Zustand 源代码中的 Object.assign() 用法。
在这篇文章中,我们将了解Zustand的源代码中如何使用Object.assign()。

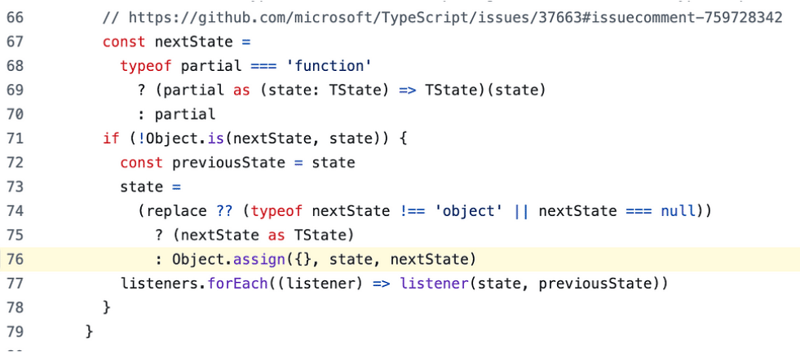
上面的代码片段来自vanilla.ts,当你设置一个状态时,Object.assign用于更新你的状态对象。
我们先来了解一下Object.assign的基础知识:
对象.分配()
Object.assign() 静态方法将所有可枚举自身属性从一个或多个源对象复制到目标对象。它返回修改后的目标对象。
const target = { a: 1, b: 2 };
const source = { b: 4, c: 5 };
const returnedTarget = Object.assign(target, source);
console.log(target);
// Expected output: Object { a: 1, b: 4, c: 5 }
console.log(returnedTarget === target);
// Expected output: true
目标对象中的b值被源对象中的b值替换。
真的很简单吧?现在让我们进行一些实验并了解 Zustand 的 setState 如何利用 Object.assign() 方法。
Zustand 源代码中的 Object.assign() :
// pulled from: https://github.com/pmndrs/zustand/blob/main/src/vanilla.ts#L76
state = (replace != null ?
replace :
typeof nextState !== "object" ||
nextState === null) ?
nextState :
Object.assign({}, state, nextState);
这是上面代码片段中的嵌套三元运算符。如果replace不为null,则state将被替换,或者如果nextState不是对象,则按原样返回nextState,但我们感兴趣的是Object.assign({}, state, newState).
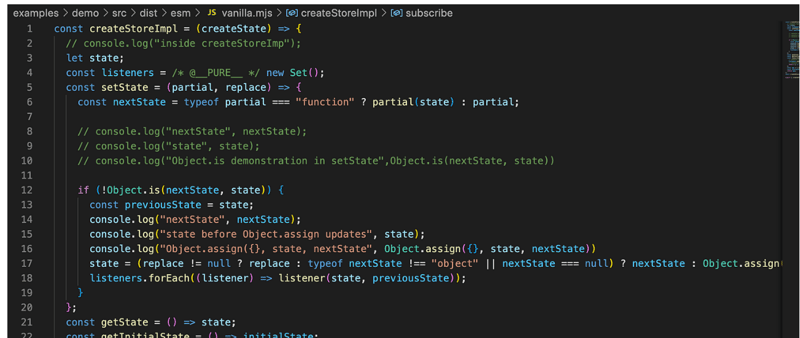
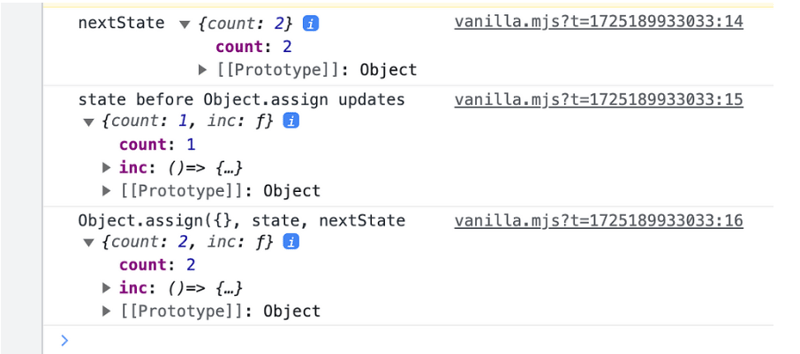
让我们首先记录并查看更新状态时的状态和下一个状态。我选择的示例来自 Zustand 源代码中的演示示例。我稍微修改了代码,以便我们可以放置一些控制台语句并运行这些实验。


在这个简单的示例中,当计数增加时,它归结为使用 Object.assign 更新状态对象。
下次,您尝试对 JSON 对象执行一些更新,请使用 Object.assign。
关于我们:
在 Think Throo,我们的使命是教授受开源项目启发的最佳实践。
通过在 Next.js/React 中练习高级架构概念,提高您的编码技能,学习最佳实践并构建生产级项目。
我们是开源的 — https://github.com/thinkthroo/thinkthroo(请给我们一颗星!)
希望为您的企业构建定制网络系统?请通过 [email protected] 联系我们
关于作者:
嘿,我是拉姆。我是一名充满热情的软件工程师/OSS Tinkerer。
查看我的网站:https://www.ramunarasinga.com/
参考:
https://github.com/pmndrs/zustand/blob/main/src/vanilla.ts#L76
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object/assign
-
 解决MySQL插入Emoji时出现的\\"字符串值错误\\"异常Resolving Incorrect String Value Exception When Inserting EmojiWhen attempting to insert a string containing emoji characters into a MySQL database us...编程 发布于2025-04-29
解决MySQL插入Emoji时出现的\\"字符串值错误\\"异常Resolving Incorrect String Value Exception When Inserting EmojiWhen attempting to insert a string containing emoji characters into a MySQL database us...编程 发布于2025-04-29 -
 在Pandas中如何将年份和季度列合并为一个周期列?pandas data frame thing commans date lay neal and pree pree'和pree pree pree”,季度 2000 q2 这个目标是通过组合“年度”和“季度”列来创建一个新列,以获取以下结果: [python中的concate...编程 发布于2025-04-29
在Pandas中如何将年份和季度列合并为一个周期列?pandas data frame thing commans date lay neal and pree pree'和pree pree pree”,季度 2000 q2 这个目标是通过组合“年度”和“季度”列来创建一个新列,以获取以下结果: [python中的concate...编程 发布于2025-04-29 -
 如何检查对象是否具有Python中的特定属性?方法来确定对象属性存在寻求一种方法来验证对象中特定属性的存在。考虑以下示例,其中尝试访问不确定属性会引起错误: >>> a = someClass() >>> A.property Trackback(最近的最新电话): 文件“ ”,第1行, AttributeError: SomeClass...编程 发布于2025-04-29
如何检查对象是否具有Python中的特定属性?方法来确定对象属性存在寻求一种方法来验证对象中特定属性的存在。考虑以下示例,其中尝试访问不确定属性会引起错误: >>> a = someClass() >>> A.property Trackback(最近的最新电话): 文件“ ”,第1行, AttributeError: SomeClass...编程 发布于2025-04-29 -
 C++中如何将独占指针作为函数或构造函数参数传递?在构造函数和函数中将唯一的指数管理为参数 unique pointers( unique_ptr [2启示。通过值: base(std :: simelor_ptr n) :next(std :: move(n)){} 此方法将唯一指针的所有权转移到函数/对象。指针的内容被移至功能中,在操作...编程 发布于2025-04-29
C++中如何将独占指针作为函数或构造函数参数传递?在构造函数和函数中将唯一的指数管理为参数 unique pointers( unique_ptr [2启示。通过值: base(std :: simelor_ptr n) :next(std :: move(n)){} 此方法将唯一指针的所有权转移到函数/对象。指针的内容被移至功能中,在操作...编程 发布于2025-04-29 -
 如何实时捕获和流媒体以进行聊天机器人命令执行?在开发能够执行命令的chatbots的领域中,实时从命令执行实时捕获Stdout,一个常见的需求是能够检索和显示标准输出(stdout)在cath cath cant cant cant cant cant cant cant cant interfaces in Chate cant inter...编程 发布于2025-04-29
如何实时捕获和流媒体以进行聊天机器人命令执行?在开发能够执行命令的chatbots的领域中,实时从命令执行实时捕获Stdout,一个常见的需求是能够检索和显示标准输出(stdout)在cath cath cant cant cant cant cant cant cant cant interfaces in Chate cant inter...编程 发布于2025-04-29 -
 图片在Chrome中为何仍有边框?`border: none;`无效解决方案在chrome 中删除一个频繁的问题时,在与Chrome and IE9中的图像一起工作时,遇到了一个频繁的问题。和“边境:无;”在CSS中。要解决此问题,请考虑以下方法: Chrome具有忽略“ border:none; none;”的已知错误,风格。要解决此问题,请使用以下CSS ID块创建带...编程 发布于2025-04-29
图片在Chrome中为何仍有边框?`border: none;`无效解决方案在chrome 中删除一个频繁的问题时,在与Chrome and IE9中的图像一起工作时,遇到了一个频繁的问题。和“边境:无;”在CSS中。要解决此问题,请考虑以下方法: Chrome具有忽略“ border:none; none;”的已知错误,风格。要解决此问题,请使用以下CSS ID块创建带...编程 发布于2025-04-29 -
 Java 8中如何有效处理Lambda和Stream中的Checked Exception?[java 8 lambdas and streams and streams 在利用Java 8 lambdas and stream时处理检查的异常。但是,与期望相反:的限制异常:A Potential Solution (Missed Opportunity):A more appropr...编程 发布于2025-04-29
Java 8中如何有效处理Lambda和Stream中的Checked Exception?[java 8 lambdas and streams and streams 在利用Java 8 lambdas and stream时处理检查的异常。但是,与期望相反:的限制异常:A Potential Solution (Missed Opportunity):A more appropr...编程 发布于2025-04-29 -
 如何将MySQL数据库添加到Visual Studio 2012中的数据源对话框中?在Visual Studio 2012 尽管已安装了MySQL Connector v.6.5.4,但无法将MySQL数据库添加到实体框架的“ DataSource对话框”中。为了解决这一问题,至关重要的是要了解MySQL连接器v.6.5.5及以后的6.6.x版本将提供MySQL的官方Visual...编程 发布于2025-04-29
如何将MySQL数据库添加到Visual Studio 2012中的数据源对话框中?在Visual Studio 2012 尽管已安装了MySQL Connector v.6.5.4,但无法将MySQL数据库添加到实体框架的“ DataSource对话框”中。为了解决这一问题,至关重要的是要了解MySQL连接器v.6.5.5及以后的6.6.x版本将提供MySQL的官方Visual...编程 发布于2025-04-29 -
 Python中何时用"try"而非"if"检测变量值?使用“ try“ vs.” if”来测试python 在python中的变量值,在某些情况下,您可能需要在处理之前检查变量是否具有值。在使用“如果”或“ try”构建体之间决定。“ if” constructs result = function() 如果结果: 对于结果: ...编程 发布于2025-04-29
Python中何时用"try"而非"if"检测变量值?使用“ try“ vs.” if”来测试python 在python中的变量值,在某些情况下,您可能需要在处理之前检查变量是否具有值。在使用“如果”或“ try”构建体之间决定。“ if” constructs result = function() 如果结果: 对于结果: ...编程 发布于2025-04-29 -
 使用JavaScript访问MVC模型属性方法在JavaScript中访问MVC模型属性 问题: 如何在JavaScript代码中访问绑定到视图模型的数据?例如,如何在JavaScript中访问FloorPlanSettingsModel的属性? 最初尝试: var floorplanSettings = "@Model.FloorPlanS...编程 发布于2025-04-29
使用JavaScript访问MVC模型属性方法在JavaScript中访问MVC模型属性 问题: 如何在JavaScript代码中访问绑定到视图模型的数据?例如,如何在JavaScript中访问FloorPlanSettingsModel的属性? 最初尝试: var floorplanSettings = "@Model.FloorPlanS...编程 发布于2025-04-29 -
 为什么我的CSS背景图像出现?故障排除:CSS背景图像未出现 ,您的背景图像尽管遵循教程说明,但您的背景图像仍未加载。图像和样式表位于相同的目录中,但背景仍然是空白的白色帆布。而不是不弃用的,您已经使用了CSS样式: bockent {背景:封闭图像文件名:背景图:url(nickcage.jpg); 如果您的html,css...编程 发布于2025-04-29
为什么我的CSS背景图像出现?故障排除:CSS背景图像未出现 ,您的背景图像尽管遵循教程说明,但您的背景图像仍未加载。图像和样式表位于相同的目录中,但背景仍然是空白的白色帆布。而不是不弃用的,您已经使用了CSS样式: bockent {背景:封闭图像文件名:背景图:url(nickcage.jpg); 如果您的html,css...编程 发布于2025-04-29 -
 Java数组中元素位置查找技巧在Java数组中检索元素的位置 利用Java的反射API将数组转换为列表中,允许您使用indexof方法。 (primitives)(链接到Mishax的解决方案) 用于排序阵列的数组此方法此方法返回元素的索引,如果发现了元素的索引,或一个负值,指示应放置元素的插入点。编程 发布于2025-04-29
Java数组中元素位置查找技巧在Java数组中检索元素的位置 利用Java的反射API将数组转换为列表中,允许您使用indexof方法。 (primitives)(链接到Mishax的解决方案) 用于排序阵列的数组此方法此方法返回元素的索引,如果发现了元素的索引,或一个负值,指示应放置元素的插入点。编程 发布于2025-04-29 -
 为什么不````''{margin:0; }`始终删除CSS中的最高边距?在CSS 问题:不正确的代码: 全球范围将所有余量重置为零,如提供的代码所建议的,可能会导致意外的副作用。解决特定的保证金问题是更建议的。 例如,在提供的示例中,将以下代码添加到CSS中,将解决余量问题: body H1 { 保证金顶:-40px; } 此方法更精确,避免了由全局保证金重置引...编程 发布于2025-04-29
为什么不````''{margin:0; }`始终删除CSS中的最高边距?在CSS 问题:不正确的代码: 全球范围将所有余量重置为零,如提供的代码所建议的,可能会导致意外的副作用。解决特定的保证金问题是更建议的。 例如,在提供的示例中,将以下代码添加到CSS中,将解决余量问题: body H1 { 保证金顶:-40px; } 此方法更精确,避免了由全局保证金重置引...编程 发布于2025-04-29 -
 表单刷新后如何防止重复提交?在Web开发中预防重复提交 在表格提交后刷新页面时,遇到重复提交的问题是常见的。要解决这个问题,请考虑以下方法: 想象一下具有这样的代码段,看起来像这样的代码段:)){ //数据库操作... 回声“操作完成”; 死(); } ?> ...编程 发布于2025-04-29
表单刷新后如何防止重复提交?在Web开发中预防重复提交 在表格提交后刷新页面时,遇到重复提交的问题是常见的。要解决这个问题,请考虑以下方法: 想象一下具有这样的代码段,看起来像这样的代码段:)){ //数据库操作... 回声“操作完成”; 死(); } ?> ...编程 发布于2025-04-29
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























