通过 GitHub Actions 按计划更新网站内容
我想分享我构建一个自我可持续的内容管理系统的旅程,该系统不需要传统意义上的内容数据库。
问题
该网站的内容(博客文章和书签)存储在 Notion 数据库中:

我试图解决的问题是不必在添加每个书签后手动部署网站。最重要的是 - 保持托管尽可能便宜,因为对我来说,我添加到我的 Notion 数据库的书签最终在线的速度有多快并不重要。
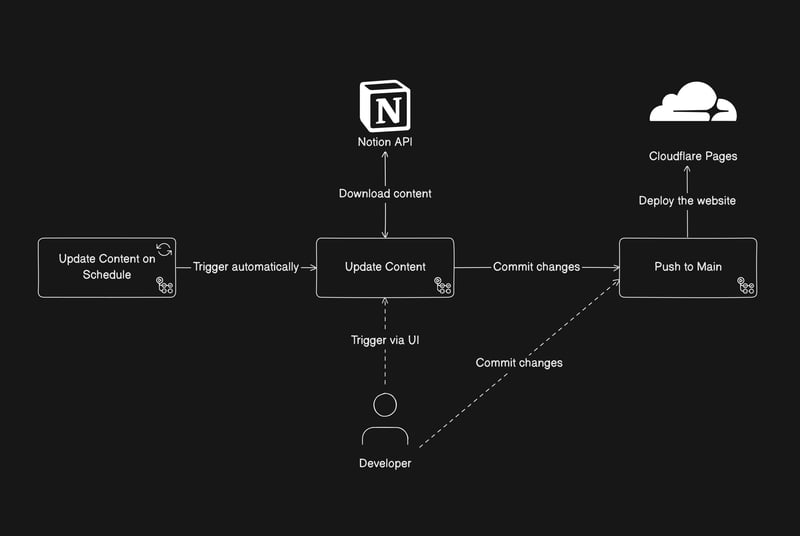
因此,经过一番研究,我提出了以下设置:

该系统由几个组件组成:
- 部署更改的“Push to Main”操作
- “更新内容”操作,从 Notion API 下载内容并提交更改
- “按计划更新内容”操作偶尔运行一次并触发“更新内容”操作
让我们从内到外详细研究每一个。
“推送到主”工作流程
这里没什么可说的,非常标准的设置, – 当推送到主分支时,此工作流程会构建应用程序并使用 Wrangler CLI 将其部署到 Cloudflare Pages:
name: Push to Main
on:
push:
branches: [main]
workflow_dispatch: {}
jobs:
deploy-cloudflare-pages:
runs-on: ubuntu-latest
timeout-minutes: 5
steps:
- name: Checkout
uses: actions/checkout@v4
- name: Setup pnpm
uses: pnpm/action-setup@v4
- name: Setup Node
uses: actions/setup-node@v4
with:
node-version-file: .node-version
cache: pnpm
- name: Install node modules
run: |
pnpm --version
pnpm install --frozen-lockfile
- name: Build the App
run: |
pnpm build
- name: Publish Cloudflare Pages
env:
CLOUDFLARE_ACCOUNT_ID: ${{ secrets.CLOUDFLARE_ACCOUNT_ID }}
CLOUDFLARE_API_TOKEN: ${{ secrets.CLOUDFLARE_API_TOKEN }}
run: |
pnpm wrangler pages deploy ./out --project-name ${{ secrets.CLOUDFLARE_PROJECT_NAME }}
“更新内容”工作流程
此工作流程只能“手动”触发……但也可以自动触发,因为您可以使用 GitHub 个人访问令牌(又名 PAT)触发它。我最初编写它是因为我想从我的手机部署更改。它使用 Notion API 下载帖子和书签,然后 - 如果代码库有任何更改 - 创建提交并推送它。为了正常运行,必须为该工作流程提供具有存储库“读取和写入代码访问权限”的 PAT:
name: Update Content
on:
workflow_dispatch: {}
jobs:
download-content:
runs-on: ubuntu-latest
timeout-minutes: 5
steps:
- name: Checkout
uses: actions/checkout@v4
with:
# A Github Personal Access Token with access to the repository
# that has the follwing permissions:
# ✅ Read and Write access to code
token: ${{ secrets.GITHUB_PAT_CONTENT }}
- name: Setup pnpm
uses: pnpm/action-setup@v4
- name: Setup Node
uses: actions/setup-node@v4
with:
node-version-file: .node-version
cache: pnpm
- name: Install node modules
run: |
pnpm --version
pnpm install --frozen-lockfile
- name: Download articles content from Notion
env:
NOTION_KEY: "${{ secrets.NOTION_KEY }}"
NOTION_ARTICLES_DATABASE_ID: "${{ secrets.NOTION_ARTICLES_DATABASE_ID }}"
run: |
pnpm download-articles
- name: Download bookmarks content from Notion
env:
NOTION_KEY: ${{ secrets.NOTION_KEY }}
NOTION_BOOKMARKS_DATABASE_ID: ${{ secrets.NOTION_BOOKMARKS_DATABASE_ID }}
run: |
pnpm download-bookmarks
- name: Configure Git
run: |
git config --global user.email "${{ secrets.GIT_USER_EMAIL }}"
git config --global user.name "${{ secrets.GIT_USER_NAME }}"
- name: Check if anything changed
id: check-changes
run: |
if [ -n "$(git status --porcelain)" ]; then
echo "There are changes"
echo "HAS_CHANGED=true" >> $GITHUB_OUTPUT
else
echo "There are no changes"
echo "HAS_CHANGED=false" >> $GITHUB_OUTPUT
fi
- name: Commit changes
if: steps.check-changes.outputs.HAS_CHANGED == 'true'
run: |
git add ./src/content
git add ./public
git commit -m "Automatic content update commit"
git push
“按计划更新内容”工作流程
这个非常简单:它只是每隔一段时间运行一次并触发上面的工作流程。为了正常运行,此工作流程必须提供一个 GitHub PAT,该 PAT 具有存储库的“对 actions 的读写访问权限”。就我而言,这是一个不同的 PAT:
name: Update Content on Schedule
on:
schedule:
- cron: "13 0,12 * * *"
workflow_dispatch: {}
jobs:
trigger-update-content:
runs-on: ubuntu-latest
timeout-minutes: 5
steps:
- name: Checkout
uses: actions/checkout@v4
- name: Dispatch the Update Content workflow
env:
# A Github Personal Access Token with access to the repository
# that has the follwing permissions:
# ✅ Read and Write access to actions
GH_TOKEN: ${{ secrets.GITHUB_PAT_ACTIONS }}
run: |
gh workflow run "Update Content" --ref main
结论
对我来说,这个设置已被证明非常好且灵活。由于模块化结构,“更新内容”操作可以手动触发 - 例如旅行时从我的手机上。对我来说,这是逐步增强工作流程的又一宝贵经验。
希望您觉得这有帮助吗?
-
 如何使用PHP从XML文件中有效地检索属性值?从php 您的目标可能是检索“ varnum”属性值,其中提取数据的传统方法可能会使您感到困惑。 - > attributes()为$ attributeName => $ attributeValue){ echo $ attributeName,'=“',$ at...编程 发布于2025-02-19
如何使用PHP从XML文件中有效地检索属性值?从php 您的目标可能是检索“ varnum”属性值,其中提取数据的传统方法可能会使您感到困惑。 - > attributes()为$ attributeName => $ attributeValue){ echo $ attributeName,'=“',$ at...编程 发布于2025-02-19 -
 Java是否允许多种返回类型:仔细研究通用方法?在java中的多个返回类型:一个误解介绍,其中foo是自定义类。该方法声明似乎拥有两种返回类型:列表和E。但是,情况确实如此吗?通用方法:拆开神秘 [方法仅具有单一的返回类型。相反,它采用机制,如钻石符号“ ”。分解方法签名: :本节定义了一个通用类型参数,E。它表示该方法接受扩展FOO类的任何...编程 发布于2025-02-19
Java是否允许多种返回类型:仔细研究通用方法?在java中的多个返回类型:一个误解介绍,其中foo是自定义类。该方法声明似乎拥有两种返回类型:列表和E。但是,情况确实如此吗?通用方法:拆开神秘 [方法仅具有单一的返回类型。相反,它采用机制,如钻石符号“ ”。分解方法签名: :本节定义了一个通用类型参数,E。它表示该方法接受扩展FOO类的任何...编程 发布于2025-02-19 -
 如何为PostgreSQL中的每个唯一标识符有效地检索最后一行?[2最后一行与数据集中的每个不同标识符关联。考虑以下数据: 1 2014-02-01 kjkj 1 2014-03-11 ajskj 3 2014-02-01 sfdg 3 2014-06-12 fdsa 为了检索数据集中每个唯一ID的最后一行信息,您可以在操作员上使用Postgres的有效效...编程 发布于2025-02-19
如何为PostgreSQL中的每个唯一标识符有效地检索最后一行?[2最后一行与数据集中的每个不同标识符关联。考虑以下数据: 1 2014-02-01 kjkj 1 2014-03-11 ajskj 3 2014-02-01 sfdg 3 2014-06-12 fdsa 为了检索数据集中每个唯一ID的最后一行信息,您可以在操作员上使用Postgres的有效效...编程 发布于2025-02-19 -
 如何使用替换指令在GO MOD中解析模块路径差异?克服go mod中的模块路径差异 github.com/coreos/etcd/integration imports :解析GO.mod:模块将其路径声明为: go.etcd.io/bbolt [&&&&&&&&&&&&&&&&&&&&&&&&&&&& github.com/coreos/b...编程 发布于2025-02-19
如何使用替换指令在GO MOD中解析模块路径差异?克服go mod中的模块路径差异 github.com/coreos/etcd/integration imports :解析GO.mod:模块将其路径声明为: go.etcd.io/bbolt [&&&&&&&&&&&&&&&&&&&&&&&&&&&& github.com/coreos/b...编程 发布于2025-02-19 -
 在没有密码提示的情况下,如何在Ubuntu上安装MySQL?在ubuntu 使用debconf-set-selections 在安装过程中避免密码提示mysql root用户。这需要以下步骤: sudo debconf-set-selections编程 发布于2025-02-19
在没有密码提示的情况下,如何在Ubuntu上安装MySQL?在ubuntu 使用debconf-set-selections 在安装过程中避免密码提示mysql root用户。这需要以下步骤: sudo debconf-set-selections编程 发布于2025-02-19 -
 如何检查对象是否具有Python中的特定属性?方法来确定对象属性存在寻求一种方法来验证对象中特定属性的存在。考虑以下示例,其中尝试访问不确定属性会引起错误: >>> a = someClass() >>> A.property Trackback(最近的最新电话): 文件“ ”,第1行, AttributeError:SomeClass实...编程 发布于2025-02-19
如何检查对象是否具有Python中的特定属性?方法来确定对象属性存在寻求一种方法来验证对象中特定属性的存在。考虑以下示例,其中尝试访问不确定属性会引起错误: >>> a = someClass() >>> A.property Trackback(最近的最新电话): 文件“ ”,第1行, AttributeError:SomeClass实...编程 发布于2025-02-19 -
 如何以不同的频率控制Android设备振动?控制使用频率变化的Android设备振动是否想为您的Android应用程序添加触觉元素?了解如何触发设备的振动器至关重要。您可以做到这一点:生成基本振动以生成简单的振动,使用振动器对象:这将导致设备在指定的持续时间内振动。许可要求通过上述技术,您可以创建在您的Android应用程序中自定义振动,以增...编程 发布于2025-02-19
如何以不同的频率控制Android设备振动?控制使用频率变化的Android设备振动是否想为您的Android应用程序添加触觉元素?了解如何触发设备的振动器至关重要。您可以做到这一点:生成基本振动以生成简单的振动,使用振动器对象:这将导致设备在指定的持续时间内振动。许可要求通过上述技术,您可以创建在您的Android应用程序中自定义振动,以增...编程 发布于2025-02-19 -
 如何克服PHP的功能重新定义限制?克服PHP的函数重新定义限制在PHP中,多次定义一个相同名称的函数是一个no-no。尝试这样做,如提供的代码段所示,将导致可怕的“不能重新列出”错误。 //错误:“ cance redeclare foo()” 但是,PHP工具腰带中有一个隐藏的宝石:runkit扩展。它使您能够灵活地重新定义...编程 发布于2025-02-19
如何克服PHP的功能重新定义限制?克服PHP的函数重新定义限制在PHP中,多次定义一个相同名称的函数是一个no-no。尝试这样做,如提供的代码段所示,将导致可怕的“不能重新列出”错误。 //错误:“ cance redeclare foo()” 但是,PHP工具腰带中有一个隐藏的宝石:runkit扩展。它使您能够灵活地重新定义...编程 发布于2025-02-19 -
 版本5.6.5之前,使用current_timestamp与时间戳列的current_timestamp与时间戳列有什么限制?在默认值中使用current_timestamp或mysql版本中的current_timestamp或在5.6.5 这种限制源于遗产实现的关注,这些限制需要为Current_timestamp功能提供特定的实现。消息和相关问题 current_timestamp值: 创建表`foo`( `...编程 发布于2025-02-19
版本5.6.5之前,使用current_timestamp与时间戳列的current_timestamp与时间戳列有什么限制?在默认值中使用current_timestamp或mysql版本中的current_timestamp或在5.6.5 这种限制源于遗产实现的关注,这些限制需要为Current_timestamp功能提供特定的实现。消息和相关问题 current_timestamp值: 创建表`foo`( `...编程 发布于2025-02-19 -
 如何在JavaScript对象中动态设置键?如何为JavaScript对象变量创建动态键,尝试为JavaScript对象创建动态键,使用此Syntax jsObj['key' i] = 'example' 1;将不起作用。正确的方法采用方括号:他们维持一个长度属性,该属性反映了数字属性(索引)和一个数字属性的数量。标准对象没有模仿这...编程 发布于2025-02-19
如何在JavaScript对象中动态设置键?如何为JavaScript对象变量创建动态键,尝试为JavaScript对象创建动态键,使用此Syntax jsObj['key' i] = 'example' 1;将不起作用。正确的方法采用方括号:他们维持一个长度属性,该属性反映了数字属性(索引)和一个数字属性的数量。标准对象没有模仿这...编程 发布于2025-02-19 -
 如何使用组在MySQL中旋转数据?在关系数据库中使用mysql组使用mysql组来调整查询结果。在这里,我们面对一个共同的挑战:使用组的组将数据从基于行的基于列的基于列的转换。通过子句以及条件汇总函数,例如总和或情况。让我们考虑以下查询: select d.data_timestamp, sum(data_id = 1 tata...编程 发布于2025-02-19
如何使用组在MySQL中旋转数据?在关系数据库中使用mysql组使用mysql组来调整查询结果。在这里,我们面对一个共同的挑战:使用组的组将数据从基于行的基于列的基于列的转换。通过子句以及条件汇总函数,例如总和或情况。让我们考虑以下查询: select d.data_timestamp, sum(data_id = 1 tata...编程 发布于2025-02-19 -
 可以在纯CS中将多个粘性元素彼此堆叠在一起吗?https://webthemez.com/demo/sticky-multi-header-scroll/index.html </main> <section> display:grid; grid-template-col...编程 发布于2025-02-19
可以在纯CS中将多个粘性元素彼此堆叠在一起吗?https://webthemez.com/demo/sticky-multi-header-scroll/index.html </main> <section> display:grid; grid-template-col...编程 发布于2025-02-19 -
 如何修复\“常规错误:2006 MySQL Server在插入数据时已经消失\”?How to Resolve "General error: 2006 MySQL server has gone away" While Inserting RecordsIntroduction: connect to to to Database connect to t...编程 发布于2025-02-19
如何修复\“常规错误:2006 MySQL Server在插入数据时已经消失\”?How to Resolve "General error: 2006 MySQL server has gone away" While Inserting RecordsIntroduction: connect to to to Database connect to t...编程 发布于2025-02-19
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























