- props 的类型和验证:DefineProps 可用于定义 props 的类型和验证。在 Vue 3 中,我们可以提供用于验证的类型,例如 String、Number、Boolean、Array、Object ...
在上面的示例中,id 属性的类型为 Number,并且是强制的,而 user 属性的类型为 Object,并且具有默认值。
默认值允许您为 Vue 3 中的 props 定义预定义值。如果没有向组件发送任何 props,Vue 将使用默认值。这更方便,因为它使组件更易于使用且更安全。
下一篇文章我们将讨论Vue3中的发射。
您可以在网络上关注我们,如果文章有用,请分享给您的朋友。 ?
","image":"http://www.luping.net/uploads/20241117/173181204767395acfdfdaf.png","datePublished":"2024-11-17T11:30:38+08:00","dateModified":"2024-11-17T11:30:38+08:00","author":{"@type":"Person","name":"luping.net","url":"https://www.luping.net/articlelist/0_1.html"}}Vue.js 给出 Props 概念
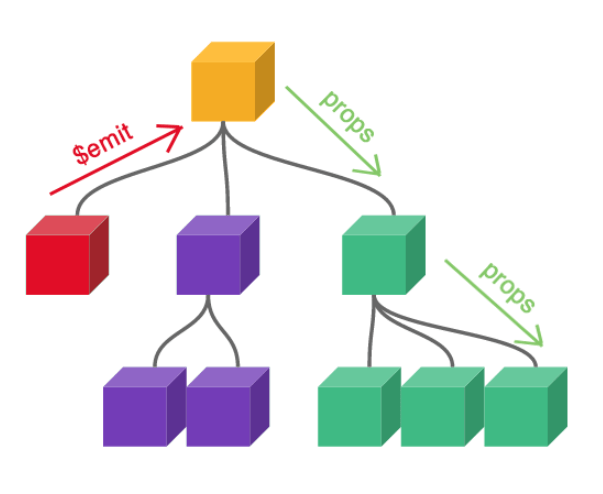
Hello ! Props 是 Vue.js 最需要的部分之一,它们允许在组件之间交换信息。使用 props 是在 setup 函数内部完成的。下面我们可以详细了解 props 如何与

- 定义道具: defineProps 函数用于定义 Vue.js 中的 props。 DefineProps 对象用于定义 props 的类型和属性。
{{ title }}
{{ message }}
这里的 props 对象定义了标题和消息属性。 title prop 类型是 String 且是强制的(required: true),message 具有 String 类型和默认值(Default message)。
- 使用道具: 由defineProps函数定义的props可以直接在或
{{ title }}
{{ message }}
- props 的类型和验证: DefineProps 可用于定义 props 的类型和验证。在 Vue 3 中,我们可以提供用于验证的类型,例如 String、Number、Boolean、Array、Object ...
在上面的示例中,id 属性的类型为 Number,并且是强制的,而 user 属性的类型为 Object,并且具有默认值。
默认值允许您为 Vue 3 中的 props 定义预定义值。如果没有向组件发送任何 props,Vue 将使用默认值。这更方便,因为它使组件更易于使用且更安全。
下一篇文章我们将讨论Vue3中的发射。
您可以在网络上关注我们,如果文章有用,请分享给您的朋友。 ?
-
 如何修复 macOS 上 Django 中的“配置不正确:加载 MySQLdb 模块时出错”?MySQL配置不正确:相对路径的问题在Django中运行python manage.py runserver时,可能会遇到以下错误:ImproperlyConfigured: Error loading MySQLdb module: dlopen(/Library/Python/2.7/site-...编程 发布于2024-11-17
如何修复 macOS 上 Django 中的“配置不正确:加载 MySQLdb 模块时出错”?MySQL配置不正确:相对路径的问题在Django中运行python manage.py runserver时,可能会遇到以下错误:ImproperlyConfigured: Error loading MySQLdb module: dlopen(/Library/Python/2.7/site-...编程 发布于2024-11-17 -
 发现渐进式 Web 应用程序为您的下一个项目带来的最大优势Progressive online Apps, or PWAs, are quickly changing the online development landscape. PWAs are becoming the ideal way to connect mobile application...编程 发布于2024-11-17
发现渐进式 Web 应用程序为您的下一个项目带来的最大优势Progressive online Apps, or PWAs, are quickly changing the online development landscape. PWAs are becoming the ideal way to connect mobile application...编程 发布于2024-11-17 -
 现代 C++ 实现中的 std::list::size() 真的是 O(1) 吗?在现代实现中 std::list::size() 真的是 O(n) 吗?最近,一些开发人员建议std::list::size() 具有线性时间复杂度 (O(n))。但是,根据 C 标准,复杂性没有定义,并且可能会根据实现而变化。在 C 标准的早期版本 (C 03) 中,建议 size() 操作具有恒...编程 发布于2024-11-17
现代 C++ 实现中的 std::list::size() 真的是 O(1) 吗?在现代实现中 std::list::size() 真的是 O(n) 吗?最近,一些开发人员建议std::list::size() 具有线性时间复杂度 (O(n))。但是,根据 C 标准,复杂性没有定义,并且可能会根据实现而变化。在 C 标准的早期版本 (C 03) 中,建议 size() 操作具有恒...编程 发布于2024-11-17 -
 Bootstrap 4 Beta 中的列偏移发生了什么?Bootstrap 4 Beta:列偏移的删除和恢复Bootstrap 4 在其 Beta 1 版本中引入了重大更改柱子偏移了。然而,随着 Beta 2 的后续发布,这些变化已经逆转。从 offset-md-* 到 ml-auto在 Bootstrap 4 Beta 1 中, offset-md-*...编程 发布于2024-11-17
Bootstrap 4 Beta 中的列偏移发生了什么?Bootstrap 4 Beta:列偏移的删除和恢复Bootstrap 4 在其 Beta 1 版本中引入了重大更改柱子偏移了。然而,随着 Beta 2 的后续发布,这些变化已经逆转。从 offset-md-* 到 ml-auto在 Bootstrap 4 Beta 1 中, offset-md-*...编程 发布于2024-11-17 -
 如何在 Heroku 上建立对 ClearDB MySQL 数据库的远程访问?在 Heroku 上远程访问 ClearDB MySQL 数据库远程查询 ClearDB MySQL 数据库可以通过 MySQL 查询浏览器等工具来实现。要建立连接,您需要以下信息:获取数据库凭证和连接详细信息:导航到 Heroku 网站并选择“My应用程序。选择与 ClearDB 数据库关联的应用...编程 发布于2024-11-17
如何在 Heroku 上建立对 ClearDB MySQL 数据库的远程访问?在 Heroku 上远程访问 ClearDB MySQL 数据库远程查询 ClearDB MySQL 数据库可以通过 MySQL 查询浏览器等工具来实现。要建立连接,您需要以下信息:获取数据库凭证和连接详细信息:导航到 Heroku 网站并选择“My应用程序。选择与 ClearDB 数据库关联的应用...编程 发布于2024-11-17 -
 何时选择 IFNULL 而不是 COALESCE 以获得最佳性能?性能比较:IFNULL 与 COALESCE当数据库列只能有两个候选值时,IFNULL 和 COALESCE 都可以用来检索非空值。然而,目前还不清楚哪个函数更快。调查尽管相信 IFNULL 更优越,但轶事证据表明 COALESCE 可能同等甚至更高效.基准测试注意事项要确定哪个函数真正更快,必须针...编程 发布于2024-11-17
何时选择 IFNULL 而不是 COALESCE 以获得最佳性能?性能比较:IFNULL 与 COALESCE当数据库列只能有两个候选值时,IFNULL 和 COALESCE 都可以用来检索非空值。然而,目前还不清楚哪个函数更快。调查尽管相信 IFNULL 更优越,但轶事证据表明 COALESCE 可能同等甚至更高效.基准测试注意事项要确定哪个函数真正更快,必须针...编程 发布于2024-11-17 -
 如何使用 Access-SQL 中的内连接从多个表中检索数据?Access-SQL:多表内连接在Access数据库中处理多个互连表时,需要检索数据无缝地从多个来源。一种有效的方法是利用内联接,它允许根据匹配值从多个表中检索数据。要检索跨越多个表的特定值,可以使用以下查询:SELECT tblOjt.ID, tblStudent.Lastname, ...编程 发布于2024-11-17
如何使用 Access-SQL 中的内连接从多个表中检索数据?Access-SQL:多表内连接在Access数据库中处理多个互连表时,需要检索数据无缝地从多个来源。一种有效的方法是利用内联接,它允许根据匹配值从多个表中检索数据。要检索跨越多个表的特定值,可以使用以下查询:SELECT tblOjt.ID, tblStudent.Lastname, ...编程 发布于2024-11-17 -
 为什么我的 Less.js 无法在 Chrome 中运行?Less.js 在 Chrome 中没有响应Less.js 在 Firefox 中的功能在 Chrome 中仍然没有响应,这引起了人们的担忧。要确定原因,让我们检查提供的代码:<link rel="stylesheet/less" href="css/style....编程 发布于2024-11-17
为什么我的 Less.js 无法在 Chrome 中运行?Less.js 在 Chrome 中没有响应Less.js 在 Firefox 中的功能在 Chrome 中仍然没有响应,这引起了人们的担忧。要确定原因,让我们检查提供的代码:<link rel="stylesheet/less" href="css/style....编程 发布于2024-11-17 -
 如何使用 PHP 的 json_encode() 函数正确编码 JSON 中的特殊字符?JSON 编码和特殊字符使用 json_encode() 函数对数组进行编码时,可能会发生包含特殊字符的元素被转换为空字符串。对于版权或商标符号等字符,此行为尤其明显。要解决此问题,请确保所有字符串数据都经过 UTF-8 编码,然后再将其编码为 JSON。这可以通过将 array_map() 与 u...编程 发布于2024-11-17
如何使用 PHP 的 json_encode() 函数正确编码 JSON 中的特殊字符?JSON 编码和特殊字符使用 json_encode() 函数对数组进行编码时,可能会发生包含特殊字符的元素被转换为空字符串。对于版权或商标符号等字符,此行为尤其明显。要解决此问题,请确保所有字符串数据都经过 UTF-8 编码,然后再将其编码为 JSON。这可以通过将 array_map() 与 u...编程 发布于2024-11-17 -
 ## 尽管查询成功,为什么我的 Go-GORM 结构字段仍返回默认值?访问 Go-GORM 结构中的查询结果您遇到的问题是查询结果为“res”结构尽管查询执行成功,但仍保留默认值。这与 Go-GORM 中的命名约定有关。要解决这个问题,您可以使用公共字段使您的 'res' 类型可公开访问:type Res struct { ID int ...编程 发布于2024-11-17
## 尽管查询成功,为什么我的 Go-GORM 结构字段仍返回默认值?访问 Go-GORM 结构中的查询结果您遇到的问题是查询结果为“res”结构尽管查询执行成功,但仍保留默认值。这与 Go-GORM 中的命名约定有关。要解决这个问题,您可以使用公共字段使您的 'res' 类型可公开访问:type Res struct { ID int ...编程 发布于2024-11-17 -
 如何从 MySQL 中的多个列中选择不同的值组合?在 MySQL 中从多列中选择不同的值使用数据库时,通常需要从多列中检索唯一的值组合。但是,使用 DISTINCT 关键字可能并不总是能产生所需的结果。本文探讨了从 MySQL 数据库中的两列中选择不同值的另一种方法。考虑下表"foo_bar":foobarac cfdac 一个...编程 发布于2024-11-17
如何从 MySQL 中的多个列中选择不同的值组合?在 MySQL 中从多列中选择不同的值使用数据库时,通常需要从多列中检索唯一的值组合。但是,使用 DISTINCT 关键字可能并不总是能产生所需的结果。本文探讨了从 MySQL 数据库中的两列中选择不同值的另一种方法。考虑下表"foo_bar":foobarac cfdac 一个...编程 发布于2024-11-17 -
 除了“if”语句之外:还有哪些地方可以在不进行强制转换的情况下使用具有显式“bool”转换的类型?无需强制转换即可上下文转换为 bool您的类定义了对 bool 的显式转换,使您能够在条件语句中直接使用其实例“t”。然而,这种显式转换提出了一个问题:“t”在哪里可以在不进行强制转换的情况下用作 bool?上下文转换场景C 标准指定了四种值可以根据上下文转换为 bool 的主要场景:语句:if、w...编程 发布于2024-11-17
除了“if”语句之外:还有哪些地方可以在不进行强制转换的情况下使用具有显式“bool”转换的类型?无需强制转换即可上下文转换为 bool您的类定义了对 bool 的显式转换,使您能够在条件语句中直接使用其实例“t”。然而,这种显式转换提出了一个问题:“t”在哪里可以在不进行强制转换的情况下用作 bool?上下文转换场景C 标准指定了四种值可以根据上下文转换为 bool 的主要场景:语句:if、w...编程 发布于2024-11-17 -
 如何使用 Goose 解决 PostgreSQL 函数中的“未终止的美元引用字符串”错误?未终止的美元引用字符串:用分号解决错误在使用 Goose 创建 PostgreSQL 函数的上下文中,本文解决了一个错误在处理函数体内的复杂语句时遇到。 pq 库报告的错误表明美元引用的字符串仍未终止。要解决此问题,请注意以分号为特征的复杂语句需要使用“-- goose StatementBegin...编程 发布于2024-11-17
如何使用 Goose 解决 PostgreSQL 函数中的“未终止的美元引用字符串”错误?未终止的美元引用字符串:用分号解决错误在使用 Goose 创建 PostgreSQL 函数的上下文中,本文解决了一个错误在处理函数体内的复杂语句时遇到。 pq 库报告的错误表明美元引用的字符串仍未终止。要解决此问题,请注意以分号为特征的复杂语句需要使用“-- goose StatementBegin...编程 发布于2024-11-17 -
 如何使用 MySQL 查找今天生日的用户?如何使用 MySQL 识别今天生日的用户使用 MySQL 确定今天是否是用户的生日涉及查找生日匹配的所有行今天的日期。这可以通过一个简单的 MySQL 查询来实现,该查询将存储为 UNIX 时间戳的生日与今天的日期进行比较。以下 SQL 查询将获取今天有生日的所有用户: FROM USERS ...编程 发布于2024-11-17
如何使用 MySQL 查找今天生日的用户?如何使用 MySQL 识别今天生日的用户使用 MySQL 确定今天是否是用户的生日涉及查找生日匹配的所有行今天的日期。这可以通过一个简单的 MySQL 查询来实现,该查询将存储为 UNIX 时间戳的生日与今天的日期进行比较。以下 SQL 查询将获取今天有生日的所有用户: FROM USERS ...编程 发布于2024-11-17
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
免责声明: 提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请说明详细缘由并提供版权或权益证明然后发到邮箱:[email protected] 我们会第一时间内为您处理。
Copyright© 2022 湘ICP备2022001581号-3

























