一起使用 AskUI 和 Cucumber
一起使用 AskUI 和 Cucumber
通过以 Gherkin 等结构化格式定义系统的行为,行为驱动开发 (BDD) 使团队能够弥合利益相关者、测试人员和开发人员之间的差距,避免误解并减少返工。作为一种协作方法,BDD 鼓励各方从一开始就共同努力,确保每个人都参与
同一页面并且准确捕获了需求。
在此过程中,Cucumber 是一种用于实现 BDD 的流行工具,使团队能够编写清晰、可执行的测试,以确保系统按预期运行。
在这篇博文中,我们将向您展示如何将 Cucumber 与 AskUI 结合设置,以使用 BDD 原则定义 AskUI 工作流程。

先决条件
在您的系统(Windows、Linux、macOS)上安装并配置了 AskUI
初始化后删除asgui_example/my-first-askui-test-suite.test.ts
准备设置
Cucumber 与 AskUI 的默认设置(版本 0.20.3)还不能很好地配合。为了让 AskUI 与 Cucumber 良好配合,您需要做两个小准备,因为 AskUI 使用 Jest 作为其运行器。
1.更改Jest的testEnvironmentOptions
在文件asgui_example/helpers/jest.config.ts中,您必须禁用运行报告中包含的代码。您可以通过添加 testEnvironmentOptions 属性并将 addCodeInReport 属性设置为 false 来实现此目的。
const config: Config.InitialOptions = {
...
testEnvironment: '@askui/jest-allure-circus',
testEnvironmentOptions: {
addCodeInReport: false
},
};
...
2. 告诉 Jest 在哪里可以找到步骤定义的实现
另外,在asgui_example/helpers/jest.config.ts中,您需要扩展默认的testMatch属性。它必须包含以 step.ts 结尾的文件,因为我们将在那里存储实现。
...
const config: Config.InitialOptions = {
...
testEnvironment: '@askui/jest-allure-circus',
testEnvironmentOptions: {
addCodeInReport: false
},
testMatch: [ "**/__tests__/**/*.[jt]s?(x)", "**/?(*.) (spec|test|step).[jt]s?(x)" ]
};
...
s?(x)", "**/?(*.) (spec|test|step).[jt]s?(x)" ]
};
...
安装 jest-cucumber
将 Jest 与 Cucumber 一起使用的最简单方法是 npm-package jest-cucumber。让我们使用以下命令安装它:
npm install --save-dev jest-cucumbernpm install --save-dev jest-cucumber
创建基本特征文件
创建一个文件夹 features,并在其中创建一个 Feature
文件 NavigateToWebsite.feature
npm install --save-dev jest-cucumberproject_root/ ├─asgui_example/ ├─ 特点/ ├─ NavigateToWebsite.feature ├─ 节点模块/ ├─ ...
将以下基本功能
写入此文件:
npm install --save-dev jest-cucumber功能:导航到网站 场景:在浏览器地址栏中输入正确的URL 鉴于我在 Google 搜索页面上 当我输入 AskUI 练习页面的 URL 时 然后我就会登陆网页
创建步骤定义实施
创建步骤定义文件asgui_example/navigate-to-url.step.ts,其中每个测试映射到特定场景。
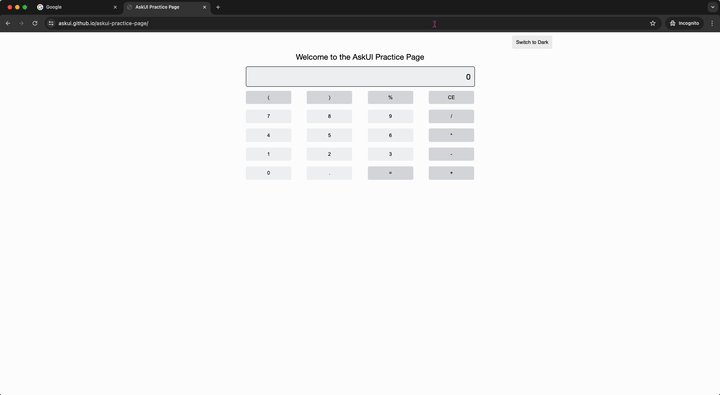
npm install --save-dev jest-cucumber从'jest-cucumber'导入{defineFeature,loadFeature}; 从 './helpers/askui-helper' 导入 { aui } ; // 加载特征文件 const feature = loadFeature('features/NavigateToWebsite.feature'); 定义功能(功能,测试=> { // 映射到功能文件中的“场景” test('在浏览器地址栏中输入正确的 URL', ({给定, 当, 然后 }) => { Give('我在 Google 搜索页面', async () => { 等待 aui.moveMouse(500, 500).exec(); 等待 aui.mouseLeftClick().exec(); 等待 aui.pressTwoKeys('command', 't').exec(); }); when('我输入 AskUI 练习页面的 URL', async () => { 等待 aui.typeIn('https://askui.github.io/askui-practice-page/').textfield().exec(); 等待 aui.pressKey('enter').exec(); }); then('我将登陆网页', async () => { wait aui.expect().text('欢迎来到AskUI练习页面').exists().exec(); }); }); });
运行工作流程
全屏打开浏览器并启动工作流程:
npm install --save-dev jest-cucumbernpm run asgui
您应该看到工作流程运行将打开一个新选项卡并导航到 AskUI 的练习页面。
结论
将 AskUI 与 Cucumber 相结合使您能够以 BDD 风格编写 AskUI 工作流程。像真正的人类用户一样执行测试将使测试对于每个利益相关者来说更加现实。
-
 如何在JavaScript中安全解析非常规JSON?parse非常规JSON安全在JavaScript中使用innolen-In-in-in-in-in-in-in-in-in-in-in-in-in-in-inin json.parse函数很简单。但是,当处理“放松”的JSON(关键名称缺乏引号)时,会发生错误。在开发环境中进行基于JSON的通...编程 发布于2025-02-06
如何在JavaScript中安全解析非常规JSON?parse非常规JSON安全在JavaScript中使用innolen-In-in-in-in-in-in-in-in-in-in-in-in-in-in-inin json.parse函数很简单。但是,当处理“放松”的JSON(关键名称缺乏引号)时,会发生错误。在开发环境中进行基于JSON的通...编程 发布于2025-02-06 -
 如何使用char_length()在mySQL中按字符串长度对数据进行排序?[2使用内置的char_length()function。 char_length()和length() 此查询将从指定的表中检索所有行,并基于上升顺序对它们进行排序指定列的字符长度。带有更长字符串的行将出现在结果的底部。编程 发布于2025-02-06
如何使用char_length()在mySQL中按字符串长度对数据进行排序?[2使用内置的char_length()function。 char_length()和length() 此查询将从指定的表中检索所有行,并基于上升顺序对它们进行排序指定列的字符长度。带有更长字符串的行将出现在结果的底部。编程 发布于2025-02-06 -
 可以在纯CS中将多个粘性元素彼此堆叠在一起吗?</main> <section> ,但无法使其正常工作,如您所见。任何洞察力都将不胜感激! display:grid; { position:sticky; top:1em; z-index:1 1 ; { { { pos...编程 发布于2025-02-06
可以在纯CS中将多个粘性元素彼此堆叠在一起吗?</main> <section> ,但无法使其正常工作,如您所见。任何洞察力都将不胜感激! display:grid; { position:sticky; top:1em; z-index:1 1 ; { { { pos...编程 发布于2025-02-06 -
 如何使用组在MySQL中旋转数据?在关系数据库中使用mysql组使用mysql组来调整查询结果。在这里,我们面对一个共同的挑战:使用组的组将数据从基于行的基于列的基于列的转换。通过子句以及条件汇总函数,例如总和或情况。让我们考虑以下查询: select d.data_timestamp, sum(data_id = 1 tata...编程 发布于2025-02-06
如何使用组在MySQL中旋转数据?在关系数据库中使用mysql组使用mysql组来调整查询结果。在这里,我们面对一个共同的挑战:使用组的组将数据从基于行的基于列的基于列的转换。通过子句以及条件汇总函数,例如总和或情况。让我们考虑以下查询: select d.data_timestamp, sum(data_id = 1 tata...编程 发布于2025-02-06 -
 如何使用Python的记录模块实现自定义处理?使用Python的Loggging Module 确保正确处理和登录对于疑虑和维护的稳定性至关重要Python应用程序。尽管手动捕获和记录异常是一种可行的方法,但它可能乏味且容易出错。解决此问题,Python允许您覆盖默认的异常处理机制,并将其重定向为登录模块。这提供了一种方便而系统的方法来捕获和...编程 发布于2025-02-06
如何使用Python的记录模块实现自定义处理?使用Python的Loggging Module 确保正确处理和登录对于疑虑和维护的稳定性至关重要Python应用程序。尽管手动捕获和记录异常是一种可行的方法,但它可能乏味且容易出错。解决此问题,Python允许您覆盖默认的异常处理机制,并将其重定向为登录模块。这提供了一种方便而系统的方法来捕获和...编程 发布于2025-02-06 -
 如何通过C ++中的字符串字符迭代?在字符串中迭代字符:c 在C中的综合指南,在字符串中遍历每个字符中的每个字符,构成一个基本的挑战。本指南提出了四种不同的方法,可以有效地通过字符串的字符循环: 该现代语法简化了该过程,仅需要在循环标题中声明字符变量。 example: 与迭代器的循环: 示例:执行操作 }Looping throu...编程 发布于2025-02-06
如何通过C ++中的字符串字符迭代?在字符串中迭代字符:c 在C中的综合指南,在字符串中遍历每个字符中的每个字符,构成一个基本的挑战。本指南提出了四种不同的方法,可以有效地通过字符串的字符循环: 该现代语法简化了该过程,仅需要在循环标题中声明字符变量。 example: 与迭代器的循环: 示例:执行操作 }Looping throu...编程 发布于2025-02-06 -
 最终块如何影响Java中方法的返回值?最终阻止返回值的影响考虑以下代码:公共类测试{ 私人字符串s; 公共字符串foo(){ 尝试 { s =“ dev”; 返回s; } 最后 { s =“覆盖变量s”; ...编程 发布于2025-02-06
最终块如何影响Java中方法的返回值?最终阻止返回值的影响考虑以下代码:公共类测试{ 私人字符串s; 公共字符串foo(){ 尝试 { s =“ dev”; 返回s; } 最后 { s =“覆盖变量s”; ...编程 发布于2025-02-06 -
 如何在整个HTML文档中设计特定元素类型的第一个实例?[2单独使用CSS,整个HTML文档可能是一个挑战。 the:第一型伪级仅限于与其父元素中类型的第一个元素匹配。 以下CSS将使用添加的类样式的第一个段落: }编程 发布于2025-02-06
如何在整个HTML文档中设计特定元素类型的第一个实例?[2单独使用CSS,整个HTML文档可能是一个挑战。 the:第一型伪级仅限于与其父元素中类型的第一个元素匹配。 以下CSS将使用添加的类样式的第一个段落: }编程 发布于2025-02-06 -
 如何使用替换指令在GO MOD中解析模块路径差异?克服go mod中的模块路径差异 coreos/bbolt:github.com/coreos/ [email受保护]:解析go.mod:模块将其路径声明为:go.etcd.io/bbolt `要解决此问题,您可以在go.mod文件中使用替换指令。只需在go.mod的末尾添加以下行:[&& &...编程 发布于2025-02-06
如何使用替换指令在GO MOD中解析模块路径差异?克服go mod中的模块路径差异 coreos/bbolt:github.com/coreos/ [email受保护]:解析go.mod:模块将其路径声明为:go.etcd.io/bbolt `要解决此问题,您可以在go.mod文件中使用替换指令。只需在go.mod的末尾添加以下行:[&& &...编程 发布于2025-02-06 -
 .NET中的双重乘法是否损坏?.NET 中双精度乘法精度问题详解 在 C# 中,表达式 double i = 10 * 0.69; 的结果是 i 被赋值为 6.8999999999999995,而不是预期的 6.9。这引发了一个问题:.NET 中的双精度乘法是否出现了错误? 二进制表示和浮点数运算 要理解这种行为,必须深入了...编程 发布于2025-02-06
.NET中的双重乘法是否损坏?.NET 中双精度乘法精度问题详解 在 C# 中,表达式 double i = 10 * 0.69; 的结果是 i 被赋值为 6.8999999999999995,而不是预期的 6.9。这引发了一个问题:.NET 中的双精度乘法是否出现了错误? 二进制表示和浮点数运算 要理解这种行为,必须深入了...编程 发布于2025-02-06 -
 如何使用托管方法有效地在.NET中有效地获取父进程?[2 [2 许多.NET开发人员都依靠p/indoke来识别父进程。 本文提出了一种更有效的基于P/Indoke的解决方案,用于在.NET中检索父过程信息,从而确保在32位和64位体系结构中兼容。 使用P/Invoke用于父进程检索 该解决方案使用[类,该类通过p/Invoke与查询过程详细信息直...编程 发布于2025-02-06
如何使用托管方法有效地在.NET中有效地获取父进程?[2 [2 许多.NET开发人员都依靠p/indoke来识别父进程。 本文提出了一种更有效的基于P/Indoke的解决方案,用于在.NET中检索父过程信息,从而确保在32位和64位体系结构中兼容。 使用P/Invoke用于父进程检索 该解决方案使用[类,该类通过p/Invoke与查询过程详细信息直...编程 发布于2025-02-06 -
 如何在C#中的Whitespace上有效地分开字符串?C#中字符串分割的空格规范 在基于空格分割字符串时,手动定义一个char[]数组既繁琐又容易出错。幸运的是,C#提供了一种更有效的方法。 无需在数组中指定空格字符,只需调用string.Split(null); 或 string.Split(new char[0]);即可。这表示使用默认的空格字符...编程 发布于2025-02-06
如何在C#中的Whitespace上有效地分开字符串?C#中字符串分割的空格规范 在基于空格分割字符串时,手动定义一个char[]数组既繁琐又容易出错。幸运的是,C#提供了一种更有效的方法。 无需在数组中指定空格字符,只需调用string.Split(null); 或 string.Split(new char[0]);即可。这表示使用默认的空格字符...编程 发布于2025-02-06 -
 如何为PostgreSQL中的每个唯一标识符有效地检索最后一行?[2最后一行与数据集中的每个不同标识符关联。考虑以下数据: 1 2014-02-01 kjkj 1 2014-03-11 ajskj 3 2014-02-01 sfdg 3 2014-06-12 fdsa 在(ID)上选择DISTINC 来自the_table 按ID订单,date desc;...编程 发布于2025-02-06
如何为PostgreSQL中的每个唯一标识符有效地检索最后一行?[2最后一行与数据集中的每个不同标识符关联。考虑以下数据: 1 2014-02-01 kjkj 1 2014-03-11 ajskj 3 2014-02-01 sfdg 3 2014-06-12 fdsa 在(ID)上选择DISTINC 来自the_table 按ID订单,date desc;...编程 发布于2025-02-06 -
 \“(1)vs.(;;):编译器优化是否消除了性能差异?\”使用(1)而不是(;;)会导致无限循环的性能差异? 现代编译器,(1)和(;;)之间没有性能差异。 是如何实现这些循环的技术分析在编译器中: perl: S-> 7 8 unstack v-> 4 -e语法ok 在GCC中,两者都循环到相同的汇编代码中,如下所示:。 globl t_时 t_时...编程 发布于2025-02-06
\“(1)vs.(;;):编译器优化是否消除了性能差异?\”使用(1)而不是(;;)会导致无限循环的性能差异? 现代编译器,(1)和(;;)之间没有性能差异。 是如何实现这些循环的技术分析在编译器中: perl: S-> 7 8 unstack v-> 4 -e语法ok 在GCC中,两者都循环到相同的汇编代码中,如下所示:。 globl t_时 t_时...编程 发布于2025-02-06
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























