通过创建自定义管道来提高 Angular 的性能
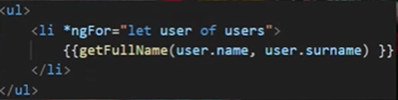
我们不应该在 HTML 中使用方法,除非它们与事件相关联:

这里存在被执行多次的问题。在示例中,正在映射一个数组,这将执行 16 次。同样,我们不应该直接使用 get 或 API 请求。
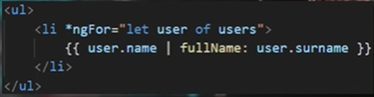
这可以使用管道和/或创建自定义管道来解决,该管道只会为每个用户执行一次。在此示例中,管道具有一个转换方法,该方法接收与之前使用的方法相同的参数:


解释:
方法的问题是因为它们不是 Angular 原生的,所以 Angular 不知道它们的值何时发生了变化。因此,它会在每次小更新后不断评估更改方法。
相比之下,管道是本机的、纯粹的,并且仅在其参数更改时才执行。此外,管道可以在应用程序的不同部分中重用(与方法不同,方法只能通过将其发送到服务来重用)。
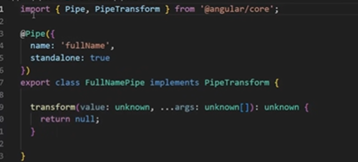
如果管道不存在,我们可以通过指定其目标位置来创建管道:
ng g p Pipes/fullName(其中 Pipes/fullName 是位置)。
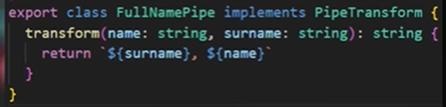
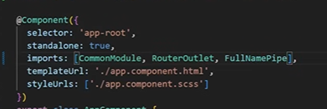
管道被创建为实现 PipeTransform 的类,该接口要求我们有一个转换方法。该方法在管道运行时执行,并且像普通方法一样工作。要使用创建的管道,我们必须将其导入应用程序组件(独立):

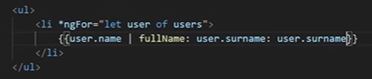
在 HTML 中使用它时,我们通过管道名称字段中指示的名称来调用它,使用“|”符号后跟管道名称。第一个参数传递到左侧,如果我们想传递其他参数,则将它们传递到右侧,在冒号“:”之后:


记住好的做法:如果有很多参数,最好使用对象。作为一个好的做法,尽量不要过度使用管道以避免混乱。分解代码,你就会成功。
为了创建管道的内容,我们在转换方法中指定要接收的参数和返回类型。然后我们写入内容并返回结果。可以通过在其前面加上“?”前缀来接收可选值,并且可以使用“=”来分配默认值。
— 基于 EfisioDev 的 Angular 课程的笔记 —
-
 在 Go 中使用 WebSocket 进行实时通信构建需要实时更新的应用程序(例如聊天应用程序、实时通知或协作工具)需要一种比传统 HTTP 更快、更具交互性的通信方法。这就是 WebSockets 发挥作用的地方!今天,我们将探讨如何在 Go 中使用 WebSocket,以便您可以向应用程序添加实时功能。 在这篇文章中,我们将介绍: WebSoc...编程 发布于2024-11-17
在 Go 中使用 WebSocket 进行实时通信构建需要实时更新的应用程序(例如聊天应用程序、实时通知或协作工具)需要一种比传统 HTTP 更快、更具交互性的通信方法。这就是 WebSockets 发挥作用的地方!今天,我们将探讨如何在 Go 中使用 WebSocket,以便您可以向应用程序添加实时功能。 在这篇文章中,我们将介绍: WebSoc...编程 发布于2024-11-17 -
 除了“if”语句之外:还有哪些地方可以在不进行强制转换的情况下使用具有显式“bool”转换的类型?无需强制转换即可上下文转换为 bool您的类定义了对 bool 的显式转换,使您能够在条件语句中直接使用其实例“t”。然而,这种显式转换提出了一个问题:“t”在哪里可以在不进行强制转换的情况下用作 bool?上下文转换场景C 标准指定了四种值可以根据上下文转换为 bool 的主要场景:语句:if、w...编程 发布于2024-11-17
除了“if”语句之外:还有哪些地方可以在不进行强制转换的情况下使用具有显式“bool”转换的类型?无需强制转换即可上下文转换为 bool您的类定义了对 bool 的显式转换,使您能够在条件语句中直接使用其实例“t”。然而,这种显式转换提出了一个问题:“t”在哪里可以在不进行强制转换的情况下用作 bool?上下文转换场景C 标准指定了四种值可以根据上下文转换为 bool 的主要场景:语句:if、w...编程 发布于2024-11-17 -
 如何在 PHP 中组合两个关联数组,同时保留唯一 ID 并处理重复名称?在 PHP 中组合关联数组在 PHP 中,将两个关联数组组合成一个数组是一项常见任务。考虑以下请求:问题描述:提供的代码定义了两个关联数组,$array1 和 $array2。目标是创建一个新数组 $array3,它合并两个数组中的所有键值对。 此外,提供的数组具有唯一的 ID,而名称可能重合。要求...编程 发布于2024-11-17
如何在 PHP 中组合两个关联数组,同时保留唯一 ID 并处理重复名称?在 PHP 中组合关联数组在 PHP 中,将两个关联数组组合成一个数组是一项常见任务。考虑以下请求:问题描述:提供的代码定义了两个关联数组,$array1 和 $array2。目标是创建一个新数组 $array3,它合并两个数组中的所有键值对。 此外,提供的数组具有唯一的 ID,而名称可能重合。要求...编程 发布于2024-11-17 -
 Bootstrap 4 Beta 中的列偏移发生了什么?Bootstrap 4 Beta:列偏移的删除和恢复Bootstrap 4 在其 Beta 1 版本中引入了重大更改柱子偏移了。然而,随着 Beta 2 的后续发布,这些变化已经逆转。从 offset-md-* 到 ml-auto在 Bootstrap 4 Beta 1 中, offset-md-*...编程 发布于2024-11-17
Bootstrap 4 Beta 中的列偏移发生了什么?Bootstrap 4 Beta:列偏移的删除和恢复Bootstrap 4 在其 Beta 1 版本中引入了重大更改柱子偏移了。然而,随着 Beta 2 的后续发布,这些变化已经逆转。从 offset-md-* 到 ml-auto在 Bootstrap 4 Beta 1 中, offset-md-*...编程 发布于2024-11-17 -
 如何有效调试 Python 代码:实用技巧和工具Python 调试:实用技巧和工具在对 Python 代码进行故障排除时,拥有一个可供使用的调试技术工具包至关重要。以下是一些非常有效的技巧:PDB:强大的断点工具利用 PDB 模块设置断点并获得对代码执行的控制。通过插入 pdb.set_trace(),可以在特定点暂停执行并检查程序的当前状态:i...编程 发布于2024-11-17
如何有效调试 Python 代码:实用技巧和工具Python 调试:实用技巧和工具在对 Python 代码进行故障排除时,拥有一个可供使用的调试技术工具包至关重要。以下是一些非常有效的技巧:PDB:强大的断点工具利用 PDB 模块设置断点并获得对代码执行的控制。通过插入 pdb.set_trace(),可以在特定点暂停执行并检查程序的当前状态:i...编程 发布于2024-11-17 -
 如何在不重启服务器的情况下清除MySQL查询缓存?在不恢复服务器的情况下减轻 MySQL 查询缓存尽管 MySQL 查询缓存提供了更高的性能,但在需要时可能会出现这种情况可以在不中断服务器运行的情况下进行清除。以下是实现此目的的一些方法:重置查询缓存如果执行命令的用户具有重新加载权限,则可以使用以下命令显式删除查询缓存命令:RESET QUERY ...编程 发布于2024-11-17
如何在不重启服务器的情况下清除MySQL查询缓存?在不恢复服务器的情况下减轻 MySQL 查询缓存尽管 MySQL 查询缓存提供了更高的性能,但在需要时可能会出现这种情况可以在不中断服务器运行的情况下进行清除。以下是实现此目的的一些方法:重置查询缓存如果执行命令的用户具有重新加载权限,则可以使用以下命令显式删除查询缓存命令:RESET QUERY ...编程 发布于2024-11-17 -
 MySQL 如何处理表名和列名的区分大小写?MySQL 中列名和表名的大小写敏感度MySQL 中的大小写敏感度主题可能会让许多用户感到困惑。了解列名和表名的大小写敏感性对于确保正确的数据库操作和避免潜在的陷阱至关重要。表名表名是否区分大小写取决于在运行 MySQL 服务器的操作系统上。在基于 Unix 的系统(例如 Linux)上,表名称区分...编程 发布于2024-11-17
MySQL 如何处理表名和列名的区分大小写?MySQL 中列名和表名的大小写敏感度MySQL 中的大小写敏感度主题可能会让许多用户感到困惑。了解列名和表名的大小写敏感性对于确保正确的数据库操作和避免潜在的陷阱至关重要。表名表名是否区分大小写取决于在运行 MySQL 服务器的操作系统上。在基于 Unix 的系统(例如 Linux)上,表名称区分...编程 发布于2024-11-17 -
 为什么将常量引用绑定到临时对象会延长其生命周期?为什么将常量引用绑定到临时对象会延长临时对象的生命周期?C 编程语言允许常量引用来延长临时对象的生命周期。这种行为一直是很多争论的主题,一些人认为它可以提高代码设计的性能和灵活性。这种语言功能的起源可以追溯到 1993 年,当时它被提议作为以下问题的解决方案:绑定到引用时临时变量的处理不一致。在没有...编程 发布于2024-11-17
为什么将常量引用绑定到临时对象会延长其生命周期?为什么将常量引用绑定到临时对象会延长临时对象的生命周期?C 编程语言允许常量引用来延长临时对象的生命周期。这种行为一直是很多争论的主题,一些人认为它可以提高代码设计的性能和灵活性。这种语言功能的起源可以追溯到 1993 年,当时它被提议作为以下问题的解决方案:绑定到引用时临时变量的处理不一致。在没有...编程 发布于2024-11-17 -
 如何在共享主机的子目录中托管 Laravel 项目而不在 URL 中暴露“/public”在共享主机上托管 Laravel 项目时,一个常见的挑战是确保 URL 不需要 /public 目录。这是在子目录中托管 Laravel 应用程序同时保持 URL 干净的分步指南。 第 1 步:将 Laravel 项目上传到服务器 登录您的托管帐户并访问您的文件管理器。 导航到 pu...编程 发布于2024-11-17
如何在共享主机的子目录中托管 Laravel 项目而不在 URL 中暴露“/public”在共享主机上托管 Laravel 项目时,一个常见的挑战是确保 URL 不需要 /public 目录。这是在子目录中托管 Laravel 应用程序同时保持 URL 干净的分步指南。 第 1 步:将 Laravel 项目上传到服务器 登录您的托管帐户并访问您的文件管理器。 导航到 pu...编程 发布于2024-11-17 -
 如何使用 MySQL 查找今天生日的用户?如何使用 MySQL 识别今天生日的用户使用 MySQL 确定今天是否是用户的生日涉及查找生日匹配的所有行今天的日期。这可以通过一个简单的 MySQL 查询来实现,该查询将存储为 UNIX 时间戳的生日与今天的日期进行比较。以下 SQL 查询将获取今天有生日的所有用户: FROM USERS ...编程 发布于2024-11-17
如何使用 MySQL 查找今天生日的用户?如何使用 MySQL 识别今天生日的用户使用 MySQL 确定今天是否是用户的生日涉及查找生日匹配的所有行今天的日期。这可以通过一个简单的 MySQL 查询来实现,该查询将存储为 UNIX 时间戳的生日与今天的日期进行比较。以下 SQL 查询将获取今天有生日的所有用户: FROM USERS ...编程 发布于2024-11-17 -
 编码面试中解决问题的终极指南Common Strategies for Coding Interview Questions Two Pointers The two pointers technique is often used to solve array-related problem...编程 发布于2024-11-17
编码面试中解决问题的终极指南Common Strategies for Coding Interview Questions Two Pointers The two pointers technique is often used to solve array-related problem...编程 发布于2024-11-17 -
 为什么 ASAP (Atlassian) Auth 是 REST API 身份验证的快速且安全的选择?作为一名广泛使用 API 的高级开发人员,安全性和效率始终是重中之重。在保护 REST API 方面,有多种身份验证方法可用,但并非所有方法都是相同的。 Atlassian 的 ASAP(服务和项目身份验证)Auth 作为一个强大、可扩展且安全的选项而脱颖而出,特别是在处理需要强大身份验证机制的...编程 发布于2024-11-17
为什么 ASAP (Atlassian) Auth 是 REST API 身份验证的快速且安全的选择?作为一名广泛使用 API 的高级开发人员,安全性和效率始终是重中之重。在保护 REST API 方面,有多种身份验证方法可用,但并非所有方法都是相同的。 Atlassian 的 ASAP(服务和项目身份验证)Auth 作为一个强大、可扩展且安全的选项而脱颖而出,特别是在处理需要强大身份验证机制的...编程 发布于2024-11-17 -
 Flexbox、Box 或 Flexbox:您应该使用哪种显示属性?灵活盒子模型:显示:Flex、Box、Flexbox在 CSS3 领域,灵活盒子模型彻底改变了方式我们布局元素。然而,丰富的显示属性值可能会令人困惑。 display: flex、display: box 和 display: flexbox 之间有什么区别?Display: BoxFirefox ...编程 发布于2024-11-17
Flexbox、Box 或 Flexbox:您应该使用哪种显示属性?灵活盒子模型:显示:Flex、Box、Flexbox在 CSS3 领域,灵活盒子模型彻底改变了方式我们布局元素。然而,丰富的显示属性值可能会令人困惑。 display: flex、display: box 和 display: flexbox 之间有什么区别?Display: BoxFirefox ...编程 发布于2024-11-17 -
 如何在不使用 Python 的情况下使用 C++ 计算复杂的数学表达式?如何在不集成 Python 的情况下评估 C 中的自定义数学表达式在没有外部库或运行时环境的情况下评估 C 中的复杂数学表达式可能具有挑战性。然而,ExprTk 库提供了一个优雅且高效的解决方案。让我们考虑一个示例表达式:3 sqrt(5) pow(3, 2) log(5)使用 Expr...编程 发布于2024-11-17
如何在不使用 Python 的情况下使用 C++ 计算复杂的数学表达式?如何在不集成 Python 的情况下评估 C 中的自定义数学表达式在没有外部库或运行时环境的情况下评估 C 中的复杂数学表达式可能具有挑战性。然而,ExprTk 库提供了一个优雅且高效的解决方案。让我们考虑一个示例表达式:3 sqrt(5) pow(3, 2) log(5)使用 Expr...编程 发布于2024-11-17 -
 API 设计中 HTTP 状态代码的终极参考在 Web 开发和 API 设计领域,HTTP 状态代码在客户端和服务器之间传达请求结果方面发挥着至关重要的作用。这些代码提供了一种标准化的方式来指示在处理 HTTP 请求期间发生的特定条件、成功或错误。了解这些状态代码对于开发人员至关重要,因为它有助于调试、错误处理和创建更强大的应用程序。 ...编程 发布于2024-11-17
API 设计中 HTTP 状态代码的终极参考在 Web 开发和 API 设计领域,HTTP 状态代码在客户端和服务器之间传达请求结果方面发挥着至关重要的作用。这些代码提供了一种标准化的方式来指示在处理 HTTP 请求期间发生的特定条件、成功或错误。了解这些状态代码对于开发人员至关重要,因为它有助于调试、错误处理和创建更强大的应用程序。 ...编程 发布于2024-11-17
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























