降低性能的两行 CSS(fps 到 ps)
我最近发布了《学习厕所》,如果您看过它,您可能会注意到背景中的动画,其中彩色圆圈在屏幕上对角移动。看起来像这样:
它在 Chrome 和 Safari 上运行良好,但我注意到 Firefox 上的性能严重下降。
性能太差了,我直接在 Firefox 中禁用了这个动画。
动画是如何运作的?
动画是使用两个嵌套的 div 构建的。外部 div 是网站 body 标记的第一个子级。
.background-gradient 元素负责创建跨越其父容器的整个宽度和高度的渐变。像这样:

外部 .background-mask 负责两件事:
- 它将位置设置为固定,并使容器填充视口的整个尺寸。
- 在渐变上创建点状蒙版
这确保了点的颜色是其正下方渐变的颜色:

这是我上面描述的所有内容的 CSS:
.background-mask {
--mask-size: 24px;
/* Position Styles */
position: fixed;
width: 100%;
height: 100%;
z-index: -1;
/* Mask Styles */
mask-image: radial-gradient(black 2px, transparent 2px);
mask-size: var(--mask-size) var(--mask-size);
mask-position: 0px 0px;
animation: mask-move 3s infinite linear;
}
.background-gradient {
background: var(--red);
background-image: var(--gradient);
width: 100%;
height: 100%;
}
@keyframes mask-move {
0% {
mask-position: 0px 0px;
}
100% {
mask-position: var(--mask-size) var(--mask-size);
}
}
@media (prefers-reduced-motion: reduce) {
.hero-background-mask {
animation: none;
}
}
如果您有兴趣了解有关 CSS 中蒙版的更多信息,那么我可以推荐 Ahmad Shadeed 撰写的这篇综合文章
是什么导致了性能下降?
并非所有 CSS 属性的动画效果都是一样的。无需过多讨论浏览器如何将 HTML 呈现到页面(尽管我已在此处概述),它会经历几个阶段。我们感兴趣的三个阶段是:
- 布局 - 当浏览器计算页面上元素的大小和位置时
- Paint - 绘制页面的所有视觉方面,如图像、颜色、阴影等
- 复合 - 以正确的顺序将元素层叠在一起
管道的顺序如下所示:
布局 → 绘制 → 合成
布局和绘制过程可能会占用大量 CPU 资源,因此尝试减少 CSS 触发管道中各个阶段的次数非常重要*。* 浏览器在某些方面可以通过优化某些属性的性能来提供帮助,例如跳过渲染管道的整个阶段,其他人可以利用硬件加速将计算从CPU转移到GPU。
对某些属性进行动画处理,例如平移和不透明度,都可以避免触发布局并使用硬件加速。
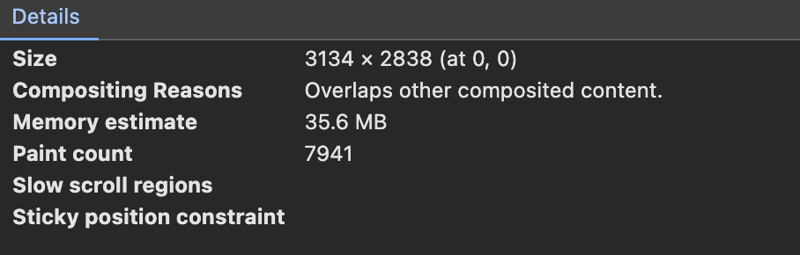
遗憾的是,在设置蒙版位置动画时情况并非如此。我查看了 Chrome,发现背景 div 的绘制计数在每一帧上都在增加。几秒钟后,它已经触发了超过 1,000 次油漆。

即使绘制数量如此之多,Chrome 上的动画也感觉很流畅。然而,在 Firefox 上感觉超级卡顿。令人烦恼的是,我找不到测量 Firefox 上的绘制计数的方法,因此我对 Firefox 糟糕性能所做的任何假设都纯粹是猜测。
我注意到动画对于小型设备来说很好,但随着屏幕尺寸的增加而变得更糟。我的工作原理是,Firefox 不会对每个 24x24 蒙版进行批处理布局触发器,这会导致当存在更多 24x24 蒙版时 FPS 下降。再说一次,我在这里可能完全错了。
我是如何解决这个问题的?
我需要依靠性能更高的属性,例如translate,而不是对优化不佳的CSS属性(如mask-position)进行动画处理。
解决方案不是将蒙版移动 24px,而是使用平移属性移动整个背景元素。
从抽象的角度来看,动画是这样的:
CSS 中的两行更改:
/* --mask-size = 24px */
@keyframes mask-move {
0% {
transform: translate(calc(var(--mask-size) * -1), calc(var(--mask-size) * -1));
}
100% {
transform: translate(0px, 0px);
}
}
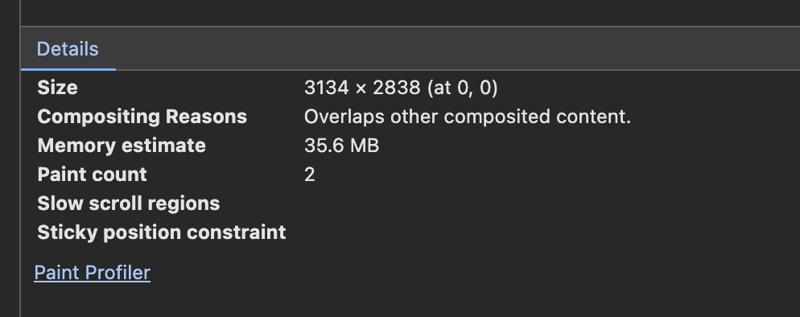
浏览器不再对蒙版位置进行动画处理,这会在每个帧上触发布局。即使背景在每一帧上移动,通过翻译它也不会触发布局或绘制。您可以看到,唯一的绘制次数为每分钟 1,000 次。

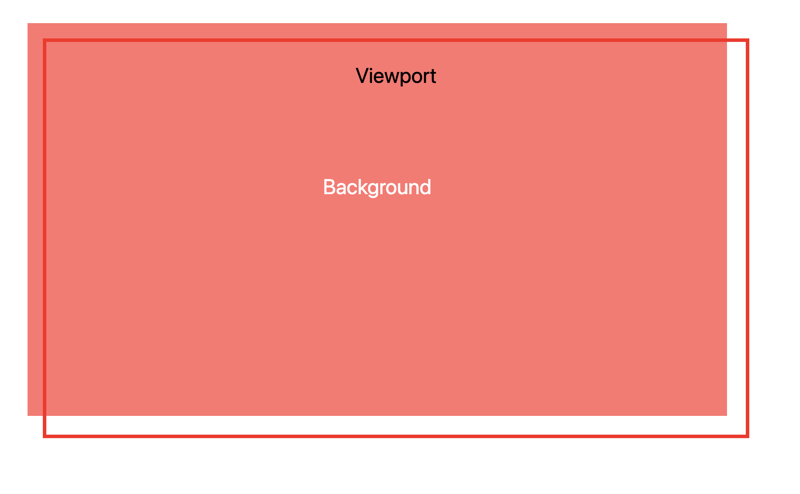
眼尖的观众一定会发现一个问题。如果您还记得的话,背景的高度和宽度会填充视口。将背景向左和向上移动 24 像素,在视口中留下这个空白区域。

解决这个问题很简单,只需将蒙版尺寸添加到容器的宽度和高度即可:
.background-mask {
--mask-size: 24px;
width: calc(100% var(--mask-size));
height: calc(100% var(--mask-size));
}
我们再在Firefox中看一下:
这可能不是一个完美的解决方案,但完成一个有趣的烟雾和镜子 CSS技巧总是让人有点满足。
-
 如何使用 botoith Google Colab 和 AWS 集成您有没有想过,在实施AWS Lambda时,想要一一确认代码的运行情况? 您可能认为在 AWS 控制台上实施很痛苦,因为您必须运行 Lambda 函数并且每次都会产生成本。 因此,我将向您展示您的担忧的解决方案。 它是通过 Google Colab 和 AWS 集成实现的。 步骤如下: ...编程 发布于2024-11-05
如何使用 botoith Google Colab 和 AWS 集成您有没有想过,在实施AWS Lambda时,想要一一确认代码的运行情况? 您可能认为在 AWS 控制台上实施很痛苦,因为您必须运行 Lambda 函数并且每次都会产生成本。 因此,我将向您展示您的担忧的解决方案。 它是通过 Google Colab 和 AWS 集成实现的。 步骤如下: ...编程 发布于2024-11-05 -
 (高性能 Web 应用程序的要求“高性能网络应用程序”或“前端”到底是什么? 自从 Internet Explorer 时代衰落以来,JavaScript 生态系统变得越来越强大,“前端”一词已成为高性能、现代 Web 客户端的代名词。这个“前端”世界的核心是 React。事实上,在前端开发中不使用 React 常常会让一个人看...编程 发布于2024-11-05
(高性能 Web 应用程序的要求“高性能网络应用程序”或“前端”到底是什么? 自从 Internet Explorer 时代衰落以来,JavaScript 生态系统变得越来越强大,“前端”一词已成为高性能、现代 Web 客户端的代名词。这个“前端”世界的核心是 React。事实上,在前端开发中不使用 React 常常会让一个人看...编程 发布于2024-11-05 -
 如何将单个输入字段设置为分区输入?将输入字段设置为分区输入有多种方法可用于创建一系列分区输入字段。一种方法利用“字母间距”来分隔单个输入字段内的字符。此外,“background-image”和“border-bottom”样式可以进一步增强多个输入字段的错觉。CSS Snippet以下 CSS 代码演示了如何创建所需的效果:#pa...编程 发布于2024-11-05
如何将单个输入字段设置为分区输入?将输入字段设置为分区输入有多种方法可用于创建一系列分区输入字段。一种方法利用“字母间距”来分隔单个输入字段内的字符。此外,“background-image”和“border-bottom”样式可以进一步增强多个输入字段的错觉。CSS Snippet以下 CSS 代码演示了如何创建所需的效果:#pa...编程 发布于2024-11-05 -
 用 Go 构建一个简单的负载均衡器负载均衡器在现代软件开发中至关重要。如果您曾经想知道如何在多个服务器之间分配请求,或者为什么某些网站即使在流量大的情况下也感觉更快,答案通常在于高效的负载平衡。 在这篇文章中,我们将使用 Go 中的循环算法构建一个简单的应用程序负载均衡器。这篇文章的目的是逐步了解负载均衡器的工作原理。 ...编程 发布于2024-11-05
用 Go 构建一个简单的负载均衡器负载均衡器在现代软件开发中至关重要。如果您曾经想知道如何在多个服务器之间分配请求,或者为什么某些网站即使在流量大的情况下也感觉更快,答案通常在于高效的负载平衡。 在这篇文章中,我们将使用 Go 中的循环算法构建一个简单的应用程序负载均衡器。这篇文章的目的是逐步了解负载均衡器的工作原理。 ...编程 发布于2024-11-05 -
 如何以超链接方式打开本地目录?通过超链接导航本地目录尝试在链接交互时启动本地目录视图时,您可能会遇到限制。然而,有一个解决方案可以解决这个问题,并且可以在各种浏览器之间无缝工作。实现方法因为从 HTML 页面直接打开路径或启动浏览器是由于安全原因受到限制,更可行的方法是提供可下载的链接(.URL 或 .LNK)。推荐路径:.UR...编程 发布于2024-11-05
如何以超链接方式打开本地目录?通过超链接导航本地目录尝试在链接交互时启动本地目录视图时,您可能会遇到限制。然而,有一个解决方案可以解决这个问题,并且可以在各种浏览器之间无缝工作。实现方法因为从 HTML 页面直接打开路径或启动浏览器是由于安全原因受到限制,更可行的方法是提供可下载的链接(.URL 或 .LNK)。推荐路径:.UR...编程 发布于2024-11-05 -
 为什么 Makefile 会抛出 Go 命令的权限被拒绝错误?运行 Go 时 Makefile 中出现权限被拒绝错误通过 Makefile 运行 Go 命令时可能会遇到“权限被拒绝”错误,即使你可以直接执行它们。这种差异是由于 GNU make 中的问题引起的。原因:当您的 PATH 上有一个目录包含名为“go.gnu”的子目录时,就会出现此错误。 ”例如,如...编程 发布于2024-11-05
为什么 Makefile 会抛出 Go 命令的权限被拒绝错误?运行 Go 时 Makefile 中出现权限被拒绝错误通过 Makefile 运行 Go 命令时可能会遇到“权限被拒绝”错误,即使你可以直接执行它们。这种差异是由于 GNU make 中的问题引起的。原因:当您的 PATH 上有一个目录包含名为“go.gnu”的子目录时,就会出现此错误。 ”例如,如...编程 发布于2024-11-05 -
 parseInt 函数中 Radix 参数的意义是什么?parseInt 函数中 Radix 的作用parseInt 函数将字符串转换为整数。然而,它并不总是采用以 10 为基数的数字系统。要指定所需的基数,请使用基数参数。理解基数基数是指单个数字表示的值的数量。例如,十六进制的基数为 16,八进制的基数为 8,二进制的基数为 2。为什么使用基数?需要当...编程 发布于2024-11-05
parseInt 函数中 Radix 参数的意义是什么?parseInt 函数中 Radix 的作用parseInt 函数将字符串转换为整数。然而,它并不总是采用以 10 为基数的数字系统。要指定所需的基数,请使用基数参数。理解基数基数是指单个数字表示的值的数量。例如,十六进制的基数为 16,八进制的基数为 8,二进制的基数为 2。为什么使用基数?需要当...编程 发布于2024-11-05 -
 在空数据集上使用 MySQL 的 SUM 函数时如何返回“0”而不是 NULL?当不存在任何值时如何从 MySQL 的 SUM 函数中检索“0”MySQL 中的 SUM 函数提供了一种方便的方法来聚合数值价值观。但是,当查询期间没有找到匹配的行时,SUM 函数通常返回 NULL 值。对于某些用例,可能更需要返回“0”而不是 NULL。利用 COALESCE 解决问题此问题的解决...编程 发布于2024-11-05
在空数据集上使用 MySQL 的 SUM 函数时如何返回“0”而不是 NULL?当不存在任何值时如何从 MySQL 的 SUM 函数中检索“0”MySQL 中的 SUM 函数提供了一种方便的方法来聚合数值价值观。但是,当查询期间没有找到匹配的行时,SUM 函数通常返回 NULL 值。对于某些用例,可能更需要返回“0”而不是 NULL。利用 COALESCE 解决问题此问题的解决...编程 发布于2024-11-05 -
 如何使用 JavaScript 将链接保留在同一选项卡中?在同一选项卡和窗口中导航链接您可能会遇到想要在同一窗口和选项卡中打开链接的情况作为当前页面。但是,使用 window.open 函数通常会导致在新选项卡中打开链接。为了解决这个问题,您可以使用 name 属性,如下所示:window.open("https://www.youraddres...编程 发布于2024-11-05
如何使用 JavaScript 将链接保留在同一选项卡中?在同一选项卡和窗口中导航链接您可能会遇到想要在同一窗口和选项卡中打开链接的情况作为当前页面。但是,使用 window.open 函数通常会导致在新选项卡中打开链接。为了解决这个问题,您可以使用 name 属性,如下所示:window.open("https://www.youraddres...编程 发布于2024-11-05 -
 如何解决Python中的循环依赖?Python 中的循环依赖使用 Python 模块时遇到循环依赖可能是一个令人沮丧的问题。在这个特定场景中,我们有两个文件,node.py 和 path.py,分别包含 Node 和 Path 类。最初,path.py 使用 from node.py import * 导入 node.py。但是,在...编程 发布于2024-11-05
如何解决Python中的循环依赖?Python 中的循环依赖使用 Python 模块时遇到循环依赖可能是一个令人沮丧的问题。在这个特定场景中,我们有两个文件,node.py 和 path.py,分别包含 Node 和 Path 类。最初,path.py 使用 from node.py import * 导入 node.py。但是,在...编程 发布于2024-11-05 -
 MariaDB 与 MySQL:开发人员需要了解什么MariaDB 和 MySQL 是著名的开源 RDBMS,但尽管它们有着共同的历史,但它们在功能和性能方面却有所不同。本文快速强调了主要差异,帮助开发人员决定哪个数据库最适合他们的需求。 差异和示例 存储引擎,MariaDB 对 Aria 和 MyRocks 等引擎的扩展支持提供了比...编程 发布于2024-11-05
MariaDB 与 MySQL:开发人员需要了解什么MariaDB 和 MySQL 是著名的开源 RDBMS,但尽管它们有着共同的历史,但它们在功能和性能方面却有所不同。本文快速强调了主要差异,帮助开发人员决定哪个数据库最适合他们的需求。 差异和示例 存储引擎,MariaDB 对 Aria 和 MyRocks 等引擎的扩展支持提供了比...编程 发布于2024-11-05 -
 为什么我的 Goroutine 递增变量会产生意外的结果?这是编译器优化的结果吗?在此代码片段中,启动了一个 goroutine 并重复递增变量 i:package main import "time" func main() { i := 1 go func() { for { ...编程 发布于2024-11-05
为什么我的 Goroutine 递增变量会产生意外的结果?这是编译器优化的结果吗?在此代码片段中,启动了一个 goroutine 并重复递增变量 i:package main import "time" func main() { i := 1 go func() { for { ...编程 发布于2024-11-05 -
 利用 AI 快速学习 Node.js - 第 4 天今天,借助ChatGPT继续学习Node.js,重点是异步编程。这是 Node.js 中最重要的概念之一,我很高兴能够开始掌握它。 理论 在 Node.js 中,异步编程因其非阻塞、事件驱动的架构而至关重要。这意味着文件读取、数据库查询或网络请求等操作在等待结果时不会阻塞其他代码的执行。 我们探索了...编程 发布于2024-11-05
利用 AI 快速学习 Node.js - 第 4 天今天,借助ChatGPT继续学习Node.js,重点是异步编程。这是 Node.js 中最重要的概念之一,我很高兴能够开始掌握它。 理论 在 Node.js 中,异步编程因其非阻塞、事件驱动的架构而至关重要。这意味着文件读取、数据库查询或网络请求等操作在等待结果时不会阻塞其他代码的执行。 我们探索了...编程 发布于2024-11-05 -
 Java 可以定义带有嵌入引号的字符串而不转义吗?揭开 Java 使用嵌入式引号定义字符串的替代方法在 Java 中处理字符串时,您常常会在文字中遇到大量引号,导致繁琐的转义和可读性挑战。虽然其他语言提供了处理这种情况的语法,但 Java 缺乏类似的选项。问题: Java 是否提供了另一种方法来定义带有嵌入引号的字符串而不诉诸转义?答案: 虽然 J...编程 发布于2024-11-05
Java 可以定义带有嵌入引号的字符串而不转义吗?揭开 Java 使用嵌入式引号定义字符串的替代方法在 Java 中处理字符串时,您常常会在文字中遇到大量引号,导致繁琐的转义和可读性挑战。虽然其他语言提供了处理这种情况的语法,但 Java 缺乏类似的选项。问题: Java 是否提供了另一种方法来定义带有嵌入引号的字符串而不诉诸转义?答案: 虽然 J...编程 发布于2024-11-05 -
 耐用的 Python:构建防弹的长期运行工作流程,变得简单在现代软件开发中,创建强大的工作流程来连接来自各种服务的 API 并处理同步和异步事件是一个常见的挑战。传统方法涉及使用队列、微服务和状态管理系统的组合来构建可扩展的应用程序。虽然有效,但这种架构带来了巨大的开销:设置和维护消息队列等基础设施、运行服务器或 lambda 函数、管理数据库中的状态以及...编程 发布于2024-11-05
耐用的 Python:构建防弹的长期运行工作流程,变得简单在现代软件开发中,创建强大的工作流程来连接来自各种服务的 API 并处理同步和异步事件是一个常见的挑战。传统方法涉及使用队列、微服务和状态管理系统的组合来构建可扩展的应用程序。虽然有效,但这种架构带来了巨大的开销:设置和维护消息队列等基础设施、运行服务器或 lambda 函数、管理数据库中的状态以及...编程 发布于2024-11-05
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























