JavaScript 最佳实践。
发布于2024-09-11
遵循 JavaScript 最佳实践有助于加快页面加载速度并提高性能,并提高代码可读性以及易于维护和调试。精心编写的代码还可以帮助避免错误和安全问题。
01。避免全局变量
- 尽量减少全局变量的使用。
- 这包括所有数据类型、对象和函数。
- 全局变量和函数可以被其他脚本覆盖。
- 改用局部变量并学习如何使用闭包。
02.始终声明局部变量
- 函数中使用的所有变量都应该声明局部变量。
- 如果声明局部变量时未使用 var、let 或 const 关键字 变量,局部变量将转换为全局变量。
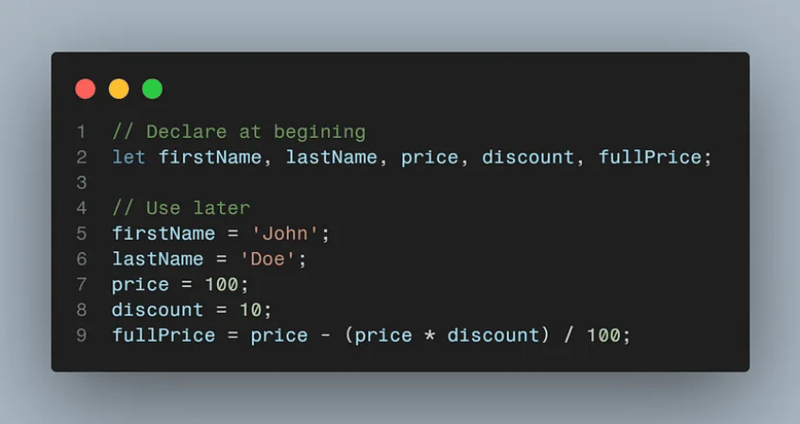
03.顶部声明
作为良好的编码实践,所有声明都应放在每个脚本或函数的开头。
这将导致:
- 更简洁的代码
- 为用户提供一个单一位置来查找局部变量。
- 更简单地避免不需要的(隐含的)全局变量。
- 减少不需要的重新声明的可能性。

4。初始化变量
声明变量时,应该始终初始化它们。
这将:
- 提供更清晰的代码
- 为变量初始化提供一个位置。
- 避免使用未定义的值
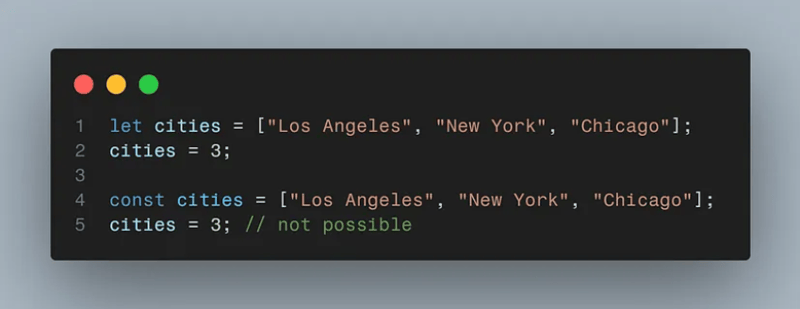
05.使用 const
声明数组使用 const 声明数组可防止意外的类型更改

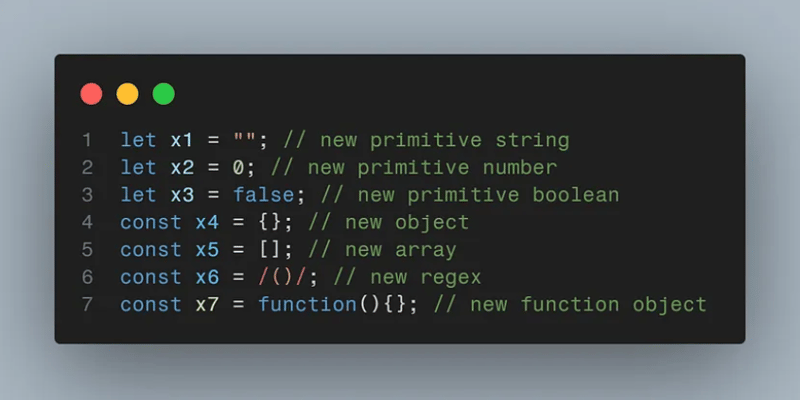
06.不要使用 new Object()
- 使用“”代替new String()。
- 代替 new Number(),使用 0
- 不要使用 new Boolean(),而使用 false
- 使用 {} ,而不是 new Object()
- 不要使用 new Array(),而是使用 [].
- 不要使用 new RegExp(),而是使用 /()/.
- 不要使用 new Function(),而是使用 function (){}。

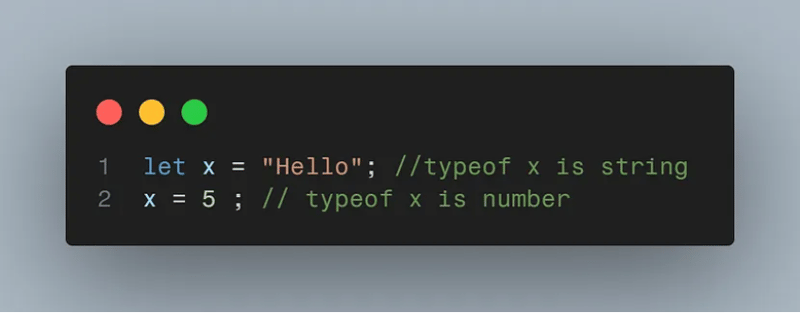
07.当心自动类型转换
- JavaScript 是一种松散类型语言。
- 变量可以保存任何类型的数据。
- 变量的数据类型可以更改。

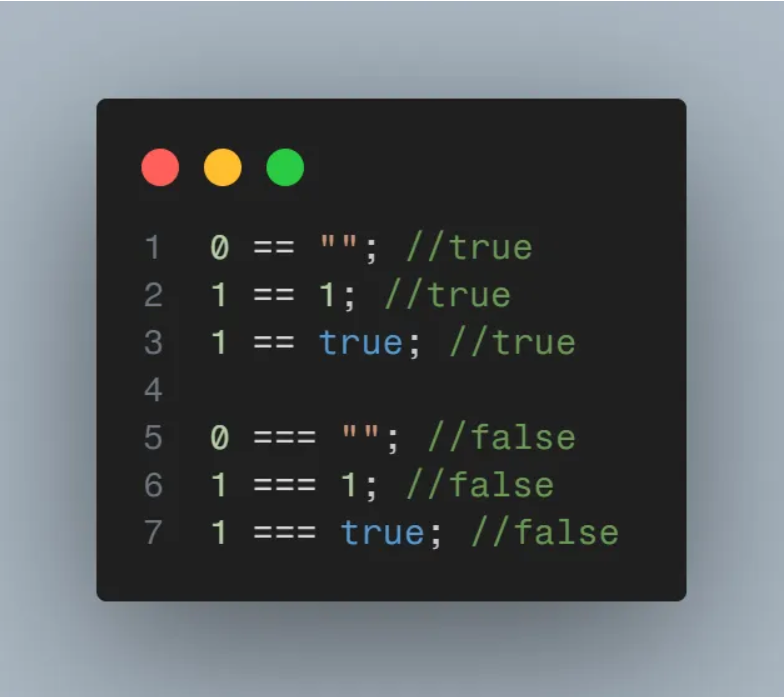
08.使用 === 比较
- 在比较之前,==比较运算符会转换(到匹配的类型)。
- === 运算符需要进行值和类型比较

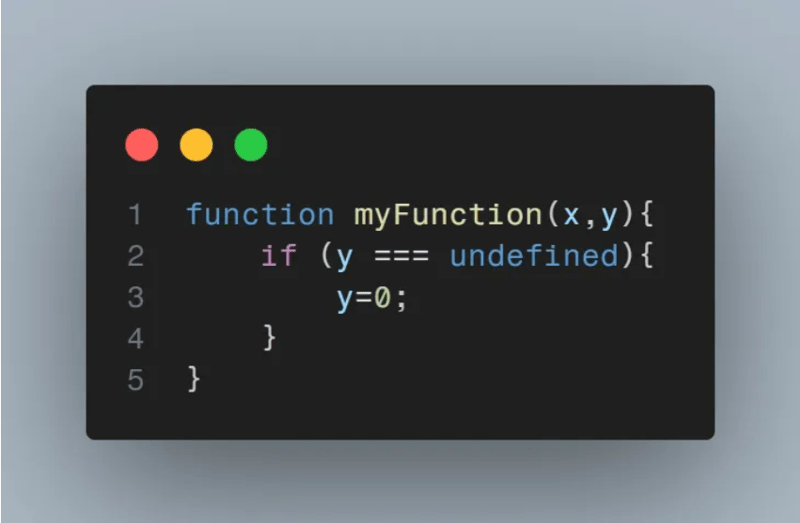
09.使用参数默认值
- 当使用未指定参数调用函数时,未指定参数的值将设置为未定义。
- 未定义的值可能会导致您的代码失败。为参数分配默认值是一个很好的做法。

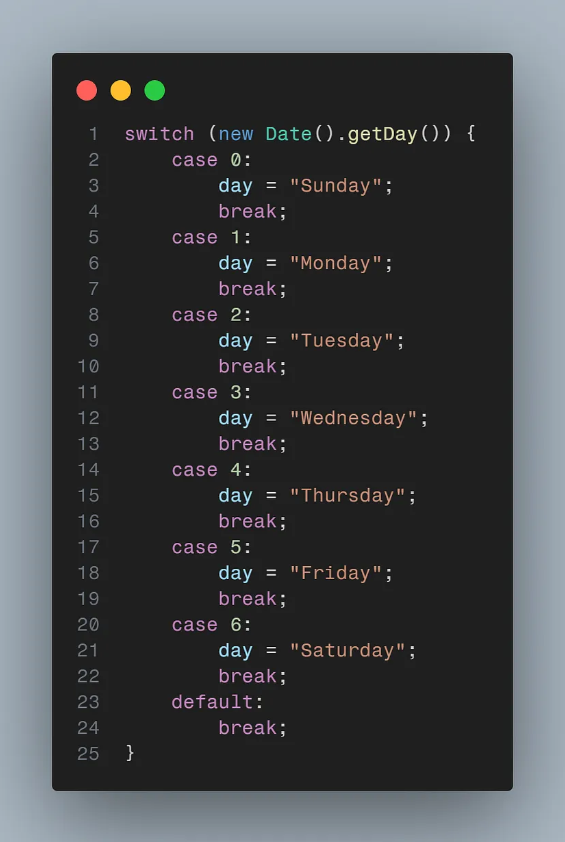
10.使用默认值结束您的开关
始终在 switch 语句末尾包含默认值。即使你认为这是不必要的。

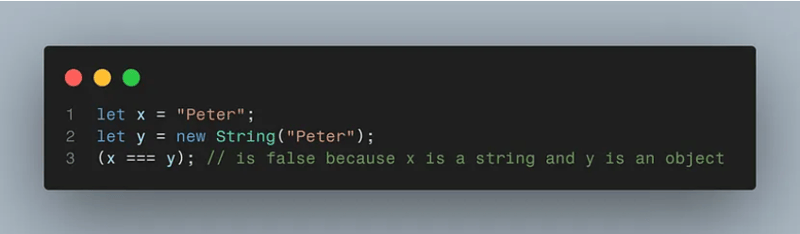
11。避免将数字、字符串和布尔值用作对象
- 数字、字符串和布尔值应始终被视为原始值,而不是对象。
- 将这些类型声明为对象会减慢执行速度并产生负面影响

12.避免使用 eval()
- eval() 函数用于将文本作为代码运行。但大多数情况下,应该没有必要使用它。
- 它还带来安全风险,因为它允许执行任意代码。

版本声明
本文转载于:https://dev.to/harshanalk/javascript-best-practices-5dc6?1如有侵犯,请联系[email protected]删除
最新教程
更多>
-
 React:了解 React 的事件系统Overview of React's Event System What is a Synthetic Event? Synthetic events are an event-handling mechanism designed by React to ach...编程 发布于2024-11-05
React:了解 React 的事件系统Overview of React's Event System What is a Synthetic Event? Synthetic events are an event-handling mechanism designed by React to ach...编程 发布于2024-11-05 -
 为什么在使用 Multipart/Form-Data POST 请求时会收到 301 Moved Permanently 错误?Multipart/Form-Data POSTs尝试使用 multipart/form-data POST 数据时,可能会出现类似所提供的错误消息遭遇。理解问题需要检查问题的构成。遇到的错误是 301 Moved Permanently 响应,表明资源已被永久重定向。当未为 multipart/f...编程 发布于2024-11-05
为什么在使用 Multipart/Form-Data POST 请求时会收到 301 Moved Permanently 错误?Multipart/Form-Data POSTs尝试使用 multipart/form-data POST 数据时,可能会出现类似所提供的错误消息遭遇。理解问题需要检查问题的构成。遇到的错误是 301 Moved Permanently 响应,表明资源已被永久重定向。当未为 multipart/f...编程 发布于2024-11-05 -
 如何使用日期和时间对象确定 PHP 中的时间边界?确定 PHP 中的时间边界在此编程场景中,我们的任务是确定给定时间是否在预定义的范围内。具体来说,我们得到三个时间字符串:当前时间、日出和日落。我们的目标是确定当前时间是否位于日出和日落的边界时间之间。为了应对这一挑战,我们将使用 DateTime 类。这个类使我们能够表示和操作日期和时间。我们将创...编程 发布于2024-11-05
如何使用日期和时间对象确定 PHP 中的时间边界?确定 PHP 中的时间边界在此编程场景中,我们的任务是确定给定时间是否在预定义的范围内。具体来说,我们得到三个时间字符串:当前时间、日出和日落。我们的目标是确定当前时间是否位于日出和日落的边界时间之间。为了应对这一挑战,我们将使用 DateTime 类。这个类使我们能够表示和操作日期和时间。我们将创...编程 发布于2024-11-05 -
 如何使用 CSS 变换比例修复 jQuery 拖动/调整大小问题?jQuery 使用 CSS 变换缩放拖动/调整大小问题: 当应用 CSS 变换时,特别是变换:矩阵(0.5, 0, 0, 0.5, 0, 0);,对于一个 div 并在子元素上使用 jQuery 的draggable() 和 resizing() 插件,jQuery 所做的更改变得与鼠标位置“不同步...编程 发布于2024-11-05
如何使用 CSS 变换比例修复 jQuery 拖动/调整大小问题?jQuery 使用 CSS 变换缩放拖动/调整大小问题: 当应用 CSS 变换时,特别是变换:矩阵(0.5, 0, 0, 0.5, 0, 0);,对于一个 div 并在子元素上使用 jQuery 的draggable() 和 resizing() 插件,jQuery 所做的更改变得与鼠标位置“不同步...编程 发布于2024-11-05 -
 如何修复 TensorFlow 中的“ValueError:无法将 NumPy 数组转换为张量(不支持的对象类型浮点)”错误?TensorFlow:解决“ValueError: Failed to Convert NumPy Array to Tensor (Unsupported Object Type Float)”工作时遇到的常见错误TensorFlow 的错误是“ValueError:无法将 NumPy 数组转换为...编程 发布于2024-11-05
如何修复 TensorFlow 中的“ValueError:无法将 NumPy 数组转换为张量(不支持的对象类型浮点)”错误?TensorFlow:解决“ValueError: Failed to Convert NumPy Array to Tensor (Unsupported Object Type Float)”工作时遇到的常见错误TensorFlow 的错误是“ValueError:无法将 NumPy 数组转换为...编程 发布于2024-11-05 -
 如何高效判断本地存储项是否存在?确定本地存储项目是否存在使用 Web 存储时,在访问或修改特定项目之前验证它们是否存在至关重要。在本例中,我们想要确定 localStorage 中是否设置了特定项目。当前方法检查项目是否存在的当前方法似乎是:if (!(localStorage.getItem("infiniteScro...编程 发布于2024-11-05
如何高效判断本地存储项是否存在?确定本地存储项目是否存在使用 Web 存储时,在访问或修改特定项目之前验证它们是否存在至关重要。在本例中,我们想要确定 localStorage 中是否设置了特定项目。当前方法检查项目是否存在的当前方法似乎是:if (!(localStorage.getItem("infiniteScro...编程 发布于2024-11-05 -
 Java 中的原子是什么?了解 Java 中的原子性和线程安全1. Java 原子简介 1.1 Java 中什么是原子? 在Java中,java.util.concurrent.atomic包提供了一组支持对单个变量进行无锁线程安全编程的类。这些类统称为原子变量。最常用的原子类包括 AtomicInteger 、 Atomic...编程 发布于2024-11-05
Java 中的原子是什么?了解 Java 中的原子性和线程安全1. Java 原子简介 1.1 Java 中什么是原子? 在Java中,java.util.concurrent.atomic包提供了一组支持对单个变量进行无锁线程安全编程的类。这些类统称为原子变量。最常用的原子类包括 AtomicInteger 、 Atomic...编程 发布于2024-11-05 -
 前端/后端主要配置文件从 DevOps 的角度来看,了解 Java 和 Node.js(后端和前端)代码库中的配置文件对于管理构建流程、部署和环境设置至关重要。以下是在 Java 和 Node.js 应用程序中需要注意的配置文件的完整列表: Java 应用程序 后端 pom.xml (Maven): 管理...编程 发布于2024-11-05
前端/后端主要配置文件从 DevOps 的角度来看,了解 Java 和 Node.js(后端和前端)代码库中的配置文件对于管理构建流程、部署和环境设置至关重要。以下是在 Java 和 Node.js 应用程序中需要注意的配置文件的完整列表: Java 应用程序 后端 pom.xml (Maven): 管理...编程 发布于2024-11-05 -
 Python 中出现“意外缩进”错误的原因以及如何解决?Python 中意外缩进的意义是什么?在 Python 编程领域,精心制作的缩进起着至关重要的作用定义代码的结构和流程。当这个缩进不经意间被打乱时,就会出现“unexpected indent”错误,提示需要立即纠正。错误信息背后:Unexpected Indent本质Python 的语法要求代码块...编程 发布于2024-11-05
Python 中出现“意外缩进”错误的原因以及如何解决?Python 中意外缩进的意义是什么?在 Python 编程领域,精心制作的缩进起着至关重要的作用定义代码的结构和流程。当这个缩进不经意间被打乱时,就会出现“unexpected indent”错误,提示需要立即纠正。错误信息背后:Unexpected Indent本质Python 的语法要求代码块...编程 发布于2024-11-05 -
 在 Node.js 中什么时候应该使用 `setImmediate` 和 `process.nextTick`?了解 setImmediate 和 nextTick 之间的差异Node.js 版本 0.10 引入了 setImmediate,这是一个旨在补充 process.nextTick 的新 API。这两个函数都提供了异步执行回调的方法,但它们具有控制其使用的独特特征。nextTick:快速和同步pro...编程 发布于2024-11-05
在 Node.js 中什么时候应该使用 `setImmediate` 和 `process.nextTick`?了解 setImmediate 和 nextTick 之间的差异Node.js 版本 0.10 引入了 setImmediate,这是一个旨在补充 process.nextTick 的新 API。这两个函数都提供了异步执行回调的方法,但它们具有控制其使用的独特特征。nextTick:快速和同步pro...编程 发布于2024-11-05 -
 jQuery中如何高效获取隐藏元素的高度?在 jQuery 中获取隐藏元素的高度处理隐藏元素时,检索其高度可能具有挑战性。暂时显示元素以测量其高度然后再次隐藏它的传统方法似乎效率低下。有没有更优化的解决方案?jQuery 1.4.2 方法这是一个使用 jQuery 1.4.2 的示例:$select.show(); optionHeight...编程 发布于2024-11-05
jQuery中如何高效获取隐藏元素的高度?在 jQuery 中获取隐藏元素的高度处理隐藏元素时,检索其高度可能具有挑战性。暂时显示元素以测量其高度然后再次隐藏它的传统方法似乎效率低下。有没有更优化的解决方案?jQuery 1.4.2 方法这是一个使用 jQuery 1.4.2 的示例:$select.show(); optionHeight...编程 发布于2024-11-05 -
 为什么我不能在 Go Struct 标签中使用变量?在 Go 结构体标签中使用变量在 Go 中,结构体标签用于指定有关结构体中字段的元数据。虽然可以使用字符串文字定义标签,但尝试在其位置使用变量会导致错误。无效用法:const ( TYPE = "type" ) type Shape struct { Type s...编程 发布于2024-11-05
为什么我不能在 Go Struct 标签中使用变量?在 Go 结构体标签中使用变量在 Go 中,结构体标签用于指定有关结构体中字段的元数据。虽然可以使用字符串文字定义标签,但尝试在其位置使用变量会导致错误。无效用法:const ( TYPE = "type" ) type Shape struct { Type s...编程 发布于2024-11-05 -
 Qopy:作为开发人员我最喜欢的剪贴板管理器作为一名开发人员,我一直在寻找可以使我的工作流程更顺畅、更高效的工具。最近,我偶然发现了 Qopy,一个可以在 Linux 和 Windows 上运行的开源剪贴板管理器。 什么是Qopy? Qopy 是一个简单的剪贴板管理器,旨在改进标准剪贴板体验。它的设计宗旨是用户友好、可靠且快速...编程 发布于2024-11-05
Qopy:作为开发人员我最喜欢的剪贴板管理器作为一名开发人员,我一直在寻找可以使我的工作流程更顺畅、更高效的工具。最近,我偶然发现了 Qopy,一个可以在 Linux 和 Windows 上运行的开源剪贴板管理器。 什么是Qopy? Qopy 是一个简单的剪贴板管理器,旨在改进标准剪贴板体验。它的设计宗旨是用户友好、可靠且快速...编程 发布于2024-11-05 -
 为什么我的按钮上的悬停效果不起作用?更改悬停时的按钮颜色:替代解决方案尝试更改悬停时按钮的颜色时,如果出现以下情况,可能会令人沮丧该解决方案未能产生预期的效果。考虑提供的示例代码:a.button { ... } a.button a:hover{ background: #383; }此解决方案尝试在链接悬停在“按钮...编程 发布于2024-11-05
为什么我的按钮上的悬停效果不起作用?更改悬停时的按钮颜色:替代解决方案尝试更改悬停时按钮的颜色时,如果出现以下情况,可能会令人沮丧该解决方案未能产生预期的效果。考虑提供的示例代码:a.button { ... } a.button a:hover{ background: #383; }此解决方案尝试在链接悬停在“按钮...编程 发布于2024-11-05 -
 仅使用 Python 构建前端对于专注于后端的开发人员来说,前端开发可能是一项艰巨的、甚至是噩梦般的任务。在我职业生涯的早期,前端和后端之间的界限是模糊的,每个人都被期望能够处理这两者。 CSS,尤其是,是一场持续不断的斗争;这感觉像是一个不可能完成的任务。 虽然我喜欢前端工作,但 CSS 对我来说仍然是一个复杂的挑战,特别是因...编程 发布于2024-11-05
仅使用 Python 构建前端对于专注于后端的开发人员来说,前端开发可能是一项艰巨的、甚至是噩梦般的任务。在我职业生涯的早期,前端和后端之间的界限是模糊的,每个人都被期望能够处理这两者。 CSS,尤其是,是一场持续不断的斗争;这感觉像是一个不可能完成的任务。 虽然我喜欢前端工作,但 CSS 对我来说仍然是一个复杂的挑战,特别是因...编程 发布于2024-11-05
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























