在 AWS Elastic Beanstalk 上部署 Next.js 的完整指南:使用 Docker、AWS CodePipeline 和 CodeBuild
介绍
通过 AWS Code Build、Code Deploy 和 GitLab 利用 AWS (Amazon Web Services) Elastic Beanstalk、Docker 和 CI/CD 管道,可以简化且高效地将 Next.js Web 应用程序部署到生产中。本指南将引导您设置现代部署管道,以确保您的应用程序健壮、可扩展且易于维护。
先决条件
在深入部署过程之前,请确保您拥有:
有权在 AWS 中创建 Elastic Beanstalk 环境的 AWS 根账户或 IAM 账户
Docker 安装在本地计算机上
包含 Next.js 应用存储库的 GitLab 或 GitHub 帐户
已准备好部署的 Next.js 项目
步骤 1:设置 AWS Elastic Beanstalk
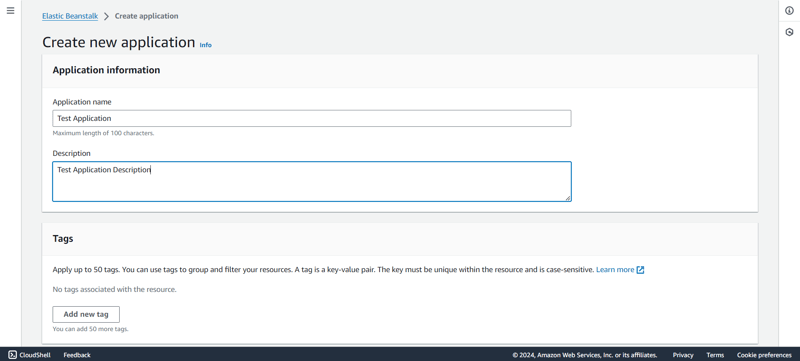
- 创建 Elastic Beanstalk 环境 - 登录 AWS 管理控制台,导航到 Elastic Beanstalk,然后创建新应用程序。

输入您的应用程序名称,然后单击“创建”。
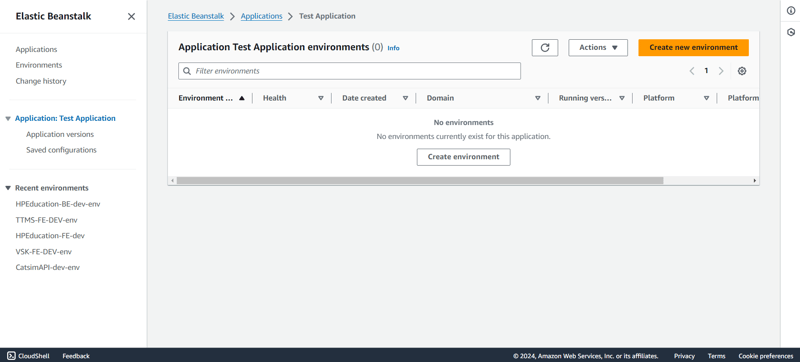
创建应用程序后,现在是创建新环境的时候了。单击创建新环境。

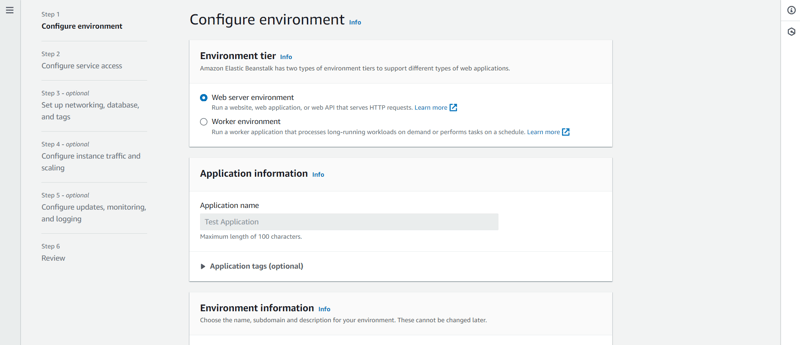
- 选择Web服务器环境。环境名称将带有后缀 env 以及您的应用程序名称,您可以根据需要对其进行编辑。

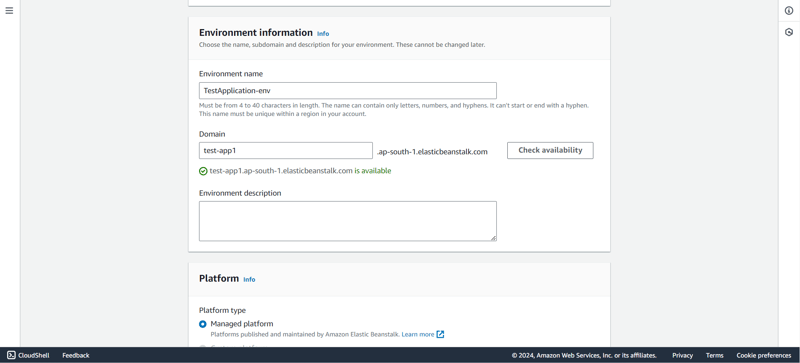
- 输入有效的环境名称以及域。输入域名.

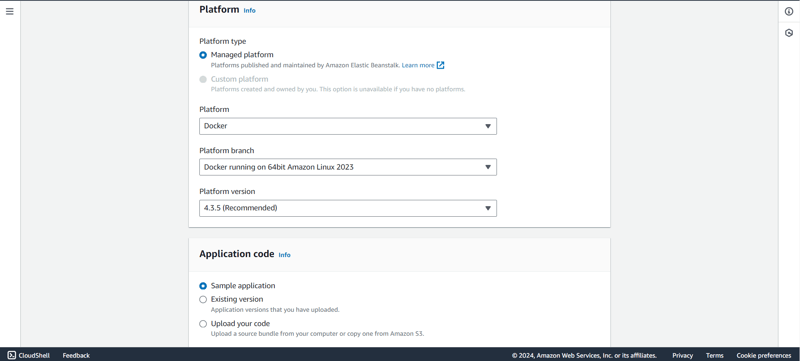
- 选择合适的平台。在本例中,我们将选择 Managed Platform 和 Docker 作为平台。

在应用程序代码中,选择示例应用程序,因为我们将通过 AWS Code Pipeline 部署我们自己的代码。
在预设中,您可以将其保留为默认值,但是,对于生产应用程序,建议使用高可用性实例。选择预设后,单击“下一步”。
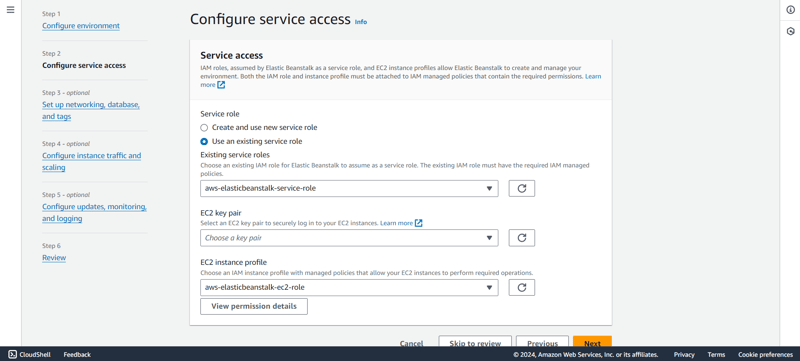
创建或使用您现有的服务角色。在继续创建 EC2 实例之前,拥有 Elastic Beanstalk 服务角色以及 EC2 服务角色设置非常重要。
但是,如果您希望从终端通过 SSH 访问 EC2 实例,请添加 EC2 密钥对,并创建 EC2 实例配置文件以执行必要的操作。

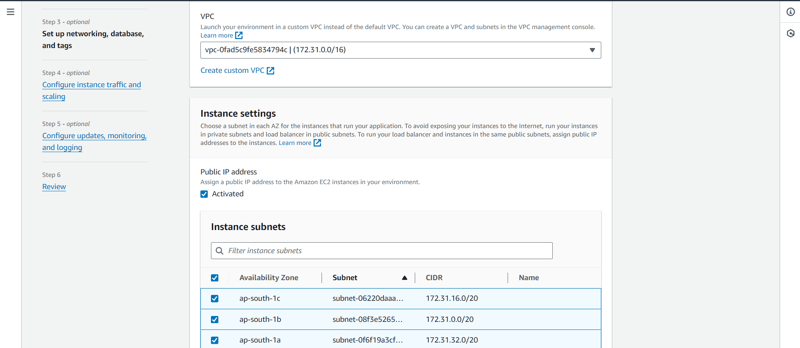
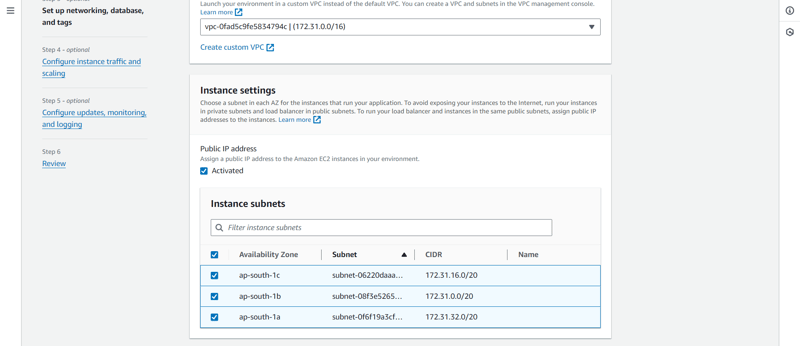
- 选择您要在其中部署 EC2 实例的 VPC。

- 选择VPC后,选择各个可用区的子网。要在同一公有子网中运行负载均衡器和实例,请将公有 IP 地址分配给实例,如图所示。

由于我们不需要配置数据库,因此我们可以单击下一步继续下一步。
对于根卷,我们将选择通用SSD。
现在,在安全组中,您可以从现有的安全组中进行选择,也可以保持原样,Elastic Beanstalk 将在设置 EC2 实例时为您创建一个安全组。
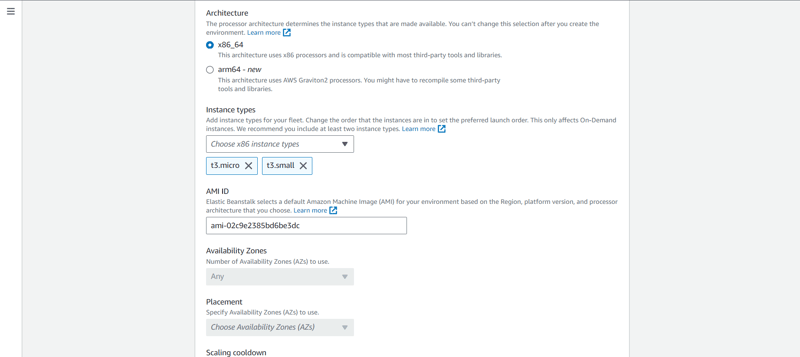
如果出于生产目的进行部署,始终建议配置自动扩展并选择 Elastic Beanstalk 将创建来服务流量的实例类型。我们将和 t3 家族一起去。

单击“下一步”。
在健康报告中,我们将使用基本报告,但请随意根据您需要的报告类型从可用选项中进行选择。
我们还将取消选中托管平台更新,因为演示网站不需要它。
其余设置保持原样,然后单击“下一步”。
最后,检查您的更改并单击“提交”。
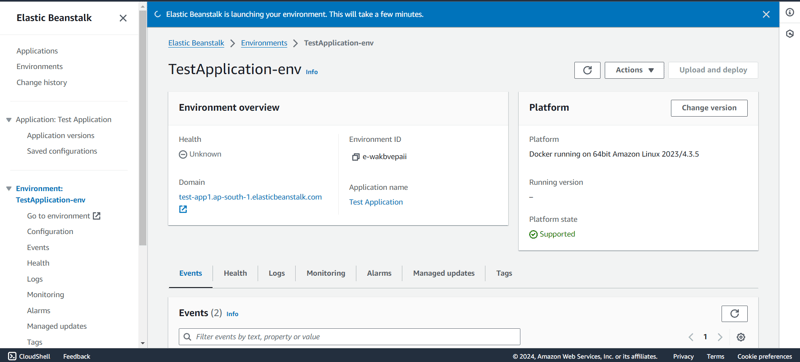
Elastic Beanstalk 将启动您的环境,这将需要一些时间。

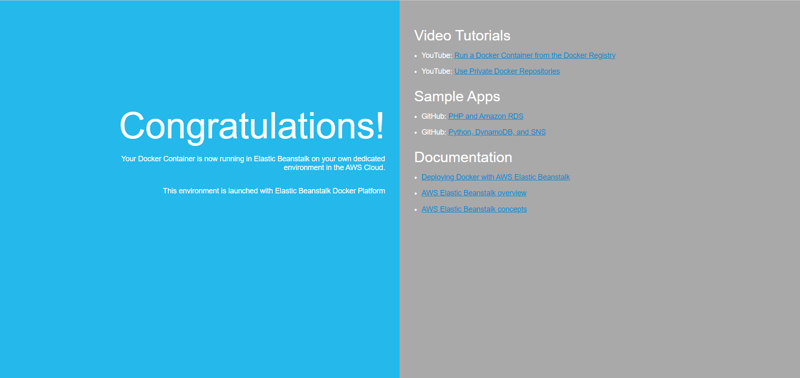
- 启动成功后,您将看到祝贺屏幕。

第 2 步:创建 Next.js 应用程序(或使用现有应用程序)
- 要创建 Next.js 应用程序,请打开终端,进入要在其中创建应用程序的目录,然后运行以下命令:
npx create-next-app@latest nextjs-blog --use-npm --example "https://github.com/vercel/next-learn/tree/main/basics/learn-starter"
如果您已经准备好现有代码,您可以跳到下一部分
- 您现在有一个名为 nextjs-blog 的新目录。让我们进入它:
cd nextjs-blog
然后,运行以下命令:
npm run dev
这将在端口 3000 上启动 Next.js 应用程序的“开发服务器”(稍后详细介绍)。
让我们检查一下它是否正常工作。在浏览器中打开 http://localhost:3000。
现在是时候在应用程序中创建 Dockerfile 了。
在应用程序的根目录中创建一个名为 Dockerfile 的文件并添加以下代码:
FROM node:18-alpine RUN mkdir -p /app WORKDIR /app COPY . . RUN npm install RUN npm run build EXPOSE 3000 CMD ["npm", "start"]
- 进行更改后,检查构建是否成功非常重要。启动docker引擎并运行以下命令:
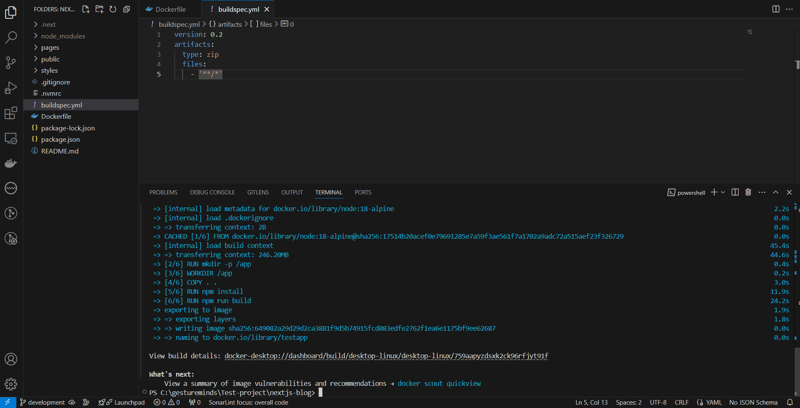
docker build -t testapp .

构建成功后,使用以下命令运行应用程序:
docker run -p 3000:3000 testapp
- 在应用程序的根目录中创建一个名为 buildspec.yml 的文件并添加以下代码。该文件将在稍后阶段在 AWS 中设置代码管道时使用。
version: 0.2
artifacts:
type: zip
files:
- '**/*'
- 将这些文件添加到新的或现有的代码中后,将这些更改推送到 Gitlab 或 GitHub 上的远程存储库。
第 3 步:设置代码管道
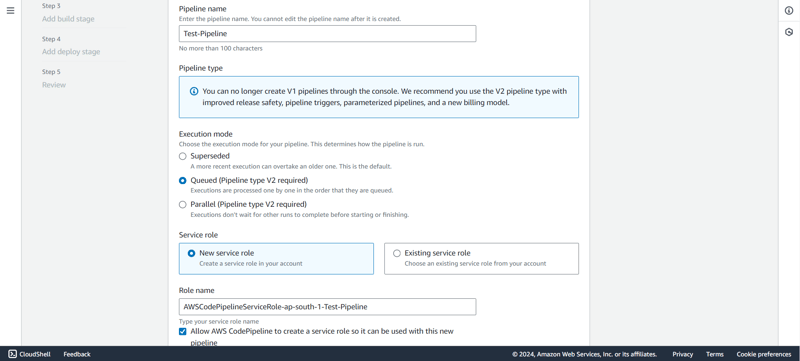
登录 AWS 管理控制台,导航到 Code Pipeline,然后单击创建管道。
输入有效的管道名称并选择管道的执行模式。在我们的例子中,我们将选择“排队”(需要管道类型 V2)。
创建新的服务角色(如果尚不存在)或从现有服务角色中进行选择,然后单击“下一步”。

从源提供商中选择您的工件存储位置。我们将选择“Gitlab”。
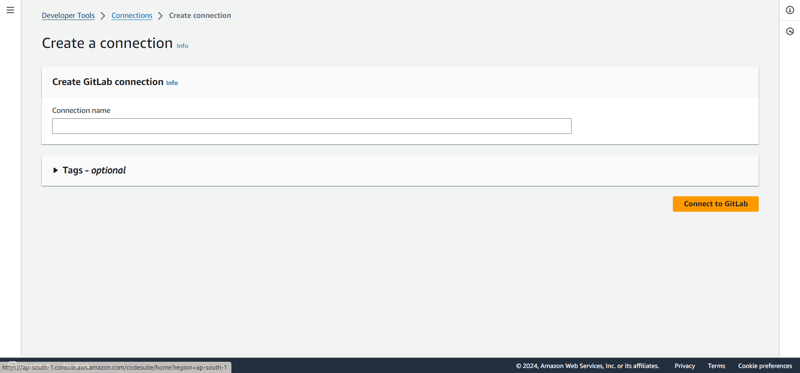
从连接列表中,选择现有连接或创建新连接。

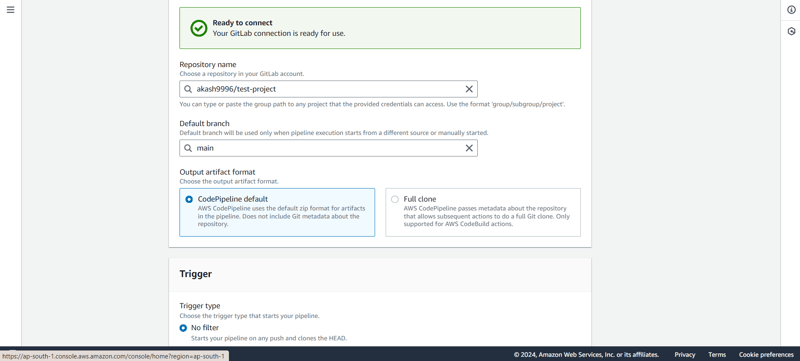
连接成功后,选择存储库名称以及将使用代码的分支。
对于触发器类型,我们将选择“无过滤器”,然后单击“下一步”。

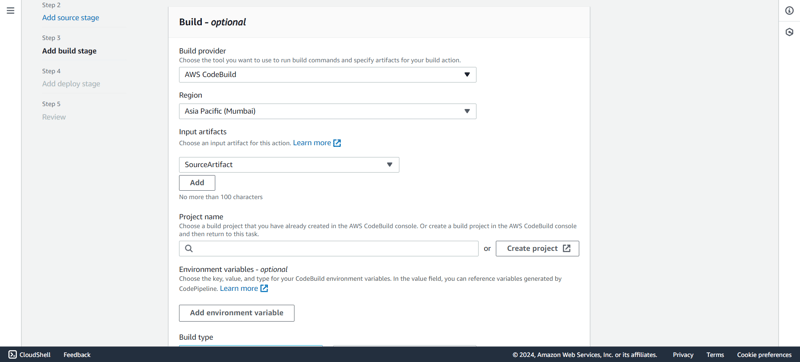
- 接下来,我们选择构建提供商。在我们的示例中,我们将选择 AWS Code Build。选择区域或将其保留为默认 AWS 区域。

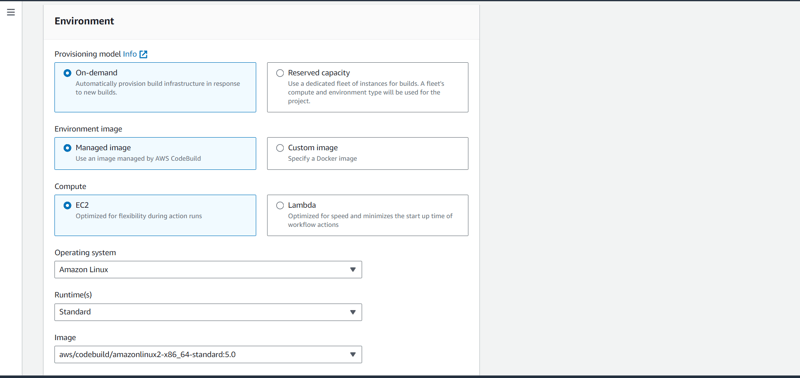
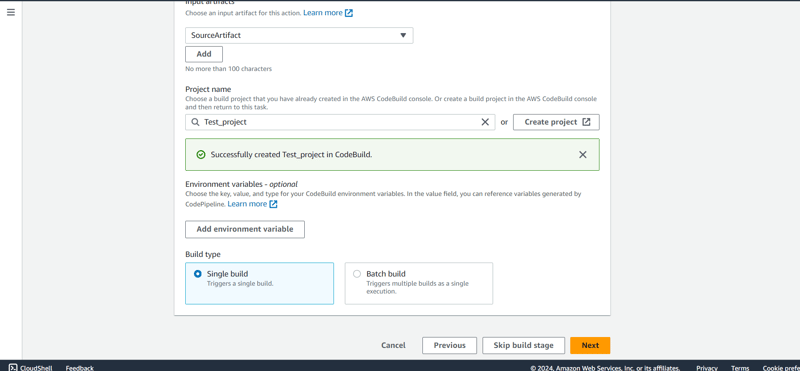
- 然后通过单击“创建项目”在“代码构建”中创建一个新项目。这将打开一个新窗口。输入项目名称并将环境中的所有内容保留为默认值。

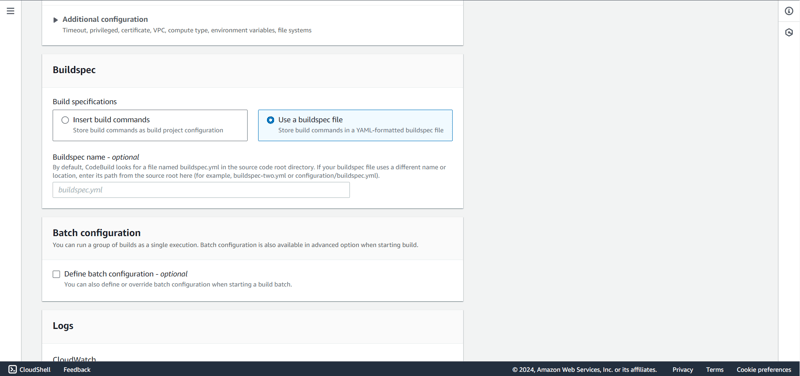
- 指定构建规范时,请确保选择“使用构建规范文件”。这与我们之前创建的文件相同。将其他设置保留为默认值并转到下一步。

当您单击“继续代码管道”时,窗口将自动关闭并带您返回代码管道屏幕。
将构建类型指定为单一构建,然后单击“下一步”。

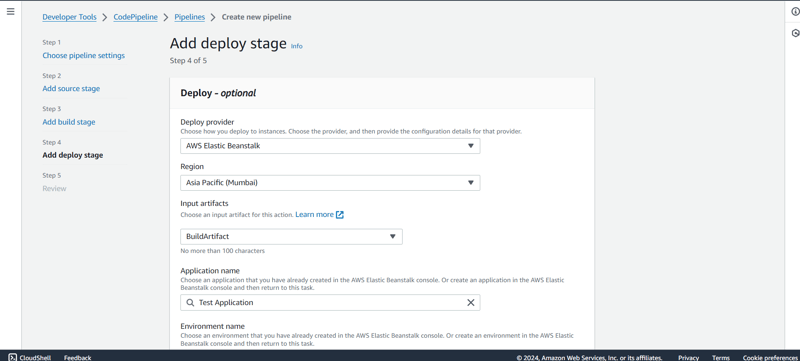
- 在添加部署阶段,选择部署提供商。在本例中,我们希望应用程序最终部署在 AWS Elastic Beanstalk 上。

- 选择应用程序名称、环境名称,配置回滚设置,然后单击“下一步”。检查您的代码管道设置并单击“创建管道”。
第 4 步:网站上线!
将 Next.js Web 应用程序部署到生产环境非常简单,并且可以使用 AWS Code Build、Code Deploy 和 GitLab 通过 AWS Elastic Beanstalk、Docker 和 CI/CD 管道更高效地完成。
您可以使用 Elastic Beanstalk 提供的 URL 访问它。在本地进行更改,当您推送到分支时,它将自动部署。
快乐编码!
-
 如何在 PHP 中组合两个关联数组,同时保留唯一 ID 并处理重复名称?在 PHP 中组合关联数组在 PHP 中,将两个关联数组组合成一个数组是一项常见任务。考虑以下请求:问题描述:提供的代码定义了两个关联数组,$array1和$array2。目标是创建一个新数组 $array3,它合并两个数组中的所有键值对。 此外,提供的数组具有唯一的 ID,而名称可能重合。要求是构...编程 发布于2024-12-27
如何在 PHP 中组合两个关联数组,同时保留唯一 ID 并处理重复名称?在 PHP 中组合关联数组在 PHP 中,将两个关联数组组合成一个数组是一项常见任务。考虑以下请求:问题描述:提供的代码定义了两个关联数组,$array1和$array2。目标是创建一个新数组 $array3,它合并两个数组中的所有键值对。 此外,提供的数组具有唯一的 ID,而名称可能重合。要求是构...编程 发布于2024-12-27 -
 插入数据时如何修复“常规错误:2006 MySQL 服务器已消失”?插入记录时如何解决“一般错误:2006 MySQL 服务器已消失”介绍:将数据插入 MySQL 数据库有时会导致错误“一般错误:2006 MySQL 服务器已消失”。当与服务器的连接丢失时会出现此错误,通常是由于 MySQL 配置中的两个变量之一所致。解决方案:解决此错误的关键是调整wait_tim...编程 发布于2024-12-27
插入数据时如何修复“常规错误:2006 MySQL 服务器已消失”?插入记录时如何解决“一般错误:2006 MySQL 服务器已消失”介绍:将数据插入 MySQL 数据库有时会导致错误“一般错误:2006 MySQL 服务器已消失”。当与服务器的连接丢失时会出现此错误,通常是由于 MySQL 配置中的两个变量之一所致。解决方案:解决此错误的关键是调整wait_tim...编程 发布于2024-12-27 -
 在 Go 中使用 WebSocket 进行实时通信构建需要实时更新的应用程序(例如聊天应用程序、实时通知或协作工具)需要一种比传统 HTTP 更快、更具交互性的通信方法。这就是 WebSockets 发挥作用的地方!今天,我们将探讨如何在 Go 中使用 WebSocket,以便您可以向应用程序添加实时功能。 在这篇文章中,我们将介绍: WebSoc...编程 发布于2024-12-27
在 Go 中使用 WebSocket 进行实时通信构建需要实时更新的应用程序(例如聊天应用程序、实时通知或协作工具)需要一种比传统 HTTP 更快、更具交互性的通信方法。这就是 WebSockets 发挥作用的地方!今天,我们将探讨如何在 Go 中使用 WebSocket,以便您可以向应用程序添加实时功能。 在这篇文章中,我们将介绍: WebSoc...编程 发布于2024-12-27 -
 尽管代码有效,为什么 POST 请求无法捕获 PHP 中的输入?解决 PHP 中的 POST 请求故障在提供的代码片段中:action=''而不是:action="<?php echo $_SERVER['PHP_SELF'];?>";?>"检查 $_POST数组:表单提交后使用 var_dump 检查 $_POST 数...编程 发布于2024-12-27
尽管代码有效,为什么 POST 请求无法捕获 PHP 中的输入?解决 PHP 中的 POST 请求故障在提供的代码片段中:action=''而不是:action="<?php echo $_SERVER['PHP_SELF'];?>";?>"检查 $_POST数组:表单提交后使用 var_dump 检查 $_POST 数...编程 发布于2024-12-27 -
 除了“if”语句之外:还有哪些地方可以在不进行强制转换的情况下使用具有显式“bool”转换的类型?无需强制转换即可上下文转换为 bool您的类定义了对 bool 的显式转换,使您能够在条件语句中直接使用其实例“t”。然而,这种显式转换提出了一个问题:“t”在哪里可以在不进行强制转换的情况下用作 bool?上下文转换场景C 标准指定了四种值可以根据上下文转换为的主要场景bool:语句:if、whi...编程 发布于2024-12-27
除了“if”语句之外:还有哪些地方可以在不进行强制转换的情况下使用具有显式“bool”转换的类型?无需强制转换即可上下文转换为 bool您的类定义了对 bool 的显式转换,使您能够在条件语句中直接使用其实例“t”。然而,这种显式转换提出了一个问题:“t”在哪里可以在不进行强制转换的情况下用作 bool?上下文转换场景C 标准指定了四种值可以根据上下文转换为的主要场景bool:语句:if、whi...编程 发布于2024-12-27 -
 如何修复 macOS 上 Django 中的“配置不正确:加载 MySQLdb 模块时出错”?MySQL配置不正确:相对路径的问题在Django中运行python manage.py runserver时,可能会遇到以下错误:ImproperlyConfigured: Error loading MySQLdb module: dlopen(/Library/Python/2.7/site-...编程 发布于2024-12-27
如何修复 macOS 上 Django 中的“配置不正确:加载 MySQLdb 模块时出错”?MySQL配置不正确:相对路径的问题在Django中运行python manage.py runserver时,可能会遇到以下错误:ImproperlyConfigured: Error loading MySQLdb module: dlopen(/Library/Python/2.7/site-...编程 发布于2024-12-27 -
 如何使用 MySQL 查找今天生日的用户?如何使用 MySQL 识别今天生日的用户使用 MySQL 确定今天是否是用户的生日涉及查找生日匹配的所有行今天的日期。这可以通过一个简单的 MySQL 查询来实现,该查询将存储为 UNIX 时间戳的生日与今天的日期进行比较。以下 SQL 查询将获取今天有生日的所有用户: FROM USERS ...编程 发布于2024-12-27
如何使用 MySQL 查找今天生日的用户?如何使用 MySQL 识别今天生日的用户使用 MySQL 确定今天是否是用户的生日涉及查找生日匹配的所有行今天的日期。这可以通过一个简单的 MySQL 查询来实现,该查询将存储为 UNIX 时间戳的生日与今天的日期进行比较。以下 SQL 查询将获取今天有生日的所有用户: FROM USERS ...编程 发布于2024-12-27 -
 Bootstrap 4 Beta 中的列偏移发生了什么?Bootstrap 4 Beta:列偏移的删除和恢复Bootstrap 4 在其 Beta 1 版本中引入了重大更改柱子偏移了。然而,随着 Beta 2 的后续发布,这些变化已经逆转。从 offset-md-* 到 ml-auto在 Bootstrap 4 Beta 1 中, offset-md-*...编程 发布于2024-12-27
Bootstrap 4 Beta 中的列偏移发生了什么?Bootstrap 4 Beta:列偏移的删除和恢复Bootstrap 4 在其 Beta 1 版本中引入了重大更改柱子偏移了。然而,随着 Beta 2 的后续发布,这些变化已经逆转。从 offset-md-* 到 ml-auto在 Bootstrap 4 Beta 1 中, offset-md-*...编程 发布于2024-12-27 -
 如何准确地透视具有不同记录的数据以避免丢失信息?有效地透视不同记录透视查询在将数据转换为表格格式、实现轻松数据分析方面发挥着至关重要的作用。但是,在处理不同记录时,数据透视查询的默认行为可能会出现问题。问题:忽略不同值考虑下表:------------------------------------------------------ | Id ...编程 发布于2024-12-27
如何准确地透视具有不同记录的数据以避免丢失信息?有效地透视不同记录透视查询在将数据转换为表格格式、实现轻松数据分析方面发挥着至关重要的作用。但是,在处理不同记录时,数据透视查询的默认行为可能会出现问题。问题:忽略不同值考虑下表:------------------------------------------------------ | Id ...编程 发布于2024-12-27 -
 为什么 C 和 C++ 忽略函数签名中的数组长度?将数组传递给 C 和 C 中的函数 问题:为什么 C 和C 编译器允许在函数签名中声明数组长度,例如 int dis(char a[1])(当它们不允许时)强制执行?答案:C 和 C 中用于将数组传递给函数的语法是历史上的奇怪现象,它允许将指针传递给第一个元素详细说明:在 C 和 C 中,数组不是通...编程 发布于2024-12-26
为什么 C 和 C++ 忽略函数签名中的数组长度?将数组传递给 C 和 C 中的函数 问题:为什么 C 和C 编译器允许在函数签名中声明数组长度,例如 int dis(char a[1])(当它们不允许时)强制执行?答案:C 和 C 中用于将数组传递给函数的语法是历史上的奇怪现象,它允许将指针传递给第一个元素详细说明:在 C 和 C 中,数组不是通...编程 发布于2024-12-26 -
 如何删除 MySQL 中的重音符号以改进自动完成搜索?在 MySQL 中删除重音符号以实现高效的自动完成搜索管理大型地名数据库时,确保准确和高效至关重要数据检索。使用自动完成功能时,地名中的重音可能会带来挑战。为了解决这个问题,一个自然的问题出现了:如何在 MySQL 中删除重音符号以改进自动完成功能?解决方案在于为数据库列使用适当的排序规则设置。通过...编程 发布于2024-12-26
如何删除 MySQL 中的重音符号以改进自动完成搜索?在 MySQL 中删除重音符号以实现高效的自动完成搜索管理大型地名数据库时,确保准确和高效至关重要数据检索。使用自动完成功能时,地名中的重音可能会带来挑战。为了解决这个问题,一个自然的问题出现了:如何在 MySQL 中删除重音符号以改进自动完成功能?解决方案在于为数据库列使用适当的排序规则设置。通过...编程 发布于2024-12-26 -
 如何在MySQL中实现复合外键?在 SQL 中实现复合外键一种常见的数据库设计涉及使用复合键在表之间建立关系。复合键是多个列的组合,唯一标识表中的记录。在这个场景中,你有两个表,tutorial和group,你需要将tutorial中的复合唯一键链接到group中的字段。根据MySQL文档,MySQL支持外键映射到复合键。但是,要...编程 发布于2024-12-26
如何在MySQL中实现复合外键?在 SQL 中实现复合外键一种常见的数据库设计涉及使用复合键在表之间建立关系。复合键是多个列的组合,唯一标识表中的记录。在这个场景中,你有两个表,tutorial和group,你需要将tutorial中的复合唯一键链接到group中的字段。根据MySQL文档,MySQL支持外键映射到复合键。但是,要...编程 发布于2024-12-26 -
 为什么我的 JComponent 隐藏在 Java 的背景图像后面?调试背景图像隐藏的 JComponent在 Java 应用程序中使用 JComponent(例如 JLabels)时,必须确保正确的行为和可见度。如果遇到组件隐藏在背景图像后面的问题,请考虑以下方法:1。正确设置组件透明度:确保背景面板是透明的,以允许底层组件透过。使用setOpaque(false...编程 发布于2024-12-26
为什么我的 JComponent 隐藏在 Java 的背景图像后面?调试背景图像隐藏的 JComponent在 Java 应用程序中使用 JComponent(例如 JLabels)时,必须确保正确的行为和可见度。如果遇到组件隐藏在背景图像后面的问题,请考虑以下方法:1。正确设置组件透明度:确保背景面板是透明的,以允许底层组件透过。使用setOpaque(false...编程 发布于2024-12-26
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























