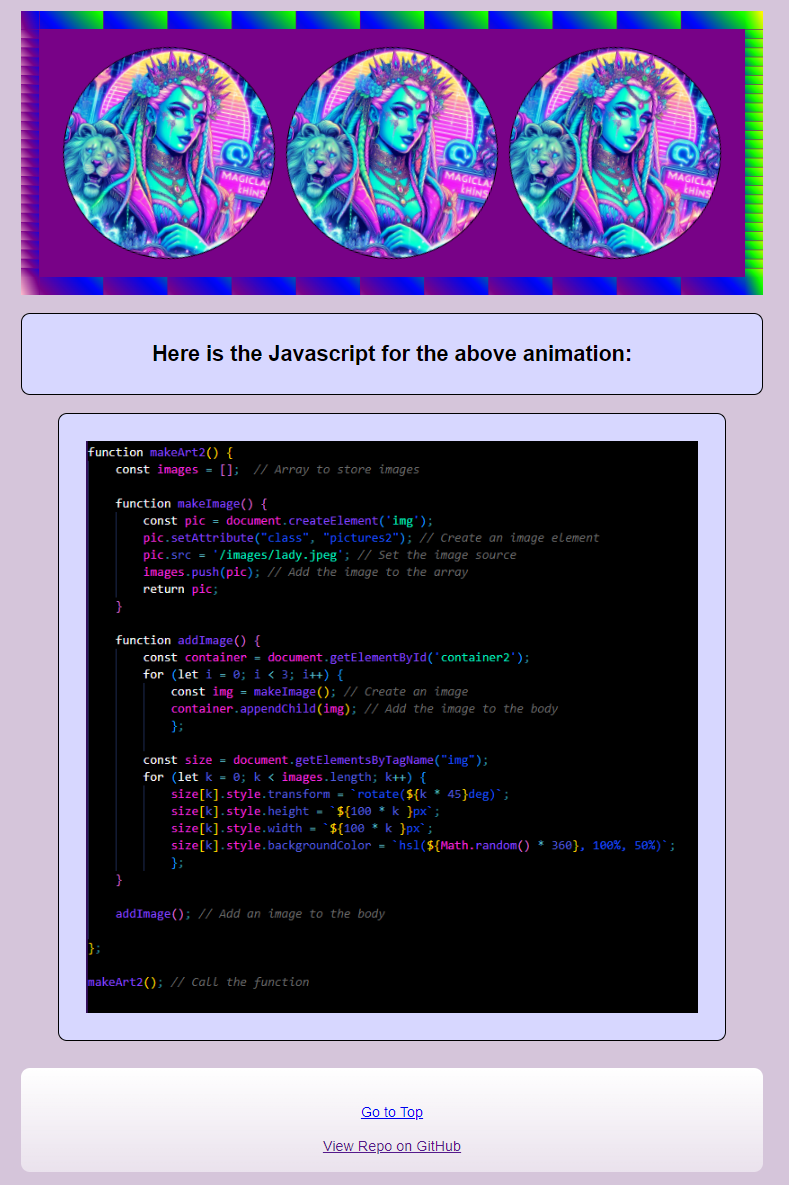
最后,在数组页面上,我们发现可能性确实是无穷无尽的。

让我知道你的想法!可能存在一些缺陷和冗余,但它正在发挥作用。现在这对我来说很重要!
版本声明
本文转载于:https://dev.to/annavi11arrea1/web-graphics-tutorial-learn-by-doing-474p?1如有侵犯,请联系[email protected]删除
最新教程
更多>
-
 如何使用 MySQL 查找今天生日的用户?如何使用 MySQL 识别今天生日的用户使用 MySQL 确定今天是否是用户的生日涉及查找生日匹配的所有行今天的日期。这可以通过一个简单的 MySQL 查询来实现,该查询将存储为 UNIX 时间戳的生日与今天的日期进行比较。以下 SQL 查询将获取今天有生日的所有用户: FROM USERS ...编程 发布于2024-12-29
如何使用 MySQL 查找今天生日的用户?如何使用 MySQL 识别今天生日的用户使用 MySQL 确定今天是否是用户的生日涉及查找生日匹配的所有行今天的日期。这可以通过一个简单的 MySQL 查询来实现,该查询将存储为 UNIX 时间戳的生日与今天的日期进行比较。以下 SQL 查询将获取今天有生日的所有用户: FROM USERS ...编程 发布于2024-12-29 -
 插入数据时如何修复“常规错误:2006 MySQL 服务器已消失”?插入记录时如何解决“一般错误:2006 MySQL 服务器已消失”介绍:将数据插入 MySQL 数据库有时会导致错误“一般错误:2006 MySQL 服务器已消失”。当与服务器的连接丢失时会出现此错误,通常是由于 MySQL 配置中的两个变量之一所致。解决方案:解决此错误的关键是调整wait_tim...编程 发布于2024-12-29
插入数据时如何修复“常规错误:2006 MySQL 服务器已消失”?插入记录时如何解决“一般错误:2006 MySQL 服务器已消失”介绍:将数据插入 MySQL 数据库有时会导致错误“一般错误:2006 MySQL 服务器已消失”。当与服务器的连接丢失时会出现此错误,通常是由于 MySQL 配置中的两个变量之一所致。解决方案:解决此错误的关键是调整wait_tim...编程 发布于2024-12-29 -
 尽管代码有效,为什么 POST 请求无法捕获 PHP 中的输入?解决 PHP 中的 POST 请求故障在提供的代码片段中:action=''而不是:action="<?php echo $_SERVER['PHP_SELF'];?>";?>"检查 $_POST数组:表单提交后使用 var_dump 检查 $_POST 数...编程 发布于2024-12-29
尽管代码有效,为什么 POST 请求无法捕获 PHP 中的输入?解决 PHP 中的 POST 请求故障在提供的代码片段中:action=''而不是:action="<?php echo $_SERVER['PHP_SELF'];?>";?>"检查 $_POST数组:表单提交后使用 var_dump 检查 $_POST 数...编程 发布于2024-12-29 -
 Bootstrap 4 Beta 中的列偏移发生了什么?Bootstrap 4 Beta:列偏移的删除和恢复Bootstrap 4 在其 Beta 1 版本中引入了重大更改柱子偏移了。然而,随着 Beta 2 的后续发布,这些变化已经逆转。从 offset-md-* 到 ml-auto在 Bootstrap 4 Beta 1 中, offset-md-*...编程 发布于2024-12-29
Bootstrap 4 Beta 中的列偏移发生了什么?Bootstrap 4 Beta:列偏移的删除和恢复Bootstrap 4 在其 Beta 1 版本中引入了重大更改柱子偏移了。然而,随着 Beta 2 的后续发布,这些变化已经逆转。从 offset-md-* 到 ml-auto在 Bootstrap 4 Beta 1 中, offset-md-*...编程 发布于2024-12-29 -
 在 Go 中使用 WebSocket 进行实时通信构建需要实时更新的应用程序(例如聊天应用程序、实时通知或协作工具)需要一种比传统 HTTP 更快、更具交互性的通信方法。这就是 WebSockets 发挥作用的地方!今天,我们将探讨如何在 Go 中使用 WebSocket,以便您可以向应用程序添加实时功能。 在这篇文章中,我们将介绍: WebSoc...编程 发布于2024-12-29
在 Go 中使用 WebSocket 进行实时通信构建需要实时更新的应用程序(例如聊天应用程序、实时通知或协作工具)需要一种比传统 HTTP 更快、更具交互性的通信方法。这就是 WebSockets 发挥作用的地方!今天,我们将探讨如何在 Go 中使用 WebSocket,以便您可以向应用程序添加实时功能。 在这篇文章中,我们将介绍: WebSoc...编程 发布于2024-12-29 -
 如何在 PHP 中组合两个关联数组,同时保留唯一 ID 并处理重复名称?在 PHP 中组合关联数组在 PHP 中,将两个关联数组组合成一个数组是一项常见任务。考虑以下请求:问题描述:提供的代码定义了两个关联数组,$array1 和 $array2。目标是创建一个新数组 $array3,它合并两个数组中的所有键值对。 此外,提供的数组具有唯一的 ID,而名称可能重合。要求...编程 发布于2024-12-29
如何在 PHP 中组合两个关联数组,同时保留唯一 ID 并处理重复名称?在 PHP 中组合关联数组在 PHP 中,将两个关联数组组合成一个数组是一项常见任务。考虑以下请求:问题描述:提供的代码定义了两个关联数组,$array1 和 $array2。目标是创建一个新数组 $array3,它合并两个数组中的所有键值对。 此外,提供的数组具有唯一的 ID,而名称可能重合。要求...编程 发布于2024-12-29 -
 如何修复 macOS 上 Django 中的“配置不正确:加载 MySQLdb 模块时出错”?MySQL配置不正确:相对路径的问题在Django中运行python manage.py runserver时,可能会遇到以下错误:ImproperlyConfigured: Error loading MySQLdb module: dlopen(/Library/Python/2.7/site-...编程 发布于2024-12-29
如何修复 macOS 上 Django 中的“配置不正确:加载 MySQLdb 模块时出错”?MySQL配置不正确:相对路径的问题在Django中运行python manage.py runserver时,可能会遇到以下错误:ImproperlyConfigured: Error loading MySQLdb module: dlopen(/Library/Python/2.7/site-...编程 发布于2024-12-29 -
 除了“if”语句之外:还有哪些地方可以在不进行强制转换的情况下使用具有显式“bool”转换的类型?无需强制转换即可上下文转换为 bool您的类定义了对 bool 的显式转换,使您能够在条件语句中直接使用其实例“t”。然而,这种显式转换提出了一个问题:“t”在哪里可以在不进行强制转换的情况下用作 bool?上下文转换场景C 标准指定了四种值可以根据上下文转换为的主要场景bool:语句:if、whi...编程 发布于2024-12-29
除了“if”语句之外:还有哪些地方可以在不进行强制转换的情况下使用具有显式“bool”转换的类型?无需强制转换即可上下文转换为 bool您的类定义了对 bool 的显式转换,使您能够在条件语句中直接使用其实例“t”。然而,这种显式转换提出了一个问题:“t”在哪里可以在不进行强制转换的情况下用作 bool?上下文转换场景C 标准指定了四种值可以根据上下文转换为的主要场景bool:语句:if、whi...编程 发布于2024-12-29 -
 如何在 React 中有条件地应用类属性?在 React 中有条件地应用类属性在 React 中,根据从父组件传递的 props 来显示或隐藏元素是很常见的。为此,您可以有条件地应用 CSS 类。然而,当使用语法 {this.props.condition ? 'show' : 'hidden'} 直接在字符...编程 发布于2024-12-28
如何在 React 中有条件地应用类属性?在 React 中有条件地应用类属性在 React 中,根据从父组件传递的 props 来显示或隐藏元素是很常见的。为此,您可以有条件地应用 CSS 类。然而,当使用语法 {this.props.condition ? 'show' : 'hidden'} 直接在字符...编程 发布于2024-12-28 -
 如何在Java中执行系统命令并与其他应用程序交互?Java 中运行进程在 Java 中,启动进程的能力是执行系统命令和与其他应用程序交互的关键功能。为了启动一个进程,Java提供了一个相当于.Net System.Diagnostics.Process.Start方法。解决方案:获取本地路径对于执行至关重要Java 中的进程。幸运的是,Java 的...编程 发布于2024-12-28
如何在Java中执行系统命令并与其他应用程序交互?Java 中运行进程在 Java 中,启动进程的能力是执行系统命令和与其他应用程序交互的关键功能。为了启动一个进程,Java提供了一个相当于.Net System.Diagnostics.Process.Start方法。解决方案:获取本地路径对于执行至关重要Java 中的进程。幸运的是,Java 的...编程 发布于2024-12-28 -
 如何在 C++ 中创建多行字符串文字?C 中的多行字符串文字 在 C 中,定义多行字符串文字并不像 Perl 等其他语言那样简单。但是,您可以使用一些技术来实现此目的:连接字符串文字一种方法是利用 C 中相邻字符串文字由编译器连接的事实。通过将字符串分成多行,您可以创建单个多行字符串:const char *text = "...编程 发布于2024-12-28
如何在 C++ 中创建多行字符串文字?C 中的多行字符串文字 在 C 中,定义多行字符串文字并不像 Perl 等其他语言那样简单。但是,您可以使用一些技术来实现此目的:连接字符串文字一种方法是利用 C 中相邻字符串文字由编译器连接的事实。通过将字符串分成多行,您可以创建单个多行字符串:const char *text = "...编程 发布于2024-12-28 -
 如何准确地透视具有不同记录的数据以避免丢失信息?有效地透视不同记录透视查询在将数据转换为表格格式、实现轻松数据分析方面发挥着至关重要的作用。但是,在处理不同记录时,数据透视查询的默认行为可能会出现问题。问题:忽略不同值考虑下表:------------------------------------------------------ | Id ...编程 发布于2024-12-27
如何准确地透视具有不同记录的数据以避免丢失信息?有效地透视不同记录透视查询在将数据转换为表格格式、实现轻松数据分析方面发挥着至关重要的作用。但是,在处理不同记录时,数据透视查询的默认行为可能会出现问题。问题:忽略不同值考虑下表:------------------------------------------------------ | Id ...编程 发布于2024-12-27 -
 为什么 C 和 C++ 忽略函数签名中的数组长度?将数组传递给 C 和 C 中的函数 问题:为什么 C 和C 编译器允许在函数签名中声明数组长度,例如 int dis(char a[1])(当它们不允许时)强制执行?答案:C 和 C 中用于将数组传递给函数的语法是历史上的奇怪现象,它允许将指针传递给第一个元素详细说明:在 C 和 C 中,数组不是通...编程 发布于2024-12-26
为什么 C 和 C++ 忽略函数签名中的数组长度?将数组传递给 C 和 C 中的函数 问题:为什么 C 和C 编译器允许在函数签名中声明数组长度,例如 int dis(char a[1])(当它们不允许时)强制执行?答案:C 和 C 中用于将数组传递给函数的语法是历史上的奇怪现象,它允许将指针传递给第一个元素详细说明:在 C 和 C 中,数组不是通...编程 发布于2024-12-26
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























