掌握复合组件:构建灵活且可重用的 React 组件
介绍
React 世界中非常有用且全面的东西是它的设计模式,因为它们有助于保持代码的可扩展性并为我们创建的组件添加意义。
有多种模式,在本文中我们将讨论复合组件,这是一种高级模式,对于创建灵活的复合接口特别有用。
什么是复合组件?
复合组件是 React 中的一种高级模式。它的目的是创建更灵活的设计,允许在一组组件之间共享状态和逻辑,其中父组件和子组件之间的通信必须以灵活的方式完成。
组件必须协同工作来执行某些行为,而不会创建令人尴尬的属性树或过于复杂而无法在将来重构或理解的逻辑。
这种模式帮助我们消除道具燃烧,我们必须在组件之间传递道具树。这种道具注入是一个问题,因为它可能会导致每个更新的状态进行多次不必要的重新渲染,因为每个状态都会更新所有子组件。
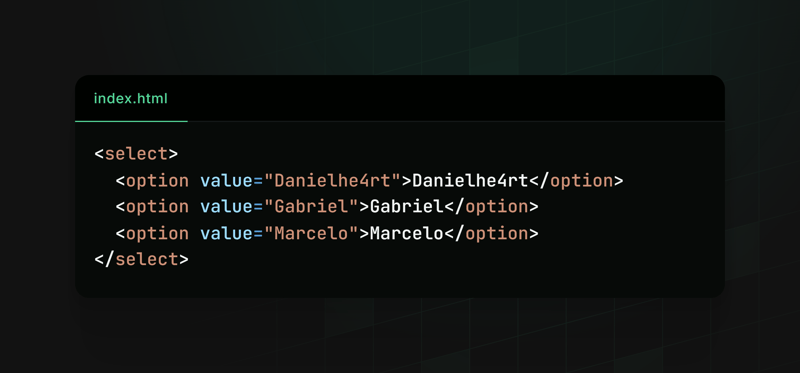
我们在 HTML 中的 select 和 option 标签结构中有一个复合组件的示例:

选择作为界面状态管理器,而选项则根据选择的工作方式进行配置。
使用复合组件的示例
在此示例中,我们将创建一个 Modal,它分为两个复合组件:Toggle 和 Content。他们将在其中共享打开和关闭模式的状态。
让我们看看一步步创建这个组件会是什么样子:
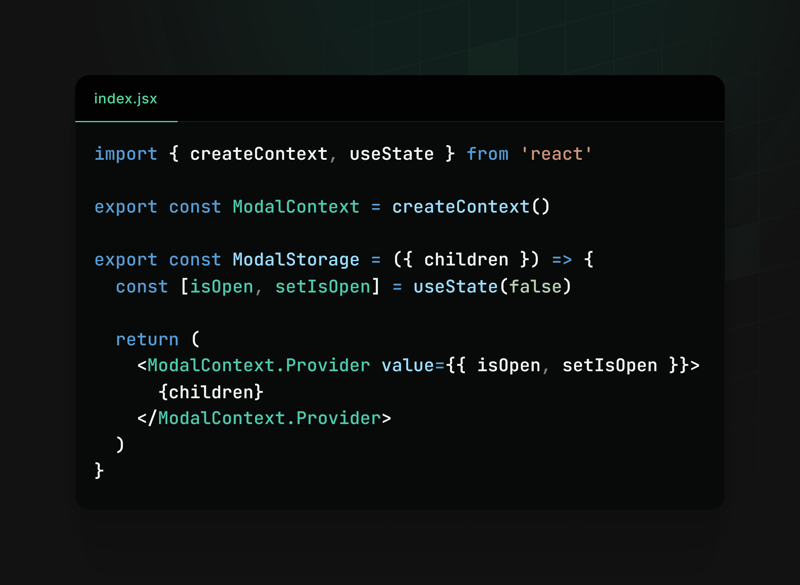
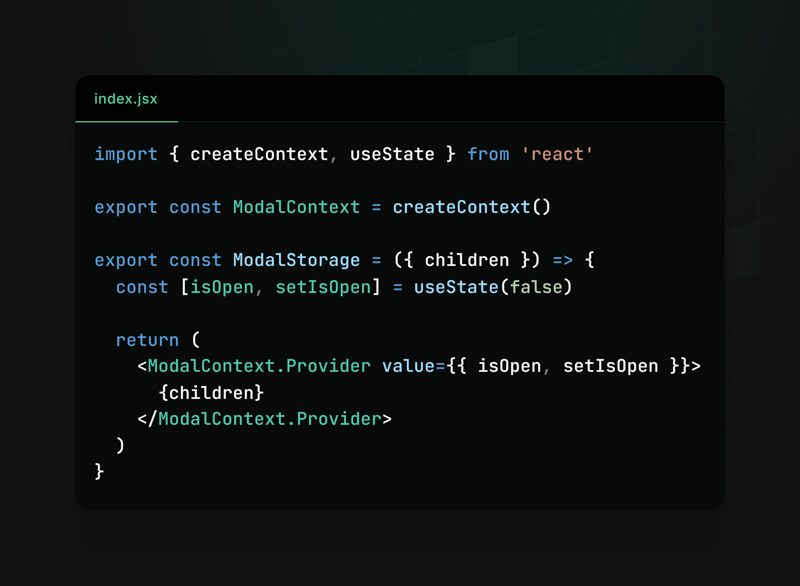
我们可以从创建负责管理打开和关闭模式状态的上下文开始

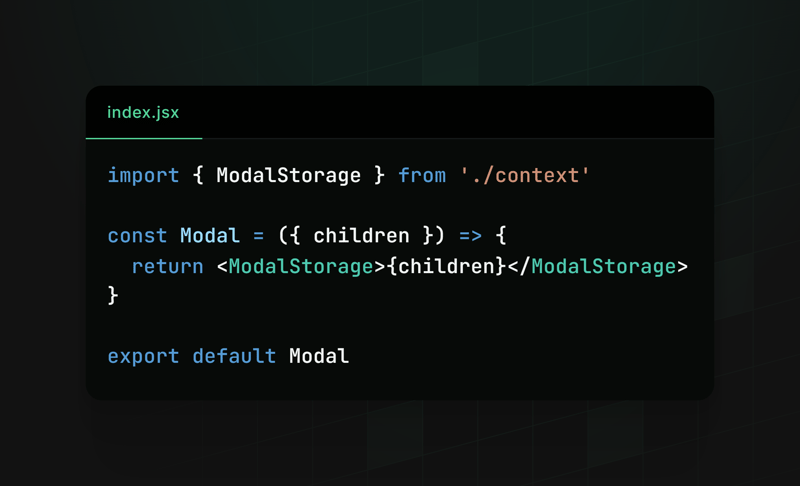
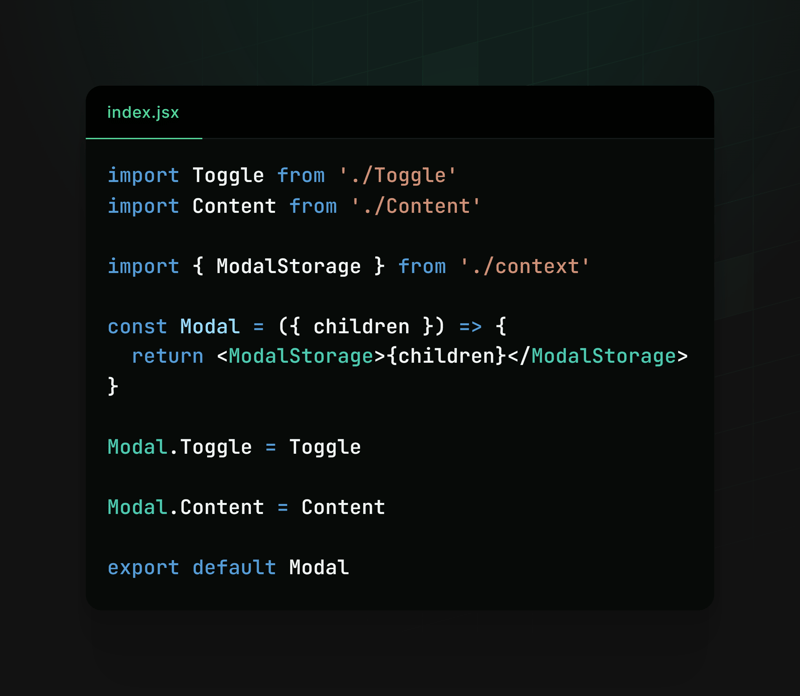
创建模态组件的基础

请注意,我们正在使用子组件,为了获取将插入模态的组件,我们将像这样使用它:

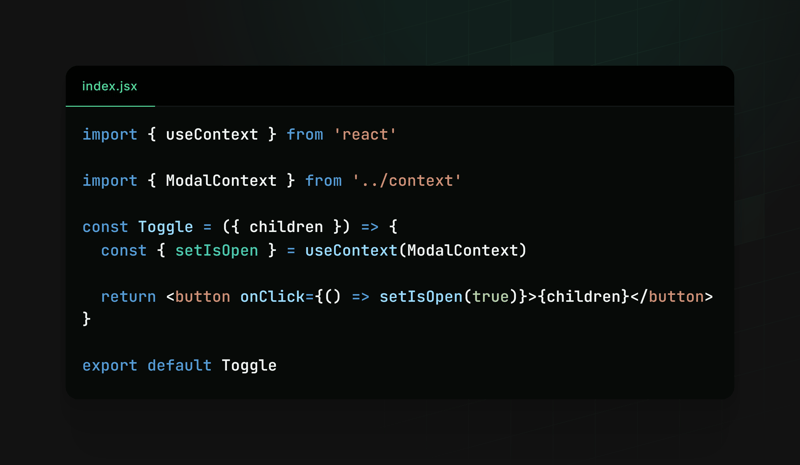
现在我们需要创建切换组件,它将负责打开模态

我们还需要负责显示 Modal 内容的内容组件

最后,我们可以将两者分配给我们的 Modal 组件,就是这样(:

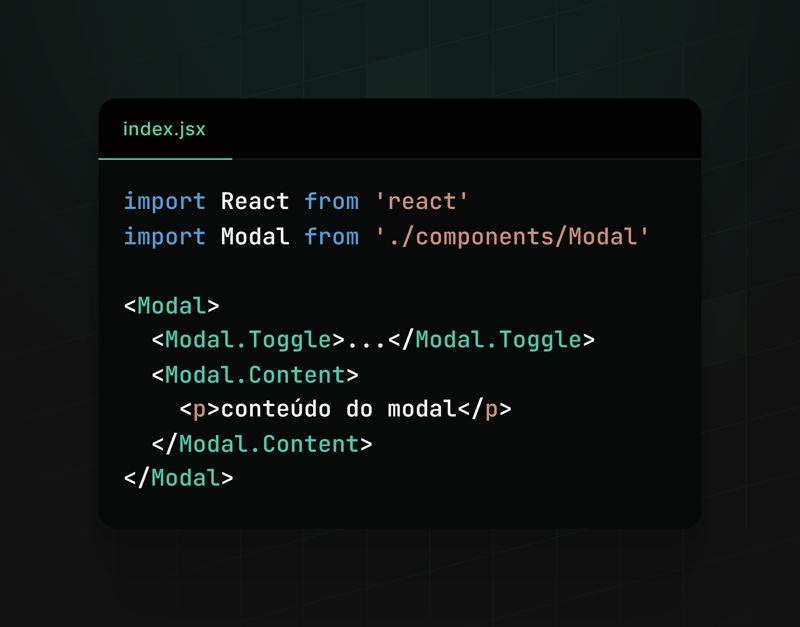
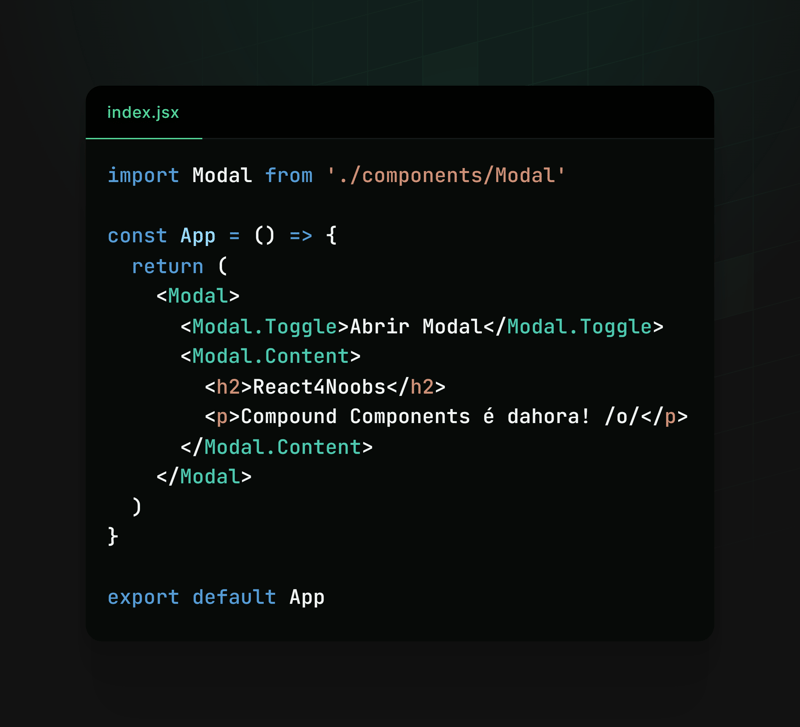
使用

结果

通过这种方式,我们使模态的创建和使用变得极其灵活和可重用。 Modal.Toggle 负责激活模态显示,而 Modal.Content 必须显示我们模态的内容。
该框架允许开发人员根据应用程序的特定需求轻松定制模态的行为和内容,使代码更干净、更有组织。
其他例子
我们还可以在其他上下文中使用复合组件,例如:
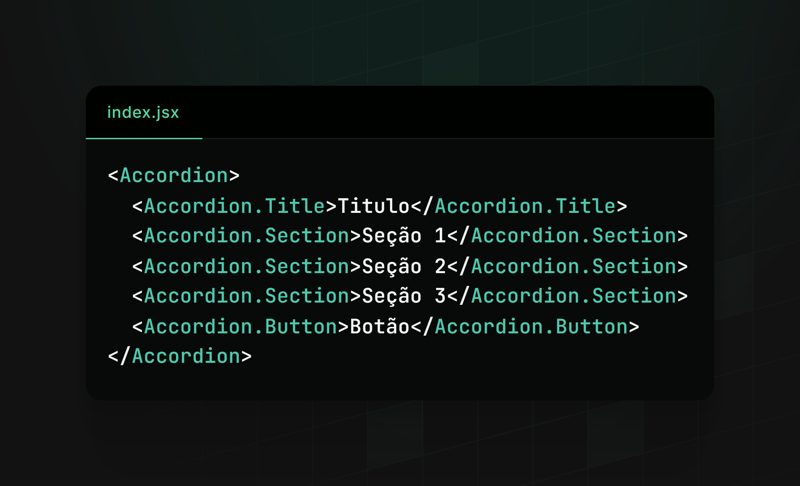
手风琴组件:

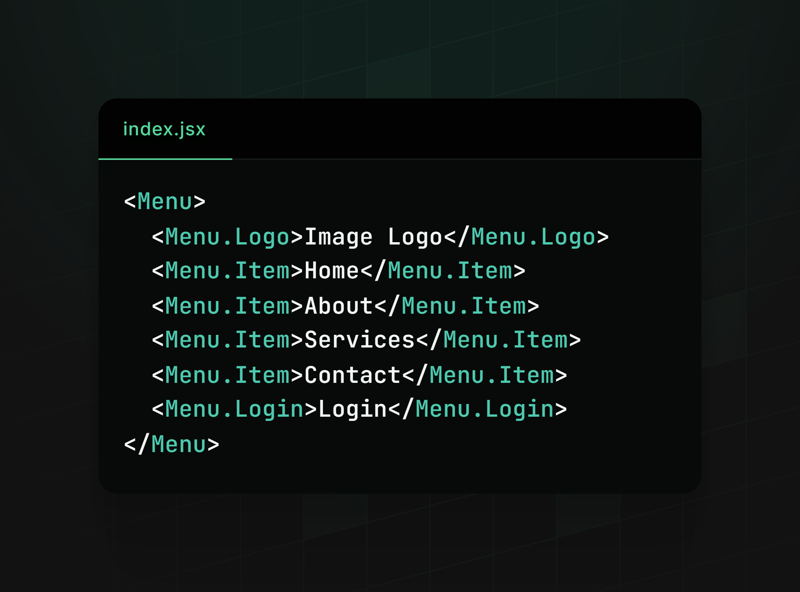
菜单组件:

所有这些都是灵活且适应性强的,有利于组件的开发、可扩展性和使用。
结论
我们了解了如何在复合组件模式中编写组件在我们的应用程序中发挥作用,我们还了解了如何使用它以及一些适合此模式的示例。
随意探索和尝试使用 Compoud Components 创建组件,明智地使用它,看看在您的上下文中应用它是否真的有意义,有时,如果应用得不好,它可能会成为一个障碍帮助。
注意:我在react4noobs上发布了相同的内容,react4noobs是一个旨在对react宇宙中开发人员创建的文章进行分组的存储库。值得一看=)。
-
 如何修复 macOS 上 Django 中的“配置不正确:加载 MySQLdb 模块时出错”?MySQL配置不正确:相对路径的问题在Django中运行python manage.py runserver时,可能会遇到以下错误:ImproperlyConfigured: Error loading MySQLdb module: dlopen(/Library/Python/2.7/site-...编程 发布于2024-11-17
如何修复 macOS 上 Django 中的“配置不正确:加载 MySQLdb 模块时出错”?MySQL配置不正确:相对路径的问题在Django中运行python manage.py runserver时,可能会遇到以下错误:ImproperlyConfigured: Error loading MySQLdb module: dlopen(/Library/Python/2.7/site-...编程 发布于2024-11-17 -
 发现渐进式 Web 应用程序为您的下一个项目带来的最大优势Progressive online Apps, or PWAs, are quickly changing the online development landscape. PWAs are becoming the ideal way to connect mobile application...编程 发布于2024-11-17
发现渐进式 Web 应用程序为您的下一个项目带来的最大优势Progressive online Apps, or PWAs, are quickly changing the online development landscape. PWAs are becoming the ideal way to connect mobile application...编程 发布于2024-11-17 -
 现代 C++ 实现中的 std::list::size() 真的是 O(1) 吗?在现代实现中 std::list::size() 真的是 O(n) 吗?最近,一些开发人员建议std::list::size() 具有线性时间复杂度 (O(n))。但是,根据 C 标准,复杂性没有定义,并且可能会根据实现而变化。在 C 标准的早期版本 (C 03) 中,建议 size() 操作具有恒...编程 发布于2024-11-17
现代 C++ 实现中的 std::list::size() 真的是 O(1) 吗?在现代实现中 std::list::size() 真的是 O(n) 吗?最近,一些开发人员建议std::list::size() 具有线性时间复杂度 (O(n))。但是,根据 C 标准,复杂性没有定义,并且可能会根据实现而变化。在 C 标准的早期版本 (C 03) 中,建议 size() 操作具有恒...编程 发布于2024-11-17 -
 Bootstrap 4 Beta 中的列偏移发生了什么?Bootstrap 4 Beta:列偏移的删除和恢复Bootstrap 4 在其 Beta 1 版本中引入了重大更改柱子偏移了。然而,随着 Beta 2 的后续发布,这些变化已经逆转。从 offset-md-* 到 ml-auto在 Bootstrap 4 Beta 1 中, offset-md-*...编程 发布于2024-11-17
Bootstrap 4 Beta 中的列偏移发生了什么?Bootstrap 4 Beta:列偏移的删除和恢复Bootstrap 4 在其 Beta 1 版本中引入了重大更改柱子偏移了。然而,随着 Beta 2 的后续发布,这些变化已经逆转。从 offset-md-* 到 ml-auto在 Bootstrap 4 Beta 1 中, offset-md-*...编程 发布于2024-11-17 -
 如何在 Heroku 上建立对 ClearDB MySQL 数据库的远程访问?在 Heroku 上远程访问 ClearDB MySQL 数据库远程查询 ClearDB MySQL 数据库可以通过 MySQL 查询浏览器等工具来实现。要建立连接,您需要以下信息:获取数据库凭证和连接详细信息:导航到 Heroku 网站并选择“My应用程序。选择与 ClearDB 数据库关联的应用...编程 发布于2024-11-17
如何在 Heroku 上建立对 ClearDB MySQL 数据库的远程访问?在 Heroku 上远程访问 ClearDB MySQL 数据库远程查询 ClearDB MySQL 数据库可以通过 MySQL 查询浏览器等工具来实现。要建立连接,您需要以下信息:获取数据库凭证和连接详细信息:导航到 Heroku 网站并选择“My应用程序。选择与 ClearDB 数据库关联的应用...编程 发布于2024-11-17 -
 何时选择 IFNULL 而不是 COALESCE 以获得最佳性能?性能比较:IFNULL 与 COALESCE当数据库列只能有两个候选值时,IFNULL 和 COALESCE 都可以用来检索非空值。然而,目前还不清楚哪个函数更快。调查尽管相信 IFNULL 更优越,但轶事证据表明 COALESCE 可能同等甚至更高效.基准测试注意事项要确定哪个函数真正更快,必须针...编程 发布于2024-11-17
何时选择 IFNULL 而不是 COALESCE 以获得最佳性能?性能比较:IFNULL 与 COALESCE当数据库列只能有两个候选值时,IFNULL 和 COALESCE 都可以用来检索非空值。然而,目前还不清楚哪个函数更快。调查尽管相信 IFNULL 更优越,但轶事证据表明 COALESCE 可能同等甚至更高效.基准测试注意事项要确定哪个函数真正更快,必须针...编程 发布于2024-11-17 -
 如何使用 Access-SQL 中的内连接从多个表中检索数据?Access-SQL:多表内连接在Access数据库中处理多个互连表时,需要检索数据无缝地从多个来源。一种有效的方法是利用内联接,它允许根据匹配值从多个表中检索数据。要检索跨越多个表的特定值,可以使用以下查询:SELECT tblOjt.ID, tblStudent.Lastname, ...编程 发布于2024-11-17
如何使用 Access-SQL 中的内连接从多个表中检索数据?Access-SQL:多表内连接在Access数据库中处理多个互连表时,需要检索数据无缝地从多个来源。一种有效的方法是利用内联接,它允许根据匹配值从多个表中检索数据。要检索跨越多个表的特定值,可以使用以下查询:SELECT tblOjt.ID, tblStudent.Lastname, ...编程 发布于2024-11-17 -
 为什么我的 Less.js 无法在 Chrome 中运行?Less.js 在 Chrome 中没有响应Less.js 在 Firefox 中的功能在 Chrome 中仍然没有响应,这引起了人们的担忧。要确定原因,让我们检查提供的代码:<link rel="stylesheet/less" href="css/style....编程 发布于2024-11-17
为什么我的 Less.js 无法在 Chrome 中运行?Less.js 在 Chrome 中没有响应Less.js 在 Firefox 中的功能在 Chrome 中仍然没有响应,这引起了人们的担忧。要确定原因,让我们检查提供的代码:<link rel="stylesheet/less" href="css/style....编程 发布于2024-11-17 -
 如何使用 PHP 的 json_encode() 函数正确编码 JSON 中的特殊字符?JSON 编码和特殊字符使用 json_encode() 函数对数组进行编码时,可能会发生包含特殊字符的元素被转换为空字符串。对于版权或商标符号等字符,此行为尤其明显。要解决此问题,请确保所有字符串数据都经过 UTF-8 编码,然后再将其编码为 JSON。这可以通过将 array_map() 与 u...编程 发布于2024-11-17
如何使用 PHP 的 json_encode() 函数正确编码 JSON 中的特殊字符?JSON 编码和特殊字符使用 json_encode() 函数对数组进行编码时,可能会发生包含特殊字符的元素被转换为空字符串。对于版权或商标符号等字符,此行为尤其明显。要解决此问题,请确保所有字符串数据都经过 UTF-8 编码,然后再将其编码为 JSON。这可以通过将 array_map() 与 u...编程 发布于2024-11-17 -
 ## 尽管查询成功,为什么我的 Go-GORM 结构字段仍返回默认值?访问 Go-GORM 结构中的查询结果您遇到的问题是查询结果为“res”结构尽管查询执行成功,但仍保留默认值。这与 Go-GORM 中的命名约定有关。要解决这个问题,您可以使用公共字段使您的 'res' 类型可公开访问:type Res struct { ID int ...编程 发布于2024-11-17
## 尽管查询成功,为什么我的 Go-GORM 结构字段仍返回默认值?访问 Go-GORM 结构中的查询结果您遇到的问题是查询结果为“res”结构尽管查询执行成功,但仍保留默认值。这与 Go-GORM 中的命名约定有关。要解决这个问题,您可以使用公共字段使您的 'res' 类型可公开访问:type Res struct { ID int ...编程 发布于2024-11-17 -
 如何从 MySQL 中的多个列中选择不同的值组合?在 MySQL 中从多列中选择不同的值使用数据库时,通常需要从多列中检索唯一的值组合。但是,使用 DISTINCT 关键字可能并不总是能产生所需的结果。本文探讨了从 MySQL 数据库中的两列中选择不同值的另一种方法。考虑下表"foo_bar":foobarac cfdac 一个...编程 发布于2024-11-17
如何从 MySQL 中的多个列中选择不同的值组合?在 MySQL 中从多列中选择不同的值使用数据库时,通常需要从多列中检索唯一的值组合。但是,使用 DISTINCT 关键字可能并不总是能产生所需的结果。本文探讨了从 MySQL 数据库中的两列中选择不同值的另一种方法。考虑下表"foo_bar":foobarac cfdac 一个...编程 发布于2024-11-17 -
 除了“if”语句之外:还有哪些地方可以在不进行强制转换的情况下使用具有显式“bool”转换的类型?无需强制转换即可上下文转换为 bool您的类定义了对 bool 的显式转换,使您能够在条件语句中直接使用其实例“t”。然而,这种显式转换提出了一个问题:“t”在哪里可以在不进行强制转换的情况下用作 bool?上下文转换场景C 标准指定了四种值可以根据上下文转换为 bool 的主要场景:语句:if、w...编程 发布于2024-11-17
除了“if”语句之外:还有哪些地方可以在不进行强制转换的情况下使用具有显式“bool”转换的类型?无需强制转换即可上下文转换为 bool您的类定义了对 bool 的显式转换,使您能够在条件语句中直接使用其实例“t”。然而,这种显式转换提出了一个问题:“t”在哪里可以在不进行强制转换的情况下用作 bool?上下文转换场景C 标准指定了四种值可以根据上下文转换为 bool 的主要场景:语句:if、w...编程 发布于2024-11-17 -
 如何使用 Goose 解决 PostgreSQL 函数中的“未终止的美元引用字符串”错误?未终止的美元引用字符串:用分号解决错误在使用 Goose 创建 PostgreSQL 函数的上下文中,本文解决了一个错误在处理函数体内的复杂语句时遇到。 pq 库报告的错误表明美元引用的字符串仍未终止。要解决此问题,请注意以分号为特征的复杂语句需要使用“-- goose StatementBegin...编程 发布于2024-11-17
如何使用 Goose 解决 PostgreSQL 函数中的“未终止的美元引用字符串”错误?未终止的美元引用字符串:用分号解决错误在使用 Goose 创建 PostgreSQL 函数的上下文中,本文解决了一个错误在处理函数体内的复杂语句时遇到。 pq 库报告的错误表明美元引用的字符串仍未终止。要解决此问题,请注意以分号为特征的复杂语句需要使用“-- goose StatementBegin...编程 发布于2024-11-17 -
 如何使用 MySQL 查找今天生日的用户?如何使用 MySQL 识别今天生日的用户使用 MySQL 确定今天是否是用户的生日涉及查找生日匹配的所有行今天的日期。这可以通过一个简单的 MySQL 查询来实现,该查询将存储为 UNIX 时间戳的生日与今天的日期进行比较。以下 SQL 查询将获取今天有生日的所有用户: FROM USERS ...编程 发布于2024-11-17
如何使用 MySQL 查找今天生日的用户?如何使用 MySQL 识别今天生日的用户使用 MySQL 确定今天是否是用户的生日涉及查找生日匹配的所有行今天的日期。这可以通过一个简单的 MySQL 查询来实现,该查询将存储为 UNIX 时间戳的生日与今天的日期进行比较。以下 SQL 查询将获取今天有生日的所有用户: FROM USERS ...编程 发布于2024-11-17
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























