ReactJS 日介绍
欢迎来到“ReactJS 30 天”挑战的第一天!今天,我们将首先了解 ReactJS 是什么、为什么它成为 Web 开发中最受欢迎的库之一,以及它如何帮助您构建动态的现代 Web 应用程序。
ReactJS是什么?
ReactJS,俗称React,是Facebook开发的开源JavaScript库。它最初于 2013 年发布,现已成为构建用户界面 (UI),特别是单页应用程序 (SPA) 的首选工具。与传统的 JavaScript 库不同,React 专注于创建组件 - 定义部分用户界面的可重用代码段。
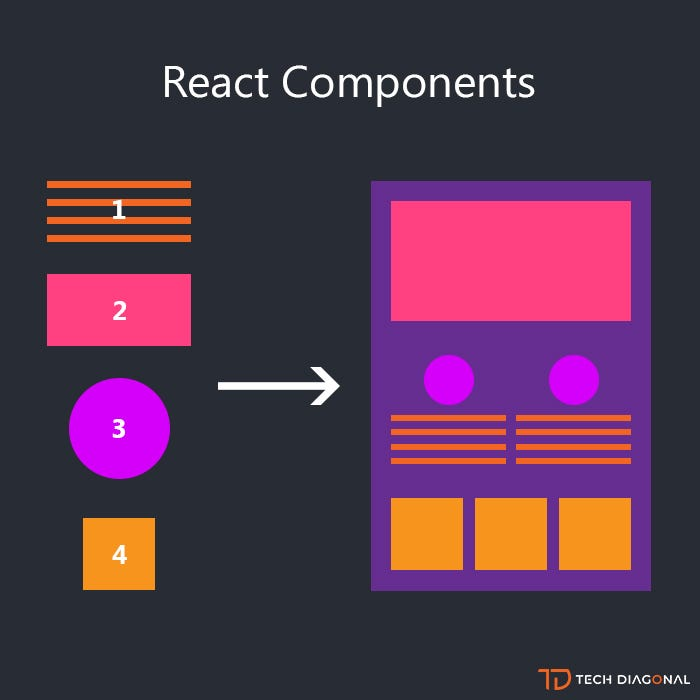
现实生活示例:用乐高积木搭建
想象一下您正在建造一个复杂的乐高结构。您不是使用单个巨大的块,而是使用可以以各种方式组合的较小的单独块。 React 的工作原理类似。 React 允许您使用组件一点一点地构建它,而不是将整个网页创建为一个大实体。每个组件就像一个乐高积木,可以重复使用和组合以有效地创建复杂的 UI。
为什么使用ReactJS?
ReactJS 具有多种优势,使其成为现代 Web 开发的必备工具:
基于组件的架构: React 允许您将 UI 分解为更小的、可重用的组件。这种模块化方法使您的代码更有组织性、更易于管理且更具可扩展性。

现实生活示例:想象一个电子商务网站。您可以创建一个显示产品图像、名称和价格的 ProductCard 组件。该组件可以在整个站点中任何需要展示产品的地方重复使用。
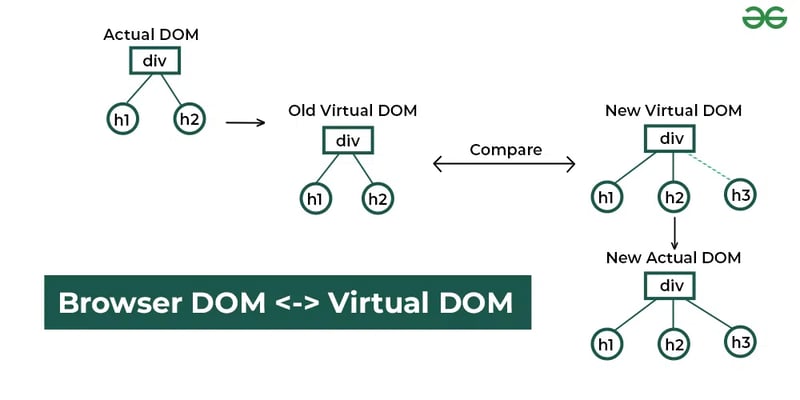
虚拟 DOM: React 使用虚拟 DOM 来优化更新和渲染。 React 不会在发生变化时更新整个页面,而是仅更新需要更改的部分,从而使应用程序更快、更高效。

现实生活示例:考虑您的社交媒体源如何更新。当您喜欢某个帖子时,只有该特定帖子的喜欢计数更新,而不是重新加载整个页面。这类似于 React 的虚拟 DOM 有效管理更新的方式。
声明式 UI: React 允许您根据应用程序的状态描述 UI 的外观,并负责其余的工作。这种方法更容易推理并产生更可预测的代码。
现实生活中的例子:想想写一个食谱。您无需详细描述每个步骤(强制性),只需列出成分和说明(声明性)即可。 React 的工作原理类似,让您声明您希望 UI 的外观,并处理底层步骤。
强大的社区和生态系统: React 拥有庞大且活跃的社区,这意味着您可以找到无数的教程、库、工具和资源来帮助您解决问题和构建项目。
现实生活示例: 考虑在一个人人都说新语言的城市学习一门新语言。使用它的人越多,就越容易找到帮助、资源和实践机会。 React 的社区为开发人员提供了类似的环境。
ReactJS用在哪里?
ReactJS 被一些科技巨头所使用,包括 Facebook、Instagram、Airbnb、Netflix 和 Uber。这些公司依靠 React 构建快速、交互式且可扩展的 Web 应用程序,每天为数百万用户提供服务。
现实生活示例:React 实践
以脸书为例。每次您与帖子互动时(无论是点赞、分享还是评论),React 都会在幕后工作,以确保这些互动快速进行,并且 UI 可以高效更新,而无需重新加载整个页面。
迎接挑战
在这个为期 30 天的挑战中,您将获得 ReactJS 的实践经验。在本系列结束时,您将构建多个项目并深入了解 React 的工作原理。
明天,请确保对 JavaScript 有基本的了解,并准备好设置您的开发环境。我们将深入研究在您的本地计算机上设置 React 并让您的第一个 React 应用程序启动并运行。
最后的想法
ReactJS 不仅仅是一个工具——它是我们构建用户界面方式的范式转变。无论您是创建小型个人项目还是开发大型应用程序,React 都提供了构建高效、可维护和可扩展的 UI 所需的工具和模式。
请继续关注第 2 天,我们将设置您的开发环境并开始使用 ReactJS 进行编码!
-
 为什么不使用CSS`content'属性显示图像?在Firefox extemers属性为某些图像很大,&& && && &&华倍华倍[华氏华倍华氏度]很少见,却是某些浏览属性很少,尤其是特定于Firefox的某些浏览器未能在使用内容属性引用时未能显示图像的情况。这可以在提供的CSS类中看到:。googlepic { 内容:url(&#...编程 发布于2025-04-27
为什么不使用CSS`content'属性显示图像?在Firefox extemers属性为某些图像很大,&& && && &&华倍华倍[华氏华倍华氏度]很少见,却是某些浏览属性很少,尤其是特定于Firefox的某些浏览器未能在使用内容属性引用时未能显示图像的情况。这可以在提供的CSS类中看到:。googlepic { 内容:url(&#...编程 发布于2025-04-27 -
 找到最大计数时,如何解决mySQL中的“组函数\”错误的“无效使用”?如何在mySQL中使用mySql 检索最大计数,您可能会遇到一个问题,您可能会在尝试使用以下命令:理解错误正确找到由名称列分组的值的最大计数,请使用以下修改后的查询: 计数(*)为c 来自EMP1 按名称组 c desc订购 限制1 查询说明 select语句提取名称列和每个名称...编程 发布于2025-04-27
找到最大计数时,如何解决mySQL中的“组函数\”错误的“无效使用”?如何在mySQL中使用mySql 检索最大计数,您可能会遇到一个问题,您可能会在尝试使用以下命令:理解错误正确找到由名称列分组的值的最大计数,请使用以下修改后的查询: 计数(*)为c 来自EMP1 按名称组 c desc订购 限制1 查询说明 select语句提取名称列和每个名称...编程 发布于2025-04-27 -
 如何在鼠标单击时编程选择DIV中的所有文本?在鼠标上选择div文本单击单击单个鼠标单击单击单击?这允许用户轻松拖放所选的文本或直接复制它。 在单个鼠标上单击的div元素中选择文本,您可以使用以下Javascript函数: function selecttext(canduterid){ if(document.Selection){...编程 发布于2025-04-27
如何在鼠标单击时编程选择DIV中的所有文本?在鼠标上选择div文本单击单击单个鼠标单击单击单击?这允许用户轻松拖放所选的文本或直接复制它。 在单个鼠标上单击的div元素中选择文本,您可以使用以下Javascript函数: function selecttext(canduterid){ if(document.Selection){...编程 发布于2025-04-27 -
 为什么尽管有效代码,为什么在PHP中捕获输入?在php ;?>" method="post">The intention is to capture the input from the text box and display it when the submit button is clicked.但是,输出...编程 发布于2025-04-27
为什么尽管有效代码,为什么在PHP中捕获输入?在php ;?>" method="post">The intention is to capture the input from the text box and display it when the submit button is clicked.但是,输出...编程 发布于2025-04-27 -
 哪种方法更有效地用于点 - 填点检测:射线跟踪或matplotlib \的路径contains_points?在Python Matplotlib's path.contains_points FunctionMatplotlib's path.contains_points function employs a path object to represent the polygon.它...编程 发布于2025-04-27
哪种方法更有效地用于点 - 填点检测:射线跟踪或matplotlib \的路径contains_points?在Python Matplotlib's path.contains_points FunctionMatplotlib's path.contains_points function employs a path object to represent the polygon.它...编程 发布于2025-04-27 -
 在程序退出之前,我需要在C ++中明确删除堆的堆分配吗?在C中的显式删除 在C中的动态内存分配时,开发人员通常会想知道是否有必要在heap-procal extrable exit exit上进行手动调用“ delete”操作员,但开发人员通常会想知道是否需要手动调用“ delete”操作员。本文深入研究了这个主题。 在C主函数中,使用了动态分配变量(H...编程 发布于2025-04-27
在程序退出之前,我需要在C ++中明确删除堆的堆分配吗?在C中的显式删除 在C中的动态内存分配时,开发人员通常会想知道是否有必要在heap-procal extrable exit exit上进行手动调用“ delete”操作员,但开发人员通常会想知道是否需要手动调用“ delete”操作员。本文深入研究了这个主题。 在C主函数中,使用了动态分配变量(H...编程 发布于2025-04-27 -
 `console.log`显示修改后对象值异常的原因foo = [{id:1},{id:2},{id:3},{id:4},{id:id:5},],]; console.log('foo1',foo,foo.length); foo.splice(2,1); console.log('foo2', foo, foo....编程 发布于2025-04-27
`console.log`显示修改后对象值异常的原因foo = [{id:1},{id:2},{id:3},{id:4},{id:id:5},],]; console.log('foo1',foo,foo.length); foo.splice(2,1); console.log('foo2', foo, foo....编程 发布于2025-04-27 -
 如何使用“ JSON”软件包解析JSON阵列?parsing JSON与JSON软件包 QUALDALS:考虑以下go代码:字符串 } func main(){ datajson:=`[“ 1”,“ 2”,“ 3”]`` arr:= jsontype {} 摘要:= = json.unmarshal([] byte(...编程 发布于2025-04-27
如何使用“ JSON”软件包解析JSON阵列?parsing JSON与JSON软件包 QUALDALS:考虑以下go代码:字符串 } func main(){ datajson:=`[“ 1”,“ 2”,“ 3”]`` arr:= jsontype {} 摘要:= = json.unmarshal([] byte(...编程 发布于2025-04-27 -
 Java中如何使用观察者模式实现自定义事件?在Java 中创建自定义事件的自定义事件在许多编程场景中都是无关紧要的,使组件能够基于特定的触发器相互通信。本文旨在解决以下内容:问题语句我们如何在Java中实现自定义事件以促进基于特定事件的对象之间的交互,定义了管理订阅者的类界面。以下代码片段演示了如何使用观察者模式创建自定义事件: args)...编程 发布于2025-04-27
Java中如何使用观察者模式实现自定义事件?在Java 中创建自定义事件的自定义事件在许多编程场景中都是无关紧要的,使组件能够基于特定的触发器相互通信。本文旨在解决以下内容:问题语句我们如何在Java中实现自定义事件以促进基于特定事件的对象之间的交互,定义了管理订阅者的类界面。以下代码片段演示了如何使用观察者模式创建自定义事件: args)...编程 发布于2025-04-27 -
 如何解决由于Android的内容安全策略而拒绝加载脚本... \”错误?Unveiling the Mystery: Content Security Policy Directive ErrorsEncountering the enigmatic error "Refused to load the script..." when deployi...编程 发布于2025-04-27
如何解决由于Android的内容安全策略而拒绝加载脚本... \”错误?Unveiling the Mystery: Content Security Policy Directive ErrorsEncountering the enigmatic error "Refused to load the script..." when deployi...编程 发布于2025-04-27 -
 如何高效地在一个事务中插入数据到多个MySQL表?mySQL插入到多个表中,该数据可能会产生意外的结果。虽然似乎有多个查询可以解决问题,但将从用户表的自动信息ID与配置文件表的手动用户ID相关联提出了挑战。使用Transactions和last_insert_id() 插入用户(用户名,密码)值('test','test...编程 发布于2025-04-27
如何高效地在一个事务中插入数据到多个MySQL表?mySQL插入到多个表中,该数据可能会产生意外的结果。虽然似乎有多个查询可以解决问题,但将从用户表的自动信息ID与配置文件表的手动用户ID相关联提出了挑战。使用Transactions和last_insert_id() 插入用户(用户名,密码)值('test','test...编程 发布于2025-04-27 -
 如何使用不同数量列的联合数据库表?合并列数不同的表 当尝试合并列数不同的数据库表时,可能会遇到挑战。一种直接的方法是在列数较少的表中,为缺失的列追加空值。 例如,考虑两个表,表 A 和表 B,其中表 A 的列数多于表 B。为了合并这些表,同时处理表 B 中缺失的列,请按照以下步骤操作: 确定表 B 中缺失的列,并将它们添加到表的末...编程 发布于2025-04-27
如何使用不同数量列的联合数据库表?合并列数不同的表 当尝试合并列数不同的数据库表时,可能会遇到挑战。一种直接的方法是在列数较少的表中,为缺失的列追加空值。 例如,考虑两个表,表 A 和表 B,其中表 A 的列数多于表 B。为了合并这些表,同时处理表 B 中缺失的列,请按照以下步骤操作: 确定表 B 中缺失的列,并将它们添加到表的末...编程 发布于2025-04-27 -
 我可以将加密从McRypt迁移到OpenSSL,并使用OpenSSL迁移MCRYPT加密数据?将我的加密库从mcrypt升级到openssl 问题:是否可以将我的加密库从McRypt升级到OpenSSL?如果是这样,如何?答案:是的,可以将您的Encryption库从McRypt升级到OpenSSL。可以使用openssl。附加说明: [openssl_decrypt()函数要求iv参...编程 发布于2025-04-27
我可以将加密从McRypt迁移到OpenSSL,并使用OpenSSL迁移MCRYPT加密数据?将我的加密库从mcrypt升级到openssl 问题:是否可以将我的加密库从McRypt升级到OpenSSL?如果是这样,如何?答案:是的,可以将您的Encryption库从McRypt升级到OpenSSL。可以使用openssl。附加说明: [openssl_decrypt()函数要求iv参...编程 发布于2025-04-27
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























