为 Angular 18 设置 linter 和 IDE
发布于2024-11-09
将 eslint、prettier、env 添加到应用程序中。
遗憾的是,Angular 默认情况下不会自行生成这一切。更改原理图可以提高数千个 Angular 项目的质量。
设置 eslint 9
连接 eslint:
yarn ng add @angular-eslint/schematics
package.json中添加了三个包:
{
"devDependencies": {
…,
"angular-eslint": "18.0.1",
"eslint": "^9.3.0",
"typescript-eslint": "8.0.0-alpha.20"
}
}
并在 angular.json 中的目标中:
{
"projects": {
"buy-and-fly": {
"architect": {
…,
"lint": {
"builder": "@angular-eslint/builder:lint",
"options": {
"lintFilePatterns": [
"src/**/*.ts",
"src/**/*.html"
]
}
}
}
}
},
"cli": {
"schematicCollections": [
"@angular-eslint/schematics"
]
}
}
还创建了 eslint.config.js 文件:
// @ts-check
const eslint = require("@eslint/js");
const tseslint = require("typescript-eslint");
const angular = require("angular-eslint");
module.exports = tseslint.config(
{
files: ["**/*.ts"],
extends: [
eslint.configs.recommended,
...tseslint.configs.recommended,
...tseslint.configs.stylistic,
...angular.configs.tsRecommended,
],
processor: angular.processInlineTemplates,
rules: {
"@angular-eslint/directive-selector": [
"error",
{
type: "attribute",
prefix: "app",
style: "camelCase",
},
],
"@angular-eslint/component-selector": [
"error",
{
type: "element",
prefix: "app",
style: "kebab-case",
},
],
},
},
{
files: ["**/*.html"],
extends: [
...angular.configs.templateRecommended,
...angular.configs.templateAccessibility,
],
rules: {},
}
);
基本的 linter 很好,但你可以让它们变得更好!
添加插件:
yarn add -D eslint-plugin-simple-import-sort
让我们加入几条规则:
// @ts-check
const eslint = require('@eslint/js');
const tseslint = require('typescript-eslint');
const angular = require('angular-eslint');
const simpleImportSort = require('eslint-plugin-simple-import-sort');
module.exports = tseslint.config(
{
files: ['**/*.ts'],
extends: [
eslint.configs.recommended,
...tseslint.configs.recommended,
...tseslint.configs.stylistic,
...angular.configs.tsRecommended,
{
plugins: {
'simple-import-sort': simpleImportSort,
},
rules: {
'simple-import-sort/imports': [
'error',
{
groups: [['^\\u0000'], ['^@?(?!baf)\\w'], ['^@baf?\\w'], ['^\\w'], ['^[^.]'], ['^\\.']],
},
],
'simple-import-sort/exports': 'error',
},
},
],
processor: angular.processInlineTemplates,
rules: {
'@angular-eslint/directive-selector': [
'error',
{
type: 'attribute',
prefix: 'baf',
style: 'camelCase',
},
],
'@angular-eslint/component-selector': [
'error',
{
type: 'element',
prefix: 'baf',
style: 'kebab-case',
},
],
'@typescript-eslint/naming-convention': [
'error',
{
selector: 'default',
format: ['camelCase'],
leadingUnderscore: 'allow',
trailingUnderscore: 'allow',
filter: {
regex: '^(ts-jest|\\^.*)$',
match: false,
},
},
{
selector: 'default',
format: ['camelCase'],
leadingUnderscore: 'allow',
trailingUnderscore: 'allow',
},
{
selector: 'variable',
format: ['camelCase', 'UPPER_CASE'],
leadingUnderscore: 'allow',
trailingUnderscore: 'allow',
},
{
selector: 'typeLike',
format: ['PascalCase'],
},
{
selector: 'enumMember',
format: ['PascalCase'],
},
{
selector: 'property',
format: null,
filter: {
regex: '^(host)$',
match: false,
},
},
],
complexity: 'error',
'max-len': [
'error',
{
code: 140,
},
],
'no-new-wrappers': 'error',
'no-throw-literal': 'error',
'@typescript-eslint/consistent-type-definitions': 'error',
'no-shadow': 'off',
'@typescript-eslint/no-shadow': 'error',
'no-invalid-this': 'off',
'@typescript-eslint/no-invalid-this': ['warn'],
'@angular-eslint/no-host-metadata-property': 'off',
},
},
{
files: ['**/*.html'],
extends: [...angular.configs.templateRecommended, ...angular.configs.templateAccessibility],
rules: {},
},
)
'], ['^\\.']],
},
],
'简单导入排序/导出':'错误',
},
},
],
处理器: angular.processInlineTemplates,
规则:{
'@angular-eslint/指令选择器': [
'错误',
{
类型:'属性',
前缀:'baf',
样式: '驼峰式',
},
],
'@angular-eslint/组件选择器': [
'错误',
{
类型:'元素',
前缀:'baf',
风格: 'kebab-case',
},
],
'@typescript-eslint/命名约定': [
'错误',
{
选择器:'默认',
格式:['驼峰命名法'],
前导下划线: '允许',
尾随下划线:'允许',
筛选: {
正则表达式: '^(ts-jest|\\^.*)$',
匹配:假,
},
},
{
选择器:'默认',
格式:['驼峰命名法'],
前导下划线: '允许',
尾随下划线:'允许',
},
{
选择器:'变量',
格式:['驼峰式', 'UPPER_CASE'],
前导下划线: '允许',
尾随下划线:'允许',
},
{
选择器:'typeLike',
格式:['帕斯卡命名法'],
},
{
选择器:'enumMember',
格式:['帕斯卡命名法'],
},
{
选择器:'属性',
格式:空,
筛选: {
正则表达式:'^(主机)$',
匹配:假,
},
},
],
复杂性:'错误',
'最大长度': [
'错误',
{
代码:140,
},
],
'无新包装':'错误',
'无抛出文字':'错误',
'@typescript-eslint/一致类型定义': '错误',
'无阴影':'关闭',
'@typescript-eslint/no-shadow': '错误',
'no-invalid-this': '关闭',
'@typescript-eslint/no-invalid-this': ['警告'],
'@angular-eslint/no-host-metadata-property': '关闭',
},
},
{
文件:['**/*.html'],
扩展:[... angular.configs.templateRecommended,... angular.configs.templateAccessibility],
规则:{},
},
)
将 angular.json 中的应用程序前缀从 app 更改为 baf。
请注意,eslint 9 不支持 eslint-plugin-import 插件。
github上有热烈讨论 - github.com/import-js/eslint-plugin-import/issues/2948
更漂亮的环境
添加更漂亮的:
yarn add -D prettier纱线添加-D更漂亮
让我们在.prettierrc.json中定义规则:
yarn add -D prettier{ “bracketSpacing”:true, “打印宽度”:140, “半”:真实, “单引号”:正确, “标签宽度”:2, “useTabs”:假 }
排除 .prettierignore 中不应格式化的所有内容:
yarn add -D prettier# 在此处添加文件以忽略更漂亮的格式 / 距离 /覆盖范围 /tmp /节点模块 /nginx /.vscode /。主意 包锁.json 包.json 纱线锁 .角度 /junit junit.xml /.nx/缓存
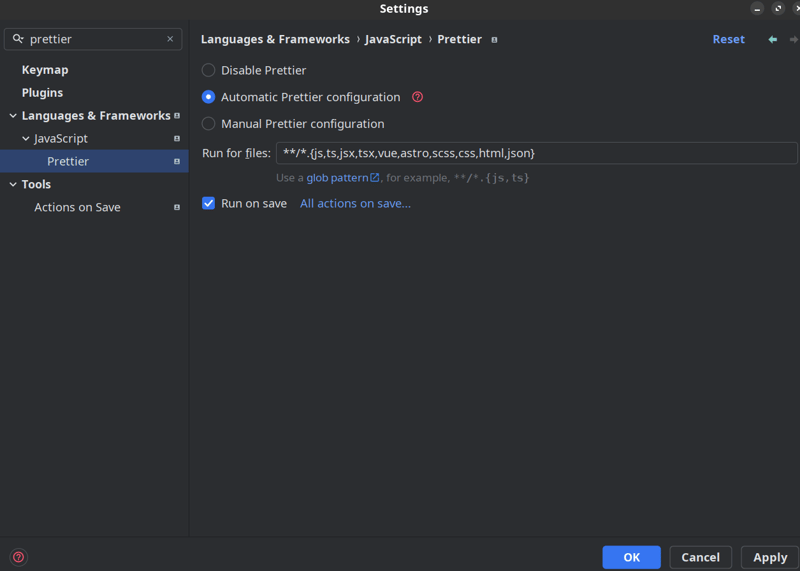
在 IDE 中更漂亮的设置 - **/*.{js,ts,jsx,tsx,vue,astro,scss,css,html,json}.

链接
所有来源都在 github 上的存储库中 - github.com/Fafnur/buy-and-fly
演示可以在这里查看 - buy-and-fly.fafn.ru/
我的群组:telegram、medium、vk、x.com、linkedin、site
版本声明
本文转载于:https://dev.to/fafnur/nastroika-lintierov-i-ide-dlia-angular-18-2130?1如有侵犯,请联系[email protected]删除
最新教程
更多>
-
 如何处理PHP文件系统功能中的UTF-8文件名?在PHP的Filesystem functions中处理UTF-8 FileNames 在使用PHP的MKDIR函数中含有UTF-8字符的文件很多flusf-8字符时,您可能会在Windows Explorer中遇到comploreer grounder grounder grounder gro...编程 发布于2025-07-08
如何处理PHP文件系统功能中的UTF-8文件名?在PHP的Filesystem functions中处理UTF-8 FileNames 在使用PHP的MKDIR函数中含有UTF-8字符的文件很多flusf-8字符时,您可能会在Windows Explorer中遇到comploreer grounder grounder grounder gro...编程 发布于2025-07-08 -
 如何使用Python有效地以相反顺序读取大型文件?在python 中,如果您使用一个大文件,并且需要从最后一行读取其内容,则在第一行到第一行,Python的内置功能可能不合适。这是解决此任务的有效解决方案:反向行读取器生成器 == ord('\ n'): 缓冲区=缓冲区[:-1] ...编程 发布于2025-07-08
如何使用Python有效地以相反顺序读取大型文件?在python 中,如果您使用一个大文件,并且需要从最后一行读取其内容,则在第一行到第一行,Python的内置功能可能不合适。这是解决此任务的有效解决方案:反向行读取器生成器 == ord('\ n'): 缓冲区=缓冲区[:-1] ...编程 发布于2025-07-08 -
 如何简化PHP中的JSON解析以获取多维阵列?php 试图在PHP中解析JSON数据的JSON可能具有挑战性,尤其是在处理多维数组时。 To simplify the process, it's recommended to parse the JSON as an array rather than an object.To do...编程 发布于2025-07-08
如何简化PHP中的JSON解析以获取多维阵列?php 试图在PHP中解析JSON数据的JSON可能具有挑战性,尤其是在处理多维数组时。 To simplify the process, it's recommended to parse the JSON as an array rather than an object.To do...编程 发布于2025-07-08 -
 如何克服PHP的功能重新定义限制?克服PHP的函数重新定义限制在PHP中,多次定义一个相同名称的函数是一个no-no。尝试这样做,如提供的代码段所示,将导致可怕的“不能重新列出”错误。 但是,PHP工具腰带中有一个隐藏的宝石:runkit扩展。它使您能够灵活地重新定义函数。 runkit_function_renction_re...编程 发布于2025-07-08
如何克服PHP的功能重新定义限制?克服PHP的函数重新定义限制在PHP中,多次定义一个相同名称的函数是一个no-no。尝试这样做,如提供的代码段所示,将导致可怕的“不能重新列出”错误。 但是,PHP工具腰带中有一个隐藏的宝石:runkit扩展。它使您能够灵活地重新定义函数。 runkit_function_renction_re...编程 发布于2025-07-08 -
 Java中Lambda表达式为何需要“final”或“有效final”变量?Lambda Expressions Require "Final" or "Effectively Final" VariablesThe error message "Variable used in lambda expression shou...编程 发布于2025-07-08
Java中Lambda表达式为何需要“final”或“有效final”变量?Lambda Expressions Require "Final" or "Effectively Final" VariablesThe error message "Variable used in lambda expression shou...编程 发布于2025-07-08 -
 如何使用Python的请求和假用户代理绕过网站块?如何使用Python的请求模拟浏览器行为,以及伪造的用户代理提供了一个用户 - 代理标头一个有效方法是提供有效的用户式header,以提供有效的用户 - 设置,该标题可以通过browser和Acterner Systems the equestersystermery和操作系统。通过模仿像Chro...编程 发布于2025-07-08
如何使用Python的请求和假用户代理绕过网站块?如何使用Python的请求模拟浏览器行为,以及伪造的用户代理提供了一个用户 - 代理标头一个有效方法是提供有效的用户式header,以提供有效的用户 - 设置,该标题可以通过browser和Acterner Systems the equestersystermery和操作系统。通过模仿像Chro...编程 发布于2025-07-08 -
 左连接为何在右表WHERE子句过滤时像内连接?左JOIN CONUNDRUM:WITCHING小时在数据库Wizard的领域中变成内在的加入很有趣,当将c.foobar条件放置在上面的Where子句中时,据说左联接似乎会转换为内部连接。仅当满足A.Foo和C.Foobar标准时,才会返回结果。为什么要变形?关键在于其中的子句。当左联接的右侧值...编程 发布于2025-07-08
左连接为何在右表WHERE子句过滤时像内连接?左JOIN CONUNDRUM:WITCHING小时在数据库Wizard的领域中变成内在的加入很有趣,当将c.foobar条件放置在上面的Where子句中时,据说左联接似乎会转换为内部连接。仅当满足A.Foo和C.Foobar标准时,才会返回结果。为什么要变形?关键在于其中的子句。当左联接的右侧值...编程 发布于2025-07-08 -
 Go web应用何时关闭数据库连接?在GO Web Applications中管理数据库连接很少,考虑以下简化的web应用程序代码:出现的问题:何时应在DB连接上调用Close()方法?,该特定方案将自动关闭程序时,该程序将在EXITS EXITS EXITS出现时自动关闭。但是,其他考虑因素可能保证手动处理。选项1:隐式关闭终止数...编程 发布于2025-07-08
Go web应用何时关闭数据库连接?在GO Web Applications中管理数据库连接很少,考虑以下简化的web应用程序代码:出现的问题:何时应在DB连接上调用Close()方法?,该特定方案将自动关闭程序时,该程序将在EXITS EXITS EXITS出现时自动关闭。但是,其他考虑因素可能保证手动处理。选项1:隐式关闭终止数...编程 发布于2025-07-08 -
 Python读取CSV文件UnicodeDecodeError终极解决方法在试图使用已内置的CSV模块读取Python中时,CSV文件中的Unicode Decode Decode Decode Decode decode Error读取,您可能会遇到错误的错误:无法解码字节 在位置2-3中:截断\ uxxxxxxxx逃脱当CSV文件包含特殊字符或Unicode的路径逃...编程 发布于2025-07-08
Python读取CSV文件UnicodeDecodeError终极解决方法在试图使用已内置的CSV模块读取Python中时,CSV文件中的Unicode Decode Decode Decode Decode decode Error读取,您可能会遇到错误的错误:无法解码字节 在位置2-3中:截断\ uxxxxxxxx逃脱当CSV文件包含特殊字符或Unicode的路径逃...编程 发布于2025-07-08 -
 FastAPI自定义404页面创建指南response = await call_next(request) if response.status_code == 404: return RedirectResponse("https://fastapi.tiangolo.com") else: ...编程 发布于2025-07-08
FastAPI自定义404页面创建指南response = await call_next(request) if response.status_code == 404: return RedirectResponse("https://fastapi.tiangolo.com") else: ...编程 发布于2025-07-08 -
 Java数组中元素位置查找技巧在Java数组中检索元素的位置 利用Java的反射API将数组转换为列表中,允许您使用indexof方法。 (primitives)(链接到Mishax的解决方案) 用于排序阵列的数组此方法此方法返回元素的索引,如果发现了元素的索引,或一个负值,指示应放置元素的插入点。编程 发布于2025-07-08
Java数组中元素位置查找技巧在Java数组中检索元素的位置 利用Java的反射API将数组转换为列表中,允许您使用indexof方法。 (primitives)(链接到Mishax的解决方案) 用于排序阵列的数组此方法此方法返回元素的索引,如果发现了元素的索引,或一个负值,指示应放置元素的插入点。编程 发布于2025-07-08 -
 如何在JavaScript对象中动态设置键?在尝试为JavaScript对象创建动态键时,如何使用此Syntax jsObj['key' i] = 'example' 1;不工作。正确的方法采用方括号: jsobj ['key''i] ='example'1; 在JavaScript中,数组是一...编程 发布于2025-07-08
如何在JavaScript对象中动态设置键?在尝试为JavaScript对象创建动态键时,如何使用此Syntax jsObj['key' i] = 'example' 1;不工作。正确的方法采用方括号: jsobj ['key''i] ='example'1; 在JavaScript中,数组是一...编程 发布于2025-07-08 -
 如何同步迭代并从PHP中的两个等级阵列打印值?同步的迭代和打印值来自相同大小的两个数组使用两个数组相等大小的selectbox时,一个包含country代码的数组,另一个包含乡村代码,另一个包含其相应名称的数组,可能会因不当提供了exply for for for the uncore for the forsion for for ytry...编程 发布于2025-07-08
如何同步迭代并从PHP中的两个等级阵列打印值?同步的迭代和打印值来自相同大小的两个数组使用两个数组相等大小的selectbox时,一个包含country代码的数组,另一个包含乡村代码,另一个包含其相应名称的数组,可能会因不当提供了exply for for for the uncore for the forsion for for ytry...编程 发布于2025-07-08 -
 如何使用Regex在PHP中有效地提取括号内的文本php:在括号内提取文本在处理括号内的文本时,找到最有效的解决方案是必不可少的。一种方法是利用PHP的字符串操作函数,如下所示: 作为替代 $ text ='忽略除此之外的一切(text)'; preg_match('#((。 &&& [Regex使用模式来搜索特...编程 发布于2025-07-08
如何使用Regex在PHP中有效地提取括号内的文本php:在括号内提取文本在处理括号内的文本时,找到最有效的解决方案是必不可少的。一种方法是利用PHP的字符串操作函数,如下所示: 作为替代 $ text ='忽略除此之外的一切(text)'; preg_match('#((。 &&& [Regex使用模式来搜索特...编程 发布于2025-07-08 -
 在C#中如何高效重复字符串字符用于缩进?在基于项目的深度下固定字符串时,重复一个字符串以进行凹痕,很方便有效地有一种有效的方法来返回字符串重复指定的次数的字符串。使用指定的次数。 constructor 这将返回字符串“ -----”。 字符串凹痕= new String(' - ',depth); console.Wr...编程 发布于2025-07-08
在C#中如何高效重复字符串字符用于缩进?在基于项目的深度下固定字符串时,重复一个字符串以进行凹痕,很方便有效地有一种有效的方法来返回字符串重复指定的次数的字符串。使用指定的次数。 constructor 这将返回字符串“ -----”。 字符串凹痕= new String(' - ',depth); console.Wr...编程 发布于2025-07-08
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























