用于监控 Laravel Octane 的 NewRelic 替代方案
我最近有机会讨论巴西开发团队对 Inspector 的采用。当时他们正在使用 NewRelic 来监控他们的应用程序,但发现它与 Laravel Octane 不兼容。
自从 Laravel Octane 发布以来,我就彻底研究了它的内部动态,以确保 Inspector Laravel 包继续正常工作。由于它的特性,我一直怀疑 Octane 会给“面向基础设施”的监控平台带来很多麻烦。
让我给您一些技术细节。
Laravel Octane 简介
Laravel Octane 是 Laravel 的高性能应用服务器,旨在显着提升 Laravel 应用程序的性能。它在 Laravel 8.x 中引入,提供了一种使用 Swoole 和 RoadRunner 等高性能应用程序服务器为 Laravel 应用程序提供服务的方法。
正如官方文档所说:
Octane 会启动您的应用程序一次,将其保留在内存中,然后以超音速向其提供请求。
您的 Laravel 应用程序在一个长时间运行的进程中运行,这可能会给您计算机上安装的监控代理带来问题,无法了解其中发生的情况。
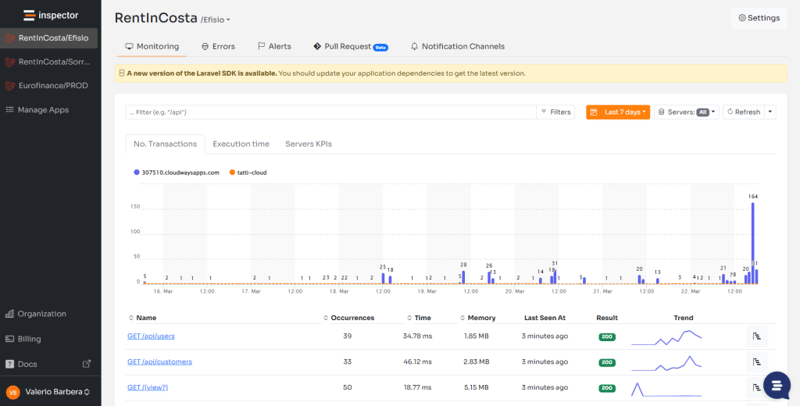
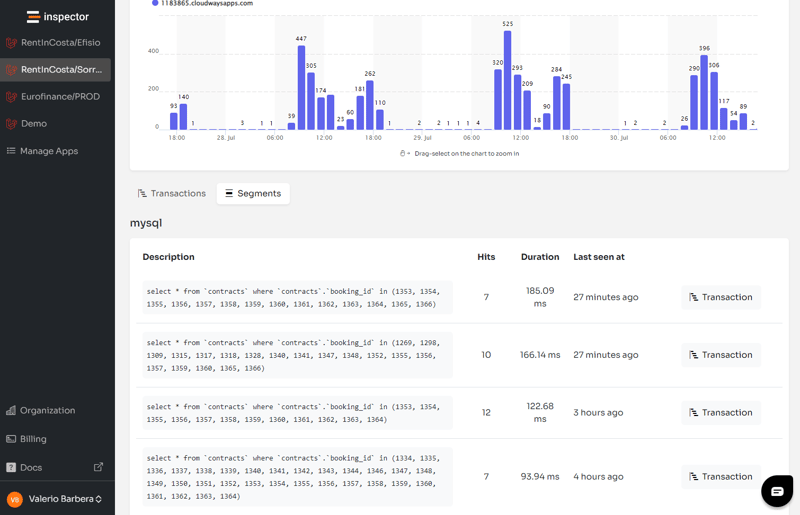
检查员监控 Laravel Octane
这是理解为什么 Inspector“是为开发人员构建的”的完美示例。
要将您的应用程序与 Inspector 连接,您只需要 Laravel 包。您不需要与底层基础设施进行任何交互。无论您的应用程序如何运行,Inspector 都会与您的框架集成,而不是与服务器集成。
这有多容易?
安装软件包后您应该将 Octane 专用中间件附加到应用程序路由:
拉拉维尔 11
use \Inspector\Laravel\Middleware\InspectorOctaneMiddleware;
return Application::configure(basePath: dirname(__DIR__))
->withRouting(
// routes
)
->withMiddleware(function (Middleware $middleware) {
// Append the middleware
$middleware->appendToGroup('web', InspectorOctaneMiddleware::class)
->appendToGroup('api', InspectorOctaneMiddleware::class);
})
->withExceptions(function (Exceptions $exceptions) {
//
})->create();
Laravel
/**
* The application's route middleware groups.
*
* @var array
*/
protected $middlewareGroups = [
'web' => [
...,
//\Inspector\Laravel\Middleware\WebRequestMonitoring::class,
\Inspector\Laravel\Middleware\InspectorOctaneMiddleware::class,
],
'api' => [
...,
//\Inspector\Laravel\Middleware\WebRequestMonitoring::class,
\Inspector\Laravel\Middleware\InspectorOctaneMiddleware::class,
],
]
就是这样。
您的申请将继续照常受到监控。

其他 NewRelic 瓶颈
巴西开发团队更深入地研究了驱使他们寻找 NewRelic 的有效替代品的动机。
他们还想监控其他内部应用程序。不太重要但公司将从实时监控数据中受益的应用程序。
问题在于使 NewRelic 在其他应用程序上运行的复杂性,甚至更严重的是成本的大幅增加。
监控其他主机的成本、与其他用户共享监控环境的成本以及配置和使用平台的复杂性。
对我来说,这是一次富有启发性的讨论。我从未听说过有关各种用例的所有这些详细信息,在这些用例中,Inspector 提供的设计和定价策略比针对大公司的平台更方便。
所以,谢谢你们,我很高兴与像你们这样思想开放的开发者合作。 Inspector 社区不断发展。
免费监控您的 PHP 应用程序
Inspector是专门为软件开发人员设计的代码执行监控工具。您无需在服务器级别安装任何内容,只需安装 composer 软件包 即可开始使用。
Inspector 超级简单且 PHP 友好。您可以尝试我们的 Laravel 或 Symfony 包。
如果您正在寻找 HTTP 监控、数据库查询见解以及将警报和通知转发到您首选消息传递环境的功能,请免费尝试 Inspector。注册您的帐户。
或者在网站上了解更多信息:https://inspector.dev

-
 如何在Python中对列表进行减法?列表相减:计算差值Python 中的列表可以包含各种元素。为了对列表执行数学运算(例如减法),我们采用特定的方法或技术。让我们探讨如何从一个列表中减去另一个列表。使用列表理解进行逐元素减法一种方法是利用列表理解,它会迭代第一个列表并计算差异,同时保留原始顺序:[item for item in x ...编程 发布于2024-11-06
如何在Python中对列表进行减法?列表相减:计算差值Python 中的列表可以包含各种元素。为了对列表执行数学运算(例如减法),我们采用特定的方法或技术。让我们探讨如何从一个列表中减去另一个列表。使用列表理解进行逐元素减法一种方法是利用列表理解,它会迭代第一个列表并计算差异,同时保留原始顺序:[item for item in x ...编程 发布于2024-11-06 -
 如何在 Python 中检查生成器是否为空?检测空生成器初始化在Python中,生成器是一次产生一个值的迭代器。因此,从一开始就确定发电机是否为空可能是一个挑战。与列表或元组不同,生成器没有固有的长度或 isEmpty 方法。解决挑战为了解决这个问题,一种常见的方法是使用辅助函数查看生成器中的第一个值而不消耗它。如果 peek 函数返回 No...编程 发布于2024-11-06
如何在 Python 中检查生成器是否为空?检测空生成器初始化在Python中,生成器是一次产生一个值的迭代器。因此,从一开始就确定发电机是否为空可能是一个挑战。与列表或元组不同,生成器没有固有的长度或 isEmpty 方法。解决挑战为了解决这个问题,一种常见的方法是使用辅助函数查看生成器中的第一个值而不消耗它。如果 peek 函数返回 No...编程 发布于2024-11-06 -
 ## 想从Python高效调用Java?探索 Py4J 作为 JPype 的替代品!从 Python 调用 Java:Py4J 作为 JPype 的替代品从 Python 调用 Java 代码有几个潜在的解决方案。其中一个选项 JPype 可能难以编译,并且由于缺乏最新版本而显得不活跃。然而,另一种解决方案是 Py4J,这是一个简单的库,提供了一个方便的接口,用于从 Python ...编程 发布于2024-11-06
## 想从Python高效调用Java?探索 Py4J 作为 JPype 的替代品!从 Python 调用 Java:Py4J 作为 JPype 的替代品从 Python 调用 Java 代码有几个潜在的解决方案。其中一个选项 JPype 可能难以编译,并且由于缺乏最新版本而显得不活跃。然而,另一种解决方案是 Py4J,这是一个简单的库,提供了一个方便的接口,用于从 Python ...编程 发布于2024-11-06 -
 小Swoole数据库Small Swoole Db 2.3引入左连接: $selector = (new TableSelector('user')) ->leftJoin('post', 'messageOwner', 'message') ; $selector->where() -&g...编程 发布于2024-11-06
小Swoole数据库Small Swoole Db 2.3引入左连接: $selector = (new TableSelector('user')) ->leftJoin('post', 'messageOwner', 'message') ; $selector->where() -&g...编程 发布于2024-11-06 -
 如何使用汇编指令优化 __mm_add_epi32_inplace_purego 函数,以在位置总体计数操作中获得更好的性能?使用程序集优化 __mm_add_epi32_inplace_purego此问题旨在优化 __mm_add_epi32_inplace_purego 函数的内部循环,该函数对字节数组执行位置填充计数。目标是通过利用汇编指令来提高性能。内部循环的原始 Go 实现: __mm_add_epi32_...编程 发布于2024-11-06
如何使用汇编指令优化 __mm_add_epi32_inplace_purego 函数,以在位置总体计数操作中获得更好的性能?使用程序集优化 __mm_add_epi32_inplace_purego此问题旨在优化 __mm_add_epi32_inplace_purego 函数的内部循环,该函数对字节数组执行位置填充计数。目标是通过利用汇编指令来提高性能。内部循环的原始 Go 实现: __mm_add_epi32_...编程 发布于2024-11-06 -
 使用 React Router 进行导航 React Js 第一部分 React 应用程序中的路由指南欢迎回到我们的 React 系列!在之前的文章中,我们介绍了组件、状态、道具和事件处理等基本概念。现在,是时候使用 React Router 探索 React 应用程序中的路由了。路由允许您在应用程序内的不同视图或组件之间导航,从而创建无缝的用户体验?. 什么是 React 路由器?...编程 发布于2024-11-06
使用 React Router 进行导航 React Js 第一部分 React 应用程序中的路由指南欢迎回到我们的 React 系列!在之前的文章中,我们介绍了组件、状态、道具和事件处理等基本概念。现在,是时候使用 React Router 探索 React 应用程序中的路由了。路由允许您在应用程序内的不同视图或组件之间导航,从而创建无缝的用户体验?. 什么是 React 路由器?...编程 发布于2024-11-06 -
 file_get_contents() 可以用于 HTTP 文件上传吗?使用 HTTP Stream Context 通过 file_get_contents() 上传文件使用 cURL 扩展可以无缝地实现通过 Web 表单上传文件。不过,也可以使用 PHP 的 file_get_contents() 函数结合 HTTP 流上下文来执行文件上传。Multipart Co...编程 发布于2024-11-06
file_get_contents() 可以用于 HTTP 文件上传吗?使用 HTTP Stream Context 通过 file_get_contents() 上传文件使用 cURL 扩展可以无缝地实现通过 Web 表单上传文件。不过,也可以使用 PHP 的 file_get_contents() 函数结合 HTTP 流上下文来执行文件上传。Multipart Co...编程 发布于2024-11-06 -
 React 中的 UseEffect欢迎来到 React Hooks 的世界!今天,我们将深入探讨最流行的挂钩之一:useEffect。别担心,我们会让它变得有趣且易于理解。那么,让我们开始吧! ? ?什么是useEffect useEffect 是一个 React Hook,允许您在功能组件中执行副作用。副作用是在组件外部发生的操作...编程 发布于2024-11-06
React 中的 UseEffect欢迎来到 React Hooks 的世界!今天,我们将深入探讨最流行的挂钩之一:useEffect。别担心,我们会让它变得有趣且易于理解。那么,让我们开始吧! ? ?什么是useEffect useEffect 是一个 React Hook,允许您在功能组件中执行副作用。副作用是在组件外部发生的操作...编程 发布于2024-11-06 -
 如何在 Google Cloud Platform 免费层上构建现代数据平台我在 Medium.com 上发布了一系列七篇免费公开文章“如何在 Google Cloud Platform 免费层上构建现代数据平台”。 主要文章位于:https://medium.com/@markwkiehl/building-a-data-platform-on-gcp-0427500f...编程 发布于2024-11-06
如何在 Google Cloud Platform 免费层上构建现代数据平台我在 Medium.com 上发布了一系列七篇免费公开文章“如何在 Google Cloud Platform 免费层上构建现代数据平台”。 主要文章位于:https://medium.com/@markwkiehl/building-a-data-platform-on-gcp-0427500f...编程 发布于2024-11-06 -
 面向 Web 开发人员的热门 Chrome 扩展 42024 年最适合 Web 开发者的 10 款 Chrome 扩展 随着 2024 年的进展,Chrome 扩展程序已成为 Web 开发人员工具包中不可或缺的一部分,在浏览器中提供强大的功能。在这篇文章中,我们将探讨今年在 Web 开发社区掀起波澜的 10 大 Chrome 扩展程...编程 发布于2024-11-06
面向 Web 开发人员的热门 Chrome 扩展 42024 年最适合 Web 开发者的 10 款 Chrome 扩展 随着 2024 年的进展,Chrome 扩展程序已成为 Web 开发人员工具包中不可或缺的一部分,在浏览器中提供强大的功能。在这篇文章中,我们将探讨今年在 Web 开发社区掀起波澜的 10 大 Chrome 扩展程...编程 发布于2024-11-06 -
 如何使用 React Router v4/v5 嵌套路由:简化指南React Router v4/v5 的嵌套路由:简化指南使用 React Router 时,嵌套路由是组织的关键技术您的应用程序的导航。然而,新手经常面临设置嵌套路由的挑战。本文旨在简化使用 React Router v4/v5 的过程。React Router v4 在路由嵌套方式上引入了重大转...编程 发布于2024-11-06
如何使用 React Router v4/v5 嵌套路由:简化指南React Router v4/v5 的嵌套路由:简化指南使用 React Router 时,嵌套路由是组织的关键技术您的应用程序的导航。然而,新手经常面临设置嵌套路由的挑战。本文旨在简化使用 React Router v4/v5 的过程。React Router v4 在路由嵌套方式上引入了重大转...编程 发布于2024-11-06 -
 如何使用 UTF8 字符编码保留 MySQL 中的表格式?使用 UTF8 字符编码增强 MySQL 命令行格式使用存储在数据库表中的瑞典语和挪威语字符串时,查询数据时可能会遇到表格式问题使用不同的字符集。问题陈述默认情况下,使用“set names latin1;”产生失真的输出: ----------------------------------- ...编程 发布于2024-11-06
如何使用 UTF8 字符编码保留 MySQL 中的表格式?使用 UTF8 字符编码增强 MySQL 命令行格式使用存储在数据库表中的瑞典语和挪威语字符串时,查询数据时可能会遇到表格式问题使用不同的字符集。问题陈述默认情况下,使用“set names latin1;”产生失真的输出: ----------------------------------- ...编程 发布于2024-11-06 -
 我如何编写 CSS 选择器有很多 CSS 方法,但我讨厌它们。有些多(顺风等),有些少(BEM、OOCSS 等)。但归根结底,它们都有缺陷。 当然,人们使用这些方法有充分的理由,并且解决的许多问题我也遇到过。因此,在这篇文章中,我想写下我自己的关于如何保持 CSS 组织的指南。 这不是一个任何人都可以开始使用的完整描述的 C...编程 发布于2024-11-06
我如何编写 CSS 选择器有很多 CSS 方法,但我讨厌它们。有些多(顺风等),有些少(BEM、OOCSS 等)。但归根结底,它们都有缺陷。 当然,人们使用这些方法有充分的理由,并且解决的许多问题我也遇到过。因此,在这篇文章中,我想写下我自己的关于如何保持 CSS 组织的指南。 这不是一个任何人都可以开始使用的完整描述的 C...编程 发布于2024-11-06
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























