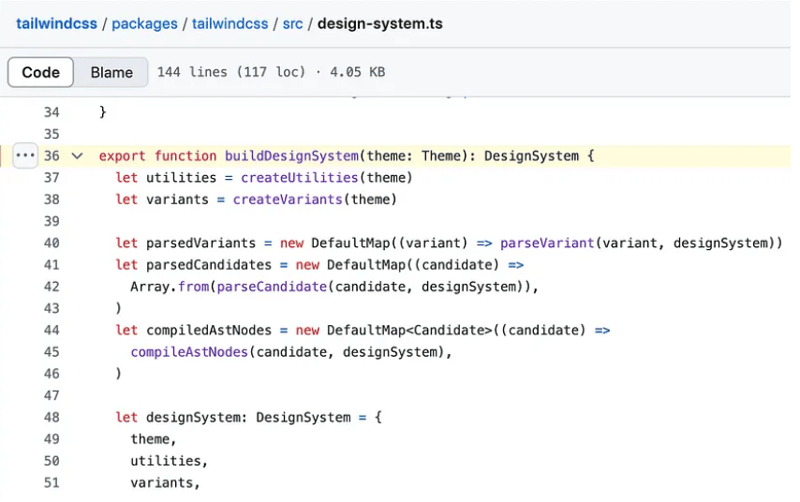
Tailwind CSS 源代码中的 buildDesignSystem fn。
本文我们分析Tailwind CSS源码中的buildDesignSystem函数。

从 design-system.ts 中选取的 DesignSystem 类型
export type DesignSystem = {
theme: Theme
utilities: Utilities
variants: Variants
invalidCandidates: Set
// Whether to mark utility declarations as !important
important: boolean
getClassOrder(classes: string[]): [string, bigint | null][]
getClassList(): ClassEntry[]
getVariants(): VariantEntry[]
parseCandidate(candidate: string): Candidate[]
parseVariant(variant: string): Variant | null
compileAstNodes(candidate: Candidate): ReturnType
getVariantOrder(): Map
resolveThemeValue(path: string): string | undefined
// Used by IntelliSense
candidatesToCss(classes: string[]): (string | null)[]
}
在撰写本文时,design-system.ts 大约有 144 个 LOC。
让我们讨论一下DefaultMap实用函数返回的值如何在designSystem中使用。
let parsedVariants = new DefaultMap((variant) => parseVariant(variant, designSystem)) let parsedCandidates = new DefaultMap((candidate) => Array.from(parseCandidate(candidate, designSystem)), ) let compiledAstNodes = new DefaultMap((candidate) => compileAstNodes(candidate, designSystem), )
这些变量在designSystem对象中使用,如下所示:
parseCandidate(candidate: string) {
return parsedCandidates.get(candidate)
},
parseVariant(variant: string) {
return parsedVariants.get(variant)
},
compileAstNodes(candidate: Candidate) {
return compiledAstNodes.get(candidate)
},
utilities和variants是createUtilities和createVariants返回的值。
candidateToCss、getVariantOrder、resolveThemeValue等键都有其函数实现,需要进一步分析。
关于我们:
在 Think Throo,我们的使命是教授开源项目中使用的高级代码库架构概念。
通过在 Next.js/React 中练习高级架构概念,提高您的编码技能,学习最佳实践并构建生产级项目。
我们是开源的 — https://github.com/thinkthroo/thinkthroo (请给我们一颗星!)
我们还提供网络开发和技术写作服务。请通过 [email protected] 联系我们了解更多信息!
参考:
https://github.com/tailwindlabs/tailwindcss/blob/next/packages/tailwindcss/src/design-system.ts
https://github.com/tailwindlabs/tailwindcss/blob/c01b8254e822d4f328674357347ca0532f1283a0/packages/tailwindcss/src/index.ts#L319
-
 尽管代码有效,为什么 POST 请求无法捕获 PHP 中的输入?解决 PHP 中的 POST 请求故障在提供的代码片段中:action=''而不是:action="<?php echo $_SERVER['PHP_SELF'];?>";?>"检查 $_POST数组:表单提交后使用 var_dump 检查 $_POST 数...编程 发布于2024-12-25
尽管代码有效,为什么 POST 请求无法捕获 PHP 中的输入?解决 PHP 中的 POST 请求故障在提供的代码片段中:action=''而不是:action="<?php echo $_SERVER['PHP_SELF'];?>";?>"检查 $_POST数组:表单提交后使用 var_dump 检查 $_POST 数...编程 发布于2024-12-25 -
 如何修复 macOS 上 Django 中的“配置不正确:加载 MySQLdb 模块时出错”?MySQL配置不正确:相对路径的问题在Django中运行python manage.py runserver时,可能会遇到以下错误:ImproperlyConfigured: Error loading MySQLdb module: dlopen(/Library/Python/2.7/site-...编程 发布于2024-12-25
如何修复 macOS 上 Django 中的“配置不正确:加载 MySQLdb 模块时出错”?MySQL配置不正确:相对路径的问题在Django中运行python manage.py runserver时,可能会遇到以下错误:ImproperlyConfigured: Error loading MySQLdb module: dlopen(/Library/Python/2.7/site-...编程 发布于2024-12-25 -
 Bootstrap 4 Beta 中的列偏移发生了什么?Bootstrap 4 Beta:列偏移的删除和恢复Bootstrap 4 在其 Beta 1 版本中引入了重大更改柱子偏移了。然而,随着 Beta 2 的后续发布,这些变化已经逆转。从 offset-md-* 到 ml-auto在 Bootstrap 4 Beta 1 中, offset-md-*...编程 发布于2024-12-25
Bootstrap 4 Beta 中的列偏移发生了什么?Bootstrap 4 Beta:列偏移的删除和恢复Bootstrap 4 在其 Beta 1 版本中引入了重大更改柱子偏移了。然而,随着 Beta 2 的后续发布,这些变化已经逆转。从 offset-md-* 到 ml-auto在 Bootstrap 4 Beta 1 中, offset-md-*...编程 发布于2024-12-25 -
 除了“if”语句之外:还有什么地方可以在不进行强制转换的情况下使用具有显式“bool”转换的类型?无需强制转换即可上下文转换为 bool您的类定义了对 bool 的显式转换,使您能够在条件语句中直接使用其实例“t”。然而,这种显式转换提出了一个问题:“t”在哪里可以在不进行强制转换的情况下用作 bool?上下文转换场景C 标准指定了四种值可以根据上下文转换为的主要场景bool:语句:if、whi...编程 发布于2024-12-25
除了“if”语句之外:还有什么地方可以在不进行强制转换的情况下使用具有显式“bool”转换的类型?无需强制转换即可上下文转换为 bool您的类定义了对 bool 的显式转换,使您能够在条件语句中直接使用其实例“t”。然而,这种显式转换提出了一个问题:“t”在哪里可以在不进行强制转换的情况下用作 bool?上下文转换场景C 标准指定了四种值可以根据上下文转换为的主要场景bool:语句:if、whi...编程 发布于2024-12-25 -
 在 Go 中使用 WebSocket 进行实时通信构建需要实时更新的应用程序(例如聊天应用程序、实时通知或协作工具)需要比传统 HTTP 更快、更具交互性的通信方法。这就是 WebSockets 发挥作用的地方!今天,我们将探讨如何在 Go 中使用 WebSocket,以便您可以向应用程序添加实时功能。 在这篇文章中,我们将介绍: WebSocke...编程 发布于2024-12-25
在 Go 中使用 WebSocket 进行实时通信构建需要实时更新的应用程序(例如聊天应用程序、实时通知或协作工具)需要比传统 HTTP 更快、更具交互性的通信方法。这就是 WebSockets 发挥作用的地方!今天,我们将探讨如何在 Go 中使用 WebSocket,以便您可以向应用程序添加实时功能。 在这篇文章中,我们将介绍: WebSocke...编程 发布于2024-12-25 -
 插入数据时如何修复“常规错误:2006 MySQL 服务器已消失”?插入记录时如何解决“一般错误:2006 MySQL 服务器已消失”介绍:将数据插入 MySQL 数据库有时会导致错误“一般错误:2006 MySQL 服务器已消失”。当与服务器的连接丢失时会出现此错误,通常是由于 MySQL 配置中的两个变量之一所致。解决方案:解决此错误的关键是调整wait_tim...编程 发布于2024-12-25
插入数据时如何修复“常规错误:2006 MySQL 服务器已消失”?插入记录时如何解决“一般错误:2006 MySQL 服务器已消失”介绍:将数据插入 MySQL 数据库有时会导致错误“一般错误:2006 MySQL 服务器已消失”。当与服务器的连接丢失时会出现此错误,通常是由于 MySQL 配置中的两个变量之一所致。解决方案:解决此错误的关键是调整wait_tim...编程 发布于2024-12-25 -
 如何在 PHP 中组合两个关联数组,同时保留唯一 ID 并处理重复名称?在 PHP 中组合关联数组在 PHP 中,将两个关联数组组合成一个数组是一项常见任务。考虑以下请求:问题描述:提供的代码定义了两个关联数组,$array1 和 $array2。目标是创建一个新数组 $array3,它合并两个数组中的所有键值对。 此外,提供的数组具有唯一的 ID,而名称可能重合。要求...编程 发布于2024-12-25
如何在 PHP 中组合两个关联数组,同时保留唯一 ID 并处理重复名称?在 PHP 中组合关联数组在 PHP 中,将两个关联数组组合成一个数组是一项常见任务。考虑以下请求:问题描述:提供的代码定义了两个关联数组,$array1 和 $array2。目标是创建一个新数组 $array3,它合并两个数组中的所有键值对。 此外,提供的数组具有唯一的 ID,而名称可能重合。要求...编程 发布于2024-12-25 -
 如何使用 MySQL 查找今天生日的用户?如何使用 MySQL 识别今天生日的用户使用 MySQL 确定今天是否是用户的生日涉及查找生日匹配的所有行今天的日期。这可以通过一个简单的 MySQL 查询来实现,该查询将存储为 UNIX 时间戳的生日与今天的日期进行比较。以下 SQL 查询将获取今天有生日的所有用户: FROM USERS ...编程 发布于2024-12-25
如何使用 MySQL 查找今天生日的用户?如何使用 MySQL 识别今天生日的用户使用 MySQL 确定今天是否是用户的生日涉及查找生日匹配的所有行今天的日期。这可以通过一个简单的 MySQL 查询来实现,该查询将存储为 UNIX 时间戳的生日与今天的日期进行比较。以下 SQL 查询将获取今天有生日的所有用户: FROM USERS ...编程 发布于2024-12-25 -
 如何将 Pandas DataFrame 字符串条目分解(拆分)为单独的行?将 Pandas DataFrame 字符串条目分解(拆分)为单独的行在 Pandas 中,一个常见的要求是将逗号分隔的值拆分为文本字符串列并为每个条目创建一个新行。这可以通过各种方法来实现。使用Series.explode()或DataFrame.explode()对于Pandas版本0.25.0...编程 发布于2024-12-25
如何将 Pandas DataFrame 字符串条目分解(拆分)为单独的行?将 Pandas DataFrame 字符串条目分解(拆分)为单独的行在 Pandas 中,一个常见的要求是将逗号分隔的值拆分为文本字符串列并为每个条目创建一个新行。这可以通过各种方法来实现。使用Series.explode()或DataFrame.explode()对于Pandas版本0.25.0...编程 发布于2024-12-25 -
 Java中如何使用Selenium WebDriver高效上传文件?在 Java 中使用 Selenium WebDriver 上传文件:详细指南将文件上传到 Web 应用程序是软件测试期间的一项常见任务。 Selenium WebDriver 是一种流行的自动化框架,它提供了一种使用 Java 代码上传文件的简单方法。然而,重要的是要明白,在 Selenium 中...编程 发布于2024-12-24
Java中如何使用Selenium WebDriver高效上传文件?在 Java 中使用 Selenium WebDriver 上传文件:详细指南将文件上传到 Web 应用程序是软件测试期间的一项常见任务。 Selenium WebDriver 是一种流行的自动化框架,它提供了一种使用 Java 代码上传文件的简单方法。然而,重要的是要明白,在 Selenium 中...编程 发布于2024-12-24 -
 使用 GNU Emacs 进行 C 语言开发Emacs is designed with programming in mind, it supports languages like C, Python, and Lisp natively, offering advanced features such as syntax highli...编程 发布于2024-12-24
使用 GNU Emacs 进行 C 语言开发Emacs is designed with programming in mind, it supports languages like C, Python, and Lisp natively, offering advanced features such as syntax highli...编程 发布于2024-12-24 -
 如何在 PHP 中打印单引号内的变量?无法直接回显带有单引号的变量需要在单引号字符串中打印变量?直接这样做是不可能的。如何在单引号内打印变量:方法 1:使用串联追加 为此,请使用点运算符将变量连接到字符串上:echo 'I love my ' . $variable . '.';此方法将变量追加到字符串中。方法 2:使用双引号或者,在字...编程 发布于2024-12-24
如何在 PHP 中打印单引号内的变量?无法直接回显带有单引号的变量需要在单引号字符串中打印变量?直接这样做是不可能的。如何在单引号内打印变量:方法 1:使用串联追加 为此,请使用点运算符将变量连接到字符串上:echo 'I love my ' . $variable . '.';此方法将变量追加到字符串中。方法 2:使用双引号或者,在字...编程 发布于2024-12-24 -
 std::vector 与普通数组:性能何时真正重要?std::vector 与普通数组:性能评估虽然人们普遍认为 std::vector 的操作与数组类似,但最近的测试对这一概念提出了挑战。在本文中,我们将研究 std::vector 和普通数组之间的性能差异,并阐明根本原因。为了进行测试,实施了一个基准测试,其中涉及重复创建和修改大型数组像素对象。...编程 发布于2024-12-24
std::vector 与普通数组:性能何时真正重要?std::vector 与普通数组:性能评估虽然人们普遍认为 std::vector 的操作与数组类似,但最近的测试对这一概念提出了挑战。在本文中,我们将研究 std::vector 和普通数组之间的性能差异,并阐明根本原因。为了进行测试,实施了一个基准测试,其中涉及重复创建和修改大型数组像素对象。...编程 发布于2024-12-24
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























