HTML:它是什么,它对网络有多重要。
Quando você entrar em sites de notícias, redes sociais, sistemas de bancos, entre outros, temos vários elementos que são disponibilizados na tela que possibilitam a interação do usuário.
Mais você já parou para pensar em como tudo isto foi construído?
Um dos profissionais responsáveis por construir um site é o desenvolvedor front-end, que transforma em código um layout feito pela equipe de UX/UI design utilizando o figma.
Tecnicamente, a construção de um website é feita através de várias tecnologias, e uma delas é o HTML.
Neste artigo, você vai conhecer o que é o HTML e para que ele serve e como pode ser utilizado.
O que é HTML?
Por ser uma tecnologia utilizada para desenvolver sites, é comum pensarmos que programamos em HTML. Uma observação importante é que o HTML não é uma linguagem de programação, e sim de marcação.
As linguagens de programação são usadas para criar algoritmos, manipular variáveis e estruturas de dados. Já o HTML, sigla em inglês para Linguagem de Marcação de Hipertexto, estrutura e formata o conteúdo de páginas web.
Para você poder construir um projeto com essa tecnologia, precisa de um arquivo com formado “.html”, sendo assim é possível abri-lo em um navegador, que interpretará o código-fonte para mostrar o elementos na tela.
Anatomia de um arquivo HTML
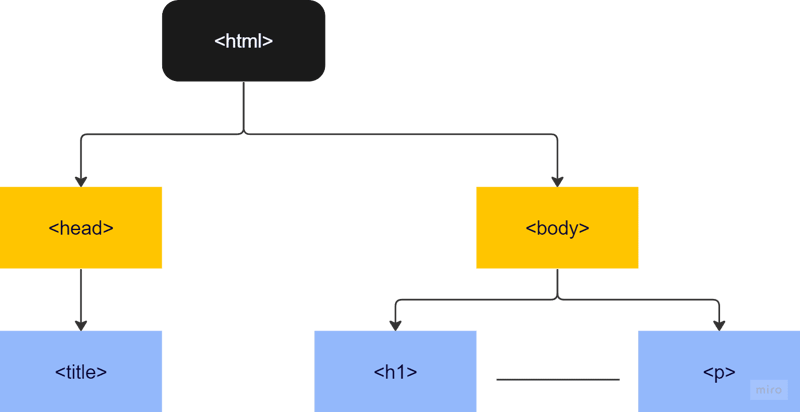
A anatomia de um arquivo HTML pode ser interpretada como uma árvore.
Temos a raiz, que é o elemento , e a partir dela podemos declarar novos elementos (que são como ramos) que podem ser interpretados como filhos e consequentemente, também é possível a criação de elementos pais. Além disso elementos que compartilham do mesmo remo de origem podem ser chamados de irmãos.
A anatomia de um elemento HTML
Já a anatomia de um elemento HTML é construída através da abertura da tag que é cercada de colchetes angulares.
Por exemplo, a tag de parágrafo
é seguida pelo conteúdo que será mostrado e por fim, é fechada por uma tag que é igual a de abertura, mas com uma barra antes do nome do elemento:
.O resultado final é este:
Ex.
O nome do meu cão é Retovem.
O que podemos criar com HTML?
Com o HTML podemos criar vários elementos para construir uma página web com tema da sua preferência: Blogs, lojas virtuais, páginas de notícias etc.
Alguns dos principais elementos que podemos criar são:
- Títulos e parágrafos
- Links e botões
- Imagens
- Listas e tabelas
- Formulários
- Vídeos e áudios
Essa linguagem de marcação nos oferecem uma ampla gama de recursos, tendo sido citados somente alguns dele, que podem ser utilizado de acordo com a necessidade do projeto.
A evolução do HTML
Tim Berners-Lee desenvolveu o HTML no CERN (Organização Europeia para a Pesquisa Nuclear) usando o ambiente de desenvolvimento NeXTSTEP. Originalmente, era um conjunto de ferramentas para gerenciar pesquisas e comunicação entre ele.
Com a evolução da internet, a solução foi ganhando atenção mundial. As primeiras versões eram flexíveis, e isso ajudava iniciantes na área.
Com o tempo, a estrutura foi ficando mais rígida, mas até hoje os navegadores conseguem interpretar as páginas web feitas da maneira antiga através da retrocompatibilidade.
As especificações foram definidas na década de 1990. Em seguida, começou a evolução do HTML, sendo criado um grupo de trabalho para o HTML que, em 1995, publicou a versão HTML 2.0.
No final de 1997 foi lançado a versão HTML 3.5 e com ela, o grupo de trabalho da W3C começou a focar no desenvolvimento do XHTML em 2000, e finalmente chegamos em 2014, momento em que é lançado o HTML, que é utilizado até os dias de hoje.
Vimos que foram lançadas várias versões do HTML até chegarmos àquela que utilizamos hoje, mas qual a diferença entre o HTML e HTML5?
Diferenças entre o HTML e HTML5
Nas versões mais antigas a estruturação de conteúdo era feita principalmente por elementos genéricos, como
e .No HTML5 temos tags semânticas que se referem ao objetivo do elemento com para cabeçalho, para o rodapé, para separar seções, entre outras.
Além disso, hoje com HTML5 temos suporte nativo para áudio, podemos incorporá-los diretamente na página.
Formulários também conseguem abranger mais tipos de campos na versão: agora temos disponíveis campos de e-mail, número, data e especificações que geram validações nativas nos elementos.
Entretanto, é importante saber que o HTML é uma versão estática. Ainda hoje ele é desenvolvido e aprimorado, com funcionalidades e recursos sendo adicionados de tempos em tempos.
HTML vs XML: Quais são suas diferenças?
Tanto o XML (Extensible Markup Language) quanto o HTML são linguagens de marcação utilizadas na web, mas apesar disso, possuem propósitos e estrutura diferentes.
O XML é projetado para representar informações hierárquicas e legíveis para humanos e máquinas. Não se preocupa com a apresentação visual e não possui estrutura pré-definida. Em vez disso, descreve a estrutura dos dados de forma consistente e portátil.
No Brasil, é o formato mais utilizado na emissão de notas fiscais.
O HTML, é usado para criar e exibir conteúdo em páginas web, é limitado devido à sua estrutura e elementos pré-definidos, focando na apresentação visual e exibição dos elementos no navegador. Ele é comumente utilizado na construção de sites.
Podemos considerar que as principais diferenças são: enquanto o XML é usado para armazenar e transportar dados, o HTML é utilizado para criar páginas web com conteúdo formatado e que possibilita a interação.
Como funciona o HTML?
Como falamos anteriormente, o HTML é utilizado para estruturar e formatar o conteúdo de páginas web através de tags, que são interpretadas pelo navegador.
Para que seja possível essa interpretação, é importante declarar qual a versão do HTML será usada.
Essa declaração é feita através do , garantindo que o navegador interprete corretamente o código.
É importante observar que isso não é uma tag HTML, e sim uma instrução para o navegador que deve ser colocada no início do documento sem espaços entre ela.
Dom
A representação estruturada do conteúdo HTML de uma página web é feita através do DOM (Document Object Modal), que é uma interface de programação que permite o acesso e manipulação dos elementos.
É o DOM que faz a estruturação em forma de árvore dos elementos, em que cada um deles é representado por um nó organizado hierarquicamente de acordo com a estrutura do documento.
Podemos analisar um exemplo de código em HTML para a exibição de uma frase na tela:
Aprendendo HTML
Olá, mundo!
Este é o meu primeiro projeto HTML
A estrutura do DOM seria a seguinte:

- : É o elemento raiz da página, de maneira hierárquica, está acima de todos.
- : Se refere à “cabeça” da página, onde é possível inserir configurações que auxiliam na renderização, assim como o título da página. Ele está dentro do elemento , portanto ele é um elemento filho dele.
- : Define o título da página, aquele que ficará visível na aba do navegador. É uma ramificação do , sendo um elemento filho.
- : É o “corpo” da página, onde serão inseridos os elementos visuais que deverão aparecer, como os textos. Ele também está hierarquicamente inserido dentro do , portanto, é filho dele.
: Refere-se ao título principal que ficará visível no corpo da página. Como está dentro do , consequentemente pode ser considerado como filho.
-
: Constrói um parágrafo de texto de acordo com o conteúdo inserido dentro dele. Também está dentro do body, portanto é filho dele e irmão do
Assim, podemos visualizar que o DOM é uma representação em forma de árvore do conteúdo inserido no HTML e que, ao criar um nó para cada elemento, permite que eles sejam acessados por meio do JavaScript.
HTML semântico
O HTML semântico é uma abordagem no desenvolvimento web que enfatiza o uso correto e significativo dos elementos, escolhendo aqueles que melhor descrevem o conteúdo que está sendo apresentado.
Em vez de usar uma
genérico para todo o conteúdo, podemos usar elementos mais específicos, como , , , , , , entre outros, de acordo com a estrutura e a natureza do conteúdo. isso é utilizado para melhorar o SEO ( Search Engine Optimization).Uma das principais características dessas abordagem é a importância dos cabeçalhos, que são representados pelos elementos
a , sendo essenciais para indicar a hierarquia do conteúdo.
Os sites de pesquisas dão importância aos cabeçalhos, por isso é um ponto de foco.
O texto alternativo em imagens é crucial tanto para a acessibilidade quanto para o SEO. Tendo o cuidado de inserir o atributo “alt” nas tags de imagem, fornecendo um texto descritivo, isso permite que leitores de tela leiam o texto e que sites de pesquisas considerem esse texto ao classificar as páginas.
Ainda sobre textos no contexto de semânticas, é importante usar links descritivos em vez de genéricos. Por exemplo, em vez de construir um link com “clique aqui”, escreva um texto que deixe claro o destino desse link.
Ao aplicar essas práticas, você cria páginas amigáveis para sites de busca, como o Google, e acessíveis para todos os usuários. isso resulta em:
- Melhor experiência dos usuário
- Maior alcance do público
- Uma web mias inclusa.
Qual a relação entre HTML, CSS e JavaScript?
Devs front-end utilizam várias tecnologias no desenvolvimento de um site, mas seja usando frameworks e bibliotecas, a base é sempre a mesma: HTML, CSS e JavaScript.
O HTML, como vimos neste artigo, é uma linguagem de marcação utilizada para estruturar e organizar o conteúdo da página. mas somente com o HTML não é possível estilizar os elementos ou construir interações complexas.
É como a estrutura de um prédio, fornecendo paredes, portas e janelas. Mas qual é a diferença entre a linguagem HTML e a linguagem CSS?
A diferença entre HTML e CSS
Diferente do HTML, o CSS (Cascading Style Sheets, em português, folha de estilos em cascata) é uma linguagem de estilo que define a aparência e o layout dos elementos HTML em uma página web.
Com ele, conseguimos colocar cores, fontes, margens, tamanhos, posicionamentos e outros atributos nos elementos.
É como a pintura, a decoração e o design interior de um prédio, tornando-o esteticamente atraente e agradável.
Em quais áreas o HTML é usado?
Embora o HTML seja geralmente utilizado na área de desenvolvimento web, também é possível utiliza-lo em outras áreas da programação, como:
- No desenvolvimento de e-mail marketing
- No desenvolvimento mobile
- No desenvolvimento de jogos
- No desenvolvimento de aplicativos desktop
É importante observar que o HTML é frequentemente combinado com outras tecnologias, como CSS e JavaScript, para poder criar estas e outras experiências.
Conclusão
Neste artigo você conheceu o HTML, suas história, como funciona e como utilizá-lo através de tags e elementos. Além de conhecer onde o HTML pode ser aplicado e a relação entre HTML, CSS e JavaScript.
HTML é uma linguagem de marcação, não de programação. É usado para criar elementos e estruturar páginas web. É uma tecnologia empregada por desenvolvedores front-end, geralmente em conjunto com CSS e JavaScript.
Se você gostou desse conteúdo, deixa ai nos comentários a sua opinião, compartilha para que mais pessoas possam ver e curti também.
Até mais!
-
 如何在 PHP 中组合两个关联数组,同时保留唯一 ID 并处理重复名称?在 PHP 中组合关联数组在 PHP 中,将两个关联数组组合成一个数组是一项常见任务。考虑以下请求:问题描述:提供的代码定义了两个关联数组,$array1 和 $array2。目标是创建一个新数组 $array3,它合并两个数组中的所有键值对。 此外,提供的数组具有唯一的 ID,而名称可能重合。要求...编程 发布于2024-12-28
如何在 PHP 中组合两个关联数组,同时保留唯一 ID 并处理重复名称?在 PHP 中组合关联数组在 PHP 中,将两个关联数组组合成一个数组是一项常见任务。考虑以下请求:问题描述:提供的代码定义了两个关联数组,$array1 和 $array2。目标是创建一个新数组 $array3,它合并两个数组中的所有键值对。 此外,提供的数组具有唯一的 ID,而名称可能重合。要求...编程 发布于2024-12-28 -
 除了“if”语句之外:还有哪些地方可以在不进行强制转换的情况下使用具有显式“bool”转换的类型?无需强制转换即可上下文转换为 bool您的类定义了对 bool 的显式转换,使您能够在条件语句中直接使用其实例“t”。然而,这种显式转换提出了一个问题:“t”在哪里可以在不进行强制转换的情况下用作 bool?上下文转换场景C 标准指定了四种值可以根据上下文转换为的主要场景bool:语句:if、whi...编程 发布于2024-12-28
除了“if”语句之外:还有哪些地方可以在不进行强制转换的情况下使用具有显式“bool”转换的类型?无需强制转换即可上下文转换为 bool您的类定义了对 bool 的显式转换,使您能够在条件语句中直接使用其实例“t”。然而,这种显式转换提出了一个问题:“t”在哪里可以在不进行强制转换的情况下用作 bool?上下文转换场景C 标准指定了四种值可以根据上下文转换为的主要场景bool:语句:if、whi...编程 发布于2024-12-28 -
 插入数据时如何修复“常规错误:2006 MySQL 服务器已消失”?插入记录时如何解决“一般错误:2006 MySQL 服务器已消失”介绍:将数据插入 MySQL 数据库有时会导致错误“一般错误:2006 MySQL 服务器已消失”。当与服务器的连接丢失时会出现此错误,通常是由于 MySQL 配置中的两个变量之一所致。解决方案:解决此错误的关键是调整wait_tim...编程 发布于2024-12-28
插入数据时如何修复“常规错误:2006 MySQL 服务器已消失”?插入记录时如何解决“一般错误:2006 MySQL 服务器已消失”介绍:将数据插入 MySQL 数据库有时会导致错误“一般错误:2006 MySQL 服务器已消失”。当与服务器的连接丢失时会出现此错误,通常是由于 MySQL 配置中的两个变量之一所致。解决方案:解决此错误的关键是调整wait_tim...编程 发布于2024-12-28 -
 在 Go 中使用 WebSocket 进行实时通信构建需要实时更新的应用程序(例如聊天应用程序、实时通知或协作工具)需要一种比传统 HTTP 更快、更具交互性的通信方法。这就是 WebSockets 发挥作用的地方!今天,我们将探讨如何在 Go 中使用 WebSocket,以便您可以向应用程序添加实时功能。 在这篇文章中,我们将介绍: WebSoc...编程 发布于2024-12-28
在 Go 中使用 WebSocket 进行实时通信构建需要实时更新的应用程序(例如聊天应用程序、实时通知或协作工具)需要一种比传统 HTTP 更快、更具交互性的通信方法。这就是 WebSockets 发挥作用的地方!今天,我们将探讨如何在 Go 中使用 WebSocket,以便您可以向应用程序添加实时功能。 在这篇文章中,我们将介绍: WebSoc...编程 发布于2024-12-28 -
 如何使用 MySQL 查找今天生日的用户?如何使用 MySQL 识别今天生日的用户使用 MySQL 确定今天是否是用户的生日涉及查找生日匹配的所有行今天的日期。这可以通过一个简单的 MySQL 查询来实现,该查询将存储为 UNIX 时间戳的生日与今天的日期进行比较。以下 SQL 查询将获取今天有生日的所有用户: FROM USERS ...编程 发布于2024-12-28
如何使用 MySQL 查找今天生日的用户?如何使用 MySQL 识别今天生日的用户使用 MySQL 确定今天是否是用户的生日涉及查找生日匹配的所有行今天的日期。这可以通过一个简单的 MySQL 查询来实现,该查询将存储为 UNIX 时间戳的生日与今天的日期进行比较。以下 SQL 查询将获取今天有生日的所有用户: FROM USERS ...编程 发布于2024-12-28 -
 Bootstrap 4 Beta 中的列偏移发生了什么?Bootstrap 4 Beta:列偏移的删除和恢复Bootstrap 4 在其 Beta 1 版本中引入了重大更改柱子偏移了。然而,随着 Beta 2 的后续发布,这些变化已经逆转。从 offset-md-* 到 ml-auto在 Bootstrap 4 Beta 1 中, offset-md-*...编程 发布于2024-12-28
Bootstrap 4 Beta 中的列偏移发生了什么?Bootstrap 4 Beta:列偏移的删除和恢复Bootstrap 4 在其 Beta 1 版本中引入了重大更改柱子偏移了。然而,随着 Beta 2 的后续发布,这些变化已经逆转。从 offset-md-* 到 ml-auto在 Bootstrap 4 Beta 1 中, offset-md-*...编程 发布于2024-12-28 -
 如何修复 macOS 上 Django 中的“配置不正确:加载 MySQLdb 模块时出错”?MySQL配置不正确:相对路径的问题在Django中运行python manage.py runserver时,可能会遇到以下错误:ImproperlyConfigured: Error loading MySQLdb module: dlopen(/Library/Python/2.7/site-...编程 发布于2024-12-28
如何修复 macOS 上 Django 中的“配置不正确:加载 MySQLdb 模块时出错”?MySQL配置不正确:相对路径的问题在Django中运行python manage.py runserver时,可能会遇到以下错误:ImproperlyConfigured: Error loading MySQLdb module: dlopen(/Library/Python/2.7/site-...编程 发布于2024-12-28 -
 尽管代码有效,为什么 POST 请求无法捕获 PHP 中的输入?解决 PHP 中的 POST 请求故障在提供的代码片段中:action=''而不是:action="<?php echo $_SERVER['PHP_SELF'];?>";?>"检查 $_POST数组:表单提交后使用 var_dump 检查 $_POST 数...编程 发布于2024-12-28
尽管代码有效,为什么 POST 请求无法捕获 PHP 中的输入?解决 PHP 中的 POST 请求故障在提供的代码片段中:action=''而不是:action="<?php echo $_SERVER['PHP_SELF'];?>";?>"检查 $_POST数组:表单提交后使用 var_dump 检查 $_POST 数...编程 发布于2024-12-28 -
 如何准确地透视具有不同记录的数据以避免丢失信息?有效地透视不同记录透视查询在将数据转换为表格格式、实现轻松数据分析方面发挥着至关重要的作用。但是,在处理不同记录时,数据透视查询的默认行为可能会出现问题。问题:忽略不同值考虑下表:------------------------------------------------------ | Id ...编程 发布于2024-12-27
如何准确地透视具有不同记录的数据以避免丢失信息?有效地透视不同记录透视查询在将数据转换为表格格式、实现轻松数据分析方面发挥着至关重要的作用。但是,在处理不同记录时,数据透视查询的默认行为可能会出现问题。问题:忽略不同值考虑下表:------------------------------------------------------ | Id ...编程 发布于2024-12-27 -
 为什么 C 和 C++ 忽略函数签名中的数组长度?将数组传递给 C 和 C 中的函数 问题:为什么 C 和C 编译器允许在函数签名中声明数组长度,例如 int dis(char a[1])(当它们不允许时)强制执行?答案:C 和 C 中用于将数组传递给函数的语法是历史上的奇怪现象,它允许将指针传递给第一个元素详细说明:在 C 和 C 中,数组不是通...编程 发布于2024-12-26
为什么 C 和 C++ 忽略函数签名中的数组长度?将数组传递给 C 和 C 中的函数 问题:为什么 C 和C 编译器允许在函数签名中声明数组长度,例如 int dis(char a[1])(当它们不允许时)强制执行?答案:C 和 C 中用于将数组传递给函数的语法是历史上的奇怪现象,它允许将指针传递给第一个元素详细说明:在 C 和 C 中,数组不是通...编程 发布于2024-12-26 -
 如何删除 MySQL 中的重音符号以改进自动完成搜索?在 MySQL 中删除重音符号以实现高效的自动完成搜索管理大型地名数据库时,确保准确和高效至关重要数据检索。使用自动完成功能时,地名中的重音可能会带来挑战。为了解决这个问题,一个自然的问题出现了:如何在 MySQL 中删除重音符号以改进自动完成功能?解决方案在于为数据库列使用适当的排序规则设置。通过...编程 发布于2024-12-26
如何删除 MySQL 中的重音符号以改进自动完成搜索?在 MySQL 中删除重音符号以实现高效的自动完成搜索管理大型地名数据库时,确保准确和高效至关重要数据检索。使用自动完成功能时,地名中的重音可能会带来挑战。为了解决这个问题,一个自然的问题出现了:如何在 MySQL 中删除重音符号以改进自动完成功能?解决方案在于为数据库列使用适当的排序规则设置。通过...编程 发布于2024-12-26 -
 如何在MySQL中实现复合外键?在 SQL 中实现复合外键一种常见的数据库设计涉及使用复合键在表之间建立关系。复合键是多个列的组合,唯一标识表中的记录。在这个场景中,你有两个表,tutorial和group,你需要将tutorial中的复合唯一键链接到group中的字段。根据MySQL文档,MySQL支持外键映射到复合键。但是,要...编程 发布于2024-12-26
如何在MySQL中实现复合外键?在 SQL 中实现复合外键一种常见的数据库设计涉及使用复合键在表之间建立关系。复合键是多个列的组合,唯一标识表中的记录。在这个场景中,你有两个表,tutorial和group,你需要将tutorial中的复合唯一键链接到group中的字段。根据MySQL文档,MySQL支持外键映射到复合键。但是,要...编程 发布于2024-12-26 -
 为什么我的 JComponent 隐藏在 Java 的背景图像后面?调试背景图像隐藏的 JComponent在 Java 应用程序中使用 JComponent(例如 JLabels)时,必须确保正确的行为和可见度。如果遇到组件隐藏在背景图像后面的问题,请考虑以下方法:1。正确设置组件透明度:确保背景面板是透明的,以允许底层组件透过。使用setOpaque(false...编程 发布于2024-12-26
为什么我的 JComponent 隐藏在 Java 的背景图像后面?调试背景图像隐藏的 JComponent在 Java 应用程序中使用 JComponent(例如 JLabels)时,必须确保正确的行为和可见度。如果遇到组件隐藏在背景图像后面的问题,请考虑以下方法:1。正确设置组件透明度:确保背景面板是透明的,以允许底层组件透过。使用setOpaque(false...编程 发布于2024-12-26
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























