#daysofMiva 挑战赛的第一天。
100 天挑战的第一天
日期: 8/21/2024
目标: 学习和理解 JavaScript 中的变量、逻辑运算和数据类型,使用 JavaScript 解决数学问题,并开始学习事件监听器和条件语句。
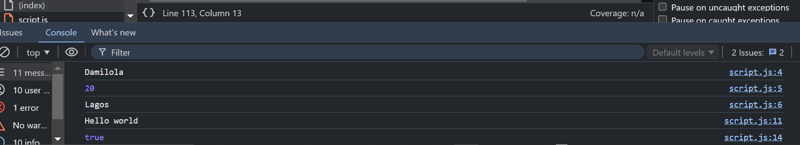
1. JavaScript变量介绍
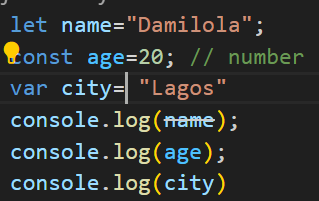
今天,我通过学习变量开始了 JavaScript 之旅。 JavaScript 中的变量就像一个保存数据的容器,数据可以是数字、一段文本或任何其他类型的值。我学习了如何使用 let、const 和 var 关键字声明变量。
- let 允许您创建一个稍后可以更改的变量。
- const 创建一个不能重新赋值的变量。
- var 是一种声明变量的较旧方法,但仍在使用。

2. 理解逻辑运算和数据类型
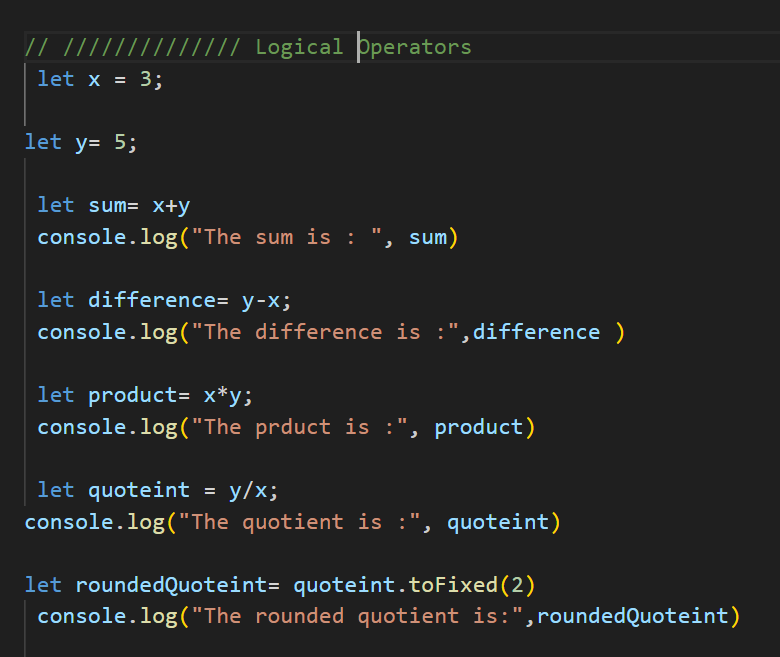
接下来,我探索了用于在 JavaScript 中做出决策的逻辑运算。我了解了基本的逻辑运算符:
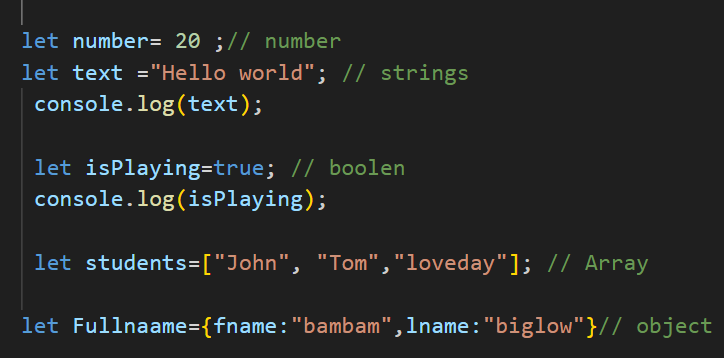
我还了解了不同的数据类型,例如:

3. 用 JavaScript 解决数学问题
我运用变量和数据类型的知识来解决一个简单的数学问题。问题是计算给定宽度和高度的矩形的面积。

4. 事件监听器简介
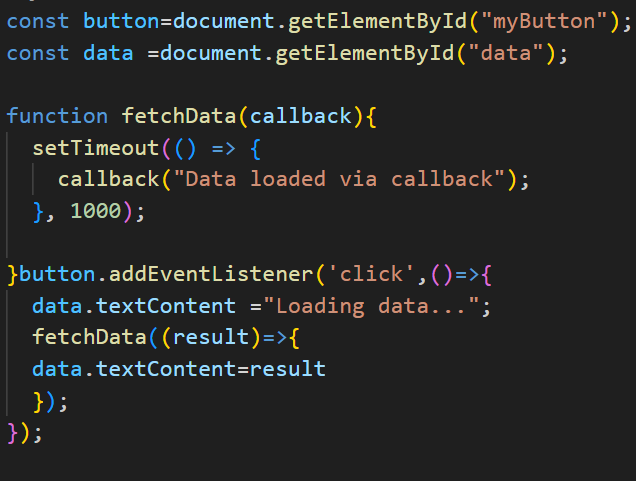
继续,我开始学习事件监听器。事件监听器是一个等待特定事件发生的函数,例如用户单击按钮,然后触发某些操作。
简单来说:
事件侦听器允许 JavaScript 响应网页上的用户操作,例如单击按钮、在文本框中键入或将鼠标悬停在元素上。

不点击时

点击后会显示正在加载的数据..然后最终显示“通过回调加载数据”

这是 javascript 中事件监听器的工作
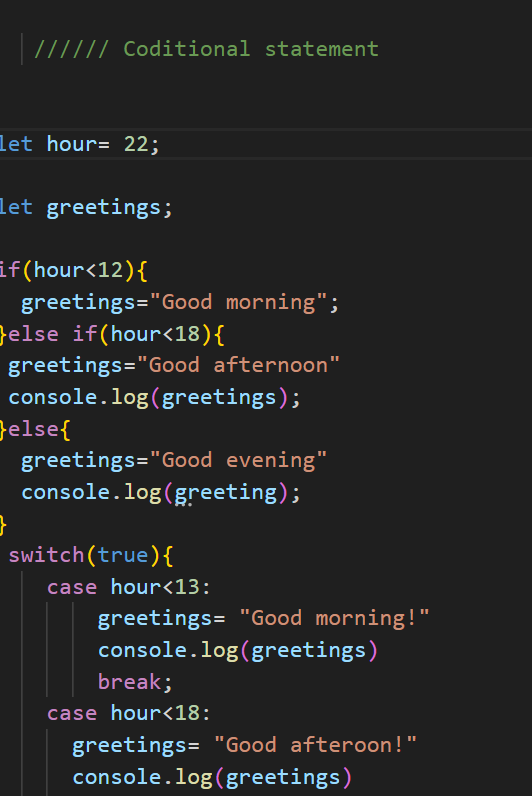
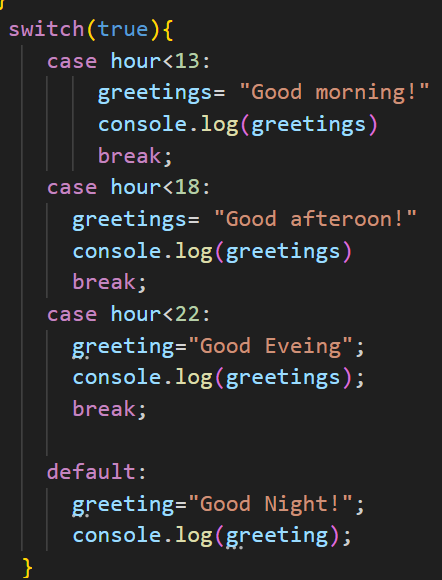
5. 理解条件语句
我还了解了条件语句,它允许我在代码中做出决定。条件语句检查条件是真还是假,然后根据结果执行代码块。


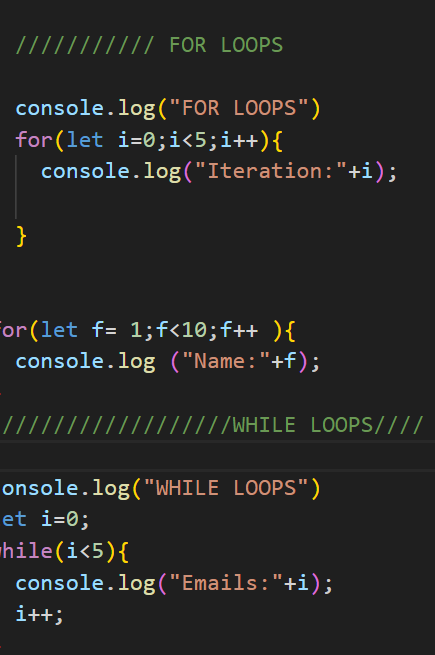
6 了解 JavaScript 中的 While 循环和 For 循环
While 循环:
只要指定条件为真,JavaScript 中的 while 循环就会不断执行代码块。我努力理解这个概念,将其想象为有人反复提出问题,直到得到正确的答案。
简单定义:
只要某个条件成立,while 循环就会继续运行。
例子:
let number = 1; while (number在此示例中,循环从 number = 1 开始,如果 number 小于或等于 5,则循环继续运行。它打印 number 的值,然后每次将其加 1。
For 循环:
for 循环与 while 循环类似,但当您知道要运行循环多少次时,for 循环通常更简洁且更容易编写。简单定义:
for 循环将代码块重复特定次数。例子:
for (let i = 1; i在这个for循环中,i从1开始,每次循环后加1,直到达到5。循环运行5次,就像while循环一样。
While 和 For 循环之间的区别:
- While Loop: 当您不知道循环应该运行多少次,但有一个条件需要检查时,这是最好的选择。
- For 循环: 当您确切知道循环应该运行多少次时最好。
设想:
想象一下你正在掷硬币。你想继续翻转直到获得正面。由于您不知道需要翻转多少次,因此您可以使用 while 循环继续翻转,直到出现正面。
现在,如果您想将硬币翻转 5 次,您可以使用 for 循环,因为您知道无论结果如何,您都需要翻转 5 次。
总之:
- While 循环: 不断翻转,直到获得正面。
- For 循环: 恰好翻转硬币 5 次。
理解循环需要付出一些努力,但这个练习帮助我了解它们如何在我的代码中有效地重复任务。

我的经历
我感到非常沮丧和压力。这真的让我很感动,几乎让我想砸碎我的电脑。真是太压倒性了!你能帮我找出哪里出了问题吗?....?♂️?♂️?♂️?♂️,我必须处理这么多错误,而调试它只会增加我的压力。但我决定休息一下,重新调整一下心态,终于解决了问题。我不断告诉自己,无论如何,我都可以成为最好的自己。
但是 javascript...???


结论
第一天非常富有成效,因为我通过学习变量、逻辑运算、数据类型和条件语句,为 JavaScript 奠定了坚实的基础。我还开始探索 JavaScript 如何通过事件监听器与用户操作交互。我很高兴能继续这个旅程并在未来加深我对 JavaScript 的理解。

请点赞、分享、订阅并关注更多内容,并评论我应该为这个 javascript 汉堡包喝什么饮料......哈哈???
-
 如何解决 Alpine 容器 Go 中 Pingdom API 的 x509 证书问题?x509 Go 中 Pingdom API 的证书问题在利用 pingdom-go 包与 Pingdom API 交互时,容器化应用程序遇到以下问题错误:“获取 https://api.pingdom.com/api/2.1/checks/0:x509:由未知颁发机构签名的证书。”这意味着容器化应用...编程 发布于2024-11-07
如何解决 Alpine 容器 Go 中 Pingdom API 的 x509 证书问题?x509 Go 中 Pingdom API 的证书问题在利用 pingdom-go 包与 Pingdom API 交互时,容器化应用程序遇到以下问题错误:“获取 https://api.pingdom.com/api/2.1/checks/0:x509:由未知颁发机构签名的证书。”这意味着容器化应用...编程 发布于2024-11-07 -
 我可以仅使用 .frm 文件恢复 MySQL 数据库吗?使用 .frm 文件恢复 MySQL 数据库执行常规数据库备份时,捕获整个数据库结构和数据至关重要。数据。但是,在某些情况下,用户可能只能访问 .frm 文件,该文件代表表结构,而不是实际数据。在这种情况下,仅使用 .frm 文件恢复数据库及其数据可能具有挑战性。幸运的是,在某些情况下可以从 .fr...编程 发布于2024-11-07
我可以仅使用 .frm 文件恢复 MySQL 数据库吗?使用 .frm 文件恢复 MySQL 数据库执行常规数据库备份时,捕获整个数据库结构和数据至关重要。数据。但是,在某些情况下,用户可能只能访问 .frm 文件,该文件代表表结构,而不是实际数据。在这种情况下,仅使用 .frm 文件恢复数据库及其数据可能具有挑战性。幸运的是,在某些情况下可以从 .fr...编程 发布于2024-11-07 -
 在 PHP 中启用或禁用“allow_url_fopen”:评估风险和替代方案授予或不授予:探索 PHP 中 'allow_url_fopen' 的用法开发者经常请求激活 'allow_url_fopen' 功能在生产服务器上。鉴于当前的网络开发状况,确定此权限是否仍然是必要的或者是否有更好的替代方案至关重要。评估情况做出决定之前,请考虑以下事...编程 发布于2024-11-07
在 PHP 中启用或禁用“allow_url_fopen”:评估风险和替代方案授予或不授予:探索 PHP 中 'allow_url_fopen' 的用法开发者经常请求激活 'allow_url_fopen' 功能在生产服务器上。鉴于当前的网络开发状况,确定此权限是否仍然是必要的或者是否有更好的替代方案至关重要。评估情况做出决定之前,请考虑以下事...编程 发布于2024-11-07 -
 如何覆盖 PHP 的 `mail()` 函数中的信封返回地址?如何在 PHP Mail 中覆盖信封返回地址为了解决使用 PHP 的 mail() 函数设置信封返回地址的问题,这个答案提供了一个简单的解决方案。mail() 函数接受可选的第四个和第五个参数。虽然第四个参数用于设置标头,但第五个参数可用于将选项直接传递给底层的 sendmail 命令。通过在第五个...编程 发布于2024-11-07
如何覆盖 PHP 的 `mail()` 函数中的信封返回地址?如何在 PHP Mail 中覆盖信封返回地址为了解决使用 PHP 的 mail() 函数设置信封返回地址的问题,这个答案提供了一个简单的解决方案。mail() 函数接受可选的第四个和第五个参数。虽然第四个参数用于设置标头,但第五个参数可用于将选项直接传递给底层的 sendmail 命令。通过在第五个...编程 发布于2024-11-07 -
 mysqli_fetch_array() 何时显示错误“期望参数 1 为 mysqli_result,给定布尔值”?mysqli_fetch_array() 期望 MySQLi 结果,而不是布尔值在给定的 PHP 代码中,错误“mysqli_fetch_array() 期望参数 1 为mysqli_result, boolean Give" 表示使用 mysqli_query() 的查询执行失败,它返回...编程 发布于2024-11-07
mysqli_fetch_array() 何时显示错误“期望参数 1 为 mysqli_result,给定布尔值”?mysqli_fetch_array() 期望 MySQLi 结果,而不是布尔值在给定的 PHP 代码中,错误“mysqli_fetch_array() 期望参数 1 为mysqli_result, boolean Give" 表示使用 mysqli_query() 的查询执行失败,它返回...编程 发布于2024-11-07 -
 子集和问题的 PHP 程序子集和问题是计算机科学和动态规划中的经典问题。给定一组正整数和一个目标和,任务是确定是否存在给定集合的子集,其元素之和等于目标和。 子集和问题的PHP程序 使用递归解决方案 例子 <?php // A recursive solution for the subset sum problem ...编程 发布于2024-11-07
子集和问题的 PHP 程序子集和问题是计算机科学和动态规划中的经典问题。给定一组正整数和一个目标和,任务是确定是否存在给定集合的子集,其元素之和等于目标和。 子集和问题的PHP程序 使用递归解决方案 例子 <?php // A recursive solution for the subset sum problem ...编程 发布于2024-11-07 -
 JavaScript 数组方法:综合指南数组是 JavaScript 中最基本的数据结构之一。使用数组,您可以在单个变量中存储多个值。 JavaScript 提供了许多内置方法来操作数组,使它们具有令人难以置信的通用性。在这篇文章中,我们将探讨所有内置数组方法以及如何在 JavaScript 项目中有效地使用它们。 核心方...编程 发布于2024-11-07
JavaScript 数组方法:综合指南数组是 JavaScript 中最基本的数据结构之一。使用数组,您可以在单个变量中存储多个值。 JavaScript 提供了许多内置方法来操作数组,使它们具有令人难以置信的通用性。在这篇文章中,我们将探讨所有内置数组方法以及如何在 JavaScript 项目中有效地使用它们。 核心方...编程 发布于2024-11-07 -
 高级 T:依赖参数、推断联合以及 Twitter 上的健康交互。每次我用 TypeScript 写成 Foo 时,我都会感受到失败的沉重。 在一种情况下,这种感觉特别强烈:当函数采用的参数取决于哪个 "mode" 处于活动状态时。 通过一些示例代码更清晰: type Provider = "PROVIDER A" | "PR...编程 发布于2024-11-07
高级 T:依赖参数、推断联合以及 Twitter 上的健康交互。每次我用 TypeScript 写成 Foo 时,我都会感受到失败的沉重。 在一种情况下,这种感觉特别强烈:当函数采用的参数取决于哪个 "mode" 处于活动状态时。 通过一些示例代码更清晰: type Provider = "PROVIDER A" | "PR...编程 发布于2024-11-07 -
 如何创建人力资源管理解决方案1. Understanding the Basics of Frappe and ERPNext Task 1: Install Frappe and ERPNext Goal: Get a local or cloud-based instance of ERP...编程 发布于2024-11-07
如何创建人力资源管理解决方案1. Understanding the Basics of Frappe and ERPNext Task 1: Install Frappe and ERPNext Goal: Get a local or cloud-based instance of ERP...编程 发布于2024-11-07 -
 从周五黑客到发布:对创建和发布开源项目的思考从周五补丁破解到发布:对创建和发布开源项目的思考 这是针对初学者和中级开发人员的系列的一部分,通过将他们的想法作为开源项目发布或引起兴趣。 这些想法是有偏见的和个人的。计划发布更多文章。通过分享一些思考,我希望能启发你做自己的项目 思考(此) 作为 Java 开发人员学习 Go l...编程 发布于2024-11-07
从周五黑客到发布:对创建和发布开源项目的思考从周五补丁破解到发布:对创建和发布开源项目的思考 这是针对初学者和中级开发人员的系列的一部分,通过将他们的想法作为开源项目发布或引起兴趣。 这些想法是有偏见的和个人的。计划发布更多文章。通过分享一些思考,我希望能启发你做自己的项目 思考(此) 作为 Java 开发人员学习 Go l...编程 发布于2024-11-07 -
 可以使用 constexpr 在编译时确定字符串长度吗?常量表达式优化:可以在编译时确定字符串长度吗?在优化代码的过程中,开发人员尝试计算使用递归函数在编译时计算字符串文字的长度。此函数逐字符计算字符串并返回长度。初始观察:该函数似乎按预期工作,在运行时返回正确的长度并生成表明计算发生在编译时的汇编代码。这就提出了一个问题:是否保证length函数会在编...编程 发布于2024-11-07
可以使用 constexpr 在编译时确定字符串长度吗?常量表达式优化:可以在编译时确定字符串长度吗?在优化代码的过程中,开发人员尝试计算使用递归函数在编译时计算字符串文字的长度。此函数逐字符计算字符串并返回长度。初始观察:该函数似乎按预期工作,在运行时返回正确的长度并生成表明计算发生在编译时的汇编代码。这就提出了一个问题:是否保证length函数会在编...编程 发布于2024-11-07 -
 在 Raspberry Pi 上运行 Discord 机器人Unsplash 上 Daniel Tafjord 的封面照片 我最近完成了一个软件工程训练营,开始研究 LeetCode 的简单问题,并觉得如果我每天都有解决问题的提醒,这将有助于让我负起责任。我决定使用按 24 小时计划运行的不和谐机器人(当然是在我值得信赖的树莓派上)来实现此操作,该机器人将执...编程 发布于2024-11-07
在 Raspberry Pi 上运行 Discord 机器人Unsplash 上 Daniel Tafjord 的封面照片 我最近完成了一个软件工程训练营,开始研究 LeetCode 的简单问题,并觉得如果我每天都有解决问题的提醒,这将有助于让我负起责任。我决定使用按 24 小时计划运行的不和谐机器人(当然是在我值得信赖的树莓派上)来实现此操作,该机器人将执...编程 发布于2024-11-07 -
 解锁 JavaScript 的隐藏宝石:未充分利用的功能可提高代码质量和性能In the ever-evolving landscape of web development, JavaScript remains a cornerstone technology powering countless large-scale web applications. While...编程 发布于2024-11-07
解锁 JavaScript 的隐藏宝石:未充分利用的功能可提高代码质量和性能In the ever-evolving landscape of web development, JavaScript remains a cornerstone technology powering countless large-scale web applications. While...编程 发布于2024-11-07
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























