Laravel Livewire:它是什么以及如何在您的 Web 应用程序中使用它
Livewire 是 Laravel 生态系统中最重要的项目之一,专门针对前端开发。 Livewire v3 最近发布了,让我们来探讨一下 Livewire 是什么,以及什么样的项目适合其架构。
Livewire 的独特之处在于它允许开发“现代”Web 应用程序,而无需使用专用的 JavaScript 框架。
使用 Livewire,可以开发提供与 Vue 或 React 相同水平的反应性的 Blade 组件,而无需通过解耦的前端和后端来管理项目的复杂性。 您可以在 Laravel 和 Blade 模板的范围内继续开发您的应用程序。
Livewire 的工作原理
Livewire 是一个 Composer 包,您可以将其添加到 Laravel 项目中。然后必须使用适当的 Blade 指令在每个 HTML 页面(或该页面,如果您想要创建单页面应用程序)上激活它。 Livewire 组件由 PHP 类和 Blade 文件组成,其中包含特定前端组件如何工作以及必须呈现的逻辑。
当浏览器要求访问使用 Livewire 的页面时,会发生以下情况:
- 页面以组件的初始状态呈现,就像使用 Blade 创建的任何页面一样;
- 当组件 UI 触发交互时,将对适当的路由进行 AJAX 调用,指示 Livewire 组件和发生的交互,以及组件的状态;
- 数据在组件的 PHP 部分进行处理,该部分执行交互结果的新渲染并将其发送回浏览器;
- 页面的 DOM 根据从服务器收到的更改而更改。
这与 Vue 和 React 的做法非常相似,但在这种情况下,响应交互的反应性逻辑由后端管理,而不是在 javascript 端管理。
为了帮助您更好地理解逻辑,我将在下面向您展示这个比较的示例。
如果您想了解更多有关构建开发人员驱动型公司所面临的挑战,您可以在 Linkedin 或 X 上关注我。
如何安装 Laravel Livewire
Livewire 安装绝对是最少的。在 Laravel 项目中安装 Composer 包,并将必要的 Blade 指令添加到所有页面(或项目中所有 Blade 模板所衍生的通用布局)。
composer require livewire/livewire
...
@livewireStyles
...
@livewireScripts
如何创建 Laravel Livewire 组件
安装 Composer 软件包后,可以使用新的 Artisan make 子命令来创建新的 Livewire 组件。每个组件都将由一个 PHP 类和一个 Blade 视图组成。
它类似于Blade的基于类的组件。
php artisan make:livewire SpyInput COMPONENT CREATED ? CLASS: app/Http/Livewire/SpyInput.php VIEW: resources/views/livewire/spy-input.blade.php
此示例中的组件将“监视”HTML 输入字段中写入的内容,而无需编写 JavaScript 代码。
然后我们向组件类插入一个公共属性:
// app/Http/Livewire/SpyInput.php
namespace App\Livewire;
use Livewire\Component;
class SpyInput extends Component
{
public string $message;
public function render()
{
return view('livewire.spy-input');
}
}
组件视图实现如下:
// resources/views/livewire/spy-input.blade.phpYou typed: {{ $message }}
最后将 Livewire 组件放入刀片视图中:
@livewireStyles
在普通的 Blade 组件中,组件类的所有公共属性在 Blade 模板中都是可见的。因此在 {{ $message }} 中,$message 属性的值将自动显示。然而,在普通的基于类的组件中,这只发生在第一个组件渲染时。如果您在输入字段中输入内容,span 标记中不会发生任何变化。
然而,在Livewire 组件中,我们在字段中使用了wire:model="message" 属性。该属性确保输入字段的值链接到 PHP 类中的 $message 属性。当您在输入字段中写入新值时,它将发送到服务器,服务器更新 $message 的值并执行新的渲染,将其发送回前端,然后更新 {{ $消息 }}.
通过打开浏览器开发工具的“网络”选项卡,我们会注意到键盘上的每个按键都会按以下路线调用服务器:
/livewire/message/
对每个调用的响应包含组件的新渲染 HTML,Livewire 会将其插入到页面中以代替旧的 HTML。可以使用各种自定义导线属性。例如,您可以在单击按钮时执行组件类的公共方法。以下是此出价的示例:
class SpyInput extends Component
{
public function doSomething()
{
// Your code here…
}
}
其中doSomething是Livewire组件的PHP类的公共方法。
与其他 Laravel 功能集成
连接到组件的 PHP 类的行为与 Laravel 项目中的任何其他 PHP 类类似。唯一的区别是它使用 mount 方法而不是经典的 __construct 类构造函数来初始化类的公共属性。
{{-- Initial assignment of the the $book property in the ShowBook class --}}
class ShowBook extends Component
{
public $title;
public $excerpt;
// "mount" instead of "__constuct"
public function mount(Book $book = null)
{
$this->title = $book->title;
$this->excerpt = $book->excerpt;
}
}
您还可以使用受保护的属性$rules来配置前端发送到后端的数据的验证限制。您必须调用 validate() 方法来验证数据:
class BookForm extends Component
{
public $title;
public $excerpt;
public $isbn;
protected $rules = [
'title' => ['required', 'max:200'],
'isbn' => ['required', 'unique:books', 'size:17'],
'excerpt' => 'max:500'
];
public function saveBook()
{
$validated = $this->validate($this->rules);
Book::create($validated);
return redirect()->to('/books);
}
}
或者您可以使用 PHP 属性来声明类属性所需的验证规则:
class BookForm extends Component
{
#[Validate('required|max:200')]
public $title;
#[Validate('required|unique:books|size:17')]
public $isbn;
#[Validate('max:500')]
public $excerpt;
public function saveBook()
{
$this->validate();
Book::create([
'title' => $this->title,
'isbn' => $this->isbn,
'excerpt' => $this->excerpt,
]);
return redirect()->to('/books);
}
}
一般来说,每个 Livewire 组件的行为方式与 Laravel 开发人员期望 Laravel 项目中的 PHP 类的行为方式相同。因此允许创建反应式 Web 界面,而无需分离 Laravel 和 Vue/React 之间的开发项目。
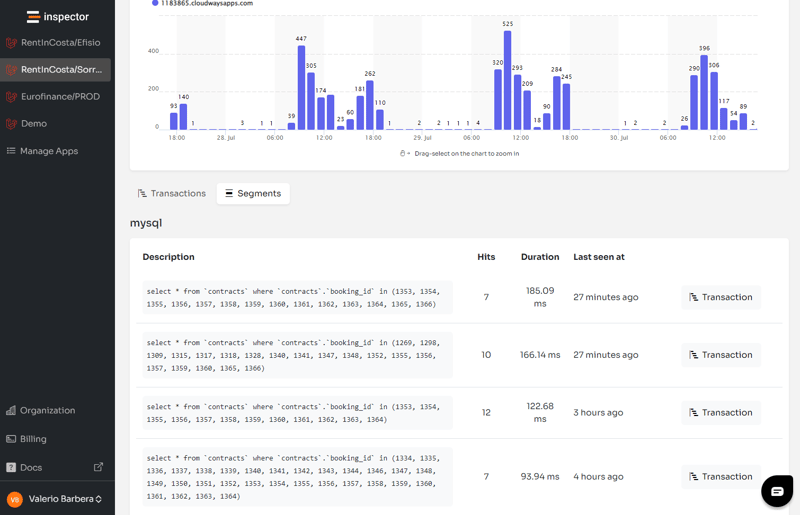
免费监控您的 Laravel 应用程序
Inspector是专门为软件开发人员设计的代码执行监控工具。您不需要在服务器级别安装任何东西,只需安装 Laravel 包 就可以开始了。
如果您正在寻找 HTTP 监控、数据库查询见解以及将警报和通知转发到您首选消息传递环境的功能,请免费尝试 Inspector。注册您的帐户。
或者在网站上了解更多信息:https://inspector.dev

-
 如何将列表列表转换为统一的 NumPy 数组?将列表列表转换为 NumPy 数组数据分析中的一个常见任务是将列表列表转换为 NumPy 数组高效的数值运算。该数组可以通过将每个列表分配给一行来形成,列表中的每个元素占据一列。选项 1:数组数组如果子列表具有不同的长度,合适的方法是创建数组的数组。这保留了列表列表的原始结构,从而可以轻松检索特定元...编程 发布于2024-11-06
如何将列表列表转换为统一的 NumPy 数组?将列表列表转换为 NumPy 数组数据分析中的一个常见任务是将列表列表转换为 NumPy 数组高效的数值运算。该数组可以通过将每个列表分配给一行来形成,列表中的每个元素占据一列。选项 1:数组数组如果子列表具有不同的长度,合适的方法是创建数组的数组。这保留了列表列表的原始结构,从而可以轻松检索特定元...编程 发布于2024-11-06 -
 ServBay版本.pdate公告我们很高兴地宣布新版本 1.4.4 已经到来!让我们来看看新增的备受期待的新功能。 新功能 CA和证书管理: 统一SSL证书管理平台:全新的证书管理平台,旨在简化证书申请和管理流程。 ServBay User CA 和 ServBay Public CA: 引入 Se...编程 发布于2024-11-06
ServBay版本.pdate公告我们很高兴地宣布新版本 1.4.4 已经到来!让我们来看看新增的备受期待的新功能。 新功能 CA和证书管理: 统一SSL证书管理平台:全新的证书管理平台,旨在简化证书申请和管理流程。 ServBay User CA 和 ServBay Public CA: 引入 Se...编程 发布于2024-11-06 -
 Spring框架中的控制反转控制反转(IoC)和依赖注入(DI)是Spring框架中的两个基本概念。传统上,对象负责创建和管理它们自己的依赖关系。然而,IoC 通过将对象创建和依赖管理的控制权移交给像 Spring 这样的框架来翻转这一责任。 这种转变有几个优点: 更简单的实现交换:只需对代码库进行最小的更改即可交换不同的实现...编程 发布于2024-11-06
Spring框架中的控制反转控制反转(IoC)和依赖注入(DI)是Spring框架中的两个基本概念。传统上,对象负责创建和管理它们自己的依赖关系。然而,IoC 通过将对象创建和依赖管理的控制权移交给像 Spring 这样的框架来翻转这一责任。 这种转变有几个优点: 更简单的实现交换:只需对代码库进行最小的更改即可交换不同的实现...编程 发布于2024-11-06 -
 使用 React 构建递归文件系统:深入探讨简介:在 React 中构建递归文件系统 在现代 Web 开发中,创建交互式动态文件系统是一个常见的要求。无论是管理文档、组织项目还是构建复杂的数据结构,拥有强大的文件系统都至关重要。在这篇博文中,我们将探讨如何在 React 中构建递归文件系统,重点关注可以添加、重命名或删除的嵌...编程 发布于2024-11-06
使用 React 构建递归文件系统:深入探讨简介:在 React 中构建递归文件系统 在现代 Web 开发中,创建交互式动态文件系统是一个常见的要求。无论是管理文档、组织项目还是构建复杂的数据结构,拥有强大的文件系统都至关重要。在这篇博文中,我们将探讨如何在 React 中构建递归文件系统,重点关注可以添加、重命名或删除的嵌...编程 发布于2024-11-06 -
 SQL 查询速度慢?使用此技术提高应用程序的性能挑战 在我的应用程序(React Spring Boot Oracle)中,处理大型数据集导致处理时间极其缓慢。我需要一种解决方案来提高性能而不影响准确性或完整性。 解决方案:NTILE 并行处理 NTILE 是一个功能强大的 SQL 窗口函数,旨在将结果集划分为指...编程 发布于2024-11-06
SQL 查询速度慢?使用此技术提高应用程序的性能挑战 在我的应用程序(React Spring Boot Oracle)中,处理大型数据集导致处理时间极其缓慢。我需要一种解决方案来提高性能而不影响准确性或完整性。 解决方案:NTILE 并行处理 NTILE 是一个功能强大的 SQL 窗口函数,旨在将结果集划分为指...编程 发布于2024-11-06 -
 关于测试覆盖率的真相一个强有力的真理。 看下面这段简单明了的代码: function sum(a, b) { return a b; } 现在,让我们为它编写一些测试: test('sum', () => { expect(sum(1, 2)).toBe(3); expect(s...编程 发布于2024-11-06
关于测试覆盖率的真相一个强有力的真理。 看下面这段简单明了的代码: function sum(a, b) { return a b; } 现在,让我们为它编写一些测试: test('sum', () => { expect(sum(1, 2)).toBe(3); expect(s...编程 发布于2024-11-06 -
 为什么我的 OpenGL 三角形无法在 Go 中渲染?调查顶点缓冲区问题。Go 中的 OpenGL 顶点缓冲区问题在尝试在 Go 中使用 OpenGL 显示三角形时,用户遇到了顶点缓冲区问题缓冲区无法渲染形状。 Go 代码源自教程,但与 C 代码不同的是,它没有产生任何输出。问题原因问题的根本原因位于传递给 vertexAttrib.AttribPointer() 的参数...编程 发布于2024-11-06
为什么我的 OpenGL 三角形无法在 Go 中渲染?调查顶点缓冲区问题。Go 中的 OpenGL 顶点缓冲区问题在尝试在 Go 中使用 OpenGL 显示三角形时,用户遇到了顶点缓冲区问题缓冲区无法渲染形状。 Go 代码源自教程,但与 C 代码不同的是,它没有产生任何输出。问题原因问题的根本原因位于传递给 vertexAttrib.AttribPointer() 的参数...编程 发布于2024-11-06 -
 为什么在 Linux 32 位发行版上的 Go 程序中设置 `ulimit -n` 会导致“参数无效”错误?如何在 Go 程序中设置 ulimit -n?问题用户尝试在 Go 程序中设置 ulimit -n使用 setrlimit 和 getrlimit 系统调用将其限制在程序内而不是全局。然而,在尝试设置该值时出现错误,提示“参数无效”。解决方案发现该问题是由于 Linux 32 的 Getrlimit...编程 发布于2024-11-06
为什么在 Linux 32 位发行版上的 Go 程序中设置 `ulimit -n` 会导致“参数无效”错误?如何在 Go 程序中设置 ulimit -n?问题用户尝试在 Go 程序中设置 ulimit -n使用 setrlimit 和 getrlimit 系统调用将其限制在程序内而不是全局。然而,在尝试设置该值时出现错误,提示“参数无效”。解决方案发现该问题是由于 Linux 32 的 Getrlimit...编程 发布于2024-11-06 -
 如何在Python中创建无限深度的动态嵌套字典?未定义深度的动态嵌套字典在涉及复杂多级数据结构的场景中,经常会遇到变量嵌套字典的需求水平。虽然硬编码插入语句是一种潜在的解决方案,但当事先未知嵌套深度时,这种方法是不切实际的。要克服此限制,请考虑利用 Python 的 collections.defaultdict,它允许动态创建字典。可以使用以下...编程 发布于2024-11-06
如何在Python中创建无限深度的动态嵌套字典?未定义深度的动态嵌套字典在涉及复杂多级数据结构的场景中,经常会遇到变量嵌套字典的需求水平。虽然硬编码插入语句是一种潜在的解决方案,但当事先未知嵌套深度时,这种方法是不切实际的。要克服此限制,请考虑利用 Python 的 collections.defaultdict,它允许动态创建字典。可以使用以下...编程 发布于2024-11-06 -
 Python 变得强大:轻松编程的初学者指南Python 是一门强大的编程语言,语法简单,应用广泛。安装 Python 后,可以学习其基本语法,包括变量赋值、数据类型和流程控制。实战案例中,我们通过蒙特卡罗模拟计算圆周率,展示了 Python 在数值计算中的能力。此外,Python 拥有丰富的库,涵盖机器学习、数据分析和网络开发等领域,体现了...编程 发布于2024-11-06
Python 变得强大:轻松编程的初学者指南Python 是一门强大的编程语言,语法简单,应用广泛。安装 Python 后,可以学习其基本语法,包括变量赋值、数据类型和流程控制。实战案例中,我们通过蒙特卡罗模拟计算圆周率,展示了 Python 在数值计算中的能力。此外,Python 拥有丰富的库,涵盖机器学习、数据分析和网络开发等领域,体现了...编程 发布于2024-11-06 -
 如何在没有 jQuery 的情况下监听动态创建的元素的事件?在没有 jQuery 的情况下监听动态创建的元素的事件使用外部页面时,向动态生成的元素添加事件监听器可能具有挑战性。在这种情况下,委派事件处理至关重要。一种方法是使用 event.target 属性来检查单击或触发的元素是否属于所需类型。这是一个示例:document.querySelector('...编程 发布于2024-11-06
如何在没有 jQuery 的情况下监听动态创建的元素的事件?在没有 jQuery 的情况下监听动态创建的元素的事件使用外部页面时,向动态生成的元素添加事件监听器可能具有挑战性。在这种情况下,委派事件处理至关重要。一种方法是使用 event.target 属性来检查单击或触发的元素是否属于所需类型。这是一个示例:document.querySelector('...编程 发布于2024-11-06 -
 利用 Snipbyte 的高级考勤管理系统优化劳动力效率在当今的商业环境中,有效管理员工出勤、轮班和工资单可以决定组织的成功或失败。准确的考勤跟踪不仅可以确保运营顺利进行,还有助于提高生产力。在 Snipbyte,我们专注于提供一流的基于网络的解决方案来增强业务流程,包括我们的高级考勤管理系统。 为什么选择Snipbyte的考勤管理系统? 我们的考勤管理...编程 发布于2024-11-06
利用 Snipbyte 的高级考勤管理系统优化劳动力效率在当今的商业环境中,有效管理员工出勤、轮班和工资单可以决定组织的成功或失败。准确的考勤跟踪不仅可以确保运营顺利进行,还有助于提高生产力。在 Snipbyte,我们专注于提供一流的基于网络的解决方案来增强业务流程,包括我们的高级考勤管理系统。 为什么选择Snipbyte的考勤管理系统? 我们的考勤管理...编程 发布于2024-11-06 -
 Laravel Auth 路由教程Laravel auth routes is one of the essential features of the Laravel framework. Using middlewares you can implement different authentication strategies...编程 发布于2024-11-06
Laravel Auth 路由教程Laravel auth routes is one of the essential features of the Laravel framework. Using middlewares you can implement different authentication strategies...编程 发布于2024-11-06 -
 如何有效地跳转到大型文本文件中的特定行?优化大型文本文件中的跳行:另一种方法处理具有不同长度行的大量文本文件时,通常效率很低顺序读取每一行以达到特定的行号。问题中提供的代码示例说明了这种方法,需要对整个文件进行可能缓慢的迭代。然而,还有一种替代方法可以通过利用计算出的偏移列表来优化跳线。基于偏移的跳线要克服这一挑战,需要一种更有效的方法涉...编程 发布于2024-11-06
如何有效地跳转到大型文本文件中的特定行?优化大型文本文件中的跳行:另一种方法处理具有不同长度行的大量文本文件时,通常效率很低顺序读取每一行以达到特定的行号。问题中提供的代码示例说明了这种方法,需要对整个文件进行可能缓慢的迭代。然而,还有一种替代方法可以通过利用计算出的偏移列表来优化跳线。基于偏移的跳线要克服这一挑战,需要一种更有效的方法涉...编程 发布于2024-11-06
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























