如何使用 Dualite 构建登陆页面
我花了几个小时创建登陆页面的 Figma 设计。每种颜色都恰到好处,每个像素都就位,并且具有无缝的用户流程,但现在是实际编码此着陆页的令人畏惧的部分。
构建 Figma 设计是一项艰巨的任务。这就是我了解 Dualite 的地方,它使用 AI 将 Figma 设计转化为实际代码,帮助像我这样的开发人员最大限度地减少实际编码的工作量。让我们看看我如何使用 Dualite 将我的登陆页面转换为实际代码
什么是双石?
Dualite 是一款创新的人工智能 Figma 插件,旨在弥合设计和开发之间的差距。它专注于将 Figma 设计转换为高质量、可重用的代码,并支持 Reactjs、TailwindCSS 等流行技术。
Dualite 让您只需单击一下即可将任何 Figma 设计或动画转换为高效的代码,您可以根据您的项目进行自定义,它具有令人兴奋的功能,让我对它们进行总结:
-
模式:Dualite 提供两种模式:组件模式和页面模式,非常适合开发人员和设计人员将其设计转换为生成的代码。这些模式可确保布局、交互性、动画等从设计准确地转换为代码。
- 组件模式:专注于单独的设计元素,允许创建可重用的组件。
- 页面模式:转换整个页面,保持整体布局和结构。
- 在此博客上了解有关模式的更多信息
-
高级功能:
- Dualite 提供高级设置,用户可以在其中提供有关其设计的更多技术信息。这可确保生成的代码响应灵敏且准确。
- 这些高级设置为设计人员和开发人员提供了更多功能,使他们能够自定义输出以满足特定的项目要求。此功能对于需要精确控制最终代码的复杂设计特别有用,例如响应式布局或复杂的动画。 要快速开始使用 Dualite,您可以关注他们的文档
Figma设计
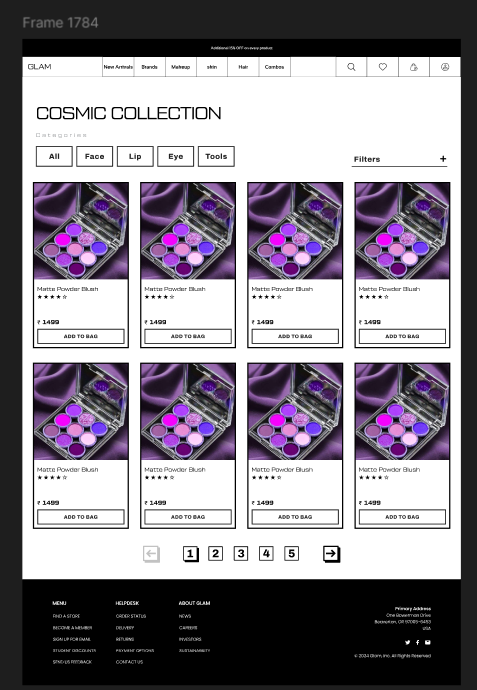
让我们开始登陆页面的figma设计,如下:

因此,Dualite 有一个模式功能,您可以在页面模式和组件模式之间切换
基本上,页面模式用于一次性转换完整的设计,组件模式是创建单独的组件,我们可以将其集成到我们的项目中,在文档中了解有关组件的更多信息
我们将使用组件模式为设计中存在的所有组件生成代码,然后将它们集成到一个项目中
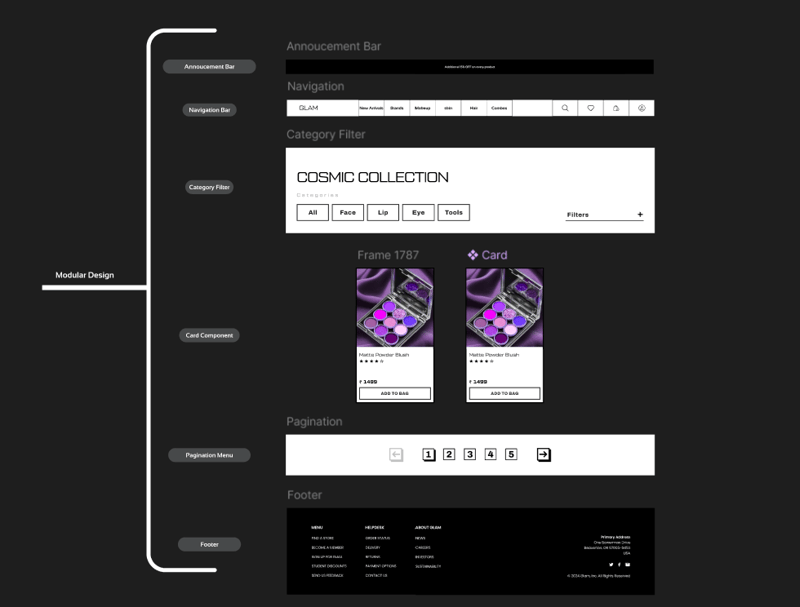
我们首先将登陆页面划分为组件,如下所示:

初始项目设置
我将在 Dualite 中使用 Reactjs 和 Tailwind 来生成代码,所以让我们先设置项目:
- Reactjs App:使用 Vite 或任何其他工具创建 React 应用程序。 Vite 是创建 Javascript 应用程序的流行选择
- Setup Tailwind:按照 Tailwind Docs 在 Reactjs 应用程序中设置 tailwind,不会出现任何不必要的错误。确保添加依赖项,例如 PostCSS 和 autoprefixer,以实现顺利的 Tailwind 设置。
- 配置文件:在项目根目录下创建tailwind.config.js和postcss.config.css。如果您按照 Tailwind 文档中的所有步骤进行操作,则可能会出现 tailwind.config.js。如果它已经存在,则相应地更新它
- 使用 Javascript:到目前为止,Dualite 不支持 Typescript,因此,请确保仅使用 Javascript 创建 Reactjs 应用程序
开始在 Dualite 中转换组件
初始设置:
- 模式:我们将使用组件模式。使用右上角的切换按钮在页面模式和组件模式之间切换
- 框架:当您选择要转换为代码的设计时,您将看到多种语言和框架选项。我将使用 Reactjs 和 Tailwind 生成代码。
- 要快速开始使用 Dualite,请阅读此内容
现在,让我们开始将设计转换为组件:
公告栏组件:在此处检查生成的代码
导航栏组件:在此处检查生成的代码
类别过滤组件:在此处检查生成的代码
Card Component 组件:在这里检查生成的代码
分页组件:在此处检查生成的代码
页脚组件:在此处检查生成的代码
定制
- 复制组件:
- 现在,从上面生成的所有代码中复制 Components 文件夹并将其粘贴到项目的组件文件夹中
- 您可能已经注意到,所有组件的名称都只是“Component”,所以让我们相应地命名所有组件。示例:公告栏组件将命名为“AnnouncementBar”。在这里检查我是如何做到的
- 渲染所有组件:
- 现在,根据App.jsx文件中的设计导入所有组件
- 运行项目,您将看到输出,请在此处检查 App.jsx 文件
- 您可能已经注意到,一些组件需要修复。让我们从定制开始
- 修复组件样式:
-
字体:
- 正如您在设计中看到的,我们有自己的字体。将它们添加到资产文件夹中,以便我可以在项目中的任何位置使用该字体。
- 还需要为我们在存在 Tailwind 指令的 index.css 文件中使用的所有字体创建 @font-face
-
导航栏组件:
- 布局不准确,样式需要修复
-
卡片组件:
- 星形图标:在图形文件夹内添加星形图标
- Text.js:更新了 Text.js 文件以修复组件的按钮标签和其他文本
- 样式:更新样式以将字体粗细添加到特定文本元素和按钮标签
-
卡片组件逻辑:
- Card 组件仅呈现单个组件,因为它只是单个组件。
- 要渲染多个卡组件,我必须添加一些演示数据来映射它并渲染多个卡
-
字体:
注意:所有更改和代码都可以在 CodeSandBox 上看到
输出
一旦我在项目中进行了所有这些自定义和更改,我就可以看到更好的设计版本,请在此处检查代码和输出
Dualite 有帮助吗?
让我们正确地理解它,我们使用 Dualite 生成的所有组件都可以使用,是的,我们对代码进行了一些自定义,使其与设计看起来一样接近,尽管如此,组件的所有样式,所有组件的层次结构以及单独文件中的数据由 Dualite 生成。
我可以使用 Dualite 来构建 UI,而不是花费太多时间。
与手动编码相比,这需要足够长的时间。所有组件的输出都非常好,没有什么可以 100% 正确,每个代码都需要开发人员进行最后修改,这就是我们在这里所做的
是的,Dualite 在为我的组件生成代码方面非常有帮助且快速。
结论
现在您已经找到了,这是一种用很少的手动编码生成 Figma 设计代码的有效方法。实际编码设计的过程就像坐过山车一样,如果您使用 Dualite 并根据您的需求和项目自定义代码,这可能会不那么复杂。
-
 如何在GO编译器中自定义编译优化?在GO编译器中自定义编译优化 GO中的默认编译过程遵循特定的优化策略。 However, users may need to adjust these optimizations for specific requirements.Optimization Control in Go Compi...编程 发布于2025-04-18
如何在GO编译器中自定义编译优化?在GO编译器中自定义编译优化 GO中的默认编译过程遵循特定的优化策略。 However, users may need to adjust these optimizations for specific requirements.Optimization Control in Go Compi...编程 发布于2025-04-18 -
 您如何在Laravel Blade模板中定义变量?在Laravel Blade模板中使用Elegance 在blade模板中如何分配变量对于存储以后使用的数据至关重要。在使用“ {{}}”分配变量的同时,它可能并不总是最优雅的解决方案。幸运的是,Blade通过@php Directive提供了更优雅的方法: $ old_section =“...编程 发布于2025-04-18
您如何在Laravel Blade模板中定义变量?在Laravel Blade模板中使用Elegance 在blade模板中如何分配变量对于存储以后使用的数据至关重要。在使用“ {{}}”分配变量的同时,它可能并不总是最优雅的解决方案。幸运的是,Blade通过@php Directive提供了更优雅的方法: $ old_section =“...编程 发布于2025-04-18 -
 input: Why Does "Warning: mysqli_query() expects parameter 1 to be mysqli, resource given" Error Occur and How to Fix It? output: 解决“Warning: mysqli_query() 参数应为 mysqli 而非 resource”错误的解析与修复方法mysqli_query()期望参数1是mysqli,resource给定的,尝试使用mysql Query进行执行MySQLI_QUERY_QUERY formation,be be yessqli:sqli:sqli:sqli:sqli:sqli:sqli: mysqli,给定的资源“可能发...编程 发布于2025-04-18
input: Why Does "Warning: mysqli_query() expects parameter 1 to be mysqli, resource given" Error Occur and How to Fix It? output: 解决“Warning: mysqli_query() 参数应为 mysqli 而非 resource”错误的解析与修复方法mysqli_query()期望参数1是mysqli,resource给定的,尝试使用mysql Query进行执行MySQLI_QUERY_QUERY formation,be be yessqli:sqli:sqli:sqli:sqli:sqli:sqli: mysqli,给定的资源“可能发...编程 发布于2025-04-18 -
 表单刷新后如何防止重复提交?在Web开发中预防重复提交 在表格提交后刷新页面时,遇到重复提交的问题是常见的。要解决这个问题,请考虑以下方法: 想象一下具有这样的代码段,看起来像这样的代码段:)){ //数据库操作... 回声“操作完成”; 死(); } ?> ...编程 发布于2025-04-18
表单刷新后如何防止重复提交?在Web开发中预防重复提交 在表格提交后刷新页面时,遇到重复提交的问题是常见的。要解决这个问题,请考虑以下方法: 想象一下具有这样的代码段,看起来像这样的代码段:)){ //数据库操作... 回声“操作完成”; 死(); } ?> ...编程 发布于2025-04-18 -
 PHP SimpleXML解析带命名空间冒号的XML方法在php 很少,请使用该限制很大,很少有很高。例如:这种技术可确保可以通过遍历XML树和使用儿童()方法()方法的XML树和切换名称空间来访问名称空间内的元素。编程 发布于2025-04-18
PHP SimpleXML解析带命名空间冒号的XML方法在php 很少,请使用该限制很大,很少有很高。例如:这种技术可确保可以通过遍历XML树和使用儿童()方法()方法的XML树和切换名称空间来访问名称空间内的元素。编程 发布于2025-04-18 -
 如何使用Python理解有效地创建字典?python dictionary consection 在python中,词典综合提供了一种生成新词典的简洁方法。尽管它们与列表综合相似,但存在一些显着差异。与问题所暗示的不同,您无法为钥匙创建字典理解。您必须明确指定键和值。 For example:d = {n: n**2 for n in ...编程 发布于2025-04-18
如何使用Python理解有效地创建字典?python dictionary consection 在python中,词典综合提供了一种生成新词典的简洁方法。尽管它们与列表综合相似,但存在一些显着差异。与问题所暗示的不同,您无法为钥匙创建字典理解。您必须明确指定键和值。 For example:d = {n: n**2 for n in ...编程 发布于2025-04-18 -
 如何在鼠标单击时编程选择DIV中的所有文本?在鼠标上选择div文本单击带有文本内容,用户如何使用单个鼠标单击单击div中的整个文本?这允许用户轻松拖放所选的文本或直接复制它。 在单个鼠标上单击的div元素中选择文本,您可以使用以下Javascript函数: function selecttext(canduterid){ if(do...编程 发布于2025-04-18
如何在鼠标单击时编程选择DIV中的所有文本?在鼠标上选择div文本单击带有文本内容,用户如何使用单个鼠标单击单击div中的整个文本?这允许用户轻松拖放所选的文本或直接复制它。 在单个鼠标上单击的div元素中选择文本,您可以使用以下Javascript函数: function selecttext(canduterid){ if(do...编程 发布于2025-04-18 -
 Go web应用何时关闭数据库连接?在GO Web Applications中管理数据库连接很少,考虑以下简化的web应用程序代码:出现的问题:何时应在DB连接上调用Close()方法?,该特定方案将自动关闭程序时,该程序将在EXITS EXITS EXITS出现时自动关闭。但是,其他考虑因素可能保证手动处理。选项1:隐式关闭终止数...编程 发布于2025-04-18
Go web应用何时关闭数据库连接?在GO Web Applications中管理数据库连接很少,考虑以下简化的web应用程序代码:出现的问题:何时应在DB连接上调用Close()方法?,该特定方案将自动关闭程序时,该程序将在EXITS EXITS EXITS出现时自动关闭。但是,其他考虑因素可能保证手动处理。选项1:隐式关闭终止数...编程 发布于2025-04-18 -
 为什么HTML无法打印页码及解决方案无法在html页面上打印页码? @page规则在@Media内部和外部都无济于事。 HTML:Customization:@page { margin: 10%; @top-center { font-family: sans-serif; font-weight: bo...编程 发布于2025-04-18
为什么HTML无法打印页码及解决方案无法在html页面上打印页码? @page规则在@Media内部和外部都无济于事。 HTML:Customization:@page { margin: 10%; @top-center { font-family: sans-serif; font-weight: bo...编程 发布于2025-04-18 -
 Python读取CSV文件UnicodeDecodeError终极解决方法在试图使用已内置的CSV模块读取Python中时,CSV文件中的Unicode Decode Decode Decode Decode decode Error读取,您可能会遇到错误的错误:无法解码字节 在位置2-3中:截断\ uxxxxxxxx逃脱当CSV文件包含特殊字符或Unicode的路径逃...编程 发布于2025-04-18
Python读取CSV文件UnicodeDecodeError终极解决方法在试图使用已内置的CSV模块读取Python中时,CSV文件中的Unicode Decode Decode Decode Decode decode Error读取,您可能会遇到错误的错误:无法解码字节 在位置2-3中:截断\ uxxxxxxxx逃脱当CSV文件包含特殊字符或Unicode的路径逃...编程 发布于2025-04-18 -
 如何在无序集合中为元组实现通用哈希功能?在未订购的集合中的元素要纠正此问题,一种方法是手动为特定元组类型定义哈希函数,例如: template template template 。 struct std :: hash { size_t operator()(std :: tuple const&tuple)const {...编程 发布于2025-04-18
如何在无序集合中为元组实现通用哈希功能?在未订购的集合中的元素要纠正此问题,一种方法是手动为特定元组类型定义哈希函数,例如: template template template 。 struct std :: hash { size_t operator()(std :: tuple const&tuple)const {...编程 发布于2025-04-18 -
 Python中何时用"try"而非"if"检测变量值?使用“ try“ vs.” if”来测试python 在python中的变量值,在某些情况下,您可能需要在处理之前检查变量是否具有值。在使用“如果”或“ try”构建体之间决定。“ if” constructs result = function() 如果结果: 对于结果: ...编程 发布于2025-04-18
Python中何时用"try"而非"if"检测变量值?使用“ try“ vs.” if”来测试python 在python中的变量值,在某些情况下,您可能需要在处理之前检查变量是否具有值。在使用“如果”或“ try”构建体之间决定。“ if” constructs result = function() 如果结果: 对于结果: ...编程 发布于2025-04-18 -
 如何正确使用与PDO参数的查询一样?在pdo 中使用类似QUERIES在PDO中的Queries时,您可能会遇到类似疑问中描述的问题:此查询也可能不会返回结果,即使$ var1和$ var2包含有效的搜索词。错误在于不正确包含%符号。通过将变量包含在$ params数组中的%符号中,您确保将%字符正确替换到查询中。没有此修改,PDO...编程 发布于2025-04-18
如何正确使用与PDO参数的查询一样?在pdo 中使用类似QUERIES在PDO中的Queries时,您可能会遇到类似疑问中描述的问题:此查询也可能不会返回结果,即使$ var1和$ var2包含有效的搜索词。错误在于不正确包含%符号。通过将变量包含在$ params数组中的%符号中,您确保将%字符正确替换到查询中。没有此修改,PDO...编程 发布于2025-04-18 -
 如何使用Depimal.parse()中的指数表示法中的数字?在尝试使用Decimal.parse(“ 1.2345e-02”中的指数符号表示法表示的字符串时,您可能会遇到错误。这是因为默认解析方法无法识别指数符号。 成功解析这样的字符串,您需要明确指定它代表浮点数。您可以使用numbersTyles.Float样式进行此操作,如下所示:[&& && && ...编程 发布于2025-04-18
如何使用Depimal.parse()中的指数表示法中的数字?在尝试使用Decimal.parse(“ 1.2345e-02”中的指数符号表示法表示的字符串时,您可能会遇到错误。这是因为默认解析方法无法识别指数符号。 成功解析这样的字符串,您需要明确指定它代表浮点数。您可以使用numbersTyles.Float样式进行此操作,如下所示:[&& && && ...编程 发布于2025-04-18 -
 PHP阵列键值异常:了解07和08的好奇情况PHP数组键值问题,使用07&08 在给定数月的数组中,键值07和08呈现令人困惑的行为时,就会出现一个不寻常的问题。运行print_r($月)返回意外结果:键“ 07”丢失,而键“ 08”分配给了9月的值。此问题源于PHP对领先零的解释。当一个数字带有0(例如07或08)的前缀时,PHP将其...编程 发布于2025-04-18
PHP阵列键值异常:了解07和08的好奇情况PHP数组键值问题,使用07&08 在给定数月的数组中,键值07和08呈现令人困惑的行为时,就会出现一个不寻常的问题。运行print_r($月)返回意外结果:键“ 07”丢失,而键“ 08”分配给了9月的值。此问题源于PHP对领先零的解释。当一个数字带有0(例如07或08)的前缀时,PHP将其...编程 发布于2025-04-18
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























