useSyncExternalStoreExports在状态源代码中有解释。
在本文中,我们将了解 Zustand 如何在其[源代码]中使用 useSyncExternalStoreExports。

useSyncExternalStoreExports 是从 use-sync-external-store/shim/with-selector 导入的。 use-sync-external-store 是 React.useSyncExternalStore 的向后兼容垫片,适用于任何支持 Hooks 的 React。
读完上面这句话,你可能想知道什么是useSyncExternalStore。
useSyncExternalStore
useSyncExternalStore 是一个 React Hook,可让您订阅外部存储。
const snapshot = useSyncExternalStore(subscribe, getSnapshot, getServerSnapshot?)
使用 useSyncExternalStore 从外部存储中读取一个值,该值可以是:
在 React 之外保存状态的第三方状态管理库。
公开可变值和事件以订阅其更改的浏览器 API。
用法示例:
import { useSyncExternalStore } from 'react';
import { todosStore } from './todoStore.js';
function TodosApp() {
const todos = useSyncExternalStore(todosStore.subscribe, todosStore.getSnapshot);
// ...
}
上面的例子摘自React文档。
Zustand 中的useSyncExternalStore 使用情况:
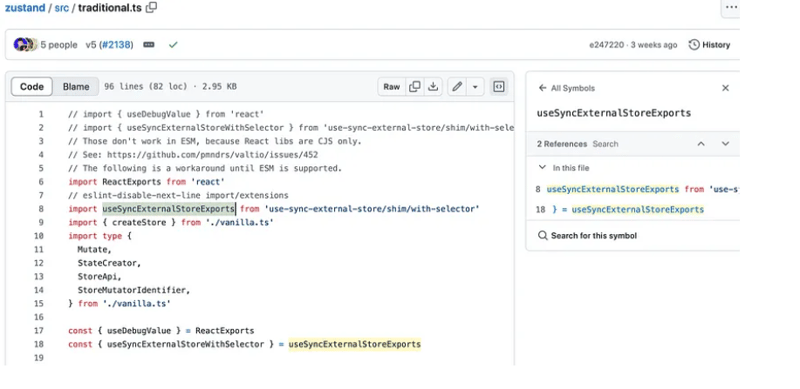
Zustand 在 src/traditional.ts 中使用 useSyncExternalStore。
import ReactExports from 'react'
// eslint-disable-next-line import/extensions
import useSyncExternalStoreExports from 'use-sync-external-store/shim/with-selector'
import { createStore } from './vanilla.ts'
import type {
Mutate,
StateCreator,
StoreApi,
StoreMutatorIdentifier,
} from './vanilla.ts'
const { useDebugValue } = ReactExports
const { useSyncExternalStoreWithSelector } = useSyncExternalStoreExports
useSyncExternalStoreWithSelector 是从 useSyncExternalStoreExports 解构出来的,它在 useStoreWithEqualityFn 中使用。
export function useStoreWithEqualityFn( api: ReadonlyStoreApi , selector: (state: TState) => StateSlice = identity as any, equalityFn?: (a: StateSlice, b: StateSlice) => boolean, ) { const slice = useSyncExternalStoreWithSelector( api.subscribe, api.getState, api.getInitialState, selector, equalityFn, ) useDebugValue(slice) return slice }
useSyncExternalStoreWithSelector 有 api.subscribe、api.getState、api.getInitialState、selector 和 equalFn。
关于我们:
在 Think Throo,我们的使命是教授受开源项目启发的最佳实践。
通过在 Next.js/React 中练习高级架构概念,提高您的编码技能,学习最佳实践并构建生产级项目。
我们是开源的 — https://github.com/thinkthroo/thinkthroo (请给我们一颗星!)
通过我们基于代码库架构的高级课程来提高您的团队技能。请通过 [email protected] 联系我们以了解更多信息!
参考:
https://github.com/pmndrs/zustand/blob/main/src/traditional.ts#L44
https://www.npmjs.com/package/use-sync-external-store
https://legacy.reactjs.org/docs/hooks-reference.html#usesyncexternalstore
https://react.dev/reference/react/useSyncExternalStore
https://github.com/reactwg/react-18/discussions/86
-
 Spring Boot:Java 应用程序开发的革命如果你用Java开发,你可能听说过Spring Boot。但如果您还不知道,请准备好发现最强大、最实用的工具之一,它彻底改变了 Java 应用程序的创建方式! 什么是 Spring Boot? Spring Boot 是一个框架,它使 Java 应用程序的开发变得更加容易(而且更加容易!)。它消除了...编程 发布于2024-11-08
Spring Boot:Java 应用程序开发的革命如果你用Java开发,你可能听说过Spring Boot。但如果您还不知道,请准备好发现最强大、最实用的工具之一,它彻底改变了 Java 应用程序的创建方式! 什么是 Spring Boot? Spring Boot 是一个框架,它使 Java 应用程序的开发变得更加容易(而且更加容易!)。它消除了...编程 发布于2024-11-08 -
 LESS CSS 伪元素选择器中与号 (&) 的作用是什么?揭秘 CSS 伪元素选择器中的 & 符号当在 CSS 中遇到这样的代码时,很自然地想知道 & 符号 (&) 的意义) 字符:.clearfix { *zoom: 1; &:before, &:after { display: table; ...编程 发布于2024-11-08
LESS CSS 伪元素选择器中与号 (&) 的作用是什么?揭秘 CSS 伪元素选择器中的 & 符号当在 CSS 中遇到这样的代码时,很自然地想知道 & 符号 (&) 的意义) 字符:.clearfix { *zoom: 1; &:before, &:after { display: table; ...编程 发布于2024-11-08 -
 如何在没有子查询的情况下在 MySQL 中更新行并获取更新的 ID?在 MySQL 中组合 SELECT 和 UPDATE 查询将 SELECT 和 UPDATE 查询组合成单个操作对于优化数据库性能非常有用。在这种情况下,用户希望组合以下查询:SELECT * FROM table WHERE group_id = 1013 and time > 100;U...编程 发布于2024-11-08
如何在没有子查询的情况下在 MySQL 中更新行并获取更新的 ID?在 MySQL 中组合 SELECT 和 UPDATE 查询将 SELECT 和 UPDATE 查询组合成单个操作对于优化数据库性能非常有用。在这种情况下,用户希望组合以下查询:SELECT * FROM table WHERE group_id = 1013 and time > 100;U...编程 发布于2024-11-08 -
 将 SQLite 迁移到 MySQL。我介绍一下自己,我是 Alfredo Riveros,我已经学习编程多年了,我目前正在 Río Tercero 高等商业学院学习软件开发高级技术员,下面我将描述我面临的挑战遭遇。 正如标题所说,我的目标是将 SQLite 数据库迁移到 MySQL,这是由我正在接受的数据库主题中的作业引起的。 我选择...编程 发布于2024-11-08
将 SQLite 迁移到 MySQL。我介绍一下自己,我是 Alfredo Riveros,我已经学习编程多年了,我目前正在 Río Tercero 高等商业学院学习软件开发高级技术员,下面我将描述我面临的挑战遭遇。 正如标题所说,我的目标是将 SQLite 数据库迁移到 MySQL,这是由我正在接受的数据库主题中的作业引起的。 我选择...编程 发布于2024-11-08 -
 在 Mageia 9 上安装 ASDF今天我们要在 Mageia 9 上安装 ASDF。接下来的步骤是将插件安装到 PHP 和 Node.js。 要在版本 0.14.1 上安装 ASDF,我使用了 Git ZSH 版本: git克隆 https://github.com/asdf-vm/asdf.git ~/.asdf --branch...编程 发布于2024-11-08
在 Mageia 9 上安装 ASDF今天我们要在 Mageia 9 上安装 ASDF。接下来的步骤是将插件安装到 PHP 和 Node.js。 要在版本 0.14.1 上安装 ASDF,我使用了 Git ZSH 版本: git克隆 https://github.com/asdf-vm/asdf.git ~/.asdf --branch...编程 发布于2024-11-08 -
 优化性能:为数据透视表选择最佳数据源TL;DR: Syncfusion Pivot Table connects to multiple data sources, making it a versatile tool for data analysis. Selecting the right data source is cruc...编程 发布于2024-11-08
优化性能:为数据透视表选择最佳数据源TL;DR: Syncfusion Pivot Table connects to multiple data sources, making it a versatile tool for data analysis. Selecting the right data source is cruc...编程 发布于2024-11-08 -
 使用 Secrets Loader 轻松管理 Laravel 和 JS 项目跨各种环境管理 API 密钥、令牌和凭证等敏感数据可能非常棘手,尤其是在开发和部署应用程序时。确保秘密在需要时安全地存储和获取,而不是将它们硬编码到版本控制中,对于维护安全性至关重要。 这就是为什么我创建了 Secrets Loader,这是一个 Bash 脚本,可以动态地将 AWS SSM 和 C...编程 发布于2024-11-08
使用 Secrets Loader 轻松管理 Laravel 和 JS 项目跨各种环境管理 API 密钥、令牌和凭证等敏感数据可能非常棘手,尤其是在开发和部署应用程序时。确保秘密在需要时安全地存储和获取,而不是将它们硬编码到版本控制中,对于维护安全性至关重要。 这就是为什么我创建了 Secrets Loader,这是一个 Bash 脚本,可以动态地将 AWS SSM 和 C...编程 发布于2024-11-08 -
 如何在 Android 中正确实现 CheckBox 的侦听器?Android 中的 CheckBox 侦听器在 Android 中实现 CheckBox 侦听器时,必须解决使用标准时面临的常见问题OnCheckedChangeListener 类。标准实现的目标是 RadioGroup 而不是 CheckBox。要解决此问题,请改用CompoundButton...编程 发布于2024-11-08
如何在 Android 中正确实现 CheckBox 的侦听器?Android 中的 CheckBox 侦听器在 Android 中实现 CheckBox 侦听器时,必须解决使用标准时面临的常见问题OnCheckedChangeListener 类。标准实现的目标是 RadioGroup 而不是 CheckBox。要解决此问题,请改用CompoundButton...编程 发布于2024-11-08 -
 Firestore 如何优化社交网络时间线以实现可扩展性?使用 Firestore 优化社交网络时间线在设计具有提要和关注功能的社交网络时,数据库可扩展性对于处理潜在问题至关重要大型数据集。 Firebase 的实时数据库带来了可扩展性挑战,特别是在存储用户时间线的方法方面。要解决这些问题,请考虑过渡到 Firestore。优化的数据库结构Firestor...编程 发布于2024-11-08
Firestore 如何优化社交网络时间线以实现可扩展性?使用 Firestore 优化社交网络时间线在设计具有提要和关注功能的社交网络时,数据库可扩展性对于处理潜在问题至关重要大型数据集。 Firebase 的实时数据库带来了可扩展性挑战,特别是在存储用户时间线的方法方面。要解决这些问题,请考虑过渡到 Firestore。优化的数据库结构Firestor...编程 发布于2024-11-08 -
 如何解决将对象数组作为函数参数传递时的错误?类型提示:对象数组将对象数组作为参数传递给函数时,如果未指定参数类型。例如,考虑以下代码:class Foo {} function getFoo(Foo $f) {}尝试将 Foo 对象数组传递给 getFoo 将导致致命错误:Argument 1 passed to getFoo() must ...编程 发布于2024-11-08
如何解决将对象数组作为函数参数传递时的错误?类型提示:对象数组将对象数组作为参数传递给函数时,如果未指定参数类型。例如,考虑以下代码:class Foo {} function getFoo(Foo $f) {}尝试将 Foo 对象数组传递给 getFoo 将导致致命错误:Argument 1 passed to getFoo() must ...编程 发布于2024-11-08 -
 为什么 iOS 设备上缺少 CSS 滚动条?iOS上无法显示带有CSS Overflow的滚动条为iPad开发网站时,使用CSS属性overflow: auto来启用div 内的滚动条可能无效。尽管两指滚动手势功能正常,但滚动条仍然隐藏。尝试同时使用溢出:自动和溢出:滚动不会产生任何结果。iOS行为不幸的是,溢出:自动和滚动都不会在iOS设备...编程 发布于2024-11-08
为什么 iOS 设备上缺少 CSS 滚动条?iOS上无法显示带有CSS Overflow的滚动条为iPad开发网站时,使用CSS属性overflow: auto来启用div 内的滚动条可能无效。尽管两指滚动手势功能正常,但滚动条仍然隐藏。尝试同时使用溢出:自动和溢出:滚动不会产生任何结果。iOS行为不幸的是,溢出:自动和滚动都不会在iOS设备...编程 发布于2024-11-08 -
 Java中如何从线程操作返回值?线程操作返回值在多线程编程中,线程之间的交互往往需要交换数据。一种常见的情况是尝试检索在单独线程中执行的操作的结果。请考虑下面的示例代码:public void test() { Thread uiThread = new HandlerThread("UIHandler"...编程 发布于2024-11-08
Java中如何从线程操作返回值?线程操作返回值在多线程编程中,线程之间的交互往往需要交换数据。一种常见的情况是尝试检索在单独线程中执行的操作的结果。请考虑下面的示例代码:public void test() { Thread uiThread = new HandlerThread("UIHandler"...编程 发布于2024-11-08 -
 Python 简介:)历史 Python 由 Guido van Rossum 创建,首次发布于 1991 年。它旨在优先考虑代码的可读性和简单性,从而提高开发人员的工作效率。 “Python” 的灵感来自 BBC 电视节目 “Monty Python's Flying Circus”,van ...编程 发布于2024-11-08
Python 简介:)历史 Python 由 Guido van Rossum 创建,首次发布于 1991 年。它旨在优先考虑代码的可读性和简单性,从而提高开发人员的工作效率。 “Python” 的灵感来自 BBC 电视节目 “Monty Python's Flying Circus”,van ...编程 发布于2024-11-08 -
 学习 Go 结构最终如何让我爱上编码“我仍然记得早期与代码搏斗的日子。 基本的东西?我正要到那里。但后来出现了结构体,一切都变得模糊起来。我不断地破坏东西,我的代码一团糟。我做错了什么? 直到我坐下来,学习了 Go 结构体的基础知识,并开始有效地使用它们,事情才终于有了进展。那是转折点。突然间,代码变得更有组织、更高效、更干净。它改变...编程 发布于2024-11-08
学习 Go 结构最终如何让我爱上编码“我仍然记得早期与代码搏斗的日子。 基本的东西?我正要到那里。但后来出现了结构体,一切都变得模糊起来。我不断地破坏东西,我的代码一团糟。我做错了什么? 直到我坐下来,学习了 Go 结构体的基础知识,并开始有效地使用它们,事情才终于有了进展。那是转折点。突然间,代码变得更有组织、更高效、更干净。它改变...编程 发布于2024-11-08 -
 MERN 堆栈仍然有效吗?Remember when the MERN stack was the Beyoncé of web development stacks? It was everywhere, and if you weren’t using it, you were probably missing out ...编程 发布于2024-11-08
MERN 堆栈仍然有效吗?Remember when the MERN stack was the Beyoncé of web development stacks? It was everywhere, and if you weren’t using it, you were probably missing out ...编程 发布于2024-11-08
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























