掌握複合元件:建構靈活且可重複使用的 React 元件
介紹
React 世界中非常有用且全面的東西是它的設計模式,因為它們有助於保持程式碼的可擴展性並為我們創建的元件添加意義。
有多種模式,在本文中我們將討論複合組件,這是一種高級模式,對於創建靈活的複合介面特別有用。
什麼是複合組件?
複合元件是 React 中的一種高階模式。它的目的是創建更靈活的設計,允許在一組組件之間共享狀態和邏輯,其中父組件和子組件之間的通信必須以靈活的方式完成。
元件必須協同工作來執行某些行為,而不會創建令人尷尬的屬性樹或過於複雜而無法在將來重構或理解的邏輯。
這種模式幫助我們消除道具燃燒,我們必須在組件之間傳遞道具樹。這種道具注入是一個問題,因為它可能會導致每個更新的狀態進行多次不必要的重新渲染,因為每個狀態都會更新所有子元件。
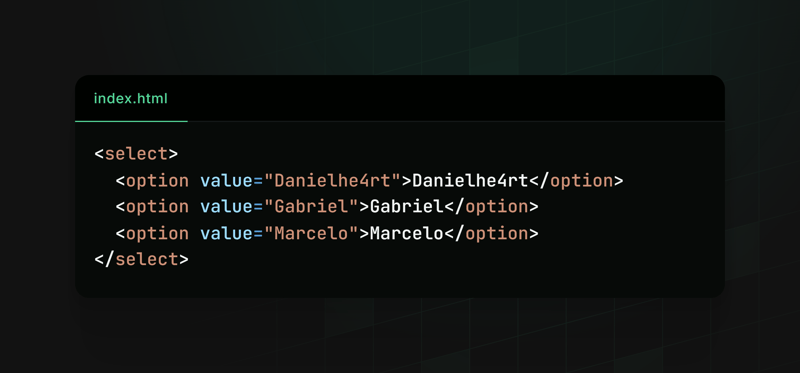
我們在 HTML 中的 select 和 option 標籤結構中有一個複合組件的範例:

選擇作為介面狀態管理器,而選項則根據選擇的工作方式進行配置。
使用複合組件的範例
在此範例中,我們將建立一個 Modal,它分為兩個複合元件:Toggle 和 Content。他們將在其中共享開啟和關閉模式的狀態。
讓我們看看一步步創建這個元件會是什麼樣子:
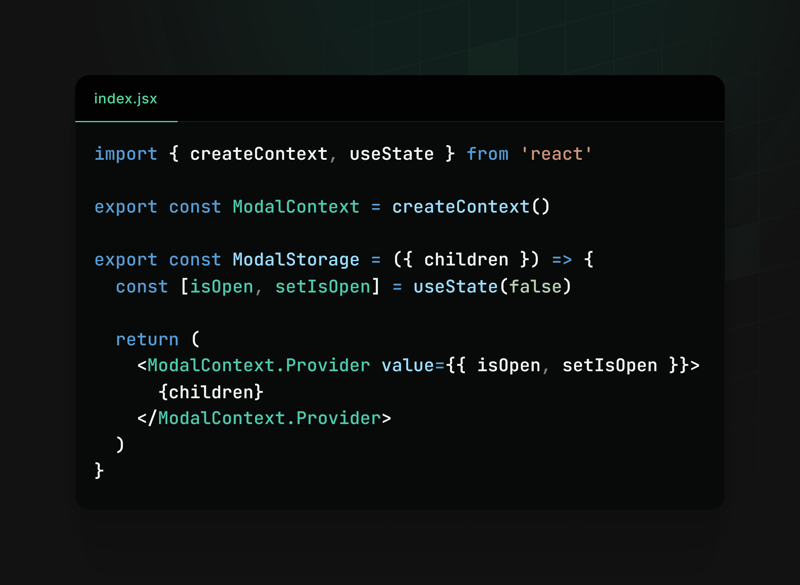
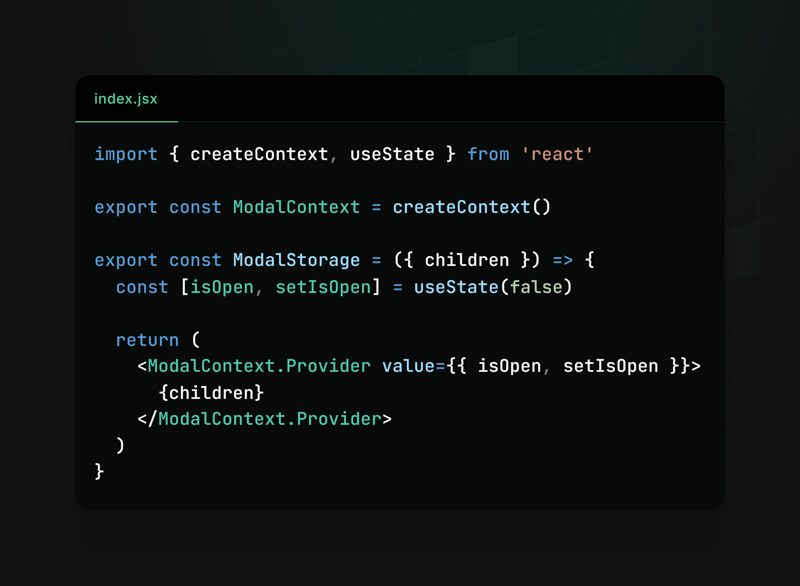
我們可以從建立負責管理開啟和關閉模式狀態的上下文開始

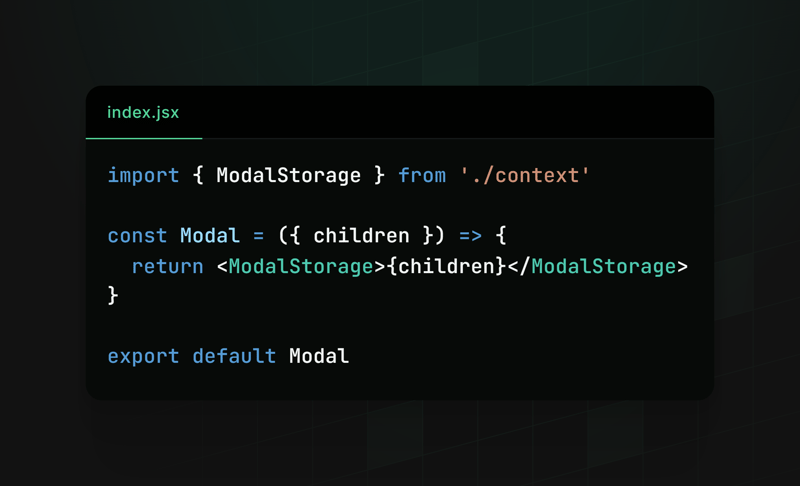
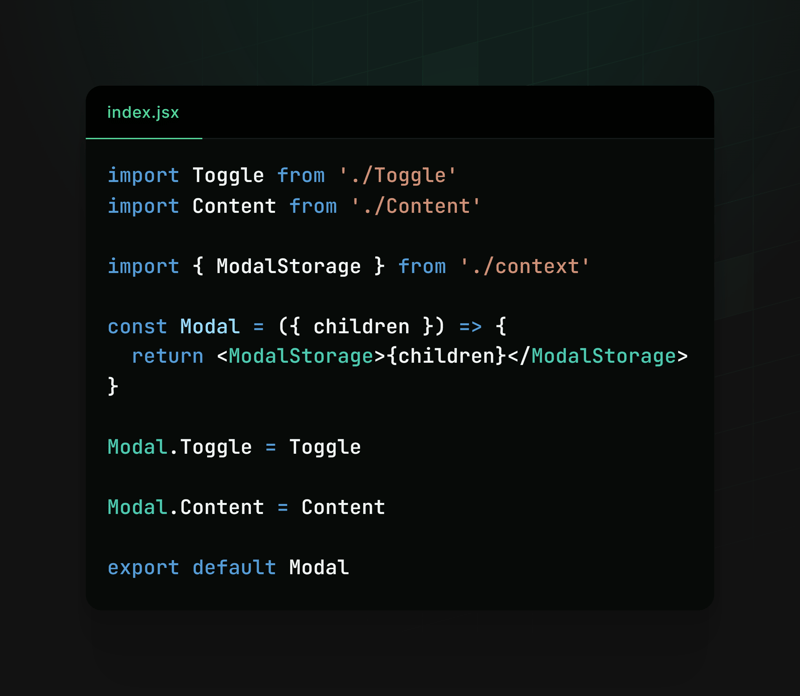
創建模態組件的基礎

請注意,我們正在使用子元件,為了取得將插入模態的元件,我們將像這樣使用它:

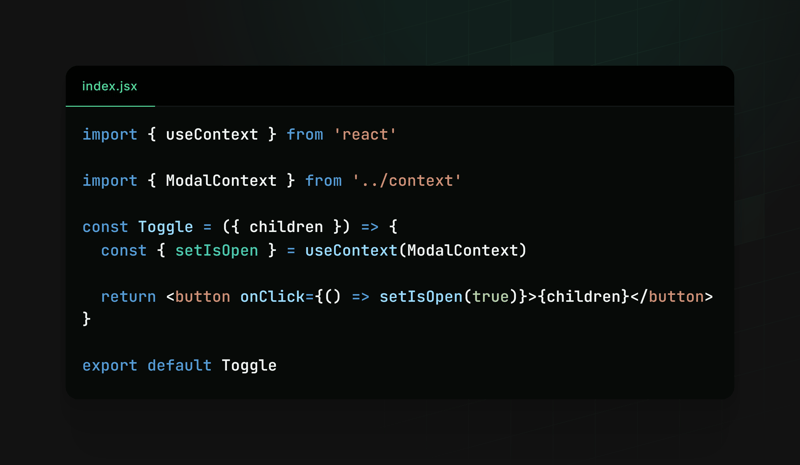
現在我們需要建立切換元件,它將負責開啟模態

我們還需要負責顯示 Modal 內容的內容元件

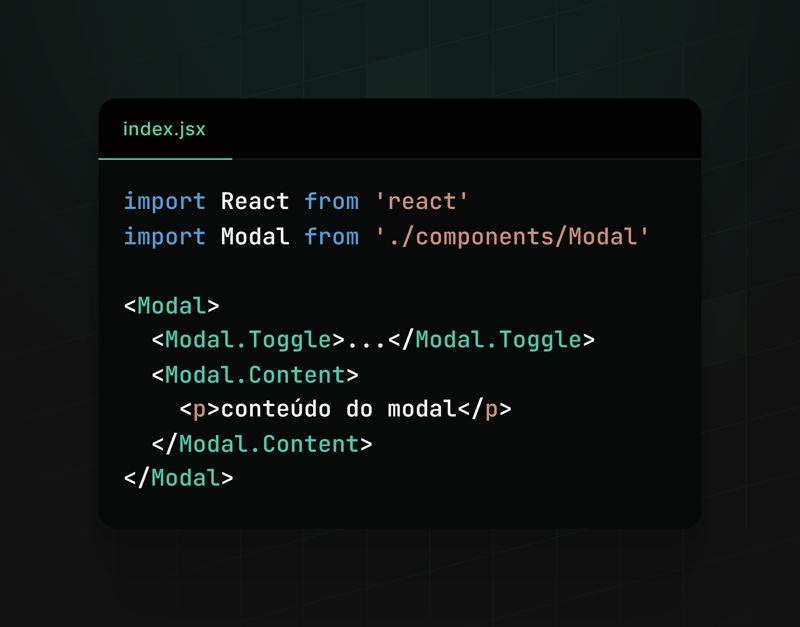
最後,我們可以將兩者分配給我們的 Modal 元件,就是這樣(:

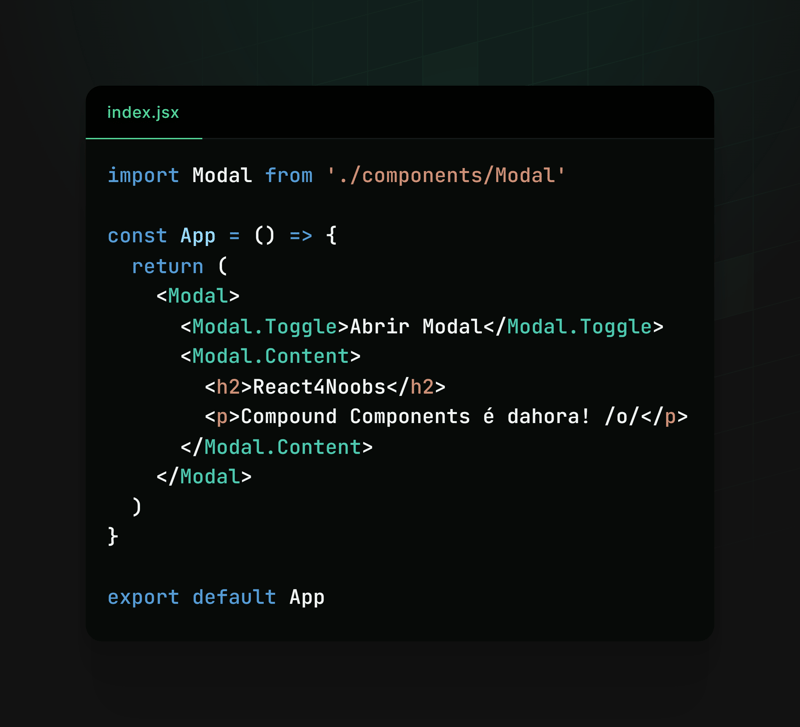
使用

結果

透過這種方式,我們讓模態的創建和使用變得極其靈活和可重複使用。 Modal.Toggle 負責啟動模態顯示,而 Modal.Content 必須顯示我們模態的內容。
該框架允許開發人員根據應用程式的特定需求輕鬆自訂模態的行為和內容,使程式碼更乾淨、更有組織。
其他例子
我們也可以在其他上下文中使用複合組件,例如:
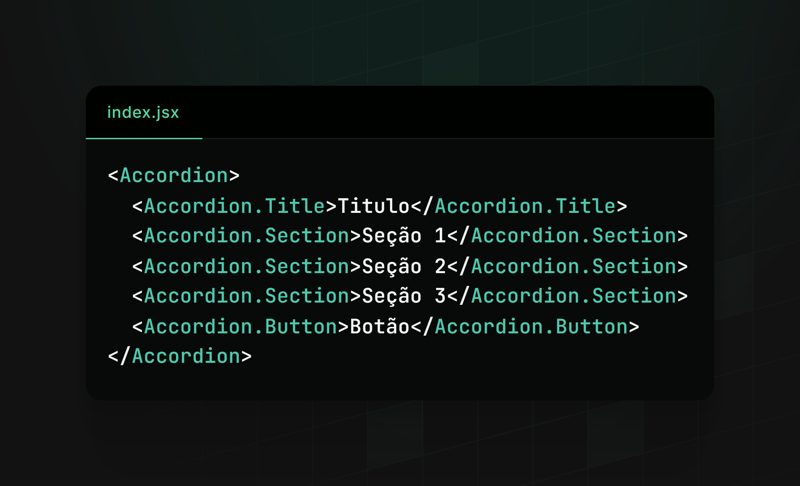
手風琴組件:

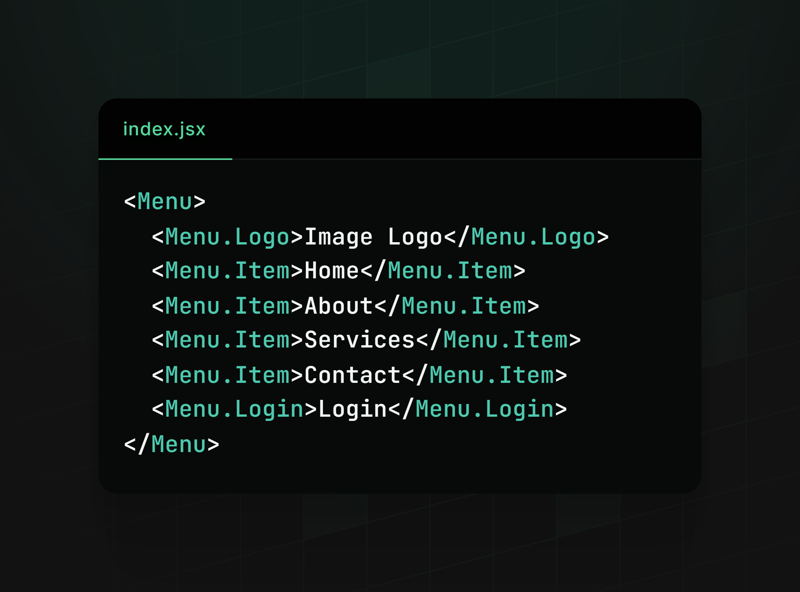
菜單組件:

所有這些都是靈活且適應性強的,有利於組件的開發、可擴展性和使用。
結論
我們了解如何在複合組件模式中編寫元件在我們的應用程式中發揮作用,我們也了解如何使用它以及一些適合此模式的範例。
隨意探索並嘗試使用 Compoud Components 建立元件,明智地使用它,看看在您的上下文中應用它是否真的有意義,有時,如果應用得不好,它可能會成為一個障礙。
注意:我在react4noobs上發布了相同的內容,react4noobs是一個旨在對react宇宙中開發人員創建的文章進行分組的存儲庫。值得一看=)。
-
 如何在 Heroku 上建立對 ClearDB MySQL 資料庫的遠端存取?在 Heroku 上遠端存取 ClearDB MySQL 資料庫遠端查詢 ClearDB MySQL 資料庫可以透過 MySQL 查詢瀏覽器等工具來實現。要建立連接,您需要以下資訊:獲取資料庫憑證和連接詳細資訊:導航至Heroku 網站並選擇“My應用程式。” 選擇與ClearDB 資料庫關聯的應用...程式設計 發佈於2024-11-17
如何在 Heroku 上建立對 ClearDB MySQL 資料庫的遠端存取?在 Heroku 上遠端存取 ClearDB MySQL 資料庫遠端查詢 ClearDB MySQL 資料庫可以透過 MySQL 查詢瀏覽器等工具來實現。要建立連接,您需要以下資訊:獲取資料庫憑證和連接詳細資訊:導航至Heroku 網站並選擇“My應用程式。” 選擇與ClearDB 資料庫關聯的應用...程式設計 發佈於2024-11-17 -
 何時選擇 IFNULL 而不是 COALESCE 以獲得最佳性能?效能比較:IFNULL 與COALESCE當資料庫列只能有兩個候選值時,IFNULL 和COALESCE 都可以用來檢索非空值。然而,目前還不清楚哪個函數更快。 調查儘管相信IFNULL 更優越,但軼事證據表明COALESCE 可能同等甚至更高效.基準測試注意事項確定哪個函數是真正更快,有必要針對特...程式設計 發佈於2024-11-17
何時選擇 IFNULL 而不是 COALESCE 以獲得最佳性能?效能比較:IFNULL 與COALESCE當資料庫列只能有兩個候選值時,IFNULL 和COALESCE 都可以用來檢索非空值。然而,目前還不清楚哪個函數更快。 調查儘管相信IFNULL 更優越,但軼事證據表明COALESCE 可能同等甚至更高效.基準測試注意事項確定哪個函數是真正更快,有必要針對特...程式設計 發佈於2024-11-17 -
 如何使用 Access-SQL 中的內連線從多個表中擷取資料?Access-SQL:多表內連接在Access資料庫中處理多個互連表時,需要檢索資料無縫地從多個來源。一種有效的方法是利用內聯接,它允許根據匹配值從多個表中檢索資料。 要擷取跨越多個資料表的特定值,可以使用下列查詢:SELECT tblOjt.ID, tblStudent.Lastname,...程式設計 發佈於2024-11-17
如何使用 Access-SQL 中的內連線從多個表中擷取資料?Access-SQL:多表內連接在Access資料庫中處理多個互連表時,需要檢索資料無縫地從多個來源。一種有效的方法是利用內聯接,它允許根據匹配值從多個表中檢索資料。 要擷取跨越多個資料表的特定值,可以使用下列查詢:SELECT tblOjt.ID, tblStudent.Lastname,...程式設計 發佈於2024-11-17 -
 為什麼我的 Less.js 無法在 Chrome 中運作?Less.js 在Chrome 中沒有回應Less.js 在Firefox 中的功能在Chrome 中仍然沒有回應,這引起了人們的擔憂。要確定原因,讓我們檢查提供的程式碼:<link rel="stylesheet/less" href="css/style.le...程式設計 發佈於2024-11-17
為什麼我的 Less.js 無法在 Chrome 中運作?Less.js 在Chrome 中沒有回應Less.js 在Firefox 中的功能在Chrome 中仍然沒有回應,這引起了人們的擔憂。要確定原因,讓我們檢查提供的程式碼:<link rel="stylesheet/less" href="css/style.le...程式設計 發佈於2024-11-17 -
 如何使用 PHP 的 json_encode() 函數正確編碼 JSON 中的特殊字元?JSON 編碼與特殊字元使用json_encode() 函數對陣列進行編碼時,可能會發生包含特殊字元的元素被轉換為空字串。對於版權或商標符號等字符,此行為尤其明顯。 要解決此問題,請確保所有字串資料都經過 UTF-8 編碼,然後再將其編碼為 JSON。這可以透過將 array_map() 與 utf...程式設計 發佈於2024-11-17
如何使用 PHP 的 json_encode() 函數正確編碼 JSON 中的特殊字元?JSON 編碼與特殊字元使用json_encode() 函數對陣列進行編碼時,可能會發生包含特殊字元的元素被轉換為空字串。對於版權或商標符號等字符,此行為尤其明顯。 要解決此問題,請確保所有字串資料都經過 UTF-8 編碼,然後再將其編碼為 JSON。這可以透過將 array_map() 與 utf...程式設計 發佈於2024-11-17 -
 ## 儘管查詢成功,為什麼我的 Go-GORM 結構欄位仍傳回預設值?訪問Go-GORM 結構中的查詢結果您遇到的問題是查詢結果為“res”結構儘管查詢執行成功,但仍保留預設值。這與 Go-GORM 中的命名約定有關。 要解決這個問題,您可以使用公共欄位來讓您的 'res' 類型可公開存取:type Res struct { ID int ...程式設計 發佈於2024-11-17
## 儘管查詢成功,為什麼我的 Go-GORM 結構欄位仍傳回預設值?訪問Go-GORM 結構中的查詢結果您遇到的問題是查詢結果為“res”結構儘管查詢執行成功,但仍保留預設值。這與 Go-GORM 中的命名約定有關。 要解決這個問題,您可以使用公共欄位來讓您的 'res' 類型可公開存取:type Res struct { ID int ...程式設計 發佈於2024-11-17 -
 Bootstrap 4 Beta 中的列偏移發生了什麼事?Bootstrap 4 Beta:列偏移的刪除和恢復Bootstrap 4 在其Beta 1 版本中引入了重大更改柱子偏移了。然而,隨著 Beta 2 的後續發布,這些變化已經逆轉。 從 offset-md-* 到 ml-auto在 Bootstrap 4 Beta 1 中, offset-md-*...程式設計 發佈於2024-11-17
Bootstrap 4 Beta 中的列偏移發生了什麼事?Bootstrap 4 Beta:列偏移的刪除和恢復Bootstrap 4 在其Beta 1 版本中引入了重大更改柱子偏移了。然而,隨著 Beta 2 的後續發布,這些變化已經逆轉。 從 offset-md-* 到 ml-auto在 Bootstrap 4 Beta 1 中, offset-md-*...程式設計 發佈於2024-11-17 -
 如何從 MySQL 中的多個欄位中選擇不同的值組合?在MySQL 中從多列中選擇不同的值使用資料庫時,通常需要從多列中檢索唯一的值組合。但是,使用 DISTINCT 關鍵字可能無法總是產生所需的結果。本文探討了從 MySQL 資料庫中的兩列中選擇不同值的另一種方法。 考慮以下名為「foo_bar」的表格:foo欄accccfd ]acacafcacd...程式設計 發佈於2024-11-17
如何從 MySQL 中的多個欄位中選擇不同的值組合?在MySQL 中從多列中選擇不同的值使用資料庫時,通常需要從多列中檢索唯一的值組合。但是,使用 DISTINCT 關鍵字可能無法總是產生所需的結果。本文探討了從 MySQL 資料庫中的兩列中選擇不同值的另一種方法。 考慮以下名為「foo_bar」的表格:foo欄accccfd ]acacafcacd...程式設計 發佈於2024-11-17 -
 如何使用 Goose 解決 PostgreSQL 函數中的“未終止的美元引用字串”錯誤?未終止的美元引用字串:用分號解決錯誤在使用Goose 創建PostgreSQL 函數的上下文中,本文解決了一個錯誤在處理函數體內的複雜語句時遇到。 pq 庫報告的錯誤表明美元引用的字串仍未終止。 要解決此問題,請注意以分號為特徵的複雜語句需要使用“-- goose StatementBegin”和“...程式設計 發佈於2024-11-17
如何使用 Goose 解決 PostgreSQL 函數中的“未終止的美元引用字串”錯誤?未終止的美元引用字串:用分號解決錯誤在使用Goose 創建PostgreSQL 函數的上下文中,本文解決了一個錯誤在處理函數體內的複雜語句時遇到。 pq 庫報告的錯誤表明美元引用的字串仍未終止。 要解決此問題,請注意以分號為特徵的複雜語句需要使用“-- goose StatementBegin”和“...程式設計 發佈於2024-11-17 -
 如何從 PHP 網站執行 Java 程式?從PHP 網站利用Java 的運算能力肩負著讓您的網站使用者能夠從內部執行Java 程式的使命瀏覽器中,本指南將深入研究連接這兩個世界的複雜性。 從PHPPHP 值得信賴的 exec() 函數成為彌補這一差距的首選武器。它使您能夠在 PHP 的懷抱中呼叫帶有參數的任何 Java 程式。像這樣的簡單語...程式設計 發佈於2024-11-17
如何從 PHP 網站執行 Java 程式?從PHP 網站利用Java 的運算能力肩負著讓您的網站使用者能夠從內部執行Java 程式的使命瀏覽器中,本指南將深入研究連接這兩個世界的複雜性。 從PHPPHP 值得信賴的 exec() 函數成為彌補這一差距的首選武器。它使您能夠在 PHP 的懷抱中呼叫帶有參數的任何 Java 程式。像這樣的簡單語...程式設計 發佈於2024-11-17 -
 了解堆疊資料結構:在 JavaScript 中實作堆疊的逐步指南堆栈是一种简单的线性数据结构,其工作原理就像一堆盘子?️。它遵循后进先出 (LIFO) 原则。将其视为一堆盘子:您只能添加或删除堆顶部的盘子。 为了更好的理解栈,让我们来一次短暂的想象之旅吧?. 想象一下您在一家高档餐厅??️,厨房工作人员正在为忙碌的夜晚做准备???。在餐具区,有一大堆盘子等待使...程式設計 發佈於2024-11-17
了解堆疊資料結構:在 JavaScript 中實作堆疊的逐步指南堆栈是一种简单的线性数据结构,其工作原理就像一堆盘子?️。它遵循后进先出 (LIFO) 原则。将其视为一堆盘子:您只能添加或删除堆顶部的盘子。 为了更好的理解栈,让我们来一次短暂的想象之旅吧?. 想象一下您在一家高档餐厅??️,厨房工作人员正在为忙碌的夜晚做准备???。在餐具区,有一大堆盘子等待使...程式設計 發佈於2024-11-17 -
 如何在不使用 if/else 語句的情況下在 CSS 中實作條件邏輯?CSS 中的條件語句:另一種方法在現代Web 開發中,基於動態變數無縫調整使用者體驗至關重要。 CSS 雖然在樣式方面功能強大,但缺乏 if/else 等傳統條件語句。然而,有幾種替代方法可以實現類似的功能。 一種方法是利用類別。透過使用特定類別操作 HTML 元素,您可以根據這些類別的存在或不存在...程式設計 發佈於2024-11-17
如何在不使用 if/else 語句的情況下在 CSS 中實作條件邏輯?CSS 中的條件語句:另一種方法在現代Web 開發中,基於動態變數無縫調整使用者體驗至關重要。 CSS 雖然在樣式方面功能強大,但缺乏 if/else 等傳統條件語句。然而,有幾種替代方法可以實現類似的功能。 一種方法是利用類別。透過使用特定類別操作 HTML 元素,您可以根據這些類別的存在或不存在...程式設計 發佈於2024-11-17 -
 如何使用 zip 套件輕鬆解壓縮 Go 中的檔案?使用 Go 輕鬆解壓縮使用 zip 包,在 Go 中解壓縮檔案變得輕而易舉。它的簡單性允許您創建如下所示的實用函數:func Unzip(src, dest string) error { r, err := zip.OpenReader(src) if err != nil { ...程式設計 發佈於2024-11-17
如何使用 zip 套件輕鬆解壓縮 Go 中的檔案?使用 Go 輕鬆解壓縮使用 zip 包,在 Go 中解壓縮檔案變得輕而易舉。它的簡單性允許您創建如下所示的實用函數:func Unzip(src, dest string) error { r, err := zip.OpenReader(src) if err != nil { ...程式設計 發佈於2024-11-17 -
 Kotlin Null Safety 與 Java:錯誤喜劇(但主要是在 Java 中)啊,Kotlin 空安全 vs. Java!一場經典的對決,就像哥吉拉與摩斯拉一樣,但摧毀城市的怪物更少,更多的是關於……好吧,無。 ? Java,祝福它的心臟,從撥號時代就已經存在了。當時,沒有人擔心 null 會導致您的應用程式崩潰,因為說實話,網路導致您的應用程式崩潰的情況要普遍得多。但時...程式設計 發佈於2024-11-17
Kotlin Null Safety 與 Java:錯誤喜劇(但主要是在 Java 中)啊,Kotlin 空安全 vs. Java!一場經典的對決,就像哥吉拉與摩斯拉一樣,但摧毀城市的怪物更少,更多的是關於……好吧,無。 ? Java,祝福它的心臟,從撥號時代就已經存在了。當時,沒有人擔心 null 會導致您的應用程式崩潰,因為說實話,網路導致您的應用程式崩潰的情況要普遍得多。但時...程式設計 發佈於2024-11-17
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























