使用 React 构建自定义命令面板:深入研究 React 门户、Observables 和事件监听器
介绍
当我遇到Kbar时,我着迷于用我的口味创造出同样的东西。
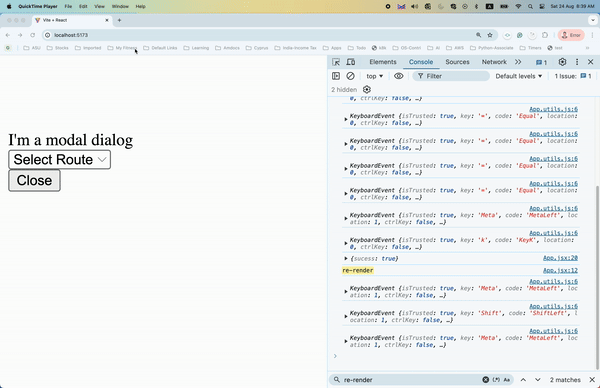
我开发了一个自定义命令面板,可以使用 Mac 上的 Cmd D 或 Windows/Linux 上的 Ctrl D 来触发。
此命令选项板充当门户,允许用户导航到应用程序内的任何预定义静态路由。
它可以使用 Esc 键关闭,出于演示目的,我添加了一个带有关闭按钮的模式。
在本文中,我将引导您了解该项目背后的关键组件和设计决策,包括 React Portals、Observable 模式和 Window Event Listeners 的使用。
使用的关键技术和模式
1.反应门户
我。为了确保命令面板不会干扰根 DOM,我选择使用 React Portals。
二.门户允许您将组件的子组件渲染到父组件之外的 DOM 层次结构的不同部分。
三.这对于将命令选项板的 DOM 结构与应用程序的其余部分隔离,确保根 DOM 不受影响至关重要。
2.可观察模式
我。我实现了一个类似于 Angular 的 RxJS 的 Observable 模式。采用这种模式的主要原因是将状态管理和事件处理逻辑与组件本身解耦。
二.我没有直接在组件中嵌入事件侦听器并在那里管理状态,而是创建了一个 Observable。当满足特定条件(例如,按键事件)时,Observable 会广播一条消息,允许应用程序的其余部分做出相应的反应。
三.这种模式提高了代码库的模块化和可维护性。
四.此外,我确保 Observables 在不再需要时正确取消订阅,通过防止潜在的内存泄漏来优化应用程序的性能。
3.事件监听器
我。为了检测用户交互,我使用了窗口事件监听器。这些侦听器监视何时按下特定的键盘快捷键(例如 Cmd D 或 Ctrl D)。
二.检测到这些按键后,将检查相关条件,如果满足,则 Observable 广播该事件。
为什么不使用 Web Workers?
我。您可能想知道为什么我选择不使用 Web Workers。
二.虽然 Web Workers 非常适合从主线程卸载繁重的计算任务,但它们不太适合 DOM 相关的事件侦听器。
三.鉴于该项目的重点是有效处理 DOM 事件,Observable 模式是更合适的选择。
协作和后续步骤
我。当前的实现是轻量级,代码库约为900字节。我愿意与任何有兴趣进一步完善该项目甚至将其打包为 npm 库的人合作。
二.请随意探索代码,如果您愿意做出贡献,请与我们联系!
*GitHub 链接:- *(https://github.com/Ashutoshsarangi/react-portal)

参考
https://github.com/timc1/kbar?tab=readme-ov-file
-
 为什么在我的Linux服务器上安装Archive_Zip后,我找不到“ class \” class \'ziparchive \'错误?Class 'ZipArchive' Not Found Error While Installing Archive_Zip on Linux ServerSymptom:When attempting to run a script that utilizes the ZipAr...编程 发布于2025-04-07
为什么在我的Linux服务器上安装Archive_Zip后,我找不到“ class \” class \'ziparchive \'错误?Class 'ZipArchive' Not Found Error While Installing Archive_Zip on Linux ServerSymptom:When attempting to run a script that utilizes the ZipAr...编程 发布于2025-04-07 -
 版本5.6.5之前,使用current_timestamp与时间戳列的current_timestamp与时间戳列有什么限制?在时间戳列上使用current_timestamp或MySQL版本中的current_timestamp或在5.6.5 此限制源于遗留实现的关注,这些限制需要对当前的_timestamp功能进行特定的实现。 创建表`foo`( `Productid` int(10)unsigned not n...编程 发布于2025-04-07
版本5.6.5之前,使用current_timestamp与时间戳列的current_timestamp与时间戳列有什么限制?在时间戳列上使用current_timestamp或MySQL版本中的current_timestamp或在5.6.5 此限制源于遗留实现的关注,这些限制需要对当前的_timestamp功能进行特定的实现。 创建表`foo`( `Productid` int(10)unsigned not n...编程 发布于2025-04-07 -
 如何使用替换指令在GO MOD中解析模块路径差异?在使用GO MOD时,在GO MOD 中克服模块路径差异时,可能会遇到冲突,其中3个Party Package将另一个PAXPANCE带有导入式套件之间的另一个软件包,并在导入式套件之间导入另一个软件包。如回声消息所证明的那样: go.etcd.io/bbolt [&&&&&&&&&&&&&&&&...编程 发布于2025-04-07
如何使用替换指令在GO MOD中解析模块路径差异?在使用GO MOD时,在GO MOD 中克服模块路径差异时,可能会遇到冲突,其中3个Party Package将另一个PAXPANCE带有导入式套件之间的另一个软件包,并在导入式套件之间导入另一个软件包。如回声消息所证明的那样: go.etcd.io/bbolt [&&&&&&&&&&&&&&&&...编程 发布于2025-04-07 -
 如何处理PHP文件系统功能中的UTF-8文件名?在PHP的Filesystem functions中处理UTF-8 FileNames 在使用PHP的MKDIR函数中含有UTF-8字符的文件很多flusf-8字符时,您可能会在Windows Explorer中遇到comploreer grounder grounder grounder gro...编程 发布于2025-04-07
如何处理PHP文件系统功能中的UTF-8文件名?在PHP的Filesystem functions中处理UTF-8 FileNames 在使用PHP的MKDIR函数中含有UTF-8字符的文件很多flusf-8字符时,您可能会在Windows Explorer中遇到comploreer grounder grounder grounder gro...编程 发布于2025-04-07 -
 eval()vs. ast.literal_eval():对于用户输入,哪个Python函数更安全?称量()和ast.literal_eval()中的Python Security 在使用用户输入时,必须优先确保安全性。强大的python功能eval()通常是作为潜在解决方案而出现的,但担心其潜在风险。 This article delves into the differences betwee...编程 发布于2025-04-07
eval()vs. ast.literal_eval():对于用户输入,哪个Python函数更安全?称量()和ast.literal_eval()中的Python Security 在使用用户输入时,必须优先确保安全性。强大的python功能eval()通常是作为潜在解决方案而出现的,但担心其潜在风险。 This article delves into the differences betwee...编程 发布于2025-04-07 -
 哪种在JavaScript中声明多个变量的方法更可维护?在JavaScript中声明多个变量:探索两个方法在JavaScript中,开发人员经常遇到需要声明多个变量的需要。对此的两种常见方法是:在单独的行上声明每个变量: 当涉及性能时,这两种方法本质上都是等效的。但是,可维护性可能会有所不同。 第一个方法被认为更易于维护。每个声明都是其自己的语句,使其...编程 发布于2025-04-07
哪种在JavaScript中声明多个变量的方法更可维护?在JavaScript中声明多个变量:探索两个方法在JavaScript中,开发人员经常遇到需要声明多个变量的需要。对此的两种常见方法是:在单独的行上声明每个变量: 当涉及性能时,这两种方法本质上都是等效的。但是,可维护性可能会有所不同。 第一个方法被认为更易于维护。每个声明都是其自己的语句,使其...编程 发布于2025-04-07 -
 为什么使用Firefox后退按钮时JavaScript执行停止?导航历史记录问题:JavaScript使用Firefox Back Back 此行为是由浏览器缓存JavaScript资源引起的。要解决此问题并确保在后续页面访问中执行脚本,Firefox用户应设置一个空功能。 警报'); }; alert('inline Alert')...编程 发布于2025-04-07
为什么使用Firefox后退按钮时JavaScript执行停止?导航历史记录问题:JavaScript使用Firefox Back Back 此行为是由浏览器缓存JavaScript资源引起的。要解决此问题并确保在后续页面访问中执行脚本,Firefox用户应设置一个空功能。 警报'); }; alert('inline Alert')...编程 发布于2025-04-07 -
 Java是否允许多种返回类型:仔细研究通用方法?在Java中的多个返回类型:一种误解类型:在Java编程中揭示,在Java编程中,Peculiar方法签名可能会出现,可能会出现,使开发人员陷入困境,使开发人员陷入困境。 getResult(string s); ,其中foo是自定义类。该方法声明似乎拥有两种返回类型:列表和E。但这确实是如此吗...编程 发布于2025-04-07
Java是否允许多种返回类型:仔细研究通用方法?在Java中的多个返回类型:一种误解类型:在Java编程中揭示,在Java编程中,Peculiar方法签名可能会出现,可能会出现,使开发人员陷入困境,使开发人员陷入困境。 getResult(string s); ,其中foo是自定义类。该方法声明似乎拥有两种返回类型:列表和E。但这确实是如此吗...编程 发布于2025-04-07 -
 Python读取CSV文件UnicodeDecodeError终极解决方法在试图使用已内置的CSV模块读取Python中时,CSV文件中的Unicode Decode Decode Decode Decode decode Error读取,您可能会遇到错误的错误:无法解码字节 在位置2-3中:截断\ uxxxxxxxx逃脱当CSV文件包含特殊字符或Unicode的路径逃...编程 发布于2025-04-07
Python读取CSV文件UnicodeDecodeError终极解决方法在试图使用已内置的CSV模块读取Python中时,CSV文件中的Unicode Decode Decode Decode Decode decode Error读取,您可能会遇到错误的错误:无法解码字节 在位置2-3中:截断\ uxxxxxxxx逃脱当CSV文件包含特殊字符或Unicode的路径逃...编程 发布于2025-04-07 -
 如何同步迭代并从PHP中的两个等级阵列打印值?同步的迭代和打印值来自相同大小的两个数组使用两个数组相等大小的selectbox时,一个包含country代码的数组,另一个包含乡村代码,另一个包含其相应名称的数组,可能会因不当提供了exply for for for the uncore for the forsion for for ytry...编程 发布于2025-04-07
如何同步迭代并从PHP中的两个等级阵列打印值?同步的迭代和打印值来自相同大小的两个数组使用两个数组相等大小的selectbox时,一个包含country代码的数组,另一个包含乡村代码,另一个包含其相应名称的数组,可能会因不当提供了exply for for for the uncore for the forsion for for ytry...编程 发布于2025-04-07 -
 如何干净地删除匿名JavaScript事件处理程序?删除匿名事件侦听器将匿名事件侦听器添加到元素中会提供灵活性和简单性,但是当要删除它们时,可以构成挑战,而无需替换元素本身就可以替换一个问题。 element? element.addeventlistener(event,function(){/在这里工作/},false); 要解决此问题,请考虑...编程 发布于2025-04-07
如何干净地删除匿名JavaScript事件处理程序?删除匿名事件侦听器将匿名事件侦听器添加到元素中会提供灵活性和简单性,但是当要删除它们时,可以构成挑战,而无需替换元素本身就可以替换一个问题。 element? element.addeventlistener(event,function(){/在这里工作/},false); 要解决此问题,请考虑...编程 发布于2025-04-07 -
 找到最大计数时,如何解决mySQL中的“组函数\”错误的“无效使用”?如何在mySQL中使用mySql 检索最大计数,您可能会遇到一个问题,您可能会在尝试使用以下命令:理解错误正确找到由名称列分组的值的最大计数,请使用以下修改后的查询: 计数(*)为c 来自EMP1 按名称组 c desc订购 限制1 查询说明 select语句提取名称列和每个名称...编程 发布于2025-04-07
找到最大计数时,如何解决mySQL中的“组函数\”错误的“无效使用”?如何在mySQL中使用mySql 检索最大计数,您可能会遇到一个问题,您可能会在尝试使用以下命令:理解错误正确找到由名称列分组的值的最大计数,请使用以下修改后的查询: 计数(*)为c 来自EMP1 按名称组 c desc订购 限制1 查询说明 select语句提取名称列和每个名称...编程 发布于2025-04-07 -
 如何在GO编译器中自定义编译优化?在GO编译器中自定义编译优化 GO中的默认编译过程遵循特定的优化策略。 However, users may need to adjust these optimizations for specific requirements.Optimization Control in Go Compi...编程 发布于2025-04-07
如何在GO编译器中自定义编译优化?在GO编译器中自定义编译优化 GO中的默认编译过程遵循特定的优化策略。 However, users may need to adjust these optimizations for specific requirements.Optimization Control in Go Compi...编程 发布于2025-04-07 -
 为什么我会收到MySQL错误#1089:错误的前缀密钥?mySQL错误#1089:错误的前缀键错误descript [#1089-不正确的前缀键在尝试在表中创建一个prefix键时会出现。前缀键旨在索引字符串列的特定前缀长度长度,可以更快地搜索这些前缀。了解prefix keys `这将在整个Movie_ID列上创建标准主键。主密钥对于唯一识别...编程 发布于2025-04-07
为什么我会收到MySQL错误#1089:错误的前缀密钥?mySQL错误#1089:错误的前缀键错误descript [#1089-不正确的前缀键在尝试在表中创建一个prefix键时会出现。前缀键旨在索引字符串列的特定前缀长度长度,可以更快地搜索这些前缀。了解prefix keys `这将在整个Movie_ID列上创建标准主键。主密钥对于唯一识别...编程 发布于2025-04-07
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























