如何使用 React 和 Typescript 创建自定义表格组件(第 2 部分)
介绍
耶! ?您已经完成了这个由两部分组成的系列的最后一部分!如果您还没有查看第 1 部分,请先停在此处并完成第 1 部分。别担心,我们会等你回来! ?
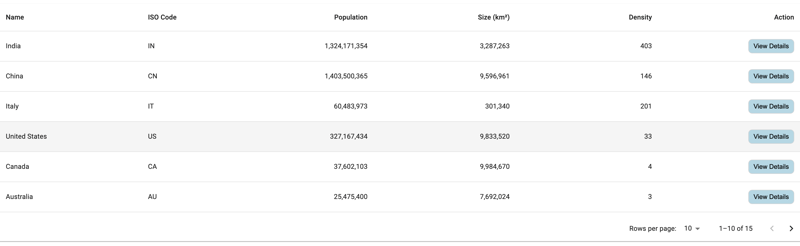
在第 1 部分中,我们构建了 CustomTable 组件。您可以在这里看到它的实际效果。
在第二部分中,我们将扩展该组件以添加一些新功能。这是我们将努力的目标:
为了支持这一点,CustomTable 组件将需要一些增强功能:
- 格式化渲染值的能力——例如,以正确的格式渲染数字。
- 允许用户灵活地提供用于呈现行的自定义模板,从而使他们能够控制每列的显示方式。
让我们深入构建第一个功能。
扩展列接口
我们将首先向 Column 接口添加一个格式方法来控制特定列如何呈现其值。
interface Column{ id: keyof T; label: string; format?: (value: string | number) => string; }
此可选格式方法将在必要时用于格式化数据。让我们通过 Country.tsx 文件中的示例来看看它是如何工作的。我们将向人口列添加格式方法。
const columns: Column[] = [ { id: "name", label: "Name" }, { id: "code", label: "ISO\u00a0Code" }, { id: "population", label: "Population", format: (value) => new Intl.NumberFormat("en-US").format(value as number), }, { id: "size", label: "Size\u00a0(km\u00b2)", }, { id: "density", label: "Density", }, ];
在这里,我们使用 JavaScript Intl.NumberFormat 方法将人口格式设置为数字。您可以在此处了解有关此方法的更多信息。
接下来,我们需要更新 CustomTable 组件以检查格式函数并在存在时应用它。
{rows.map((row, index) => ( {columns.map((column, index) => ( ))}{column.format ? column.format(row[column.id] as string) : (row[column.id] as string)} ))}
通过此修改,人口列现在以适当的格式呈现。您可以在这里看到它的实际效果。
支持自定义模板
现在,让我们实现下一个功能:允许自定义模板来呈现列。为此,我们将添加对将 JSX 作为子属性传递或使用渲染属性的支持,让消费者完全控制每个单元格的渲染方式。
首先,我们将扩展 Props 接口以包含可选的子属性。
interface Props{ rows: T[]; columns: Column []; children?: (row: T, column: Column ) => React.ReactNode; }
接下来,我们将修改 CustomTable 组件以支持这个新道具,同时保留现有行为。
{columns.map((column, index) => ( {children ? children(row, column) : column.format ? column.format(row[column.id] as string) : row[column.id]} ))}
这确保了如果传递了 Children 属性,则使用自定义模板;否则,我们会回到默认行为。
让我们也重构代码以使其更可重用:
const getFormattedValue = (column, row) => {
const value = row[column.id];
return column.format ? column.format(value) : value as string;
};
const getRowTemplate = (row, column, children) => {
return children ? children(row, column) : getFormattedValue(column, row);
};
自定义行组件
现在让我们在 Country.tsx 文件中构建一个自定义行组件。我们将创建一个 CustomRow 组件来处理特殊的渲染逻辑。
interface RowProps {
row: Country;
column: Column;
}
const CustomRow = ({ row, column }: RowProps) => {
const value = row[column.id];
if (column.format) {
return {column.format(value as string)};
}
return {value};
};
然后,我们将更新 Country.tsx 以将此 CustomRow 组件传递给 CustomTable。
const Countries = () => ({(row, column) => );}
对于 People.tsx,它不需要任何特殊的模板,我们可以简单地渲染表格而无需 Children 属性。
const People = () =>;
改进
我们可以做出的一项改进是使用数组索引作为键,这可能会导致问题。相反,让我们强制每行使用唯一的 rowKey。
我们将扩展 Props 接口以需要 rowKey。
interface Props{ rowKey: keyof T; rows: T[]; columns: Column []; children?: (row: T, column: Column ) => React.JSX.Element | string; onRowClick?: (row: T) => void; }
现在CustomTable的每个consumer都必须提供rowKey来保证稳定渲染。
{(row, column) => }
最终代码
在此处查看完整代码。
结论
在本文中,我们通过添加格式选项和传递列的自定义模板的功能来扩展自定义 CustomTable 组件。这些功能使我们能够更好地控制数据在表中的呈现方式,同时也使组件灵活且可重用于不同的用例。
我们还通过强制执行 rowKey 属性来改进组件,以避免使用数组索引作为键,确保更高效、更稳定的渲染。
我希望本指南对您有所帮助!欢迎在评论区分享你的想法。
感谢您在这段旅程中陪伴我! ?
-
 为什么我放弃 Python Flask 而选择 Django:Web 框架对决当您开始使用 Python Web 开发时,您可能会遇到 Django 和 Python Flask 作为两个最佳选择。这两个框架都有其优点,但根据我的经验,Django 通常是更好的选择。 我早期使用 Python Flask 的经历 当我第一次开始探索 Web 开发时,Pytho...编程 发布于2024-11-08
为什么我放弃 Python Flask 而选择 Django:Web 框架对决当您开始使用 Python Web 开发时,您可能会遇到 Django 和 Python Flask 作为两个最佳选择。这两个框架都有其优点,但根据我的经验,Django 通常是更好的选择。 我早期使用 Python Flask 的经历 当我第一次开始探索 Web 开发时,Pytho...编程 发布于2024-11-08 -
 掌握 Java 单元测试:&#Student Class Test&# 项目通过 LabEx 的学生类测试项目深入单元测试的世界,释放您作为 Java 开发人员的潜力。这门综合课程将指导您完成为简单的 Student 类编写有效单元测试的过程,使您能够编写更可靠和可维护的代码。 介绍 在不断发展的软件开发领域,编写健壮且经过良好测试的代码的能力变得越来越重要...编程 发布于2024-11-08
掌握 Java 单元测试:&#Student Class Test&# 项目通过 LabEx 的学生类测试项目深入单元测试的世界,释放您作为 Java 开发人员的潜力。这门综合课程将指导您完成为简单的 Student 类编写有效单元测试的过程,使您能够编写更可靠和可维护的代码。 介绍 在不断发展的软件开发领域,编写健壮且经过良好测试的代码的能力变得越来越重要...编程 发布于2024-11-08 -
 如何在 JavaScript 中模拟属性的 noSuchMethod 功能?如何在 JavaScript 中实现 noSuchMethod 属性功能在 JavaScript 中,noSuchMethod虽然标准 JavaScript 语言中的属性没有直接等效项,但可以模拟类似的属性使用 ECMAScript 6 代理的功能。 ECMAScript 6 的发布引入了 Prox...编程 发布于2024-11-08
如何在 JavaScript 中模拟属性的 noSuchMethod 功能?如何在 JavaScript 中实现 noSuchMethod 属性功能在 JavaScript 中,noSuchMethod虽然标准 JavaScript 语言中的属性没有直接等效项,但可以模拟类似的属性使用 ECMAScript 6 代理的功能。 ECMAScript 6 的发布引入了 Prox...编程 发布于2024-11-08 -
 为什么我的 GoLang 网络服务器无法提供大型 MP4 视频?GoLang HTTP Webserver Serving MP4 Video挑战使用 GoLang 创建了一个提供 HTML/JS/CSS 和图像的 Web 服务器。当服务器尝试提供 MP4 视频文件时,视频加载失败,仅显示视频控件。调查检查视频文件后,发现较小的视频可以正常工作,而较大的视频没有...编程 发布于2024-11-08
为什么我的 GoLang 网络服务器无法提供大型 MP4 视频?GoLang HTTP Webserver Serving MP4 Video挑战使用 GoLang 创建了一个提供 HTML/JS/CSS 和图像的 Web 服务器。当服务器尝试提供 MP4 视频文件时,视频加载失败,仅显示视频控件。调查检查视频文件后,发现较小的视频可以正常工作,而较大的视频没有...编程 发布于2024-11-08 -
 如何在不使用 HTML 表单的情况下使用 PHP 重定向网页并发送 POST 数据?使用 PHP 重定向和发送 POST 数据在这个问题中,我们遇到了一个独特的挑战:如何重定向网页并通过POST 方法不依赖于 HTML 表单。期望的结果是使用 PHP 脚本将隐藏字段提交到外部网关。通常,通过 GET 发送数据非常简单,如下面的代码片段所示:header('Location: htt...编程 发布于2024-11-08
如何在不使用 HTML 表单的情况下使用 PHP 重定向网页并发送 POST 数据?使用 PHP 重定向和发送 POST 数据在这个问题中,我们遇到了一个独特的挑战:如何重定向网页并通过POST 方法不依赖于 HTML 表单。期望的结果是使用 PHP 脚本将隐藏字段提交到外部网关。通常,通过 GET 发送数据非常简单,如下面的代码片段所示:header('Location: htt...编程 发布于2024-11-08 -
 如何处理JSF表单提交过程中的授权失败?JSF 表单提交期间的授权失败:综合分析在 JSF 应用程序中实现自定义授权机制时,了解页面导航和表单提交之间的区别至关重要。虽然重定向可以无缝地进行页面导航,但它们在表单提交期间可能会遇到问题。问题原因此问题的根本原因在于 JSF 表单提交触发异步请求。当发送重定向作为对异步请求的响应时,JSF ...编程 发布于2024-11-08
如何处理JSF表单提交过程中的授权失败?JSF 表单提交期间的授权失败:综合分析在 JSF 应用程序中实现自定义授权机制时,了解页面导航和表单提交之间的区别至关重要。虽然重定向可以无缝地进行页面导航,但它们在表单提交期间可能会遇到问题。问题原因此问题的根本原因在于 JSF 表单提交触发异步请求。当发送重定向作为对异步请求的响应时,JSF ...编程 发布于2024-11-08 -
 如何有效管理多个 JavaScript 和 CSS 文件以获得最佳页面性能?管理多个 JavaScript 和 CSS 文件:最佳实践组织过多的 JavaScript 和 CSS 文件可能会带来挑战,特别是在保持最佳页面性能方面。下面列出了有效解决此问题的最佳实践。PHP Minify:简化 HTTP 请求不要加载大量单独的文件,而是考虑使用 PHP Minify。该工具将...编程 发布于2024-11-08
如何有效管理多个 JavaScript 和 CSS 文件以获得最佳页面性能?管理多个 JavaScript 和 CSS 文件:最佳实践组织过多的 JavaScript 和 CSS 文件可能会带来挑战,特别是在保持最佳页面性能方面。下面列出了有效解决此问题的最佳实践。PHP Minify:简化 HTTP 请求不要加载大量单独的文件,而是考虑使用 PHP Minify。该工具将...编程 发布于2024-11-08 -
 我的 Amazon SDE 面试经历 – 5 月 4 日我的 Amazon SDE 面试经历 – 2024 年 5 月 2024 年 5 月,我有机会面试亚马逊的软件开发工程师 (SDE) 职位。这一切都始于一位招聘人员通过 LinkedIn 联系我。我很惊喜,因为它总是令人兴奋。 一切是如何开始的 招聘人员专业且清晰,...编程 发布于2024-11-08
我的 Amazon SDE 面试经历 – 5 月 4 日我的 Amazon SDE 面试经历 – 2024 年 5 月 2024 年 5 月,我有机会面试亚马逊的软件开发工程师 (SDE) 职位。这一切都始于一位招聘人员通过 LinkedIn 联系我。我很惊喜,因为它总是令人兴奋。 一切是如何开始的 招聘人员专业且清晰,...编程 发布于2024-11-08 -
 如何在 cURL POST 请求中发送多个图像?在 cURL POST 请求中使用数组在尝试使用 cURL 发送图像数组时,用户可能会遇到仅第一个图像的问题传输数组值。这个问题探讨了如何纠正这个问题。原始代码似乎在数组结构上有一个小缺陷。要解决此问题,建议使用 http_build_query 正确格式化数组:$fields = array( ...编程 发布于2024-11-08
如何在 cURL POST 请求中发送多个图像?在 cURL POST 请求中使用数组在尝试使用 cURL 发送图像数组时,用户可能会遇到仅第一个图像的问题传输数组值。这个问题探讨了如何纠正这个问题。原始代码似乎在数组结构上有一个小缺陷。要解决此问题,建议使用 http_build_query 正确格式化数组:$fields = array( ...编程 发布于2024-11-08 -
 为什么 $_POST 中的 Axios POST 数据不可访问?Axios Post 参数未由 $_POST 读取您正在使用 Axios 将数据发布到 PHP 端点,并希望在 $ 中访问它_POST 或 $_REQUEST。但是,您目前无法检测到它。最初,您使用了默认的 axios.post 方法,但由于怀疑标头问题而切换到提供的代码片段。尽管发生了这种变化,数...编程 发布于2024-11-08
为什么 $_POST 中的 Axios POST 数据不可访问?Axios Post 参数未由 $_POST 读取您正在使用 Axios 将数据发布到 PHP 端点,并希望在 $ 中访问它_POST 或 $_REQUEST。但是,您目前无法检测到它。最初,您使用了默认的 axios.post 方法,但由于怀疑标头问题而切换到提供的代码片段。尽管发生了这种变化,数...编程 发布于2024-11-08 -
 ## JPQL 中的构造函数表达式:使用还是不使用?JPQL 中的构造函数表达式:有益还是有问题的实践?JPQL 提供了使用构造函数表达式在 select 语句中创建新对象的能力。虽然此功能提供了某些优势,但它引发了关于其在软件开发实践中是否适用的问题。构造函数表达式的优点构造函数表达式允许开发人员从实体中提取特定数据并进行组装,从而简化了数据检索将...编程 发布于2024-11-08
## JPQL 中的构造函数表达式:使用还是不使用?JPQL 中的构造函数表达式:有益还是有问题的实践?JPQL 提供了使用构造函数表达式在 select 语句中创建新对象的能力。虽然此功能提供了某些优势,但它引发了关于其在软件开发实践中是否适用的问题。构造函数表达式的优点构造函数表达式允许开发人员从实体中提取特定数据并进行组装,从而简化了数据检索将...编程 发布于2024-11-08 -
 Python 变量:命名规则和类型推断解释Python 是一种广泛使用的编程语言,以其简单性和可读性而闻名。了解变量的工作原理是编写高效 Python 代码的基础。在本文中,我们将介绍Python变量命名规则和类型推断,确保您可以编写干净、无错误的代码。 Python变量命名规则 在Python中命名变量时,必须遵循一定的...编程 发布于2024-11-08
Python 变量:命名规则和类型推断解释Python 是一种广泛使用的编程语言,以其简单性和可读性而闻名。了解变量的工作原理是编写高效 Python 代码的基础。在本文中,我们将介绍Python变量命名规则和类型推断,确保您可以编写干净、无错误的代码。 Python变量命名规则 在Python中命名变量时,必须遵循一定的...编程 发布于2024-11-08 -
 如何同时高效地将多个列添加到 Pandas DataFrame 中?同时向 Pandas DataFrame 添加多个列在 Pandas 数据操作中,有效地向 DataFrame 添加多个新列可能是一项需要优雅解决方案的任务。虽然使用带有等号的列列表语法的直观方法可能看起来很简单,但它可能会导致意外的结果。挑战如提供的示例中所示,以下语法无法按预期创建新列:df[[...编程 发布于2024-11-08
如何同时高效地将多个列添加到 Pandas DataFrame 中?同时向 Pandas DataFrame 添加多个列在 Pandas 数据操作中,有效地向 DataFrame 添加多个新列可能是一项需要优雅解决方案的任务。虽然使用带有等号的列列表语法的直观方法可能看起来很简单,但它可能会导致意外的结果。挑战如提供的示例中所示,以下语法无法按预期创建新列:df[[...编程 发布于2024-11-08 -
 从开发人员到高级架构师:技术专长和奉献精神的成功故事一个开发人员晋升为高级架构师的真实故事 一位熟练的Java EE开发人员,只有4年的经验,加入了一家跨国IT公司,并晋升为高级架构师。凭借多样化的技能和 Oracle 认证的 Java EE 企业架构师,该开发人员已经证明了他在架构领域的勇气。 加入公司后,开发人员被分配到一个项目,该公司在为汽车制...编程 发布于2024-11-08
从开发人员到高级架构师:技术专长和奉献精神的成功故事一个开发人员晋升为高级架构师的真实故事 一位熟练的Java EE开发人员,只有4年的经验,加入了一家跨国IT公司,并晋升为高级架构师。凭借多样化的技能和 Oracle 认证的 Java EE 企业架构师,该开发人员已经证明了他在架构领域的勇气。 加入公司后,开发人员被分配到一个项目,该公司在为汽车制...编程 发布于2024-11-08
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























