- props 的類型和驗證:DefineProps 可用來定義 props 的型別和驗證。在 Vue 3 中,我們可以提供用於驗證的類型,例如 String、Number、Boolean、Array、Object ...
在上面的範例中,id 屬性的類型為 Number,且是強制的,而 user 屬性的類型為 Object,並且具有預設值。
預設值可讓您為 Vue 3 中的 props 定義預定義值。如果沒有向組件發送任何 props,Vue 將使用預設值。這更方便,因為它使組件更易於使用且更安全。
下一篇文章我們將討論Vue3中的發射。
您可以在網路上關注我們,如果文章有用,請分享給您的朋友。 ?
","image":"http://www.luping.net/uploads/20241117/173181204767395acfdfdaf.png","datePublished":"2024-11-17T11:30:38+08:00","dateModified":"2024-11-17T11:30:38+08:00","author":{"@type":"Person","name":"luping.net","url":"https://www.luping.net/articlelist/0_1.html"}}Vue.js 給出 Props 概念
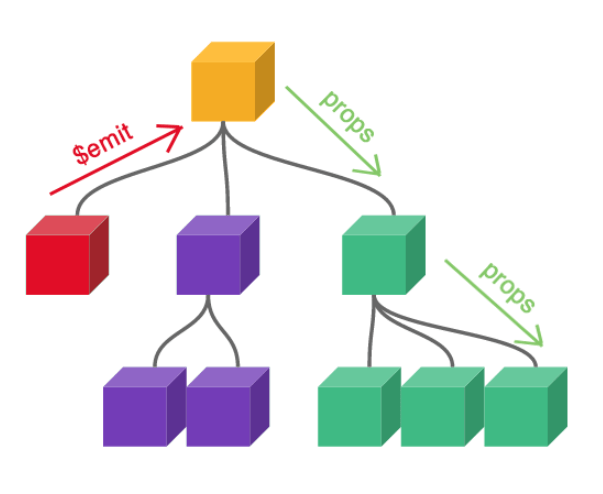
Hello ! Props 是 Vue.js 最需要的部分之一,它們允許在元件之間交換資訊。使用 props 是在 setup 函數內部完成的。下面我們可以詳細了解 props 如何與

- 定義道具: defineProps 函數用來定義 Vue.js 中的 props。 DefineProps 物件用於定義 props 的類型和屬性。
{{ title }}
{{ message }}
這裡的 props 物件定義了標題和訊息屬性。 title prop 類型是 String 且是強制的(required: true),message 有 String 類型和預設值(Default message)。
- 使用道具: 由defineProps函數定義的props可以直接在或
{{ title }}
{{ message }}
- props 的類型和驗證: DefineProps 可用來定義 props 的型別和驗證。在 Vue 3 中,我們可以提供用於驗證的類型,例如 String、Number、Boolean、Array、Object ...
在上面的範例中,id 屬性的類型為 Number,且是強制的,而 user 屬性的類型為 Object,並且具有預設值。
預設值可讓您為 Vue 3 中的 props 定義預定義值。如果沒有向組件發送任何 props,Vue 將使用預設值。這更方便,因為它使組件更易於使用且更安全。
下一篇文章我們將討論Vue3中的發射。
您可以在網路上關注我們,如果文章有用,請分享給您的朋友。 ?
-
 Kotlin Null Safety 與 Java:錯誤喜劇(但主要是在 Java 中)啊,Kotlin 空安全 vs. Java!一場經典的對決,就像哥吉拉與摩斯拉一樣,但摧毀城市的怪物更少,更多的是關於……好吧,無。 ? Java,祝福它的心臟,從撥號時代就已經存在了。當時,沒有人擔心 null 會導致您的應用程式崩潰,因為說實話,網路導致您的應用程式崩潰的情況要普遍得多。但時...程式設計 發佈於2024-11-17
Kotlin Null Safety 與 Java:錯誤喜劇(但主要是在 Java 中)啊,Kotlin 空安全 vs. Java!一場經典的對決,就像哥吉拉與摩斯拉一樣,但摧毀城市的怪物更少,更多的是關於……好吧,無。 ? Java,祝福它的心臟,從撥號時代就已經存在了。當時,沒有人擔心 null 會導致您的應用程式崩潰,因為說實話,網路導致您的應用程式崩潰的情況要普遍得多。但時...程式設計 發佈於2024-11-17 -
 為什麼我的 @font-face EOT 字體無法在 IE 7、8 和 9 中透過 HTTPS 載入?@font-face EOT 無法透過HTTPS 載入問題排查在IE 7,8 中透過HTTPS 載入@font-face EOT 字體時遇到困難,9?難題不在於HTML 頁面的HTTPS 狀態,而是透過HTTP 本身載入EOT 字型。儘管收到了適當的內容類型標頭,EOT 字體仍然難以捉摸。 調查問題...程式設計 發佈於2024-11-17
為什麼我的 @font-face EOT 字體無法在 IE 7、8 和 9 中透過 HTTPS 載入?@font-face EOT 無法透過HTTPS 載入問題排查在IE 7,8 中透過HTTPS 載入@font-face EOT 字體時遇到困難,9?難題不在於HTML 頁面的HTTPS 狀態,而是透過HTTP 本身載入EOT 字型。儘管收到了適當的內容類型標頭,EOT 字體仍然難以捉摸。 調查問題...程式設計 發佈於2024-11-17 -
 將物件指派為 Null 實際上會影響 Java 中的垃圾收集嗎?在Java 中將物件指派為Null 對垃圾收集的影響在Java 中將未使用的物件參考指派為null 對垃圾收集的影響最小過程。現代 Java 垃圾收集器 (GC) 可以有效地運行並迅速刪除不再可達的對象,即使沒有明確 null 賦值也是如此。 但是,在某些例外情況下,顯式null 賦值可能會帶來好處...程式設計 發佈於2024-11-17
將物件指派為 Null 實際上會影響 Java 中的垃圾收集嗎?在Java 中將物件指派為Null 對垃圾收集的影響在Java 中將未使用的物件參考指派為null 對垃圾收集的影響最小過程。現代 Java 垃圾收集器 (GC) 可以有效地運行並迅速刪除不再可達的對象,即使沒有明確 null 賦值也是如此。 但是,在某些例外情況下,顯式null 賦值可能會帶來好處...程式設計 發佈於2024-11-17 -
 如何在 PHP 中組合兩個關聯數組,同時保留唯一 ID 並處理重複名稱?在 PHP 中組合關聯數組在 PHP 中,將兩個關聯數組組合成一個數組是常見任務。考慮以下請求:問題描述:提供的代碼定義了兩個關聯數組,$array1和$array2。目標是建立一個新陣列 $array3,它合併兩個陣列中的所有鍵值對。 此外,提供的陣列具有唯一的 ID,而名稱可能重疊。要求是建構一...程式設計 發佈於2024-11-17
如何在 PHP 中組合兩個關聯數組,同時保留唯一 ID 並處理重複名稱?在 PHP 中組合關聯數組在 PHP 中,將兩個關聯數組組合成一個數組是常見任務。考慮以下請求:問題描述:提供的代碼定義了兩個關聯數組,$array1和$array2。目標是建立一個新陣列 $array3,它合併兩個陣列中的所有鍵值對。 此外,提供的陣列具有唯一的 ID,而名稱可能重疊。要求是建構一...程式設計 發佈於2024-11-17 -
 如何在沒有循環的情況下有效計算 Numpy 中一維數組的滾動標準差?在Numpy 中實現一維數組的高效滾動視窗滾動視窗的概念涉及迭代資料序列並應用計算指定視窗長度內的資料子集。在給定的上下文中,任務是在不使用 Python 循環的情況下計算 Numpy 中一維數組的滾動標準差。 雖然可以使用 Numpy.std 輕鬆獲得標準差,但滾動視窗部分構成了一個挑戰。然而,透...程式設計 發佈於2024-11-17
如何在沒有循環的情況下有效計算 Numpy 中一維數組的滾動標準差?在Numpy 中實現一維數組的高效滾動視窗滾動視窗的概念涉及迭代資料序列並應用計算指定視窗長度內的資料子集。在給定的上下文中,任務是在不使用 Python 循環的情況下計算 Numpy 中一維數組的滾動標準差。 雖然可以使用 Numpy.std 輕鬆獲得標準差,但滾動視窗部分構成了一個挑戰。然而,透...程式設計 發佈於2024-11-17 -
 如何在 jQuery 中選擇具有特定背景顏色的 Span?定位具有特定背景顏色的元素處理 div 內的跨度集合時,目標可能是隔離具有特定背景顏色的元素。雖然 [attribute=value] 選擇器可能看起來很直觀,但事實證明它對於根據背景顏色提取元素是無效的,因為 span 缺少該名稱的屬性。 相反,請考慮 CSS 選擇器 $('div# so...程式設計 發佈於2024-11-17
如何在 jQuery 中選擇具有特定背景顏色的 Span?定位具有特定背景顏色的元素處理 div 內的跨度集合時,目標可能是隔離具有特定背景顏色的元素。雖然 [attribute=value] 選擇器可能看起來很直觀,但事實證明它對於根據背景顏色提取元素是無效的,因為 span 缺少該名稱的屬性。 相反,請考慮 CSS 選擇器 $('div# so...程式設計 發佈於2024-11-17 -
 在 PHP 中使用綁定 SQL 變數如何提高程式碼安全性、效能和可維護性?PHP 中的綁定SQL 變數:指南儘管SQL 字串很流行,但您可以透過綁定變數來增強程式碼。這樣做可以帶來許多好處,包括提高安全性、效能和可維護性。在 PHP 中,綁定變數可以毫不費力地完成,讓您能夠編寫更安全、更有效率、更易讀的程式碼。 MySQL 和 PostgreSQL 綁定技術適用於 MyS...程式設計 發佈於2024-11-17
在 PHP 中使用綁定 SQL 變數如何提高程式碼安全性、效能和可維護性?PHP 中的綁定SQL 變數:指南儘管SQL 字串很流行,但您可以透過綁定變數來增強程式碼。這樣做可以帶來許多好處,包括提高安全性、效能和可維護性。在 PHP 中,綁定變數可以毫不費力地完成,讓您能夠編寫更安全、更有效率、更易讀的程式碼。 MySQL 和 PostgreSQL 綁定技術適用於 MyS...程式設計 發佈於2024-11-17 -
 如何使用 Go 的 pq 套件將資料從 STDIN 匯入到 PostgreSQL?如何將行從 STDIN 匯入到 Postgresql? [重複]在 Go 中,您可以使用 pq 套件將行從 STDIN 匯入到 PostgreSQL。以下是逐步解決方案:第 1 步:準備資料庫連線import ( "database/sql" "gith...程式設計 發佈於2024-11-17
如何使用 Go 的 pq 套件將資料從 STDIN 匯入到 PostgreSQL?如何將行從 STDIN 匯入到 Postgresql? [重複]在 Go 中,您可以使用 pq 套件將行從 STDIN 匯入到 PostgreSQL。以下是逐步解決方案:第 1 步:準備資料庫連線import ( "database/sql" "gith...程式設計 發佈於2024-11-17 -
 如何解決Python中類型提示的循環導入?沒有循環導入的Python 中的類型提示在嘗試將一個大類分成兩個較小的類時,您會遇到循環問題進口。 “main”類別導入 mixin 類,並且 mixin 類別在其類型提示中引用“main”類別。這會導致導入循環,導致類型提示無法正常運作。 要解決此問題,可以考慮以下方法:# main.py fro...程式設計 發佈於2024-11-17
如何解決Python中類型提示的循環導入?沒有循環導入的Python 中的類型提示在嘗試將一個大類分成兩個較小的類時,您會遇到循環問題進口。 “main”類別導入 mixin 類,並且 mixin 類別在其類型提示中引用“main”類別。這會導致導入循環,導致類型提示無法正常運作。 要解決此問題,可以考慮以下方法:# main.py fro...程式設計 發佈於2024-11-17 -
 什麼是 jQuery.fn?深入研究 jQuery.fn:原型的別名在 jQuery 庫中,您可能會遇到神秘的 jQuery.fn。這個神秘的 fn 代表什麼以及它有什麼作用? Prototype 的角色在 JavaScript 領域,prototype 屬性是至關重要的組成部分建構子。當您使用特定建構函式建立實例時,該實例將...程式設計 發佈於2024-11-17
什麼是 jQuery.fn?深入研究 jQuery.fn:原型的別名在 jQuery 庫中,您可能會遇到神秘的 jQuery.fn。這個神秘的 fn 代表什麼以及它有什麼作用? Prototype 的角色在 JavaScript 領域,prototype 屬性是至關重要的組成部分建構子。當您使用特定建構函式建立實例時,該實例將...程式設計 發佈於2024-11-17 -
 如何用Python實現高效率的雙向雜湊表?實現高效的雙向哈希表雙向哈希表允許鍵到值和值到鍵的查找。雖然 Python 的內建 dict 資料結構在鍵到值查找方面表現出色,但它並不能提供有效的值到鍵檢索。 實現雙向雜湊表的有效方法是利用類別擴展了標準字典。此類別名為 bidict,維護一個逆目錄,該目錄會根據對常規 dict 的任何修改自動更...程式設計 發佈於2024-11-17
如何用Python實現高效率的雙向雜湊表?實現高效的雙向哈希表雙向哈希表允許鍵到值和值到鍵的查找。雖然 Python 的內建 dict 資料結構在鍵到值查找方面表現出色,但它並不能提供有效的值到鍵檢索。 實現雙向雜湊表的有效方法是利用類別擴展了標準字典。此類別名為 bidict,維護一個逆目錄,該目錄會根據對常規 dict 的任何修改自動更...程式設計 發佈於2024-11-17 -
 PDOStatement::bindParam() 中的前導冒號真的是可選的嗎?PDOStatement::bindParam() 中參數名稱的前導冒號是否真的可選? PDOStatement::bindParam() 允許您使用佔位符(例如:name)在查詢中指定命名參數。文件指出命名佔位符的參數標識符應使用格式:name。然而,據觀察,:name 和 name 似乎都可以使...程式設計 發佈於2024-11-17
PDOStatement::bindParam() 中的前導冒號真的是可選的嗎?PDOStatement::bindParam() 中參數名稱的前導冒號是否真的可選? PDOStatement::bindParam() 允許您使用佔位符(例如:name)在查詢中指定命名參數。文件指出命名佔位符的參數標識符應使用格式:name。然而,據觀察,:name 和 name 似乎都可以使...程式設計 發佈於2024-11-17 -
 如何在 JavaScript 中實現穩定排序以在排序過程中保持元素順序?JavaScript中的穩定排序目標:基於鍵對物件陣列進行高效排序,保持一致性和穩定性。 演算法建議: 雖然有許多排序演算法,但為了滿足您對穩定性的特定需求,請考慮實作不穩定排序演算法的修改版本,例如 QuickSort 或 MergeSort。 穩定排序技術:為了確保穩定性,在排序比較功能中增加一...程式設計 發佈於2024-11-17
如何在 JavaScript 中實現穩定排序以在排序過程中保持元素順序?JavaScript中的穩定排序目標:基於鍵對物件陣列進行高效排序,保持一致性和穩定性。 演算法建議: 雖然有許多排序演算法,但為了滿足您對穩定性的特定需求,請考慮實作不穩定排序演算法的修改版本,例如 QuickSort 或 MergeSort。 穩定排序技術:為了確保穩定性,在排序比較功能中增加一...程式設計 發佈於2024-11-17 -
 掌握複合元件:建構靈活且可重複使用的 React 元件介紹 React 世界中非常有用且全面的東西是它的設計模式,因為它們有助於保持程式碼的可擴展性並為我們創建的元件添加意義。 有多種模式,在本文中我們將討論複合組件,這是一種高級模式,對於創建靈活的複合介面特別有用。 什麼是複合組件? 複合元件是 React 中的...程式設計 發佈於2024-11-17
掌握複合元件:建構靈活且可重複使用的 React 元件介紹 React 世界中非常有用且全面的東西是它的設計模式,因為它們有助於保持程式碼的可擴展性並為我們創建的元件添加意義。 有多種模式,在本文中我們將討論複合組件,這是一種高級模式,對於創建靈活的複合介面特別有用。 什麼是複合組件? 複合元件是 React 中的...程式設計 發佈於2024-11-17 -
 ## 雙波形符運算子 (~~) 在 JavaScript 中有何作用?JavaScript 中的雙波號運算子(~~)在JavaScript 中,~~ 運算子是一個型別強制運算子,它會刪除後面的所有內容數字的小數點。這與 ~ 運算子不同,~ 運算子是位元 NOT 運算符,可反轉值的位元。 操作 運算子的工作原理是先將其值轉換為運算元為有符號 32 位元整數。這意味著即使...程式設計 發佈於2024-11-17
## 雙波形符運算子 (~~) 在 JavaScript 中有何作用?JavaScript 中的雙波號運算子(~~)在JavaScript 中,~~ 運算子是一個型別強制運算子,它會刪除後面的所有內容數字的小數點。這與 ~ 運算子不同,~ 運算子是位元 NOT 運算符,可反轉值的位元。 操作 運算子的工作原理是先將其值轉換為運算元為有符號 32 位元整數。這意味著即使...程式設計 發佈於2024-11-17
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
免責聲明: 提供的所有資源部分來自互聯網,如果有侵犯您的版權或其他權益,請說明詳細緣由並提供版權或權益證明然後發到郵箱:[email protected] 我們會在第一時間內為您處理。
Copyright© 2022 湘ICP备2022001581号-3

























