TailGrids React:+ Tailwind CSS React UI 组件
我们很高兴推出 TailGrids React,这是您的新首选工具包,可用于轻松构建令人惊叹的响应式 Web 界面。 TailGrids React 提供了超过 600 免费和高级 React UI 组件、块、部分和模板的大量集合 - 所有这些都是用 Tailwind CSS 精心制作的。
无论您是开发营销网站、数据丰富的仪表板、电子商务平台还是现代应用程序,TailGrids React 都能满足您加速工作流程和提升设计所需的一切。
为什么选择 TailGrids React?

TailGrids React 不仅仅是组件的集合,它旨在加快您的开发过程并增强您的设计能力。无论您是在营销网站、仪表板、电子商务平台还是应用程序上工作,TailGrids React 组件都经过精心设计,可以解决您的设计和编码挑战。这就是为什么 TailGrids React 应该出现在你的工具包中的原因:
?什么是新的?
在此版本中,我们为您带来了一个广泛的组件库,旨在加速您的开发过程并提高您的设计能力。这就是 TailGrids React 脱颖而出的原因:

- 广泛的 React 组件库:TailGrids React 拥有超过 600 个组件,提供了一个全面的库,可以满足您的所有 UI 需求。从按钮和表单到定价表和仪表板等复杂部分,您所需的一切都触手可及。
- 无缝 Tailwind CSS 集成:每个组件均使用 Tailwind CSS 构建,确保高度可定制性并轻松集成到您的项目中。 Tailwind CSS 的实用至上方法使您能够进行快速且响应灵敏的设计调整。
- 免费和高级选项:TailGrids React 迎合所有开发人员的需求,提供免费的核心组件以及高级模板和块,确保您找到所需的内容,无论您的预算如何。
- 易于使用:TailGrids React 组件旨在在您的 React 应用程序中无缝工作。它们具有预构建的功能和可自定义的样式,让您专注于构建应用程序的独特功能。
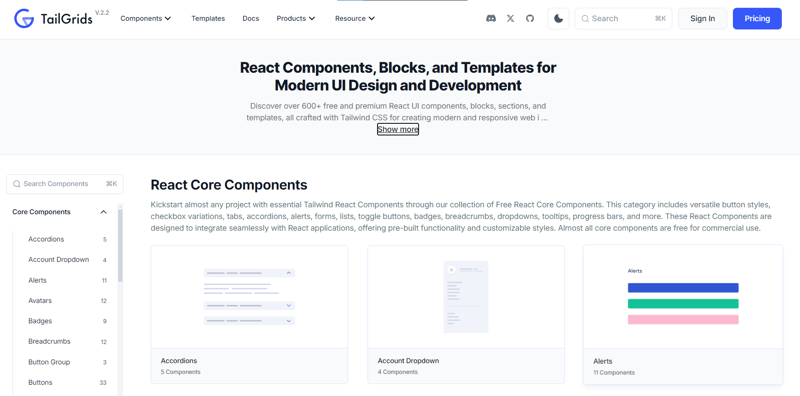
组件类别
TailGrids React 组件经过精心组织成不同的类别,以帮助您准确找到所需的内容:
反应核心组件
使用必要的 Tailwind React 组件启动您的项目。此类别包括多功能按钮样式、复选框变体、选项卡、手风琴、警报、表单、列表、切换按钮、徽章、面包屑、下拉菜单、工具提示、进度栏等。这些核心组件可免费用于商业用途,旨在与 React 应用程序无缝集成。
React 应用程序 UI 组件
使用令人惊叹的 Tailwind UI 组件构建完整的 Web 应用程序。 TailGrids 应用程序 UI 包含博客、卡片、联系人部分、特殊页面、页脚部分、模式、导航栏和菜单、分页、身份验证页面、数据表等。
React 营销 UI 组件
使用部分、品牌展示、号召性用语、功能和服务、标题和英雄区域、时事通讯表单、产品组合、定价表、统计数据、团队、推荐和视频等组件创建引人注目的营销界面。
React 电子商务 UI 组件
使用 100 个 Tailwind CSS 电子商务 UI 套件组件、元素和页面简化您的电子商务网站开发。 TailGrids 提供即用型电子商务模板,您可以通过全访问计划解锁这些模板,包括结帐组件、产品网格、购物车等。
React 仪表板 UI 组件
使用 Tailwind CSS 仪表板 UI 组件构建强大且数据丰富的后端解决方案。该集合包括图形、图表、统计数据、地图、抽屉、管理菜单和即用型管理/仪表板模板。
反应人工智能组件
利用旨在吸引访问者并推动转化的 AI 组件来提升网站的吸引力。其中包括人工智能英雄部分、导航栏、代码生成器、图像生成器、提示文本生成器和视频生成器。
专用子页面

为了让您的体验更顺畅,我们为网站上的所有 React 组件创建了专用子页面。现在,您可以通过访问 TailGrids React 和 TailGrids React Components 轻松浏览、探索和集成组件。这些子页面旨在帮助您准确找到所需的内容,并提供详细的预览和轻松的导航。
TailGrids React 是为每个人构建的——无论您是经验丰富的开发人员还是设计优先的思考者。我们的组件具有预构建的功能和可定制的样式,使它们可以轻松集成到您的 React 项目中。
立即开始使用 TailGrids React!
TailGrids React 是您使用 React 和 Tailwind CSS 构建现代、响应式、高质量 Web 界面的一站式解决方案。凭借广泛的组件库并注重易于集成和定制,TailGrids React 使开发人员能够快速高效地创建令人惊叹的 Web 应用程序。
准备好释放 TailGrids React 的全部潜力了吗?探索组件并将您的项目提升到一个新的水平。
在这里查看:TailGrids React。
不要忘记在下面的评论中分享您对 TailGrids React 的想法和经验。
让我们一起创造一些令人惊叹的东西! #React #TailwindCSS #WebDevelopment #JavaScript #Frontend #UIDesign #TailGrids #DevTools #WebDesign #OpenSource #JavaScriptLibrary #ReactComponents
-
 如何将 Firebase 与 Laravel 集成Laravel and Firebase are two powerful tools that can significantly enhance the development of modern web applications. Laravel, a popular PHP framewor...编程 发布于2024-11-07
如何将 Firebase 与 Laravel 集成Laravel and Firebase are two powerful tools that can significantly enhance the development of modern web applications. Laravel, a popular PHP framewor...编程 发布于2024-11-07 -
 Expo with Redux Toolkit、文件系统和 Redux Persist:综合指南Redux Toolkit 是一个流行的库,它通过提供一组实用程序和约定来简化 Redux 开发。它包括一个减速器和动作创建模式,可以简化编写 Redux 逻辑的过程。将 Redux Persist 与 Redux Toolkit 相结合可以显着提高 React Native 应用程序中状态管理的效...编程 发布于2024-11-07
Expo with Redux Toolkit、文件系统和 Redux Persist:综合指南Redux Toolkit 是一个流行的库,它通过提供一组实用程序和约定来简化 Redux 开发。它包括一个减速器和动作创建模式,可以简化编写 Redux 逻辑的过程。将 Redux Persist 与 Redux Toolkit 相结合可以显着提高 React Native 应用程序中状态管理的效...编程 发布于2024-11-07 -
 如何处理非嵌套 Lambda 闭包中的变量作用域问题?Python Lambda 闭包作用域问题将变量封装在闭包中以将其从函数签名中删除是一种常用于高效代码结构的技术。但是,在非嵌套 lambda 的情况下,闭包保留变量的最终值,从而在尝试基于迭代变量访问特定值时导致问题。考虑提供的代码片段:names = ['a', 'b', 'c'] def te...编程 发布于2024-11-07
如何处理非嵌套 Lambda 闭包中的变量作用域问题?Python Lambda 闭包作用域问题将变量封装在闭包中以将其从函数签名中删除是一种常用于高效代码结构的技术。但是,在非嵌套 lambda 的情况下,闭包保留变量的最终值,从而在尝试基于迭代变量访问特定值时导致问题。考虑提供的代码片段:names = ['a', 'b', 'c'] def te...编程 发布于2024-11-07 -
 如何使用现代 CSS 将按钮无缝集成到输入字段中?如何使用现代 CSS 将按钮集成到输入中问题:创建视觉元素其中按钮无缝集成在输入字段中,允许正常的用户交互、保留文本可见性并保持可访问性和屏幕阅读器兼容性。解决方案:Flexbox 和表单边框最佳方法是使用弹性盒布局以及包含元素(表单)上的边框:定位:设置具有水平行布局的弹性盒,允许输入扩展以填充可...编程 发布于2024-11-07
如何使用现代 CSS 将按钮无缝集成到输入字段中?如何使用现代 CSS 将按钮集成到输入中问题:创建视觉元素其中按钮无缝集成在输入字段中,允许正常的用户交互、保留文本可见性并保持可访问性和屏幕阅读器兼容性。解决方案:Flexbox 和表单边框最佳方法是使用弹性盒布局以及包含元素(表单)上的边框:定位:设置具有水平行布局的弹性盒,允许输入扩展以填充可...编程 发布于2024-11-07 -
 内核开发中的 C++:综合指南介绍 由于直接硬件访问和最小的运行时开销,内核开发传统上是 C 的领域。然而,由于其面向对象的特性,C 在内核编程中找到了自己的位置,这可以带来更干净、更易于维护的代码。本指南将逐步介绍如何使用 C 进行内核开发,重点是设置环境、构建项目以及使用 C 功能编写内核代码,同时牢记内核...编程 发布于2024-11-07
内核开发中的 C++:综合指南介绍 由于直接硬件访问和最小的运行时开销,内核开发传统上是 C 的领域。然而,由于其面向对象的特性,C 在内核编程中找到了自己的位置,这可以带来更干净、更易于维护的代码。本指南将逐步介绍如何使用 C 进行内核开发,重点是设置环境、构建项目以及使用 C 功能编写内核代码,同时牢记内核...编程 发布于2024-11-07 -
 在 React 项目中实现 CSS 模块React 中的 CSS 模块是一种通过自动生成唯一类名来确定 CSS 范围的方法。这可以防止大型应用程序中的类名冲突并允许模块化样式。以下是如何在 React 项目中使用 CSS 模块: 1. 设置 默认情况下,React 支持 CSS 模块。您只需使用扩展名 .module.cs...编程 发布于2024-11-07
在 React 项目中实现 CSS 模块React 中的 CSS 模块是一种通过自动生成唯一类名来确定 CSS 范围的方法。这可以防止大型应用程序中的类名冲突并允许模块化样式。以下是如何在 React 项目中使用 CSS 模块: 1. 设置 默认情况下,React 支持 CSS 模块。您只需使用扩展名 .module.cs...编程 发布于2024-11-07 -
 有哪些资源可用于实现彗星模式?Comet:服务器推送模式服务器推送是一种在服务器和 Web 客户端之间实现双向通信的技术,已经获得了显着的成果最近的兴趣。 Comet 设计模式作为在 JavaScript 应用程序中实现服务器推送的一种有前途的方法而出现。本问题探讨了 Comet 模式的 jQuery 实现和通用资源的可用性。j...编程 发布于2024-11-07
有哪些资源可用于实现彗星模式?Comet:服务器推送模式服务器推送是一种在服务器和 Web 客户端之间实现双向通信的技术,已经获得了显着的成果最近的兴趣。 Comet 设计模式作为在 JavaScript 应用程序中实现服务器推送的一种有前途的方法而出现。本问题探讨了 Comet 模式的 jQuery 实现和通用资源的可用性。j...编程 发布于2024-11-07 -
 探索心理健康门诊项目的类型门诊心理健康治疗方法是一种不强调在医疗机构过夜的方案。这种疗法主要在医生办公室、医院或诊所提供,在那里人们可以进行定期治疗,以进行高度结构化的定期治疗。 在 COVID-19 大流行期间,全球约有 2.75 亿吸毒者。比前几十年高出近 22%。吸毒成瘾的增加导致全美吸毒过量人数创历史新高。好消息是门...编程 发布于2024-11-07
探索心理健康门诊项目的类型门诊心理健康治疗方法是一种不强调在医疗机构过夜的方案。这种疗法主要在医生办公室、医院或诊所提供,在那里人们可以进行定期治疗,以进行高度结构化的定期治疗。 在 COVID-19 大流行期间,全球约有 2.75 亿吸毒者。比前几十年高出近 22%。吸毒成瘾的增加导致全美吸毒过量人数创历史新高。好消息是门...编程 发布于2024-11-07 -
 如何在 C++ Builder 中初始化 OpenGL 帧:分步指南如何在 C Builder 中初始化 OpenGL 帧在 C Builder 中的窗体内初始化 OpenGL 帧可能是一项具有挑战性的任务。在尝试调整现有 OpenGL 代码(例如问题中提供的示例)时,您可能会遇到困难。要正确创建和渲染 OpenGL 帧,请按照下列步骤操作:使用 TForm::Ha...编程 发布于2024-11-07
如何在 C++ Builder 中初始化 OpenGL 帧:分步指南如何在 C Builder 中初始化 OpenGL 帧在 C Builder 中的窗体内初始化 OpenGL 帧可能是一项具有挑战性的任务。在尝试调整现有 OpenGL 代码(例如问题中提供的示例)时,您可能会遇到困难。要正确创建和渲染 OpenGL 帧,请按照下列步骤操作:使用 TForm::Ha...编程 发布于2024-11-07 -
 利用这些罕见的 HTML 属性增强您的 Web 开发技能Introduction HTML attributes are most often referred to as the overlooked heroes of web development, playing a crucial role in shaping the st...编程 发布于2024-11-07
利用这些罕见的 HTML 属性增强您的 Web 开发技能Introduction HTML attributes are most often referred to as the overlooked heroes of web development, playing a crucial role in shaping the st...编程 发布于2024-11-07 -
 如何在 Python 中将字符串转换为二进制:ASCII 与 Unicode?在Python中将字符串转换为二进制在Python中,您可能会遇到需要将字符串表示为二进制数字序列的情况。这对于多种原因都很有用,例如数据加密或二进制文件操作。使用 bin() 函数将字符串转换为二进制的最简单方法就是使用bin()函数。该函数接受一个字符串作为输入,并将其二进制表示形式返回为字符串...编程 发布于2024-11-07
如何在 Python 中将字符串转换为二进制:ASCII 与 Unicode?在Python中将字符串转换为二进制在Python中,您可能会遇到需要将字符串表示为二进制数字序列的情况。这对于多种原因都很有用,例如数据加密或二进制文件操作。使用 bin() 函数将字符串转换为二进制的最简单方法就是使用bin()函数。该函数接受一个字符串作为输入,并将其二进制表示形式返回为字符串...编程 发布于2024-11-07 -
 为什么从 Java 中的匿名内部类访问外部实例变量需要是 Final?Java内部类:为什么必须使用“最终”外部实例变量在Java中定义匿名内部类时,您可能会遇到将外部实例变量标记为“final”的要求。本文探讨了这个约束背后的原因。正如提供的代码中提到的,实例变量 jtfContent 必须声明为 Final 才能在内部类中访问。这一要求源于 Java 处理匿名内部...编程 发布于2024-11-07
为什么从 Java 中的匿名内部类访问外部实例变量需要是 Final?Java内部类:为什么必须使用“最终”外部实例变量在Java中定义匿名内部类时,您可能会遇到将外部实例变量标记为“final”的要求。本文探讨了这个约束背后的原因。正如提供的代码中提到的,实例变量 jtfContent 必须声明为 Final 才能在内部类中访问。这一要求源于 Java 处理匿名内部...编程 发布于2024-11-07 -
 理解 Python 中的关键字参数When you're programming in Python, knowing how to pass arguments to functions is key for writing clear, flexible, and easy-to-maintain code. One powe...编程 发布于2024-11-07
理解 Python 中的关键字参数When you're programming in Python, knowing how to pass arguments to functions is key for writing clear, flexible, and easy-to-maintain code. One powe...编程 发布于2024-11-07 -
 如何防止打印时DIV跨页拆分?打印问题:防止 DIV 跨页面分叉遇到动态 DIV 在页面之间切成两半的打印困境?当尝试打印具有大量可变高度 DIV 元素的冗长文档时,就会出现此问题。CSS 救援解决方案为了解决此问题,CSS 属性打破了 -里面来拯救。通过指定值避免,您可以确保渲染引擎防止 DIV 中途分割。这是代码片段:@me...编程 发布于2024-11-07
如何防止打印时DIV跨页拆分?打印问题:防止 DIV 跨页面分叉遇到动态 DIV 在页面之间切成两半的打印困境?当尝试打印具有大量可变高度 DIV 元素的冗长文档时,就会出现此问题。CSS 救援解决方案为了解决此问题,CSS 属性打破了 -里面来拯救。通过指定值避免,您可以确保渲染引擎防止 DIV 中途分割。这是代码片段:@me...编程 发布于2024-11-07 -
 Python 是强类型语言吗?Python 是强类型语言吗?Python 中的强类型概念引起了一些混乱,因为该语言允许变量改变执行期间的类型。然而,Python 确实是强类型的,尽管是动态的。Python 中的强类型强类型可确保值保持其声明的类型,除非显式转换。在Python中,这意味着变量没有固定的类型,而是它们所保存的值有类...编程 发布于2024-11-07
Python 是强类型语言吗?Python 是强类型语言吗?Python 中的强类型概念引起了一些混乱,因为该语言允许变量改变执行期间的类型。然而,Python 确实是强类型的,尽管是动态的。Python 中的强类型强类型可确保值保持其声明的类型,除非显式转换。在Python中,这意味着变量没有固定的类型,而是它们所保存的值有类...编程 发布于2024-11-07
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























