#daysofMiva 编码挑战日
嗨,大家好。因此,在本次挑战的第二天,我决定离开 GitHub,专注于我真正想学习的内容:Javascript。
什么是 JavaScript
想象一下,您是 Web 开发领域的奇才。您拥有值得信赖的 HTML 来构建您的网站结构,就像神奇生物的骨骼一样。然后,您可以使用 CSS 为其赋予某种风格,例如选择完美的长袍或服装。但缺少一些东西。你的创作是静止的、没有生命的。这就是 JavaScript (JS) 的用武之地——它是让您的创作变得栩栩如生的魔杖! JavaScript 是一种编程语言,主要用于在网站上创建交互式动态内容。它使开发人员能够实现动画、表单验证和实时更新等功能,而无需重新加载页面。 JavaScript 可用于 Web 应用程序的前端(用户看到并与之交互的内容)和后端(服务器端操作)。
JavaScript 无处不在。正是这种语言造就了今天的网络:互动、有趣且具有无穷的吸引力。无论您是想创建一个很酷的网站、一个令人上瘾的移动应用程序,还是一个游戏,学习 JavaScript 就像学习书中最强大的咒语一样。

JavaScript 的使用
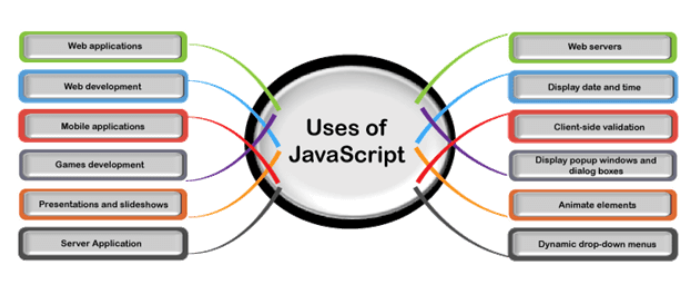
JavaScript (JS) 是一种广泛用于 Web 开发的通用编程语言。以下是 JavaScript 的一些关键用途:
1。网页开发(前端)
交互式网页:JavaScript 使网站具有交互性。从下拉菜单到图像滑块,它为您在网站上看到的动态元素提供支持。
表单验证:在提交表单之前检查用户是否正确填写了表单。
动画:JavaScript 可以创建动画和效果,例如屏幕上淡入淡出的元素或移动的对象。
2.网页开发(后端)
服务器端编程:使用 Node.js,JavaScript 可以在服务器上运行来处理请求、管理数据库和提供内容。
实时应用程序:JavaScript 用于实时应用程序,例如聊天应用程序、在线游戏和实时数据流。
3.移动应用程序开发
跨平台移动应用程序:React Native 和 Ionic 等框架使用 JavaScript 来构建可在 iOS 和 Android 上运行的移动应用程序。
4.游戏开发
浏览器游戏:JavaScript 与 HTML5 和 Canvas 一起用于创建直接在浏览器中运行的交互式游戏。
5.自动化和脚本编写
任务自动化:JavaScript 可以自动执行 Web 开发中的重复任务,例如缩小文件或测试代码。
浏览器扩展:JavaScript 为许多浏览器扩展提供了支持,这些扩展增强了 Chrome 和 Firefox 等浏览器的功能。
6。数据可视化
图表和图形:D3.js 和 Chart.js 等库允许开发人员创建复杂的数据可视化和交互式图表。
7.人工智能和机器学习
AI 和 ML 模型:JavaScript 以及 TensorFlow.js 等库可用于直接在浏览器中构建和运行 AI 模型。
8.物联网 (IoT)
物联网设备:JavaScript 可用于对物联网设备进行编程,从而实现设备和网络之间的通信。
9.渐进式网络应用程序 (PWA)
PWA:JavaScript 支持开发可离线工作且感觉像本机移动应用程序的 Web 应用程序。
10. API集成
获取数据:JavaScript 用于与 API 交互,从服务器获取数据并将其动态显示在网页上。


这些只是 JavaScript 众多用途中的一小部分,由于其灵活性和广泛的应用范围,JavaScript 仍然是科技行业的关键语言。
我今天在 Javascript 上做了什么
所以基本上,我没有直接开始编写我不理解的代码?我是一步一步来的。我首先学习了如何在 chrome 开发工具上编码,我想向您展示我是如何做到的。
如何打开 Chrome 开发工具
chrome开发工具有3种打开方式:
-Mac 上的命令 Alt J
在 Windows 上控制 Alt J
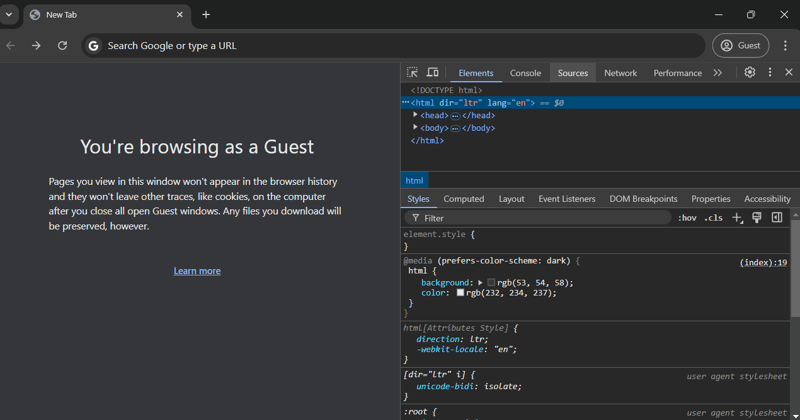
-右键单击鼠标,然后选择“检查”也会在 Chrome 上打开开发工具。虽然它会打开元素选项卡,然后我们可以转到控制台,这是我们将执行一些代码的地方。
-最后一步是进入chrome菜单,然后进入查看,点击开发者。在开发者下点击Javascript控制台,会弹出控制台选项卡。
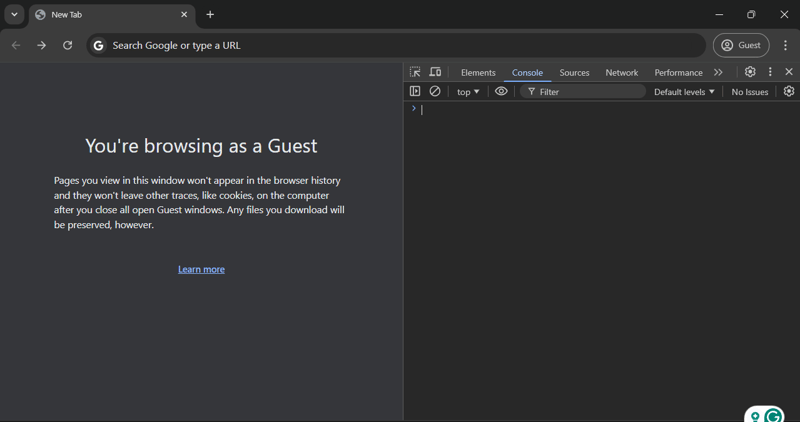
对我有用的是第二个,我只需右键单击鼠标并单击“检查”,然后导航到控制台选项卡。
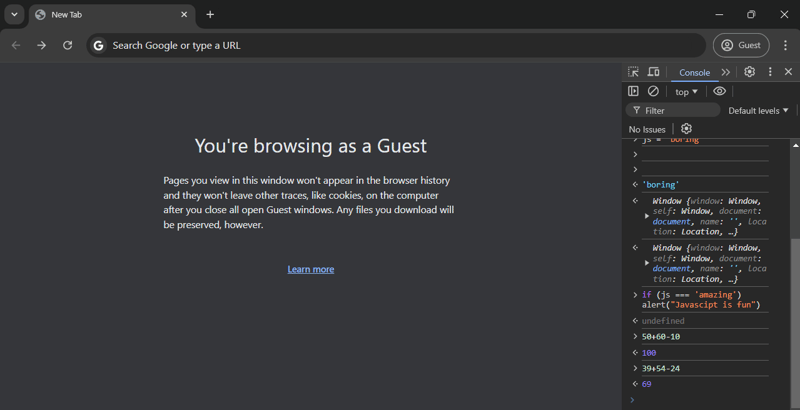
注意:我使用的是访客浏览器,而不是普通浏览器。


我可以通过单击命令加号来增加字体,反之亦然,通过单击命令 - 在 mac 中,但在 chrome 中它是控制和控制 -。
 我单击控件的图像
我单击控件的图像
 我单击控件的图像 -
我单击控件的图像 -
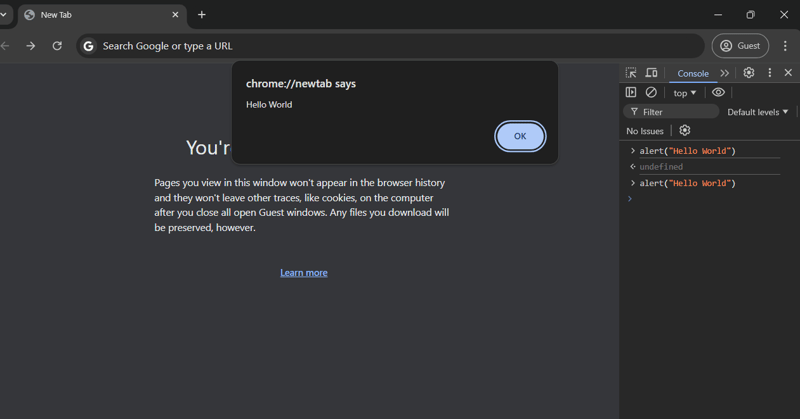
控制台允许我们编写和测试 Javascript 代码,因此它在开发过程中非常有用,例如修复错误,但我们无法使用此控制台编写真正的应用程序。

alert("Hello World")

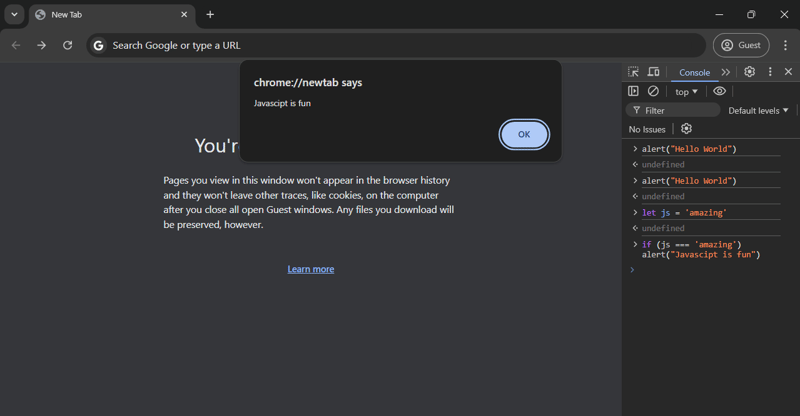
let js = "amazing"
if (js === 'amazing') alert("Javascript is fun")

50 60-10 39 54-24
所以从上面的图片中我们可以看到一个弹窗,甚至还有一些使用JS进行的数学计算。
我面临的挑战
我可以说我面临的唯一挑战是不知道为什么代码会以这种方式工作,随着时间的推移,我相信我会理解并非常擅长它。
结论
我很高兴我踏上了这段旅程,并且我已经学到了很多东西。我个人知道我很快就会克服我所面临的挑战,在你知道之前我就会成为一名大师?不管怎样,非常感谢家人❤️。期待我的第三天文章??.
-
 PowerPC 错误安装后如何在 Mac OS X 上完全卸载 MySQL?从 Mac OS X 卸载 MySQL:解决不正确的 PowerPC 安装试图纠正 Intel- 上 MySQL PowerPC 版本的错误安装一位用户在运行 Snow Leopard 的 Mac 上尝试安装正确的 x86 版本时遇到了安装冲突。尽管按照说明进行了手动卸载,但问题仍然存在,无法成功安...编程 发布于2024-11-15
PowerPC 错误安装后如何在 Mac OS X 上完全卸载 MySQL?从 Mac OS X 卸载 MySQL:解决不正确的 PowerPC 安装试图纠正 Intel- 上 MySQL PowerPC 版本的错误安装一位用户在运行 Snow Leopard 的 Mac 上尝试安装正确的 x86 版本时遇到了安装冲突。尽管按照说明进行了手动卸载,但问题仍然存在,无法成功安...编程 发布于2024-11-15 -
 Bootstrap 4 Beta 中的列偏移发生了什么?Bootstrap 4 Beta:列偏移的删除和恢复Bootstrap 4 在其 Beta 1 版本中引入了重大更改柱子偏移了。然而,随着 Beta 2 的后续发布,这些变化已经逆转。从 offset-md-* 到 ml-auto在 Bootstrap 4 Beta 1 中, offset-md-*...编程 发布于2024-11-15
Bootstrap 4 Beta 中的列偏移发生了什么?Bootstrap 4 Beta:列偏移的删除和恢复Bootstrap 4 在其 Beta 1 版本中引入了重大更改柱子偏移了。然而,随着 Beta 2 的后续发布,这些变化已经逆转。从 offset-md-* 到 ml-auto在 Bootstrap 4 Beta 1 中, offset-md-*...编程 发布于2024-11-15 -
 如何在 PHP 中组合两个关联数组,同时保留唯一 ID 并处理重复名称?在 PHP 中组合关联数组在 PHP 中,将两个关联数组组合成一个数组是一项常见任务。考虑以下请求:问题描述:提供的代码定义了两个关联数组,$array1和$array2。目标是创建一个新数组 $array3,它合并两个数组中的所有键值对。 此外,提供的数组具有唯一的 ID,而名称可能重合。要求是构...编程 发布于2024-11-15
如何在 PHP 中组合两个关联数组,同时保留唯一 ID 并处理重复名称?在 PHP 中组合关联数组在 PHP 中,将两个关联数组组合成一个数组是一项常见任务。考虑以下请求:问题描述:提供的代码定义了两个关联数组,$array1和$array2。目标是创建一个新数组 $array3,它合并两个数组中的所有键值对。 此外,提供的数组具有唯一的 ID,而名称可能重合。要求是构...编程 发布于2024-11-15 -
 如何修复 macOS 上 Django 中的“配置不正确:加载 MySQLdb 模块时出错”?MySQL配置不正确:相对路径的问题在Django中运行python manage.py runserver时,可能会遇到以下错误:ImproperlyConfigured: Error loading MySQLdb module: dlopen(/Library/Python/2.7/site-...编程 发布于2024-11-15
如何修复 macOS 上 Django 中的“配置不正确:加载 MySQLdb 模块时出错”?MySQL配置不正确:相对路径的问题在Django中运行python manage.py runserver时,可能会遇到以下错误:ImproperlyConfigured: Error loading MySQLdb module: dlopen(/Library/Python/2.7/site-...编程 发布于2024-11-15 -
 除了“if”语句之外:还有什么地方可以在不进行强制转换的情况下使用具有显式“bool”转换的类型?无需强制转换即可上下文转换为 bool您的类定义了对 bool 的显式转换,使您能够在条件语句中直接使用其实例“t”。然而,这种显式转换提出了一个问题:“t”在哪里可以在不进行强制转换的情况下用作 bool?上下文转换场景C 标准指定了四种值可以根据上下文转换为的主要场景bool:语句:if、whi...编程 发布于2024-11-15
除了“if”语句之外:还有什么地方可以在不进行强制转换的情况下使用具有显式“bool”转换的类型?无需强制转换即可上下文转换为 bool您的类定义了对 bool 的显式转换,使您能够在条件语句中直接使用其实例“t”。然而,这种显式转换提出了一个问题:“t”在哪里可以在不进行强制转换的情况下用作 bool?上下文转换场景C 标准指定了四种值可以根据上下文转换为的主要场景bool:语句:if、whi...编程 发布于2024-11-15 -
 为什么 MySQL 查询结果在 PHP 中以字符串形式返回?如何以原生数据类型检索它们?Retriving MySQL Query Results in Native Data Types这个问题围绕着使用时获取本地数据类型的 MySQL 查询结果的问题PHP。具体来说,尽管使用 mysql_fetch_row() 和 mysql_result(),开发人员仍会遇到以字符串形式返回数值...编程 发布于2024-11-15
为什么 MySQL 查询结果在 PHP 中以字符串形式返回?如何以原生数据类型检索它们?Retriving MySQL Query Results in Native Data Types这个问题围绕着使用时获取本地数据类型的 MySQL 查询结果的问题PHP。具体来说,尽管使用 mysql_fetch_row() 和 mysql_result(),开发人员仍会遇到以字符串形式返回数值...编程 发布于2024-11-15 -
 如何在 JavaScript 中高效检查素数?如何在 JavaScript 中确定素数在 JavaScript 中,识别素数是一项常见的编程任务。素数是大于 1 的正整数,除了 1 和它本身之外,不能被任何其他正整数整除。解决方案 1:Naive Approach提供的代码代码片段提供了一种检查数字是否为素数的简单方法:let inputVal...编程 发布于2024-11-15
如何在 JavaScript 中高效检查素数?如何在 JavaScript 中确定素数在 JavaScript 中,识别素数是一项常见的编程任务。素数是大于 1 的正整数,除了 1 和它本身之外,不能被任何其他正整数整除。解决方案 1:Naive Approach提供的代码代码片段提供了一种检查数字是否为素数的简单方法:let inputVal...编程 发布于2024-11-15 -
 如何在Go中解析具有特定时区的时间字符串?解析特定时区的时间您可以使用 time.ParseTime() 从字符串中获取时间结构。它采用布局字符串作为参数,指定输入字符串的格式。布局字符串必须与输入字符串的格式完全匹配。如果需要解析包含时区的时间字符串,可以使用 time.ParseInLocation()。该函数采用布局字符串和位置作为参...编程 发布于2024-11-15
如何在Go中解析具有特定时区的时间字符串?解析特定时区的时间您可以使用 time.ParseTime() 从字符串中获取时间结构。它采用布局字符串作为参数,指定输入字符串的格式。布局字符串必须与输入字符串的格式完全匹配。如果需要解析包含时区的时间字符串,可以使用 time.ParseInLocation()。该函数采用布局字符串和位置作为参...编程 发布于2024-11-15 -
 执行 Python 脚本时如何处理 Windows 中的命令行参数?Windows 中的 Python 脚本执行:了解参数处理在 Windows 中,执行 Python 脚本而不在命令中指定“python”可能会导致意外的行为。此问题源于 Windows 将文件类型与可执行文件关联的方式。当不使用“python”执行脚本时,Windows 会根据文件扩展名调用关联的...编程 发布于2024-11-15
执行 Python 脚本时如何处理 Windows 中的命令行参数?Windows 中的 Python 脚本执行:了解参数处理在 Windows 中,执行 Python 脚本而不在命令中指定“python”可能会导致意外的行为。此问题源于 Windows 将文件类型与可执行文件关联的方式。当不使用“python”执行脚本时,Windows 会根据文件扩展名调用关联的...编程 发布于2024-11-15 -
 使用“justify-content: space-around”时,为什么 Flex 容器项目居中对齐而不是左对齐?Flex 容器项目左对齐在移动菜单中,使用 Flexbox 排列社交媒体图标列表。为了确保相等的间距,使用 justify-content: space-around 。但是,当行包含三个以上的项目时,它们会居中对齐而不是左对齐。困境出现问题的原因是 justify-content: space- ...编程 发布于2024-11-15
使用“justify-content: space-around”时,为什么 Flex 容器项目居中对齐而不是左对齐?Flex 容器项目左对齐在移动菜单中,使用 Flexbox 排列社交媒体图标列表。为了确保相等的间距,使用 justify-content: space-around 。但是,当行包含三个以上的项目时,它们会居中对齐而不是左对齐。困境出现问题的原因是 justify-content: space- ...编程 发布于2024-11-15 -
 如何正确使用 canvas.toDataURL() 将 Canvas 输出捕获为图像?捕获画布输出为图像:使用 canvas.toDataURL() 解决挑战开发 HTML5 应用程序时,捕获画布的内容作为图像可能是一项重要任务。 canvas.toDataURL() 方法提供了实现此目的的方法,但有时其实现可能会遇到障碍。常见陷阱canvas 遇到的一个常见问题。 toDataUR...编程 发布于2024-11-15
如何正确使用 canvas.toDataURL() 将 Canvas 输出捕获为图像?捕获画布输出为图像:使用 canvas.toDataURL() 解决挑战开发 HTML5 应用程序时,捕获画布的内容作为图像可能是一项重要任务。 canvas.toDataURL() 方法提供了实现此目的的方法,但有时其实现可能会遇到障碍。常见陷阱canvas 遇到的一个常见问题。 toDataUR...编程 发布于2024-11-15 -
 在 Go 中使用 WebSocket 进行实时通信构建需要实时更新的应用程序(例如聊天应用程序、实时通知或协作工具)需要一种比传统 HTTP 更快、更具交互性的通信方法。这就是 WebSockets 发挥作用的地方!今天,我们将探讨如何在 Go 中使用 WebSocket,以便您可以向应用程序添加实时功能。 在这篇文章中,我们将介绍: WebSoc...编程 发布于2024-11-15
在 Go 中使用 WebSocket 进行实时通信构建需要实时更新的应用程序(例如聊天应用程序、实时通知或协作工具)需要一种比传统 HTTP 更快、更具交互性的通信方法。这就是 WebSockets 发挥作用的地方!今天,我们将探讨如何在 Go 中使用 WebSocket,以便您可以向应用程序添加实时功能。 在这篇文章中,我们将介绍: WebSoc...编程 发布于2024-11-15 -
 我可以在 Chrome 和 Firefox 中使用 CSS 设置 JavaScript 控制台消息的样式吗?在 Chrome 和 Firefox 中设计 JavaScript 控制台的样式在当今的 Web 开发领域,JavaScript 控制台已成为调试错误不可或缺的工具并显示信息。然而,当尝试区分不同类型的消息时,标准单色输出可能会受到限制。这个问题解决了一个常见问题:JavaScript 控制台能否显...编程 发布于2024-11-15
我可以在 Chrome 和 Firefox 中使用 CSS 设置 JavaScript 控制台消息的样式吗?在 Chrome 和 Firefox 中设计 JavaScript 控制台的样式在当今的 Web 开发领域,JavaScript 控制台已成为调试错误不可或缺的工具并显示信息。然而,当尝试区分不同类型的消息时,标准单色输出可能会受到限制。这个问题解决了一个常见问题:JavaScript 控制台能否显...编程 发布于2024-11-15 -
 如何使用 MySQL 查找今天生日的用户?如何使用 MySQL 识别今天生日的用户使用 MySQL 确定今天是否是用户的生日涉及查找生日匹配的所有行今天的日期。这可以通过一个简单的 MySQL 查询来实现,该查询将存储为 UNIX 时间戳的生日与今天的日期进行比较。以下 SQL 查询将获取今天有生日的所有用户: FROM USERS ...编程 发布于2024-11-15
如何使用 MySQL 查找今天生日的用户?如何使用 MySQL 识别今天生日的用户使用 MySQL 确定今天是否是用户的生日涉及查找生日匹配的所有行今天的日期。这可以通过一个简单的 MySQL 查询来实现,该查询将存储为 UNIX 时间戳的生日与今天的日期进行比较。以下 SQL 查询将获取今天有生日的所有用户: FROM USERS ...编程 发布于2024-11-15
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























