TypeScript 中 &#Object&#、&#{}&# 和 &#object&# 之间的区别
在TypeScript中,当我们想要定义一个对象类型时,有“Object”、“{}”、“object”等几个简洁的选项。它们之间有什么区别?
对象(大写)
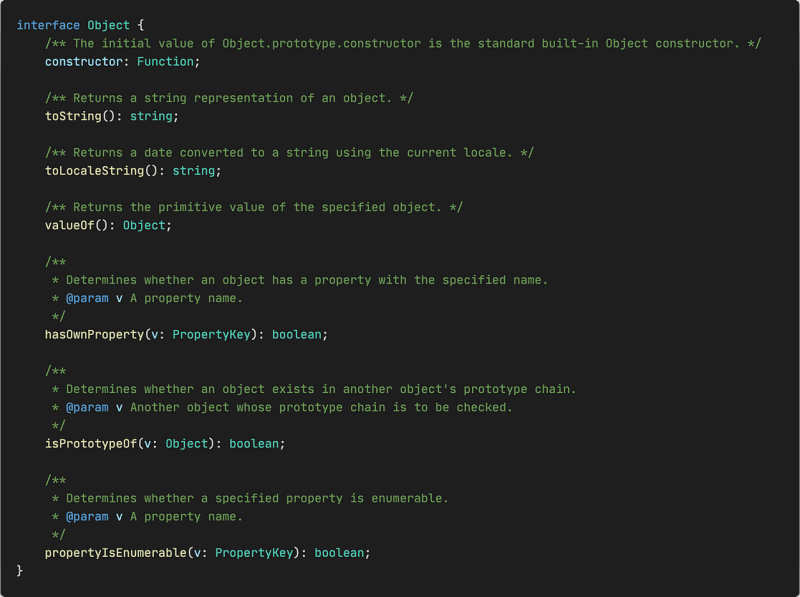
Object(大写)描述所有 JavaScipt 对象共有的属性。它在 TypeScript 库附带的 lib.es5.d.ts 文件中定义。

如您所见,它包括一些常见的属性,如 toString()、valueOf() 等。
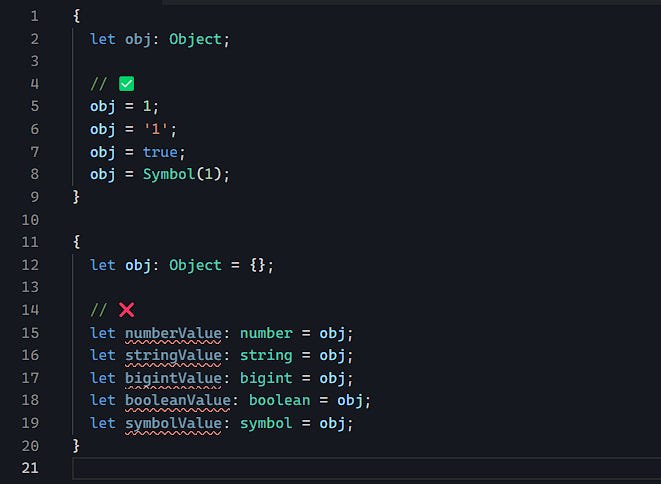
因为它只强调 JavaScript 对象共有的那些属性。因此,您可以为其分配可装箱对象,例如字符串、布尔值、数字、bigint、符号,但反之则不然。

{}
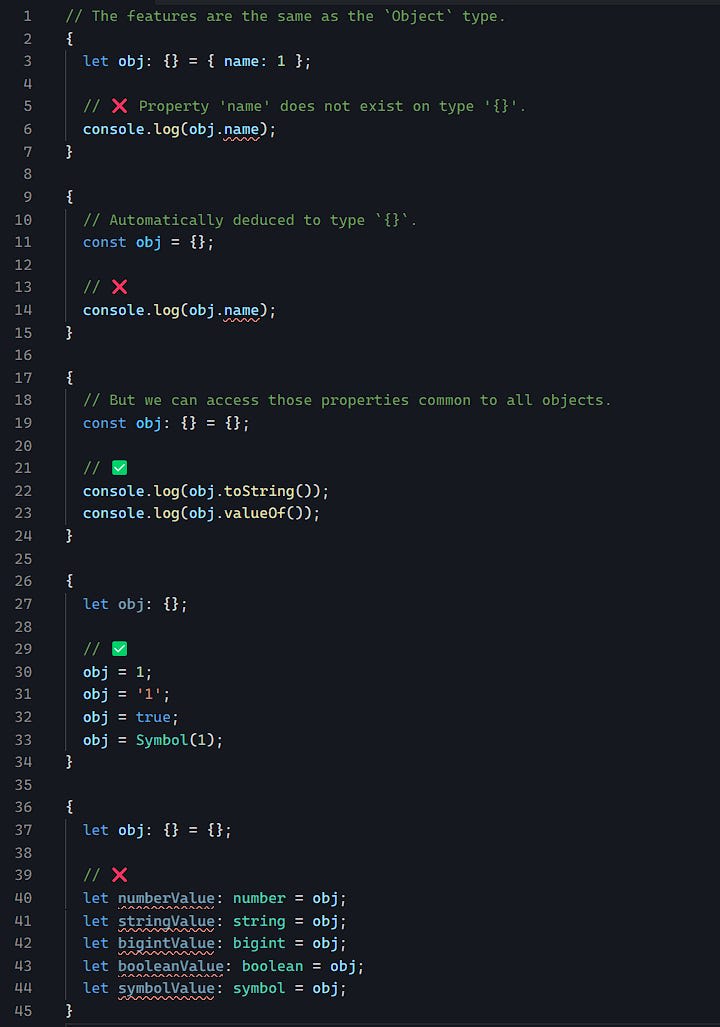
{} 描述了一个没有自己成员的对象,这意味着如果您尝试访问其属性成员,TypeScript 会发出错误消息:

从上面的代码示例中,我们可以看到{}和Object(大写)具有相同的功能。也就是说,它只能访问那些通用的属性(即使JavaScript代码逻辑是正确的),所有可装箱对象都可以分配给它等等
这是因为 {} 类型可以通过原型链访问那些公共属性,而且它也没有自己的属性。因此它的行为与 Object(大写)类型相同。但它们代表不同的概念。
对象(小写)
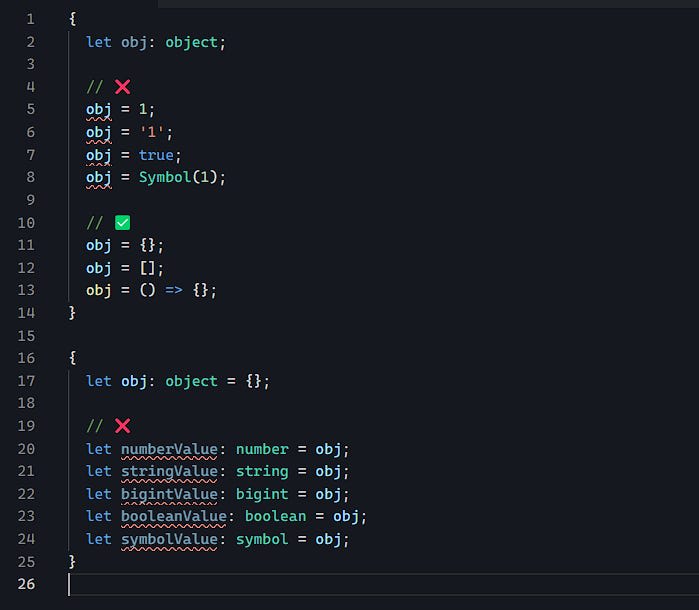
object(小写)表示任何非原始类型,其代码表示如下:
type PrimitiveType = | undefined | null | string | number | boolean | bigint | symbol; type NonPrimitiveType = object;
这意味着所有非基本类型都不能分配给它,反之亦然。

小吃:记录
在很多常用库的源代码中,我们可能会看到Record
如果您觉得我的内容有帮助,请考虑订阅。我每周日都会发送一份 _ 每周时事通讯 _ 包含最新的网络开发更新。感谢您的支持!
-
 FCS API 与 Insight Ease:比特币 API 服务的简单比较如果您热衷于比特币 API,那么选择正确的 API 非常重要。特别是如果您是开发人员、金融分析师或经营一家金融科技公司。您会听到的两个流行名称是 FCS API 和 Insight Ease。但哪一个更好呢?让我们仔细观察一下它们的比较,特别是当涉及到加密货币实时汇率 API、加密货币 API 交...编程 发布于2024-11-02
FCS API 与 Insight Ease:比特币 API 服务的简单比较如果您热衷于比特币 API,那么选择正确的 API 非常重要。特别是如果您是开发人员、金融分析师或经营一家金融科技公司。您会听到的两个流行名称是 FCS API 和 Insight Ease。但哪一个更好呢?让我们仔细观察一下它们的比较,特别是当涉及到加密货币实时汇率 API、加密货币 API 交...编程 发布于2024-11-02 -
 如何在不修改HTML的情况下用JavaScript监听表单提交事件?在 JavaScript 中监听表单提交事件而不修改 HTML在本文中,我们解决了在不修改 HTML 的情况下监听表单提交事件的常见挑战必须修改 HTML 代码。我们不依赖 HTML 中的 onClick 或 onSubmit 属性,而是提供纯 JavaScript 解决方案。为了实现这一点,我们利...编程 发布于2024-11-02
如何在不修改HTML的情况下用JavaScript监听表单提交事件?在 JavaScript 中监听表单提交事件而不修改 HTML在本文中,我们解决了在不修改 HTML 的情况下监听表单提交事件的常见挑战必须修改 HTML 代码。我们不依赖 HTML 中的 onClick 或 onSubmit 属性,而是提供纯 JavaScript 解决方案。为了实现这一点,我们利...编程 发布于2024-11-02 -
 Document.getElementById 与 jQuery $():主要区别是什么?Document.getElementById vs jQuery $():比较分析深入研究 Web 开发领域时,了解普通版本之间的细微差别JavaScript 和 jQuery 可能至关重要。本文研究了两个看似相同的代码片段之间的细微差别:var contents = document.getEl...编程 发布于2024-11-02
Document.getElementById 与 jQuery $():主要区别是什么?Document.getElementById vs jQuery $():比较分析深入研究 Web 开发领域时,了解普通版本之间的细微差别JavaScript 和 jQuery 可能至关重要。本文研究了两个看似相同的代码片段之间的细微差别:var contents = document.getEl...编程 发布于2024-11-02 -
 在 Java 中使用方法和变量句柄进行运行时对象访问和操作反射和方法/var 句柄是 Java 中的两个强大功能,允许开发人员在运行时访问和操作对象。然而,它们在访问和处理对象的方式上有所不同。 让我们看一个如何使用反射来访问类中方法的示例。我们将从一个名为“MyClass”的简单类开始,它有一个私有字符串变量和该变量的 getter 方法。为了创建这个对...编程 发布于2024-11-02
在 Java 中使用方法和变量句柄进行运行时对象访问和操作反射和方法/var 句柄是 Java 中的两个强大功能,允许开发人员在运行时访问和操作对象。然而,它们在访问和处理对象的方式上有所不同。 让我们看一个如何使用反射来访问类中方法的示例。我们将从一个名为“MyClass”的简单类开始,它有一个私有字符串变量和该变量的 getter 方法。为了创建这个对...编程 发布于2024-11-02 -
 如何在 Python 中使用内置函数验证 IP 地址?Python 中的 IP 地址验证验证 IP 地址的有效性是编程中的常见任务。从用户处接收字符串形式的 IP 地址时,必须对其进行验证,以确保它们符合正确的格式和结构。要在 Python 中有效验证 IP 地址,请考虑以下方法:无需手动解析 IP 地址,而是利用套接字模块中的内置 inet_aton...编程 发布于2024-11-02
如何在 Python 中使用内置函数验证 IP 地址?Python 中的 IP 地址验证验证 IP 地址的有效性是编程中的常见任务。从用户处接收字符串形式的 IP 地址时,必须对其进行验证,以确保它们符合正确的格式和结构。要在 Python 中有效验证 IP 地址,请考虑以下方法:无需手动解析 IP 地址,而是利用套接字模块中的内置 inet_aton...编程 发布于2024-11-02 -
 我需要学习编程方面的帮助您好,我是一名系统工程专业的学生,我觉得我在课程中学到的编程知识不多。我想自学,因为我对这个话题非常感兴趣。这就是我在这个网站上向了解编程的人寻求帮助的原因。如果有人知道学习编程的最佳课程,从基础开始并进步到更专业的水平,那将会有很大的帮助。 我感兴趣的语言: Java JavaScript P...编程 发布于2024-11-02
我需要学习编程方面的帮助您好,我是一名系统工程专业的学生,我觉得我在课程中学到的编程知识不多。我想自学,因为我对这个话题非常感兴趣。这就是我在这个网站上向了解编程的人寻求帮助的原因。如果有人知道学习编程的最佳课程,从基础开始并进步到更专业的水平,那将会有很大的帮助。 我感兴趣的语言: Java JavaScript P...编程 发布于2024-11-02 -
 如何将 gorm.Model 集成到具有日期时间支持的 Protocol Buffer 定义中?将 gorm.Model 集成到 Protocol Buffer 定义中将 gorm 的 gorm.Model 字段集成到 protobuf 定义中时,由于 proto3 中缺乏日期时间支持,出现了挑战。本文探讨了此问题的解决方案。ProtoBuf 字段类型映射CreatedAt、UpdatedAt...编程 发布于2024-11-02
如何将 gorm.Model 集成到具有日期时间支持的 Protocol Buffer 定义中?将 gorm.Model 集成到 Protocol Buffer 定义中将 gorm 的 gorm.Model 字段集成到 protobuf 定义中时,由于 proto3 中缺乏日期时间支持,出现了挑战。本文探讨了此问题的解决方案。ProtoBuf 字段类型映射CreatedAt、UpdatedAt...编程 发布于2024-11-02 -
 修补您的 Discord 活动的网络请求,以实现顺利的 CSP 合规性通过Discord运行Discord活动时,您可能会遇到内容安全策略(CSP)问题。您可以通过确保网络请求遵循 Discord 代理 规则来修复这些问题。 这可以手动完成...或者你可以让@robojs/patch处理它。 什么是CSP? 内容安全策略 (CSP) 是一种安全标准,...编程 发布于2024-11-02
修补您的 Discord 活动的网络请求,以实现顺利的 CSP 合规性通过Discord运行Discord活动时,您可能会遇到内容安全策略(CSP)问题。您可以通过确保网络请求遵循 Discord 代理 规则来修复这些问题。 这可以手动完成...或者你可以让@robojs/patch处理它。 什么是CSP? 内容安全策略 (CSP) 是一种安全标准,...编程 发布于2024-11-02 -
 推荐项目:删除课程表查看数据LabEx 的这个项目释放了数据库管理的力量,提供了在数据库中创建和操作视图的全面学习体验。无论您是崭露头角的数据库管理员还是经验丰富的开发人员,该项目都提供了宝贵的机会来增强您的技能并获得对数据管理世界的实际见解。 深入了解基础知识 在这个项目中,您将踏上了解数据库中视图的核心概念...编程 发布于2024-11-02
推荐项目:删除课程表查看数据LabEx 的这个项目释放了数据库管理的力量,提供了在数据库中创建和操作视图的全面学习体验。无论您是崭露头角的数据库管理员还是经验丰富的开发人员,该项目都提供了宝贵的机会来增强您的技能并获得对数据管理世界的实际见解。 深入了解基础知识 在这个项目中,您将踏上了解数据库中视图的核心概念...编程 发布于2024-11-02 -
 模拟网络请求变得容易:集成 Jest 和 MSWWriting unit tests that involve mocking or stubbing API calls can feel overwhelming—I’ve been there myself. In this article, I’ll guide you through a ...编程 发布于2024-11-02
模拟网络请求变得容易:集成 Jest 和 MSWWriting unit tests that involve mocking or stubbing API calls can feel overwhelming—I’ve been there myself. In this article, I’ll guide you through a ...编程 发布于2024-11-02 -
 使用 Javascript 的哈希映射介绍 哈希映射(Hash Map),也称为哈希表(Hash Table),是一种实现关联数组抽象数据类型的数据结构,是一种可以将键映射到值的结构。 它使用哈希函数来计算存储桶或槽数组的索引,从中可以找到所需的值。 哈希映射的主要优点是它的效率。插入新的键值对、删除键值对以及查...编程 发布于2024-11-02
使用 Javascript 的哈希映射介绍 哈希映射(Hash Map),也称为哈希表(Hash Table),是一种实现关联数组抽象数据类型的数据结构,是一种可以将键映射到值的结构。 它使用哈希函数来计算存储桶或槽数组的索引,从中可以找到所需的值。 哈希映射的主要优点是它的效率。插入新的键值对、删除键值对以及查...编程 发布于2024-11-02 -
 HTPX 简介:适用于 JavaScript 和 Node.js 的轻量级多功能 HTTP 客户端作为开发人员,我们的 Web 应用程序通常需要一个可靠且高效的 HTTP 客户端,无论我们是在浏览器中使用 JavaScript 还是在服务器端使用 Node.js 进行构建。这就是我创建 HTPX 的原因——一个强大的、轻量级的解决方案,旨在简化 HTTP 请求,同时为现代开发提供一系列功能。 在...编程 发布于2024-11-02
HTPX 简介:适用于 JavaScript 和 Node.js 的轻量级多功能 HTTP 客户端作为开发人员,我们的 Web 应用程序通常需要一个可靠且高效的 HTTP 客户端,无论我们是在浏览器中使用 JavaScript 还是在服务器端使用 Node.js 进行构建。这就是我创建 HTPX 的原因——一个强大的、轻量级的解决方案,旨在简化 HTTP 请求,同时为现代开发提供一系列功能。 在...编程 发布于2024-11-02 -
 使用自然语言通过法学硕士生成简单的 Python GUI .... 在不到几分钟的时间内Thought that building Python GUIs took hours of tedious coding? Welcome to an exciting new era! Not only can tools like Github Copilot help with code ...编程 发布于2024-11-02
使用自然语言通过法学硕士生成简单的 Python GUI .... 在不到几分钟的时间内Thought that building Python GUIs took hours of tedious coding? Welcome to an exciting new era! Not only can tools like Github Copilot help with code ...编程 发布于2024-11-02 -
 Dev、Oops 和 WEBAPP 故事作为 DevOps 专业人员开发桌面 Web 应用程序感觉就像在广阔而复杂的海洋中航行。随着技术融合,Web、桌面和基于云的应用程序之间的界限变得模糊,迫使 DevOps 深入传统上由前端占据的领域 终端开发商。选择正确的框架变得至关重要,但挑战往往在于筛选当今可用的众多选项。例如,Vite、Rea...编程 发布于2024-11-02
Dev、Oops 和 WEBAPP 故事作为 DevOps 专业人员开发桌面 Web 应用程序感觉就像在广阔而复杂的海洋中航行。随着技术融合,Web、桌面和基于云的应用程序之间的界限变得模糊,迫使 DevOps 深入传统上由前端占据的领域 终端开发商。选择正确的框架变得至关重要,但挑战往往在于筛选当今可用的众多选项。例如,Vite、Rea...编程 发布于2024-11-02 -
 释放您的 Django 潜力:适合 4 人的项目创意和资源Django 时事通讯 - 2024 年 10 月 Django 简介和项目想法 如果您希望开始使用 Django 或提高自己的技能,请考虑以下一些宝贵的资源和项目想法: Django 项目想法 对于那些想要尝试或构建自己的作品集的人来说,Djang...编程 发布于2024-11-02
释放您的 Django 潜力:适合 4 人的项目创意和资源Django 时事通讯 - 2024 年 10 月 Django 简介和项目想法 如果您希望开始使用 Django 或提高自己的技能,请考虑以下一些宝贵的资源和项目想法: Django 项目想法 对于那些想要尝试或构建自己的作品集的人来说,Djang...编程 发布于2024-11-02
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























