使用自然语言通过法学硕士生成简单的 Python GUI .... 在不到几分钟的时间内
Thought that building Python GUIs took hours of tedious coding?
Welcome to an exciting new era!
Not only can tools like Github Copilot help with code fixing, linting, and generation, but you can simply provide an entire spec to an LLM and ask it to generate a GUI (or a CLI) for you.
I've been trying out GPT-4o, Claude Sonnet 3.5 and Code Llama 70B available from Anyscale.
While the GUIs aren't always beautiful (see what I created today and 'Daniel's Workstation Genie') they're typically fully functional.
Below is a full prompt and output chain using GPT 4o and Claude Sonnet 3.5 to define a spec, debug, and iterate feature additions.
The entire process from defining the GUI to validating its first use took less than 15 minutes.
Prompt 1 Defining Specs To GPT 4o
Please generate an impressive and nicely designed GUI for generating images from prompts in a repo.
My openAI key is OPENAI_KEY in the dot env file
The GUI should allow the user to specify a title for the image and a prompt and a size that the image should be in pixels
The user should also be able to specify where the generated image should be stored in their OS
his setting should persist through reboots, so it will be to be saved into some kind of non-volatile storage
Once the user has entered the prompt and any other parameters that they might wish to adjust, the generation request is sent to the DALLE API
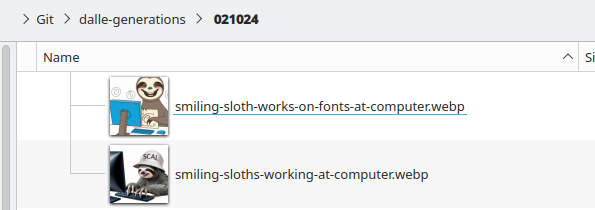
The file should be saved into a subfolder immediately within the output directory that the user specified.
The subfolder should be in the format ddmmyy.
If it does not already exist, it should be created
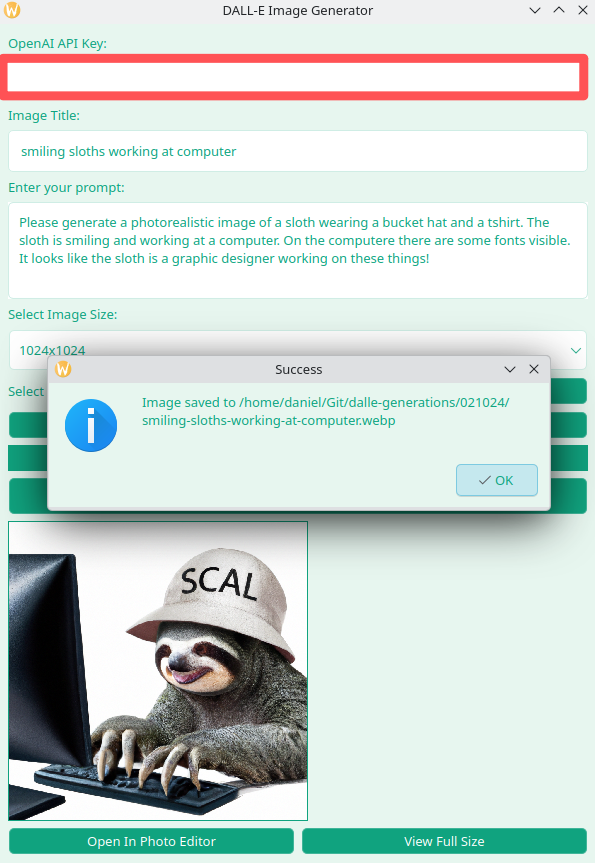
he file name is the title that the user configured If the user chose a title "Smiling sloth at computer" the file name would be smiling-sloth-at-computer.webp
The GUI should be nicely designed with clear buttons and a bright UI
Output 1 By GPT-4 Omni
Here's a Python script using PyQt6 to create an impressive and nicely designed GUI for generating images from prompts using the DALL-E API. This script allows users to specify a title, prompt, image size, and output directory. The settings persist through reboots using QSettings.
import sys
import os
import requests
from datetime import datetime
from PyQt6.QtWidgets import (QApplication, QWidget, QVBoxLayout, QLabel,
QLineEdit, QPushButton, QFileDialog, QMessageBox,
QComboBox)
from PyQt6.QtGui import QIcon
from PyQt6.QtCore import Qt, QSettings
from dotenv import load_dotenv
import openai
# Load the OpenAI API key from the .env file
load_dotenv()
api_key = os.getenv('OPENAI_KEY')
openai.api_key = api_key
class DalleImageGenerator(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.setWindowTitle('DALL-E Image Generator')
self.setGeometry(100, 100, 500, 300)
self.setStyleSheet("background-color: #f0f8ff;") # Light blue background
layout = QVBoxLayout()
# Title input
title_label = QLabel('Image Title:')
self.title_input = QLineEdit()
layout.addWidget(title_label)
layout.addWidget(self.title_input)
# Prompt input
prompt_label = QLabel('Enter your prompt:')
self.prompt_input = QLineEdit()
layout.addWidget(prompt_label)
layout.addWidget(self.prompt_input)
# Size selection
size_label = QLabel('Select Image Size:')
self.size_combo = QComboBox()
self.size_combo.addItems(["256x256", "512x512", "1024x1024"])
layout.addWidget(size_label)
layout.addWidget(self.size_combo)
# Output folder selection
folder_layout = QVBoxLayout()
self.folder_label = QLabel('Select output folder:')
self.folder_button = QPushButton('Browse')
self.folder_button.clicked.connect(self.select_folder)
folder_layout.addWidget(self.folder_label)
folder_layout.addWidget(self.folder_button)
layout.addLayout(folder_layout)
# Generate button
generate_button = QPushButton('Generate Image')
generate_button.setStyleSheet('background-color: #4682b4; color: white;') # Steel blue button
generate_button.clicked.connect(self.generate_image)
layout.addWidget(generate_button)
self.setLayout(layout)
# Load saved settings
self.settings = QSettings('DalleImageGenerator', 'Settings')
self.load_settings()
def select_folder(self):
folder = QFileDialog.getExistingDirectory(self, "Select Directory")
if folder:
self.folder_label.setText(f'Selected: {folder}')
self.settings.setValue('output_folder', folder)
def load_settings(self):
output_folder = self.settings.value('output_folder', '')
if output_folder:
self.folder_label.setText(f'Selected: {output_folder}')
def save_settings(self):
self.settings.setValue('output_folder', self.settings.value('output_folder', ''))
def generate_image(self):
title = self.title_input.text().strip().replace(" ", "-").lower()
prompt = self.prompt_input.text().strip()
if not title or not prompt:
QMessageBox.warning(self, 'Error', 'Please enter both a title and a prompt.')
return
size = self.size_combo.currentText()
try:
# Call the DALL-E API to generate an image
response = openai.Image.create(
prompt=prompt,
n=1,
size=size
)
image_url = response['data'][0]['url']
# Create the directory structure if it doesn't exist
today = datetime.now().strftime('%d%m%y')
output_folder = self.settings.value('output_folder', '')
save_path = os.path.join(output_folder, today)
os.makedirs(save_path, exist_ok=True)
# Download and save the image
image_response = requests.get(image_url)
image_path = os.path.join(save_path, f'{title}.webp')
with open(image_path, 'wb') as f:
f.write(image_response.content)
QMessageBox.information(self, 'Success', f'Image saved to {image_path}')
self.close()
except Exception as e:
QMessageBox.critical(self, 'Error', f'An error occurred: {str(e)}')
if __name__ == '__main__':
app = QApplication(sys.argv)
app.setWindowIcon(QIcon()) # Add your icon here if available
ex = DalleImageGenerator()
ex.show()
sys.exit(app.exec())
Key Features:
- User Inputs: Allows users to specify an image title, prompt, and size.
- Output Directory: Users can select an output directory for saving images. This setting persists through reboots using QSettings.
- Folder Structure: Images are saved in /generations/ddmmyy format within the specified output directory.
- File Naming: The file name is based on the user-provided title (converted to lowercase and spaces replaced with hyphens).
- Bright UI: The interface uses a light blue background with steel blue buttons for a modern look.
Setup Instructions:
- Install Required Packages: Ensure you have these packages installed:
pip install pyqt6 openai python-dotenv requests
- Create a .env File: Place your OpenAI API key in a .env file in the same directory as the script:
OPENAI_KEY=your_openai_api_key_here
- Run the Script: Execute the script to launch the GUI and start generating images.
This GUI provides a user-friendly interface for generating images with DALL-E while managing settings efficiently.
Prompt 2
Is it not possible to choose a custom image size when using the API? I see that you've decided to allow 3 variables, but in most cases I'd like to specify a custom size. If it's possible, the user should be able to choose a custom size rather than any variables. If that's not a possible feature, remove the selection functionality from the UI altogether
Output 2 - GPT4o Mini
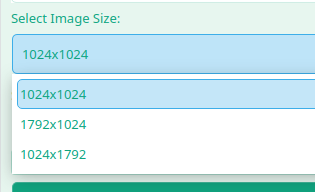
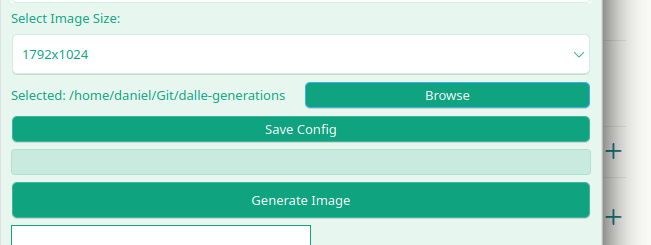
Based on the information from the search results, DALL-E 3 currently supports three predefined image sizes: 1024x1024, 1792x1024, and 1024x1792 pixels[1][2][3]. Custom image sizes are not supported directly through the API. Therefore, you should remove the custom size selection functionality from the UI and instead provide a dropdown with these three options.
Here's how you can update the GUI to reflect this:
import sys
import os
import requests
from datetime import datetime
from PyQt6.QtWidgets import (QApplication, QWidget, QVBoxLayout, QLabel,
QLineEdit, QPushButton, QFileDialog, QMessageBox,
QComboBox)
from PyQt6.QtGui import QIcon
from PyQt6.QtCore import Qt, QSettings
from dotenv import load_dotenv
import openai
# Load the OpenAI API key from the .env file
load_dotenv()
api_key = os.getenv('OPENAI_KEY')
openai.api_key = api_key
class DalleImageGenerator(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.setWindowTitle('DALL-E Image Generator')
self.setGeometry(100, 100, 500, 300)
self.setStyleSheet("background-color: #f0f8ff;") # Light blue background
layout = QVBoxLayout()
# Title input
title_label = QLabel('Image Title:')
self.title_input = QLineEdit()
layout.addWidget(title_label)
layout.addWidget(self.title_input)
# Prompt input
prompt_label = QLabel('Enter your prompt:')
self.prompt_input = QLineEdit()
layout.addWidget(prompt_label)
layout.addWidget(self.prompt_input)
# Size selection
size_label = QLabel('Select Image Size:')
self.size_combo = QComboBox()
self.size_combo.addItems(["1024x1024", "1792x1024", "1024x1792"])
layout.addWidget(size_label)
layout.addWidget(self.size_combo)
# Output folder selection
folder_layout = QVBoxLayout()
self.folder_label = QLabel('Select output folder:')
self.folder_button = QPushButton('Browse')
self.folder_button.clicked.connect(self.select_folder)
folder_layout.addWidget(self.folder_label)
folder_layout.addWidget(self.folder_button)
layout.addLayout(folder_layout)
# Generate button
generate_button = QPushButton('Generate Image')
generate_button.setStyleSheet('background-color: #4682b4; color: white;') # Steel blue button
generate_button.clicked.connect(self.generate_image)
layout.addWidget(generate_button)
self.setLayout(layout)
# Load saved settings
self.settings = QSettings('DalleImageGenerator', 'Settings')
self.load_settings()
def select_folder(self):
folder = QFileDialog.getExistingDirectory(self, "Select Directory")
if folder:
self.folder_label.setText(f'Selected: {folder}')
self.settings.setValue('output_folder', folder)
def load_settings(self):
output_folder = self.settings.value('output_folder', '')
if output_folder:
self.folder_label.setText(f'Selected: {output_folder}')
def save_settings(self):
self.settings.setValue('output_folder', self.settings.value('output_folder', ''))
def generate_image(self):
title = self.title_input.text().strip().replace(" ", "-").lower()
prompt = self.prompt_input.text().strip()
if not title or not prompt:
QMessageBox.warning(self, 'Error', 'Please enter both a title and a prompt.')
return
size = self.size_combo.currentText()
try:
# Call the DALL-E API to generate an image
response = openai.Image.create(
prompt=prompt,
n=1,
size=size
)
image_url = response['data'][0]['url']
# Create the directory structure if it doesn't exist
today = datetime.now().strftime('%d%m%y')
output_folder = self.settings.value('output_folder', '')
save_path = os.path.join(output_folder, today)
os.makedirs(save_path, exist_ok=True)
# Download and save the image
image_response = requests.get(image_url)
image_path = os.path.join(save_path, f'{title}.webp')
with open(image_path, 'wb') as f:
f.write(image_response.content)
QMessageBox.information(self, 'Success', f'Image saved to {image_path}')
self.close()
except Exception as e:
QMessageBox.critical(self, 'Error', f'An error occurred: {str(e)}')
if __name__ == '__main__':
app = QApplication(sys.argv)
app.setWindowIcon(QIcon()) # Add your icon here if available
ex = DalleImageGenerator()
ex.show()
sys.exit(app.exec())
Key Changes:
- Size Selection: The size selection is now limited to the three available options: 1024x1024, 1792x1024, and 1024x1792 pixels.
- Removed Custom Size Input: Since custom sizes are not supported by the API, this option has been removed from the UI.
This updated script maintains a user-friendly interface while adhering to the constraints of the DALL-E API.
Citations:
[1] https://webleveling.com/content-management/how-to-get-different-image-sizes-in-dalle-3/
[2] https://cookbook.openai.com/articles/what_is_new_with_dalle_3
[3] https://platform.openai.com/docs/guides/images
Prompt 3
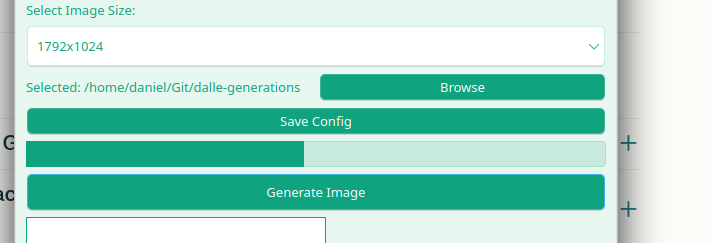
Please add to the UI the ability to provide an open AI API key. once provided it should be saved in persistent storage along with the preferred output folder. there should be a save config button to allow the user to update these parameters from time to time and a "Config updated! success message when the configuration update is applied
Certainly! Here's an updated version of the script that includes the ability to input and save the OpenAI API key along with the preferred output folder. The configuration is saved using QSettings for persistence, and a "Config updated!" success message is displayed when the configuration is updated.
import sys
import os
import requests
from datetime import datetime
from PyQt6.QtWidgets import (QApplication, QWidget, QVBoxLayout, QLabel,
QLineEdit, QPushButton, QFileDialog, QMessageBox,
QComboBox)
from PyQt6.QtGui import QIcon
from PyQt6.QtCore import Qt, QSettings
import openai
class DalleImageGenerator(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.setWindowTitle('DALL-E Image Generator')
self.setGeometry(100, 100, 500, 400)
self.setStyleSheet("background-color: #f0f8ff;") # Light blue background
layout = QVBoxLayout()
# API Key input
api_key_label = QLabel('OpenAI API Key:')
self.api_key_input = QLineEdit()
layout.addWidget(api_key_label)
layout.addWidget(self.api_key_input)
# Title input
title_label = QLabel('Image Title:')
self.title_input = QLineEdit()
layout.addWidget(title_label)
layout.addWidget(self.title_input)
# Prompt input
prompt_label = QLabel('Enter your prompt:')
self.prompt_input = QLineEdit()
layout.addWidget(prompt_label)
layout.addWidget(self.prompt_input)
# Size selection
size_label = QLabel('Select Image Size:')
self.size_combo = QComboBox()
self.size_combo.addItems(["1024x1024", "1792x1024", "1024x1792"])
layout.addWidget(size_label)
layout.addWidget(self.size_combo)
# Output folder selection
folder_layout = QVBoxLayout()
self.folder_label = QLabel('Select output folder:')
self.folder_button = QPushButton('Browse')
self.folder_button.clicked.connect(self.select_folder)
folder_layout.addWidget(self.folder_label)
folder_layout.addWidget(self.folder_button)
layout.addLayout(folder_layout)
# Save config button
save_config_button = QPushButton('Save Config')
save_config_button.setStyleSheet('background-color: #4682b4; color: white;') # Steel blue button
save_config_button.clicked.connect(self.save_settings)
layout.addWidget(save_config_button)
# Generate button
generate_button = QPushButton('Generate Image')
generate_button.setStyleSheet('background-color: #4682b4; color: white;') # Steel blue button
generate_button.clicked.connect(self.generate_image)
layout.addWidget(generate_button)
self.setLayout(layout)
# Load saved settings
self.settings = QSettings('DalleImageGenerator', 'Settings')
self.load_settings()
def select_folder(self):
folder = QFileDialog.getExistingDirectory(self, "Select Directory")
if folder:
self.folder_label.setText(f'Selected: {folder}')
self.settings.setValue('output_folder', folder)
def load_settings(self):
api_key = self.settings.value('api_key', '')
output_folder = self.settings.value('output_folder', '')
if api_key:
self.api_key_input.setText(api_key)
if output_folder:
self.folder_label.setText(f'Selected: {output_folder}')
def save_settings(self):
api_key = self.api_key_input.text().strip()
if not api_key:
QMessageBox.warning(self, 'Error', 'Please enter your OpenAI API key.')
return
self.settings.setValue('api_key', api_key)
QMessageBox.information(self, 'Config Updated', 'Configuration updated successfully!')
def generate_image(self):
title = self.title_input.text().strip().replace(" ", "-").lower()
prompt = self.prompt_input.text().strip()
if not title or not prompt:
QMessageBox.warning(self, 'Error', 'Please enter both a title and a prompt.')
return
size = self.size_combo.currentText()
try:
openai.api_key = self.settings.value('api_key', '')
if not openai.api_key:
QMessageBox.warning(self, 'Error', 'OpenAI API key is missing. Please update your configuration.')
return
# Call the DALL-E API to generate an image
response = openai.Image.create(
prompt=prompt,
n=1,
size=size
)
image_url = response['data'][0]['url']
# Create the directory structure if it doesn't exist
today = datetime.now().strftime('%d%m%y')
output_folder = self.settings.value('output_folder', '')
save_path = os.path.join(output_folder, today)
os.makedirs(save_path, exist_ok=True)
# Download and save the image
image_response = requests.get(image_url)
image_path = os.path.join(save_path, f'{title}.webp')
with open(image_path, 'wb') as f:
f.write(image_response.content)
QMessageBox.information(self, 'Success', f'Image saved to {image_path}')
# Optionally close the application after success
# self.close()
except Exception as e:
QMessageBox.critical(self, 'Error', f'An error occurred: {str(e)}')
if __name__ == '__main__':
app = QApplication(sys.argv)
app.setWindowIcon(QIcon()) # Add your icon here if available
ex = DalleImageGenerator()
ex.show()
sys.exit(app.exec())
Key Features:
- API Key Input: Users can input their OpenAI API key directly into the GUI.
- Persistent Storage: Both the API key and output folder are stored using QSettings, ensuring they persist through reboots.
- Save Config Button: A button allows users to save their configuration settings. A success message confirms when settings are updated.
- Generate Button: Generates images based on user input and saves them in a structured format.
Setup Instructions:
- Install Required Packages: Ensure you have these packages installed:
pip install pyqt6 openai requests python-dotenv
- Run the Script: Execute the script to launch the GUI and start generating images.
This setup provides a complete solution for managing configurations and generating images with DALL-E through an intuitive interface.
Prompt 4 - Claude
Hi Claude. Please find attached a Python GUI that needs some debugging with the indentation. You can probably guess its purpose: it's to provide a simple GUI to allow the user run prompts for DALLE over the openAI API. It then saves them into a specified folder which the user can share.
In addition to the debugging, please make sure that the persistent storage is somewhere outside of the repo as I might choose to share this publicly at some point and I don't want to share my credentials (obviously).
Play around with the UI and color scheme too. It could use a lot of improvement. The green scheme that DALLE itself uses is nice and should be integrated.
Return the whole script in one code block without any comments. Validate it before returning it to me to make sure that it's valid executable Python that is free of errors.
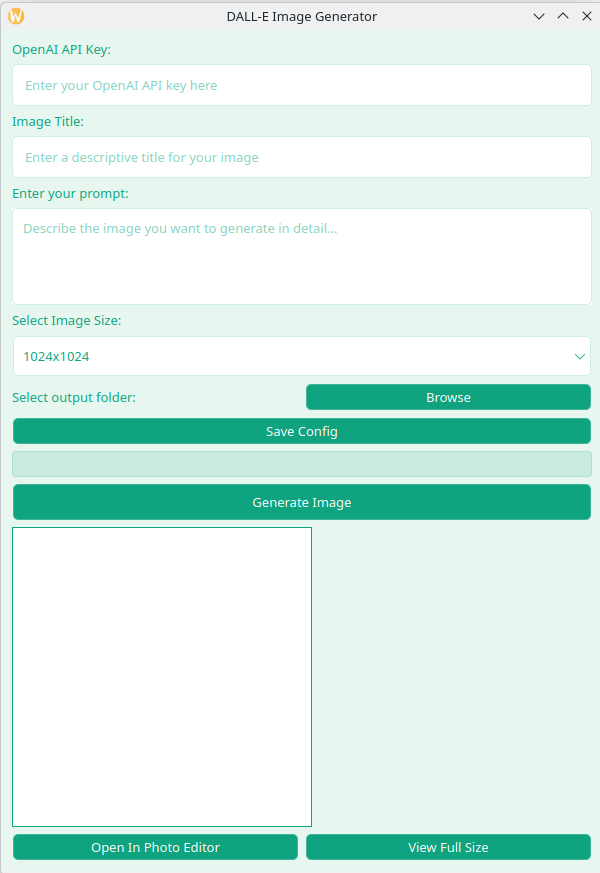
Screenshots Of GUI Developed, Output 4








-
 在细胞编辑后,如何维护自定义的JTable细胞渲染?在JTable中维护jtable单元格渲染后,在JTable中,在JTable中实现自定义单元格渲染和编辑功能可以增强用户体验。但是,至关重要的是要确保即使在编辑操作后也保留所需的格式。在设置用于格式化“价格”列的“价格”列,用户遇到的数字格式丢失的“价格”列的“价格”之后,问题在设置自定义单元格...编程 发布于2025-07-12
在细胞编辑后,如何维护自定义的JTable细胞渲染?在JTable中维护jtable单元格渲染后,在JTable中,在JTable中实现自定义单元格渲染和编辑功能可以增强用户体验。但是,至关重要的是要确保即使在编辑操作后也保留所需的格式。在设置用于格式化“价格”列的“价格”列,用户遇到的数字格式丢失的“价格”列的“价格”之后,问题在设置自定义单元格...编程 发布于2025-07-12 -
 eval()vs. ast.literal_eval():对于用户输入,哪个Python函数更安全?称量()和ast.literal_eval()中的Python Security 在使用用户输入时,必须优先确保安全性。强大的Python功能Eval()通常是作为潜在解决方案而出现的,但担心其潜在风险。 This article delves into the differences betwee...编程 发布于2025-07-12
eval()vs. ast.literal_eval():对于用户输入,哪个Python函数更安全?称量()和ast.literal_eval()中的Python Security 在使用用户输入时,必须优先确保安全性。强大的Python功能Eval()通常是作为潜在解决方案而出现的,但担心其潜在风险。 This article delves into the differences betwee...编程 发布于2025-07-12 -
 PHP SimpleXML解析带命名空间冒号的XML方法在php 很少,请使用该限制很大,很少有很高。例如:这种技术可确保可以通过遍历XML树和使用儿童()方法()方法的XML树和切换名称空间来访问名称空间内的元素。编程 发布于2025-07-12
PHP SimpleXML解析带命名空间冒号的XML方法在php 很少,请使用该限制很大,很少有很高。例如:这种技术可确保可以通过遍历XML树和使用儿童()方法()方法的XML树和切换名称空间来访问名称空间内的元素。编程 发布于2025-07-12 -
 可以在纯CS中将多个粘性元素彼此堆叠在一起吗?[2这里: https://webthemez.com/demo/sticky-multi-header-scroll/index.html </main> <section> { display:grid; grid-template-...编程 发布于2025-07-12
可以在纯CS中将多个粘性元素彼此堆叠在一起吗?[2这里: https://webthemez.com/demo/sticky-multi-header-scroll/index.html </main> <section> { display:grid; grid-template-...编程 发布于2025-07-12 -
 如何有效地转换PHP中的时区?在PHP 利用dateTime对象和functions DateTime对象及其相应的功能别名为时区转换提供方便的方法。例如: //定义用户的时区 date_default_timezone_set('欧洲/伦敦'); //创建DateTime对象 $ dateTime = ne...编程 发布于2025-07-12
如何有效地转换PHP中的时区?在PHP 利用dateTime对象和functions DateTime对象及其相应的功能别名为时区转换提供方便的方法。例如: //定义用户的时区 date_default_timezone_set('欧洲/伦敦'); //创建DateTime对象 $ dateTime = ne...编程 发布于2025-07-12 -
 如何使用FormData()处理多个文件上传?)处理多个文件输入时,通常需要处理多个文件上传时,通常是必要的。 The fd.append("fileToUpload[]", files[x]); method can be used for this purpose, allowing you to send multi...编程 发布于2025-07-12
如何使用FormData()处理多个文件上传?)处理多个文件输入时,通常需要处理多个文件上传时,通常是必要的。 The fd.append("fileToUpload[]", files[x]); method can be used for this purpose, allowing you to send multi...编程 发布于2025-07-12 -
 图片在Chrome中为何仍有边框?`border: none;`无效解决方案在chrome 中删除一个频繁的问题时,在与Chrome and IE9中的图像一起工作时,遇到了一个频繁的问题。和“边境:无;”在CSS中。要解决此问题,请考虑以下方法: Chrome具有忽略“ border:none; none;”的已知错误,风格。要解决此问题,请使用以下CSS ID块创建带...编程 发布于2025-07-12
图片在Chrome中为何仍有边框?`border: none;`无效解决方案在chrome 中删除一个频繁的问题时,在与Chrome and IE9中的图像一起工作时,遇到了一个频繁的问题。和“边境:无;”在CSS中。要解决此问题,请考虑以下方法: Chrome具有忽略“ border:none; none;”的已知错误,风格。要解决此问题,请使用以下CSS ID块创建带...编程 发布于2025-07-12 -
 如何将来自三个MySQL表的数据组合到新表中?mysql:从三个表和列的新表创建新表 答案:为了实现这一目标,您可以利用一个3-way Join。 选择p。*,d.content作为年龄 来自人为p的人 加入d.person_id = p.id上的d的详细信息 加入T.Id = d.detail_id的分类法 其中t.taxonomy =...编程 发布于2025-07-12
如何将来自三个MySQL表的数据组合到新表中?mysql:从三个表和列的新表创建新表 答案:为了实现这一目标,您可以利用一个3-way Join。 选择p。*,d.content作为年龄 来自人为p的人 加入d.person_id = p.id上的d的详细信息 加入T.Id = d.detail_id的分类法 其中t.taxonomy =...编程 发布于2025-07-12 -
 Async Void vs. Async Task在ASP.NET中:为什么Async Void方法有时会抛出异常?在ASP.NET async void void async void void void void void的设计无需返回asynchroncon而无需返回任务对象。他们在执行过程中增加未偿还操作的计数,并在完成后减少。在某些情况下,这种行为可能是有益的,例如未期望或明确预期操作结果的火灾和...编程 发布于2025-07-12
Async Void vs. Async Task在ASP.NET中:为什么Async Void方法有时会抛出异常?在ASP.NET async void void async void void void void void的设计无需返回asynchroncon而无需返回任务对象。他们在执行过程中增加未偿还操作的计数,并在完成后减少。在某些情况下,这种行为可能是有益的,例如未期望或明确预期操作结果的火灾和...编程 发布于2025-07-12 -
 如何在JavaScript对象中动态设置键?在尝试为JavaScript对象创建动态键时,如何使用此Syntax jsObj['key' i] = 'example' 1;不工作。正确的方法采用方括号: jsobj ['key''i] ='example'1; 在JavaScript中,数组是一...编程 发布于2025-07-12
如何在JavaScript对象中动态设置键?在尝试为JavaScript对象创建动态键时,如何使用此Syntax jsObj['key' i] = 'example' 1;不工作。正确的方法采用方括号: jsobj ['key''i] ='example'1; 在JavaScript中,数组是一...编程 发布于2025-07-12 -
 Java中假唤醒真的会发生吗?在Java中的浪费唤醒:真实性或神话?在Java同步中伪装唤醒的概念已经是讨论的主题。尽管存在这种行为的潜力,但问题仍然存在:它们实际上是在实践中发生的吗? Linux的唤醒机制根据Wikipedia关于伪造唤醒的文章,linux实现了pthread_cond_wait()功能的Linux实现,利用...编程 发布于2025-07-12
Java中假唤醒真的会发生吗?在Java中的浪费唤醒:真实性或神话?在Java同步中伪装唤醒的概念已经是讨论的主题。尽管存在这种行为的潜力,但问题仍然存在:它们实际上是在实践中发生的吗? Linux的唤醒机制根据Wikipedia关于伪造唤醒的文章,linux实现了pthread_cond_wait()功能的Linux实现,利用...编程 发布于2025-07-12 -
 如何从Python中的字符串中删除表情符号:固定常见错误的初学者指南?从python import codecs import codecs import codecs 导入 text = codecs.decode('这狗\ u0001f602'.encode('utf-8'),'utf-8') 印刷(文字)#带有...编程 发布于2025-07-12
如何从Python中的字符串中删除表情符号:固定常见错误的初学者指南?从python import codecs import codecs import codecs 导入 text = codecs.decode('这狗\ u0001f602'.encode('utf-8'),'utf-8') 印刷(文字)#带有...编程 发布于2025-07-12 -
 如何使用替换指令在GO MOD中解析模块路径差异?在使用GO MOD时,在GO MOD 中克服模块路径差异时,可能会遇到冲突,其中可能会遇到一个冲突,其中3派对软件包将另一个带有导入套件的path package the Imptioned package the Imptioned package the Imported tocted pac...编程 发布于2025-07-12
如何使用替换指令在GO MOD中解析模块路径差异?在使用GO MOD时,在GO MOD 中克服模块路径差异时,可能会遇到冲突,其中可能会遇到一个冲突,其中3派对软件包将另一个带有导入套件的path package the Imptioned package the Imptioned package the Imported tocted pac...编程 发布于2025-07-12
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























