NestJS + Opentelemetry(Grafana 云)
发布于2024-08-22
在生产环境中使用 Opentelemetry
在应用程序中设置 Opentelemetry 并在本地启动 Otel Collector、Loki、Tempo 和 Grafana 以查看跟踪,已在上一篇文章中完成。
现在剩下的就是不仅要考虑本地跟踪,还要考虑实际生产环境中的跟踪。为此需要的是“在云端保存日志和痕迹。”
方法
1.部署Opentelemetry Collector
将 Opentelemetry Collector(Loki、Tempo 等)浮动到某处,并将应用程序发送的 OLTP 地址设置到此 Collector。
或者,为了获得更好的可扩展性,还有一种方法是安装网关进行负载均衡,从网关接收OLTP,并将其传递给内部收集器。2.安装和部署Grafana Alloy
Grafana Alloy 是 Grafana 提供的可配置开放遥测收集器。
如果您使用 Docker 或以前使用过 Kubernetes 进行部署,则可以将其添加为新节点。
3.无需Collector直接拍摄
这是一种直接将 OLTP 发送到后端(Loki、Tempo、Jaeger 等)的方法,无需收集器。
Grafana Cloud的Loki和Tempo可以作为后端,因此具有无需部署即可快速引入的优点。
相反,使用 Collector 可以获得的可扩展性和处理能力等优势消失了。
采用:无收藏家拍摄
我想以一种很酷的方式部署和使用 Collector,但我认为在没有使用 Kubernetes 的环境中单独部署和设置 Collector 会花费太多时间,所以我选择直接使用 Grafana 启动它云。
实际上,我们引入它是为了实验,由于它是一个初创公司,可扩展性并不是很重要(因为它是日志记录),而且我们可以快速完成,所以这不是一个花哨的决定,但这是一个很好的决定决定。
绳索
代码更改非常简单。您所需要做的就是正确设置 OLTP 端点和协议。
示踪剂
从“@opentelemetry/exporter-trace-otlp-proto”导入{ OTLPTraceExporter as PROTOOTLPTraceExporter }; const oltpTraceExporter = 新 PROTOOTLPTraceExporter({ url: process.env.OTEL_EXPORTER_OTLP_ENDPOINT "/v1/traces", 标题:{ 授权:process.env.OTEL_EXPORTER_OTLP_HEADERS_AUTHORIZATION, }, });
import { OTLPTraceExporter as PROTOOTLPTraceExporter } from "@opentelemetry/exporter-trace-otlp-proto";
const oltpTraceExporter = new PROTOOTLPTraceExporter({
url: process.env.OTEL_EXPORTER_OTLP_ENDPOINT "/v1/traces",
headers: {
Authorization: process.env.OTEL_EXPORTER_OTLP_HEADERS_AUTHORIZATION,
},
});
将接收我们要拍摄的跟踪的端点(grafana cloud)接收http/protobuf协议,因此必须从exporter-trace-otlp-proto导入和使用它。记录器
const logExporter = new OTLPLogExporter({ url: process.env.OTEL_EXPORTER_OTLP_ENDPOINT "/v1/logs", 标题:{ 授权:process.env.OTEL_EXPORTER_OTLP_HEADERS_AUTHORIZATION, }, });
import { OTLPTraceExporter as PROTOOTLPTraceExporter } from "@opentelemetry/exporter-trace-otlp-proto";
const oltpTraceExporter = new PROTOOTLPTraceExporter({
url: process.env.OTEL_EXPORTER_OTLP_ENDPOINT "/v1/traces",
headers: {
Authorization: process.env.OTEL_EXPORTER_OTLP_HEADERS_AUTHORIZATION,
},
});
Logger已经使用Http协议,因此OTLPLogExporter可以按原样使用。环境变量
请注意,在 NestJS 中,环境变量是在初始化 AppModule 时设置的,因此不能在创建 AppModule 之前完成的跟踪器和记录器设置中使用它们
。
如果您使用dotenv,则必须先调用它。
import { OTLPTraceExporter as PROTOOTLPTraceExporter } from "@opentelemetry/exporter-trace-otlp-proto";
const oltpTraceExporter = new PROTOOTLPTraceExporter({
url: process.env.OTEL_EXPORTER_OTLP_ENDPOINT "/v1/traces",
headers: {
Authorization: process.env.OTEL_EXPORTER_OTLP_HEADERS_AUTHORIZATION,
},
});
环境变量值
比较难找,请仔细追踪。
-
访问 Grafana
- 点击右上角我的账户
- 单击左侧导航栏中 GRAFANA CLOUD 下的堆栈名称(如果不存在,则创建一个新堆栈)
- 在“管理堆栈”屏幕上,按 Opentelmetry 卡的配置
- 在这里您可以获取OTEL_EXPORTER_OTLP_ENDPOINT,
- 点击下面Password / API Token中的Generate Key来创建密钥
- 在环境变量字段中,OTEL_EXPORTER_OTLP_HEADERS 中以 Basic 开头的部分是 OTEL_EXPORTER_OTLP_HEADERS_AUTHORIZATION 变量的值。
- 注册环境变量并执行。
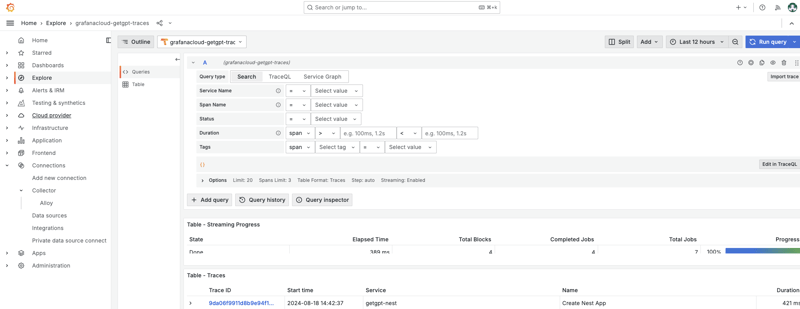
在Grafana中点击Grafana Launch,在Explore中查看数据

版本声明
本文转载于:https://dev.to/siisee11/nestjs-opentelemetry-grafana-cloud-328f?1如有侵犯,请联系[email protected]删除
最新教程
更多>
-
 PHP未来:适应与创新PHP的未来将通过适应新技术趋势和引入创新特性来实现:1)适应云计算、容器化和微服务架构,支持Docker和Kubernetes;2)引入JIT编译器和枚举类型,提升性能和数据处理效率;3)持续优化性能和推广最佳实践。 引言在编程世界中,PHP一直是网页开发的中流砥柱。作为一个从1994年就开始发展...编程 发布于2025-07-16
PHP未来:适应与创新PHP的未来将通过适应新技术趋势和引入创新特性来实现:1)适应云计算、容器化和微服务架构,支持Docker和Kubernetes;2)引入JIT编译器和枚举类型,提升性能和数据处理效率;3)持续优化性能和推广最佳实践。 引言在编程世界中,PHP一直是网页开发的中流砥柱。作为一个从1994年就开始发展...编程 发布于2025-07-16 -
 如何高效地在一个事务中插入数据到多个MySQL表?mySQL插入到多个表中,该数据可能会产生意外的结果。虽然似乎有多个查询可以解决问题,但将从用户表的自动信息ID与配置文件表的手动用户ID相关联提出了挑战。使用Transactions和last_insert_id() 插入用户(用户名,密码)值('test','test...编程 发布于2025-07-16
如何高效地在一个事务中插入数据到多个MySQL表?mySQL插入到多个表中,该数据可能会产生意外的结果。虽然似乎有多个查询可以解决问题,但将从用户表的自动信息ID与配置文件表的手动用户ID相关联提出了挑战。使用Transactions和last_insert_id() 插入用户(用户名,密码)值('test','test...编程 发布于2025-07-16 -
 您如何在Laravel Blade模板中定义变量?在Laravel Blade模板中使用Elegance 在blade模板中如何分配变量对于存储以后使用的数据至关重要。在使用“ {{}}”分配变量的同时,它可能并不总是最优雅的解决方案。幸运的是,Blade通过@php Directive提供了更优雅的方法: $ old_section =“...编程 发布于2025-07-16
您如何在Laravel Blade模板中定义变量?在Laravel Blade模板中使用Elegance 在blade模板中如何分配变量对于存储以后使用的数据至关重要。在使用“ {{}}”分配变量的同时,它可能并不总是最优雅的解决方案。幸运的是,Blade通过@php Directive提供了更优雅的方法: $ old_section =“...编程 发布于2025-07-16 -
 如何简化PHP中的JSON解析以获取多维阵列?php 试图在PHP中解析JSON数据的JSON可能具有挑战性,尤其是在处理多维数组时。 To simplify the process, it's recommended to parse the JSON as an array rather than an object.To do...编程 发布于2025-07-16
如何简化PHP中的JSON解析以获取多维阵列?php 试图在PHP中解析JSON数据的JSON可能具有挑战性,尤其是在处理多维数组时。 To simplify the process, it's recommended to parse the JSON as an array rather than an object.To do...编程 发布于2025-07-16 -
 Go语言如何动态发现导出包类型?与反射软件包中的有限类型的发现能力相反,本文探讨了在运行时发现所有包装类型(尤其是struntime go import( “ FMT” “去/进口商” ) func main(){ pkg,err:= incorter.default()。导入(“ time”) ...编程 发布于2025-07-16
Go语言如何动态发现导出包类型?与反射软件包中的有限类型的发现能力相反,本文探讨了在运行时发现所有包装类型(尤其是struntime go import( “ FMT” “去/进口商” ) func main(){ pkg,err:= incorter.default()。导入(“ time”) ...编程 发布于2025-07-16 -
 C++成员函数指针正确传递方法如何将成员函数置于c [&& && && && && && && && && && &&&&&&&&&&&&&&&&&&&&&&&华仪的函数时,在接受成员函数指针的函数时,要在函数上既要提供指针又可以提供指针和指针到函数的函数。需要具有一定签名的功能指针。要通过成员函数,您需要同时提供对象指针(此...编程 发布于2025-07-16
C++成员函数指针正确传递方法如何将成员函数置于c [&& && && && && && && && && && &&&&&&&&&&&&&&&&&&&&&&&华仪的函数时,在接受成员函数指针的函数时,要在函数上既要提供指针又可以提供指针和指针到函数的函数。需要具有一定签名的功能指针。要通过成员函数,您需要同时提供对象指针(此...编程 发布于2025-07-16 -
 如何在其容器中为DIV创建平滑的左右CSS动画?通用CSS动画,用于左右运动 ,我们将探索创建一个通用的CSS动画,以向左和右移动DIV,从而到达其容器的边缘。该动画可以应用于具有绝对定位的任何div,无论其未知长度如何。问题:使用左直接导致瞬时消失 更加流畅的解决方案:混合转换和左 [并实现平稳的,线性的运动,我们介绍了线性的转换。这...编程 发布于2025-07-16
如何在其容器中为DIV创建平滑的左右CSS动画?通用CSS动画,用于左右运动 ,我们将探索创建一个通用的CSS动画,以向左和右移动DIV,从而到达其容器的边缘。该动画可以应用于具有绝对定位的任何div,无论其未知长度如何。问题:使用左直接导致瞬时消失 更加流畅的解决方案:混合转换和左 [并实现平稳的,线性的运动,我们介绍了线性的转换。这...编程 发布于2025-07-16 -
 为什么我在Silverlight Linq查询中获得“无法找到查询模式的实现”错误?查询模式实现缺失:解决“无法找到”错误在Silverlight应用程序中,尝试使用LINQ建立LINQ连接以错误而实现的数据库”,无法找到查询模式的实现。”当省略LINQ名称空间或查询类型缺少IEnumerable 实现时,通常会发生此错误。 解决问题来验证该类型的质量是至关重要的。在此特定实例中...编程 发布于2025-07-16
为什么我在Silverlight Linq查询中获得“无法找到查询模式的实现”错误?查询模式实现缺失:解决“无法找到”错误在Silverlight应用程序中,尝试使用LINQ建立LINQ连接以错误而实现的数据库”,无法找到查询模式的实现。”当省略LINQ名称空间或查询类型缺少IEnumerable 实现时,通常会发生此错误。 解决问题来验证该类型的质量是至关重要的。在此特定实例中...编程 发布于2025-07-16 -
 Go语言垃圾回收如何处理切片内存?Garbage Collection in Go Slices: A Detailed AnalysisIn Go, a slice is a dynamic array that references an underlying array.使用切片时,了解垃圾收集行为至关重要,以避免潜在的内存泄...编程 发布于2025-07-16
Go语言垃圾回收如何处理切片内存?Garbage Collection in Go Slices: A Detailed AnalysisIn Go, a slice is a dynamic array that references an underlying array.使用切片时,了解垃圾收集行为至关重要,以避免潜在的内存泄...编程 发布于2025-07-16 -
 同实例无需转储复制MySQL数据库方法在同一实例上复制一个MySQL数据库而无需转储在同一mySQL实例上复制数据库,而无需创建InterMediate sqql script。以下方法为传统的转储和IMPORT过程提供了更简单的替代方法。 直接管道数据 MySQL手动概述了一种允许将mysqldump直接输出到MySQL clie...编程 发布于2025-07-16
同实例无需转储复制MySQL数据库方法在同一实例上复制一个MySQL数据库而无需转储在同一mySQL实例上复制数据库,而无需创建InterMediate sqql script。以下方法为传统的转储和IMPORT过程提供了更简单的替代方法。 直接管道数据 MySQL手动概述了一种允许将mysqldump直接输出到MySQL clie...编程 发布于2025-07-16 -
 如何从PHP中的Unicode字符串中有效地产生对URL友好的sl。为有效的slug生成首先,该函数用指定的分隔符替换所有非字母或数字字符。此步骤可确保slug遵守URL惯例。随后,它采用ICONV函数将文本简化为us-ascii兼容格式,从而允许更广泛的字符集合兼容性。接下来,该函数使用正则表达式删除了不需要的字符,例如特殊字符和空格。此步骤可确保slug仅包含...编程 发布于2025-07-16
如何从PHP中的Unicode字符串中有效地产生对URL友好的sl。为有效的slug生成首先,该函数用指定的分隔符替换所有非字母或数字字符。此步骤可确保slug遵守URL惯例。随后,它采用ICONV函数将文本简化为us-ascii兼容格式,从而允许更广泛的字符集合兼容性。接下来,该函数使用正则表达式删除了不需要的字符,例如特殊字符和空格。此步骤可确保slug仅包含...编程 发布于2025-07-16 -
 如何解决AppEngine中“无法猜测文件类型,使用application/octet-stream...”错误?appEngine静态文件mime type override ,静态文件处理程序有时可以覆盖正确的mime类型,在错误消息中导致错误消息:“无法猜测mimeType for for file for file for [File]。 application/application/octet...编程 发布于2025-07-16
如何解决AppEngine中“无法猜测文件类型,使用application/octet-stream...”错误?appEngine静态文件mime type override ,静态文件处理程序有时可以覆盖正确的mime类型,在错误消息中导致错误消息:“无法猜测mimeType for for file for file for [File]。 application/application/octet...编程 发布于2025-07-16 -
 PHP SimpleXML解析带命名空间冒号的XML方法在php 很少,请使用该限制很大,很少有很高。例如:这种技术可确保可以通过遍历XML树和使用儿童()方法()方法的XML树和切换名称空间来访问名称空间内的元素。编程 发布于2025-07-16
PHP SimpleXML解析带命名空间冒号的XML方法在php 很少,请使用该限制很大,很少有很高。例如:这种技术可确保可以通过遍历XML树和使用儿童()方法()方法的XML树和切换名称空间来访问名称空间内的元素。编程 发布于2025-07-16 -
 如何修复\“常规错误:2006 MySQL Server在插入数据时已经消失\”?How to Resolve "General error: 2006 MySQL server has gone away" While Inserting RecordsIntroduction:Inserting data into a MySQL database can...编程 发布于2025-07-16
如何修复\“常规错误:2006 MySQL Server在插入数据时已经消失\”?How to Resolve "General error: 2006 MySQL server has gone away" While Inserting RecordsIntroduction:Inserting data into a MySQL database can...编程 发布于2025-07-16
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























