掌握复合组件:构建灵活且可重用的 React 组件
介绍
React 世界中非常有用且全面的东西是它的设计模式,因为它们有助于保持代码的可扩展性并为我们创建的组件添加意义。
有多种模式,在本文中我们将讨论复合组件,这是一种高级模式,对于创建灵活的复合接口特别有用。
什么是复合组件?
复合组件是 React 中的一种高级模式。它的目的是创建更灵活的设计,允许在一组组件之间共享状态和逻辑,其中父组件和子组件之间的通信必须以灵活的方式完成。
组件必须协同工作来执行某些行为,而不会创建令人尴尬的属性树或过于复杂而无法在将来重构或理解的逻辑。
这种模式帮助我们消除道具燃烧,我们必须在组件之间传递道具树。这种道具注入是一个问题,因为它可能会导致每个更新的状态进行多次不必要的重新渲染,因为每个状态都会更新所有子组件。
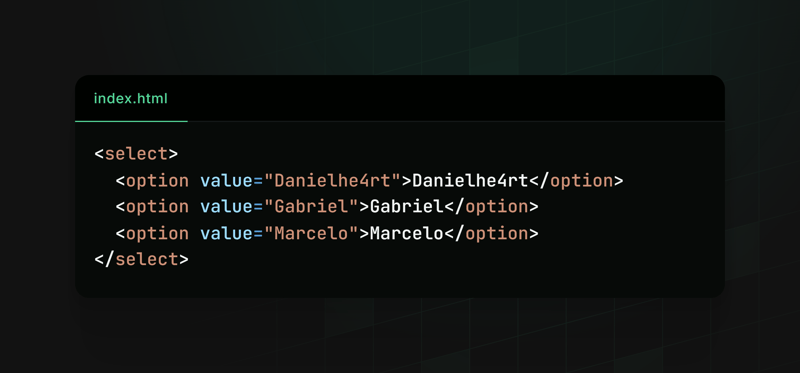
我们在 HTML 中的 select 和 option 标签结构中有一个复合组件的示例:

选择作为界面状态管理器,而选项则根据选择的工作方式进行配置。
使用复合组件的示例
在此示例中,我们将创建一个 Modal,它分为两个复合组件:Toggle 和 Content。他们将在其中共享打开和关闭模式的状态。
让我们看看一步步创建这个组件会是什么样子:
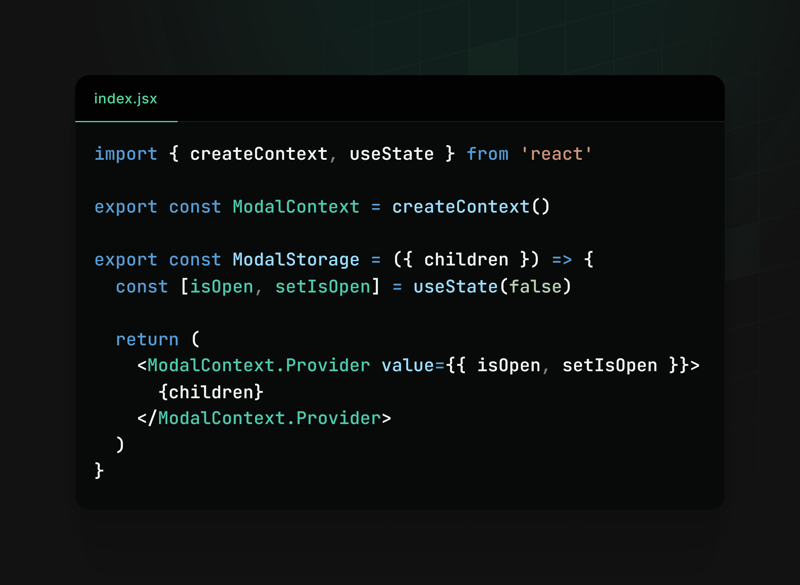
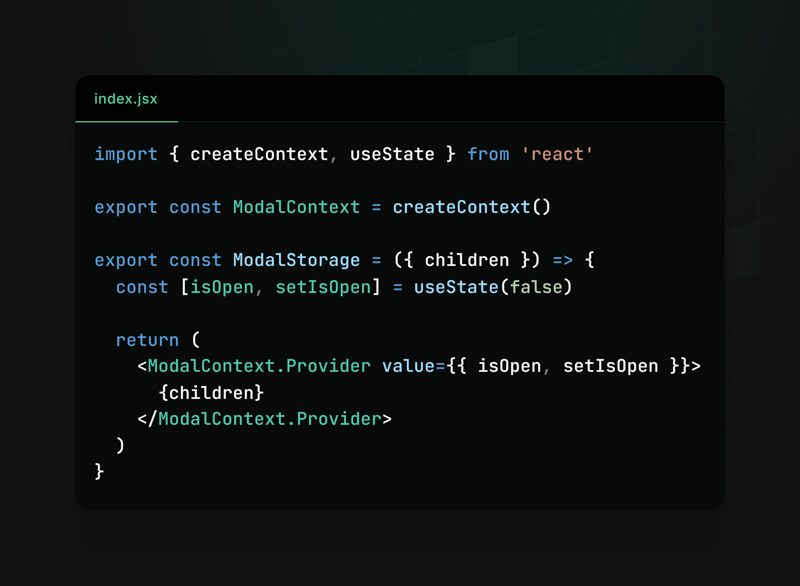
我们可以从创建负责管理打开和关闭模式状态的上下文开始

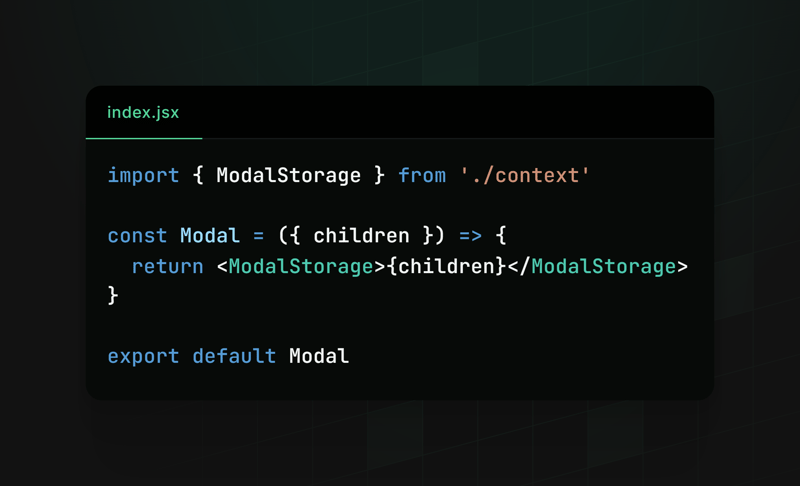
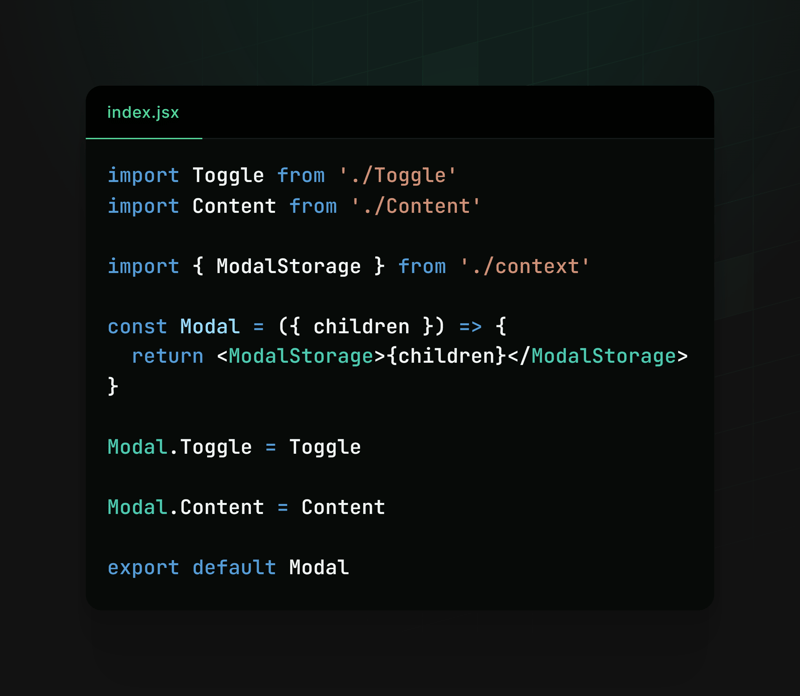
创建模态组件的基础

请注意,我们正在使用子组件,为了获取将插入模态的组件,我们将像这样使用它:

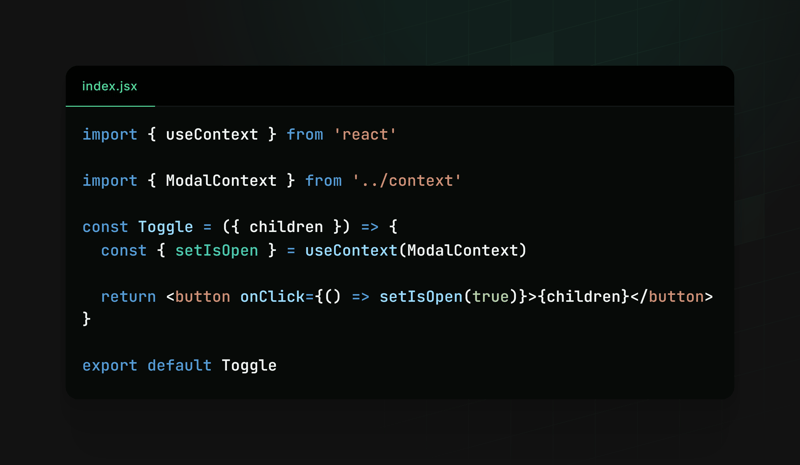
现在我们需要创建切换组件,它将负责打开模态

我们还需要负责显示 Modal 内容的内容组件

最后,我们可以将两者分配给我们的 Modal 组件,就是这样(:

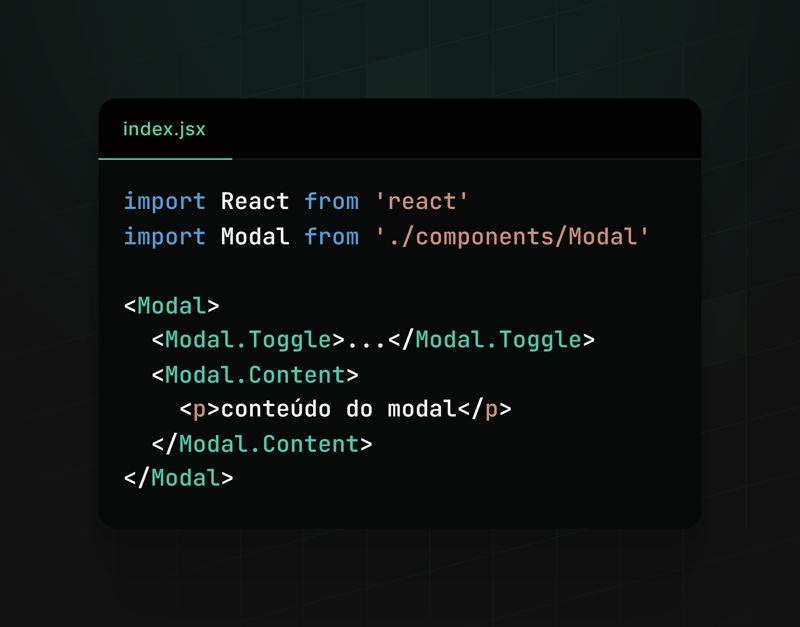
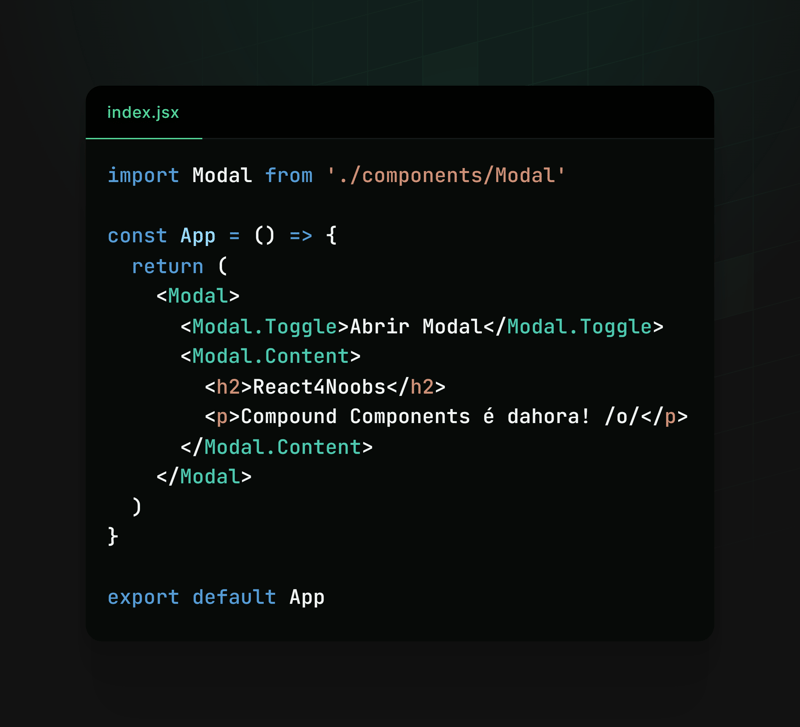
使用

结果

通过这种方式,我们使模态的创建和使用变得极其灵活和可重用。 Modal.Toggle 负责激活模态显示,而 Modal.Content 必须显示我们模态的内容。
该框架允许开发人员根据应用程序的特定需求轻松定制模态的行为和内容,使代码更干净、更有组织。
其他例子
我们还可以在其他上下文中使用复合组件,例如:
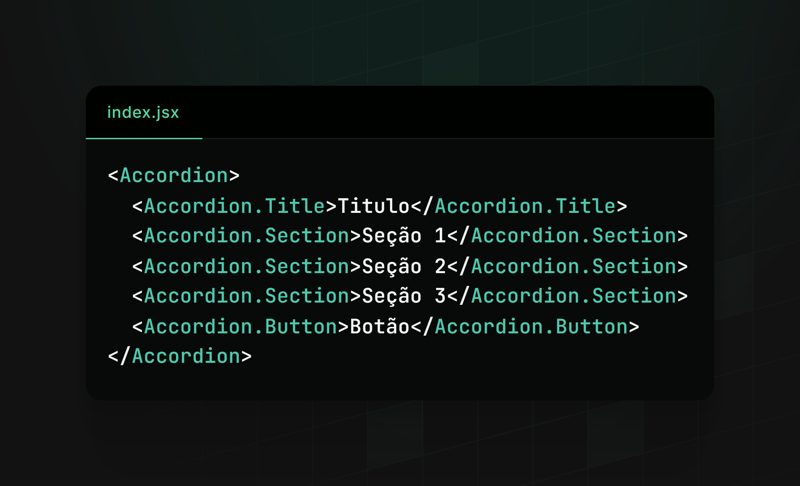
手风琴组件:

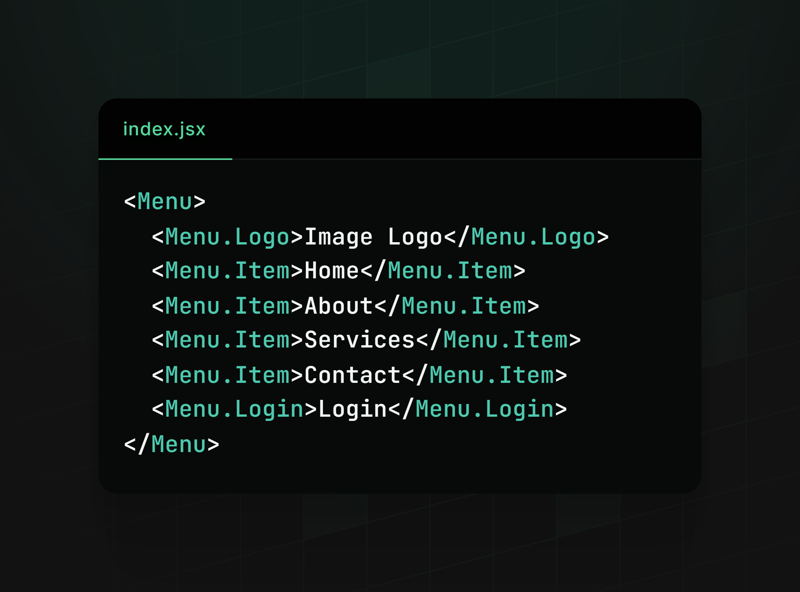
菜单组件:

所有这些都是灵活且适应性强的,有利于组件的开发、可扩展性和使用。
结论
我们了解了如何在复合组件模式中编写组件在我们的应用程序中发挥作用,我们还了解了如何使用它以及一些适合此模式的示例。
随意探索和尝试使用 Compoud Components 创建组件,明智地使用它,看看在您的上下文中应用它是否真的有意义,有时,如果应用得不好,它可能会成为一个障碍帮助。
注意:我在react4noobs上发布了相同的内容,react4noobs是一个旨在对react宇宙中开发人员创建的文章进行分组的存储库。值得一看=)。
-
 除了“if”语句之外:还有哪些地方可以在不进行强制转换的情况下使用具有显式“bool”转换的类型?无需强制转换即可上下文转换为 bool您的类定义了对 bool 的显式转换,使您能够在条件语句中直接使用其实例“t”。然而,这种显式转换提出了一个问题:“t”在哪里可以在不进行强制转换的情况下用作 bool?上下文转换场景C 标准指定了四种值可以根据上下文转换为 bool 的主要场景:语句:if、w...编程 发布于2024-11-17
除了“if”语句之外:还有哪些地方可以在不进行强制转换的情况下使用具有显式“bool”转换的类型?无需强制转换即可上下文转换为 bool您的类定义了对 bool 的显式转换,使您能够在条件语句中直接使用其实例“t”。然而,这种显式转换提出了一个问题:“t”在哪里可以在不进行强制转换的情况下用作 bool?上下文转换场景C 标准指定了四种值可以根据上下文转换为 bool 的主要场景:语句:if、w...编程 发布于2024-11-17 -
 如何在 Internet Explorer 10 中应用灰度滤镜?在 Internet Explorer 10 中应用灰度筛选器Internet Explorer 10 对使用传统 CSS 方法应用灰度筛选器提出了挑战。与以前版本的 IE 不同,不再支持 DX 滤镜和前缀灰度滤镜。解决方案:SVG Overlay要在 IE10 中对灰度图像进行处理,您可以使用 S...编程 发布于2024-11-17
如何在 Internet Explorer 10 中应用灰度滤镜?在 Internet Explorer 10 中应用灰度筛选器Internet Explorer 10 对使用传统 CSS 方法应用灰度筛选器提出了挑战。与以前版本的 IE 不同,不再支持 DX 滤镜和前缀灰度滤镜。解决方案:SVG Overlay要在 IE10 中对灰度图像进行处理,您可以使用 S...编程 发布于2024-11-17 -
 如何修复 macOS 上 Django 中的“配置不正确:加载 MySQLdb 模块时出错”?MySQL配置不正确:相对路径的问题在Django中运行python manage.py runserver时,可能会遇到以下错误:ImproperlyConfigured: Error loading MySQLdb module: dlopen(/Library/Python/2.7/site-...编程 发布于2024-11-17
如何修复 macOS 上 Django 中的“配置不正确:加载 MySQLdb 模块时出错”?MySQL配置不正确:相对路径的问题在Django中运行python manage.py runserver时,可能会遇到以下错误:ImproperlyConfigured: Error loading MySQLdb module: dlopen(/Library/Python/2.7/site-...编程 发布于2024-11-17 -
 Bootstrap 4 Beta 中的列偏移发生了什么?Bootstrap 4 Beta:列偏移的删除和恢复Bootstrap 4 在其 Beta 1 版本中引入了重大更改柱子偏移了。然而,随着 Beta 2 的后续发布,这些变化已经逆转。从 offset-md-* 到 ml-auto在 Bootstrap 4 Beta 1 中, offset-md-*...编程 发布于2024-11-17
Bootstrap 4 Beta 中的列偏移发生了什么?Bootstrap 4 Beta:列偏移的删除和恢复Bootstrap 4 在其 Beta 1 版本中引入了重大更改柱子偏移了。然而,随着 Beta 2 的后续发布,这些变化已经逆转。从 offset-md-* 到 ml-auto在 Bootstrap 4 Beta 1 中, offset-md-*...编程 发布于2024-11-17 -
 开源软件项目的免费人工智能代码审查如果您参与开源软件,您就会知道代码审查的重要性。它们不仅仅是捕捉错误,还确保代码质量、安全性和可维护性,帮助每个贡献者无缝协作。但让我们面对现实吧,代码审查非常耗时。手动审查每个拉取请求 (PR) 可能会减慢开发速度,尤其是在资源有限的开源项目中。 Bito 的人工智能代码审查代理——一种自动化工具...编程 发布于2024-11-17
开源软件项目的免费人工智能代码审查如果您参与开源软件,您就会知道代码审查的重要性。它们不仅仅是捕捉错误,还确保代码质量、安全性和可维护性,帮助每个贡献者无缝协作。但让我们面对现实吧,代码审查非常耗时。手动审查每个拉取请求 (PR) 可能会减慢开发速度,尤其是在资源有限的开源项目中。 Bito 的人工智能代码审查代理——一种自动化工具...编程 发布于2024-11-17 -
 是否可以在 PHP 重定向中设置自定义标头?PHP 重定向中的自定义标头:不可能的请求使用 PHP 重定向到页面时,您可能会在尝试通过时遇到挑战以及带有重定向的自定义 HTTP 标头。重定向的标准方法涉及使用 header("Location: http://...") 语法。然而,这种方法只为触发重定向的响应设置标头,而...编程 发布于2024-11-17
是否可以在 PHP 重定向中设置自定义标头?PHP 重定向中的自定义标头:不可能的请求使用 PHP 重定向到页面时,您可能会在尝试通过时遇到挑战以及带有重定向的自定义 HTTP 标头。重定向的标准方法涉及使用 header("Location: http://...") 语法。然而,这种方法只为触发重定向的响应设置标头,而...编程 发布于2024-11-17 -
 如何用CSS消除图像间距?通过 CSS 消除图像间距在 HTML 中,当连续放置多个图像时,它们之间会出现一个空格。在某些设计场景中,这可能会造成视觉破坏。虽然存在许多解决方法,例如手动换行或 HTML 注释,但有一个使用 CSS 的优雅解决方案。要有效删除图像之间的空白,请利用以下 CSS 属性:img { displ...编程 发布于2024-11-17
如何用CSS消除图像间距?通过 CSS 消除图像间距在 HTML 中,当连续放置多个图像时,它们之间会出现一个空格。在某些设计场景中,这可能会造成视觉破坏。虽然存在许多解决方法,例如手动换行或 HTML 注释,但有一个使用 CSS 的优雅解决方案。要有效删除图像之间的空白,请利用以下 CSS 属性:img { displ...编程 发布于2024-11-17 -
 如何在 PHP 中组合两个关联数组,同时保留唯一 ID 并处理重复名称?在 PHP 中组合关联数组在 PHP 中,将两个关联数组组合成一个数组是一项常见任务。考虑以下请求:问题描述:提供的代码定义了两个关联数组,$array1 和 $array2。目标是创建一个新数组 $array3,它合并两个数组中的所有键值对。 此外,提供的数组具有唯一的 ID,而名称可能重合。要求...编程 发布于2024-11-17
如何在 PHP 中组合两个关联数组,同时保留唯一 ID 并处理重复名称?在 PHP 中组合关联数组在 PHP 中,将两个关联数组组合成一个数组是一项常见任务。考虑以下请求:问题描述:提供的代码定义了两个关联数组,$array1 和 $array2。目标是创建一个新数组 $array3,它合并两个数组中的所有键值对。 此外,提供的数组具有唯一的 ID,而名称可能重合。要求...编程 发布于2024-11-17 -
 如何在 Keras 中实现自己的损失函数?Keras 中的自定义损失函数实现在 Keras 中,可以实现自定义损失函数来满足特定的训练要求。其中一个函数是骰子误差系数,它测量真实标签和预测标签之间的重叠。要在 Keras 中创建自定义损失函数,请按照以下步骤操作:1。实现系数函数骰子误差系数可以写为:dice coefficient = (...编程 发布于2024-11-17
如何在 Keras 中实现自己的损失函数?Keras 中的自定义损失函数实现在 Keras 中,可以实现自定义损失函数来满足特定的训练要求。其中一个函数是骰子误差系数,它测量真实标签和预测标签之间的重叠。要在 Keras 中创建自定义损失函数,请按照以下步骤操作:1。实现系数函数骰子误差系数可以写为:dice coefficient = (...编程 发布于2024-11-17 -
 Go如何在没有传统机制的情况下实现多态?探索Go语言中的多态性在面向对象编程中,多态性允许对象根据其类表现出不同的行为。但在Go中,多态性的概念并不是传统意义上的实现。让我们深入探究一下这背后的原因,探讨如何在 Go 中实现类似的功能。为什么 Go 缺乏传统的多态性Go 不是传统的面向对象语言。它采用了不同的方法,使用:组合:由其他对象或...编程 发布于2024-11-17
Go如何在没有传统机制的情况下实现多态?探索Go语言中的多态性在面向对象编程中,多态性允许对象根据其类表现出不同的行为。但在Go中,多态性的概念并不是传统意义上的实现。让我们深入探究一下这背后的原因,探讨如何在 Go 中实现类似的功能。为什么 Go 缺乏传统的多态性Go 不是传统的面向对象语言。它采用了不同的方法,使用:组合:由其他对象或...编程 发布于2024-11-17 -
 如何在Java中正确通过套接字传输文件?Java 通过套接字传输文件:发送和接收字节数组在 Java 中,通过套接字传输文件涉及将文件转换为字节数组,通过套接字发送它们,然后在接收端将字节转换回文件。本文解决了 Java 开发人员在实现此文件传输功能时遇到的问题。服务器端问题服务器代码在接收时似乎创建了一个空文件来自客户端的数据。为了解决...编程 发布于2024-11-17
如何在Java中正确通过套接字传输文件?Java 通过套接字传输文件:发送和接收字节数组在 Java 中,通过套接字传输文件涉及将文件转换为字节数组,通过套接字发送它们,然后在接收端将字节转换回文件。本文解决了 Java 开发人员在实现此文件传输功能时遇到的问题。服务器端问题服务器代码在接收时似乎创建了一个空文件来自客户端的数据。为了解决...编程 发布于2024-11-17 -
 如何在 JavaScript 中格式化数字以显示最少的小数位数?在 JavaScript 中格式化数字关于在 JavaScript 中格式化数字的查询,您可以利用内置函数 toLocaleString() 和minimumFractionDigits 选项。toLocaleString() 方法使您能够根据用户的区域设置或指定的区域设置数字格式语言环境。通过将m...编程 发布于2024-11-17
如何在 JavaScript 中格式化数字以显示最少的小数位数?在 JavaScript 中格式化数字关于在 JavaScript 中格式化数字的查询,您可以利用内置函数 toLocaleString() 和minimumFractionDigits 选项。toLocaleString() 方法使您能够根据用户的区域设置或指定的区域设置数字格式语言环境。通过将m...编程 发布于2024-11-17 -
 如何在 Go 中将数字转换为字母?在 Go 中将数字转换为字母了解了将数字转换为字母的需要,让我们探索在 Go 中实现这一目标的各种方法.数字到符文的转换一种简单的方法是将数字添加到常量 'A' - 1,其中每个数字相加代表字母表中的一个字母。例如,加 1 得到“A”,加 2 得到“B”。func toChar(i ...编程 发布于2024-11-17
如何在 Go 中将数字转换为字母?在 Go 中将数字转换为字母了解了将数字转换为字母的需要,让我们探索在 Go 中实现这一目标的各种方法.数字到符文的转换一种简单的方法是将数字添加到常量 'A' - 1,其中每个数字相加代表字母表中的一个字母。例如,加 1 得到“A”,加 2 得到“B”。func toChar(i ...编程 发布于2024-11-17 -
 如何在 PHP 中提取不带扩展名的文件名?在 PHP 中提取不带扩展名的文件名使用神奇常量 __FILE__ 可以轻松获取 PHP 中当前执行脚本的文件名。但是,如果您需要提取不带扩展名的文件名,例如“.php”后缀,则过程略有不同。basename() 解决方案:要使用basename()函数删除扩展名,您可以:basename(__FI...编程 发布于2024-11-17
如何在 PHP 中提取不带扩展名的文件名?在 PHP 中提取不带扩展名的文件名使用神奇常量 __FILE__ 可以轻松获取 PHP 中当前执行脚本的文件名。但是,如果您需要提取不带扩展名的文件名,例如“.php”后缀,则过程略有不同。basename() 解决方案:要使用basename()函数删除扩展名,您可以:basename(__FI...编程 发布于2024-11-17
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























