母语孟加拉语的 CSS flexbox
আপনি যদি সিএসএস এ নতুন হন এবং যদি পিওর সিএসএস ব্যবহার করে সুন্দর সুন্দর ফ্লেক্সিবল লেআউট তৈরি করতে চান তাহলে সিএসএস ফ্লেক্সবক্স সম্পর্কে পরিষ্কার ধারনা রাখাটা আপনার জন্য খুবই জরুরী। এমনকি জনপ্রিয় সিএসএস ফ্রেমওয়ার্ক গুলো যেমনঃ Bootstrap লেআউট গ্রিড সিস্টেম ফ্লেক্সবক্স এর মাধ্যমে হ্যান্ডেল করে এছাড়াও আপনি যদি Tailwind সিএসএস নিয়েও কাজ করতে চান তাহলেও ফ্লেক্সবক্স জানা থাকাটা জরুরী। আমি এই আর্টিকেলটিতে চেষ্টা করব সিএসএস ৩.০ এর এই গুরুত্বপূর্ণ ডিসপ্লে প্রপার্টি ফ্লেক্সবক্স সম্পর্কে খুব সহজে পূর্ণাঙ্গ ধারনা দেয়ার। তাহলে চলুন শুরু করা যাক।
সংক্ষেপে ফ্লেক্সবক্সঃ
সিএসএস ফ্লেক্সবক্স হল একটি ফ্লেক্সিবল ডিসপ্লে প্রপার্টি। ফ্লেক্সবক্স এর সাহায্যে আমরা খুব সহজে একটি কন্টেইনার এর মধ্যে থাকা আইটেম গুলোকে x-axis অথবা y-axis বরাবর layout, space এবং alignment ঠিক করতে পারি।
যে এলেমেন্ট এর ওপর display:flex প্রপার্টি অ্যাপ্লাই করা হয় সেটাকে ফ্লেক্স কন্টেইনার বলে এবং ফ্লেক্স কন্টেইনার এর মধ্যে যে আইটেম গুলো থাকে সেগুলোকে ফ্লেক্স আইটেম বলে।
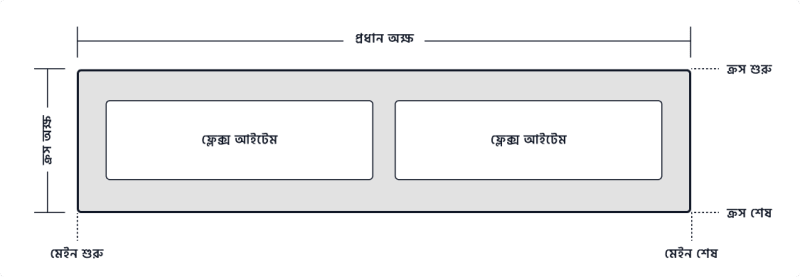
একটি ফ্লেক্স কন্টেইনার এর দুইটি অক্ষ থাকে একটি হচ্ছে মেইন বা প্রধান অক্ষ এবং আরেকটি হচ্ছে ক্রস অক্ষ। এক নজরে একটি চিত্রের সাহায্যে ফ্লেক্স লেআউট দেখে নেয়া যাক।

ফ্লেক্সবক্স কন্টেইনার বিস্তারিতঃ
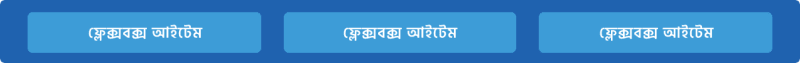
কোন একটি এইচটিএমএল এলেমেন্ট কে display:flex প্রপার্টি বলে দিলেই এটি ফ্লেক্স কন্টেইনার হয়ে যায় এবং ফ্লেক্স কন্টেইনার এর সরাসরি চাইল্ড এলেমেন্ট গুলো ফ্লেক্স আইটেম হয়ে যায়। সাথে সাথে ফ্লেক্স আইটেম গুলো বাম দিক থেকে ডান দিক বরাবর অবস্থান করে।
.container{
display: flex;
}
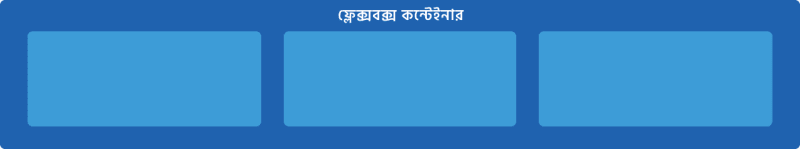
ফ্লেক্স কন্টেইনার বোঝার জন্য নিচের চিত্র টি দেখুন।

flex-direction:
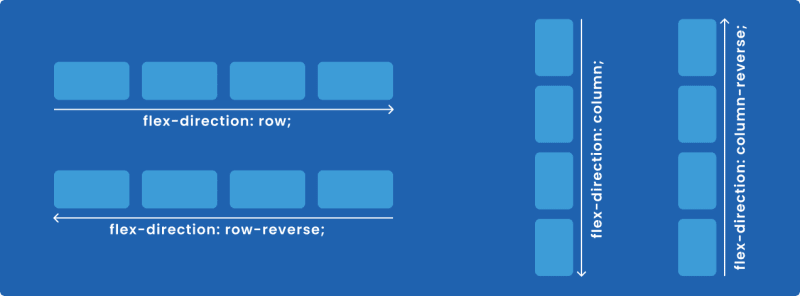
ফ্লেক্স আইটেম গুলোকে x-axis অথবা y-axis বরাবর অগ্রসর করানোর জন্য flex-direction প্রপার্টি ব্যবহার করা হয়। flex-direction প্রপার্টির ৪ ধরনের মান ব্যবহার করা যায়। এগুলো হল নিম্নরূপ।
.container{
display: flex;
flex-direction: row || row-reverse || column || column-reverse;
}

- flex-direction: row; ফ্লেক্স আইটেম গুলো বাম থেকে ডানে অবস্থান করবে।
- flex-direction: row-reverse; ফ্লেক্স আইটেম গুলো ডান থেকে বামে অবস্থান করবে।
- flex-direction: column; ফ্লেক্স আইটেম গুলো উপর থেকে নিচে y-axis বরাবর অবস্থান করবে।
- flex-direction: column-reverse; ফ্লেক্স আইটেম গুলো নিচে থেকে উপরে y-axis বরাবর অবস্থান করবে।
flex-wrap:
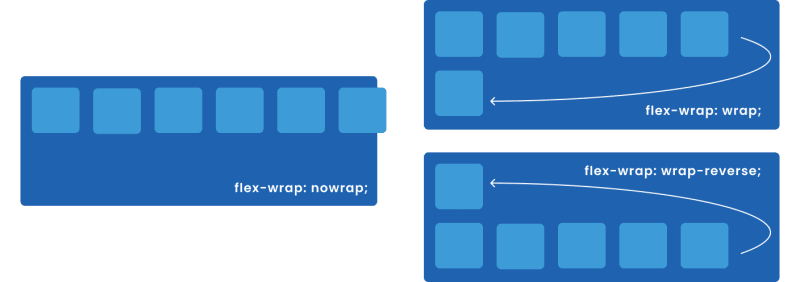
বাই ডিফল্ট ফ্লেক্স আইটেম গুলো nowrap করা থাকে যে কারণে আইটেম গুলো একটি লাইনে দেখায়। এটির একটা সমস্যা হল ডিভাইস উইড্থ ছোট হলে যে কয়েকটা আইটেম ডিভাইস এ দেখানো সম্ভব সেগুলো দেখাবে এবং অন্য আইটেম গুলোকে শেষের দিক থেকে দেখা যাবে না কারণ সেগুলো overflow হয়ে যাবে। flex-wrap ব্যবহার করে খুব সহজেই এই বেহেভিওর পরিবর্তন করা যায়। flex-wrap প্রপার্টির ৩ ধরনের মান ব্যবহার করা যায়। এগুলো হল নিম্নরূপ।
.container{
display: flex;
flex-wrap: nowrap || wrap || wrap-reverse;
}

- flex-wrap: nowrap; সকল ফ্লেক্স আইটেম গুলো একটি লাইন এ অবস্থান করবে।
- flex-wrap: wrap; প্রয়োজন অনুসারে ফ্লেক্স আইটেম গুলো উপর থেকে নিচে wrap হবে (এটি ডিভাইস উইড্থ এর সাথে রেস্পন্সিভলি পরিবর্তন হয়)।
- flex-wrap: wrap-reverse; প্রয়োজন অনুসারে ফ্লেক্স আইটেম গুলো বিপরীত ভাবে wrap হবে (এটি ডিভাইস উইড্থ এর সাথে রেস্পন্সিভলি পরিবর্তন হয়)।
flex-flow:
flex-direction এবং flex-wrap এর শর্টহ্যান্ড হল flex-flow। প্রথমে লিখতে হবে flex-direction এবং পরে লিখতে হবে flex-wrap প্রপার্টি। flex-flow এর ডিফল্ট মান হলঃ flex-flow: row nowrap;
.container{
display: flex;
flex-flow: row wrap;
}
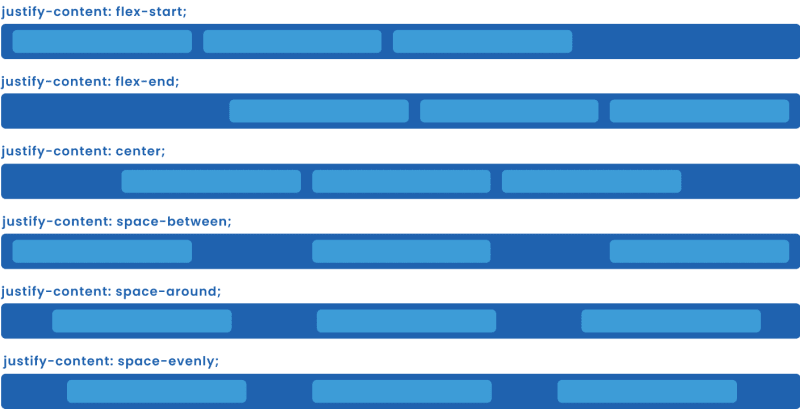
justify-content:
justify-content ব্যবহার করে ফ্লেক্স আইটেম গুলোকে প্রধান অক্ষ বরাবর সাজানো যায়। justify-content প্রপার্টির ৬ ধরনের মান ব্যবহার করা যায়। এগুলো হল নিম্নরূপ।
.container{
display: flex;
justify-content: flex-start || flex-end || center || space-between || space-around || space-evenly;
}

- justify-content: flex-start; ফ্লেক্স আইটেম গুলো কন্টেইনার এর শুরু থেকে অবস্থান করবে।
- justify-content: flex-end; ফ্লেক্স আইটেম গুলো কন্টেইনার এর শেষে থেকে অবস্থান করবে।
- justify-content: center; ফ্লেক্স আইটেম গুলো কন্টেইনার এর কেন্দ্রে অবস্থান করবে।
- justify-content: space-between; প্রথম ফ্লেক্স আইটেম একদম কন্টেইনার এর শুরুতে থাকবে এবং শেষ ফ্লেক্স আইটেম একদম কন্টেইনার এর শেষে থাকবে, মাঝের আইটেম গুলো নিজেদের আগে ও পরে সমান জায়গা নিয়ে অবস্থান করবে বা ছড়িয়ে যাবে।
- justify-content: space-around; ফ্লেক্স আইটেম নিজেদের আগে ও পরে সমান জায়গা নিয়ে ছড়িয়ে যাবে। এক্ষেত্রে প্রথম আইটেম এর শুরুতে এবং শেষ আইটেম এর পরের ফাঁকা জায়গা এবং আইটেম গুলোর মাঝে ফাঁকা জায়গা সমান হয় না।
- justify-content: space-evenly; সবগুলো ফ্লেক্স আইটেম এর আগে ও পরে সমান জায়গা থাকে। কন্টেইনার এর মোট ফাঁকা জায়গা আইটেম এর আগে ও পরে সমান ভাবে থাকে।
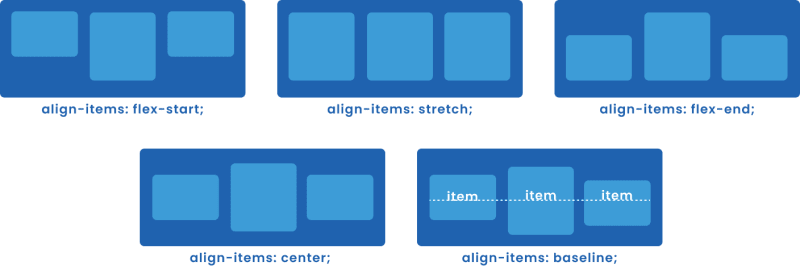
align-items:
ফ্লেক্স কন্টেইনার এর প্রত্যেকটা লাইন এর আইটেম গুলোকে উপর থেকে নিচে বরাবর align করার জন্য align-items প্রপার্টি ব্যবহার করা হয়। align-items প্রপার্টির ৫ ধরনের মান ব্যবহার করা যায়। এগুলো হল নিম্নরূপ।
.container{
display: flex;
align-items: flex-start || stretch || flex-end || center || baseline;
}

- align-items: flex-start; ফ্লেক্স আইটেম গুলো প্রত্যেক লাইনের উপড়ে অবস্থান করবে।
- align-items: stretch; একটি ফ্লেক্স কন্টেইনার এর মধ্যে যদি একটি লাইনেয় আইটেম থাকে তাহলে আইটেম গুলো পুরো কন্টেইনার এর উচ্চতা টাই নিবে আর দুই লাইন এ আইটেম থাকলে পুরো কন্টেইনার এর উচ্চতা এর অর্ধেক জায়গা নিবে।
- align-items: flex-end; ফ্লেক্স আইটেম গুলো প্রত্যেক লাইনের নিচে অবস্থান করবে।
- align-items: center; ফ্লেক্স আইটেম গুলো প্রত্যেক লাইনের উপর থেকে নিচ বরাবর কেন্দ্রে অবস্থান করবে।
- align-items: baseline; ফ্লেক্স আইটেম গুলো তাদের baseline অনুসারে align হবে।
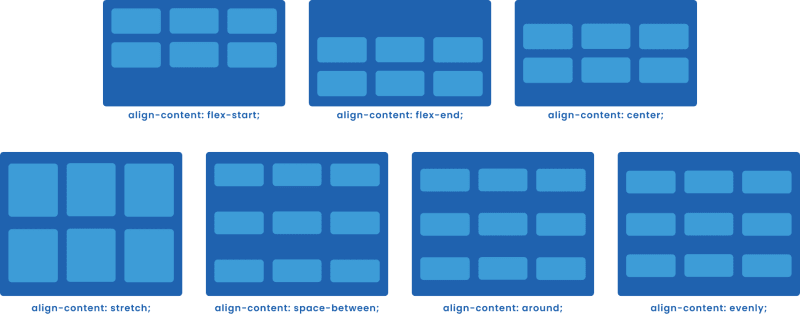
align-content:
ফ্লেক্স কন্টেইনার এর প্রত্যেকটা লাইনকে আলাদা আলাদা ভাবে চিন্তা না করে একটি কন্টেন্ট হিসাবে চিন্তা করে ক্রস আক্সিস বরাবর align করার জন্য align-content ব্যবহার করা হয়। এটি অনেকটা justify-content এর মত বলতে পারেন। justify-content মেইন আক্সিস বরাবর কাজ করে অপরদিকে align-content ক্রস আক্সিস বরাবর কাজ করে। align-content প্রপার্টির ৭ ধরনের মান ব্যবহার করা যায়। এগুলো হল নিম্নরূপ।
.container{
display: flex;
align-content: flex-start || flex-end || center || stretch || space-between || space-around || space-evenly;
}

- align-content: flex-start; ক্রস আক্সিস বরাবর সকল ফ্লেক্স আইটেম গুলো কন্টেইনার এর শুরু থেকে অবস্থান করবে।
- align-content: flex-end; ক্রস আক্সিস বরাবর সকল ফ্লেক্স আইটেম গুলো কন্টেইনার এর শেষে থেকে অবস্থান করবে।
- align-content: center; ক্রস আক্সিস বরাবর সকল ফ্লেক্স আইটেম গুলো কন্টেইনার এর কেন্দ্রে অবস্থান করবে।
- align-content: stretch; ক্রস আক্সিস বরাবর সকল ফ্লেক্স আইটেম গুলো stretch হয়ে যায়।
- align-content: space-between; ক্রস আক্সিস বরাবর প্রথম ফ্লেক্স আইটেম একদম কন্টেইনার এর শুরুতে থাকবে এবং শেষ ফ্লেক্স আইটেম একদম কন্টেইনার এর শেষে থাকবে, মাঝের আইটেম গুলো নিজেদের আগে ও পরে সমান জায়গা নিয়ে অবস্থান করবে বা ছড়িয়ে যাবে।
- align-content: space-around; ক্রস আক্সিস বরাবর ফ্লেক্স আইটেম নিজেদের আগে ও পরে সমান জায়গা নিয়ে ছড়িয়ে যাবে। এক্ষেত্রে প্রথম আইটেম এর শুরুতে এবং শেষ আইটেম এর পরের ফাঁকা জায়গা এবং আইটেম গুলোর মাঝে ফাঁকা জায়গা সমান হয় না।
- align-content: space-evenly; ক্রস আক্সিস বরাবর সবগুলো ফ্লেক্স আইটেম এর আগে ও পরে সমান জায়গা থাকে। কন্টেইনার এর মোট ফাঁকা জায়গা আইটেম এর আগে ও পরে সমান ভাবে থাকে।
gap, row-gap, column-gap:
ফ্লেক্স আইটেম গুলোর মধ্যে ফাঁকা জায়গা রাখার জন্য gap প্রপার্টি ব্যবহার করা হয়।
ফ্লেক্স আইটেম গুলোর মধ্যে মেইন আক্সিস বরাবর ফাঁকা জায়গা রাখার জন্য row-gap প্রপার্টি ব্যবহার করা হয়।
ফ্লেক্স আইটেম গুলোর মধ্যে ক্রস আক্সিস বরাবর ফাঁকা জায়গা রাখার জন্য column-gap প্রপার্টি ব্যবহার করা হয়।
.container{
display: flex;
gap: 24px;
/* gap: 24px 30px; */ /* row-gap column-gap */
/* row-gap: 24px; */
/* column-gap: 24px; */
}
ফ্লেক্সবক্স আইটেম বিস্তারিতঃ
ফ্লেক্স কন্টেইনার এর সরাসরি চাইল্ড এলেমেন্ট গুলোই ফ্লেক্স আইটেম।

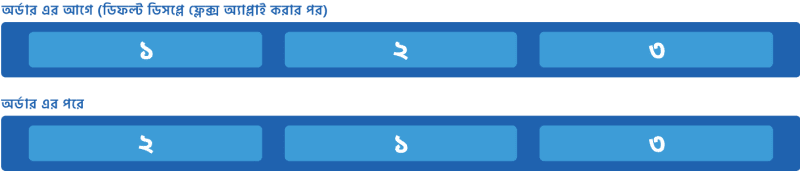
order:
ফ্লেক্স আইটেম গুলোর ডিফল্ট অর্ডার হিসাবে ০ থাকে। এইচটিএমএল কোড অনুযায়ী আইটেম গুলোর অর্ডার থাকে কিন্তু আলাদা করে কোন একটি আইটেম এর অর্ডার এর মান নির্ধারণ করে দিলে সেই অর্ডার অনুযায়ী আইটেম গুলো অবস্থান করবে।
.container{
display: flex;
}
/* অর্ডার পরিবর্তন করার কোড */
.item{
order: 2;
}
.item-1{
order: 1;
}

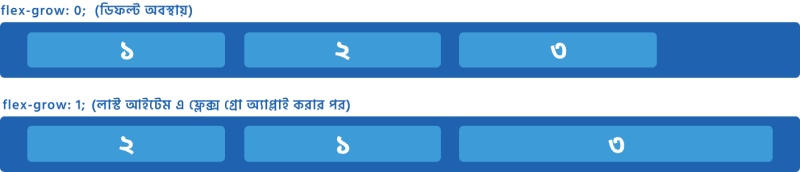
flex-grow:
মেইন আক্সিস বরাবর একটি লাইনে যতগুলো আইটেম থাকে সেই আইটেম গুলো ছাড়া যদি কোন ফাঁকা জায়গা থাকে তাহলে সেই ফাঁকা জায়গা সবগুলো আইটেম এর মধ্যে সমান ভাবে ছড়িয়ে দেওয়া অথবা কোন একটি নির্দিষ্ট আইটেম এর মধ্যে ছড়িয়ে দেওয়ার জন্য flex-grow ব্যবহার হয়। সবগুলো আইটেম এর মধ্যে ফাঁকা জায়গা সমানভাবে ছড়িয়ে দেওয়ার জন্য সবগুলো আইটেম কে flex-grow: 1; দিতে হয়। এক্ষেত্রে আইটেম গুলোর উইড্থ নির্ধারণ করা থাকলেও যখন ফাঁকা জায়গা পাবে সেই ফাঁকা যায়গা নিজেদের মধ্যে নিয়ে নিবে এবং সমান ভাবে আকৃতি পরিবর্তন করবে। অথবা কোন একটি নির্দিষ্ট আইটেম কে টার্গেট করেও flex-grow অ্যাপ্লাই করা যায়। ডিফল্ট flex-grow এর মান থাকে ০।
display: flex;
}
.item-3{
flex-grow: 1;
}

flex-shrink:
flex-shrink ঠিক flex-grow এর উল্টো। ব্রাউজার উইন্ডো ছোট করার সাথে সাথে আইটেম গুলো shrink করবে কিনা সেটা নির্ভর করে flex-shrink এর উপর। ডিফল্ট মান থাকে ১ যার কারণে আইটেম গুলো shrink করে কিন্তু shrink এর মান ০ করে দিলে রেস্পন্সিভনেস থাকবে না এবং আইটেম গুলো ব্রাউজার উইন্ডো এর বাহিরে চলে যাবে।
.item-1 {
flex-shrink: 0; /* ডিফল্ট 1 */
}
flex-basis:
flex-basis হল কোন একটি আইটেম এর মিনিমাম কত উইড্থ হবে সেইটা নির্ধারণ করে দেওয়া। এটা অনেকটা min-width প্রপার্টি এর মত কিন্তু flex-basis এর সবচেয়ে বড় সুবিধা হল ব্রাউজার উইন্ডো উইড্থ যদি আইটেম গুলোর flex-basis এর মোট মানের তুলনায় ছোট হয় তাহলে আইটেম overflow না হয়ে রেস্পন্সিভলি উইড্থ টা কমিয়ে নিবে।
.item {
flex-basis: 500px; /* ডিফল্ট auto */
}
flex:
flex-grow, flex-shrink এবং flex-basis একসাথে লেখার জন্য আমরা flex শর্টহ্যান্ড টা ব্যবহার করতে পারি।
.item {
flex: flex-grow flex-shrink flex-basis;
}
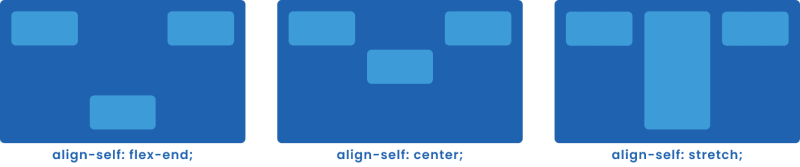
align-self:
align-self প্রপার্টি ব্যবহার করে কোন একটা নির্দিষ্ট ফ্লেক্স আইটেম এর ডিফল্ট এলাইনমেন্ট ওভাররাইড করা যায়। align-items এর মতো align-self এ একয় রকম মান (stretch, center, flex-start, flex-end, baseline) ব্যবহার করা যায় এবং একই লজিক এ কাজ করে। তবে align-self এর ডিফল্ট মান হল auto।
.item-2 {
align-self: auto || flex-start || flex-end || center || baseline || stretch;
}

-
 为什么尽管有效代码,为什么在PHP中捕获输入?在php ;?>" method="post">The intention is to capture the input from the text box and display it when the submit button is clicked.但是,输出...编程 发布于2025-04-11
为什么尽管有效代码,为什么在PHP中捕获输入?在php ;?>" method="post">The intention is to capture the input from the text box and display it when the submit button is clicked.但是,输出...编程 发布于2025-04-11 -
 如何将来自三个MySQL表的数据组合到新表中?mysql:从三个表和列的新表创建新表 答案:为了实现这一目标,您可以利用一个3-way Join。 选择p。*,d.content作为年龄 来自人为p的人 加入d.person_id = p.id上的d的详细信息 加入T.Id = d.detail_id的分类法 其中t.taxonomy =...编程 发布于2025-04-11
如何将来自三个MySQL表的数据组合到新表中?mysql:从三个表和列的新表创建新表 答案:为了实现这一目标,您可以利用一个3-way Join。 选择p。*,d.content作为年龄 来自人为p的人 加入d.person_id = p.id上的d的详细信息 加入T.Id = d.detail_id的分类法 其中t.taxonomy =...编程 发布于2025-04-11 -
 在Java中使用for-to-loop和迭代器进行收集遍历之间是否存在性能差异?For Each Loop vs. Iterator: Efficiency in Collection TraversalIntroductionWhen traversing a collection in Java, the choice arises between using a for-...编程 发布于2025-04-11
在Java中使用for-to-loop和迭代器进行收集遍历之间是否存在性能差异?For Each Loop vs. Iterator: Efficiency in Collection TraversalIntroductionWhen traversing a collection in Java, the choice arises between using a for-...编程 发布于2025-04-11 -
 对象拟合:IE和Edge中的封面失败,如何修复?To resolve this issue, we employ a clever CSS solution that solves the problem:position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%)...编程 发布于2025-04-11
对象拟合:IE和Edge中的封面失败,如何修复?To resolve this issue, we employ a clever CSS solution that solves the problem:position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%)...编程 发布于2025-04-11 -
 您如何在Laravel Blade模板中定义变量?在Laravel Blade模板中使用Elegance 在blade模板中如何分配变量对于存储以后使用的数据至关重要。在使用“ {{}}”分配变量的同时,它可能并不总是最优雅的解决方案。幸运的是,Blade通过@php Directive提供了更优雅的方法: $ old_section =“...编程 发布于2025-04-11
您如何在Laravel Blade模板中定义变量?在Laravel Blade模板中使用Elegance 在blade模板中如何分配变量对于存储以后使用的数据至关重要。在使用“ {{}}”分配变量的同时,它可能并不总是最优雅的解决方案。幸运的是,Blade通过@php Directive提供了更优雅的方法: $ old_section =“...编程 发布于2025-04-11 -
 在细胞编辑后,如何维护自定义的JTable细胞渲染?在JTable中维护jtable单元格渲染后,在JTable中,在JTable中实现自定义单元格渲染和编辑功能可以增强用户体验。但是,至关重要的是要确保即使在编辑操作后也保留所需的格式。在设置用于格式化“价格”列的“价格”列,用户遇到的数字格式丢失的“价格”列的“价格”之后,问题在设置自定义单元格...编程 发布于2025-04-11
在细胞编辑后,如何维护自定义的JTable细胞渲染?在JTable中维护jtable单元格渲染后,在JTable中,在JTable中实现自定义单元格渲染和编辑功能可以增强用户体验。但是,至关重要的是要确保即使在编辑操作后也保留所需的格式。在设置用于格式化“价格”列的“价格”列,用户遇到的数字格式丢失的“价格”列的“价格”之后,问题在设置自定义单元格...编程 发布于2025-04-11 -
 如何同步迭代并从PHP中的两个等级阵列打印值?同步的迭代和打印值来自相同大小的两个数组使用两个数组相等大小的selectbox时,一个包含country代码的数组,另一个包含乡村代码,另一个包含其相应名称的数组,可能会因不当提供了exply for for for the uncore for the forsion for for ytry...编程 发布于2025-04-11
如何同步迭代并从PHP中的两个等级阵列打印值?同步的迭代和打印值来自相同大小的两个数组使用两个数组相等大小的selectbox时,一个包含country代码的数组,另一个包含乡村代码,另一个包含其相应名称的数组,可能会因不当提供了exply for for for the uncore for the forsion for for ytry...编程 发布于2025-04-11 -
 如何实时捕获和流媒体以进行聊天机器人命令执行?在开发能够执行命令的chatbots的领域中,实时从命令执行实时捕获Stdout,一个常见的需求是能够检索和显示标准输出(stdout)在cath cath cant cant cant cant cant cant cant cant interfaces in Chate cant inter...编程 发布于2025-04-11
如何实时捕获和流媒体以进行聊天机器人命令执行?在开发能够执行命令的chatbots的领域中,实时从命令执行实时捕获Stdout,一个常见的需求是能够检索和显示标准输出(stdout)在cath cath cant cant cant cant cant cant cant cant interfaces in Chate cant inter...编程 发布于2025-04-11 -
 Android如何向PHP服务器发送POST数据?在android apache httpclient(已弃用) httpclient httpclient = new defaulthttpclient(); httppost httppost = new httppost(“ http://www.yoursite.com/script.p...编程 发布于2025-04-11
Android如何向PHP服务器发送POST数据?在android apache httpclient(已弃用) httpclient httpclient = new defaulthttpclient(); httppost httppost = new httppost(“ http://www.yoursite.com/script.p...编程 发布于2025-04-11 -
 在GO中构造SQL查询时,如何安全地加入文本和值?在go中构造文本sql查询时,在go sql queries 中,在使用conting and contement和contement consem per时,尤其是在使用integer per当per当per时,per per per当per. [&&&&&&&&&&&&&&&&默元组方法在...编程 发布于2025-04-11
在GO中构造SQL查询时,如何安全地加入文本和值?在go中构造文本sql查询时,在go sql queries 中,在使用conting and contement和contement consem per时,尤其是在使用integer per当per当per时,per per per当per. [&&&&&&&&&&&&&&&&默元组方法在...编程 发布于2025-04-11 -
 如何在无序集合中为元组实现通用哈希功能?在未订购的集合中的元素要纠正此问题,一种方法是手动为特定元组类型定义哈希函数,例如: template template template 。 struct std :: hash { size_t operator()(std :: tuple const&tuple)const {...编程 发布于2025-04-11
如何在无序集合中为元组实现通用哈希功能?在未订购的集合中的元素要纠正此问题,一种方法是手动为特定元组类型定义哈希函数,例如: template template template 。 struct std :: hash { size_t operator()(std :: tuple const&tuple)const {...编程 发布于2025-04-11 -
 如何在GO编译器中自定义编译优化?在GO编译器中自定义编译优化 GO中的默认编译过程遵循特定的优化策略。 However, users may need to adjust these optimizations for specific requirements.Optimization Control in Go Compi...编程 发布于2025-04-11
如何在GO编译器中自定义编译优化?在GO编译器中自定义编译优化 GO中的默认编译过程遵循特定的优化策略。 However, users may need to adjust these optimizations for specific requirements.Optimization Control in Go Compi...编程 发布于2025-04-11 -
 如何在Java中正确显示“ DD/MM/YYYY HH:MM:SS.SS”格式的当前日期和时间?如何在“ dd/mm/yyyy hh:mm:mm:ss.ss”格式“ gormat 解决方案: args)抛出异常{ 日历cal = calendar.getInstance(); SimpleDateFormat SDF =新的SimpleDateFormat(“...编程 发布于2025-04-11
如何在Java中正确显示“ DD/MM/YYYY HH:MM:SS.SS”格式的当前日期和时间?如何在“ dd/mm/yyyy hh:mm:mm:ss.ss”格式“ gormat 解决方案: args)抛出异常{ 日历cal = calendar.getInstance(); SimpleDateFormat SDF =新的SimpleDateFormat(“...编程 发布于2025-04-11 -
 如何使用“ JSON”软件包解析JSON阵列?parsing JSON与JSON软件包 QUALDALS:考虑以下go代码:字符串 } func main(){ datajson:=`[“ 1”,“ 2”,“ 3”]`` arr:= jsontype {} 摘要:= = json.unmarshal([] byte(...编程 发布于2025-04-11
如何使用“ JSON”软件包解析JSON阵列?parsing JSON与JSON软件包 QUALDALS:考虑以下go代码:字符串 } func main(){ datajson:=`[“ 1”,“ 2”,“ 3”]`` arr:= jsontype {} 摘要:= = json.unmarshal([] byte(...编程 发布于2025-04-11
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























