CSS 盒子模型
CSS 盒子模型是 Web 开发中的一个基本概念,它构成了 Web 布局和设计的基础。它决定了元素的大小、内容的呈现方式以及它们在网页上如何相互交互。掌握盒模型对于任何使用 HTML 和 CSS 的开发人员来说都是至关重要的,因为它会影响元素的显示、间隔和对齐方式。
在本文中,我们将详细探讨 CSS 盒模型,分解其组件并解释它如何影响网页的结构。
什么是 CSS 盒子模型?

每个 HTML 元素本质上都是一个矩形框,CSS 框模型是一个框架,定义了如何计算该框的大小。它包括元素的内容、填充、边框和边距。通过了解这些层如何交互,您可以更有效地控制网页元素的间距和布局。
以下是盒模型关键组件的细分:
1. 内容
内容区域是显示元素的实际内容(例如文本、图像或其他元素)的地方。内容区域的宽度和高度可以使用 width 和 height CSS 属性进行设置。它构成了盒子的最里面的部分。
例子:
div {
width: 200px;
height: 150px;
}
2. 填充
Padding 是内容和元素边框之间的空间。它在元素内部(但在边框内)添加了额外的空间。您可以统一设置内边距,也可以使用 padding-top、padding-right、padding-bottom 和 padding-left 等属性为每一侧单独指定内边距。
例子:
div {
padding: 20px;
/* Or, padding-top: 10px; padding-right: 15px; padding-bottom: 10px; padding-left: 15px; */
}
3. 边框
边框包围元素的内边距和内容。它在元素周围创建可见的边缘。您可以使用 border-width、border-style 和 border-color 等属性调整边框的宽度、样式和颜色。
例子:
div {
border: 2px solid #000;
}
4. 保证金
边距是元素边框之外的空间。它确定当前元素与其周围元素之间的距离。与填充一样,可以为每一侧单独设置边距(顶部边距、右侧边距等)或统一设置。
例子:
div {
margin: 10px;
/* Or, margin-top: 5px; margin-right: 20px; margin-bottom: 5px; margin-left: 20px; */
}
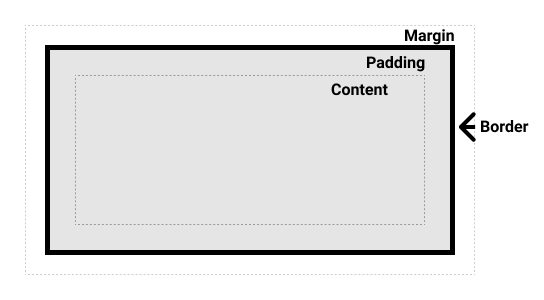
CSS 盒子模型的可视化
这是盒模型如何工作的直观表示:
----------------------------- | Margin | | ----------------------- | | | Border | | | | ----------------- | | | | | Padding | | | | | | ----------- | | | | | | | Content | | | | | | | ----------- | | | | | ----------------- | | | ----------------------- | -----------------------------
Box Sizing 和 box-sizing 属性
默认情况下,当您设置元素的宽度和高度时,这些值仅适用于内容区域,而不适用于填充、边框或边距。这有时会导致布局出现意外结果,尤其是添加边框或填充时。
要控制盒模型如何计算元素的宽度和高度,可以使用 box-sizing 属性。
- box-sizing: content-box;:这是默认值,其中宽度和高度仅适用于内容框。
- box-sizing: border-box;:在这种情况下,宽度和高度包括内边距和边框,这样可以更轻松地在不破坏布局的情况下调整元素的大小。
例子:
div {
width: 200px;
padding: 20px;
border: 5px solid #000;
box-sizing: border-box; /* Total width remains 200px, including padding and border */
}
为什么 CSS 盒子模型很重要?
盒子模型在网页设计和布局中起着至关重要的作用。以下是理解它如此重要的几个原因:
布局一致性:如果不了解盒模型,您可能很难保持一致的布局,尤其是在添加填充、边距或边框时。盒模型可帮助您精确控制元素的间距和大小。
响应性:在响应式网页设计中,元素必须根据屏幕尺寸进行调整,了解如何操作盒模型可以让您在不同设备上更有效地管理间距和对齐。 &&&]
调试布局问题:许多布局问题都是由于对盒模型的误解而引起的,例如元素之间的意外间距或元素溢出其容器。一旦您了解了内边距、边框和边距如何协同工作,您就可以快速诊断并解决这些问题。
更简洁、更高效的代码:通过使用 box-sizing 属性,您可以创建更易于管理和维护的布局。它有助于降低 CSS 的复杂性,并最大限度地减少向元素添加样式时出现的意外结果。
CSS 盒模型是理解 Web 元素如何构建和显示的重要组成部分。通过掌握它,您可以精确控制网页的布局和外观。当您继续开发网站时,您会发现盒模型是构建响应式、结构良好且具有视觉吸引力的设计的基础。
-
 为什么我的CSS背景图像出现?故障排除:CSS背景图像未出现 ,您的背景图像尽管遵循教程说明,但您的背景图像仍未加载。图像和样式表位于相同的目录中,但背景仍然是空白的白色帆布。而不是不弃用的,您已经使用了CSS样式: bockent {背景:封闭图像文件名:背景图:url(nickcage.jpg); 如果您的html,css...编程 发布于2025-07-09
为什么我的CSS背景图像出现?故障排除:CSS背景图像未出现 ,您的背景图像尽管遵循教程说明,但您的背景图像仍未加载。图像和样式表位于相同的目录中,但背景仍然是空白的白色帆布。而不是不弃用的,您已经使用了CSS样式: bockent {背景:封闭图像文件名:背景图:url(nickcage.jpg); 如果您的html,css...编程 发布于2025-07-09 -
 我可以将加密从McRypt迁移到OpenSSL,并使用OpenSSL迁移MCRYPT加密数据?将我的加密库从mcrypt升级到openssl 问题:是否可以将我的加密库从McRypt升级到OpenSSL?如果是这样,如何?答案:是的,可以将您的Encryption库从McRypt升级到OpenSSL。可以使用openssl。附加说明: [openssl_decrypt()函数要求iv参...编程 发布于2025-07-09
我可以将加密从McRypt迁移到OpenSSL,并使用OpenSSL迁移MCRYPT加密数据?将我的加密库从mcrypt升级到openssl 问题:是否可以将我的加密库从McRypt升级到OpenSSL?如果是这样,如何?答案:是的,可以将您的Encryption库从McRypt升级到OpenSSL。可以使用openssl。附加说明: [openssl_decrypt()函数要求iv参...编程 发布于2025-07-09 -
 Java中Lambda表达式为何需要“final”或“有效final”变量?Lambda Expressions Require "Final" or "Effectively Final" VariablesThe error message "Variable used in lambda expression shou...编程 发布于2025-07-09
Java中Lambda表达式为何需要“final”或“有效final”变量?Lambda Expressions Require "Final" or "Effectively Final" VariablesThe error message "Variable used in lambda expression shou...编程 发布于2025-07-09 -
 如何将PANDAS DataFrame列转换为DateTime格式并按日期过滤?将pandas dataframe列转换为dateTime格式示例:使用column(mycol)包含以下格式的以下dataframe,以自定义格式:})指定的格式参数匹配给定的字符串格式。转换后,MyCol列现在将包含DateTime对象。 date oped filtering > = p...编程 发布于2025-07-09
如何将PANDAS DataFrame列转换为DateTime格式并按日期过滤?将pandas dataframe列转换为dateTime格式示例:使用column(mycol)包含以下格式的以下dataframe,以自定义格式:})指定的格式参数匹配给定的字符串格式。转换后,MyCol列现在将包含DateTime对象。 date oped filtering > = p...编程 发布于2025-07-09 -
 查找当前执行JavaScript的脚本元素方法如何引用当前执行脚本的脚本元素在某些方案中理解问题在某些方案中,开发人员可能需要将其他脚本动态加载其他脚本。但是,如果Head Element尚未完全渲染,则使用document.getElementsbytagname('head')[0] .appendChild(v)的常规方...编程 发布于2025-07-09
查找当前执行JavaScript的脚本元素方法如何引用当前执行脚本的脚本元素在某些方案中理解问题在某些方案中,开发人员可能需要将其他脚本动态加载其他脚本。但是,如果Head Element尚未完全渲染,则使用document.getElementsbytagname('head')[0] .appendChild(v)的常规方...编程 发布于2025-07-09 -
 Java中如何使用观察者模式实现自定义事件?在Java 中创建自定义事件的自定义事件在许多编程场景中都是无关紧要的,使组件能够基于特定的触发器相互通信。本文旨在解决以下内容:问题语句我们如何在Java中实现自定义事件以促进基于特定事件的对象之间的交互,定义了管理订阅者的类界面。以下代码片段演示了如何使用观察者模式创建自定义事件: args)...编程 发布于2025-07-09
Java中如何使用观察者模式实现自定义事件?在Java 中创建自定义事件的自定义事件在许多编程场景中都是无关紧要的,使组件能够基于特定的触发器相互通信。本文旨在解决以下内容:问题语句我们如何在Java中实现自定义事件以促进基于特定事件的对象之间的交互,定义了管理订阅者的类界面。以下代码片段演示了如何使用观察者模式创建自定义事件: args)...编程 发布于2025-07-09 -
 如何将多种用户类型(学生,老师和管理员)重定向到Firebase应用中的各自活动?Red: How to Redirect Multiple User Types to Respective ActivitiesUnderstanding the ProblemIn a Firebase-based voting app with three distinct user type...编程 发布于2025-07-09
如何将多种用户类型(学生,老师和管理员)重定向到Firebase应用中的各自活动?Red: How to Redirect Multiple User Types to Respective ActivitiesUnderstanding the ProblemIn a Firebase-based voting app with three distinct user type...编程 发布于2025-07-09 -
 CSS强类型语言解析您可以通过其强度或弱输入的方式对编程语言进行分类的方式之一。在这里,“键入”意味着是否在编译时已知变量。一个例子是一个场景,将整数(1)添加到包含整数(“ 1”)的字符串: result = 1 "1";包含整数的字符串可能是由带有许多运动部件的复杂逻辑套件无意间生成的。它也可以是故意从单个真理...编程 发布于2025-07-09
CSS强类型语言解析您可以通过其强度或弱输入的方式对编程语言进行分类的方式之一。在这里,“键入”意味着是否在编译时已知变量。一个例子是一个场景,将整数(1)添加到包含整数(“ 1”)的字符串: result = 1 "1";包含整数的字符串可能是由带有许多运动部件的复杂逻辑套件无意间生成的。它也可以是故意从单个真理...编程 发布于2025-07-09 -
 如何克服PHP的功能重新定义限制?克服PHP的函数重新定义限制 但是,PHP工具腰带中有一个隐藏的宝石:runkit扩展。它使您能够灵活地重新定义函数。 runkit_function_renction_rename() runkit_function_redefine() //重新定义'this'以返回“新和改...编程 发布于2025-07-09
如何克服PHP的功能重新定义限制?克服PHP的函数重新定义限制 但是,PHP工具腰带中有一个隐藏的宝石:runkit扩展。它使您能够灵活地重新定义函数。 runkit_function_renction_rename() runkit_function_redefine() //重新定义'this'以返回“新和改...编程 发布于2025-07-09 -
 为什么使用固定定位时,为什么具有100%网格板柱的网格超越身体?网格超过身体,用100%grid-template-columns 为什么在grid-template-colms中具有100%的显示器,当位置设置为设置的位置时,grid-template-colly修复了?问题: 考虑以下CSS和html: class =“ snippet-code”> g...编程 发布于2025-07-09
为什么使用固定定位时,为什么具有100%网格板柱的网格超越身体?网格超过身体,用100%grid-template-columns 为什么在grid-template-colms中具有100%的显示器,当位置设置为设置的位置时,grid-template-colly修复了?问题: 考虑以下CSS和html: class =“ snippet-code”> g...编程 发布于2025-07-09 -
 如何在Java中正确显示“ DD/MM/YYYY HH:MM:SS.SS”格式的当前日期和时间?如何在“ dd/mm/yyyy hh:mm:mm:ss.ss”格式“ gormat 解决方案: args)抛出异常{ 日历cal = calendar.getInstance(); SimpleDateFormat SDF =新的SimpleDateFormat(“...编程 发布于2025-07-09
如何在Java中正确显示“ DD/MM/YYYY HH:MM:SS.SS”格式的当前日期和时间?如何在“ dd/mm/yyyy hh:mm:mm:ss.ss”格式“ gormat 解决方案: args)抛出异常{ 日历cal = calendar.getInstance(); SimpleDateFormat SDF =新的SimpleDateFormat(“...编程 发布于2025-07-09 -
 版本5.6.5之前,使用current_timestamp与时间戳列的current_timestamp与时间戳列有什么限制?在时间戳列上使用current_timestamp或MySQL版本中的current_timestamp或在5.6.5 此限制源于遗留实现的关注,这些限制需要对当前的_timestamp功能进行特定的实现。 创建表`foo`( `Productid` int(10)unsigned not n...编程 发布于2025-07-09
版本5.6.5之前,使用current_timestamp与时间戳列的current_timestamp与时间戳列有什么限制?在时间戳列上使用current_timestamp或MySQL版本中的current_timestamp或在5.6.5 此限制源于遗留实现的关注,这些限制需要对当前的_timestamp功能进行特定的实现。 创建表`foo`( `Productid` int(10)unsigned not n...编程 发布于2025-07-09 -
 `console.log`显示修改后对象值异常的原因foo = [{id:1},{id:2},{id:3},{id:4},{id:id:5},],]; console.log('foo1',foo,foo.length); foo.splice(2,1); console.log('foo2', foo, foo....编程 发布于2025-07-09
`console.log`显示修改后对象值异常的原因foo = [{id:1},{id:2},{id:3},{id:4},{id:id:5},],]; console.log('foo1',foo,foo.length); foo.splice(2,1); console.log('foo2', foo, foo....编程 发布于2025-07-09 -
 同实例无需转储复制MySQL数据库方法在同一实例上复制一个MySQL数据库而无需转储在同一mySQL实例上复制数据库,而无需创建InterMediate sqql script。以下方法为传统的转储和IMPORT过程提供了更简单的替代方法。 直接管道数据 MySQL手动概述了一种允许将mysqldump直接输出到MySQL clie...编程 发布于2025-07-09
同实例无需转储复制MySQL数据库方法在同一实例上复制一个MySQL数据库而无需转储在同一mySQL实例上复制数据库,而无需创建InterMediate sqql script。以下方法为传统的转储和IMPORT过程提供了更简单的替代方法。 直接管道数据 MySQL手动概述了一种允许将mysqldump直接输出到MySQL clie...编程 发布于2025-07-09 -
 如何使用Python理解有效地创建字典?在python中,词典综合提供了一种生成新词典的简洁方法。尽管它们与列表综合相似,但存在一些显着差异。与问题所暗示的不同,您无法为钥匙创建字典理解。您必须明确指定键和值。 For example:d = {n: n**2 for n in range(5)}This creates a dicti...编程 发布于2025-07-09
如何使用Python理解有效地创建字典?在python中,词典综合提供了一种生成新词典的简洁方法。尽管它们与列表综合相似,但存在一些显着差异。与问题所暗示的不同,您无法为钥匙创建字典理解。您必须明确指定键和值。 For example:d = {n: n**2 for n in range(5)}This creates a dicti...编程 发布于2025-07-09
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























