使用 AWS Lambda 为 Next.js 构建无服务器后端

在不断发展的 Web 开发世界中,利用无服务器架构已经成为游戏规则的改变者,尤其是对于 Next.js 应用程序而言。通过集成 AWS Lambda,开发人员可以构建可扩展且高效的后端,而无需管理服务器的开销。在这篇文章中,我们将探讨如何使用 AWS Lambda 为您的 Next.js 应用程序创建无服务器后端,并且我们将添加一些流行的关键字来帮助您发现这篇文章。
为什么选择无服务器?
无服务器范例允许开发人员专注于编写代码,而无需担心服务器管理。以下是一些主要好处:
可扩展性: AWS Lambda 自动扩展您的应用程序以响应传入流量。
成本效益: 只需为您消耗的计算时间付费,无需预付费用。
减少维护:告别服务器维护,开始编写代码!
设置您的 Next.js 应用程序
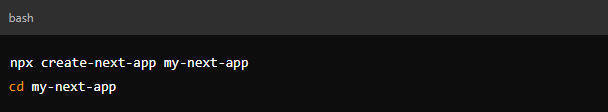
首先,让我们设置一个 Next.js 应用程序。如果您还没有安装 Next.js,请安装:

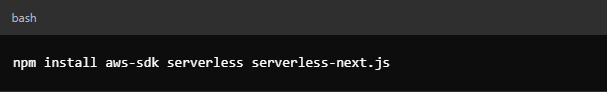
接下来,确保您具有所需的依赖项:

配置 AWS Lambda
步骤 1:创建 AWS 账户
如果您没有 AWS 账户,请在此处注册。 AWS 提供包含 Lambda 函数的免费套餐。
第2步:安装Serverless Framework
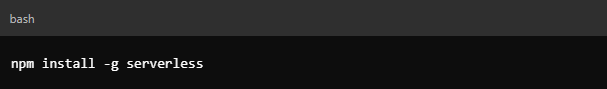
无服务器框架使管理和部署无服务器应用程序变得更加容易。全局安装:

第 3 步:创建无服务器项目
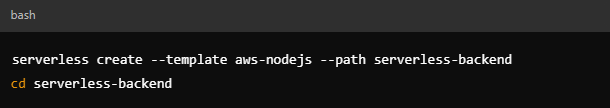
在 Next.js 项目目录中,初始化一个 Serverless 项目:

这将创建一个基本的无服务器项目结构。
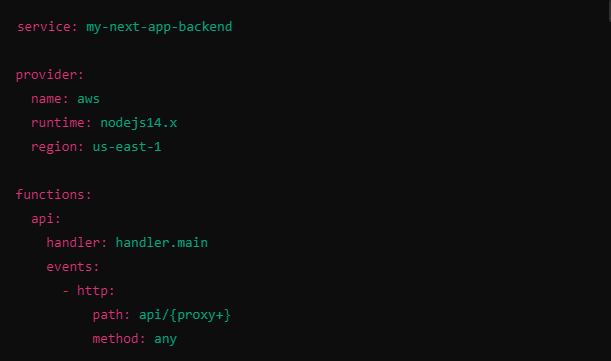
第4步:配置serverless.yml
打开serverless.yml文件并进行如下配置:

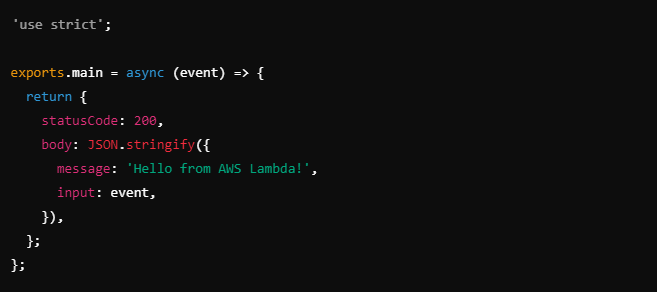
第 5 步:编写您的 Lambda 函数
在无服务器后端目录中创建 handler.js 文件:

部署到 AWS
要部署无服务器后端,请运行:

您将收到一个端点 URL。这将是您的 API 端点!
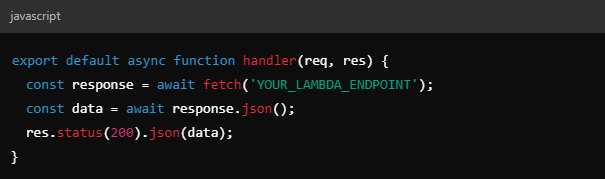
将 Next.js 连接到 AWS Lambda
现在,让我们的 Next.js 应用程序调用 AWS Lambda 函数。打开pages/api/hello.js并添加以下代码:

将 YOUR_LAMBDA_ENDPOINT 替换为无服务器部署中的实际端点 URL。
测试您的设置
运行您的 Next.js 应用程序:

在浏览器中访问http://localhost:3000/api/hello。您应该会看到 Lambda 函数的响应!
结论
恭喜!您已使用 AWS Lambda 成功为 Next.js 应用程序设置了无服务器后端。通过利用无服务器架构的强大功能,您可以构建专注于功能而不是基础设施的可扩展应用程序。
要点:
无服务器是未来: 简化部署和扩展。
Next.js 和 AWS Lambda: 现代 Web 应用程序的强大组合。
经济高效的解决方案: 只需按使用量付费!
如果您发现这篇文章有帮助,请考虑关注我,了解有关无服务器架构、Next.js 技巧和 AWS 最佳实践的更多见解!在下面的评论中分享您的想法——您还在从事哪些其他无服务器项目?
-
 如何防止 Pandas 在保存 CSV 时添加索引列?避免使用 Pandas 保存的 CSV 中的索引列使用 Pandas 进行修改后保存 csv 文件时,默认行为是包含索引列。为了避免这种情况,可以在使用 to_csv() 方法时将索引参数设置为 False。为了详细说明,请考虑以下命令序列:pd.read_csv('C:/Path/to/file....编程 发布于2024-11-08
如何防止 Pandas 在保存 CSV 时添加索引列?避免使用 Pandas 保存的 CSV 中的索引列使用 Pandas 进行修改后保存 csv 文件时,默认行为是包含索引列。为了避免这种情况,可以在使用 to_csv() 方法时将索引参数设置为 False。为了详细说明,请考虑以下命令序列:pd.read_csv('C:/Path/to/file....编程 发布于2024-11-08 -
 如何在没有 JavaScript 的情况下使用 POST 参数执行 PHP 重定向?带 POST 参数的 PHP 重定向提出的查询涉及将用户从一个网页重定向到另一个网页,同时保留 POST 参数。原始方法涉及通过表单将 GET 参数传输到 POST 参数,该方法被认为不是最理想的,特别是对于禁用 JavaScript 的用户而言。该问题寻求一个纯基于 PHP 的解决方案,用于重定向...编程 发布于2024-11-08
如何在没有 JavaScript 的情况下使用 POST 参数执行 PHP 重定向?带 POST 参数的 PHP 重定向提出的查询涉及将用户从一个网页重定向到另一个网页,同时保留 POST 参数。原始方法涉及通过表单将 GET 参数传输到 POST 参数,该方法被认为不是最理想的,特别是对于禁用 JavaScript 的用户而言。该问题寻求一个纯基于 PHP 的解决方案,用于重定向...编程 发布于2024-11-08 -
 如何在 React 中访问提供者外部的上下文时处理错误使用 React 的 Context API 时,处理组件尝试访问 Provider 外部上下文的情况非常重要。如果不这样做,可能会导致意想不到的结果或难以跟踪的错误。 问题 当您使用 createContext() 创建上下文时,您可以选择传递默认值。如果组件尝试访问提供程序外部的上下文,则返回此...编程 发布于2024-11-08
如何在 React 中访问提供者外部的上下文时处理错误使用 React 的 Context API 时,处理组件尝试访问 Provider 外部上下文的情况非常重要。如果不这样做,可能会导致意想不到的结果或难以跟踪的错误。 问题 当您使用 createContext() 创建上下文时,您可以选择传递默认值。如果组件尝试访问提供程序外部的上下文,则返回此...编程 发布于2024-11-08 -
 Filament:删除记录时删除附件Filament 允许您向记录添加附件,但在删除记录时不会删除附件。 为了解决这个问题,我们有两种选择: 监听模型删除事件 当模型即将被删除时,它会触发删除事件。我们可以监听此事件来触发负责在模型不再存在之前删除任何附件的功能。 在模型类中,我们可以添加 booted 方法来向模型注...编程 发布于2024-11-08
Filament:删除记录时删除附件Filament 允许您向记录添加附件,但在删除记录时不会删除附件。 为了解决这个问题,我们有两种选择: 监听模型删除事件 当模型即将被删除时,它会触发删除事件。我们可以监听此事件来触发负责在模型不再存在之前删除任何附件的功能。 在模型类中,我们可以添加 booted 方法来向模型注...编程 发布于2024-11-08 -
 如何在信用记录检索中实现左连接?How to Perform Left Joins in Doctrine在函数 getHistory() 中,您尝试检索用户的信用历史记录。但是,连接子句中的初始语法导致了错误。要在 Doctrine 中执行左连接,可以使用以下语法:$qb ->select('a', 'u') ...编程 发布于2024-11-08
如何在信用记录检索中实现左连接?How to Perform Left Joins in Doctrine在函数 getHistory() 中,您尝试检索用户的信用历史记录。但是,连接子句中的初始语法导致了错误。要在 Doctrine 中执行左连接,可以使用以下语法:$qb ->select('a', 'u') ...编程 发布于2024-11-08 -
 以下是几种可能的标题: 1. How to Make CSS Transitions Work with `ngIf` in Angular 2? 2. Why Does `ngIf` Break My CSS Transitions in Angular 2? 3. Angular 2: Combining `ngIf` and CSS Animations for Smooth TransAngular 2 的 ngIf 和 CSS 过渡/动画如何在 Angular 2 中使用 CSS 将 div 从右侧滑入?<div class="note" [ngClass]="{'transition':show}" *ngIf="sho...编程 发布于2024-11-08
以下是几种可能的标题: 1. How to Make CSS Transitions Work with `ngIf` in Angular 2? 2. Why Does `ngIf` Break My CSS Transitions in Angular 2? 3. Angular 2: Combining `ngIf` and CSS Animations for Smooth TransAngular 2 的 ngIf 和 CSS 过渡/动画如何在 Angular 2 中使用 CSS 将 div 从右侧滑入?<div class="note" [ngClass]="{'transition':show}" *ngIf="sho...编程 发布于2024-11-08 -
 如何使您的 React 应用程序更快:性能提示和最佳实践啊,反应!我们喜爱的用于构建 UI 的库。它就像一剂神奇的药剂,让我们的网络应用程序感觉具有交互性和快速性——直到有一天,它却没有了。突然,你注意到事情变慢了。点击按钮就像用信鸽寄信一样。您的应用程序从闪电般的速度变成了慢吞吞的速度,用户开始给您“看”。 但是别担心!就像咖啡可以解决大部分生活问题一...编程 发布于2024-11-08
如何使您的 React 应用程序更快:性能提示和最佳实践啊,反应!我们喜爱的用于构建 UI 的库。它就像一剂神奇的药剂,让我们的网络应用程序感觉具有交互性和快速性——直到有一天,它却没有了。突然,你注意到事情变慢了。点击按钮就像用信鸽寄信一样。您的应用程序从闪电般的速度变成了慢吞吞的速度,用户开始给您“看”。 但是别担心!就像咖啡可以解决大部分生活问题一...编程 发布于2024-11-08 -
 带有 go 工作区的 Golang 微服务模块化架构可扩展的代码库基础设施 Golang 在后端开发、并发操作方面表现出色,是构建可扩展和高性能后端应用程序的完美套件。由于缺乏围绕 Go 工作区的微服务架构的帖子,这是通过不同服务共享模块化代码的令人难以置信的工具,我决定分享我的实现。 项目设置 mkdir dock...编程 发布于2024-11-08
带有 go 工作区的 Golang 微服务模块化架构可扩展的代码库基础设施 Golang 在后端开发、并发操作方面表现出色,是构建可扩展和高性能后端应用程序的完美套件。由于缺乏围绕 Go 工作区的微服务架构的帖子,这是通过不同服务共享模块化代码的令人难以置信的工具,我决定分享我的实现。 项目设置 mkdir dock...编程 发布于2024-11-08 -
 如何在 C++0x 中使用初始化列表初始化成员数组?使用初始值设定项列表初始化成员数组在 C 0x 中,尝试使用初始值设定项列表初始化成员数组时,可能会遇到错误“赋值中的类型不兼容” .要解决此问题,请考虑使用可变参数模板构造函数:struct foo { int x[2]; template <typename... T>...编程 发布于2024-11-08
如何在 C++0x 中使用初始化列表初始化成员数组?使用初始值设定项列表初始化成员数组在 C 0x 中,尝试使用初始值设定项列表初始化成员数组时,可能会遇到错误“赋值中的类型不兼容” .要解决此问题,请考虑使用可变参数模板构造函数:struct foo { int x[2]; template <typename... T>...编程 发布于2024-11-08 -
 如何在 AWS Lambda 函数中导入 Pandas(库) - AWS Lambda Layers假设您需要在 AWS Lambda 函数上运行 Python 脚本,然后收到此错误? { "errorMessage": "Unable to import module 'lambda_function': No module named 'pandas', "errorType": "R...编程 发布于2024-11-08
如何在 AWS Lambda 函数中导入 Pandas(库) - AWS Lambda Layers假设您需要在 AWS Lambda 函数上运行 Python 脚本,然后收到此错误? { "errorMessage": "Unable to import module 'lambda_function': No module named 'pandas', "errorType": "R...编程 发布于2024-11-08 -
 将日期与 MySQL 的 DATE_FORMAT 进行比较时,为什么使用相同的格式至关重要?与 MySQL DATE_FORMAT 进行日期比较使用 MySQL 的 DATE_FORMAT 函数比较日期时,了解您选择的格式会影响比较结果至关重要.在给定的示例中,表包含格式为“%d-%m-%Y”的日期,并且查询尝试使用相同的格式来比较它们。但是,这会导致不正确的结果,因为“28-10-201...编程 发布于2024-11-08
将日期与 MySQL 的 DATE_FORMAT 进行比较时,为什么使用相同的格式至关重要?与 MySQL DATE_FORMAT 进行日期比较使用 MySQL 的 DATE_FORMAT 函数比较日期时,了解您选择的格式会影响比较结果至关重要.在给定的示例中,表包含格式为“%d-%m-%Y”的日期,并且查询尝试使用相同的格式来比较它们。但是,这会导致不正确的结果,因为“28-10-201...编程 发布于2024-11-08 -
 如何在Android中实现带有按钮的自定义操作栏?在 Android 中实现带有自定义按钮的自定义操作栏创建自定义 ActionBar 可以实现应用程序用户界面的个性化,提供视觉一致性和增强的用户体验。本指南将讨论三个关键方面:1。创建自定义操作栏视图要在 ActionBar 中合并自定义视图,请按照下列步骤操作:扩充自定义布局: 创建自定义操作栏...编程 发布于2024-11-08
如何在Android中实现带有按钮的自定义操作栏?在 Android 中实现带有自定义按钮的自定义操作栏创建自定义 ActionBar 可以实现应用程序用户界面的个性化,提供视觉一致性和增强的用户体验。本指南将讨论三个关键方面:1。创建自定义操作栏视图要在 ActionBar 中合并自定义视图,请按照下列步骤操作:扩充自定义布局: 创建自定义操作栏...编程 发布于2024-11-08 -
 相同的 Python 字符串何时以及为何共享或具有单独的内存分配?Python 的字符串内存分配之谜Python 字符串表现出一种奇怪的行为,即相同的字符串可以共享内存或单独存储。了解这种行为对于优化 Python 程序中的内存消耗至关重要。字符串初始化和比较最初,具有相同字符的两个字符串(例如 a == b)通常共享内存,如下所示由它们相同的 id 值证明。然而...编程 发布于2024-11-08
相同的 Python 字符串何时以及为何共享或具有单独的内存分配?Python 的字符串内存分配之谜Python 字符串表现出一种奇怪的行为,即相同的字符串可以共享内存或单独存储。了解这种行为对于优化 Python 程序中的内存消耗至关重要。字符串初始化和比较最初,具有相同字符的两个字符串(例如 a == b)通常共享内存,如下所示由它们相同的 id 值证明。然而...编程 发布于2024-11-08 -
 了解 PHP OOP 中的访问修饰符:公共、受保护和私有在 PHP 面向对象编程 (OOP) 中,访问修饰符控制类属性和方法的可见性。 PHP 中的主要访问修饰符是 public、protected 和 private。 本文将引导您了解这些访问修饰符的目的和用法,并解释如何在 PHP OOP 中有效地应用它们。 1.公共访问修饰符 关键...编程 发布于2024-11-08
了解 PHP OOP 中的访问修饰符:公共、受保护和私有在 PHP 面向对象编程 (OOP) 中,访问修饰符控制类属性和方法的可见性。 PHP 中的主要访问修饰符是 public、protected 和 private。 本文将引导您了解这些访问修饰符的目的和用法,并解释如何在 PHP OOP 中有效地应用它们。 1.公共访问修饰符 关键...编程 发布于2024-11-08 -
 如何在Python中建立跨模块变量可访问性:共享变量而不共享实例?建立跨模块变量可访问性在Python中,一个方便的跨模块变量是__debug__。然而,创建具有类似功能的自定义变量可能看起来具有挑战性。本文深入研究这个主题,探索一种跨模块定义共享变量同时保持其不变性的方法。解决方案:利用全局模块级变量建立如果跨模块变量不共享公共变量实例,请考虑使用全局模块级变量...编程 发布于2024-11-08
如何在Python中建立跨模块变量可访问性:共享变量而不共享实例?建立跨模块变量可访问性在Python中,一个方便的跨模块变量是__debug__。然而,创建具有类似功能的自定义变量可能看起来具有挑战性。本文深入研究这个主题,探索一种跨模块定义共享变量同时保持其不变性的方法。解决方案:利用全局模块级变量建立如果跨模块变量不共享公共变量实例,请考虑使用全局模块级变量...编程 发布于2024-11-08
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























