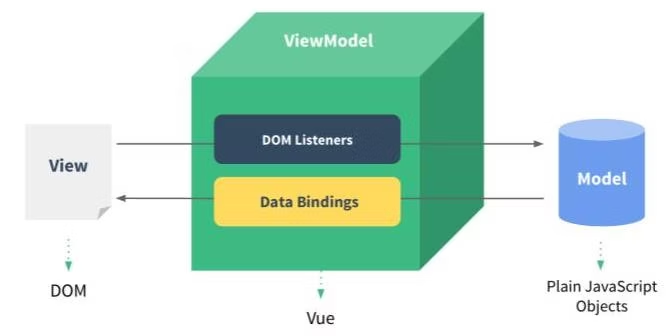
VueJS MVVM 模型與 Pure HTML比較
原文:http://blog.kueiapp.com/programming-tw/vuejs-mvvm-VueJS-MVVM-模型與-Pure-HTML5-的比較/
Vue.js 與 Native HTML5 的不同點
現在有許多方法和框架可以建立網頁前端系統,例如 React、AngularJS、Vue.js 等等。使用原生的 HTML5 與 JavaScript 絕對可以建立一個系統,但通常使用一個好的框架可以在結構與安全性上以較好的設計模式來實現系統。
一個工具或架構被創造出來通常是因為開發人員在遇到了某些困難。舉例來說,jQuery 的發明目的是為了在支援不同標準的瀏覽器上使用 JavaScript ,而且它是第一個能夠使用 CSS 選擇器來控制 DOM (Document Object Modal) 的函式函式庫。而 HTML5 querySelector 複製了這個很酷的功能讓 HTML可以更簡單地操作 DOM。
為何需要 VueJS
使用Pure HTML5 JavaScript 存取DOM 以從HTML 樹抓取資料時,有許多工作需要完成,例如針對元素、新增監聽器以偵測使用者在UI 上的互動,或在目標動作被擷取時回傳資料,其實很吃資源。
Checkbox with pure HTML5 syntax

相較於原生 HTML5 JavaScript (或 jQuery) 直接操作 DOM,Vue.js 有自己的 MVVM 模型可以在取得新資料模型的同時修改 DOM。換句話說,我們可以專注於資料結構而不是設計我們自己的模型來直接操作 DOM。
這兩種方式都適用於不同的情境,但 Vue.js 實際上提供了更簡單的路徑來建立網頁前端。
使用 Vue.js
export default Vue.extend({ data: () => ({ checkboxList: [], }), });
範例
https://github.com/kueiapp/vue-typescript-tutorial/blob/main/src/App.vue
原文:http://blog.kueiapp.com/programming-tw/vuejs-mvvm-VueJS-MVVM-模型與-Pure-HTML5-的比較/
-
 在 Laravel 測試排隊作業的技巧使用 Laravel 應用程式時,經常會遇到命令需要執行昂貴任務的情況。為了避免阻塞主進程,您可能決定將任務卸載到可以由佇列處理的作業。 讓我們來看一個例子。想像一下指令 app:import-users 需要讀取一個大的 CSV 檔案並為每個條目建立一個使用者。該命令可能如下所示: /* Imp...程式設計 發佈於2024-11-05
在 Laravel 測試排隊作業的技巧使用 Laravel 應用程式時,經常會遇到命令需要執行昂貴任務的情況。為了避免阻塞主進程,您可能決定將任務卸載到可以由佇列處理的作業。 讓我們來看一個例子。想像一下指令 app:import-users 需要讀取一個大的 CSV 檔案並為每個條目建立一個使用者。該命令可能如下所示: /* Imp...程式設計 發佈於2024-11-05 -
 如何創建人類層級的自然語言理解 (NLU) 系統Scope: Creating an NLU system that fully understands and processes human languages in a wide range of contexts, from conversations to literature. ...程式設計 發佈於2024-11-05
如何創建人類層級的自然語言理解 (NLU) 系統Scope: Creating an NLU system that fully understands and processes human languages in a wide range of contexts, from conversations to literature. ...程式設計 發佈於2024-11-05 -
 如何使用 JSTL 迭代 HashMap 中的 ArrayList?使用JSTL 迭代HashMap 中的ArrayList在Web 開發中,JSTL(JavaServer Pages 標準標記庫)提供了一組標記來簡化JSP 中的常見任務( Java 伺服器頁面)。其中一項任務是迭代資料結構。 要迭代 HashMap 及其中包含的 ArrayList,可以使用 JS...程式設計 發佈於2024-11-05
如何使用 JSTL 迭代 HashMap 中的 ArrayList?使用JSTL 迭代HashMap 中的ArrayList在Web 開發中,JSTL(JavaServer Pages 標準標記庫)提供了一組標記來簡化JSP 中的常見任務( Java 伺服器頁面)。其中一項任務是迭代資料結構。 要迭代 HashMap 及其中包含的 ArrayList,可以使用 JS...程式設計 發佈於2024-11-05 -
 Encore.ts — 比 ElysiaJS 和 Hono 更快几个月前,我们发布了 Encore.ts — TypeScript 的开源后端框架。 由于已经有很多框架,我们想分享我们做出的一些不常见的设计决策以及它们如何带来卓越的性能数据。 性能基准 我们之前发布的基准测试显示 Encore.ts 比 Express 快 9 倍,比 Fasti...程式設計 發佈於2024-11-05
Encore.ts — 比 ElysiaJS 和 Hono 更快几个月前,我们发布了 Encore.ts — TypeScript 的开源后端框架。 由于已经有很多框架,我们想分享我们做出的一些不常见的设计决策以及它们如何带来卓越的性能数据。 性能基准 我们之前发布的基准测试显示 Encore.ts 比 Express 快 9 倍,比 Fasti...程式設計 發佈於2024-11-05 -
 為什麼使用 + 對字串文字進行字串連接失敗?連接字串文字與字串在 C 中,運算子可用於連接字串和字串文字。但是,此功能存在限制,可能會導致混亂。 在問題中,作者嘗試連接字串文字「Hello」、「,world」和「!」以兩種不同的方式。第一個例子:const string hello = "Hello"; const str...程式設計 發佈於2024-11-05
為什麼使用 + 對字串文字進行字串連接失敗?連接字串文字與字串在 C 中,運算子可用於連接字串和字串文字。但是,此功能存在限制,可能會導致混亂。 在問題中,作者嘗試連接字串文字「Hello」、「,world」和「!」以兩種不同的方式。第一個例子:const string hello = "Hello"; const str...程式設計 發佈於2024-11-05 -
 React 重新渲染:最佳效能的最佳實踐React高效率的渲染機制是其受歡迎的關鍵原因之一。然而,隨著應用程式複雜性的增加,管理元件重新渲染對於最佳化效能變得至關重要。讓我們探索優化 React 渲染行為並避免不必要的重新渲染的最佳實踐。 1. 使用 React.memo() 作為函數式元件 React.memo() 是...程式設計 發佈於2024-11-05
React 重新渲染:最佳效能的最佳實踐React高效率的渲染機制是其受歡迎的關鍵原因之一。然而,隨著應用程式複雜性的增加,管理元件重新渲染對於最佳化效能變得至關重要。讓我們探索優化 React 渲染行為並避免不必要的重新渲染的最佳實踐。 1. 使用 React.memo() 作為函數式元件 React.memo() 是...程式設計 發佈於2024-11-05 -
 如何實作條件列建立:探索 Pandas DataFrame 中的 If-Elif-Else?Creating a Conditional Column: If-Elif-Else in Pandas給定的問題要求將新列新增至DataFrame 中基於一系列條件標準。挑戰在於在實現這些條件的同時保持程式碼效率和可讀性。 使用函數應用程式的解決方案一種方法涉及創建一個將每一行映射到所需結果的函...程式設計 發佈於2024-11-05
如何實作條件列建立:探索 Pandas DataFrame 中的 If-Elif-Else?Creating a Conditional Column: If-Elif-Else in Pandas給定的問題要求將新列新增至DataFrame 中基於一系列條件標準。挑戰在於在實現這些條件的同時保持程式碼效率和可讀性。 使用函數應用程式的解決方案一種方法涉及創建一個將每一行映射到所需結果的函...程式設計 發佈於2024-11-05 -
 為什麼 CSS 中的 Margin-Top 百分比是根據容器寬度計算的?CSS 中的 margin-top 百分比計算CSS 中的 margin-top 百分比計算當對元素應用 margin-top 百分比時,必須了解計算方式執行。與普遍的看法相反,邊距頂部百分比是根據包含塊的寬度而不是其高度來確定的。 W3C 規範解釋:W3C 規範解釋:根據W3C 規範,“百分比是根...程式設計 發佈於2024-11-05
為什麼 CSS 中的 Margin-Top 百分比是根據容器寬度計算的?CSS 中的 margin-top 百分比計算CSS 中的 margin-top 百分比計算當對元素應用 margin-top 百分比時,必須了解計算方式執行。與普遍的看法相反,邊距頂部百分比是根據包含塊的寬度而不是其高度來確定的。 W3C 規範解釋:W3C 規範解釋:根據W3C 規範,“百分比是根...程式設計 發佈於2024-11-05 -
 如何解決 CSS 轉換期間 Webkit 文字渲染不一致的問題?解決CSS 轉換期間的Webkit 文本渲染不一致在CSS 轉換期間,特別是縮放元素時,Webkit 中可能會出現文本渲染不一致的情況瀏覽器。這個問題源自於瀏覽器嘗試優化渲染效能。 一種解決方案是透過添加以下屬性來強制對過渡元素的父元素進行硬體加速:-webkit-transform: transl...程式設計 發佈於2024-11-05
如何解決 CSS 轉換期間 Webkit 文字渲染不一致的問題?解決CSS 轉換期間的Webkit 文本渲染不一致在CSS 轉換期間,特別是縮放元素時,Webkit 中可能會出現文本渲染不一致的情況瀏覽器。這個問題源自於瀏覽器嘗試優化渲染效能。 一種解決方案是透過添加以下屬性來強制對過渡元素的父元素進行硬體加速:-webkit-transform: transl...程式設計 發佈於2024-11-05 -
 使用 Reactables 簡化 RxJS介紹 RxJS 是一個功能強大的庫,但眾所周知,它的學習曲線很陡峭。 這個函式庫龐大的 API 介面,再加上向反應式程式設計的典範轉移,可能會讓新手不知所措。 我創建了 Reactables API 來簡化 RxJS 的使用並簡化開發人員對反應式程式設計的介紹。 ...程式設計 發佈於2024-11-05
使用 Reactables 簡化 RxJS介紹 RxJS 是一個功能強大的庫,但眾所周知,它的學習曲線很陡峭。 這個函式庫龐大的 API 介面,再加上向反應式程式設計的典範轉移,可能會讓新手不知所措。 我創建了 Reactables API 來簡化 RxJS 的使用並簡化開發人員對反應式程式設計的介紹。 ...程式設計 發佈於2024-11-05 -
 如何在 Pandas 中找到多列的最大值?找出 Pandas 中多列的最大值要確定 pandas DataFrame 中多列的最大值,可以採用多種方法。以下是實現此目的的方法:對指定列使用max() 函數此方法涉及明確選擇所需的列並應用max() 函數: df[["A", "B"]] df[[&quo...程式設計 發佈於2024-11-05
如何在 Pandas 中找到多列的最大值?找出 Pandas 中多列的最大值要確定 pandas DataFrame 中多列的最大值,可以採用多種方法。以下是實現此目的的方法:對指定列使用max() 函數此方法涉及明確選擇所需的列並應用max() 函數: df[["A", "B"]] df[[&quo...程式設計 發佈於2024-11-05 -
 CI/CD 入門:自動化第一個管道的初學者指南(使用 Jenkins)目錄 介紹 什麼是 CI/CD? 持續整合(CI) 持續交付(CD) 持續部署 CI/CD 的好處 更快的上市時間 提高程式碼品質 高效率協作 提高自動化程度和一致性 如何建立您的第一個 CI/CD 管道 第 1 步:設定版本控制 (GitHub) 步驟 2: 選擇 CI/CD ...程式設計 發佈於2024-11-05
CI/CD 入門:自動化第一個管道的初學者指南(使用 Jenkins)目錄 介紹 什麼是 CI/CD? 持續整合(CI) 持續交付(CD) 持續部署 CI/CD 的好處 更快的上市時間 提高程式碼品質 高效率協作 提高自動化程度和一致性 如何建立您的第一個 CI/CD 管道 第 1 步:設定版本控制 (GitHub) 步驟 2: 選擇 CI/CD ...程式設計 發佈於2024-11-05 -
 TypeScript 如何讓 JavaScript 在大型專案中更加可靠。介绍 JavaScript 广泛应用于 Web 开发,现在也被应用于不同行业的大型项目中。然而,随着这些项目的增长,管理 JavaScript 代码变得更加困难。数据类型不匹配、运行时意外错误以及代码不清晰等问题可能会导致查找和修复错误变得困难。 这就是TypeScript介入的地...程式設計 發佈於2024-11-05
TypeScript 如何讓 JavaScript 在大型專案中更加可靠。介绍 JavaScript 广泛应用于 Web 开发,现在也被应用于不同行业的大型项目中。然而,随着这些项目的增长,管理 JavaScript 代码变得更加困难。数据类型不匹配、运行时意外错误以及代码不清晰等问题可能会导致查找和修复错误变得困难。 这就是TypeScript介入的地...程式設計 發佈於2024-11-05 -
 如何使用PHP的password_verify函數安全地驗證使用者密碼?使用 PHP 解密加密密碼許多應用程式使用密碼雜湊等加密演算法安全地儲存使用者密碼。然而,在驗證登入嘗試時,將輸入密碼與加密的儲存版本進行比較非常重要。 加密問題password_hash 使用 Bcrypt,一元加密演算法方式雜湊演算法,表示加密的密碼無法逆轉或解密。這是一項安全功能,可確保即使資...程式設計 發佈於2024-11-05
如何使用PHP的password_verify函數安全地驗證使用者密碼?使用 PHP 解密加密密碼許多應用程式使用密碼雜湊等加密演算法安全地儲存使用者密碼。然而,在驗證登入嘗試時,將輸入密碼與加密的儲存版本進行比較非常重要。 加密問題password_hash 使用 Bcrypt,一元加密演算法方式雜湊演算法,表示加密的密碼無法逆轉或解密。這是一項安全功能,可確保即使資...程式設計 發佈於2024-11-05
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























